发布时间:2024 年 5 月 14 日;最后更新时间:2024 年 5 月 20 日
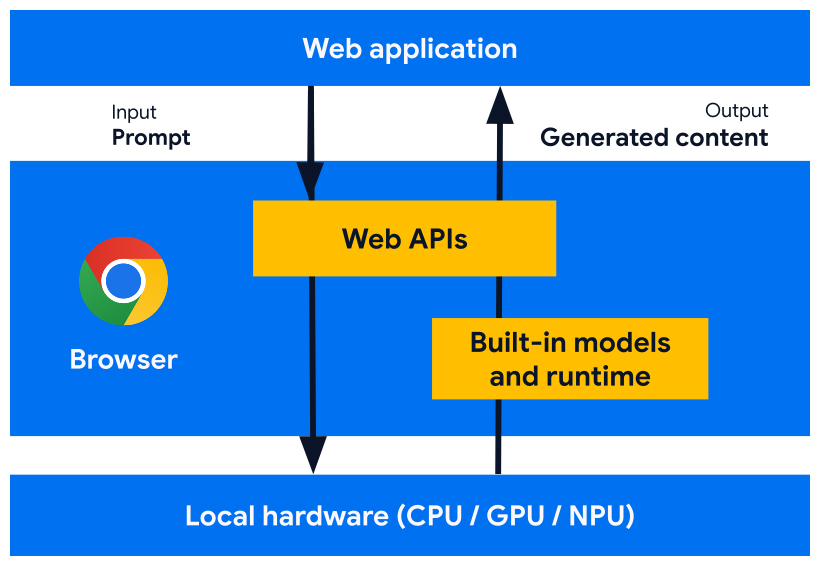
我们正在开发旨在与浏览器中内置的 AI 模型、专家模型和大语言模型 (LLM) 搭配使用的Web 平台 API 和浏览器功能。借助内置 AI,您的网站或 Web 应用可以执行 AI 赋能的任务,而无需部署、管理或自行托管模型。
了解内置 AI 的优势、我们的实施计划,以及如何开始实施这些工具。
如果您刚开始接触 Web AI,请阅读我们的 Web AI 术语表和概念。
内置 AI 为 Web 开发者带来的好处
借助内置 AI,浏览器可提供和管理基础模型和专家模型。

内置 AI 具有以下优势:
- 易于部署:浏览器会分发模型,考虑设备功能,并管理更新。这意味着您无需负责通过网络下载或更新大型模型。您无需解决存储空间回收、运行时内存预算、服务费用和其他难题。
- 硬件加速访问权限:浏览器 AI 运行时经过优化,可充分利用可用的硬件,无论是 GPU、NPU 还是回退到 CPU。因此,您的应用可以在每台设备上获得最佳性能。
在客户端运行的优势
借助内置 AI,您可以在 客户端执行 AI 操作,这意味着您可以获享以下好处:
- 敏感数据的本地处理:客户端 AI 可以提升您的隐私保护能力。例如,如果您处理的是敏感数据,可以向用户提供采用端到端加密的 AI 功能。
- 流畅的用户体验:在某些情况下,无需往返服务器即可提供近乎即时的结果。客户端 AI 可以决定功能是否可行,以及用户体验是否理想。
- 更好地利用 AI:用户设备可以承担部分处理负荷,从而更好地利用各项功能。例如,如果您提供高级 AI 功能,则可以使用客户端 AI 预览这些功能,以便潜在客户了解您产品的优势,而您无需支付额外费用。这种混合方法还有助于您管理推理费用,尤其是在经常使用的用户流程中。
- 离线使用 AI:即使没有网络连接,用户也可以使用 AI 功能。这意味着您的网站和 Web 应用可以在离线状态下或在连接状况不稳定的情况下正常运行。
混合 AI:客户端和服务器端
虽然客户端 AI 可以处理各种各样的应用场景,但有些应用场景需要服务器端支持。服务器端 AI 非常适合大型模型,并且可以支持更广泛的平台和设备。
如果您的应用需要满足以下条件,您可以考虑采用混合方法:
- 复杂程度:具体且易于理解的应用场景更易于通过设备端 AI 提供支持。对于复杂的用例,请考虑服务器端实现。
- 恢复能力:默认情况下使用服务器端,当设备离线或连接不稳定时使用设备端。
- 平稳回退:采用内置 AI 的浏览器需要时间,某些模型可能无法使用,而较旧或性能较低的设备可能无法满足以最佳状态运行所有模型的硬件要求。为这些用户提供服务器端 AI。
例如,如果您使用内置的 Prompt API,则该 API 仅在 Chrome 扩展程序中可用,且仅适用于 Windows、macOS 和 Linux。为确保所有用户都能受益于您的 AI 功能,请使用 Firebase AI Logic 设置混合架构。
使用内置 AI
您可以使用任务 API(例如 Translator API 或 Summarizer API)来访问内置 AI 功能。任务 API 旨在针对作业的最佳模型(无论是语言模型还是专家模型)运行推理。
何时使用内置 AI
内置 AI 可从以下几个方面为您和您的用户带来益处:
- AI 增强的内容消费:包括总结、翻译、分类、特征描述和知识提供。
- AI 支持的内容创作:例如写作辅助、校对、语法更正和改写。
多项内置 AI API 已在 Chrome 稳定版和源试用版中提供。探索性 API 和早期阶段 API 仅面向早期预览计划 (EPP) 参与者提供。
预览新功能
我们需要您的意见来改进 API,以帮助您实现用例,并为我们与其他浏览器供应商就标准化进行的讨论提供信息。
加入 EPP,针对早期内置 AI 构想提供反馈,并通过本地原型设计发现测试正在开发的 API 的机会。
标准化工作量
我们正努力将所有这些 API 标准化,以实现跨浏览器兼容性。
Language Detector API 和 Translator API 已被 W3C WebML 工作组采用。我们已向 Mozilla 和 WebKit 询问了他们对相关标准的立场。
Summarizer API、Writer API 和 Rewriter API 也已被 W3C WebML 工作组采用。我们已向 Mozilla 和 WebKit 询问了他们对相关标准的立场。


