يمكن الآن قراءة علامات NFC والكتابة فيها.
ما هي Web NFC؟
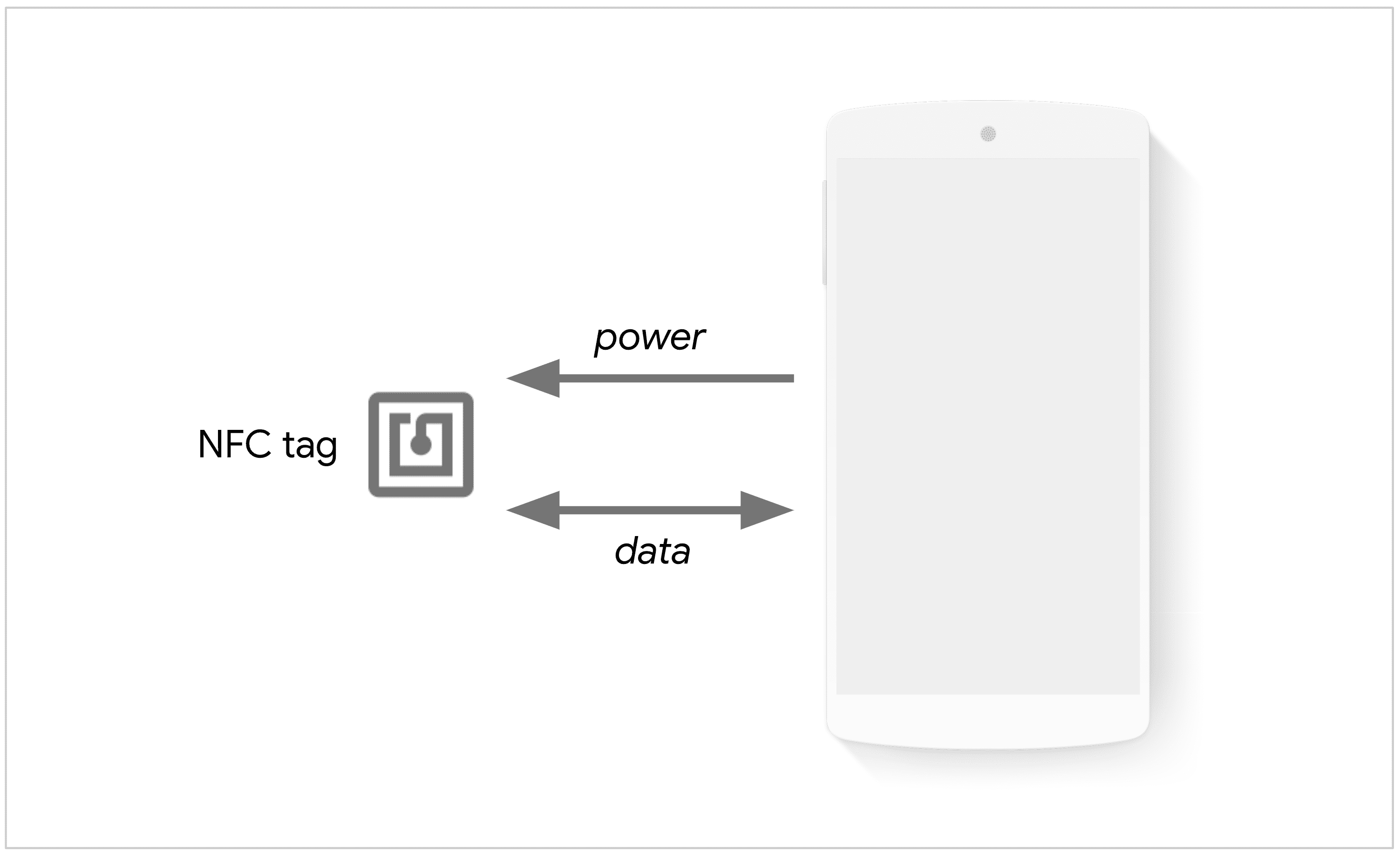
يشير مصطلح NFC إلى تكنولوجيا الاتصال القصير المدى، وهي تكنولوجيا لاسلكية قصيرة المدى تعمل بتردد 13.56 ميغاهرتز وتتيح الاتصال بين الأجهزة على مسافة أقل من 10 سم وبمعدل نقل يصل إلى 424 كيلوبت في الثانية.
تتيح Web NFC للمواقع الإلكترونية إمكانية القراءة والكتابة على علامات NFC عندما تكون على مسافة قريبة من جهاز المستخدم (عادةً من 5 إلى 10 سم، أي من 2 إلى 4 بوصات). يقتصر النطاق الحالي على تنسيق تبادل بيانات NFC (NDEF)، وهو تنسيق رسائل ثنائية خفيف الوزن يعمل على مستوى تنسيقات العلامات المختلفة.

حالات الاستخدام المقترَحة
تقتصر Web NFC على NDEF لأنّه يمكن قياس خصائص الأمان الخاصة بقراءة بيانات NDEF وكتابتها بسهولة أكبر. لا تتوفّر عمليات الإدخال/الإخراج المنخفضة المستوى (مثل ISO-DEP وNFC-A/B وNFC-F) ووضع الاتصال من جهاز إلى جهاز وميزة "محاكاة البطاقة المضيفة" (HCE).
