Web Bluetooth API की मदद से, वेबसाइटें ब्लूटूथ डिवाइसों से संपर्क कर सकती हैं.
अगर हम आपको बताएं कि वेबसाइटें, आस-पास मौजूद ब्लूटूथ डिवाइसों के साथ सुरक्षित और निजता बनाए रखने वाले तरीके से, कम्यूनिकेट कर सकती हैं, तो क्या होगा? इस तरह, हार्ट रेट मॉनिटर, गाना बजाने वाले लाइटबल्ब, और यहां तक कि कछुए भी सीधे किसी वेबसाइट के साथ इंटरैक्ट कर सकते हैं.
अब तक, ब्लूटूथ डिवाइसों के साथ इंटरैक्ट करने की सुविधा, सिर्फ़ प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन के लिए उपलब्ध थी. Web Bluetooth API का मकसद इसे बदलना है और इसे वेब ब्राउज़र पर भी उपलब्ध कराना है.
शुरू करने से पहले
इस दस्तावेज़ में यह माना गया है कि आपको ब्लूटूथ स्मार्ट (बीएलई) और जेनरिक एट्रिब्यूट प्रोफ़ाइल के काम करने के तरीके की बुनियादी जानकारी है.
Web Bluetooth API स्पेसिफ़िकेशन को अब तक फ़ाइनल नहीं किया गया है. हालांकि, स्पेसिफ़िकेशन के लेखक, इस एपीआई को आज़माने के लिए उत्साही डेवलपर ढूंढ रहे हैं. साथ ही, वे स्पेसिफ़िकेशन के बारे में सुझाव/राय और इसे लागू करने के बारे में सुझाव/राय देने के लिए भी डेवलपर की तलाश कर रहे हैं.
Web Bluetooth API का एक सबसेट, ChromeOS, Android के लिए Chrome 6.0, Mac (Chrome 56), और Windows 10 (Chrome 70) पर उपलब्ध है. इसका मतलब है कि आपके पास आस-पास मौजूद ब्लूटूथ स्मार्ट डिवाइसों से कनेक्शन बनाने और उनसे कनेक्ट करने का विकल्प होगा. साथ ही, आपके पास ब्लूटूथ की विशेषताओं को पढ़ने/लिखने, जीएटीटी सूचनाएं पाने, ब्लूटूथ डिवाइस के डिसकनेक्ट होने का पता लगाने, और ब्लूटूथ डिस्क्रिप्टर को पढ़ने और उनमें बदलाव करने का विकल्प भी होगा. ज़्यादा जानकारी के लिए, MDN की ब्राउज़र के साथ काम करने की सुविधा टेबल देखें.
Linux और Windows के पुराने वर्शन के लिए, about://flags में #experimental-web-platform-features फ़्लैग चालू करें.
ऑरिजिन ट्रायल के लिए उपलब्ध
फ़ील्ड में वेब ब्लूटूथ एपीआई का इस्तेमाल करने वाले डेवलपर से ज़्यादा से ज़्यादा सुझाव, शिकायत या राय पाने के लिए, Chrome ने पहले ही Chrome 53 में इस सुविधा को जोड़ दिया है. यह सुविधा, ChromeOS, Android, और Mac के लिए ऑरिजिन ट्रायल के तौर पर उपलब्ध है.
यह ट्रायल जनवरी 2017 में खत्म हो गया है.
सुरक्षा से जुड़ी ज़रूरी शर्तें
सुरक्षा से जुड़े समझौते को समझने के लिए, मेरा सुझाव है कि आप जेफ़री यास्किन की Web Bluetooth Security Model पोस्ट पढ़ें. जेफ़री, Chrome टीम के सॉफ़्टवेयर इंजीनियर हैं और वे Web Bluetooth API स्पेसिफ़िकेशन पर काम कर रहे हैं.
सिर्फ़ एचटीटीपीएस
यह एक्सपेरिमेंटल एपीआई, वेब पर जोड़ी गई एक नई और बेहतर सुविधा है. इसलिए, इसे सिर्फ़ सुरक्षित कॉन्टेक्स्ट के लिए उपलब्ध कराया गया है. इसका मतलब है कि आपको TLS को ध्यान में रखकर, ऐप्लिकेशन बनाना होगा.
