Web Bluetooth API'si, web sitelerinin Bluetooth cihazlarla iletişim kurmasına olanak tanır.
Web sitelerinin, yakındaki Bluetooth cihazlarla güvenli ve gizliliği korumaya yönelik bir şekilde iletişim kurabileceğini söylesek ne dersiniz? Bu sayede nabız monitörleri, şarkı söyleyen ampuller ve hatta kaplumbağalar doğrudan bir web sitesiyle etkileşime geçebilir.
Bluetooth cihazlarla etkileşim kurma özelliği şimdiye kadar yalnızca platforma özel uygulamalarda kullanılabiliyordu. Web Bluetooth API'si bu durumu değiştirmeyi ve web tarayıcılarına da getirmeyi amaçlar.
Başlamadan önce
Bu belgede, Bluetooth Düşük Enerji (BLE) ve Genel Özellik Profili'nin işleyiş şekli hakkında temel düzeyde bilgi sahibi olduğunuz varsayılmaktadır.
Web Bluetooth API spesifikasyonu henüz tamamlanmamış olsa da spesifikasyon yazarları, bu API'yi deneyip özellik hakkında geri bildirim ve uygulamaya dair geri bildirim verecek hevesli geliştiriciler arıyor.
Web Bluetooth API'nin bir alt kümesi ChromeOS, Android 6.0 için Chrome, Mac (Chrome 56) ve Windows 10 (Chrome 70)'da kullanılabilir. Bu sayede, yakındaki Bluetooth Düşük Enerji cihazlarını isteyebilir ve bağlayabilir, Bluetooth özelliklerini okuyabilir/yazabilir, GATT bildirimleri alabilir, Bluetooth cihazının bağlantısının ne zaman kesildiğini öğrenebilir ve hatta Bluetooth tanımlayıcılarını okuyabilir ve bunlara yazabilirsiniz. Daha fazla bilgi için MDN'nin Tarayıcı uyumluluğu tablosuna bakın.
Linux ve Windows'un eski sürümleri için about://flags dosyasında #experimental-web-platform-features işaretini etkinleştirin.
Kaynak denemelerinde kullanılabilir
Chrome, Web Bluetooth API'yi sahada kullanan geliştiricilerden mümkün olduğunca fazla geri bildirim almak için bu özelliği daha önce ChromeOS, Android ve Mac için orijinal deneme olarak Chrome 53'e eklemişti.
Deneme, Ocak 2017'de başarıyla sona erdi.
Güvenlik şartları
Güvenlikle ilgili değiş tokuşları anlamak için Chrome ekibinde yer alan ve Web Bluetooth API spesifikasyonu üzerinde çalışan yazılım mühendisi Jeffrey Yasskin'in Web Bluetooth Güvenlik Modeli başlıklı makalesini okumanızı öneririz.
Yalnızca HTTPS
Bu deneysel API, web'e eklenen güçlü bir yeni özellik olduğundan yalnızca güvenli bağlamlarda kullanılabilir. Bu nedenle, TLS'yi göz önünde bulundurarak uygulamanızı oluşturmanız gerekir.
Kullanıcı hareketi gerekiyor
Güvenlik özelliği olarak, navigator.bluetooth.requestDevice ile Bluetooth cihazların bulunması dokunma veya fare tıklaması gibi bir kullanıcı hareketiyle tetiklenmelidir. pointerup, click ve touchend etkinliklerini dinleme hakkında konuşuyoruz.
button.addEventListener('pointerup', function(event) {
// Call navigator.bluetooth.requestDevice
});
Kodu inceleme
Web Bluetooth API, büyük ölçüde JavaScript Promise'lerine dayanır. Sözlere aşina değilseniz bu mükemmel Sözler eğitim videosuna göz atın. Bir de () => {}, ECMAScript 2015 ok işlevleridir.
Bluetooth cihazları isteme
Web Bluetooth API spesifikasyonunun bu sürümü, Merkezi rolde çalışan web sitelerinin BLE bağlantısı üzerinden uzak GATT sunucularına bağlanmasına olanak tanır. Bluetooth 4.0 veya sonraki sürümleri kullanan cihazlar arasında iletişimi destekler.