في ما يلي أمثلة على المواقع الإلكترونية التي قد تستخدم Web NFC:
- يمكن للمتاحف وقاعات عرض الأعمال الفنية عرض معلومات إضافية حول معروضة معيّنة عندما يلامس المستخدم جهازه ببطاقة NFC بالقرب من المعرض.
- يمكن لمواقع إدارة المستودع قراءة البيانات أو كتابتها على علامة NFC في حاوية لتعديل المعلومات حول محتواها.
- يمكن للمواقع الإلكترونية الخاصة بالمؤتمرات استخدام هذه الميزة لفحص شارات NFC أثناء الفعالية والتأكّد من أنّها مقفلة لمنع إجراء المزيد من التغييرات على المعلومات المكتوبة عليها.
- ويمكن للمواقع الإلكترونية استخدامها لمشاركة الأسرار الأولية اللازمة لسيناريوهات توفير الأجهزة أو الخدمات، وكذلك لنشر بيانات الإعداد في وضع التشغيل.

الوضع الحالي
| الخطوة | الحالة |
|---|---|
| 1. إنشاء شرح | مكتمل |
| 2. إنشاء مسودة أولية للمواصفات | مكتمل |
| 3- جمع الملاحظات وتكرار التصميم | مكتمل |
| 4. مرحلة التجربة والتقييم | مكتمل |
| 5- تشغيل | مكتمل |
استخدام Web NFC
رصد الميزات
تختلف عملية رصد الميزات في الأجهزة عن تلك التي اعتدت عليها على الأرجح.
يشير الرمز NDEFReader إلى أنّ المتصفّح يتيح استخدام Web NFC، ولكنّه لا يشير إلى ما إذا كانت الأجهزة المطلوبة متوفرة. على وجه الخصوص، إذا كان الجهاز غير متوفّر، سيتم رفض الوعد الذي تعرضه بعض عمليات الاستدعاء. سأقدّم
التفاصيل عند وصف NDEFReader.
if ('NDEFReader' in window) { /* Scan and write NFC tags */ }
المصطلحات
علامة NFC هي جهاز NFC غير نشط، ما يعني أنّه يعمل بالطاقة من خلال الحث المغناطيسي عندما يكون جهاز NFC نشط (مثل الهاتف) قريبًا منه. تتوفّر علامات NFC بأشكال وأنواع عديدة، مثل الملصقات وبطاقات الائتمان وأساور المعصم وغيرها.

العنصر NDEFReader هو نقطة الدخول في Web NFC التي تعرض وظائف
لإعداد إجراءات القراءة و/أو الكتابة التي يتم تنفيذها عند اقتراب علامة NDEF. يشير NDEF في NDEFReader إلى تنسيق تبادل بيانات NFC، وهو تنسيق رسائل ثنائية بسيط موحّد من قِبل منتدى NFC.
يُستخدَم العنصر NDEFReader للتعامل مع رسائل NDEF الواردة من علامات NFC
ولكتابة رسائل NDEF في علامات NFC ضمن النطاق.
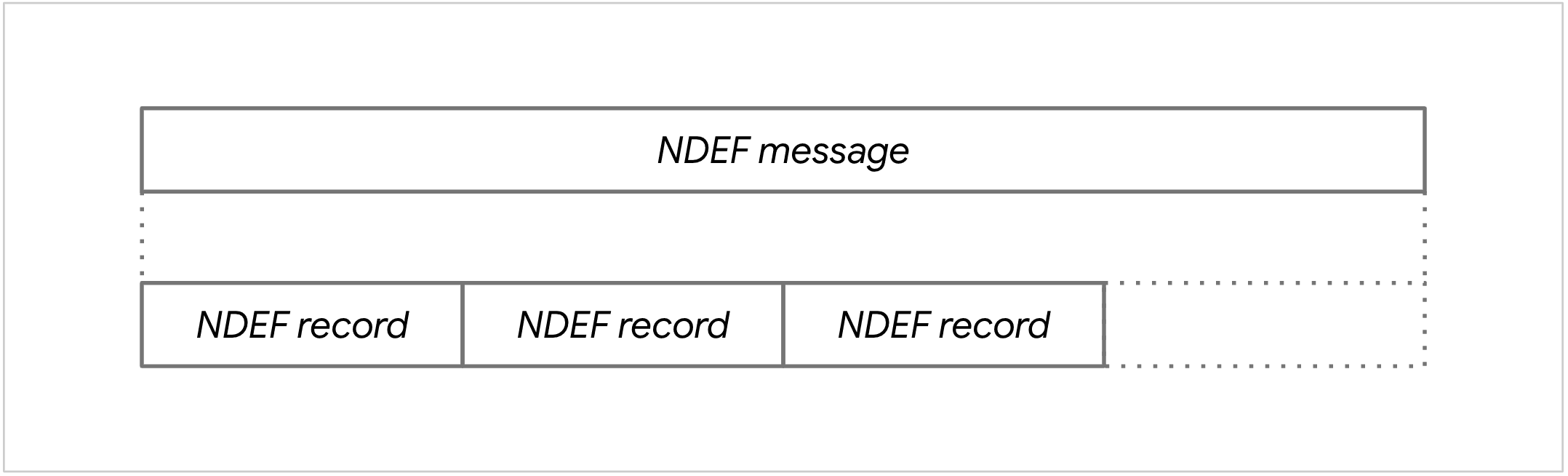
تشبه علامة NFC التي تتوافق مع NDEF ورقة لاصقة. يمكن لأي مستخدم قراءته، ويمكن لأي مستخدم الكتابة إليه ما لم يكن للقراءة فقط. يحتوي على رسالة NDEF واحدة تتضمّن سجلّ NDEF واحدًا أو أكثر. كل سجل NDEF هو بنية ثنائية تحتوي على حمولة بيانات ومعلومات النوع المرتبطة بها. يتوافق Web NFC مع أنواع السجلات المعيارية التالية التي حدّدها منتدى NFC: فارغ، نص، عنوان URL، ملصق ذكي، نوع MIME، عنوان URL مطلق، نوع خارجي، غير معروف، ونوع محلي.

