Giờ đây, bạn có thể đọc và ghi vào thẻ NFC.
Web NFC là gì?
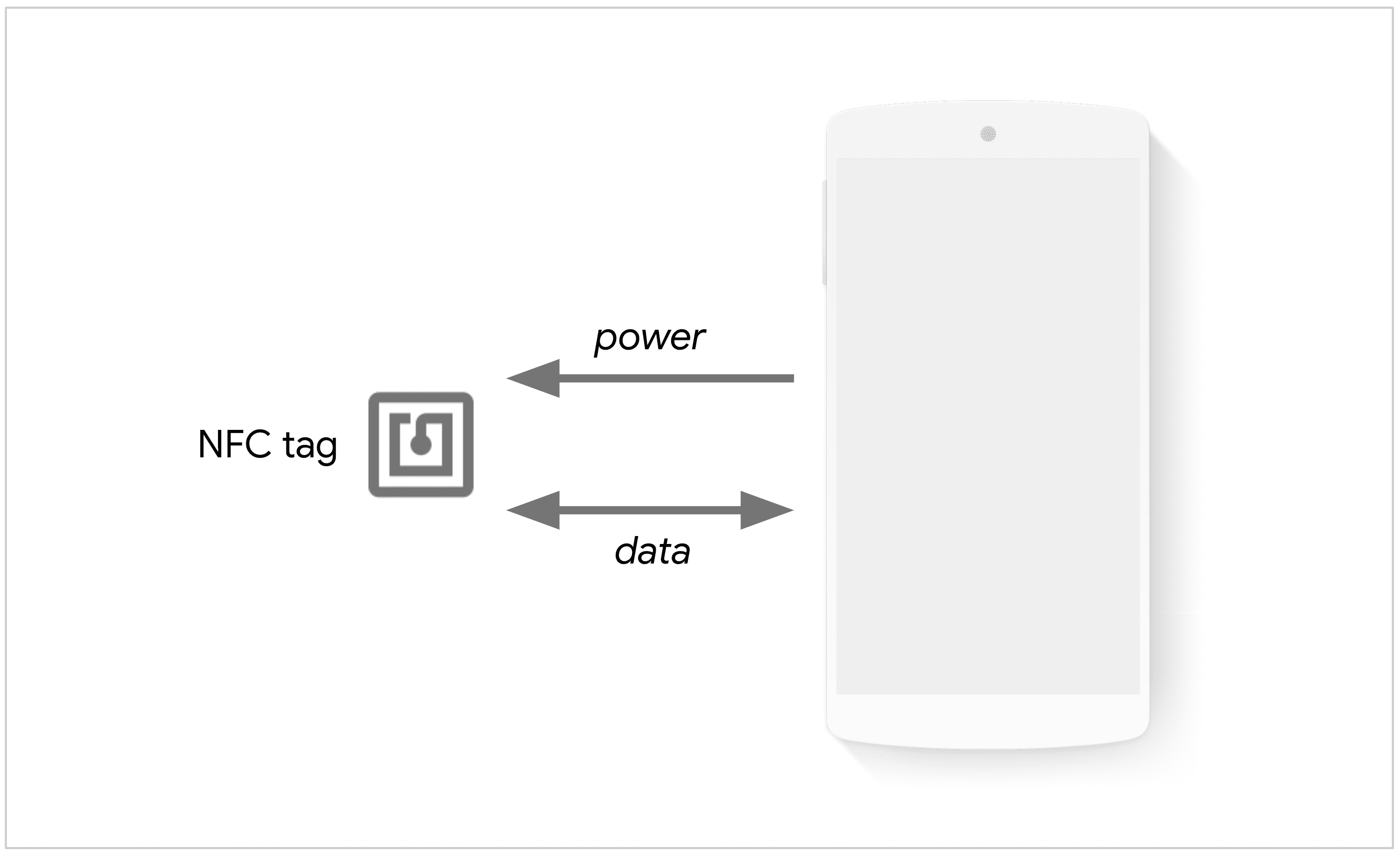
NFC là viết tắt của Giao tiếp phạm vi gần, một công nghệ không dây tầm ngắn hoạt động ở tần số 13,56 MHz, cho phép giao tiếp giữa các thiết bị ở khoảng cách dưới 10 cm và tốc độ truyền lên đến 424 kbit/giây.
Web NFC cho phép các trang web đọc và ghi vào thẻ NFC khi thẻ ở gần thiết bị của người dùng (thường là 5-10 cm, 2-4 inch). Phạm vi hiện tại chỉ giới hạn ở Định dạng trao đổi dữ liệu NFC (NDEF), một định dạng thông báo nhị phân gọn nhẹ hoạt động trên nhiều định dạng thẻ.

Các trường hợp sử dụng được đề xuất
Web NFC chỉ hỗ trợ NDEF vì các thuộc tính bảo mật của việc đọc và ghi dữ liệu NDEF dễ định lượng hơn. Không hỗ trợ các thao tác I/O cấp thấp (ví dụ: ISO-DEP, NFC-A/B, NFC-F), chế độ giao tiếp ngang hàng và tính năng Mô phỏng thẻ dựa trên máy chủ (HCE).