उपयोगकर्ता के जेस्चर की ज़रूरत है
सुरक्षा से जुड़ी सुविधा के तौर पर, navigator.bluetooth.requestDevice की मदद से ब्लूटूथ डिवाइसों को ढूंढने की सुविधा को उपयोगकर्ता के जेस्चर से ट्रिगर किया जाना चाहिए. जैसे, टच या माउस क्लिक. हम pointerup, click, और touchend इवेंट को सुनने के बारे में बात कर रहे हैं.
button.addEventListener('pointerup', function(event) {
// Call navigator.bluetooth.requestDevice
});
कोड डालें
वेब ब्लूटूथ एपीआई, JavaScript Promises पर काफ़ी निर्भर करता है. अगर आपको इनके बारे में जानकारी नहीं है, तो Promises ट्यूटोरियल देखें. एक और बात,
() => {}, ECMAScript 2015 के ऐरो फ़ंक्शन हैं.
ब्लूटूथ डिवाइसों का अनुरोध करना
Web Bluetooth API स्पेसिफ़िकेशन के इस वर्शन की मदद से, सेंट्रल भूमिका में काम करने वाली वेबसाइटें, बीएलई कनेक्शन की मदद से रिमोट GATT सर्वर से कनेक्ट हो सकती हैं. यह उन डिवाइसों के बीच कम्यूनिकेशन की सुविधा देता है जिनमें ब्लूटूथ 4.0 या इसके बाद का वर्शन है.
जब कोई वेबसाइट navigator.bluetooth.requestDevice का इस्तेमाल करके, आस-पास मौजूद डिवाइसों का ऐक्सेस मांगती है, तो ब्राउज़र उपयोगकर्ता को डिवाइस चुनने वाला टूल दिखाता है. इस टूल की मदद से, उपयोगकर्ता किसी एक डिवाइस को चुन सकता है या अनुरोध रद्द कर सकता है.
navigator.bluetooth.requestDevice() फ़ंक्शन में एक ज़रूरी ऑब्जेक्ट होता है, जो फ़िल्टर तय करता है. इन फ़िल्टर का इस्तेमाल, सिर्फ़ उन डिवाइसों को दिखाने के लिए किया जाता है जो विज्ञापन में दिखाई गई कुछ ब्लूटूथ जीएटीटी सेवाओं और/या डिवाइस के नाम से मेल खाते हैं.
सेवाओं का फ़िल्टर
उदाहरण के लिए, ब्लूटूथ जीएटीटी बैटरी सेवा का विज्ञापन दिखाने वाले ब्लूटूथ डिवाइसों का अनुरोध करने के लिए:
navigator.bluetooth.requestDevice({ filters: [{ services: ['battery_service'] }] })
.then(device => { /* … */ })
.catch(error => { console.error(error); });
अगर आपकी Bluetooth GATT सेवा, स्टैंडर्ड Bluetooth GATT सेवाओं की सूची में नहीं है, तो पूरा Bluetooth UUID या छोटा 16 या 32-बिट फ़ॉर्म दिया जा सकता है.
navigator.bluetooth.requestDevice({
filters: [{
services: [0x1234, 0x12345678, '99999999-0000-1000-8000-00805f9b34fb']
}]
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
नाम के हिसाब से फ़िल्टर करना
name फ़िल्टर बटन का इस्तेमाल करके, विज्ञापन में दिखाए जा रहे डिवाइस के नाम के आधार पर भी ब्लूटूथ डिवाइसों का अनुरोध किया जा सकता है. इसके अलावा, namePrefix फ़िल्टर बटन का इस्तेमाल करके, इस नाम के प्रीफ़िक्स के आधार पर भी अनुरोध किया जा सकता है. ध्यान दें कि इस मामले में, आपको सेवा फ़िल्टर में शामिल नहीं की गई किसी भी सेवा को ऐक्सेस करने के लिए, optionalServices कुंजी भी तय करनी होगी. ऐसा न करने पर, उन्हें बाद में ऐक्सेस करने के दौरान आपको गड़बड़ी का मैसेज मिलेगा.
