Ora è possibile leggere e scrivere sui tag NFC.
Che cos'è Web NFC?
NFC è l'acronimo di Near Field Communication, una tecnologia wireless a corto raggio che opera a 13,56 MHz e consente la comunicazione tra dispositivi a una distanza inferiore a 10 cm e una velocità di trasmissione fino a 424 kbit/s.
Web NFC consente ai siti di leggere e scrivere sui tag NFC quando si trovano nelle immediate vicinanze del dispositivo dell'utente (in genere 5-10 cm). L'ambito attuale è limitato al formato di scambio dati NFC (NDEF), un formato di messaggio binario leggero che funziona con diversi formati di tag.

Casi d'uso suggeriti
La tecnologia NFC web è limitata a NDEF perché le proprietà di sicurezza della lettura e della scrittura dei dati NDEF sono più facilmente quantificabili. Le operazioni di I/O di basso livello (ad es. ISO-DEP, NFC-A/B, NFC-F), la modalità di comunicazione peer-to-peer e l'emulazione della carta basata sull'host (HCE) non sono supportate.
Esempi di siti che potrebbero utilizzare Web NFC includono:
- Musei e gallerie d'arte possono mostrare informazioni aggiuntive su un'esposizione quando l'utente tocca il dispositivo su una scheda NFC vicino alla mostra.
- I siti di gestione dell'inventario possono leggere o scrivere dati nel tag NFC di un contenitore per aggiornare le informazioni sui suoi contenuti.
- I siti di conferenze possono utilizzarlo per scansionare i badge NFC durante l'evento e assicurarsi che siano bloccati per impedire ulteriori modifiche alle informazioni scritte.
- I siti possono utilizzarlo per condividere i secret iniziali necessari per gli scenari di provisioning di dispositivi o servizi e anche per eseguire il deployment dei dati di configurazione in modalità operativa.

Stato attuale
| Passaggio | Stato |
|---|---|
| 1. Creare una spiegazione | Completato |
| 2. Crea la bozza iniziale delle specifiche | Completato |
