Xuất bản: Ngày 9 tháng 11 năm 2023, Cập nhật lần gần đây nhất: Ngày 16 tháng 9 năm 2025
WebGPU thường được coi là một API đồ hoạ web, cho phép truy cập hợp nhất và nhanh chóng vào GPU bằng cách cung cấp các chức năng phần cứng tiên tiến và cho phép các hoạt động kết xuất và tính toán trên GPU, tương tự như Direct3D 12, Metal và Vulkan.
Tuy nhiên, WebGPU vượt xa giới hạn của một API JavaScript đơn thuần; đây là một khối xây dựng cơ bản tương tự như WebAssembly, với những tác động vượt xa web do hệ sinh thái đang phát triển của nó. Nhóm Chrome nhận thấy WebGPU không chỉ là công nghệ web mà còn là một hệ sinh thái phát triển mạnh mẽ xoay quanh một công nghệ cốt lõi.
Khám phá hệ sinh thái hiện tại
Hành trình này bắt đầu bằng quy cách JavaScript, một nỗ lực hợp tác của nhiều tổ chức như Apple, Google, Intel, Mozilla và Microsoft. Tất cả các trình duyệt web chính đều đã triển khai hoặc đang trong quá trình triển khai WebGPU.
Đồng thời, Mozilla và Google đã nhận ra tiềm năng của WebGPU trong các ứng dụng dành riêng cho nền tảng và tách các quy trình triển khai WebGPU khỏi trình duyệt, cho phép sử dụng độc lập.
Đối với Chrome, điều này được hiện thực hoá dưới dạng Dawn, một thư viện C/C++ giúp dịch các lệnh WebGPU thành lệnh của trình điều khiển GPU. Dawn cho phép các ứng dụng C và C++ sử dụng WebGPU một cách tự nhiên, cung cấp một lớp trừu tượng GPU di động và tiện dụng bằng cách sử dụng chuyên môn của nhà cung cấp trình duyệt.
Như minh hoạ trong bài đăng trên blog WebGPU: API đồ hoạ đa nền tảng của tương lai, việc chuyển một ứng dụng WebGPU dành riêng cho nền tảng sang web rất đơn giản. Emscripten, chuỗi công cụ WebAssembly C++, đã hỗ trợ WebGPU, chỉ yêu cầu sửa đổi tối thiểu để chuyển cổng này sang web.
Bạn cũng có thể chạy mã WebGPU JavaScript bên ngoài trình duyệt bằng thời gian chạy JavaScript Node.js vì thời gian chạy này bao gồm một mô-đun WebGPU dựa trên Dawn. Điều này cho phép bạn chạy mã mà không cần sửa đổi phía máy chủ hoặc trong các ngữ cảnh dành riêng cho nền tảng khác.
Một hệ sinh thái tương tự tồn tại cho Rust với wgpu, việc triển khai WebGPU của Firefox. Wgpu có thể được tích hợp trực tiếp vào các ứng dụng Rust, sau đó có thể được chuyển sang web bằng web-sys. Ngoài ra, thời gian chạy JavaScript Deno hỗ trợ WebGPU thông qua wgpu. Xem bài đăng trên blog wgpu alliance with Deno (Liên minh wgpu với Deno).