navigator.bluetooth.requestDevice({
filters: [{
name: 'Francois robot'
}],
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
मैन्युफ़ैक्चरर का डेटा फ़िल्टर
manufacturerData फ़िल्टर बटन की मदद से, मैन्युफ़ैक्चरर के खास डेटा के आधार पर भी ब्लूटूथ डिवाइसों का अनुरोध किया जा सकता है. यह कुंजी, ऑब्जेक्ट का एक कलेक्शन है. इसमें companyIdentifier नाम की Bluetooth कंपनी आइडेंटिफ़ायर कुंजी ज़रूरी है. डेटा प्रीफ़िक्स भी दिया जा सकता है. इससे, मैन्युफ़ैक्चरर का डेटा, उन ब्लूटूथ डिवाइसों से फ़िल्टर हो जाता है जिनका नाम इसी से शुरू होता है. ध्यान दें कि सेवा फ़िल्टर में शामिल नहीं की गई किसी भी सेवा को ऐक्सेस करने के लिए, आपको optionalServices कुंजी भी तय करनी होगी. ऐसा न करने पर, बाद में उन्हें ऐक्सेस करने के दौरान आपको गड़बड़ी का मैसेज मिलेगा.
// Filter Bluetooth devices from Google company with manufacturer data bytes
// that start with [0x01, 0x02].
navigator.bluetooth.requestDevice({
filters: [{
manufacturerData: [{
companyIdentifier: 0x00e0,
dataPrefix: new Uint8Array([0x01, 0x02])
}]
}],
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
डेटा प्रीफ़िक्स के साथ भी मास्क का इस्तेमाल किया जा सकता है, ताकि मैन्युफ़ैक्चरर के डेटा में मौजूद कुछ पैटर्न से मैच किया जा सके. ज़्यादा जानने के लिए, Bluetooth डेटा फ़िल्टर के बारे में जानकारी देखें.
बाहर रखे गए आइटम के लिए फ़िल्टर
navigator.bluetooth.requestDevice() में मौजूद exclusionFilters विकल्प की मदद से, ब्राउज़र पिकर से कुछ डिवाइसों को हटाया जा सकता है. इसका इस्तेमाल, ऐसे डिवाइसों को बाहर रखने के लिए किया जा सकता है जो बड़े फ़िल्टर से मैच करते हैं, लेकिन जिन पर यह सुविधा काम नहीं करती.
// Request access to a bluetooth device whose name starts with "Created by".
// The device named "Created by Francois" has been reported as unsupported.
navigator.bluetooth.requestDevice({
filters: [{
namePrefix: "Created by"
}],
exclusionFilters: [{
name: "Created by Francois"
}],
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
कोई फ़िल्टर नहीं
आखिर में, आस-पास मौजूद सभी ब्लूटूथ डिवाइसों को दिखाने के लिए, filters के बजाय acceptAllDevices बटन का इस्तेमाल किया जा सकता है. कुछ सेवाओं को ऐक्सेस करने के लिए, आपको optionalServices
की भी तय करनी होगी. ऐसा न करने पर, उन्हें बाद में ऐक्सेस करने के दौरान आपको गड़बड़ी का मैसेज मिलेगा.
navigator.bluetooth.requestDevice({
acceptAllDevices: true,
optionalServices: ['battery_service'] // Required to access service later.
})
.then(device => { /* … */ })
.catch(error => { console.error(error); });
Bluetooth उपकरण से कनेक्ट करना
अब आपके पास BluetoothDevice है, तो आपको क्या करना चाहिए? अब ब्लूटूथ रिमोट GATT सर्वर से कनेक्ट करते हैं, जिसमें सेवा और विशेषता की परिभाषाएं होती हैं.
navigator.bluetooth.requestDevice({ filters: [{ services: ['battery_service'] }] })
.then(device => {
// Human-readable name of the device.
console.log(device.name);
// Attempts to connect to remote GATT Server.
return device.gatt.connect();
})
.then(server => { /* … */ })
.catch(error => { console.error(error); });
ब्लूटूथ की विशेषता को पढ़ना
यहां हम रिमोट ब्लूटूथ डिवाइस के GATT सर्वर से कनेक्ट करते हैं. अब हमें मुख्य GATT सेवा और इस सेवा से जुड़ी विशेषता पढ़नी है. उदाहरण के लिए, डिवाइस की बैटरी के मौजूदा चार्ज लेवल को पढ़ने की कोशिश करते हैं.