Sau đây là ví dụ về những trang web có thể sử dụng Web NFC:
- Bảo tàng và phòng trưng bày nghệ thuật có thể hiển thị thêm thông tin về một vật trưng bày khi người dùng chạm thiết bị của họ vào thẻ NFC gần vật trưng bày đó.
- Các trang web quản lý kho hàng có thể đọc hoặc ghi dữ liệu vào thẻ NFC trên một vùng chứa để cập nhật thông tin về nội dung của vùng chứa đó.
- Các trang web hội nghị có thể sử dụng tính năng này để quét thẻ NFC trong sự kiện và đảm bảo rằng thẻ đã được khoá để ngăn chặn những thay đổi tiếp theo đối với thông tin được ghi trên thẻ.
- Các trang web có thể sử dụng API này để chia sẻ các khoá bí mật ban đầu cần thiết cho các trường hợp cung cấp thiết bị hoặc dịch vụ, cũng như để triển khai dữ liệu cấu hình ở chế độ hoạt động.

Trạng thái hiện tại
| Bước | Trạng thái |
|---|---|
| 1. Tạo video giải thích | Hoàn tất |
| 2. Tạo bản nháp ban đầu của quy cách | Hoàn tất |
| 3. Thu thập ý kiến phản hồi và lặp lại quy trình thiết kế | Hoàn tất |
| 4. Bản dùng thử theo nguyên gốc | Hoàn tất |
| 5. Chạy | Hoàn tất |
Sử dụng Web NFC
Phát hiện đối tượng
Tính năng phát hiện phần cứng khác với những gì bạn thường thấy.
Sự hiện diện của NDEFReader cho biết trình duyệt hỗ trợ Web NFC, nhưng không cho biết phần cứng bắt buộc có hiện diện hay không. Cụ thể, nếu thiếu phần cứng, lời hứa do một số lệnh gọi nhất định trả về sẽ bị từ chối. Tôi sẽ cung cấp thông tin chi tiết khi mô tả NDEFReader.
if ('NDEFReader' in window) { /* Scan and write NFC tags */ }
Thuật ngữ
Thẻ NFC là một thiết bị NFC thụ động, tức là được cung cấp năng lượng bằng cảm ứng từ khi một thiết bị NFC chủ động (chẳng hạn như điện thoại) ở gần. Thẻ NFC có nhiều hình dạng và kiểu dáng, chẳng hạn như miếng dán, thẻ tín dụng, vòng đeo tay và nhiều loại khác.

Đối tượng NDEFReader là điểm truy cập trong Web NFC, cung cấp chức năng chuẩn bị các thao tác đọc và/hoặc ghi được thực hiện khi thẻ NDEF ở gần. NDEF trong NDEFReader là viết tắt của Định dạng trao đổi dữ liệu NFC, một định dạng thông báo nhị phân có kích thước nhẹ được chuẩn hoá bởi NFC Forum.
Đối tượng NDEFReader dùng để xử lý các thông báo NDEF đến từ thẻ NFC và để ghi các thông báo NDEF vào thẻ NFC trong phạm vi.
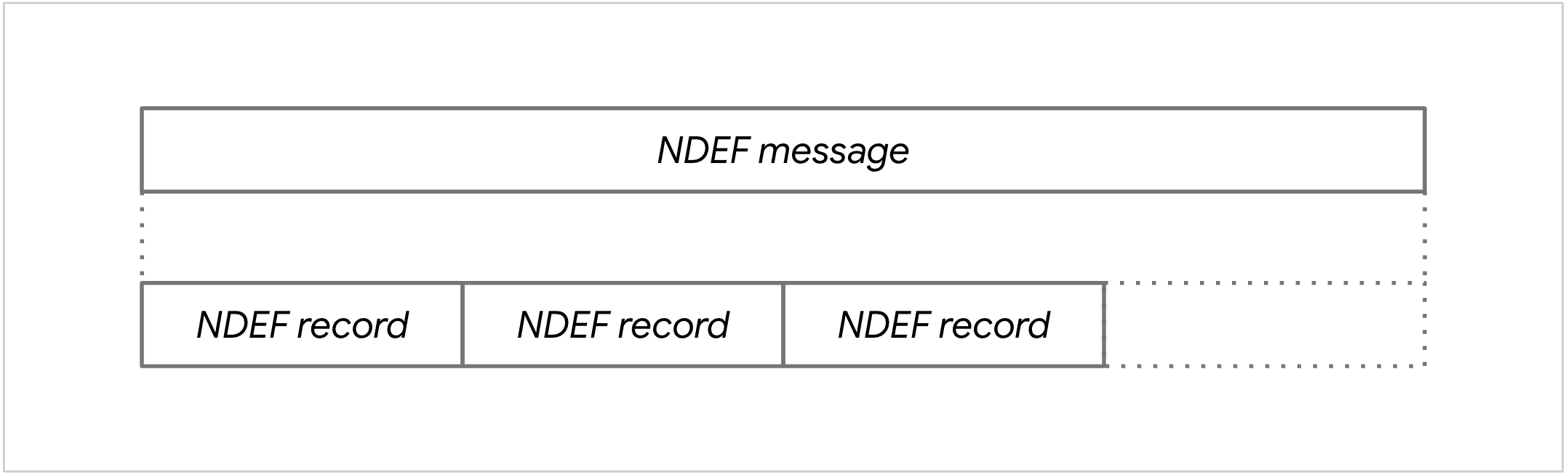
Thẻ NFC hỗ trợ NDEF giống như một tờ giấy ghi chú. Bất kỳ ai cũng có thể đọc và ghi vào tệp này, trừ phi tệp ở chế độ chỉ đọc. Thẻ này chứa một thông báo NDEF duy nhất, bao bọc một hoặc nhiều bản ghi NDEF. Mỗi bản ghi NDEF là một cấu trúc nhị phân chứa tải trọng dữ liệu và thông tin loại được liên kết. Web NFC hỗ trợ các loại bản ghi được chuẩn hoá sau đây của Diễn đàn NFC: trống, văn bản, URL, áp phích thông minh, loại MIME, URL tuyệt đối, loại bên ngoài, không xác định và loại cục bộ.