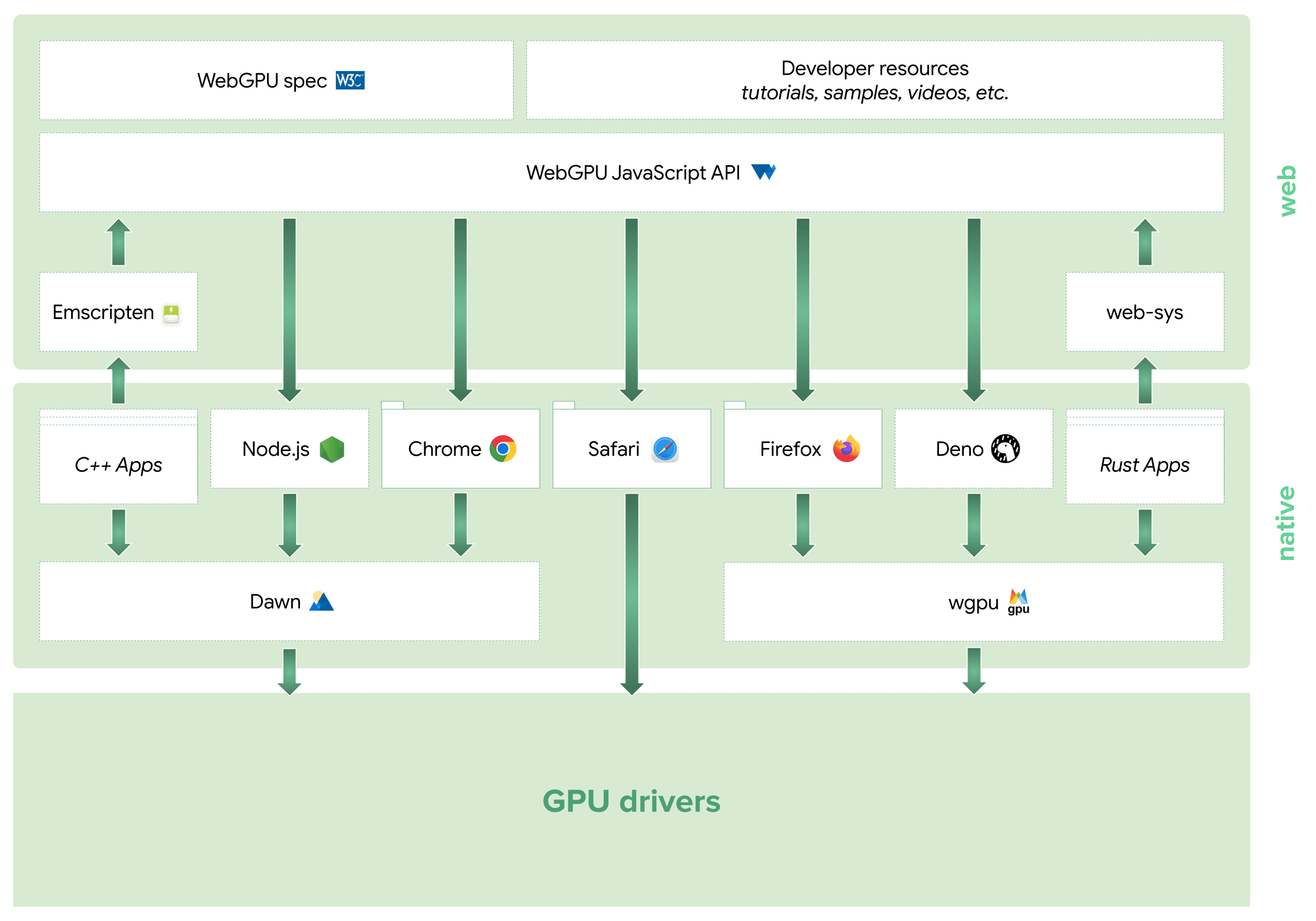
Điều này tạo ra một hệ sinh thái song song giữa Rust và C++ như minh hoạ trong sơ đồ sau.

Chân trời mới
Hệ sinh thái WebGPU mở rộng ra ngoài các lĩnh vực JavaScript, C++ và Rust.
Ngôn ngữ lập trình mà bạn ưu tiên có thể đã có các liên kết cho WebGPU vì các kỹ sư làm việc trên việc triển khai WebGPU cũng đang phát triển một tiêu đề C chung cho WebGPU. Bạn có thể dùng tính năng này để nhắm đến Dawn, wgpu và những nền tảng khác, giúp bạn dễ dàng tạo các liên kết cho những ngôn ngữ sử dụng FFI C.
Nhóm Chrome cũng đang cân nhắc sử dụng Dawn làm phần phụ trợ kết xuất mặc định cho tất cả các thành phần trên giao diện người dùng của trình duyệt, bao gồm cả trình đơn, thanh công cụ, công cụ cho nhà phát triển và nội dung web. Điều này sẽ giúp bạn không cần triển khai riêng quy trình kết xuất cho từng API gốc, từ đó đơn giản hoá quy trình phát triển. Tính năng này đang trong giai đoạn thử nghiệm trên macOS và Windows, đằng sau cờ chrome://flags/#skia-graphite.