| 3. Raccogli feedback e itera il design | Completato |
| 4. Prova dell'origine | Completato |
| 5. Avvia | Completato |
Utilizzare Web NFC
Rilevamento delle funzionalità
Il rilevamento delle funzionalità per l'hardware è diverso da quello a cui probabilmente sei abituato.
La presenza di NDEFReader indica che il browser supporta Web NFC, ma
non se è presente l'hardware richiesto. In particolare, se l'hardware
non è presente, la promessa restituita da alcune chiamate verrà rifiutata. Fornirò
i dettagli quando descriverò NDEFReader.
if ('NDEFReader' in window) { /* Scan and write NFC tags */ }
Terminologia
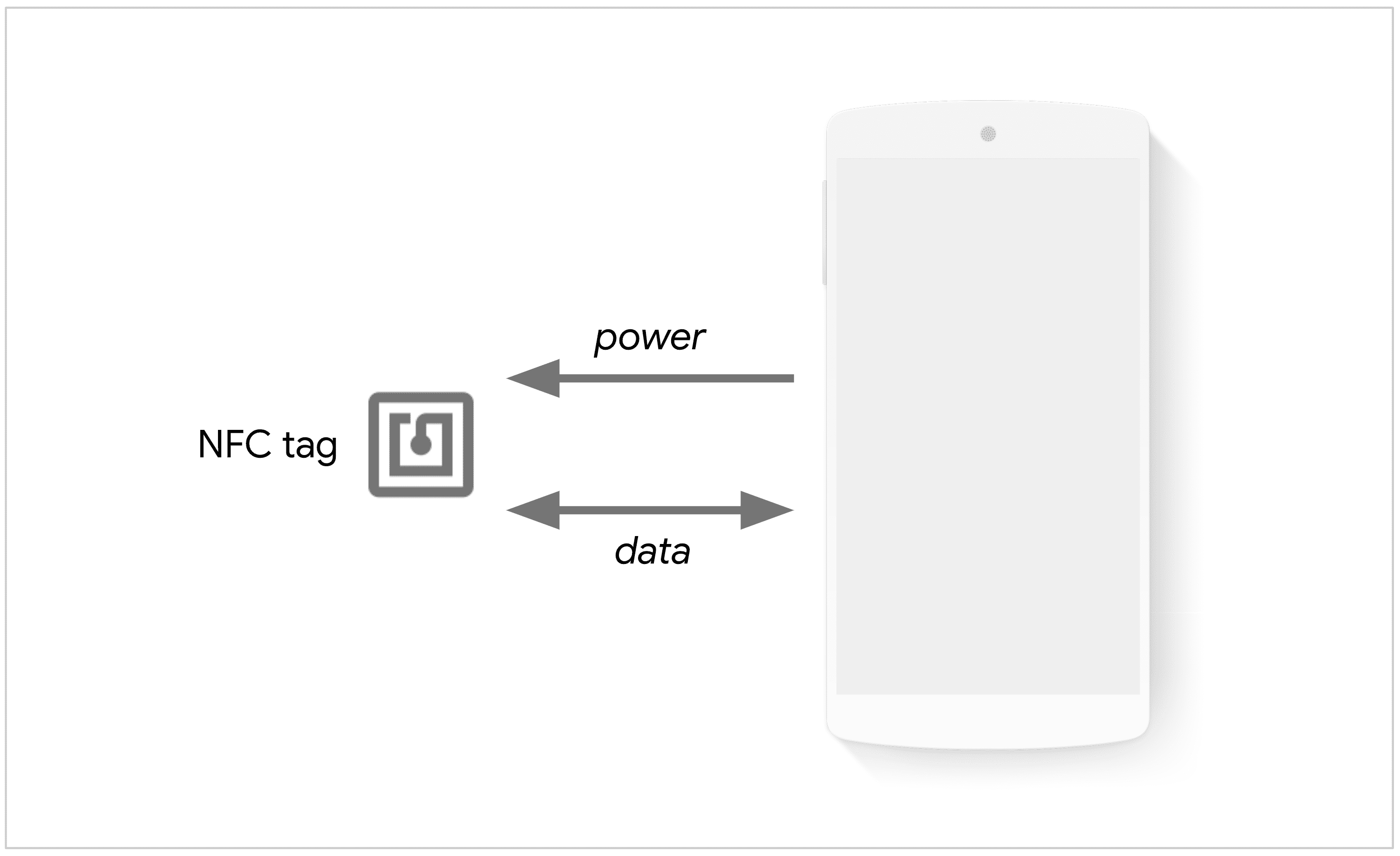
Un tag NFC è un dispositivo NFC passivo, il che significa che viene alimentato a induzione magnetica quando un dispositivo NFC attivo (come uno smartphone) si trova nelle vicinanze. I tag NFC sono disponibili in molte forme e modelli, come adesivi, carte di credito, braccialetti e altro ancora.

L'oggetto NDEFReader è il punto di ingresso in Web NFC che espone la funzionalità
per preparare le azioni di lettura e/o scrittura che vengono eseguite quando un tag NDEF
si avvicina. NDEF in NDEFReader sta per NFC Data Exchange
Format, un formato di messaggi binari leggero standardizzato dal NFC Forum.
L'oggetto NDEFReader serve per agire sui messaggi NDEF in arrivo dai tag NFC
e per scrivere messaggi NDEF sui tag NFC nel raggio d'azione.
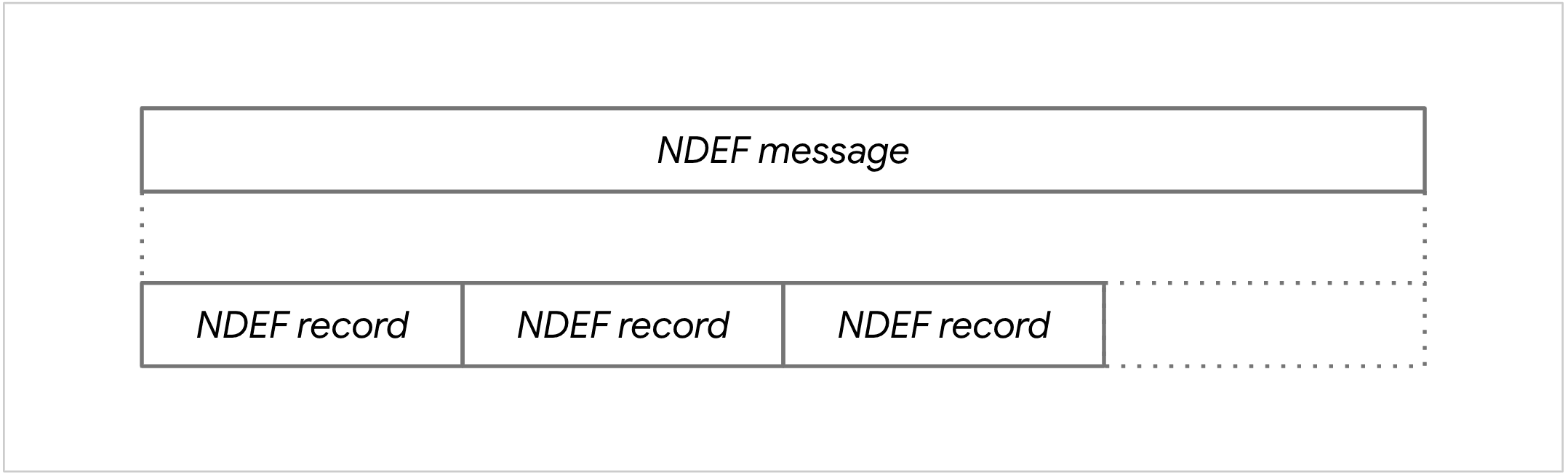
Un tag NFC che supporta NDEF è come un post-it. Chiunque può leggerlo e, a meno che non sia di sola lettura, chiunque può scriverci. Contiene un singolo messaggio NDEF che incapsula uno o più record NDEF. Ogni record NDEF è una struttura binaria che contiene un payload di dati e informazioni sul tipo associato. Web NFC supporta i seguenti tipi di record standardizzati del forum NFC: vuoto, testo, URL, smart poster, tipo MIME, URL assoluto, tipo esterno, sconosciuto e tipo locale.

