查询父级的内嵌大小和容器查询单位值的功能最近在所有新型浏览器引擎中获得了稳定支持。
不过,包含规范不仅包含尺寸查询,还支持查询父元素的样式值。从 Chromium 111 开始,您将能够为自定义属性值应用样式容器,并查询父元素以获取自定义属性的值。
Browser Support
这意味着,我们可以更合理地控制 CSS 中的样式,并更好地将应用的逻辑和数据层与样式分离。
CSS Containment Module Level 3 规范涵盖尺寸和样式查询,允许从父级查询任何样式,包括 font-weight: 800 等属性和值对。不过,在该功能发布时,样式查询目前仅适用于 CSS 自定义属性值。这对于组合样式和将数据与设计分离仍然非常有用。我们来看看如何将样式查询与 CSS 自定义属性搭配使用:
开始使用样式查询
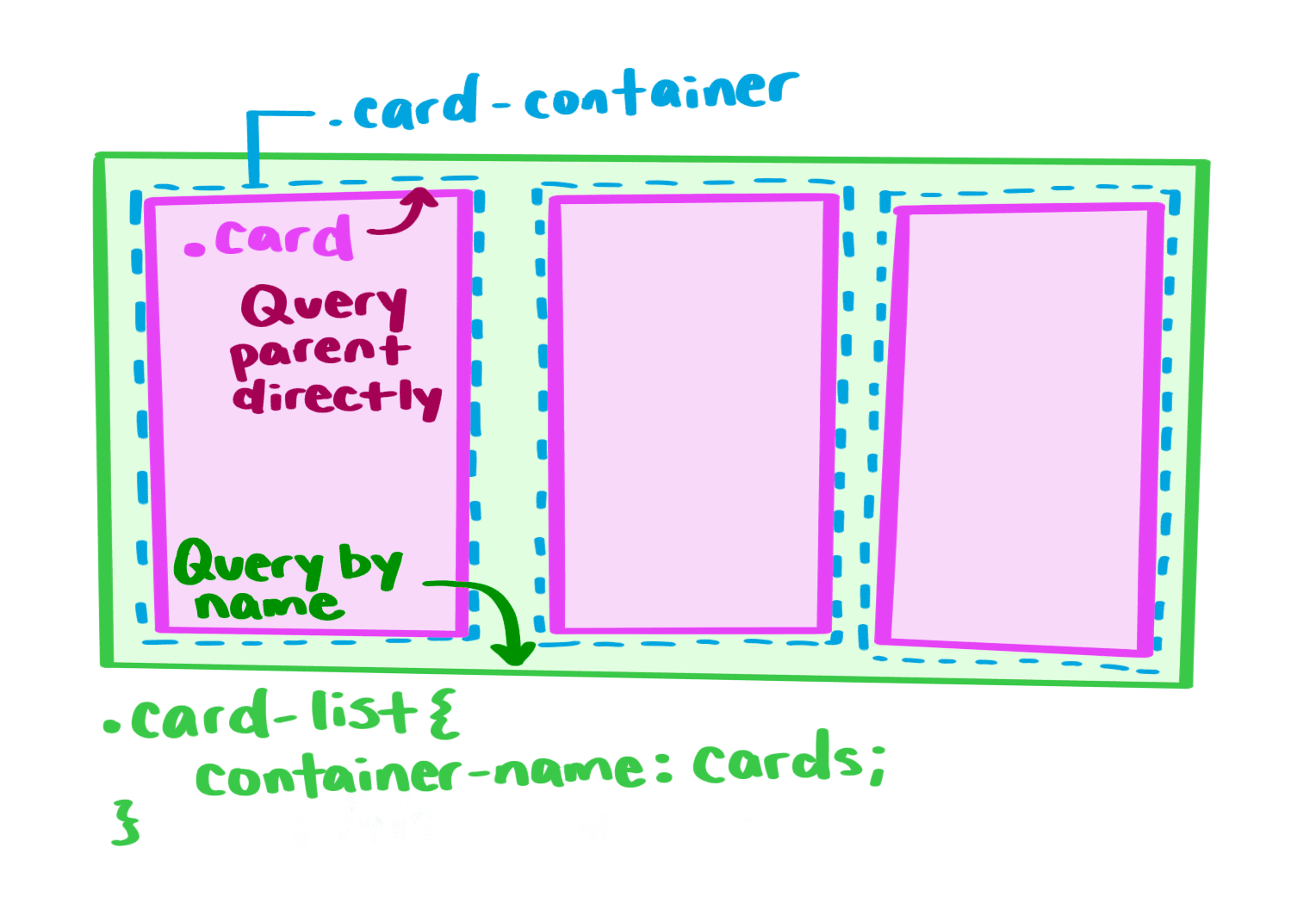
假设我们有以下 HTML:
<ul class="card->lis<t"
li class=">card-<container"
> div class=&<quot>;ca<rd&>q<uot>;
...