यहां दिए गए उदाहरण में, battery_level स्टैंडर्ड बैटरी लेवल की विशेषता है.
navigator.bluetooth.requestDevice({ filters: [{ services: ['battery_service'] }] })
.then(device => device.gatt.connect())
.then(server => {
// Getting Battery Service…
return server.getPrimaryService('battery_service');
})
.then(service => {
// Getting Battery Level Characteristic…
return service.getCharacteristic('battery_level');
})
.then(characteristic => {
// Reading Battery Level…
return characteristic.readValue();
})
.then(value => {
console.log(`Battery percentage is ${value.getUint8(0)}`);
})
.catch(error => { console.error(error); });
अगर कस्टम ब्लूटूथ GATT विशेषता का इस्तेमाल किया जाता है, तो service.getCharacteristic के लिए, पूरा ब्लूटूथ UUID या 16 या 32-बिट का छोटा फ़ॉर्म दिया जा सकता है.
ध्यान दें कि किसी विशेषता की वैल्यू पढ़ने के लिए, उस पर characteristicvaluechanged इवेंट लिसनर भी जोड़ा जा सकता है. Read Characteristic
Value Changed Sample देखें. इससे आपको यह जानने में मदद मिलेगी कि आने वाले समय में मिलने वाली GATT सूचनाओं को कैसे मैनेज किया जा सकता है.
…
.then(characteristic => {
// Set up event listener for when characteristic value changes.
characteristic.addEventListener('characteristicvaluechanged',
handleBatteryLevelChanged);
// Reading Battery Level…
return characteristic.readValue();
})
.catch(error => { console.error(error); });
function handleBatteryLevelChanged(event) {
const batteryLevel = event.target.value.getUint8(0);
console.log('Battery percentage is ' + batteryLevel);
}
ब्लूटूथ चैरेक्टरिस्टिक में डेटा लिखना
ब्लूटूथ GATT विशेषता में डेटा लिखना, उसे पढ़ने जितना ही आसान है. इस बार, हमें हार्ट रेट कंट्रोल पॉइंट का इस्तेमाल करके, हार्ट रेट मॉनिटर डिवाइस पर, खर्च की गई ऊर्जा वाले फ़ील्ड की वैल्यू को 0 पर रीसेट करना है.
हम वादा करते हैं कि इसमें कोई जादू नहीं है. इस बारे में पूरी जानकारी, हार्ट रेट कंट्रोल के लिए उपलब्ध पॉइंट की विशेषता वाले पेज पर दी गई है.
navigator.bluetooth.requestDevice({ filters: [{ services: ['heart_rate'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('heart_rate'))
.then(service => service.getCharacteristic('heart_rate_control_point'))
.then(characteristic => {
// Writing 1 is the signal to reset energy expended.
const resetEnergyExpended = Uint8Array.of(1);
return characteristic.writeValue(resetEnergyExpended);
})
.then(_ => {
console.log('Energy expended has been reset.');
})
.catch(error => { console.error(error); });
GATT सूचनाएं पाना
अब, यह देखें कि डिवाइस पर धड़कन की दर मेज़र करने की सुविधा में बदलाव होने पर, आपको सूचना कैसे मिलेगी:
navigator.bluetooth.requestDevice({ filters: [{ services: ['heart_rate'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('heart_rate'))
.then(service => service.getCharacteristic('heart_rate_measurement'))
.then(characteristic => characteristic.startNotifications())
.then(characteristic => {
characteristic.addEventListener('characteristicvaluechanged',
handleCharacteristicValueChanged);
console.log('Notifications have been started.');
})
.catch(error => { console.error(error); });
function handleCharacteristicValueChanged(event) {
const value = event.target.value;
console.log('Received ' + value);
// TODO: Parse Heart Rate Measurement value.
// See https://github.com/WebBluetoothCG/demos/blob/gh-pages/heart-rate-sensor/heartRateSensor.js
}
सूचनाओं का सैंपल में, stopNotifications() की मदद से सूचनाएं पाने की सुविधा को बंद करने का तरीका बताया गया है. साथ ही, जोड़े गए characteristicvaluechanged इवेंट लिसनर को सही तरीके से हटाने का तरीका भी बताया गया है.