مسح علامات NFC
لمسح علامات NFC، عليك أولاً إنشاء عنصر NDEFReader جديد. يؤدي الاتصال بالدالة scan() إلى عرض وعد. قد يُطلب من المستخدم منح الإذن إذا لم يسبق له ذلك. سيتم تنفيذ الوعد إذا تم استيفاء جميع الشروط التالية:
- ولم يتم استدعاؤه إلا استجابةً لإجراء من المستخدم، مثل إجراء اللمس أو النقر بالماوس.
- سمح المستخدم للموقع الإلكتروني بالتفاعل مع أجهزة NFC.
- يتوافق هاتف المستخدم مع تقنية NFC.
- فعَّل المستخدم ميزة NFC على هاتفه.
بعد تنفيذ الوعد، تصبح رسائل NDEF الواردة متاحة من خلال الاشتراك في أحداث reading عبر أداة معالجة الأحداث. عليك أيضًا الاشتراك في أحداث readingerror لتلقّي إشعار عندما تكون علامات NFC غير متوافقة قريبة منك.
const ndef = new NDEFReader();
ndef.scan().then(() => {
console.log("Scan started successfully.");
ndef.onreadingerror = () => {
console.log("Cannot read data from the NFC tag. Try another one?");
};
ndef.onreading = event => {
console.log("NDEF message read.");
};
}).catch(error => {
console.log(`Error! Scan failed to start: ${error}.`);
});
عندما تكون علامة NFC قريبة، يتم إطلاق الحدث NDEFReadingEvent. ويحتوي على سمتَين فريدتَين:
- يمثّل
serialNumberالرقم التسلسلي للجهاز (مثل 00-11-22-33-44-55-66)، أو سلسلة فارغة إذا لم يتوفّر أي رقم تسلسلي. - يمثّل
messageرسالة NDEF المخزّنة في علامة NFC.
لقراءة محتوى رسالة NDEF، عليك تكرار message.records ومعالجة عناصر data بشكل مناسب استنادًا إلى recordType.
يتم عرض العنصر data كـ DataView لأنّه يتيح التعامل مع الحالات التي يتم فيها ترميز البيانات باستخدام UTF-16.
ndef.onreading = event => {
const message = event.message;
for (const record of message.records) {
console.log("Record type: " + record.recordType);
console.log("MIME type: " + record.mediaType);
console.log("Record id: " + record.id);
switch (record.recordType) {
case "text":
// TODO: Read text record with record data, lang, and encoding.
break;
case "url":
// TODO: Read URL record with record data.
break;
default:
// TODO: Handle other records with record data.
}
}
};
كتابة علامات NFC
لكتابة علامات NFC، عليك أولاً إنشاء عنصر NDEFReader جديد. يؤدي استدعاء الدالة
write() إلى عرض وعد. قد يُطلب من المستخدم تقديم موافقته إذا لم يسبق له منح الإذن بالوصول. في هذه المرحلة، يتم "إعداد" رسالة NDEF وسيتم تنفيذ الوعد إذا تم استيفاء جميع الشروط التالية:
- ولم يتم استدعاؤه إلا استجابةً لإجراء من المستخدم، مثل إجراء اللمس أو النقر بالماوس.
- سمح المستخدم للموقع الإلكتروني بالتفاعل مع أجهزة NFC.
- يتوافق هاتف المستخدم مع تقنية NFC.
- فعَّل المستخدم ميزة NFC على هاتفه.
- نقر المستخدم على علامة NFC وتمت كتابة رسالة NDEF بنجاح.
