لایه بالایی بالای document مرتبط خود در نمای مرورگر قرار دارد و هر document دارای یک لایه بالای مرتبط است. این بدان معناست که عناصر ارتقا یافته به لایه بالایی نیازی به نگرانی در مورد z-index یا سلسله مراتب DOM ندارند. آنها همچنین یک شبه عنصر ::backdrop منظم برای بازی دریافت می کنند. مشخصات API تمامصفحه به جزئیات بیشتری میپردازد، زیرا تمام صفحه نمونهای عالی از لایه بالایی بود که قبل از پشتیبانی dialog استفاده میشد.
لایه بالایی به حل مشکل ارائه محتوا در بالای بقیه document کمک می کند.
نکات مهمی که باید به خاطر بسپارید: - لایه بالایی خارج از جریان document است. - z-index هیچ تاثیری در لایه بالایی ندارد. - هر عنصر در لایه بالایی دارای یک شبه عنصر ::backdrop استایل پذیر است. - هر عنصر و ::backdrop یک زمینه انباشتگی جدید ایجاد می کند. - عناصر در لایه بالایی به ترتیبی که در مجموعه ظاهر می شوند روی هم چیده می شوند. آخرین مورد در، در بالا ظاهر می شود. اگر می خواهید عنصری را تبلیغ کنید، آن را حذف کرده و دوباره اضافه کنید.
چگونه لایه بالایی را تا به حال تقلید کرده ایم؟ خوب، دیدن توسعه دهندگانی که یک عنصر ظرف خالی را در انتهای body رها می کنند غیر معمول نیست. و سپس از این به عنوان یک لایه بالایی "faux" استفاده می شود. ایده این است که این ظرف بالاتر از هر چیز دیگری در پشته قرار می گیرد. وقتی می خواهید چیزی را بالاتر از هر چیز دیگری تبلیغ کنید، آن را به آن ظرف اضافه می کنید. ما می توانیم این را در بسته های محبوب مانند SweetAlert ، reactjs-popup ، Magnific Popup و موارد دیگر مشاهده کنیم.
با اجزای داخلی و APIهای جدید مانند <dialog> و "Popover" ، نیازی به متوسل شدن به این راهحلها نخواهید داشت. می توانید محتوا را به لایه بالایی ارتقا دهید.
چارچوبهای UI به ما امکان میدهند عناصر ارتقا یافته را با همتایان مؤلفهشان مکانیابی کنیم. اما، آنها اغلب در DOM هنگام رندر از هم جدا می شوند.
با استفاده از لایه بالایی، عناصر ارتقا یافته جایی هستند که آنها را در کد منبع خود قرار می دهید (به عنوان مثال، یک <dialog> >). مهم نیست که عنصر چند لایه در DOM است. به لایه بالایی ارتقا مییابد و میتوانید آن را در جایی که انتظار دارید، با HTML جزء خود بررسی کنید. این کار بررسی همزمان عنصر ماشه و عنصر ارتقا یافته در DOM را آسانتر میکند. برای مثال اگر عنصر ماشه شما بهروزرسانی ویژگیها را انجام میدهد، بسیار مفید است. اکنون که المان ها در کنار هم قرار گرفته اند، این مزیت برای دسترسی نیز دارد.
برای نشان دادن لایه بالایی در مقابل z-index بالا، این نسخه نمایشی را در نظر بگیرید.
در این نسخه ی نمایشی، می توانید یک پاپ آپ SweetAlert را باز کنید و همچنین لایه بالایی <dialog> باز کنید. <dialog> باز کنید و سپس پنجره SweetAlert را باز کنید. خواهید دید که در زیر عنصر لایه بالایی ما ظاهر می شود. و ریشه پنجره SweetAlert ما استفاده از z-index 10000 با position: fixed .
.swal-overlay {
z-index: 10000;
position: fixed;
}
شما نیازی به اعمال هیچ سبکی در <dialog> ندارید تا آن را بالاتر از همه مطالب دیگر نشان دهید.