Scansionare i tag NFC
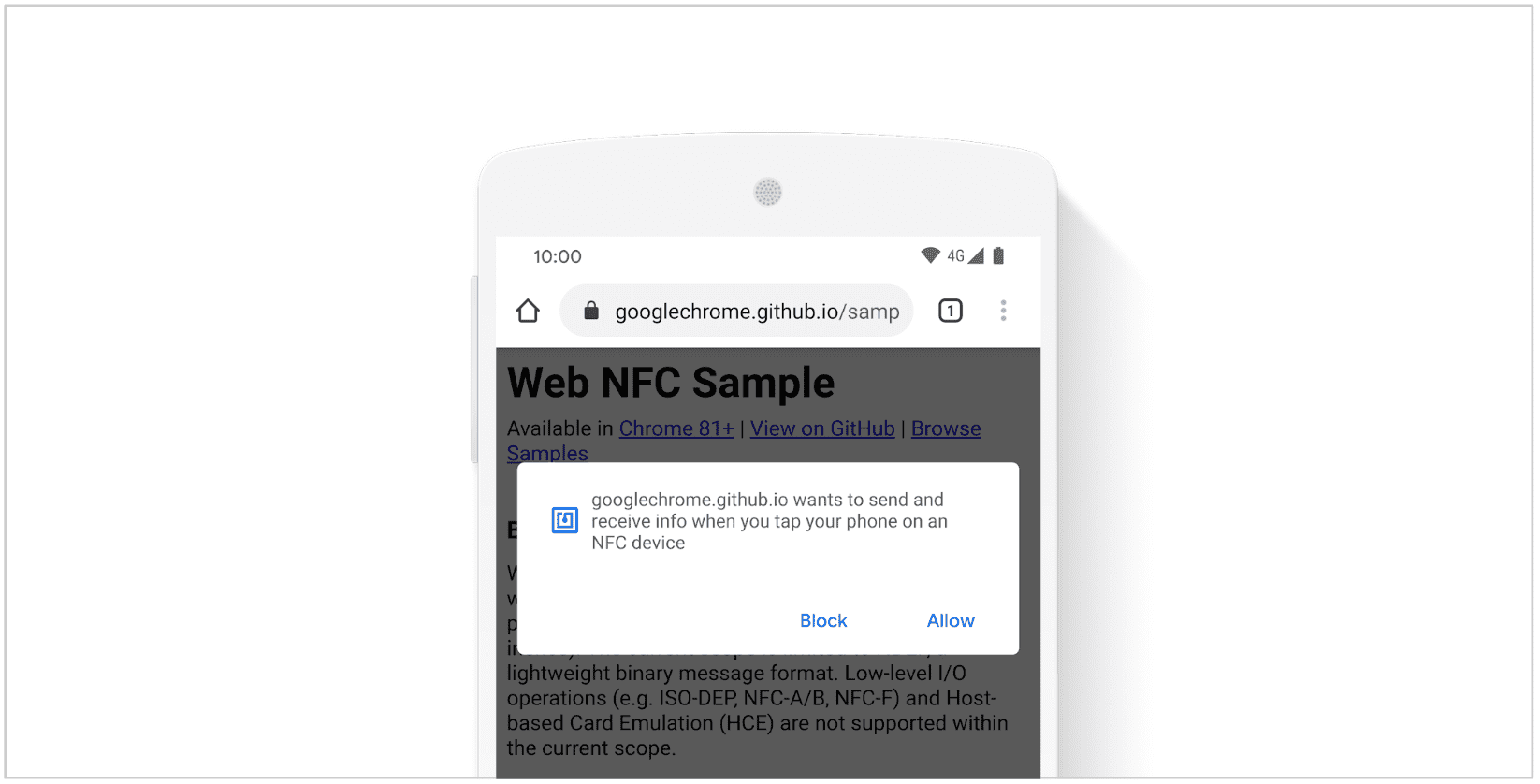
Per scansionare i tag NFC, crea prima una nuova istanza dell'oggetto NDEFReader. La chiamata a scan()
restituisce una promessa. All'utente potrebbe essere richiesto se l'accesso non è stato concesso in precedenza. La promessa verrà risolta se vengono soddisfatte tutte le seguenti condizioni:
- È stato chiamato solo in risposta a un gesto dell'utente, ad esempio un gesto tattile o un clic del mouse.