لكتابة نص في علامة NFC، مرِّر سلسلة إلى طريقة write().
const ndef = new NDEFReader();
ndef.write(
"Hello World"
).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
لكتابة سجلّ عنوان URL في علامة NFC، مرِّر قاموسًا يمثّل رسالة NDEF إلى write(). في المثال أدناه، رسالة NDEF هي قاموس
يتضمّن المفتاح records. قيمة هذا الحقل هي مصفوفة من السجلات، وفي هذه الحالة، سجل عنوان URL
محدّد ككائن يحتوي على مفتاح recordType تم ضبطه على "url" ومفتاح data
تم ضبطه على سلسلة عنوان URL.
const ndef = new NDEFReader();
ndef.write({
records: [{ recordType: "url", data: "https://w3c.github.io/web-nfc/" }]
}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
يمكن أيضًا كتابة سجلّات متعددة في علامة NFC.
const ndef = new NDEFReader();
ndef.write({ records: [
{ recordType: "url", data: "https://w3c.github.io/web-nfc/" },
{ recordType: "url", data: "https://web.dev/nfc/" }
]}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
إذا كانت علامة NFC تتضمّن رسالة NDEF غير مخصّصة للكتابة فوقها، اضبط قيمة السمة overwrite على false في الخيارات التي تم تمريرها إلى الطريقة write(). في هذه الحالة، سيتم رفض الوعد الذي تم إرجاعه إذا كانت هناك رسالة NDEF مخزّنة في علامة NFC.
const ndef = new NDEFReader();
ndef.write("Writing data on an empty NFC tag is fun!", { overwrite: false })
.then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
جعل علامات NFC للقراءة فقط
لمنع المستخدمين الضارين من الكتابة فوق محتوى علامة NFC، يمكن جعل علامات NFC للقراءة فقط بشكل دائم. هذه العملية أحادية الاتجاه ولا يمكن التراجع عنها. بعد ضبط علامة NFC على وضع القراءة فقط، لا يمكن الكتابة عليها مرة أخرى.
لجعل علامات NFC للقراءة فقط، عليك أولاً إنشاء عنصر NDEFReader جديد. يؤدي استدعاء الدالة
makeReadOnly() إلى عرض وعد. قد يُطلب من المستخدم تقديم موافقته إذا لم يسبق له منح الإذن بالوصول. سيتم تنفيذ الوعد إذا تم استيفاء جميع الشروط التالية:
- ولم يتم استدعاؤه إلا استجابةً لإجراء من المستخدم، مثل إجراء اللمس أو النقر بالماوس.
- سمح المستخدم للموقع الإلكتروني بالتفاعل مع أجهزة NFC.
- يتوافق هاتف المستخدم مع تقنية NFC.
- فعَّل المستخدم ميزة NFC على هاتفه.
- نقر المستخدم على علامة NFC وتم ضبط علامة NFC بنجاح على وضع القراءة فقط.
const ndef = new NDEFReader();
ndef.makeReadOnly()
.then(() => {
console.log("NFC tag has been made permanently read-only.");
}).catch(error => {
console.log(`Operation failed: ${error}`);
});
في ما يلي كيفية جعل علامة NFC للقراءة فقط بشكل دائم بعد الكتابة عليها.
const ndef = new NDEFReader();
try {
await ndef.write("Hello world");
console.log("Message written.");
await ndef.makeReadOnly();
console.log("NFC tag has been made permanently read-only after writing to it.");
} catch (error) {
console.log(`Operation failed: ${error}`);
}
بما أنّ ميزة makeReadOnly() متاحة على أجهزة Android في الإصدار 100 من Chrome أو الإصدارات الأحدث، تحقَّق مما إذا كانت هذه الميزة متوافقة مع ما يلي:
if ("NDEFReader" in window && "makeReadOnly" in NDEFReader.prototype) {
// makeReadOnly() is supported.
}
الأمان والأذونات
صمّم فريق Chrome ميزة Web NFC ونفّذها باستخدام المبادئ الأساسية المحدّدة في التحكّم في الوصول إلى الميزات الفعّالة لمنصة الويب، بما في ذلك تحكّم المستخدم والشفافية وبيئة العمل المريحة.
بما أنّ تقنية NFC توسّع نطاق المعلومات التي قد تكون متاحة للمواقع الإلكترونية الضارة، يتم حصر إمكانية استخدامها لزيادة وعي المستخدمين والتحكّم في استخدامها.

