ความสามารถในการค้นหาขนาดในบรรทัดของรายการหลักและค่าหน่วยการค้นหาคอนเทนเนอร์ได้รับการรองรับอย่างเสถียรในเครื่องมือเบราว์เซอร์สมัยใหม่ทั้งหมดเมื่อเร็วๆ นี้
อย่างไรก็ตาม ข้อกำหนดการรวมมีมากกว่าการค้นหาขนาดเท่านั้น แต่ยังช่วยให้ค้นหาค่าสไตล์ของรายการหลักได้ด้วย ตั้งแต่ Chromium 111 เป็นต้นไป คุณจะใช้การจำกัดสไตล์สำหรับค่าพร็อพเพอร์ตี้ที่กำหนดเองและค้นหาค่าของพร็อพเพอร์ตี้ที่กำหนดเองจากองค์ประกอบหลักได้
Browser Support
ซึ่งหมายความว่าเราจะมีการควบคุมสไตล์ใน CSS ได้อย่างเป็นเหตุเป็นผลมากขึ้น และแยกชั้นตรรกะและข้อมูลของแอปพลิเคชันออกจากสไตล์ได้ดียิ่งขึ้น
ข้อกำหนดระดับ 3 ของข้อบังคับการบรรจุ CSS ซึ่งครอบคลุมการค้นหาขนาดและสไตล์ อนุญาตให้มีการค้นหาสไตล์ใดก็ได้จากองค์ประกอบหลัก ซึ่งรวมถึงคู่พร็อพเพอร์ตี้และค่า เช่น font-weight: 800 อย่างไรก็ตาม ในการเปิดตัวฟีเจอร์นี้ การค้นหาสไตล์จะใช้งานได้กับค่าพร็อพเพอร์ตี้ที่กำหนดเองของ CSS เท่านั้น ซึ่งยังคงมีประโยชน์มากในการรวมสไตล์และแยกข้อมูลออกจากการออกแบบ มาดูวิธีใช้คำค้นหาสไตล์กับพร็อพเพอร์ตี้ที่กำหนดเองของ CSS กัน
เริ่มต้นใช้งานการค้นหาสไตล์
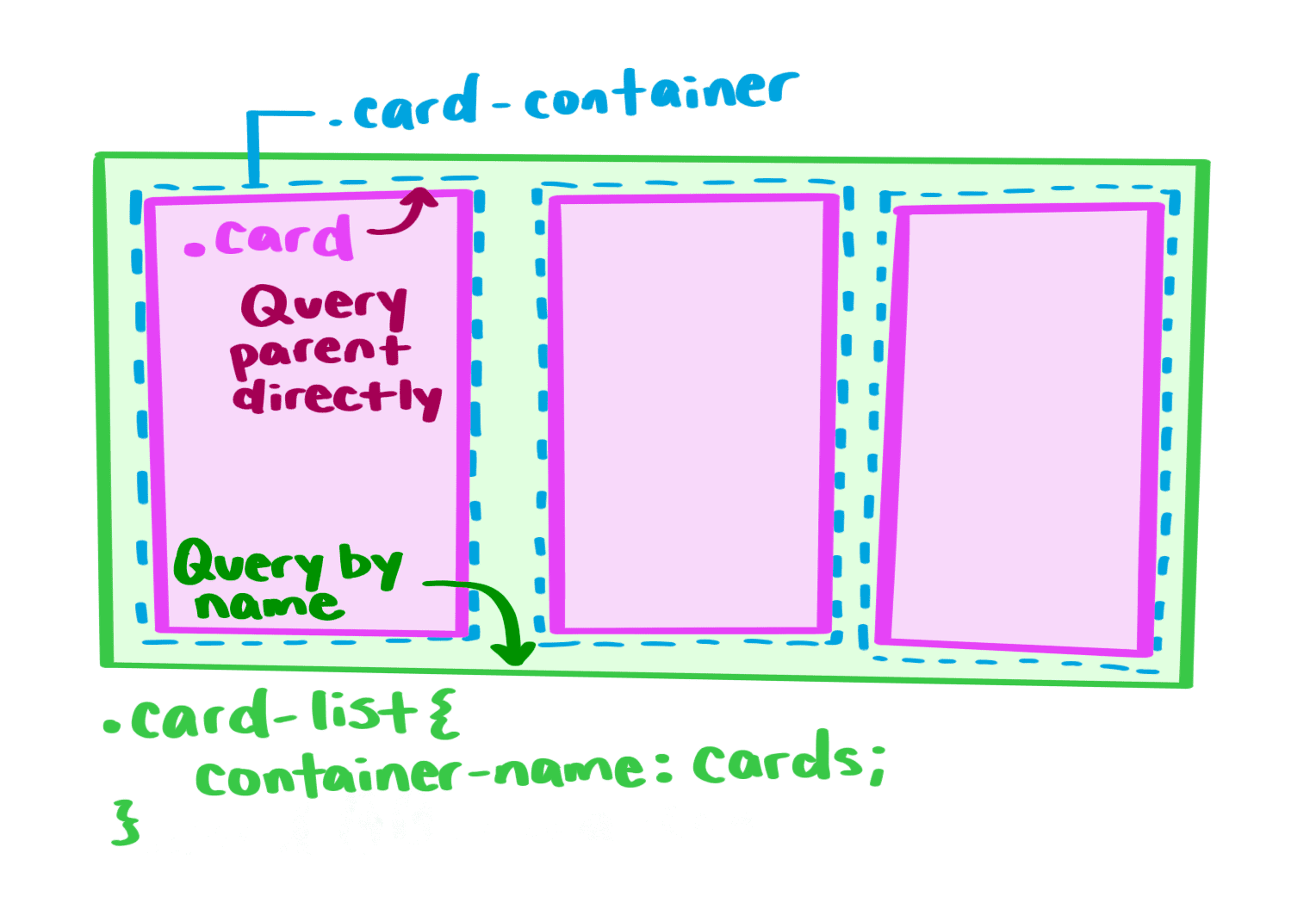