- L'utente ha consentito al sito web di interagire con i dispositivi NFC.
- Lo smartphone dell'utente supporta la tecnologia NFC.
- L'utente ha attivato la tecnologia NFC sullo smartphone.
Una volta risolta la promessa, i messaggi NDEF in arrivo sono disponibili tramite la sottoscrizione agli eventi reading tramite un listener di eventi. Ti consigliamo inoltre di iscriverti
agli eventi readingerror per ricevere una notifica quando i tag NFC incompatibili si trovano nelle
vicinanze.
const ndef = new NDEFReader();
ndef.scan().then(() => {
console.log("Scan started successfully.");
ndef.onreadingerror = () => {
console.log("Cannot read data from the NFC tag. Try another one?");
};
ndef.onreading = event => {
console.log("NDEF message read.");
};
}).catch(error => {
console.log(`Error! Scan failed to start: ${error}.`);
});
Quando un tag NFC è nelle vicinanze, viene attivato un evento NDEFReadingEvent. Contiene due proprietà uniche:
serialNumberrappresenta il numero di serie del dispositivo (ad es. 00-11-22-33-44-55-66) o una stringa vuota se non è disponibile.messagerappresenta il messaggio NDEF memorizzato nel tag NFC.
Per leggere i contenuti del messaggio NDEF, scorri message.records ed elabora i relativi membri data in modo appropriato in base al relativo recordType.
Il membro data viene esposto come DataView perché consente di gestire
i casi in cui i dati sono codificati in UTF-16.
ndef.onreading = event => {
const message = event.message;
for (const record of message.records) {
console.log("Record type: " + record.recordType);
console.log("MIME type: " + record.mediaType);
console.log("Record id: " + record.id);
switch (record.recordType) {
case "text":
// TODO: Read text record with record data, lang, and encoding.
break;
case "url":
// TODO: Read URL record with record data.
break;
default:
// TODO: Handle other records with record data.
}
}
};
Scrivere tag NFC
Per scrivere tag NFC, crea prima un nuovo oggetto NDEFReader. La chiamata
write() restituisce una promessa. All'utente potrebbe essere richiesto se l'accesso non è stato
concesso in precedenza. A questo punto, un messaggio NDEF viene "preparato" e la promessa
verrà risolta se vengono soddisfatte tutte le condizioni seguenti:
- È stato chiamato solo in risposta a un gesto dell'utente, ad esempio un gesto tattile o un clic del mouse.
- L'utente ha consentito al sito web di interagire con i dispositivi NFC.
- Lo smartphone dell'utente supporta la tecnologia NFC.
- L'utente ha attivato la tecnologia NFC sullo smartphone.
- L'utente ha toccato un tag NFC e un messaggio NDEF è stato scritto correttamente.
Per scrivere testo in un tag NFC, passa una stringa al metodo write().
const ndef = new NDEFReader();
ndef.write(
"Hello World"
).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Per scrivere un record URL in un tag NFC, passa un dizionario che rappresenta un messaggio NDEF
a write(). Nell'esempio seguente, il messaggio NDEF è un dizionario
con una chiave records. Il suo valore è un array di record, in questo caso un record URL definito come un oggetto con una chiave recordType impostata su "url" e una chiave data impostata sulla stringa URL.
const ndef = new NDEFReader();
ndef.write({
records: [{ recordType: "url", data: "https://w3c.github.io/web-nfc/" }]
}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
È anche possibile scrivere più record su un tag NFC.
const ndef = new NDEFReader();
ndef.write({ records: [
{ recordType: "url", data: "https://w3c.github.io/web-nfc/" },
{ recordType: "url", data: "https://web.dev/nfc/" }
]}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Se il tag NFC contiene un messaggio NDEF che non deve essere sovrascritto, imposta
la proprietà overwrite su false nelle opzioni passate al metodo write(). In questo caso, la promessa restituita verrà rifiutata se un messaggio NDEF è
già memorizzato nel tag NFC.
const ndef = new NDEFReader();
ndef.write("Writing data on an empty NFC tag is fun!", { overwrite: false })
.then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Rendere i tag NFC di sola lettura
Per impedire a utenti malintenzionati di sovrascrivere i contenuti di un tag NFC, è possibile impostare i tag NFC in modalità di sola lettura permanente. Questa operazione è un processo unidirezionale e non può essere annullata. Una volta impostato un tag NFC in modalità di sola lettura, non è più possibile scriverci.