Quét thẻ NFC
Để quét thẻ NFC, trước tiên, hãy tạo một đối tượng NDEFReader mới. Việc gọi scan() sẽ trả về một promise. Người dùng có thể được nhắc nếu trước đó chưa được cấp quyền truy cập. Promise sẽ phân giải nếu tất cả các điều kiện sau đây được đáp ứng:
- Phương thức này chỉ được gọi để phản hồi một cử chỉ của người dùng, chẳng hạn như cử chỉ chạm hoặc lượt nhấp chuột.
- Người dùng đã cho phép trang web tương tác với thiết bị NFC.
- Điện thoại của người dùng hỗ trợ NFC.
- Người dùng đã bật NFC trên điện thoại.
Sau khi promise được giải quyết, các thông báo NDEF đến sẽ có sẵn bằng cách đăng ký các sự kiện reading thông qua trình nghe sự kiện. Bạn cũng nên đăng ký các sự kiện readingerror để nhận thông báo khi các thẻ NFC không tương thích ở gần.
const ndef = new NDEFReader();
ndef.scan().then(() => {
console.log("Scan started successfully.");
ndef.onreadingerror = () => {
console.log("Cannot read data from the NFC tag. Try another one?");
};
ndef.onreading = event => {
console.log("NDEF message read.");
};
}).catch(error => {
console.log(`Error! Scan failed to start: ${error}.`);
});
Khi thẻ NFC ở gần, sự kiện NDEFReadingEvent sẽ được kích hoạt. Nó chứa hai thuộc tính riêng biệt:
serialNumberbiểu thị số sê-ri của thiết bị (ví dụ: 00-11-22-33-44-55-66) hoặc một chuỗi trống nếu không có số sê-ri.messagebiểu thị thông báo NDEF được lưu trữ trong thẻ NFC.
Để đọc nội dung của thông báo NDEF, hãy lặp lại message.records và xử lý các thành phần data của chúng một cách thích hợp dựa trên recordType.
Thành phần data được hiển thị dưới dạng DataView vì thành phần này cho phép xử lý các trường hợp dữ liệu được mã hoá theo UTF-16.
ndef.onreading = event => {
const message = event.message;
for (const record of message.records) {
console.log("Record type: " + record.recordType);
console.log("MIME type: " + record.mediaType);
console.log("Record id: " + record.id);
switch (record.recordType) {
case "text":
// TODO: Read text record with record data, lang, and encoding.
break;
case "url":
// TODO: Read URL record with record data.
break;
default:
// TODO: Handle other records with record data.
}
}
};
Ghi thẻ NFC
Để ghi thẻ NFC, trước tiên, hãy tạo một đối tượng NDEFReader mới. Việc gọi write() sẽ trả về một promise. Người dùng có thể được nhắc nếu trước đó chưa được cấp quyền truy cập. Tại thời điểm này, một thông báo NDEF sẽ được "chuẩn bị" và lời hứa sẽ được giải quyết nếu tất cả các điều kiện sau đây đều được đáp ứng:
- Phương thức này chỉ được gọi để phản hồi một cử chỉ của người dùng, chẳng hạn như cử chỉ chạm hoặc lượt nhấp chuột.
- Người dùng đã cho phép trang web tương tác với thiết bị NFC.
- Điện thoại của người dùng hỗ trợ NFC.
- Người dùng đã bật NFC trên điện thoại.
- Người dùng đã nhấn vào một thẻ NFC và thông báo NDEF đã được ghi thành công.