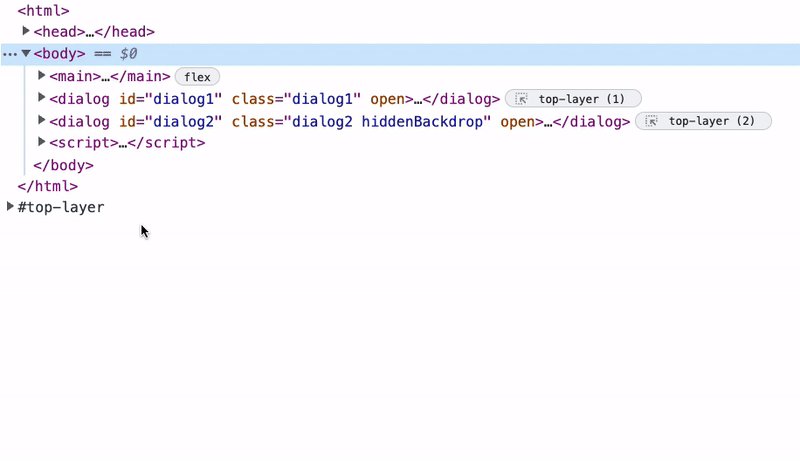
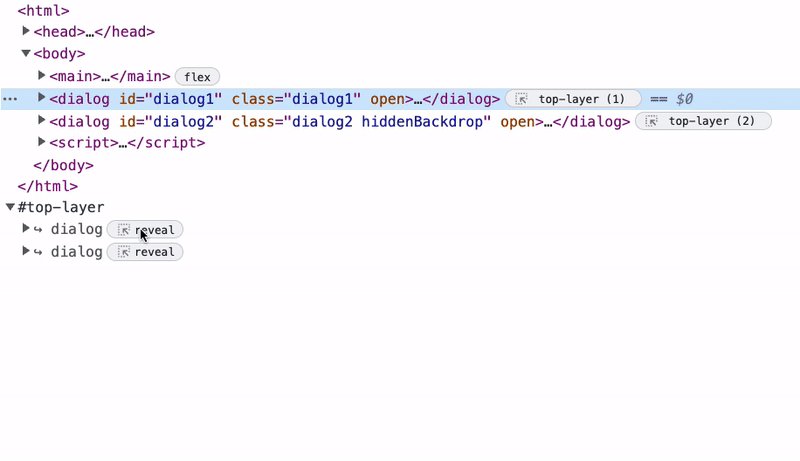
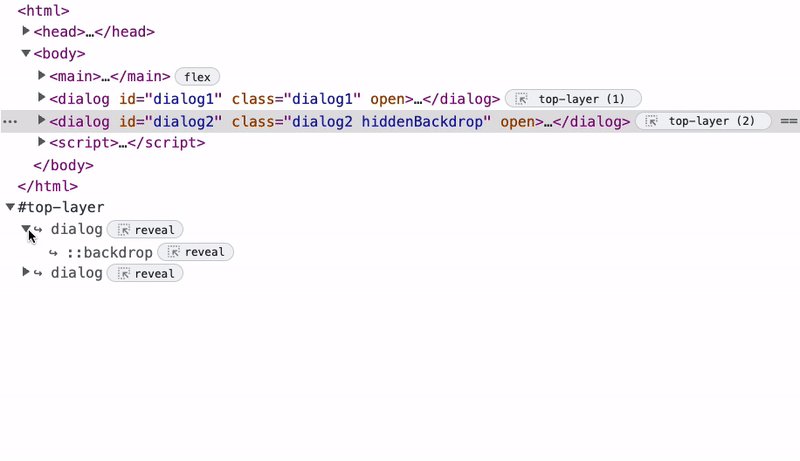
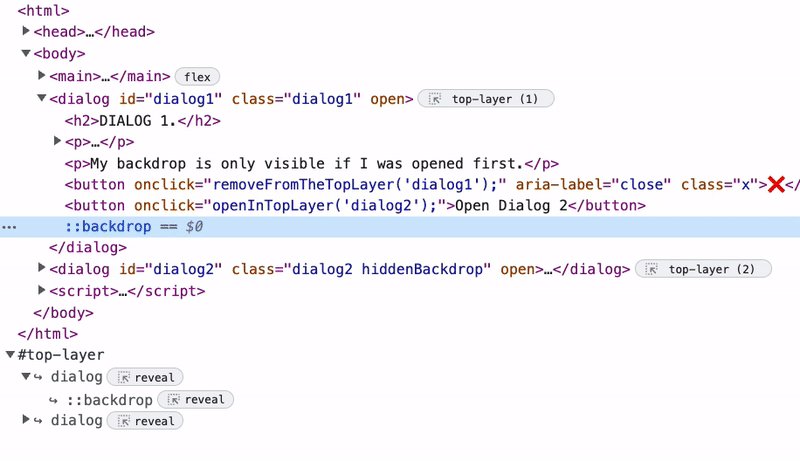
DevTools
و این ما را به پشتیبانی DevTools می رساند. Chrome DevTools از عناصر لایه بالایی پشتیبانی میکند تا بتوانید لایه بالایی را بررسی کنید. این کار اشکال زدایی و تجسم نحوه انباشته شدن چیزها در لایه بالایی یا حتی آنچه در لایه بالایی وجود دارد را آسان تر می کند.

Alina Varkki مقاله ای عالی دارد که در مورد استفاده از این ابزارها به طور عمیق توضیح می دهد. آنها در حال حاضر به عنوان یک ویژگی پیش نمایش در Chrome Canary نسخه 105 در دسترس هستند.
همین!
معرفی مختصری از لایه بالایی. امکان گفتن "خداحافظ!" به مواردی مانند:
.popup-container {
z-index: 10000;
}
چه چیزی را به لایه بالا فشار می دهید؟ آیا dialog را امتحان کرده اید؟ یا OpenUI Popover API را بررسی کرده اید؟ به ما اطلاع دهید!