Bir web sitesi navigator.bluetooth.requestDevice kullanarak yakındaki cihazlara erişim istediğinde tarayıcı, kullanıcıya bir cihaz seçici gösterir. Kullanıcı buradan bir cihaz seçebilir veya isteği iptal edebilir.
navigator.bluetooth.requestDevice() işlevi, filtreleri tanımlayan zorunlu bir nesne alır. Bu filtreler, yalnızca reklamı yapılan bazı Bluetooth GATT hizmetleriyle ve/veya cihaz adıyla eşleşen cihazları döndürmek için kullanılır.
Hizmetler filtresi
Örneğin, Bluetooth GATT Pil Hizmeti'nin reklamını yapan Bluetooth cihazları istemek için:
navigator.bluetooth.requestDevice({ filters: [{ services: ['battery_service'] }] })
.then(device => { /* … */ })
.catch(error => { console.error(error); });
Ancak Bluetooth GATT Hizmetiniz standartlaştırılmış Bluetooth GATT hizmetleri listesinde yoksa Bluetooth UUID'sinin tamamını veya kısa bir 16 ya da 32 bitlik biçimini sağlayabilirsiniz.
navigator.bluetooth.requestDevice({
filters: [{
services: [0x1234, 0x12345678, '99999999-0000-1000-8000-00805f9b34fb']
}]
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
Ad filtresi
name filtre anahtarıyla reklamı yapılan cihaz adına göre veya namePrefix filtre anahtarıyla bu adın önekine göre Bluetooth cihazları da isteyebilirsiniz. Bu durumda, hizmet filtresine dahil edilmeyen hizmetlere erişebilmek için optionalServices anahtarını da tanımlamanız gerektiğini unutmayın. Aksi takdirde, daha sonra bu öğelere erişmeye çalışırken hata alırsınız.
navigator.bluetooth.requestDevice({
filters: [{
name: 'Francois robot'
}],
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
Üretici veri filtresi
manufacturerData filtre anahtarıyla reklamı yapılan üreticiye özgü verilere göre Bluetooth cihazları istemek de mümkündür. Bu anahtar, companyIdentifier adlı zorunlu bir Bluetooth şirket tanımlayıcısı anahtarına sahip bir nesne dizisidir. Ayrıca, kendisiyle başlayan Bluetooth cihazlardaki üretici verilerini filtreleyen bir veri ön eki de sağlayabilirsiniz. Bir hizmet filtresine dahil edilmeyen hizmetlere erişebilmek için optionalServices anahtarını da tanımlamanız gerektiğini unutmayın. Aksi takdirde, daha sonra bu dosyalara erişmeye çalışırken hata alırsınız.
// Filter Bluetooth devices from Google company with manufacturer data bytes
// that start with [0x01, 0x02].
navigator.bluetooth.requestDevice({
filters: [{
manufacturerData: [{
companyIdentifier: 0x00e0,
dataPrefix: new Uint8Array([0x01, 0x02])
}]
}],
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
Maske, üretici verilerindeki bazı kalıpları eşleştirmek için veri ön ekiyle de kullanılabilir. Daha fazla bilgi için Bluetooth veri filtreleri açıklamalı başlıklı makaleyi inceleyin.
Hariç tutma filtreleri
navigator.bluetooth.requestDevice()'teki exclusionFilters seçeneği, bazı cihazları tarayıcı seçiciden hariç tutmanıza olanak tanır. Daha geniş bir filtreyle eşleşen ancak desteklenmeyen cihazları hariç tutmak için kullanılabilir.
// Request access to a bluetooth device whose name starts with "Created by".
// The device named "Created by Francois" has been reported as unsupported.
navigator.bluetooth.requestDevice({
filters: [{
namePrefix: "Created by"
}],
exclusionFilters: [{
name: "Created by Francois"
}],
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
Filtre yok
Son olarak, yakındaki tüm Bluetooth cihazlarını göstermek için filters yerine acceptAllDevices anahtarını kullanabilirsiniz. Bazı hizmetlere erişebilmek için optionalServicesanahtarını da tanımlamanız gerekir. Aksi takdirde, daha sonra bu öğelere erişmeye çalışırken hata alırsınız.
navigator.bluetooth.requestDevice({
acceptAllDevices: true,
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
Bluetooth cihaza bağlanma
BluetoothDevice sahibi olduktan sonra ne yapıyorsunuz? Hizmet ve özellik tanımlarını içeren Bluetooth uzak GATT sunucusuna bağlanalım.
navigator.bluetooth.requestDevice({ filters: [{ services: ['battery_service'] }] })
.then(device => {
// Human-readable name of the device.
console.log(device.name);
// Attempts to connect to remote GATT Server.
return device.gatt.connect();
})
.then(server => { /* … */ })
.catch(error => { console.error(error); });
Bluetooth özelliğini okuma
Burada, uzak Bluetooth cihazının GATT sunucusuna bağlanırız. Şimdi bir birincil GATT hizmeti almak ve bu hizmete ait bir özelliği okumak istiyoruz. Örneğin, cihazın pilinin mevcut şarj seviyesini okumayı deneyelim.