Để ghi văn bản vào thẻ NFC, hãy truyền một chuỗi đến phương thức write().
const ndef = new NDEFReader();
ndef.write(
"Hello World"
).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Để ghi một bản ghi URL vào thẻ NFC, hãy truyền một từ điển đại diện cho thông báo NDEF đến write(). Trong ví dụ bên dưới, thông báo NDEF là một từ điển có khoá records. Giá trị của nó là một mảng các bản ghi – trong trường hợp này, một bản ghi URL được xác định là một đối tượng có khoá recordType được đặt thành "url" và khoá data được đặt thành chuỗi URL.
const ndef = new NDEFReader();
ndef.write({
records: [{ recordType: "url", data: "https://w3c.github.io/web-nfc/" }]
}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Bạn cũng có thể ghi nhiều bản ghi vào một thẻ NFC.
const ndef = new NDEFReader();
ndef.write({ records: [
{ recordType: "url", data: "https://w3c.github.io/web-nfc/" },
{ recordType: "url", data: "https://web.dev/nfc/" }
]}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Nếu thẻ NFC chứa một thông báo NDEF không được phép ghi đè, hãy đặt thuộc tính overwrite thành false trong các lựa chọn được truyền đến phương thức write(). Trong trường hợp đó, lời hứa được trả về sẽ từ chối nếu một thông báo NDEF đã được lưu trữ trong thẻ NFC.
const ndef = new NDEFReader();
ndef.write("Writing data on an empty NFC tag is fun!", { overwrite: false })
.then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Đặt thẻ NFC ở chế độ chỉ đọc
Để ngăn người dùng độc hại ghi đè nội dung của thẻ NFC, bạn có thể đặt thẻ NFC ở chế độ chỉ đọc vĩnh viễn. Đây là quy trình một chiều và không thể đảo ngược. Sau khi được đặt ở chế độ chỉ đọc, bạn sẽ không thể ghi vào thẻ NFC nữa.
Để đặt thẻ NFC ở chế độ chỉ đọc, trước tiên, hãy tạo một đối tượng NDEFReader mới. Việc gọi makeReadOnly() sẽ trả về một promise. Người dùng có thể được nhắc nếu trước đó chưa được cấp quyền truy cập. Lệnh hứa sẽ phân giải nếu tất cả các điều kiện sau đây đều được đáp ứng:
- Phương thức này chỉ được gọi để phản hồi một cử chỉ của người dùng, chẳng hạn như cử chỉ chạm hoặc lượt nhấp chuột.
- Người dùng đã cho phép trang web tương tác với thiết bị NFC.
- Điện thoại của người dùng hỗ trợ NFC.
- Người dùng đã bật NFC trên điện thoại.
- Người dùng đã nhấn vào thẻ NFC và thẻ NFC đã được chuyển thành chỉ đọc thành công.
const ndef = new NDEFReader();
ndef.makeReadOnly()
.then(() => {
console.log("NFC tag has been made permanently read-only.");
}).catch(error => {
console.log(`Operation failed: ${error}`);
});
Sau đây là cách đặt thẻ NFC ở chế độ chỉ đọc vĩnh viễn sau khi ghi vào thẻ.
const ndef = new NDEFReader();
try {
await ndef.write("Hello world");
console.log("Message written.");
await ndef.makeReadOnly();
console.log("NFC tag has been made permanently read-only after writing to it.");
} catch (error) {
console.log(`Operation failed: ${error}`);
}
Vì makeReadOnly() có trên Android trong Chrome 100 trở lên, hãy kiểm tra xem tính năng này có được hỗ trợ hay không bằng cách làm như sau:
if ("NDEFReader" in window && "makeReadOnly" in NDEFReader.prototype) {
// makeReadOnly() is supported.
}
Tính bảo mật và quyền truy cập
Nhóm Chrome đã thiết kế và triển khai Web NFC dựa trên các nguyên tắc cốt lõi được xác định trong Kiểm soát quyền truy cập vào các tính năng mạnh mẽ của nền tảng web, bao gồm quyền kiểm soát của người dùng, tính minh bạch và tính tiện dụng.
Vì NFC mở rộng miền thông tin mà các trang web độc hại có thể truy cập, nên khả năng sử dụng NFC bị hạn chế để tối đa hoá nhận thức và quyền kiểm soát của người dùng đối với việc sử dụng NFC.