Per rendere i tag NFC di sola lettura, crea prima una nuova istanza dell'oggetto NDEFReader. La chiamata
makeReadOnly() restituisce una promessa. All'utente potrebbe essere richiesto se l'accesso non è stato
concesso in precedenza. La promessa verrà risolta se si verificano tutte le seguenti condizioni:
- È stato chiamato solo in risposta a un gesto dell'utente, ad esempio un gesto tattile o un clic del mouse.
- L'utente ha consentito al sito web di interagire con i dispositivi NFC.
- Lo smartphone dell'utente supporta la tecnologia NFC.
- L'utente ha attivato la tecnologia NFC sullo smartphone.
- L'utente ha toccato un tag NFC e il tag NFC è stato impostato correttamente come di sola lettura.
const ndef = new NDEFReader();
ndef.makeReadOnly()
.then(() => {
console.log("NFC tag has been made permanently read-only.");
}).catch(error => {
console.log(`Operation failed: ${error}`);
});
Ecco come rendere un tag NFC di sola lettura in modo permanente dopo averlo scritto.
const ndef = new NDEFReader();
try {
await ndef.write("Hello world");
console.log("Message written.");
await ndef.makeReadOnly();
console.log("NFC tag has been made permanently read-only after writing to it.");
} catch (error) {
console.log(`Operation failed: ${error}`);
}
Poiché makeReadOnly() è disponibile su Android in Chrome 100 o versioni successive, verifica se questa funzionalità è supportata con quanto segue:
if ("NDEFReader" in window && "makeReadOnly" in NDEFReader.prototype) {
// makeReadOnly() is supported.
}
Sicurezza e autorizzazioni
Il team di Chrome ha progettato e implementato Web NFC utilizzando i principi fondamentali definiti in Controlling Access to Powerful Web Platform Features, tra cui controllo utente, trasparenza ed ergonomia.
Poiché la tecnologia NFC espande il dominio delle informazioni potenzialmente disponibili per i siti web dannosi, la disponibilità dell'NFC è limitata per massimizzare la consapevolezza e il controllo degli utenti sull'utilizzo dell'NFC.

Web NFC è disponibile solo per i frame di primo livello e i contesti di navigazione sicuri (solo HTTPS). Le origini devono prima richiedere l'"nfc" autorizzazione durante la gestione di un
gesto dell'utente (ad es.un clic sul pulsante). I metodi NDEFReader scan(), write() e
makeReadOnly() attivano una richiesta all'utente, se l'accesso non è stato concesso
in precedenza.
document.querySelector("#scanButton").onclick = async () => {
const ndef = new NDEFReader();
// Prompt user to allow website to interact with NFC devices.
await ndef.scan();
ndef.onreading = event => {
// TODO: Handle incoming NDEF messages.
};
};
La combinazione di una richiesta di autorizzazione avviata dall'utente e del movimento fisico reale di avvicinamento del dispositivo a un tag NFC di destinazione rispecchia il modello di selezione presente nelle altre API di accesso a file e dispositivi.
Per eseguire una scansione o una scrittura, la pagina web deve essere visibile quando l'utente tocca un tag NFC con il proprio dispositivo. Il browser utilizza il feedback aptico per indicare un tocco. L'accesso alla radio NFC è bloccato se il display è spento o il dispositivo è bloccato. Per le pagine web non visibili, la ricezione e il push dei contenuti NFC vengono sospesi e ripresi quando una pagina web torna visibile.
Grazie all'API Page Visibility, è possibile monitorare quando cambia la visibilità del documento.
document.onvisibilitychange = event => {
if (document.hidden) {
// All NFC operations are automatically suspended when document is hidden.
} else {
// All NFC operations are resumed, if needed.
}
};
Ricettario
Ecco alcuni esempi di codice per iniziare.