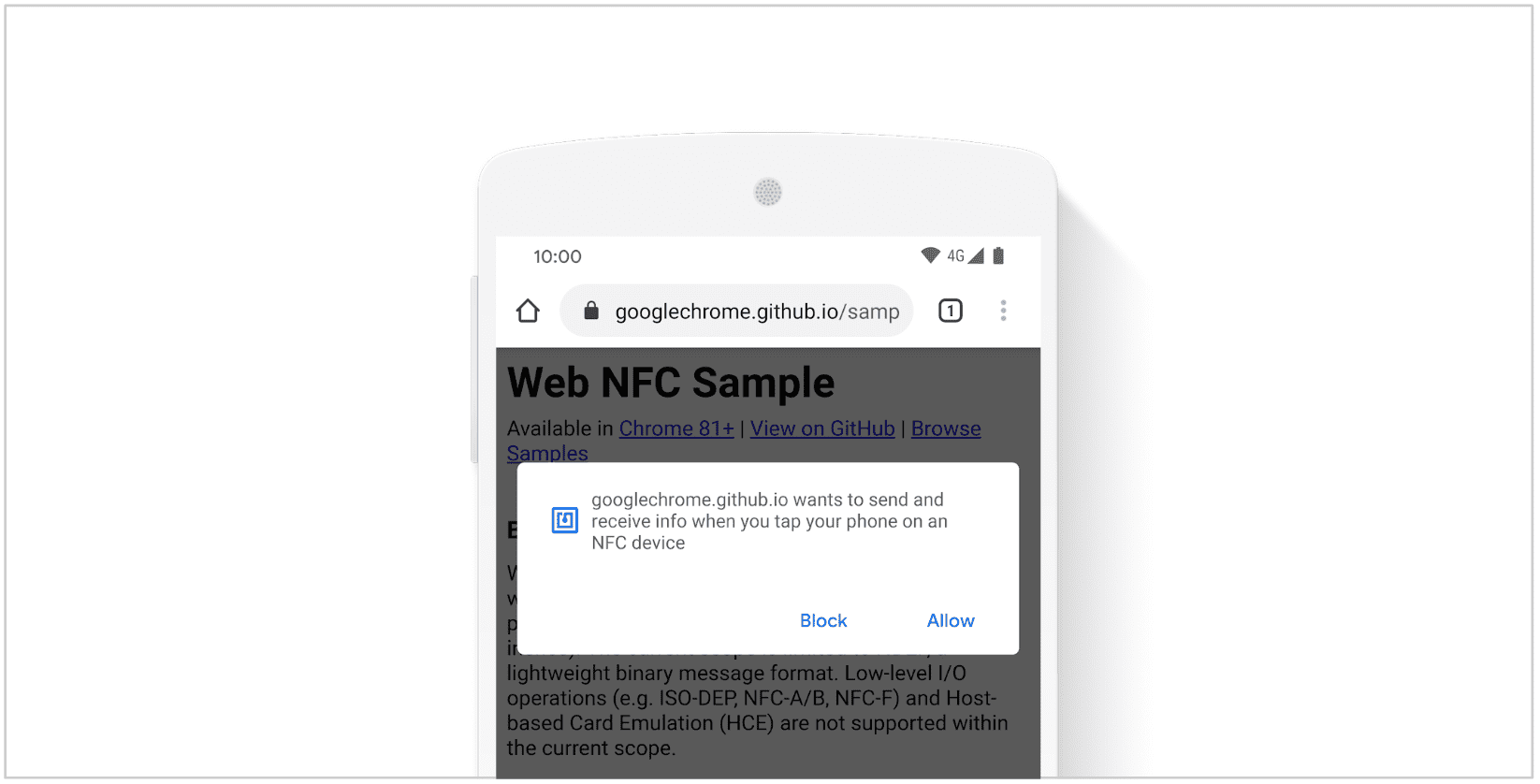
لا تتوفّر واجهة برمجة التطبيقات Web NFC إلا للإطارات ذات المستوى الأعلى وسياقات التصفّح الآمنة (HTTPS فقط). يجب أن تطلب المصادر أولاً "nfc" الإذن أثناء التعامل مع إيماءة مستخدم (مثل النقر على زر). تؤدي الطرق NDEFReader وscan() وwrite() وmakeReadOnly() إلى ظهور طلب من المستخدم إذا لم يتم منح الإذن مسبقًا.
document.querySelector("#scanButton").onclick = async () => {
const ndef = new NDEFReader();
// Prompt user to allow website to interact with NFC devices.
await ndef.scan();
ndef.onreading = event => {
// TODO: Handle incoming NDEF messages.
};
};
إنّ الجمع بين طلب الإذن الذي يبدأه المستخدم والحركة الفعلية في العالم الحقيقي التي تتمثل في تقريب الجهاز من علامة NFC مستهدَفة يشبه نمط أداة الاختيار المتوفّر في واجهات برمجة التطبيقات الأخرى التي تتيح الوصول إلى الملفات والأجهزة.
لإجراء عملية فحص أو كتابة، يجب أن تكون صفحة الويب مرئية عندما يلمس المستخدم علامة NFC بجهازه. يستخدم المتصفّح التجاوب الحسّي للإشارة إلى نقرة. يتم حظر الوصول إلى موجات NFC اللاسلكية إذا كانت الشاشة مطفأة أو كان الجهاز مقفلاً. بالنسبة إلى صفحات الويب غير المرئية، يتم تعليق تلقّي محتوى NFC وإرساله، ويتم استئنافهما عندما تصبح صفحة الويب مرئية مرة أخرى.
بفضل Page Visibility API، يمكن تتبُّع وقت تغيير مستوى رؤية المستند.
document.onvisibilitychange = event => {
if (document.hidden) {
// All NFC operations are automatically suspended when document is hidden.
} else {
// All NFC operations are resumed, if needed.
}
};
كتاب الطبخ
في ما يلي بعض نماذج الرموز البرمجية لمساعدتك في البدء.