ब्लूटूथ डिवाइस से डिसकनेक्ट करना
उपयोगकर्ता को बेहतर अनुभव देने के लिए, डिसकनेक्ट होने के इवेंट को सुनें और उपयोगकर्ता को फिर से कनेक्ट करने का न्योता दें:
navigator.bluetooth.requestDevice({ filters: [{ name: 'Francois robot' }] })
.then(device => {
// Set up event listener for when device gets disconnected.
device.addEventListener('gattserverdisconnected', onDisconnected);
// Attempts to connect to remote GATT Server.
return device.gatt.connect();
})
.then(server => { /* … */ })
.catch(error => { console.error(error); });
function onDisconnected(event) {
const device = event.target;
console.log(`Device ${device.name} is disconnected.`);
}
अपने वेब ऐप्लिकेशन को ब्लूटूथ डिवाइस से डिसकनेक्ट करने के लिए, device.gatt.disconnect() को भी बोला जा सकता है. इससे, gattserverdisconnected इवेंट के मौजूदा Listener ट्रिगर हो जाएंगे. ध्यान दें कि अगर कोई दूसरा ऐप्लिकेशन पहले से ही ब्लूटूथ डिवाइस से कनेक्ट है, तो यह ब्लूटूथ डिवाइस के साथ कनेक्ट होने की सुविधा को बंद नहीं करेगा. ज़्यादा जानकारी के लिए, डिवाइस डिसकनेक्ट होने का सैंपल और अपने-आप फिर से कनेक्ट होने का सैंपल देखें.
ब्लूटूथ डिस्क्रिप्टर को पढ़ना और उनमें बदलाव करना
ब्लूटूथ जीएटीटी डिस्क्रिप्टर ऐसे एट्रिब्यूट होते हैं जो किसी विशेषता की वैल्यू के बारे में बताते हैं. इन्हें ब्लूटूथ GATT विशेषताओं की तरह ही पढ़ा और लिखा जा सकता है.
उदाहरण के लिए, आइए देखें कि डिवाइस के हेल्थ थर्मामीटर के मेज़रमेंट इंटरवल के उपयोगकर्ता के ब्यौरे को कैसे पढ़ें.
नीचे दिए गए उदाहरण में, health_thermometer स्वास्थ्य से जुड़ी थर्मामीटर सेवा,
measurement_interval मेज़रमेंट इंटरवल की विशेषता, और
gatt.characteristic_user_description विशेषता के उपयोगकर्ता के बारे में जानकारी देने वाला डिस्क्रिप्टर है.
navigator.bluetooth.requestDevice({ filters: [{ services: ['health_thermometer'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('health_thermometer'))
.then(service => service.getCharacteristic('measurement_interval'))
.then(characteristic => characteristic.getDescriptor('gatt.characteristic_user_description'))
.then(descriptor => descriptor.readValue())
.then(value => {
const decoder = new TextDecoder('utf-8');
console.log(`User Description: ${decoder.decode(value)}`);
})
.catch(error => { console.error(error); });
अब हम डिवाइस के हेल्थ थर्मामीटर के मेज़रमेंट इंटरवल के बारे में उपयोगकर्ता की जानकारी पढ़ चुके हैं. अब देखते हैं कि इसे अपडेट करने और अपनी पसंद के मुताबिक वैल्यू लिखने का तरीका क्या है.
navigator.bluetooth.requestDevice({ filters: [{ services: ['health_thermometer'] }] })
.then(device => device.gatt.connect())
.then(server => server.getPrimaryService('health_thermometer'))
.then(service => service.getCharacteristic('measurement_interval'))
.then(characteristic => characteristic.getDescriptor('gatt.characteristic_user_description'))
.then(descriptor => {
const encoder = new TextEncoder('utf-8');
const userDescription = encoder.encode('Defines the time between measurements.');
return descriptor.writeValue(userDescription);
})
.catch(error => { console.error(error); });
सैंपल, डेमो, और कोडलैब
यहां दिए गए सभी वेब ब्लूटूथ सैंपल की जांच पूरी हो चुकी है. इन सैंपल का ज़्यादा से ज़्यादा आनंद लेने के लिए, हमारा सुझाव है कि आप [BLE पेरिफ़रल सिम्युलेटर Android ऐप्लिकेशन] इंस्टॉल करें. यह ऐप्लिकेशन, बैटरी सेवा, दिल की गति की सेवा या हेल्थ थर्मामीटर सेवा के साथ BLE पेरिफ़रल को सिम्युलेट करता है.
