हाल ही में, मॉडर्न ब्राउज़र इंजन में, पैरंट के इनलाइन साइज़ और कंटेनर क्वेरी यूनिट की वैल्यू की क्वेरी करने की सुविधा को बेहतर बनाया गया है.
हालांकि, कंटेनमेंट स्पेसिफ़िकेशन में सिर्फ़ साइज़ क्वेरी शामिल नहीं होती हैं. इसमें पैरंट की स्टाइल वैल्यू की क्वेरी करने की सुविधा भी होती है. Chromium 111 में, कस्टम प्रॉपर्टी की वैल्यू के लिए स्टाइल कंटेनमेंट लागू किया जा सकेगा. साथ ही, कस्टम प्रॉपर्टी की वैल्यू के लिए पैरंट एलिमेंट से क्वेरी की जा सकेगी.
Browser Support
इसका मतलब है कि हमारे पास सीएसएस में स्टाइल को लॉजिक के हिसाब से कंट्रोल करने का ज़्यादा विकल्प है. साथ ही, इससे किसी ऐप्लिकेशन के लॉजिक और डेटा लेयर को उसकी स्टाइल से बेहतर तरीके से अलग किया जा सकता है.
सीएसएस कंटेनमेंट मॉड्यूल लेवल 3 स्पेसिफ़िकेशन में साइज़ और स्टाइल क्वेरी शामिल हैं. इसकी मदद से, किसी भी स्टाइल के लिए पेरंट से क्वेरी की जा सकती है. इसमें font-weight: 800 जैसी प्रॉपर्टी और वैल्यू के पेयर भी शामिल हैं. हालांकि, इस सुविधा के रोल आउट में, स्टाइल क्वेरी फ़िलहाल सिर्फ़ सीएसएस कस्टम प्रॉपर्टी वैल्यू के साथ काम करती हैं. हालांकि, स्टाइल को जोड़ने और डेटा को डिज़ाइन से अलग करने के लिए, यह अब भी बहुत काम का है. आइए, देखें कि सीएसएस कस्टम प्रॉपर्टी के साथ स्टाइल क्वेरी का इस्तेमाल कैसे किया जाता है:
स्टाइल क्वेरी का इस्तेमाल शुरू करना
मान लें कि हमारे पास यह एचटीएमएल है:
<ul class="card->lis<t"
li class=">card-<container"
> div class=&<quot>;ca<rd&>q<uot>;
...
/div
/li
/ul
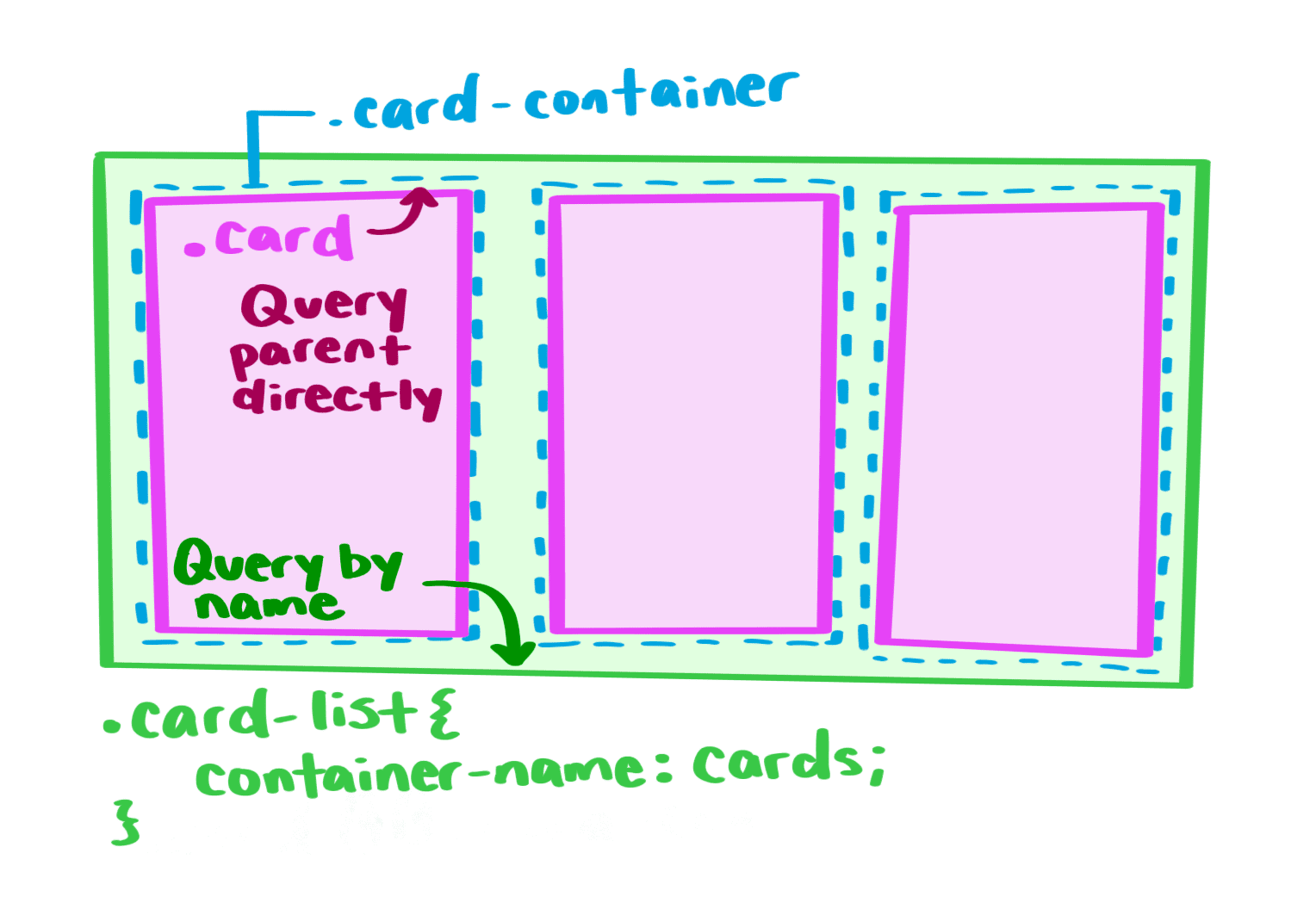