สมมติว่าเรามี HTML ต่อไปนี้
<ul class="card->lis<t"
li class=">card-<container"
> div class=&<quot>;ca<rd&>q<uot>;
...
/div
/li
/ul
หากต้องการใช้การค้นหาสไตล์ คุณต้องตั้งค่าองค์ประกอบคอนเทนเนอร์ก่อน ซึ่งต้องใช้แนวทางที่แตกต่างออกไปเล็กน้อยโดยขึ้นอยู่กับว่าคุณกําลังค้นหารายการหลักโดยตรงหรือโดยอ้อม
การค้นหารายการหลักโดยตรง

ซึ่งแตกต่างจากการค้นหาสไตล์ตรงที่ไม่จำเป็นต้องใช้การบรรจุโดยใช้พร็อพเพอร์ตี้ container-type หรือ container กับ .card-container เพื่อให้ .card ค้นหาสไตล์ของพร็อพเพอร์ตี้หลักโดยตรงได้ อย่างไรก็ตาม เราต้องใช้สไตล์ (ค่าพร็อพเพอร์ตี้ที่กำหนดเองในกรณีนี้) กับคอนเทนเนอร์ (.card-container ในกรณีนี้) หรือองค์ประกอบใดก็ตามที่มีองค์ประกอบที่เรากําลังจัดสไตล์ใน DOM เราใช้สไตล์ที่เราค้นหากับองค์ประกอบโดยตรงที่เรากําลังจัดสไตล์โดยใช้การค้นหานั้นไม่ได้ เนื่องจากอาจทําให้เกิดลูปที่ไม่มีที่สิ้นสุด
หากต้องการสอบถามผู้ปกครองโดยตรง ให้เขียนดังนี้
/* styling .card based on the value of --theme on .card-container */
@container style(--theme: warm) {
.card {
background-color: wheat;
border-color: brown;
...