/div
/li
/ul
如需使用样式查询,您必须先设置容器元素。具体方法略有不同,具体取决于您要查询的是直接父级还是间接父级。
查询直接父级

与样式查询不同,您无需使用 container-type 或 container 属性将 .card-container 纳入到封装容器中,.card 便可查询其直接父级的样式。不过,我们确实需要将样式(在本例中为自定义属性值)应用于容器(在本例中为 .card-container)或包含我们要在 DOM 中设置样式的元素的任何元素。我们无法对使用该查询设置样式的直接元素应用查询的样式,因为这可能会导致无限循环。
如需直接查询父级,您可以编写以下代码:
/* styling .card based on the value of --theme on .card-container */
@container style(--theme: warm) {
.card {
background-color: wheat;
border-color: brown;
...
}
}
您可能已经注意到,样式查询会使用 style() 封装查询。这是为了区分样式中的大小值。例如,您可以将容器宽度的查询编写为 @container (min-width: 200px) { … }。如果父级容器的宽度至少为 200 像素,则会应用样式。不过,min-width 也可以是 CSS 属性,您可以使用样式查询查询 min-width 的 CSS 值。因此,您应使用 style() 封装容器来明确区分:@container style(min-width: 200px) { … }。
为非直接父级设置样式
如果您想查询任何非直接父元素的样式,则需要为该元素提供 container-name。例如,我们可以通过为 .card-list 提供 container-name,并在样式查询中引用它,根据 .card-list 的样式将样式应用于 .card。
/* styling .card based on the value of --moreGlobalVar on .card-list */
@container cards style(--moreGlobalVar: value) {
.card {
...
}
}
通常,最佳做法是为容器命名,以明确您要查询的内容,并解锁更轻松访问这些容器的功能。例如,如果您想直接为 .card 中的元素设置样式,此方法会很有用。如果 .card-container 上没有命名容器,则无法直接对其进行查询。
但在实践中,所有这些都更有意义。下面我们来看几个示例:
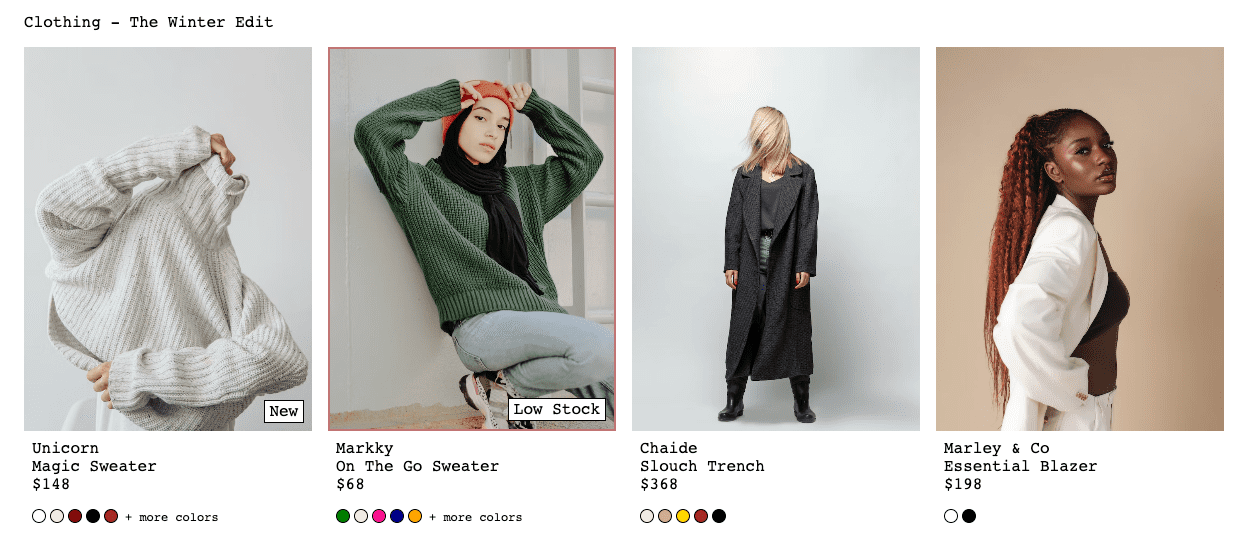
样式查询的实际运作

如果您有一个具有多个变体的可重复使用组件,或者您无法控制所有样式,但需要在特定情况下应用更改,则样式查询特别有用。此示例展示了一组共用同一张卡片组件的产品卡片。有些商品卡片会显示额外的详细信息/备注(例如“新品”或“库存状况:低”),这些信息由名为 --detail 的自定义属性触发。此外,如果商品处于“库存状况:低”状态,则其边框背景会显示深红色。此类信息可能是服务器呈现的,可以通过内嵌样式应用于卡片,如下所示:
<div class="product->lis<t"
div class="product-card-container" s>tyle=<"--detail: new">;
d<iv class="pr>oduct-car<d"
> d<iv class="media"><;
> < img> ..<./
> < div class=&quo>t;comment-b<lock>&qu<ot;/>div<
/div
/div
div class="meta"
...
