Üst öğenin satır içi boyutunu ve kapsayıcı sorgu birimi değerlerini sorgulama özelliği, kısa süre önce tüm modern tarayıcı motorlarında kararlı destek aldı.
Ancak kapsamlama spesifikasyonu yalnızca boyut sorgularından daha fazlasını içerir. Ayrıca bir üst öğenin stil değerlerini sorgulamayı da sağlar. Chromium 111'den itibaren, özel mülk değerleri için stil kapsayıcılığı uygulayabilir ve özel bir mülkün değeri için üst öğeyi sorgulayabilirsiniz.
Browser Support
Bu, CSS'de stiller üzerinde daha da mantıksal bir kontrole sahip olduğumuz anlamına gelir ve bir uygulamanın mantık ve veri katmanının stillerinden daha iyi ayrılmasını sağlar.
Boyut ve stil sorgularını kapsayan CSS Kapsayıcılık Modülü 3. Seviye spesifikasyonu, font-weight: 800 gibi özellik ve değer çiftleri de dahil olmak üzere tüm stillerin bir üst öğeden sorgulanmasına olanak tanır. Ancak bu özelliğin kullanıma sunulduğu ilk aşamada stil sorguları yalnızca CSS özel mülk değerleriyle çalışmaktadır. Bu yöntem, stilleri birleştirmek ve verileri tasarımdan ayırmak için hâlâ çok faydalıdır. Stil sorgularını CSS özel özellikleriyle nasıl kullandığınıza göz atalım:
Stil sorgularını kullanmaya başlama
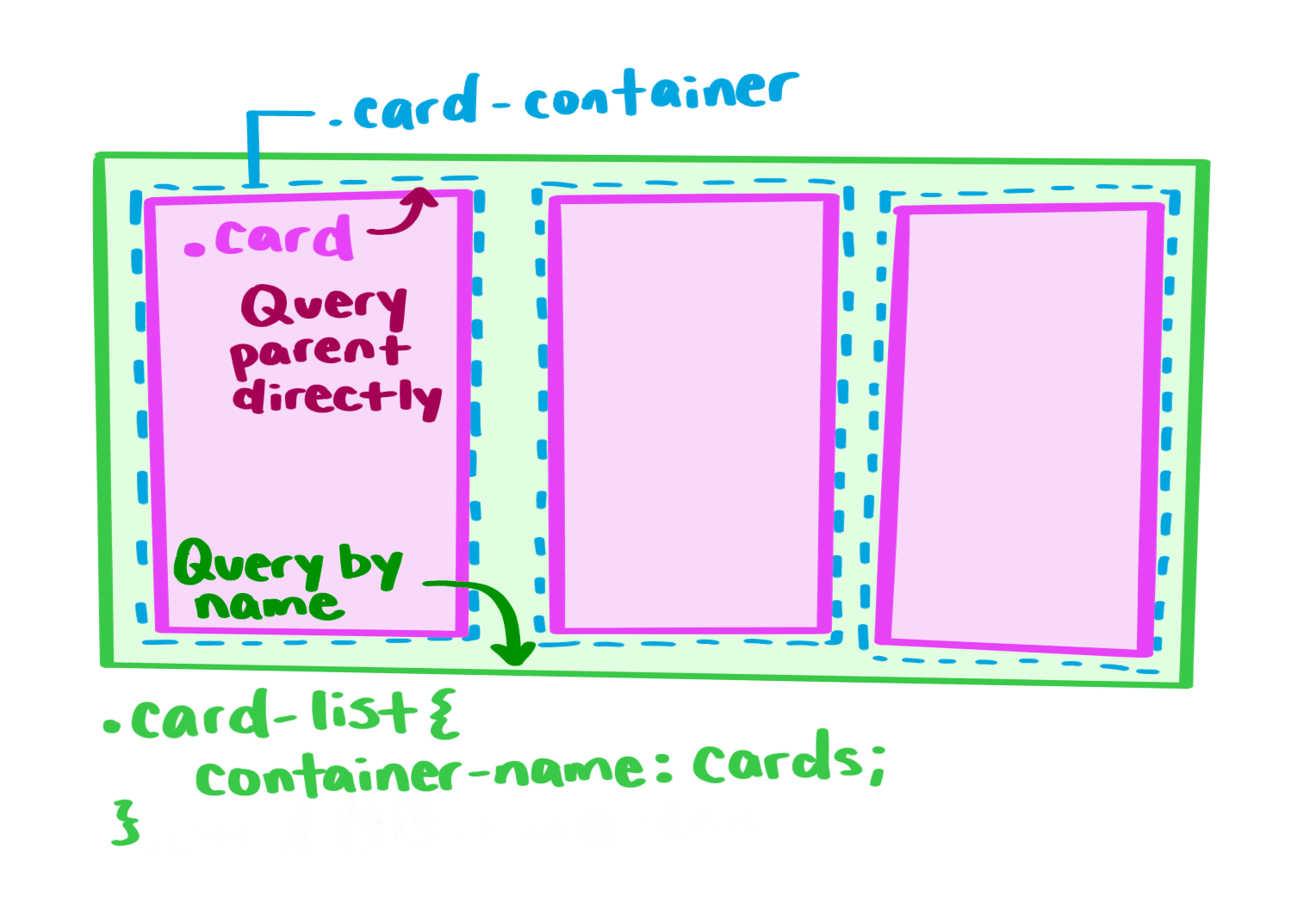
Aşağıdaki HTML'yi kullandığımızı varsayalım:
<ul class="card->lis<t"
li class=">card-<container"
> div class=&<quot>;ca<rd&>q<uot>;
...