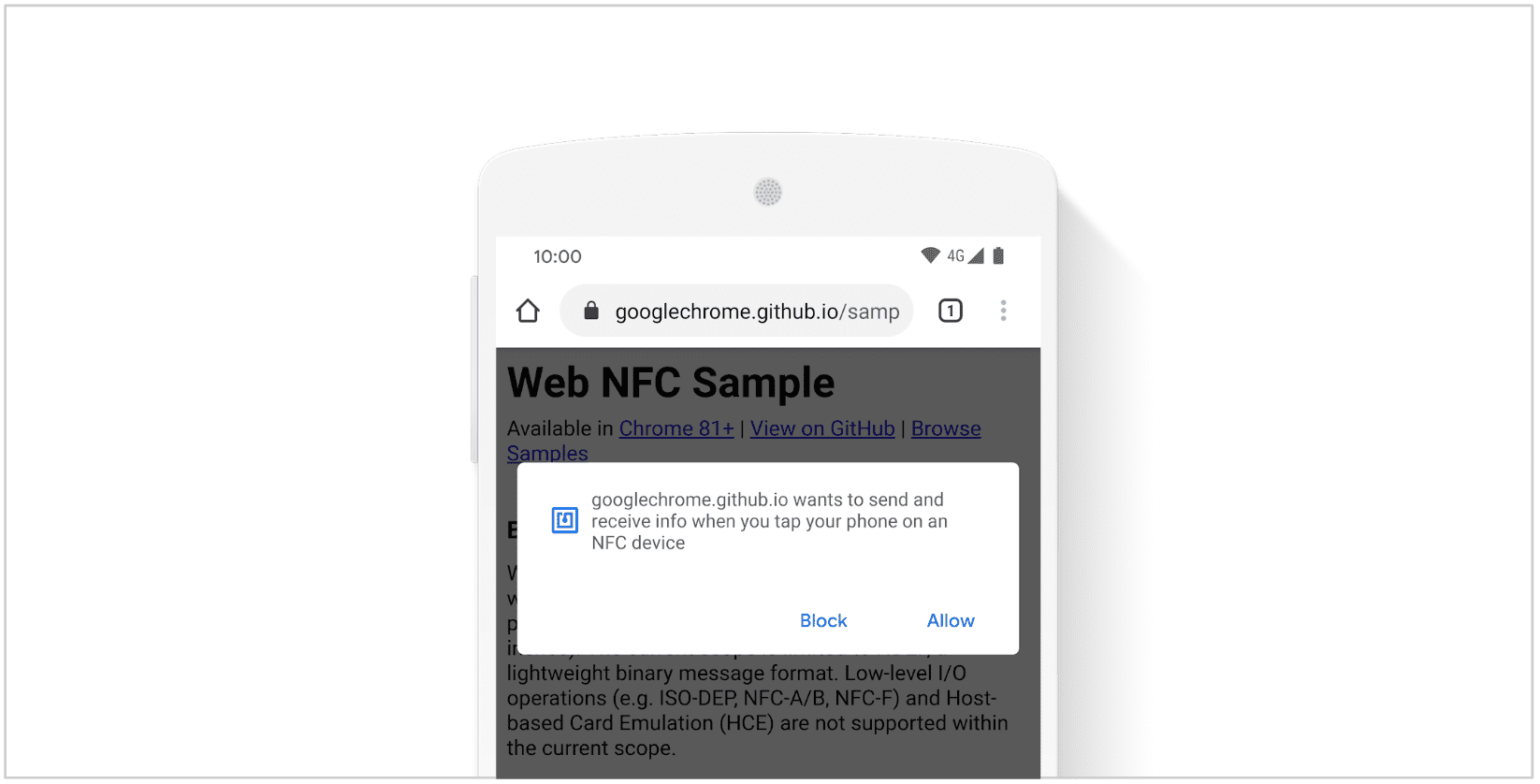
Web NFC chỉ có sẵn cho các khung cấp cao nhất và ngữ cảnh duyệt web an toàn (chỉ HTTPS). Trước tiên, các nguồn gốc phải yêu cầu "nfc" quyền trong khi xử lý cử chỉ của người dùng (ví dụ: một lượt nhấp vào nút). Các phương thức NDEFReader scan(), write() và makeReadOnly() sẽ kích hoạt lời nhắc người dùng nếu trước đó chưa được cấp quyền truy cập.
document.querySelector("#scanButton").onclick = async () => {
const ndef = new NDEFReader();
// Prompt user to allow website to interact with NFC devices.
await ndef.scan();
ndef.onreading = event => {
// TODO: Handle incoming NDEF messages.
};
};
Sự kết hợp giữa lời nhắc về quyền do người dùng bắt đầu và chuyển động vật lý ngoài đời thực khi đưa thiết bị lên trên thẻ NFC mục tiêu phản ánh mẫu bộ chọn có trong các API truy cập vào tệp và thiết bị khác.
Để thực hiện thao tác quét hoặc ghi, trang web phải hiển thị khi người dùng chạm vào thẻ NFC bằng thiết bị của họ. Trình duyệt sử dụng phản hồi xúc giác để cho biết một thao tác nhấn. Quyền truy cập vào đài NFC sẽ bị chặn nếu màn hình tắt hoặc thiết bị bị khoá. Đối với các trang web không hiển thị, việc nhận và truyền nội dung NFC sẽ bị tạm ngưng và tiếp tục khi một trang web hiển thị trở lại.
Nhờ Page Visibility API, bạn có thể theo dõi thời điểm thay đổi chế độ hiển thị của tài liệu.
document.onvisibilitychange = event => {
if (document.hidden) {
// All NFC operations are automatically suspended when document is hidden.
} else {
// All NFC operations are resumed, if needed.
}
};
Sổ tay thiết kế
Dưới đây là một số mẫu mã để giúp bạn bắt đầu.