}
}
คุณอาจสังเกตเห็นว่าการค้นหาสไตล์จะตัดคำค้นหาด้วย style() วิธีนี้ช่วยให้แยกแยะค่าขนาดออกจากรูปแบบได้ เช่น คุณสามารถเขียนการค้นหาสำหรับความกว้างของคอนเทนเนอร์เป็น @container (min-width: 200px) { … } ซึ่งจะใช้รูปแบบหากคอนเทนเนอร์หลักมีความกว้างอย่างน้อย 200 พิกเซล อย่างไรก็ตาม min-width อาจเป็นพร็อพเพอร์ตี้ CSS ได้ด้วย และคุณสามารถค้นหาค่า CSS ของ min-width โดยใช้คำค้นหาสไตล์ คุณจึงควรใช้ style() wrapper เพื่อทําให้ความแตกต่างชัดเจน @container style(min-width: 200px) { … }
การจัดสไตล์รายการหลักที่ไม่ใช่รายการหลัก
หากต้องการค้นหาสไตล์สำหรับองค์ประกอบที่ไม่ใช่องค์ประกอบหลักโดยตรง คุณต้องกำหนด container-name ให้กับองค์ประกอบนั้น เช่น เราอาจใช้สไตล์กับ .card โดยอิงตามสไตล์ของ .card-list โดยการกําหนด container-name ให้กับ .card-list และอ้างอิงในคําค้นหาสไตล์
/* styling .card based on the value of --moreGlobalVar on .card-list */
@container cards style(--moreGlobalVar: value) {
.card {
...
}
}
โดยทั่วไปแล้ว แนวทางปฏิบัติแนะนำคือตั้งชื่อคอนเทนเนอร์เพื่อให้ทราบอย่างชัดเจนว่าคุณกําลังค้นหาอะไรอยู่ และปลดล็อกความสามารถในการเข้าถึงคอนเทนเนอร์เหล่านั้นได้ง่ายขึ้น ตัวอย่างที่มีประโยชน์ของฟีเจอร์นี้ เช่น หากต้องการจัดสไตล์องค์ประกอบภายใน .card โดยตรง หากไม่มีคอนเทนเนอร์ที่มีชื่อใน .card-container ผู้ใช้จะค้นหาโดยตรงไม่ได้
แต่ทั้งหมดนี้ดูสมเหตุสมผลมากขึ้นเมื่อนำไปใช้จริง มาดูตัวอย่างกัน
ตัวอย่างการใช้การค้นหาสไตล์

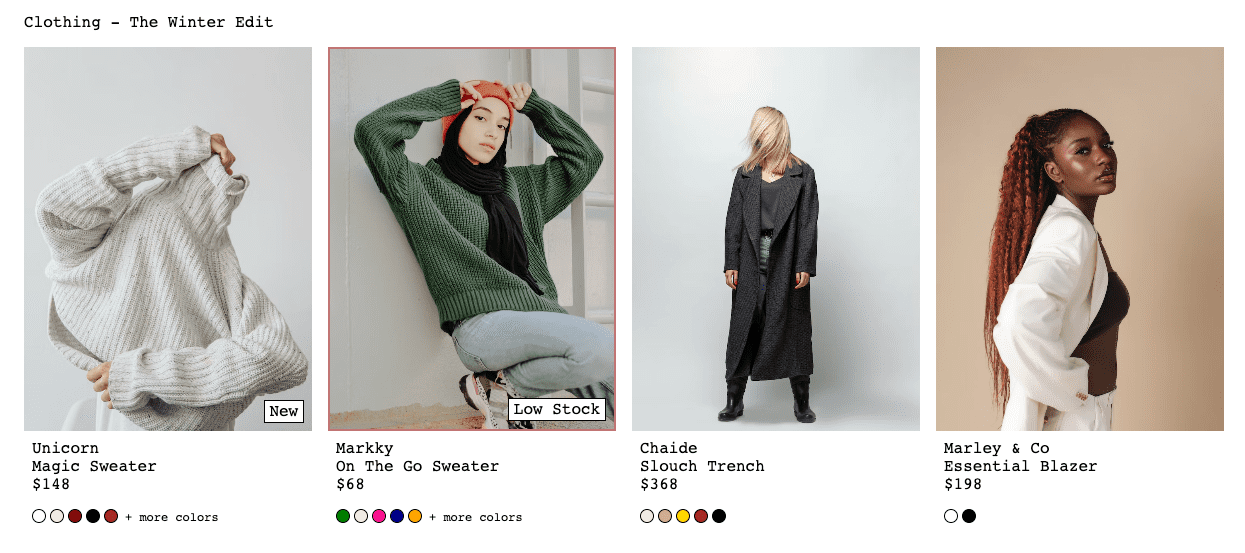
การค้นหาสไตล์จะมีประโยชน์อย่างยิ่งเมื่อคุณมีคอมโพเนนต์ที่นำกลับมาใช้ซ้ำได้ซึ่งมีรูปแบบหลายแบบ หรือเมื่อคุณไม่สามารถควบคุมสไตล์ทั้งหมดแต่จำเป็นต้องใช้การเปลี่ยนแปลงในบางกรณี ตัวอย่างนี้แสดงชุดการ์ดผลิตภัณฑ์ที่ใช้คอมโพเนนต์การ์ดเดียวกัน การ์ดผลิตภัณฑ์บางใบมีรายละเอียด/หมายเหตุเพิ่มเติม เช่น "ใหม่" หรือ "สินค้าคงเหลือน้อย" ซึ่งจะแสดงเมื่อพร็อพเพอร์ตี้ที่กำหนดเองชื่อ --detail ทำงาน นอกจากนี้ หากผลิตภัณฑ์มีสถานะเป็น "สินค้าคงเหลือเหลือน้อย" พื้นหลังของเส้นขอบจะมีสีแดงเข้ม ข้อมูลประเภทนี้มีแนวโน้มที่จะแสดงผลจากเซิร์ฟเวอร์ และนำไปใช้กับการ์ดผ่านสไตล์แบบแทรกในบรรทัดได้ ดังนี้