Controllare l'autorizzazione
L'API Permissions consente di verificare se l'autorizzazione "nfc" è stata
concessa. Questo esempio mostra come scansionare i tag NFC senza interazione dell'utente se
l'accesso è stato concesso in precedenza oppure mostrare un pulsante in caso contrario. Tieni presente che lo stesso
meccanismo funziona per la scrittura dei tag NFC, in quanto utilizza la stessa autorizzazione
sotto il cofano.
const ndef = new NDEFReader();
async function startScanning() {
await ndef.scan();
ndef.onreading = event => {
/* handle NDEF messages */
};
}
const nfcPermissionStatus = await navigator.permissions.query({ name: "nfc" });
if (nfcPermissionStatus.state === "granted") {
// NFC access was previously granted, so we can start NFC scanning now.
startScanning();
} else {
// Show a "scan" button.
document.querySelector("#scanButton").style.display = "block";
document.querySelector("#scanButton").onclick = event => {
// Prompt user to allow UA to send and receive info when they tap NFC devices.
startScanning();
};
}
Interrompere le operazioni NFC
L'utilizzo della primitiva AbortController semplifica l'interruzione delle operazioni NFC. L'esempio seguente mostra come passare signal di un
AbortController tramite le opzioni dei metodi NDEFReader scan(), makeReadOnly(),
write() e interrompere entrambe le operazioni NFC contemporaneamente.
const abortController = new AbortController();
abortController.signal.onabort = event => {
// All NFC operations have been aborted.
};
const ndef = new NDEFReader();
await ndef.scan({ signal: abortController.signal });
await ndef.write("Hello world", { signal: abortController.signal });
await ndef.makeReadOnly({ signal: abortController.signal });
document.querySelector("#abortButton").onclick = event => {
abortController.abort();
};
Read-after-write
L'utilizzo di write() e poi di scan() con la primitiva AbortController
consente di leggere un tag NFC dopo aver scritto un messaggio.
L'esempio seguente mostra come scrivere un messaggio di testo su un tag NFC e leggere
il nuovo messaggio nel tag NFC. Si interrompe dopo tre secondi.
// Waiting for user to tap NFC tag to write to it...
const ndef = new NDEFReader();
await ndef.write("Hello world");
// Success! Message has been written.
// Now scanning for 3 seconds...
const abortController = new AbortController();
await ndef.scan({ signal: abortController.signal });
const message = await new Promise((resolve) => {
ndef.onreading = (event) => resolve(event.message);
});
// Success! Message has been read.
await new Promise((r) => setTimeout(r, 3000));
abortController.abort();
// Scanning is now stopped.
Leggere e scrivere un record di testo
Il record di testo data può essere decodificato con un TextDecoder istanziato con la proprietà
del record encoding. Tieni presente che la lingua del record di testo è
disponibile tramite la proprietà lang.
function readTextRecord(record) {
console.assert(record.recordType === "text");
const textDecoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
}
Per scrivere un semplice record di testo, passa una stringa al metodo NDEFReader write().
const ndef = new NDEFReader();
await ndef.write("Hello World");
I record di testo sono UTF-8 per impostazione predefinita e presuppongono la lingua del documento corrente, ma
entrambe le proprietà (encoding e lang) possono essere specificate utilizzando la sintassi completa
per la creazione di un record NDEF personalizzato.
function a2utf16(string) {
let result = new Uint16Array(string.length);
for (let i = 0; i < string.length; i++) {
result[i] = string.codePointAt(i);
}
return result;
}
const textRecord = {
recordType: "text",
lang: "fr",
encoding: "utf-16",
data: a2utf16("Bonjour, François !")
};
const ndef = new NDEFReader();
await ndef.write({ records: [textRecord] });
Leggere e scrivere un record URL
Utilizza TextDecoder per decodificare data del record.
function readUrlRecord(record) {
console.assert(record.recordType === "url");
const textDecoder = new TextDecoder();
console.log(`URL: ${textDecoder.decode(record.data)}`);
}
Per scrivere un record URL, passa un dizionario di messaggi NDEF al metodo NDEFReader
write(). Il record URL contenuto nel messaggio NDEF è definito come un oggetto con una chiave recordType impostata su "url" e una chiave data impostata sulla stringa URL.
const urlRecord = {
recordType: "url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [urlRecord] });
Leggere e scrivere un record del tipo MIME
La proprietà mediaType di un record del tipo MIME rappresenta il tipo MIME del
payload del record NDEF in modo che data possa essere decodificato correttamente. Ad esempio, utilizza
JSON.parse per decodificare il testo JSON e un elemento Immagine per decodificare i dati immagine.
function readMimeRecord(record) {
console.assert(record.recordType === "mime");
if (record.mediaType === "application/json") {
const textDecoder = new TextDecoder();
console.log(`JSON: ${JSON.parse(decoder.decode(record.data))}`);
}
else if (record.mediaType.startsWith('image/')) {
const blob = new Blob([record.data], { type: record.mediaType });
const img = new Image();
img.src = URL.createObjectURL(blob);
document.body.appendChild(img);
}
else {
// TODO: Handle other MIME types.