Kiểm tra quyền
Permissions API (API Quyền) cho phép kiểm tra xem quyền "nfc" đã được cấp hay chưa. Ví dụ này cho thấy cách quét thẻ NFC mà không cần người dùng tương tác nếu trước đó đã được cấp quyền truy cập, hoặc hiện một nút nếu không. Lưu ý rằng cơ chế tương tự cũng hoạt động để ghi thẻ NFC vì cơ chế này sử dụng cùng một quyền.
const ndef = new NDEFReader();
async function startScanning() {
await ndef.scan();
ndef.onreading = event => {
/* handle NDEF messages */
};
}
const nfcPermissionStatus = await navigator.permissions.query({ name: "nfc" });
if (nfcPermissionStatus.state === "granted") {
// NFC access was previously granted, so we can start NFC scanning now.
startScanning();
} else {
// Show a "scan" button.
document.querySelector("#scanButton").style.display = "block";
document.querySelector("#scanButton").onclick = event => {
// Prompt user to allow UA to send and receive info when they tap NFC devices.
startScanning();
};
}
Huỷ các thao tác NFC
Việc sử dụng nguyên tắc cơ bản AbortController giúp bạn dễ dàng huỷ các thao tác NFC. Ví dụ bên dưới cho thấy cách truyền signal của AbortController thông qua các lựa chọn của phương thức NDEFReader scan(), makeReadOnly(), write() và huỷ cả hai thao tác NFC cùng một lúc.
const abortController = new AbortController();
abortController.signal.onabort = event => {
// All NFC operations have been aborted.
};
const ndef = new NDEFReader();
await ndef.scan({ signal: abortController.signal });
await ndef.write("Hello world", { signal: abortController.signal });
await ndef.makeReadOnly({ signal: abortController.signal });
document.querySelector("#abortButton").onclick = event => {
abortController.abort();
};
Đọc sau khi ghi
Việc sử dụng write() rồi scan() với nguyên tắc cơ bản AbortController giúp bạn có thể đọc thẻ NFC sau khi ghi một thông báo vào thẻ đó.
Ví dụ bên dưới cho thấy cách ghi một tin nhắn văn bản vào thẻ NFC và đọc tin nhắn mới trong thẻ NFC. Thiết bị sẽ ngừng quét sau 3 giây.
// Waiting for user to tap NFC tag to write to it...
const ndef = new NDEFReader();
await ndef.write("Hello world");
// Success! Message has been written.
// Now scanning for 3 seconds...
const abortController = new AbortController();
await ndef.scan({ signal: abortController.signal });
const message = await new Promise((resolve) => {
ndef.onreading = (event) => resolve(event.message);
});
// Success! Message has been read.
await new Promise((r) => setTimeout(r, 3000));
abortController.abort();
// Scanning is now stopped.
Đọc và ghi bản ghi văn bản
Bạn có thể giải mã bản ghi văn bản data bằng một TextDecoder được khởi tạo bằng thuộc tính bản ghi encoding. Xin lưu ý rằng ngôn ngữ của bản ghi văn bản có sẵn thông qua thuộc tính lang.
function readTextRecord(record) {
console.assert(record.recordType === "text");
const textDecoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
}
Để ghi một bản ghi văn bản đơn giản, hãy truyền một chuỗi đến phương thức NDEFReader write().
const ndef = new NDEFReader();
await ndef.write("Hello World");
Theo mặc định, các bản ghi văn bản là UTF-8 và giả định ngôn ngữ của tài liệu hiện tại, nhưng cả hai thuộc tính (encoding và lang) đều có thể được chỉ định bằng cú pháp đầy đủ để tạo một bản ghi NDEF tuỳ chỉnh.
function a2utf16(string) {
let result = new Uint16Array(string.length);
for (let i = 0; i < string.length; i++) {
result[i] = string.codePointAt(i);
}
return result;
}
const textRecord = {
recordType: "text",
lang: "fr",
encoding: "utf-16",
data: a2utf16("Bonjour, François !")
};
const ndef = new NDEFReader();
await ndef.write({ records: [textRecord] });
Đọc và ghi bản ghi URL
Sử dụng TextDecoder để giải mã data của bản ghi.
function readUrlRecord(record) {
console.assert(record.recordType === "url");
const textDecoder = new TextDecoder();
console.log(`URL: ${textDecoder.decode(record.data)}`);
}
Để ghi một bản ghi URL, hãy truyền một từ điển thông báo NDEF đến phương thức NDEFReader write(). Bản ghi URL có trong thông báo NDEF được xác định là một đối tượng có khoá recordType được đặt thành "url" và khoá data được đặt thành chuỗi URL.
const urlRecord = {
recordType: "url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [urlRecord] });
Đọc và ghi bản ghi loại MIME
Thuộc tính mediaType của bản ghi loại MIME biểu thị loại MIME của tải trọng bản ghi NDEF để data có thể được giải mã đúng cách. Ví dụ: sử dụng JSON.parse để giải mã văn bản JSON và phần tử Hình ảnh để giải mã dữ liệu hình ảnh.
function readMimeRecord(record) {
console.assert(record.recordType === "mime");
if (record.mediaType === "application/json") {
const textDecoder = new TextDecoder();
console.log(`JSON: ${JSON.parse(decoder.decode(record.data))}`);
}
else if (record.mediaType.startsWith('image/')) {
const blob = new Blob([record.data], { type: record.mediaType });
const img = new Image();
img.src = URL.createObjectURL(blob);
document.body.appendChild(img);
}
else {
// TODO: Handle other MIME types.