बिगिनर लेवल
- डिवाइस की जानकारी - किसी बीएलई डिवाइस से डिवाइस की बुनियादी जानकारी पाएं.
- बैटरी लेवल - बैटरी की जानकारी देने वाले बीएलई डिवाइस से बैटरी की जानकारी पाएं.
- एनर्जी रीसेट करें - ब्लूटूथ एलई डिवाइस से, दिल की धड़कन की जानकारी देने वाले विज्ञापन के लिए खर्च की गई एनर्जी को रीसेट करें.
- चित्र फ़ाइल की प्रॉपर्टी - किसी बीएलई डिवाइस की किसी खास विशेषता की सभी प्रॉपर्टी दिखाता है.
- सूचनाएं - किसी बीएलई डिवाइस से, विशेषता की सूचनाएं शुरू और बंद करना.
- डिवाइस डिसकनेक्ट होने पर सूचना पाएं - किसी बीएलई डिवाइस से कनेक्ट करने के बाद, उसे डिसकनेक्ट करने पर सूचना पाएं.
- एट्रिब्यूट पाएं - किसी बीएलई डिवाइस से, विज्ञापन में दिखाई गई सेवा की सभी विशेषताएं पाएं.
- डेस्क्रिप्टर पाना - किसी विज्ञापन वाली सेवा के सभी चैरेक्टरिस्टिक डेस्क्रिप्टर को बीएलई डिवाइस से पाना.
- मैन्युफ़ैक्चरर डेटा फ़िल्टर - मैन्युफ़ैक्चरर के डेटा से मैच करने वाले बीएलई डिवाइस से, डिवाइस की बुनियादी जानकारी पाएं.
- बाहर रखने वाले फ़िल्टर - बाहर रखने वाले बुनियादी फ़िल्टर की सुविधा वाले बीएलई डिवाइस से, डिवाइस की बुनियादी जानकारी पाएं.
एक से ज़्यादा ऑपरेशन को जोड़ना
- GAP की विशेषताएं - किसी बीएलई डिवाइस की सभी GAP विशेषताएं पाएं.
- डिवाइस की जानकारी से जुड़ी विशेषताएं - किसी BLE डिवाइस की डिवाइस की जानकारी से जुड़ी सभी विशेषताएं पाएं.
- लिंक लॉस - बीएलई डिवाइस की सूचना के लेवल की विशेषता सेट करें (readValue और writeValue).
- सेवाएं और विशेषताएं खोजें - किसी बीएलई डिवाइस से, ऐक्सेस की जा सकने वाली सभी मुख्य सेवाओं और उनकी विशेषताओं के बारे में जानें.
- अपने-आप फिर से कनेक्ट होना - एक्सपोनेंशियल बैकऑफ़ एल्गोरिदम का इस्तेमाल करके, डिसकनेक्ट किए गए बीएलई डिवाइस से फिर से कनेक्ट करें.
- Read Characteristic Value Changed - बैटरी लेवल पढ़ें और BLE डिवाइस से होने वाले बदलावों की सूचना पाएं.
- डेस्क्रिप्टर पढ़ें - किसी बीएलई डिवाइस से, सेवा के सभी चैरेक्टरिस्टिक डेस्क्रिप्टर पढ़ें.
- डेस्क्रिप्टर लिखना - बीएलई डिवाइस पर, "चरित्र के उपयोगकर्ता के बारे में जानकारी" डेस्क्रिप्टर में लिखें.
वेब ब्लूटूथ के चुनिंदा डेमो और वेब ब्लूटूथ के आधिकारिक कोडलैब भी देखें.
लाइब्रेरी
- web-bluetooth-utils एक एनपीएम मॉड्यूल है, जो एपीआई में कुछ सुविधाजनक फ़ंक्शन जोड़ता है.