/div
/li
/ul
Stil sorgularını kullanmak için önce bir kapsayıcı öğesi oluşturmanız gerekir. Bu işlem, doğrudan veya dolaylı bir üst öğeyi sorguluyor olmanız durumuna bağlı olarak biraz farklı bir yaklaşım gerektirir.
Doğrudan ebeveynleri sorgulama

Stil sorgularının aksine, .card'ın doğrudan üst öğesinin stillerini sorgulayabilmesi için .card-container'ye container-type veya container özelliğini kullanarak kapsayıcı uygulamanız gerekmez. Ancak stilleri (bu durumda özel mülk değerleri) bir kapsayıcıya (bu durumda .card-container) veya DOM'da stil uyguladığımız öğeyi içeren herhangi bir öğeye uygulamamız gerekir. Sorgulanan stilleri, bu sorguyu kullanarak stil uyguladığımız doğrudan öğeye uygulayamayız. Aksi takdirde sonsuz döngülere neden olabilir.
Bir ebeveyni doğrudan sorgulamak için şunları yazabilirsiniz:
/* styling .card based on the value of --theme on .card-container */
@container style(--theme: warm) {
.card {
background-color: wheat;
border-color: brown;
...
}
}
Stil sorgusunun sorguyu style() ile sarmalandığını fark etmiş olabilirsiniz. Bunun amacı, stillerdeki beden değerlerinin anlamını açıklığa kavuşturmaktır. Örneğin, kapsayıcının genişliği için @container (min-width: 200px) { … } olarak bir sorgu yazabilirsiniz. Üst kapsayıcı en az 200 piksel genişliğindeyse bu stiller uygulanır. Ancak min-width bir CSS özelliği de olabilir ve stil sorgularını kullanarak min-width'ün CSS değerini sorgulayabilirsiniz. Bu nedenle, farkı netleştirmek için style() sarmalayıcısını kullanırsınız: @container style(min-width: 200px) { … }.
Doğrudan olmayan ebeveynlere stil uygulama
Doğrudan üst öğe olmayan bir öğenin stillerini sorgulamak istiyorsanız söz konusu öğeye bir container-name vermeniz gerekir. Örneğin, .card-list'a bir container-name atayarak ve stil sorgusunda ona referans vererek .card-list'un stillerine göre .card'e stil uygulayabiliriz.
/* styling .card based on the value of --moreGlobalVar on .card-list */
@container cards style(--moreGlobalVar: value) {
.card {
...
}
}
Genellikle, neyi sorguladığınızı netleştirmek ve bu kapsayıcılara daha kolay erişebilmek için kapsayıcılarınıza ad vermeniz önerilir. Bu özelliğin kullanışlı olduğu durumlardan biri, .card içindeki öğeleri doğrudan biçimlendirmek istediğinizde ortaya çıkar. .card-container üzerinde adlandırılmış bir kapsayıcı olmadan doğrudan sorgulayamazlar.