स्टाइल क्वेरी का इस्तेमाल करने के लिए, आपको पहले कंटेनर एलिमेंट सेट अप करना होगा. इसके लिए, आपको थोड़ा अलग तरीका अपनाना होगा. यह इस बात पर निर्भर करता है कि आपने सीधे तौर पर माता-पिता से क्वेरी की है या किसी दूसरे व्यक्ति से.
माता-पिता से सीधे तौर पर क्वेरी करना

स्टाइल क्वेरी के उलट, .card को अपने डायरेक्ट पैरंट की स्टाइल की क्वेरी करने के लिए, .card-container पर container-type या container प्रॉपर्टी का इस्तेमाल करके कंटेनमेंट लागू करने की ज़रूरत नहीं है. हालांकि, हमें स्टाइल (इस मामले में कस्टम प्रॉपर्टी वैल्यू) को कंटेनर (इस मामले में .card-container) या किसी ऐसे एलिमेंट पर लागू करना होगा जिसमें डीओएम में स्टाइल किया गया एलिमेंट शामिल हो. हम उस क्वेरी का इस्तेमाल करके, स्टाइल किए जा रहे डायरेक्ट एलिमेंट पर क्वेरी की जा रही स्टाइल लागू नहीं कर सकते, क्योंकि इससे अनलिमिटेड लूप बन सकते हैं.
सीधे किसी अभिभावक से सवाल पूछने के लिए, यह लिखें:
/* styling .card based on the value of --theme on .card-container */
@container style(--theme: warm) {
.card {
background-color: wheat;
border-color: brown;
...
}
}
आपने देखा होगा कि स्टाइल क्वेरी, क्वेरी को style() के साथ रैप करती है. ऐसा इसलिए किया जाता है, ताकि साइज़ की वैल्यू और स्टाइल की वैल्यू को अलग-अलग रखा जा सके. उदाहरण के लिए, कंटेनर की चौड़ाई के लिए क्वेरी को @container (min-width: 200px) { … } के तौर पर लिखा जा सकता है. अगर पैरंट कंटेनर की चौड़ाई कम से कम 200 पिक्सल है, तो यह स्टाइल लागू करेगा. हालांकि, min-width एक सीएसएस प्रॉपर्टी भी हो सकती है. साथ ही, स्टाइल क्वेरी का इस्तेमाल करके, min-width की सीएसएस वैल्यू के लिए क्वेरी की जा सकती है. इसलिए, अंतर को साफ़ तौर पर दिखाने के लिए, style() रैपर का इस्तेमाल करें: @container style(min-width: 200px) { … }.