- वेब ब्लूटूथ एपीआई शिम, noble में उपलब्ध है. यह Node.js BLE के सबसे लोकप्रिय सेंट्रल मॉड्यूल में से एक है. इससे, आपको वेबसोकेट सर्वर या अन्य प्लग इन के बिना, noble को वेबपैक/ब्राउज़रबाय करने की अनुमति मिलती है.
- angular-web-bluetooth, Angular के लिए एक मॉड्यूल है. यह वेब ब्लूटूथ एपीआई को कॉन्फ़िगर करने के लिए ज़रूरी सभी बोइलरप्लेट को हटा देता है.
टूल
- वेब ब्लूटूथ का इस्तेमाल शुरू करना एक आसान वेब ऐप्लिकेशन है. यह ब्लूटूथ डिवाइस के साथ इंटरैक्ट करने के लिए, सभी JavaScript बॉयलरप्लेट कोड जनरेट करेगा. डिवाइस का नाम, सेवा, और विशेषता डालें. साथ ही, उसकी प्रॉपर्टी तय करें. इसके बाद, आपका काम हो जाएगा.
- अगर आप पहले से ही ब्लूटूथ डेवलपर हैं, तो वेब ब्लूटूथ डेवलपर स्टूडियो प्लग इन आपके ब्लूटूथ डिवाइस के लिए, वेब ब्लूटूथ JavaScript कोड भी जनरेट करेगा.
सलाह
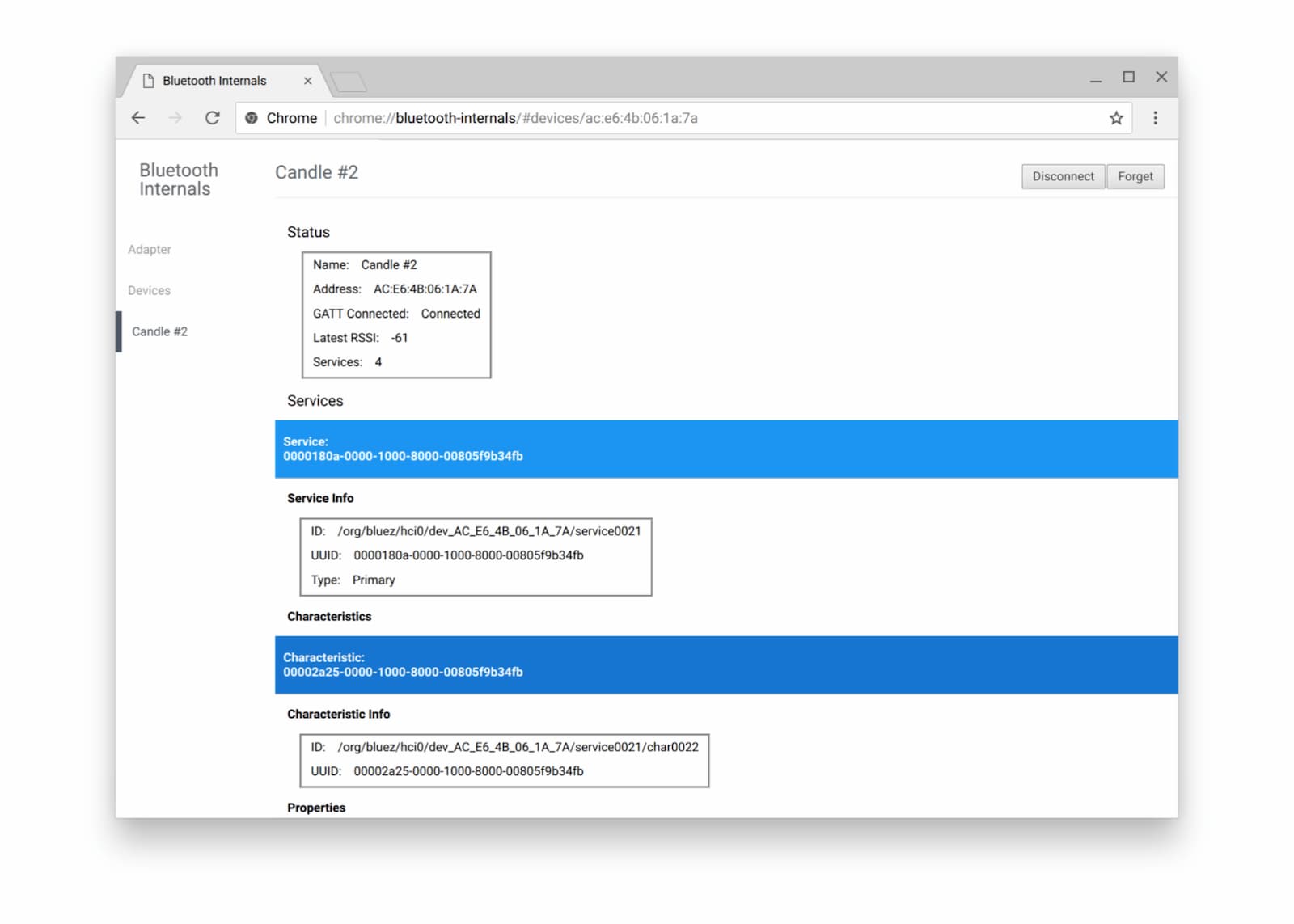
Chrome में ब्लूटूथ के बारे में जानकारी वाला पेज, about://bluetooth-internals पर उपलब्ध है. इसकी मदद से, आस-पास मौजूद ब्लूटूथ डिवाइसों की स्थिति, सेवाओं, विशेषताओं, और डिस्क्रिप्टर की जानकारी देखी जा सकती है.

हमारा सुझाव है कि आप वेब ब्लूटूथ से जुड़ी गड़बड़ियों की शिकायत करने का तरीका वाला आधिकारिक पेज भी देखें. ऐसा इसलिए, क्योंकि ब्लूटूथ को डीबग करना कभी-कभी मुश्किल हो सकता है.
आगे क्या करना है
वेब ब्लूटूथ एपीआई के कौनसे हिस्से फ़िलहाल लागू किए जा रहे हैं, यह जानने के लिए सबसे पहले ब्राउज़र और प्लैटफ़ॉर्म पर लागू होने की स्थिति देखें.