/div
> /div
div< cla>ss=<"product-card-container"> style=&quo<t;-->detail:< low>-stock"
...
/div
div class="product-card-container"
...
/div
...
/div
有了这些结构化数据,您就可以将值传递给 --detail,并使用此 CSS 自定义属性应用样式:
@container style(--detail: new) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'New';
border: 1px solid currentColor;
background: white;
...
}
}
@container style(--detail: low-stock) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'Low Stock';
border: 1px solid currentColor;
background: white;
...
}
.media-img {
border: 2px solid brickred;
}
}
通过上述代码,我们可以为 --detail: low-stock 和 --detail: new 应用条状标签,但您可能已经注意到代码块中存在一些冗余代码。目前,无法使用 @container style(--detail) 仅查询 --detail 是否存在,这会导致样式共享不佳,重复性较高。此功能目前正在工作组中讨论中。
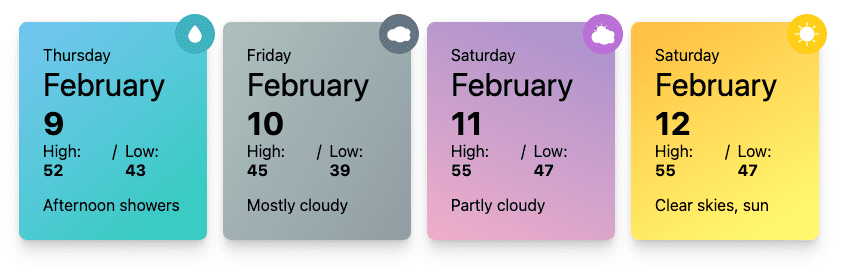
天气卡片
前面的示例使用了具有多个可能值的单个自定义属性来应用样式。不过,您也可以混合使用和查询多个自定义媒体资源。请看以下天气卡片示例:

如需设置这些卡片的背景渐变和图标样式,请查找天气特征,例如“多云”“下雨”或“晴天”:
@container style(--sunny: true) {
.weather-card {
background: linear-gradient(-30deg, yellow, orange);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: gold;
}
}
这样,您就可以根据每张卡片的独特特征为其设置样式。不过,您也可以使用 and 组合符(与使用媒体查询的方式相同)为特征(自定义属性)组合设置样式。例如,一天既有阴天又有晴天,则会显示为:
@container style(--sunny: true) and style(--cloudy: true) {
.weather-card {
background: linear-gradient(24deg, pink, violet);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: violet;
}
}
将数据与设计分离
在这两个演示中,将数据层(将在网页上呈现的 DOM)与应用的样式分离有助于实现结构化。样式会编写为组件样式中可能存在的变体,而端点可以发送数据,以便之后用于设置组件的样式。您可以使用单个值(例如在第一种情况下,更新 --detail 值),也可以使用多个变量(例如在第二种情况下,设置 --rainy、--cloudy 或 --sunny)。最棒的是,您还可以组合使用这些值,同时检查 --sunny 和 --cloudy 可能会显示部分多云样式。
您可以通过 JavaScript 顺畅地更新自定义属性值,既可以在设置 DOM 模型(即在框架中构建组件)时更新,也可以随时使用 <parentElem>.style.setProperty('--myProperty’, <value>) 更新。I
以下演示通过几行代码更新了按钮的 --theme,并使用样式查询和该自定义属性 (--theme) 应用了样式:
使用样式查询为卡片设置样式,用于更新自定义属性值的 JavaScript 如下所示:
const themePicker = document.querySelector('#theme-picker')
const btnParent = document.querySelector('.btn-section');
themePicker.addEventListene>r('input', (e) = {
btnParent.style.setProperty('--theme', e.target.value);
})
本文中详述的功能只是开始。容器查询可以帮助您构建动态、响应迅速的界面,未来还会有更多用途。具体而言,样式查询仍存在一些未解决的问题。一是实现了针对 CSS 样式(而不仅仅是自定义属性)的样式查询。这已是当前规范级别的一部分,但尚未在任何浏览器中实现。当未解决的问题得到解决后,布尔值上下文评估预计会添加到当前规范级别,而范围查询计划在下一个规范级别中实现。