Ancak tüm bunlar pratikte çok daha mantıklı. Bazı örneklere göz atalım:
Stil sorgularının kullanımı

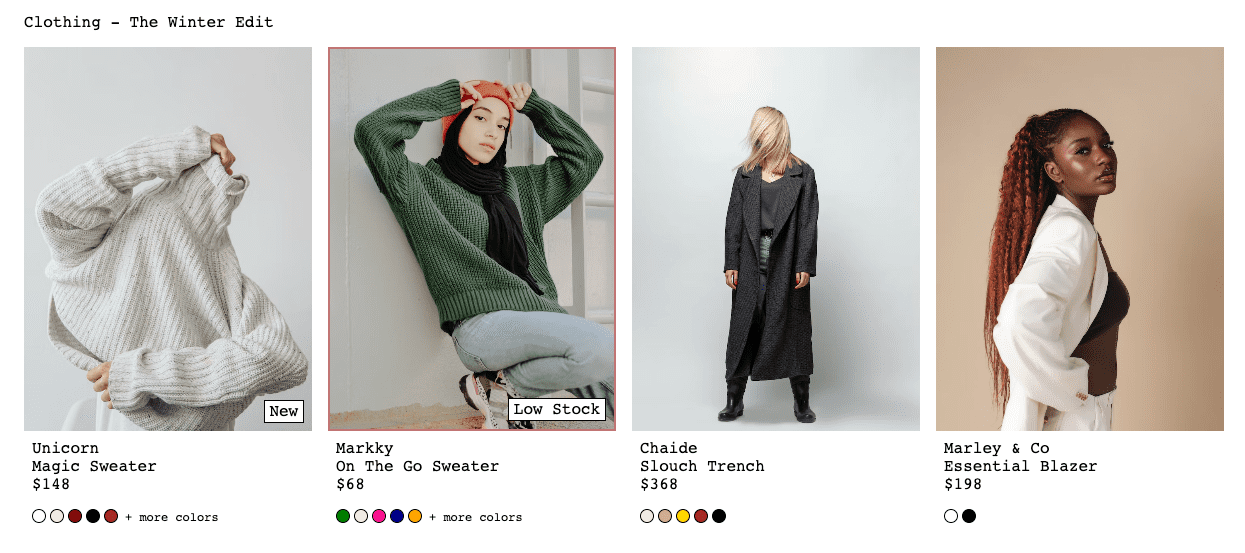
Stil sorguları, özellikle birden fazla varyantı olan yeniden kullanılabilir bir bileşeniniz olduğunda veya tüm stilleriniz üzerinde kontrol sahibi değilken belirli durumlarda değişiklik uygulamanız gerektiğinde yararlıdır. Bu örnekte, aynı kart bileşenini paylaşan bir dizi ürün kartı gösterilmektedir. Bazı ürün kartlarında, --detail adlı özel bir mülk tarafından tetiklenen "Yeni" veya "Stokta Az" gibi ek ayrıntılar/notlar bulunur. Ayrıca, "Düşük Stok" durumundaki ürünlerin arka planı koyu kırmızı bir kenarlıkla gösterilir. Bu tür bilgiler büyük olasılıkla sunucuda oluşturulur ve aşağıdaki gibi satır içi stiller aracılığıyla kartlara uygulanabilir:
<div class="product->lis<t"
div class="product-card-container" s>tyle=<"--detail: new">;
d<iv class="pr>oduct-car<d"
> d<iv class="media"><;
> < img> ..<./
> < div class=&quo>t;comment-b<lock>&qu<ot;/>div<
/div
/div
div class="meta"
...
/div
> /div
div< cla>ss=<"product-card-container"> style=&quo<t;-->detail:< low>-stock"
...
/div
div class="product-card-container"
...
/div
...
/div
Bu yapılandırılmış verileri kullanarak --detail değerine değer iletebilir ve stilleri uygulamak için bu CSS özel mülkünü kullanabilirsiniz:
@container style(--detail: new) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'New';
border: 1px solid currentColor;
background: white;
...
}
}
@container style(--detail: low-stock) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'Low Stock';
border: 1px solid currentColor;
background: white;
...
}
.media-img {
border: 2px solid brickred;
}
}
Yukarıdaki kod, --detail: low-stock ve --detail: new için bir çip uygulamamıza olanak tanır ancak kod bloğunda bazı gereksiz kodlar olduğunu fark etmiş olabilirsiniz. Şu anda --detail'ün @container style(--detail) ile birlikte varlığını sorgulamak mümkün değildir. Bu, stillerin daha iyi paylaşılmasına ve daha az tekrara olanak tanır. Bu özellik şu anda çalışma grubunda görüşülüyor.