<div class="product->lis<t"
div class="product-card-container" s>tyle=<"--detail: new">;
d<iv class="pr>oduct-car<d"
> d<iv class="media"><;
> < img> ..<./
> < div class=&quo>t;comment-b<lock>&qu<ot;/>div<
/div
/div
div class="meta"
...
/div
> /div
div< cla>ss=<"product-card-container"> style=&quo<t;-->detail:< low>-stock"
...
/div
div class="product-card-container"
...
/div
...
/div
เมื่อใช้ Structured Data นี้ คุณสามารถส่งค่าไปยัง --detail และใช้พร็อพเพอร์ตี้ที่กำหนดเองของ CSS นี้เพื่อใช้สไตล์
@container style(--detail: new) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'New';
border: 1px solid currentColor;
background: white;
...
}
}
@container style(--detail: low-stock) {
.comment-block {
display: block;
}
.comment-block::after {
content: 'Low Stock';
border: 1px solid currentColor;
background: white;
...
}
.media-img {
border: 2px solid brickred;
}
}
โค้ดด้านบนช่วยให้เราใช้ชิปสําหรับ --detail: low-stock และ --detail: new ได้ แต่คุณอาจสังเกตเห็นความซ้ำซ้อนบางอย่างในบล็อกโค้ด ปัจจุบันยังไม่มีวิธีค้นหาเฉพาะ --detail ที่มี @container style(--detail) ซึ่งจะช่วยให้แชร์สไตล์ได้ดียิ่งขึ้นและลดการซ้ำกัน ขณะนี้ความสามารถนี้อยู่ระหว่างการหารือในกลุ่มทำงาน
การ์ดสภาพอากาศ
ตัวอย่างก่อนหน้านี้ใช้พร็อพเพอร์ตี้ที่กำหนดเองรายการเดียวซึ่งมีค่าที่เป็นไปได้หลายค่าเพื่อใช้สไตล์ แต่คุณก็ผสมผสานได้โดยใช้และค้นหาพร็อพเพอร์ตี้ที่กําหนดเองหลายรายการ มาดูตัวอย่างการ์ดสภาพอากาศนี้

หากต้องการจัดสไตล์ไล่ระดับพื้นหลังและไอคอนสำหรับการ์ดเหล่านี้ ให้มองหาลักษณะสภาพอากาศ เช่น "มีเมฆ" "มีฝน" หรือ "มีแดด"
@container style(--sunny: true) {
.weather-card {
background: linear-gradient(-30deg, yellow, orange);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: gold;
}
}
วิธีนี้ช่วยให้คุณจัดสไตล์การ์ดแต่ละใบตามลักษณะเฉพาะของการ์ดได้ แต่คุณยังจัดสไตล์ให้กับชุดค่าผสมของลักษณะ (พร็อพเพอร์ตี้ที่กำหนดเอง) ได้ด้วยโดยใช้คอมบิเนเตอร์ and ในลักษณะเดียวกับคําค้นหาสื่อ เช่น วันที่มีทั้งเมฆมากและแดดจัดจะมีลักษณะดังนี้