सीधे पैरंट के बजाय, अन्य पैरंट को स्टाइल करना
अगर आपको किसी ऐसे एलिमेंट के लिए स्टाइल की क्वेरी करनी है जो सीधे पैरंट नहीं है, तो आपको उस एलिमेंट को container-name देना होगा. उदाहरण के लिए, हम .card-list की स्टाइल के आधार पर .card में स्टाइल लागू कर सकते हैं. इसके लिए, .card-list को container-name दें और स्टाइल क्वेरी में उसका रेफ़रंस दें.
/* styling .card based on the value of --moreGlobalVar on .card-list */
@container cards style(--moreGlobalVar: value) {
.card {
...
}
}
आम तौर पर, अपने कंटेनर को नाम देना सबसे सही तरीका होता है. इससे यह साफ़ तौर पर पता चलता है कि आपने किस बारे में क्वेरी की है. साथ ही, उन कंटेनर को आसानी से ऐक्सेस किया जा सकता है. इसका इस्तेमाल तब किया जा सकता है, जब आपको .card में मौजूद एलिमेंट को सीधे स्टाइल करना हो. .card-container पर नाम वाले कंटेनर के बिना, वे सीधे उससे क्वेरी नहीं कर सकते.
हालांकि, इन सभी बातों को असल में समझने के लिए, उन्हें आज़माना ज़रूरी है. आइए कुछ उदाहरण देखते हैं:
स्टाइल क्वेरी का इस्तेमाल

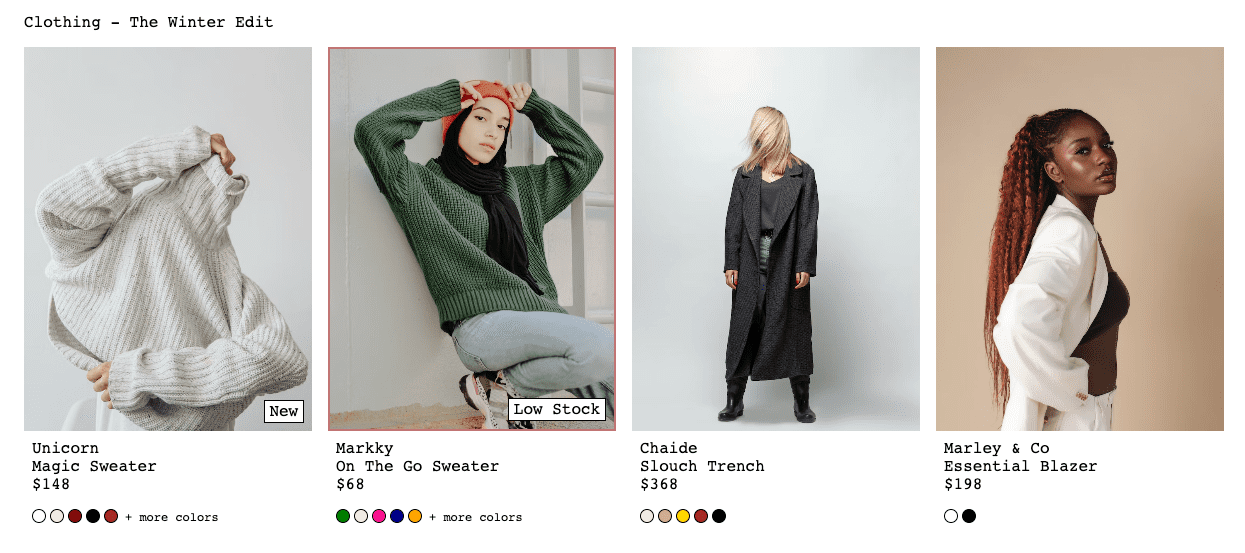
स्टाइल क्वेरी खास तौर पर तब काम की होती हैं, जब आपके पास कई वैरिएशन वाला ऐसा कॉम्पोनेंट हो जिसे फिर से इस्तेमाल किया जा सकता हो या जब आपके पास अपनी सभी स्टाइल पर कंट्रोल न हो, लेकिन आपको कुछ मामलों में बदलाव करने हों. इस उदाहरण में, प्रॉडक्ट कार्ड का एक सेट दिखाया गया है, जिसमें एक ही कार्ड कॉम्पोनेंट का इस्तेमाल किया गया है. कुछ प्रॉडक्ट कार्ड में अतिरिक्त जानकारी/नोट होते हैं. जैसे, “नया” या “स्टॉक कम है”. ये --detail नाम की कस्टम प्रॉपर्टी से ट्रिगर होते हैं. इसके अलावा, अगर किसी प्रॉडक्ट का “स्टॉक कम है” स्टेटस है, तो उसके बैकग्राउंड में गहरे लाल रंग का बॉर्डर दिखता है. इस तरह की जानकारी, सर्वर पर रेंडर की जाती है. इसे इनलाइन स्टाइल की मदद से कार्ड पर लागू किया जा सकता है. जैसे:
<div class="product->lis<t"
div class="product-card-container" s>tyle=<"--detail: new">;
d<iv class="pr>oduct-car<d"
> d<iv class="media"><;
> < img> ..<./
> < div class=&quo>t;comment-b<lock>&qu<ot;/>div<
/div
/div
div class="meta"
...