}
}
Để ghi một bản ghi loại MIME, hãy truyền một từ điển thông báo NDEF đến phương thức NDEFReader write(). Bản ghi loại MIME có trong thông báo NDEF được xác định là một đối tượng có khoá recordType được đặt thành "mime", khoá mediaType được đặt thành loại MIME thực tế của nội dung và khoá data được đặt thành một đối tượng có thể là ArrayBuffer hoặc cung cấp chế độ xem cho ArrayBuffer (ví dụ: Uint8Array, DataView).
const encoder = new TextEncoder();
const data = {
firstname: "François",
lastname: "Beaufort"
};
const jsonRecord = {
recordType: "mime",
mediaType: "application/json",
data: encoder.encode(JSON.stringify(data))
};
const imageRecord = {
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
};
const ndef = new NDEFReader();
await ndef.write({ records: [jsonRecord, imageRecord] });
Đọc và ghi bản ghi URL tuyệt đối
Bạn có thể giải mã bản ghi absolute-URL data bằng một TextDecoder đơn giản.
function readAbsoluteUrlRecord(record) {
console.assert(record.recordType === "absolute-url");
const textDecoder = new TextDecoder();
console.log(`Absolute URL: ${textDecoder.decode(record.data)}`);
}
Để ghi một bản ghi URL tuyệt đối, hãy truyền một từ điển thông báo NDEF đến phương thức NDEFReader write(). Bản ghi URL tuyệt đối có trong thông báo NDEF được xác định là một đối tượng có khoá recordType được đặt thành "absolute-url" và khoá data được đặt thành chuỗi URL.
const absoluteUrlRecord = {
recordType: "absolute-url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [absoluteUrlRecord] });
Đọc và ghi bản ghi áp phích thông minh
Bản ghi áp phích thông minh (được dùng trong quảng cáo trên tạp chí, tờ rơi, biển quảng cáo, v.v.) mô tả một số nội dung trên web dưới dạng bản ghi NDEF chứa thông báo NDEF làm tải trọng. Gọi record.toRecords() để chuyển đổi data thành danh sách các bản ghi có trong bản ghi áp phích thông minh. Nó phải có một bản ghi URL, một bản ghi văn bản cho tiêu đề, một bản ghi loại MIME cho hình ảnh và một số bản ghi loại cục bộ tuỳ chỉnh, chẳng hạn như ":t", ":act" và ":s" tương ứng cho loại, thao tác và kích thước của bản ghi áp phích thông minh.
Bản ghi loại cục bộ chỉ có trong ngữ cảnh cục bộ của bản ghi NDEF chứa. Hãy sử dụng chúng khi ý nghĩa của các loại không quan trọng bên ngoài ngữ cảnh cục bộ của bản ghi chứa và khi mức sử dụng bộ nhớ là một ràng buộc cứng. Tên bản ghi loại cục bộ luôn bắt đầu bằng : trong Web NFC (ví dụ: ":t", ":s", ":act"). Điều này là để phân biệt bản ghi văn bản với bản ghi văn bản loại cục bộ.
function readSmartPosterRecord(smartPosterRecord) {
console.assert(record.recordType === "smart-poster");
let action, text, url;
for (const record of smartPosterRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
text = decoder.decode(record.data);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
url = decoder.decode(record.data);
} else if (record.recordType == ":act") {
action = record.data.getUint8(0);
} else {
// TODO: Handle other type of records such as `:t`, `:s`.
}
}
switch (action) {
case 0:
// Do the action
break;
case 1:
// Save for later
break;
case 2:
// Open for editing
break;
}
}
Để ghi một bản ghi áp phích thông minh, hãy truyền một thông báo NDEF đến phương thức NDEFReader write(). Bản ghi áp phích thông minh có trong thông báo NDEF được xác định là một đối tượng có khoá recordType được đặt thành "smart-poster" và khoá data được đặt thành một đối tượng đại diện (một lần nữa) cho thông báo NDEF có trong bản ghi áp phích thông minh.
const encoder = new TextEncoder();
const smartPosterRecord = {
recordType: "smart-poster",
data: {
records: [
{
recordType: "url", // URL record for smart poster content
data: "https://my.org/content/19911"
},
{
recordType: "text", // title record for smart poster content
data: "Funny dance"
},
{
recordType: ":t", // type record, a local type to smart poster
data: encoder.encode("image/gif") // MIME type of smart poster content
},
{
recordType: ":s", // size record, a local type to smart poster
data: new Uint32Array([4096]) // byte size of smart poster content
},
{
recordType: ":act", // action record, a local type to smart poster
// do the action, in this case open in the browser
data: new Uint8Array([0])
},
{
recordType: "mime", // icon record, a MIME type record
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
},
{
recordType: "mime", // another icon record
mediaType: "image/jpg",
data: await (await fetch("icon2.jpg")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
await ndef.write({ records: [smartPosterRecord] });
Đọc và ghi một bản ghi loại bên ngoài
Để tạo các bản ghi do ứng dụng xác định, hãy sử dụng các bản ghi loại bên ngoài. Các thẻ này có thể chứa một thông báo NDEF dưới dạng trọng tải mà bạn có thể truy cập bằng toRecords(). Tên của chứng chỉ này chứa tên miền của tổ chức phát hành, dấu hai chấm và tên loại có độ dài ít nhất một ký tự, ví dụ: "example.com:foo".
function readExternalTypeRecord(externalTypeRecord) {
for (const record of externalTypeRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
console.log(`URL: ${decoder.decode(record.data)}`);
} else {
// TODO: Handle other type of records.