@container style(--sunny: true) and style(--cloudy: true) {
.weather-card {
background: linear-gradient(24deg, pink, violet);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: violet;
}
}
การแยกข้อมูลออกจากการออกแบบ
ในทั้ง 2 ตัวอย่างนี้ โครงสร้างการแยกชั้นข้อมูล (DOM ที่จะแสดงผลในหน้าเว็บ) ออกจากสไตล์ที่ใช้จะมีประโยชน์ รูปแบบจะเขียนเป็นตัวแปรที่เป็นไปได้ซึ่งอยู่ในสไตล์คอมโพเนนต์ ส่วนปลายทางอาจส่งข้อมูลที่จะใช้จัดสไตล์คอมโพเนนต์ คุณสามารถใช้ค่าเดี่ยว เช่น ในกรณีแรก การอัปเดตค่า --detail หรือตัวแปรหลายรายการ เช่น ในกรณีที่สอง (การตั้งค่า --rainy หรือ --cloudy หรือ --sunny และที่สำคัญคือคุณสามารถรวมค่าเหล่านี้เข้าด้วยกันได้ด้วย การตรวจสอบทั้ง --sunny และ --cloudy อาจแสดงรูปแบบที่มีเมฆบางส่วน
คุณสามารถอัปเดตค่าพร็อพเพอร์ตี้ที่กำหนดเองผ่าน JavaScript ได้อย่างราบรื่น ทั้งในขณะที่ตั้งค่าโมเดล DOM (เช่น ขณะสร้างคอมโพเนนต์ในเฟรมเวิร์ก) หรืออัปเดตได้ทุกเมื่อโดยใช้ <parentElem>.style.setProperty('--myProperty’, <value>) I
ต่อไปนี้เป็นตัวอย่างโค้ด 2-3 บรรทัดที่จะอัปเดต --theme ของปุ่ม และใช้สไตล์โดยใช้การค้นหาสไตล์และพร็อพเพอร์ตี้ที่กำหนดเอง (--theme)
จัดรูปแบบการ์ดโดยใช้การค้นหาสไตล์ โดย JavaScript ที่ใช้อัปเดตค่าพร็อพเพอร์ตี้ที่กำหนดเองคือ
const themePicker = document.querySelector('#theme-picker')
const btnParent = document.querySelector('.btn-section');
themePicker.addEventListene>r('input', (e) = {
btnParent.style.setProperty('--theme', e.target.value);
})
ฟีเจอร์ที่อธิบายไว้ในบทความนี้เป็นเพียงจุดเริ่มต้นเท่านั้น คุณจะได้รับสิ่งต่างๆ เพิ่มเติมจากการค้นหาคอนเทนเนอร์เพื่อช่วยสร้างอินเทอร์เฟซที่ตอบสนองและเป็นแบบไดนามิก สำหรับคำค้นหาสไตล์โดยเฉพาะ ยังมีปัญหาที่รอแก้ไขอยู่ 2-3 ข้อ ประการหนึ่งคือการใช้การค้นหาสไตล์สำหรับสไตล์ CSS นอกเหนือจากคุณสมบัติที่กำหนดเอง ข้อมูลนี้เป็นส่วนหนึ่งของระดับข้อมูลจำเพาะปัจจุบันอยู่แล้ว แต่ยังไม่มีการใช้งานในเบราว์เซอร์ใดๆ เราคาดว่าจะเพิ่มการประเมินบริบทบูลีนลงในระดับข้อกำหนดปัจจุบันเมื่อปัญหาที่ยังมีอยู่ได้รับการแก้ไข ส่วนการค้นหาช่วงมีกำหนดการสำหรับข้อกำหนดระดับถัดไป