Aşağıdaki örnekte battery_level, standartlaştırılmış Pil Seviyesi Özelliği'dir.
navigator.bluetooth.requestDevice({ filters: [{ services: ['battery_service'] }] })
.then(device => device.gatt.connect())
.then(server => {
// Getting Battery Service…
return server.getPrimaryService('battery_service');
})
.then(service => {
// Getting Battery Level Characteristic…
return service.getCharacteristic('battery_level');
})
.then(characteristic => {
// Reading Battery Level…
return characteristic.readValue();
})
.then(value => {
console.log(`Battery percentage is ${value.getUint8(0)}`);
})
.catch(error => { console.error(error); });
Özel bir Bluetooth GATT özelliği kullanıyorsanız service.getCharacteristic için tam Bluetooth UUID'sini veya kısa bir 16 ya da 32 bit biçimi sağlayabilirsiniz.
Bir özelliğe, değerini okumak için characteristicvaluechanged etkinlik dinleyicisi de ekleyebileceğinizi unutmayın. Yaklaşan GATT bildirimlerini isteğe bağlı olarak nasıl işleyeceğinizi görmek için Özellik Değeri Değiştiğinde Okuma Örneği'ne göz atın.
…
.then(characteristic => {
// Set up event listener for when characteristic value changes.
characteristic.addEventListener('characteristicvaluechanged',
handleBatteryLevelChanged);
// Reading Battery Level…
return characteristic.readValue();
})
.catch(error => { console.error(error); });
function handleBatteryLevelChanged(event) {
const batteryLevel = event.target.value.getUint8(0);
console.log('Battery percentage is ' + batteryLevel);
}
Bluetooth özelliğine yazma
Bluetooth GATT özelliğine yazmak, okumak kadar kolaydır. Bu kez, nabız monitörü cihazında Harcanan Enerji alanının değerini 0 olarak sıfırlamak için nabız kontrol noktasını kullanalım.
Burada sihir yok. Tüm bunlar Kalp Atışı Kontrol Puanı Özellikleri sayfasında açıklanmıştır.
navigator.bluetooth.requestDevice({ filters: [{ services: ['heart_rate'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('heart_rate'))
.then(service => service.getCharacteristic('heart_rate_control_point'))
.then(characteristic => {
// Writing 1 is the signal to reset energy expended.
const resetEnergyExpended = Uint8Array.of(1);
return characteristic.writeValue(resetEnergyExpended);
})
.then(_ => {
console.log('Energy expended has been reset.');
})
.catch(error => { console.error(error); });
GATT bildirimleri alma
Şimdi, cihazda Nabız Ölçümü özelliği değiştiğinde nasıl bildirim alacağınızı görelim:
navigator.bluetooth.requestDevice({ filters: [{ services: ['heart_rate'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('heart_rate'))
.then(service => service.getCharacteristic('heart_rate_measurement'))
.then(characteristic => characteristic.startNotifications())
.then(characteristic => {
characteristic.addEventListener('characteristicvaluechanged',
handleCharacteristicValueChanged);
console.log('Notifications have been started.');
})
.catch(error => { console.error(error); });
function handleCharacteristicValueChanged(event) {
const value = event.target.value;
console.log('Received ' + value);
// TODO: Parse Heart Rate Measurement value.
// See https://github.com/WebBluetoothCG/demos/blob/gh-pages/heart-rate-sensor/heartRateSensor.js
}
Bildirim Örneği, stopNotifications() ile bildirimleri nasıl durduracağınızı ve eklenen characteristicvaluechangedetkinlik dinleyicisini nasıl düzgün şekilde kaldıracağınızı gösterir.