}
}
Per scrivere un record del tipo MIME, passa un dizionario di messaggi NDEF al metodo NDEFReader
write(). Il record del tipo MIME contenuto nel messaggio NDEF è definito
come un oggetto con una chiave recordType impostata su "mime", una chiave mediaType impostata sul
tipo MIME effettivo dei contenuti e una chiave data impostata su un oggetto che può
essere un ArrayBuffer o fornire una visualizzazione di un ArrayBuffer (ad es.
Uint8Array, DataView).
const encoder = new TextEncoder();
const data = {
firstname: "François",
lastname: "Beaufort"
};
const jsonRecord = {
recordType: "mime",
mediaType: "application/json",
data: encoder.encode(JSON.stringify(data))
};
const imageRecord = {
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
};
const ndef = new NDEFReader();
await ndef.write({ records: [jsonRecord, imageRecord] });
Leggere e scrivere un record URL assoluto
Il record URL assoluto data può essere decodificato con un semplice TextDecoder.
function readAbsoluteUrlRecord(record) {
console.assert(record.recordType === "absolute-url");
const textDecoder = new TextDecoder();
console.log(`Absolute URL: ${textDecoder.decode(record.data)}`);
}
Per scrivere un record URL assoluto, passa un dizionario di messaggi NDEF al
metodo NDEFReader write(). Il record URL assoluto contenuto nel messaggio NDEF è definito come un oggetto con una chiave recordType impostata su "absolute-url" e una chiave data impostata sulla stringa URL.
const absoluteUrlRecord = {
recordType: "absolute-url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [absoluteUrlRecord] });
Leggere e scrivere un record di smart poster
Un record di smart poster (utilizzato in pubblicità su riviste, volantini, cartelloni pubblicitari,
ecc.) descrive alcuni contenuti web come un record NDEF che contiene un messaggio NDEF
come payload. Chiama record.toRecords() per trasformare data in un elenco
di record contenuti nel record del poster intelligente. Deve avere un record URL, un record di testo per il titolo, un record di tipo MIME per l'immagine e alcuni record di tipo locale personalizzati come ":t", ":act" e ":s" rispettivamente per il tipo, l'azione e le dimensioni del record del poster intelligente.
I record di tipo locale sono univoci solo nel contesto locale del record NDEF contenitore. Utilizzali quando il significato dei tipi non ha importanza al di fuori del contesto locale del record contenitore e quando l'utilizzo dello spazio di archiviazione è un vincolo rigido. I nomi dei record di tipo locale iniziano sempre con : in Web NFC (ad es.
":t", ":s", ":act"). Questo per distinguere un record di testo da un record di testo di tipo locale, ad esempio.
function readSmartPosterRecord(smartPosterRecord) {
console.assert(record.recordType === "smart-poster");
let action, text, url;
for (const record of smartPosterRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
text = decoder.decode(record.data);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
url = decoder.decode(record.data);
} else if (record.recordType == ":act") {
action = record.data.getUint8(0);
} else {
// TODO: Handle other type of records such as `:t`, `:s`.
}
}
switch (action) {
case 0:
// Do the action
break;
case 1:
// Save for later
break;
case 2:
// Open for editing
break;
}
}
Per scrivere un record di smart poster, passa un messaggio NDEF al metodo NDEFReader write(). Il record smart poster contenuto nel messaggio NDEF è definito come un oggetto con una chiave recordType impostata su "smart-poster" e una chiave data impostata su un oggetto che rappresenta (ancora una volta) un messaggio NDEF contenuto nel record smart poster.
const encoder = new TextEncoder();
const smartPosterRecord = {
recordType: "smart-poster",
data: {
records: [
{
recordType: "url", // URL record for smart poster content
data: "https://my.org/content/19911"
},
{
recordType: "text", // title record for smart poster content
data: "Funny dance"
},
{
recordType: ":t", // type record, a local type to smart poster
data: encoder.encode("image/gif") // MIME type of smart poster content
},
{
recordType: ":s", // size record, a local type to smart poster
data: new Uint32Array([4096]) // byte size of smart poster content
},
{
recordType: ":act", // action record, a local type to smart poster
// do the action, in this case open in the browser
data: new Uint8Array([0])
},
{
recordType: "mime", // icon record, a MIME type record
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
},
{
recordType: "mime", // another icon record
mediaType: "image/jpg",
data: await (await fetch("icon2.jpg")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
await ndef.write({ records: [smartPosterRecord] });
Leggere e scrivere un record di tipo esterno
Per creare record definiti dall'applicazione, utilizza record di tipo esterno. Questi potrebbero
contenere un messaggio NDEF come payload accessibile con toRecords(). Il nome
contiene il nome di dominio dell'organizzazione emittente, i due punti e un nome
di tipo lungo almeno un carattere, ad esempio "example.com:foo".