التحقّق من الإذن
تتيح Permissions API التحقّق مما إذا تم منح الإذن "nfc". يوضّح هذا المثال كيفية فحص علامات NFC بدون تفاعل المستخدم إذا تم منح الإذن مسبقًا، أو كيفية عرض زر في حال عدم منح الإذن. يُرجى العِلم أنّ الآلية نفسها تعمل على كتابة علامات NFC لأنّها تستخدم الإذن نفسه في الخلفية.
const ndef = new NDEFReader();
async function startScanning() {
await ndef.scan();
ndef.onreading = event => {
/* handle NDEF messages */
};
}
const nfcPermissionStatus = await navigator.permissions.query({ name: "nfc" });
if (nfcPermissionStatus.state === "granted") {
// NFC access was previously granted, so we can start NFC scanning now.
startScanning();
} else {
// Show a "scan" button.
document.querySelector("#scanButton").style.display = "block";
document.querySelector("#scanButton").onclick = event => {
// Prompt user to allow UA to send and receive info when they tap NFC devices.
startScanning();
};
}
إلغاء عمليات NFC
يسهّل استخدام العنصر الأساسي AbortController إيقاف عمليات NFC. يوضّح لك المثال أدناه كيفية تمرير signal الخاصة بـ AbortController من خلال خيارات طرق scan() وmakeReadOnly() وwrite() في NDEFReader وإيقاف عمليتَي NFC في الوقت نفسه.
const abortController = new AbortController();
abortController.signal.onabort = event => {
// All NFC operations have been aborted.
};
const ndef = new NDEFReader();
await ndef.scan({ signal: abortController.signal });
await ndef.write("Hello world", { signal: abortController.signal });
await ndef.makeReadOnly({ signal: abortController.signal });
document.querySelector("#abortButton").onclick = event => {
abortController.abort();
};
القراءة بعد الكتابة
يتيح استخدام write() ثم scan() مع العنصر الأساسي AbortController قراءة علامة NFC بعد كتابة رسالة فيها.
يوضّح المثال أدناه كيفية كتابة رسالة نصية في علامة NFC وقراءة الرسالة الجديدة في علامة NFC. ويتوقف عن الفحص بعد ثلاث ثوانٍ.
// Waiting for user to tap NFC tag to write to it...
const ndef = new NDEFReader();
await ndef.write("Hello world");
// Success! Message has been written.
// Now scanning for 3 seconds...
const abortController = new AbortController();
await ndef.scan({ signal: abortController.signal });
const message = await new Promise((resolve) => {
ndef.onreading = (event) => resolve(event.message);
});
// Success! Message has been read.
await new Promise((r) => setTimeout(r, 3000));
abortController.abort();
// Scanning is now stopped.
قراءة سجلّ نصي والكتابة إليه
يمكن فك ترميز سجلّ النص data باستخدام TextDecoder تم إنشاؤه باستخدام السمة encoding الخاصة بالسجلّ. يُرجى العِلم أنّ لغة سجلّ النص متاحة من خلال السمة lang.
function readTextRecord(record) {
console.assert(record.recordType === "text");
const textDecoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
}
لكتابة سجلّ نصي بسيط، مرِّر سلسلة إلى طريقة write() في NDEFReader.
const ndef = new NDEFReader();
await ndef.write("Hello World");
تكون السجلات النصية بتنسيق UTF-8 تلقائيًا وتفترض لغة المستند الحالي، ولكن يمكن تحديد كلتا السمتين (encoding وlang) باستخدام الصيغة الكاملة لإنشاء سجل NDEF مخصّص.
function a2utf16(string) {
let result = new Uint16Array(string.length);
for (let i = 0; i < string.length; i++) {
result[i] = string.codePointAt(i);
}
return result;
}
const textRecord = {
recordType: "text",
lang: "fr",
encoding: "utf-16",
data: a2utf16("Bonjour, François !")
};
const ndef = new NDEFReader();
await ndef.write({ records: [textRecord] });
قراءة سجلّ عنوان URL وكتابته
استخدِم TextDecoder لفك ترميز data الخاص بالسجلّ.
function readUrlRecord(record) {
console.assert(record.recordType === "url");
const textDecoder = new TextDecoder();
console.log(`URL: ${textDecoder.decode(record.data)}`);
}
لكتابة سجلّ عنوان URL، مرِّر قاموس رسائل NDEF إلى الطريقة NDEFReader
write(). يتم تعريف سجلّ عنوان URL الوارد في رسالة NDEF على أنّه عنصر يتضمّن مفتاح recordType تم ضبطه على "url" ومفتاح data تم ضبطه على سلسلة عنوان URL.
const urlRecord = {
recordType: "url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [urlRecord] });
قراءة سجلّ لنوع MIME وكتابته
تمثّل السمة mediaType في سجلّ نوع MIME نوع MIME الخاص بحمولة سجلّ NDEF، وذلك لكي يتم فك ترميز data بشكل صحيح. على سبيل المثال، استخدِم JSON.parse لفك ترميز نص JSON وعنصر صورة لفك ترميز بيانات الصورة.
function readMimeRecord(record) {
console.assert(record.recordType === "mime");
if (record.mediaType === "application/json") {
const textDecoder = new TextDecoder();
console.log(`JSON: ${JSON.parse(decoder.decode(record.data))}`);
}
else if (record.mediaType.startsWith('image/')) {
const blob = new Blob([record.data], { type: record.mediaType });
const img = new Image();
img.src = URL.createObjectURL(blob);
document.body.appendChild(img);
}
else {
// TODO: Handle other MIME types.