Bluetooth cihazının bağlantısını kesme
Daha iyi bir kullanıcı deneyimi sunmak için bağlantı kesme etkinliklerini dinleyebilir ve kullanıcıyı yeniden bağlanmaya davet edebilirsiniz:
navigator.bluetooth.requestDevice({ filters: [{ name: 'Francois robot' }] })
.then(device => {
// Set up event listener for when device gets disconnected.
device.addEventListener('gattserverdisconnected', onDisconnected);
// Attempts to connect to remote GATT Server.
return device.gatt.connect();
})
.then(server => { /* … */ })
.catch(error => { console.error(error); });
function onDisconnected(event) {
const device = event.target;
console.log(`Device ${device.name} is disconnected.`);
}
Web uygulamanızın Bluetooth cihazla bağlantısını kesmek için device.gatt.disconnect() numaralı telefonu da arayabilirsiniz. Bu işlem, mevcut gattserverdisconnected etkinlik dinleyicilerini tetikler. Başka bir uygulama Bluetooth cihazla zaten iletişim kuruyorsa Bluetooth cihaz iletişiminin DURDURULMAYACAĞINI unutmayın. Daha ayrıntılı bilgi için Cihaz Bağlantısı Kesme Örneği ve Otomatik Yeniden Bağlantı Örneği'ne göz atın.
Bluetooth tanımlayıcılarını okuma ve yazma
Bluetooth GATT tanımlayıcıları, bir özellik değerini tanımlayan özelliklerdir. Bunları Bluetooth GATT özelliklerine benzer şekilde okuyabilir ve yazabilirsiniz.
Örneğin, cihazın sağlık termometresinin ölçüm aralığıyla ilgili kullanıcı açıklamasını nasıl okuyacağınızı görelim.
Aşağıdaki örnekte health_thermometer, Health Thermometer hizmeti, measurement_interval Ölçüm Aralığı özelliği ve gatt.characteristic_user_description Özellik Kullanıcı Açıklaması tanımlayıcısı'dır.
navigator.bluetooth.requestDevice({ filters: [{ services: ['health_thermometer'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('health_thermometer'))
.then(service => service.getCharacteristic('measurement_interval'))
.then(characteristic => characteristic.getDescriptor('gatt.characteristic_user_description'))
.then(descriptor => descriptor.readValue())
.then(value => {
const decoder = new TextDecoder('utf-8');
console.log(`User Description: ${decoder.decode(value)}`);
})
.catch(error => { console.error(error); });
Cihazın sağlık termometresinin ölçüm aralığının kullanıcı açıklamasını okuduk. Şimdi bu açıklamayı nasıl güncelleyeceğimizi ve özel bir değer yazacağımızı öğrenelim.
navigator.bluetooth.requestDevice({ filters: [{ services: ['health_thermometer'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('health_thermometer'))
.then(service => service.getCharacteristic('measurement_interval'))
.then(characteristic => characteristic.getDescriptor('gatt.characteristic_user_description'))
.then(descriptor => {
const encoder = new TextEncoder('utf-8');
const userDescription = encoder.encode('Defines the time between measurements.');
return descriptor.writeValue(userDescription);
})
.catch(error => { console.error(error); });
Örnekler, demolar ve codelab'ler
Aşağıdaki tüm Web Bluetooth örnekleri başarıyla test edilmiştir. Bu örneklerden en iyi şekilde yararlanmak için pil hizmeti, kalp atış hızı hizmeti veya sağlık termometresi hizmeti içeren bir BLE çevre birimini simüle eden [BLE Çevresel Cihaz Simülasyon Aracı Android Uygulaması]'nı yüklemenizi öneririz.
Başlangıç düzeyi
- Cihaz Bilgileri: BLE cihazdan temel cihaz bilgilerini alır.
- Pil seviyesi: Pil bilgilerini reklam veren bir BLE cihazdan alır.
- Enerjiyi Sıfırla: Kalp atış hızı reklamı yapan bir BLE cihazdan harcanan enerjiyi sıfırlayın.
- Özellik Özellikleri: BLE cihazdaki belirli bir özelliğin tüm özelliklerini görüntüler.
- Bildirimler: BLE cihazdan özellik bildirimlerini başlatma ve durdurma.
- Cihaz bağlantısı kesme: BLE cihazına bağlandıktan sonra cihazın bağlantısını kesebilir ve bağlantı kesildiğinde bildirim alabilirsiniz.
- Özellikleri Al: Reklamı yapılan bir hizmetin tüm özelliklerini BLE cihazdan alır.
- Tanımlayıcıları Al: Bir BLE cihazdan reklamı yapılan bir hizmetin tüm özelliklerinin tanımlayıcılarını alın.