/div
> /div
div< cla>ss=<"product-card-container"> style=&quo<t;-->detail:< low>-stock"
...
/div
div class="product-card-container"
...
/div
...
/div
इस स्ट्रक्चर्ड डेटा की मदद से, --detail को वैल्यू दी जा सकती हैं. साथ ही, स्टाइल लागू करने के लिए इस सीएसएस कस्टम प्रॉपर्टी का इस्तेमाल किया जा सकता है:
@container style(--detail: new) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'New';
border: 1px solid currentColor;
background: white;
...
}
}
@container style(--detail: low-stock) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'Low Stock';
border: 1px solid currentColor;
background: white;
...
}
.media-img {
border: 2px solid brickred;
}
}
ऊपर दिए गए कोड की मदद से, --detail: low-stock और --detail: new के लिए चिप लागू किया जा सकता है. हालांकि, आपको कोड ब्लॉक में कुछ गड़बड़ियां दिख सकती हैं. फ़िलहाल, @container style(--detail) के साथ --detail की मौजूदगी के बारे में क्वेरी करने का कोई तरीका नहीं है. इससे स्टाइल को बेहतर तरीके से शेयर किया जा सकता है और दोहराव कम किया जा सकता है. फ़िलहाल, इस सुविधा के बारे में वर्किंग ग्रुप में चर्चा की जा रही है.
मौसम के कार्ड
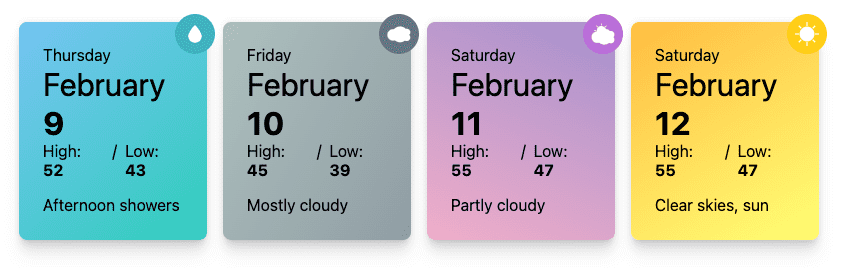
पिछले उदाहरण में, स्टाइल लागू करने के लिए, एक कस्टम प्रॉपर्टी का इस्तेमाल किया गया था, जिसमें कई संभावित वैल्यू थीं. हालांकि, एक से ज़्यादा कस्टम प्रॉपर्टी का इस्तेमाल करके और उनसे क्वेरी करके भी, डेटा को अलग-अलग तरीके से देखा जा सकता है. मौसम कार्ड का यह उदाहरण देखें:

इन कार्ड के बैकग्राउंड ग्रेडिएंट और आइकॉन को स्टाइल करने के लिए, मौसम की जानकारी देखें. जैसे, “बादल छाए हुए हैं”, “बारिश हो रही है” या “धूप खिली हुई है”:
@container style(--sunny: true) {
.weather-card {
background: linear-gradient(-30deg, yellow, orange);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: gold;
}
}
इस तरह, हर कार्ड की खास विशेषताओं के हिसाब से उसे स्टाइल किया जा सकता है. हालांकि, मीडिया क्वेरी की तरह ही and कॉम्बिनेटर का इस्तेमाल करके, विशेषता (कस्टम प्रॉपर्टी) के कॉम्बिनेशन के लिए भी स्टाइल बनाई जा सकती है. उदाहरण के लिए, बादल छाए होने के साथ-साथ धूप खिली होने पर, यह डेटा कुछ ऐसा दिखेगा:
@container style(--sunny: true) and style(--cloudy: true) {
.weather-card {
background: linear-gradient(24deg, pink, violet);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: violet;