function readExternalTypeRecord(externalTypeRecord) {
for (const record of externalTypeRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
console.log(`URL: ${decoder.decode(record.data)}`);
} else {
// TODO: Handle other type of records.
}
}
}
Per scrivere un record di tipo esterno, passa un dizionario di messaggi NDEF al metodo
NDEFReader write(). Il record di tipo esterno contenuto nel messaggio NDEF
è definito come un oggetto con una chiave recordType impostata sul nome del
tipo esterno e una chiave data impostata su un oggetto che rappresenta un messaggio NDEF
contenuto nel record di tipo esterno. Tieni presente che la chiave data può anche essere
un ArrayBuffer o fornire una visualizzazione di un ArrayBuffer (ad es.
Uint8Array, DataView).
const externalTypeRecord = {
recordType: "example.game:a",
data: {
records: [
{
recordType: "url",
data: "https://example.game/42"
},
{
recordType: "text",
data: "Game context given here"
},
{
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("image.png")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
ndef.write({ records: [externalTypeRecord] });
Legge e scrive un record vuoto
Un record vuoto non ha payload.
Per scrivere un record vuoto, passa un dizionario di messaggi NDEF al metodo NDEFReader
write(). Il record vuoto contenuto nel messaggio NDEF è definito come
un oggetto con una chiave recordType impostata su "empty".
const emptyRecord = {
recordType: "empty"
};
const ndef = new NDEFReader();
await ndef.write({ records: [emptyRecord] });
Supporto browser
Web NFC è disponibile su Android in Chrome 89.
Suggerimenti per gli sviluppatori
Ecco un elenco di cose che avrei voluto sapere quando ho iniziato a utilizzare Web NFC:
- Android gestisce i tag NFC a livello di sistema operativo prima che Web NFC sia operativo.
- Puoi trovare un'icona NFC su material.io.
- Utilizza il record NDEF
idper identificare facilmente un record quando necessario. - Un tag NFC non formattato che supporta NDEF contiene un singolo record di tipo vuoto.
- Scrivere un record dell'applicazione Android è facile, come mostrato di seguito.
const encoder = new TextEncoder();
const aarRecord = {
recordType: "android.com:pkg",
data: encoder.encode("com.example.myapp")
};
const ndef = new NDEFReader();
await ndef.write({ records: [aarRecord] });
Demo
Prova il campione ufficiale e guarda alcune fantastiche demo di Web NFC:
Feedback
Il Web NFC Community Group e il team di Chrome vorrebbero conoscere le tue opinioni ed esperienze con Web NFC.
Descrivi la progettazione dell'API
C'è qualcosa nell'API che non funziona come previsto? Oppure mancano metodi o proprietà che ti servono per implementare la tua idea?
Segnala un problema relativo alle specifiche nel repository GitHub Web NFC o aggiungi i tuoi commenti a un problema esistente.
Segnalare un problema relativo all'implementazione
Hai trovato un bug nell'implementazione di Chrome? O l'implementazione è diversa dalla specifica?
Invia una segnalazione di bug all'indirizzo https://new.crbug.com. Assicurati di includere il maggior numero di dettagli possibile, fornisci istruzioni semplici per riprodurre il bug e imposta Componenti su Blink>NFC.
Mostrare il proprio sostegno
Hai intenzione di utilizzare Web NFC? Il tuo supporto pubblico aiuta il team di Chrome a dare la priorità alle funzionalità e mostra ad altri fornitori di browser quanto sia fondamentale supportarle.
Invia un tweet a @ChromiumDev utilizzando l'hashtag
#WebNFC
e facci sapere dove e come lo utilizzi.
Link utili
- Specifiche
- Web NFC Demo
- Bug di monitoraggio
- Voce di ChromeStatus.com
- Componente Blink:
Blink>NFC
Ringraziamenti
Un ringraziamento speciale ai colleghi di Intel per l'implementazione di Web NFC. Google Chrome si basa su una community di autori di commit che collaborano per far progredire il progetto Chromium. Non tutti i committer di Chromium sono dipendenti di Google e questi collaboratori meritano un riconoscimento speciale.