- Üretici Veri Filtresi: BLE cihazından üretici verileriyle eşleşen temel cihaz bilgilerini alır.
- Hariç tutma filtreleri: Temel hariç tutma filtreleri içeren bir BLE cihazdan temel cihaz bilgilerini alır.
Birden fazla işlemi birleştirme
- GAP Özellikleri: Bir BDE cihazının tüm GAP özelliklerini alır.
- Cihaz Bilgisi Özellikleri: Bir BDE cihazının tüm cihaz bilgisi özelliklerini alır.
- Bağlantı kaybı: BLE cihazının Uyarı Seviyesi özelliğini ayarlayın (readValue ve writeValue).
- Hizmetleri ve Özellikleri Keşfet: BLE cihazdan erişilebilen tüm birincil hizmetleri ve özelliklerini keşfedin.
- Otomatik Yeniden Bağlantı: Eşleşmiş bir BLE cihaza, üstel geri çekilme algoritması kullanarak yeniden bağlanır.
- Read Characteristic Value Changed (Özellik Değeri Değişti'yi Oku): Pil seviyesini okuyun ve BLE cihazdaki değişikliklerden haberdar olun.
- Tanımlayıcıları Oku: BLE cihazdan bir hizmetin tüm özelliklerinin tanımlayıcılarını okuyun.
- Tanımlayıcı Yazma: BLE cihazındaki "Özellik Kullanıcı Açıklaması" tanımlayıcısına yazma.
Düzenlediğimiz Web Bluetooth Demoları ve resmi Web Bluetooth Codelabs'e de göz atın.
Kütüphaneler
- web-bluetooth-utils, API'ye bazı kolaylık işlevleri ekleyen bir npm modülüdür.
- En popüler Node.js BLE merkezi modülü olan noble'da Web Bluetooth API shim'i mevcuttur. Bu sayede, WebSocket sunucusu veya başka eklentiler kullanmadan noble'u webpack/browserify edebilirsiniz.
- angular-web-bluetooth, Web Bluetooth API'yi yapılandırmak için gereken tüm şablonları soyutlayan bir Angular modülüdür.
Araçlar
- Web Bluetooth'u kullanmaya başlama, bir Bluetooth cihazla etkileşime geçmeye başlamak için tüm JavaScript şablon kodunu oluşturan basit bir web uygulamasıdır. Bir cihaz adı, hizmet ve özellik girin, özelliklerini tanımlayın ve kullanıma hazırsınız.