}
}
डेटा को डिज़ाइन से अलग करना
इन दोनों डेमो में, लागू की गई स्टाइल से डेटा लेयर (पेज पर रेंडर किया जाने वाला डीओएम) को अलग करने का स्ट्रक्चरल फ़ायदा है. स्टाइल, कॉम्पोनेंट स्टाइल में मौजूद संभावित वैरिएंट के तौर पर लिखी जाती हैं. वहीं, एंडपॉइंट ऐसा डेटा भेज सकता है जिसका इस्तेमाल वह कॉम्पोनेंट को स्टाइल करने के लिए करेगा. पहले मामले में, --detail वैल्यू को अपडेट करके, एक वैल्यू का इस्तेमाल किया जा सकता है. इसके अलावा, दूसरे मामले में --rainy या --cloudy या --sunny में से किसी एक को सेट करके, कई वैरिएबल का इस्तेमाल किया जा सकता है. सबसे अच्छी बात यह है कि इन वैल्यू को आपस में जोड़ा भी जा सकता है. --sunny और --cloudy, दोनों की जांच करने पर, 'आंशिक रूप से बादल' वाला स्टाइल दिख सकता है.
JavaScript की मदद से कस्टम प्रॉपर्टी की वैल्यू को आसानी से अपडेट किया जा सकता है.ऐसा, डीओएम मॉडल (यानी फ़्रेमवर्क में कॉम्पोनेंट बनाते समय) सेट अप करते समय किया जा सकता है. इसके अलावा, <parentElem>.style.setProperty('--myProperty’, <value>) का इस्तेमाल करके किसी भी समय वैल्यू अपडेट की जा सकती है. I
यहां एक ऐसा डेमो दिया गया है जिसमें कुछ लाइनों के कोड में, बटन के --theme को अपडेट किया गया है. साथ ही, स्टाइल क्वेरी और उस कस्टम प्रॉपर्टी (--theme) का इस्तेमाल करके स्टाइल लागू की गई हैं:
स्टाइल क्वेरी का इस्तेमाल करके कार्ड को स्टाइल करें. कस्टम प्रॉपर्टी की वैल्यू अपडेट करने के लिए इस्तेमाल किया जाने वाला JavaScript:
const themePicker = document.querySelector('#theme-picker')
const btnParent = document.querySelector('.btn-section');
themePicker.addEventListene>r('input', (e) = {
btnParent.style.setProperty('--theme', e.target.value);
})
इस लेख में बताई गई सुविधाएं, सिर्फ़ शुरुआत हैं. डाइनैमिक और रिस्पॉन्सिव इंटरफ़ेस बनाने में आपकी मदद करने के लिए, कंटेनर क्वेरी से आपको और भी चीज़ें मिल सकती हैं. खास तौर पर, स्टाइल से जुड़ी क्वेरी के लिए, अब भी कुछ समस्याएं हल नहीं हुई हैं. पहला, कस्टम प्रॉपर्टी के अलावा सीएसएस स्टाइल के लिए स्टाइल क्वेरी लागू करना. यह सुविधा, मौजूदा स्पेसिफ़िकेशन लेवल का हिस्सा है. हालांकि, इसे अब तक किसी भी ब्राउज़र में लागू नहीं किया गया है. उम्मीद है कि बूलियन कॉन्टेक्स्ट की जांच, मौजूदा स्पेसिफ़िकेशन लेवल में तब जोड़ी जाएगी, जब बाकी बची समस्या हल हो जाएगी. वहीं, रेंज क्वेरी को स्पेसिफ़िकेशन के अगले लेवल के लिए प्लान किया गया है.