}
}
لكتابة سجلّ لنوع MIME، مرِّر قاموس رسائل NDEF إلى طريقة NDEFReader
write(). يتم تحديد سجلّ نوع MIME المضمّن في رسالة NDEF على أنّه كائن يتضمّن مفتاح recordType مضبوطًا على "mime" ومفتاح mediaType مضبوطًا على نوع MIME الفعلي للمحتوى ومفتاح data مضبوطًا على كائن يمكن أن يكون ArrayBuffer أو يوفّر عرضًا على ArrayBuffer (مثل Uint8Array أو DataView).
const encoder = new TextEncoder();
const data = {
firstname: "François",
lastname: "Beaufort"
};
const jsonRecord = {
recordType: "mime",
mediaType: "application/json",
data: encoder.encode(JSON.stringify(data))
};
const imageRecord = {
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
};
const ndef = new NDEFReader();
await ndef.write({ records: [jsonRecord, imageRecord] });
قراءة سجلّ عنوان URL مطلق والكتابة إليه
يمكن فك ترميز سجلّ عنوان URL المطلق data باستخدام TextDecoder بسيط.
function readAbsoluteUrlRecord(record) {
console.assert(record.recordType === "absolute-url");
const textDecoder = new TextDecoder();
console.log(`Absolute URL: ${textDecoder.decode(record.data)}`);
}
لكتابة سجلّ عنوان URL مطلق، مرِّر قاموس رسائل NDEF إلى طريقة write() في NDEFReader. يتم تعريف سجلّ absolute-URL الوارد في رسالة NDEF على أنّه عنصر يتضمّن مفتاح recordType تم ضبطه على "absolute-url" ومفتاح data تم ضبطه على سلسلة عنوان URL.
const absoluteUrlRecord = {
recordType: "absolute-url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [absoluteUrlRecord] });
قراءة سجلّ الملصقات الذكية وكتابته
سجل الملصق الذكي (المستخدَم في الإعلانات في المجلات والنشرات الإعلانية ولوحات الإعلانات وما إلى ذلك) يصف بعض محتوى الويب كسجل NDEF يحتوي على رسالة NDEF كحمولة. استدعِ record.toRecords() لتحويل data إلى قائمة
بالسجلات الواردة في سجل الملصق الذكي. يجب أن يتضمّن سجلّ عنوان URL وسجلّ نصي للعنوان وسجلّ نوع MIME للصورة وبعض سجلات النوع المحلي المخصّص، مثل ":t" و":act" و":s" على التوالي لنوع سجلّ الملصق الذكي والإجراء وحجمه.
تكون سجلات النوع المحلي فريدة فقط ضمن السياق المحلي لسجل NDEF الحاوي. استخدِمها عندما لا يكون معنى الأنواع مهمًا خارج السياق المحلي للسجل الذي يحتوي عليها وعندما يكون استخدام مساحة التخزين قيدًا صارمًا. تبدأ أسماء سجلات النوع المحلي دائمًا بـ : في Web NFC (مثل ":t" و":s" و":act"). وذلك للتمييز بين سجلّ نصي وسجلّ نصي من النوع المحلي مثلاً.
function readSmartPosterRecord(smartPosterRecord) {
console.assert(record.recordType === "smart-poster");
let action, text, url;
for (const record of smartPosterRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
text = decoder.decode(record.data);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
url = decoder.decode(record.data);
} else if (record.recordType == ":act") {
action = record.data.getUint8(0);
} else {
// TODO: Handle other type of records such as `:t`, `:s`.
}
}
switch (action) {
case 0:
// Do the action
break;
case 1:
// Save for later
break;
case 2:
// Open for editing
break;
}
}
لكتابة سجلّ ملصق ذكي، مرِّر رسالة NDEF إلى طريقة NDEFReader write(). يتم تعريف سجلّ الملصق الذكي المضمّن في رسالة NDEF على أنّه عنصر يتضمّن مفتاح recordType تم ضبطه على "smart-poster" ومفتاح data تم ضبطه على عنصر يمثّل (مرّة أخرى) رسالة NDEF مضمّنة في سجلّ الملصق الذكي.
const encoder = new TextEncoder();
const smartPosterRecord = {
recordType: "smart-poster",
data: {
records: [
{
recordType: "url", // URL record for smart poster content
data: "https://my.org/content/19911"
},
{
recordType: "text", // title record for smart poster content
data: "Funny dance"
},
{
recordType: ":t", // type record, a local type to smart poster
data: encoder.encode("image/gif") // MIME type of smart poster content
},
{
recordType: ":s", // size record, a local type to smart poster
data: new Uint32Array([4096]) // byte size of smart poster content
},
{
recordType: ":act", // action record, a local type to smart poster
// do the action, in this case open in the browser
data: new Uint8Array([0])
},
{
recordType: "mime", // icon record, a MIME type record
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
},
{
recordType: "mime", // another icon record
mediaType: "image/jpg",
data: await (await fetch("icon2.jpg")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
await ndef.write({ records: [smartPosterRecord] });
قراءة سجلّ نوع خارجي وكتابته
لإنشاء سجلّات محدّدة للتطبيق، استخدِم سجلّات الأنواع الخارجية. وقد تحتوي هذه البطاقات على رسالة NDEF كحمولة يمكن الوصول إليها باستخدام toRecords(). يتضمّن اسمها اسم نطاق المؤسسة التي أصدرته، ونقطتين رأسيتين، واسم نوع يتألف من حرف واحد على الأقل، مثل "example.com:foo".
function readExternalTypeRecord(externalTypeRecord) {
for (const record of externalTypeRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
console.log(`URL: ${decoder.decode(record.data)}`);
} else {
// TODO: Handle other type of records.