}
}
}
Để ghi một bản ghi loại bên ngoài, hãy truyền một từ điển thông báo NDEF đến phương thức NDEFReader write(). Bản ghi loại bên ngoài có trong thông báo NDEF được xác định là một đối tượng có khoá recordType được đặt thành tên của loại bên ngoài và khoá data được đặt thành một đối tượng đại diện cho thông báo NDEF có trong bản ghi loại bên ngoài. Xin lưu ý rằng khoá data cũng có thể là ArrayBuffer hoặc cung cấp một khung hiển thị cho ArrayBuffer (ví dụ: Uint8Array, DataView).
const externalTypeRecord = {
recordType: "example.game:a",
data: {
records: [
{
recordType: "url",
data: "https://example.game/42"
},
{
recordType: "text",
data: "Game context given here"
},
{
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("image.png")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
ndef.write({ records: [externalTypeRecord] });
Đọc và ghi một bản ghi trống
Bản ghi trống không có tải trọng.
Để ghi một bản ghi trống, hãy truyền một từ điển thông báo NDEF đến phương thức NDEFReader write(). Bản ghi trống có trong thông báo NDEF được xác định là một đối tượng có khoá recordType được đặt thành "empty".
const emptyRecord = {
recordType: "empty"
};
const ndef = new NDEFReader();
await ndef.write({ records: [emptyRecord] });
Hỗ trợ trình duyệt
Web NFC có trên Android trong Chrome 89.
Mẹo cho nhà phát triển
Sau đây là danh sách những điều tôi ước mình đã biết khi bắt đầu sử dụng Web NFC:
- Android xử lý thẻ NFC ở cấp hệ điều hành trước khi Web NFC hoạt động.
- Bạn có thể tìm thấy biểu tượng NFC trên material.io.
- Sử dụng bản ghi NDEF
idđể dễ dàng xác định một bản ghi khi cần. - Thẻ NFC chưa được định dạng hỗ trợ NDEF chứa một bản ghi duy nhất thuộc loại trống.
- Việc viết một bản ghi ứng dụng Android rất dễ dàng, như minh hoạ dưới đây.
const encoder = new TextEncoder();
const aarRecord = {
recordType: "android.com:pkg",
data: encoder.encode("com.example.myapp")
};
const ndef = new NDEFReader();
await ndef.write({ records: [aarRecord] });
Bản minh hoạ
Hãy dùng thử mẫu chính thức và xem một số bản minh hoạ Web NFC thú vị:
Phản hồi
Web NFC Community Group và nhóm Chrome rất mong nhận được ý kiến và trải nghiệm của bạn về Web NFC.
Hãy cho chúng tôi biết về thiết kế API
Có vấn đề gì về API không hoạt động như mong đợi không? Hoặc có phương thức hoặc thuộc tính nào bị thiếu mà bạn cần triển khai ý tưởng của mình không?
Gửi vấn đề về thông số kỹ thuật trên kho lưu trữ Web NFC GitHub hoặc thêm ý kiến của bạn vào một vấn đề hiện có.
Báo cáo vấn đề về việc triển khai
Bạn có phát hiện thấy lỗi trong quá trình triển khai của Chrome không? Hay việc triển khai có khác với quy cách không?
Gửi báo cáo lỗi tại https://new.crbug.com. Nhớ cung cấp càng nhiều thông tin chi tiết càng tốt, hướng dẫn đơn giản để mô phỏng lỗi và đặt Thành phần thành Blink>NFC.
Thể hiện sự ủng hộ
Bạn có định sử dụng Web NFC không? Sự ủng hộ công khai của bạn giúp nhóm Chrome ưu tiên các tính năng và cho các nhà cung cấp trình duyệt khác thấy tầm quan trọng của việc hỗ trợ các tính năng này.
Gửi một tweet đến @ChromiumDev bằng thẻ bắt đầu bằng #WebNFC và cho chúng tôi biết bạn đang sử dụng tính năng này ở đâu và như thế nào.
Đường liên kết hữu ích
- Quy cách kỹ thuật
- Web NFC Demo
- Lỗi theo dõi
- Mục nhập trên ChromeStatus.com
- Thành phần Blink:
Blink>NFC
Lời cảm ơn
Xin chân thành cảm ơn các nhân viên tại Intel vì đã triển khai NFC trên web. Google Chrome phụ thuộc vào một cộng đồng người đóng góp cùng nhau làm việc để thúc đẩy dự án Chromium. Không phải người nào đóng góp cho Chromium cũng là nhân viên Google và những người đóng góp này xứng đáng được ghi nhận đặc biệt!