- Bluetooth geliştiricisiyseniz Web Bluetooth Developer Studio eklentisi, Bluetooth cihazınız için Web Bluetooth JavaScript kodunu da oluşturur.
İpuçları
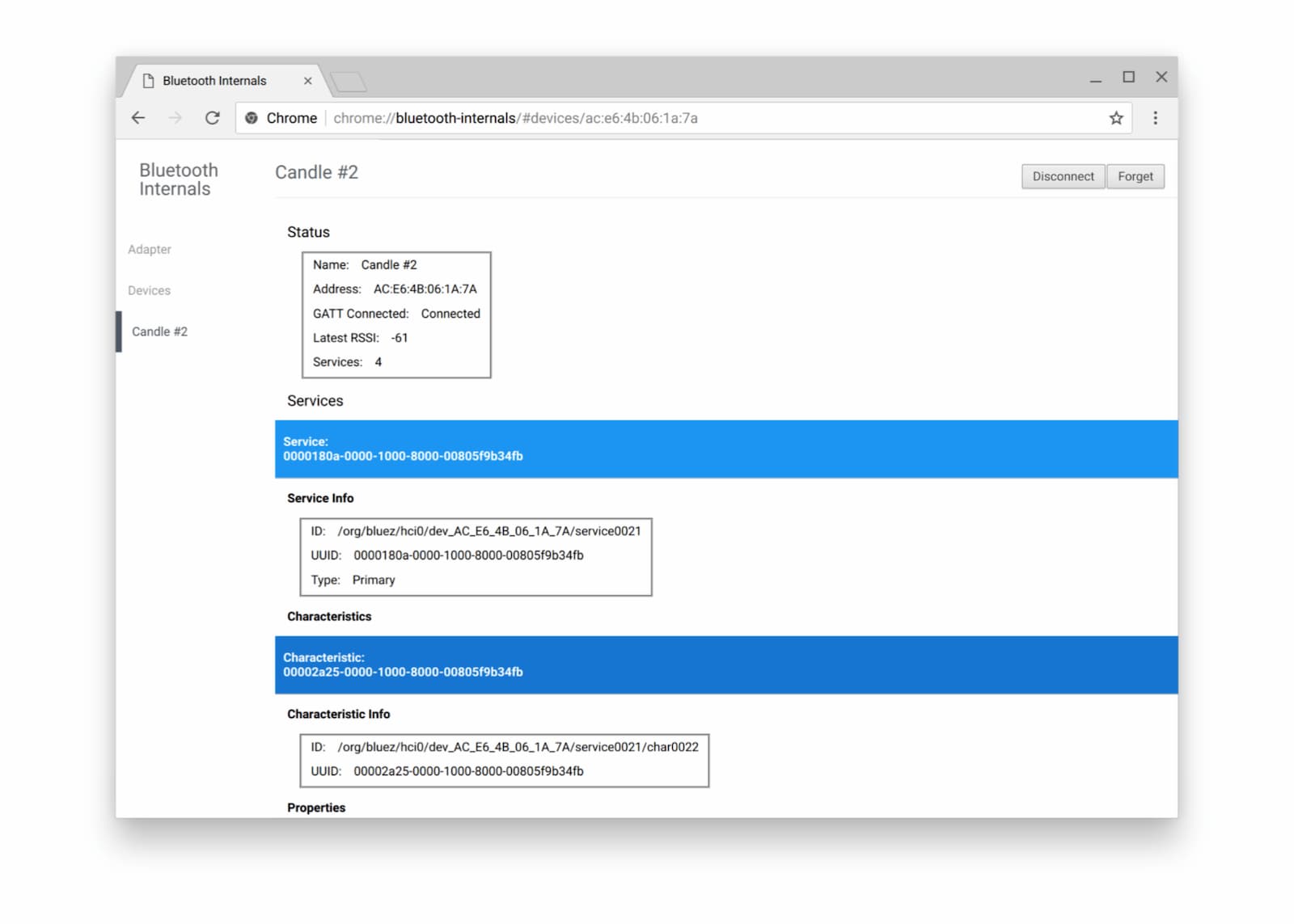
Chrome'da about://bluetooth-internals adresinde bir Bluetooth Dahili sayfası bulunur. Bu sayfada, yakındaki Bluetooth cihazlarla ilgili her şeyi (durum, hizmetler, özellikler ve tanımlayıcıları) inceleyebilirsiniz.

Bluetooth'da hata ayıklama bazen zor olabileceğinden resmi Web Bluetooth hatalarını bildirme sayfasına da göz atmanızı öneririz.
Sırada ne var?
Web Bluetooth API'nin hangi bölümlerinin şu anda uygulanmakta olduğunu öğrenmek için önce tarayıcı ve platform uygulama durumunu kontrol edin.
Henüz tamamlanmamış olsa da yakın gelecekte sizi nelerin beklediğine dair bir ön bakış sunmak isteriz:
navigator.bluetooth.requestLEScan()ile yakındaki BLE reklamları taranacaktır.- Yeni bir
serviceaddedetkinliği, yeni keşfedilen Bluetooth GATT Hizmetleri'ni izler.serviceremovedetkinliği ise kaldırılanları izler. Bir Bluetooth GATT Hizmeti'ne herhangi bir özellik ve/veya tanımlayıcı eklendiğinde veya hizmetten kaldırıldığında yeni birservicechangedetkinliği tetiklenir.
API'yi destekleme
Web Bluetooth API'yi kullanmayı planlıyor musunuz? Herkese açık desteğiniz, Chrome ekibinin özelliklere öncelik vermesine yardımcı olur ve diğer tarayıcı tedarikçi firmalarına bu özellikleri desteklemenin ne kadar önemli olduğunu gösterir.
#WebBluetooth hashtag'ini kullanarak @ChromiumDev hesabına tweet gönderin ve bu özelliği nerede ve nasıl kullandığınızı bize bildirin.
Kaynaklar
- Stack Overflow
- Chrome Özelliği Durumu
- Chrome uygulama hataları
- Web Bluetooth spesifikasyonu
- GitHub'daki Spesifikasyon Sorunları
- BLE Çevresel Cihaz Simülasyon Uygulaması
Teşekkür ederiz
Bu makaleyi inceleyen Kayce Basques'e teşekkürler. Boulder, ABD'deki SparkFun Electronics tarafından oluşturulan hero resim.