}
}
}
لكتابة سجلّ من النوع الخارجي، مرِّر قاموس رسائل NDEF إلى طريقة write() في NDEFReader. يتم تعريف سجل النوع الخارجي الوارد في رسالة NDEF على أنّه عنصر يحتوي على مفتاح recordType تم ضبطه على اسم النوع الخارجي ومفتاح data تم ضبطه على عنصر يمثّل رسالة NDEF واردة في سجل النوع الخارجي. يُرجى العِلم أنّ مفتاح data يمكن أن يكون أيضًا ArrayBuffer أو يوفّر طريقة عرض ArrayBuffer (مثل Uint8Array أو DataView).
const externalTypeRecord = {
recordType: "example.game:a",
data: {
records: [
{
recordType: "url",
data: "https://example.game/42"
},
{
recordType: "text",
data: "Game context given here"
},
{
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("image.png")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
ndef.write({ records: [externalTypeRecord] });
قراءة سجلّ فارغ وكتابة سجلّ فارغ
لا يحتوي السجلّ الفارغ على حمولة.
لكتابة سجلّ فارغ، مرِّر قاموس رسائل NDEF إلى طريقة NDEFReader
write(). يتم تعريف السجلّ الفارغ المضمّن في رسالة NDEF على أنّه
كائن يحتوي على مفتاح recordType تم ضبطه على "empty".
const emptyRecord = {
recordType: "empty"
};
const ndef = new NDEFReader();
await ndef.write({ records: [emptyRecord] });
دعم المتصفح
تتوفّر ميزة Web NFC على أجهزة Android في الإصدار 89 من Chrome.
نصائح للمطوّرين
في ما يلي قائمة بالأشياء التي كنت أتمنى معرفتها عندما بدأت استخدام Web NFC:
- يتعامل نظام التشغيل Android مع علامات NFC على مستوى نظام التشغيل قبل أن يصبح Web NFC جاهزًا للتشغيل.
- يمكنك العثور على رمز NFC على material.io.
- استخدِم سجلّ NDEF
idلتحديد سجلّ بسهولة عند الحاجة. - تحتوي علامة NFC غير منسَّقة ومتوافقة مع NDEF على سجلّ واحد من النوع الفارغ.
- إنّ كتابة سجلّ تطبيق Android أمر سهل، كما هو موضّح أدناه.
const encoder = new TextEncoder();
const aarRecord = {
recordType: "android.com:pkg",
data: encoder.encode("com.example.myapp")
};
const ndef = new NDEFReader();
await ndef.write({ records: [aarRecord] });
العروض التوضيحية
جرِّب العينة الرسمية واطّلِع على بعض العروض التوضيحية الرائعة لتطبيق Web NFC:
الملاحظات
يسرّ فريق Web NFC Community Group وفريق Chrome معرفة آرائك وتجاربك بشأن Web NFC.
أخبِرنا عن تصميم واجهة برمجة التطبيقات
هل هناك مشكلة في واجهة برمجة التطبيقات؟ أو هل هناك طرق أو سمات ناقصة تحتاج إلى تنفيذها لتحقيق فكرتك؟
يمكنك الإبلاغ عن مشكلة في المواصفات في مستودع Web NFC على GitHub أو إضافة أفكارك إلى مشكلة حالية.
الإبلاغ عن مشكلة في عملية التنفيذ
هل عثرت على خطأ في تنفيذ Chrome؟ أو هل يختلف التنفيذ عن المواصفات؟
يمكنك الإبلاغ عن الخطأ على https://new.crbug.com. احرص على تضمين أكبر قدر ممكن من التفاصيل، وتقديم تعليمات بسيطة لإعادة إنتاج الخطأ، وضبط المكوّنات على Blink>NFC.
إظهار الدعم
هل تخطّط لاستخدام Web NFC؟ يساعد دعمك العلني فريق Chrome في تحديد أولويات الميزات، كما يوضّح لمورّدي المتصفّحات الآخرين مدى أهمية توفيرها.
يمكنك إرسال تغريدة إلى @ChromiumDev باستخدام الهاشتاغ
#WebNFC
وإخبارنا بمكان استخدامك لهذه الميزة وكيفية استخدامها.
روابط مفيدة
الإقرارات
نشكر فريق Intel على تنفيذ Web NFC. يعتمد متصفّح Google Chrome على مجموعة من المساهمين الذين يعملون معًا لتطوير مشروع Chromium. ليس كل المساهمين في Chromium من موظفي Google، ويستحق هؤلاء المساهمون تقديرًا خاصًا.