हालांकि, यह सुविधा अभी पूरी तरह से तैयार नहीं है. इसलिए, यहां आपको इसकी झलक दी गई है कि आने वाले समय में आपको क्या-क्या मिलेगा:
navigator.bluetooth.requestLEScan()की मदद से, आस-पास मौजूद बीएलई विज्ञापनों को स्कैन किया जाएगा.- नया
serviceaddedइवेंट, नई खोजी गई ब्लूटूथ GATT सेवाओं को ट्रैक करेगा, जबकिserviceremovedइवेंट, हटाई गई सेवाओं को ट्रैक करेगा. जब किसी ब्लूटूथ GATT सेवा में कोई विशेषता और/या डिस्क्रिप्टर जोड़ा या हटाया जाएगा, तब एक नयाservicechangedइवेंट ट्रिगर होगा.
एपीआई के लिए सहायता दिखाना
क्या आपको वेब ब्लूटूथ एपीआई का इस्तेमाल करना है? सार्वजनिक तौर पर सहायता करने से, Chrome टीम को सुविधाओं को प्राथमिकता देने में मदद मिलती है. साथ ही, इससे ब्राउज़र के अन्य वेंडर को यह पता चलता है कि इन सुविधाओं को उपलब्ध कराना कितना ज़रूरी है.
@ChromiumDev को हैशटैग #WebBluetooth का इस्तेमाल करके ट्वीट करें और हमें बताएं कि इसका इस्तेमाल कहां और कैसे किया जा रहा है.
संसाधन
- Stack Overflow
- Chrome की सुविधाओं की स्थिति
- Chrome में लागू करने से जुड़ी गड़बड़ियां
- वेब के लिए ब्लूटूथ की खास जानकारी
- GitHub पर खास जानकारी से जुड़ी समस्याएं
- बीएलई (ब्लूटूथ कम एनर्जी) डिवाइस सिम्युलेटर ऐप्लिकेशन
आभार
इस लेख की समीक्षा करने के लिए, Kayce Basques का धन्यवाद. अमेरिका के बोल्डर की SparkFun Electronics की हीरो इमेज.