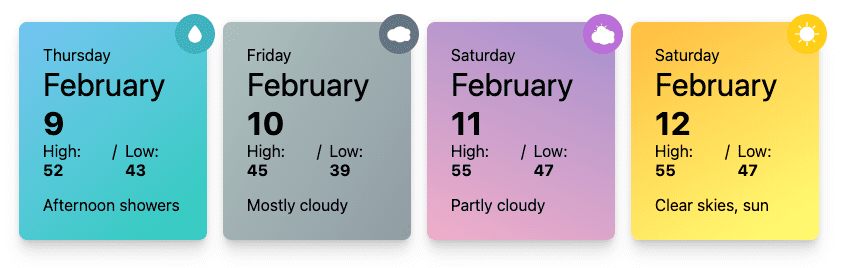
Hava durumu kartları
Önceki örnekte, stilleri uygulamak için birden fazla olası değere sahip tek bir özel mülk kullanılmıştır. Ancak birden fazla özel mülkü kullanarak ve sorgulayarak da bu yöntemi çeşitlendirebilirsiniz. Aşağıdaki hava durumu kartını inceleyin:

Bu kartların arka plan gradyanlarını ve simgelerini biçimlendirmek için "bulutlu", "yağmurlu" veya "güneşli" gibi hava durumu özelliklerini arayın:
@container style(--sunny: true) {
.weather-card {
background: linear-gradient(-30deg, yellow, orange);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: gold;
}
}
Böylece her kartı benzersiz özelliklerine göre biçimlendirebilirsiniz. Ancak and birleştiriciyi medya sorgularında olduğu gibi kullanarak özellik (özel özellik) kombinasyonları için de stil uygulayabilirsiniz. Örneğin, hem bulutlu hem de güneşli bir gün şu şekilde görünür:
@container style(--sunny: true) and style(--cloudy: true) {
.weather-card {
background: linear-gradient(24deg, pink, violet);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: violet;
}
}
Verileri tasarımdan ayırma
Bu iki demoda da veri katmanını (sayfada oluşturulacak DOM) uygulanan stillerden ayırmanın yapısal bir avantajı vardır. Stiller, bileşen stilinde bulunan olası varyantlar olarak yazılır. Bir uç nokta ise bileşene stil uygulamak için kullanacağı verileri gönderebilir. İlk durumda olduğu gibi tek bir değer (--detail değerini güncelleme) veya ikinci durumda olduğu gibi birden fazla değişken (--rainy, --cloudy veya --sunny ayarlama) kullanabilirsiniz. En iyi yanı da bu değerleri birleştirebilmenizdir. Hem --sunny hem de --cloudy için kontrol ederek kısmen bulutlu bir stil gösterebilirsiniz.
Özel mülk değerlerini JavaScript aracılığıyla güncellemek, DOM modelini ayarlarken (ör. bileşeni bir çerçevede oluştururken) sorunsuz bir şekilde yapılabilir veya <parentElem>.style.setProperty('--myProperty’, <value>) kullanılarak dilediğiniz zaman güncellenebilir. I
Birkaç satır kodda bir düğmenin --theme özelliğini güncelleyen ve stil sorgularını ve bu özel mülkü (--theme) kullanarak stiller uygulayan bir demo aşağıda verilmiştir:
Stil sorgularını kullanarak karta stil uygulayın. Özel özellik değerlerini güncellemek için kullanılan JavaScript şudur:
const themePicker = document.querySelector('#theme-picker')
const btnParent = document.querySelector('.btn-section');
themePicker.addEventListene>r('input', (e) = {
btnParent.style.setProperty('--theme', e.target.value);
})
Bu makalede ayrıntılı olarak açıklanan özellikler sadece başlangıçtır. Dinamik ve duyarlı arayüzler oluşturmanıza yardımcı olmak için kapsayıcı sorgularından daha fazlasını bekleyebilirsiniz. Özellikle stil sorguları için hâlâ birkaç açık sorun var. Bunlardan biri, özel özelliklerin ötesinde CSS stilleri için stil sorgularının uygulanmasıdır. Bu özellik, mevcut spesifikasyon düzeyinin bir parçasıdır ancak henüz hiçbir tarayıcıda uygulanmamıştır. Çözülmemiş sorun giderildiğinde mantıksal bağlam değerlendirmesinin mevcut spesifikasyon düzeyine eklenmesi beklenirken aralık sorgulamanın spesifikasyonun bir sonraki düzeyi için planlanması planlanmaktadır.


