منذ الإصدار 123 من Chrome، أصبحت واجهة برمجة التطبيقات Service Worker Static Routing API متاحة. تتيح لك واجهة برمجة التطبيقات هذه تحديد كيفية جلب مسارات موارد معيّنة بشكل صريح، ما يعني أنّ المتصفّح لا يحتاج إلى تشغيل مشغّل خدمة فقط لجلب الردود من ذاكرة التخزين المؤقت أو من الشبكة مباشرةً. كانت واجهة برمجة التطبيقات هذه قيد التجربة والتقييم منذ الإصدار 116 من Chrome، وتوضّح هذه المشاركة تفاصيل إطلاق واجهة برمجة التطبيقات في الإصدار 123 من Chrome.
استخدام واجهة برمجة التطبيقات
لاستخدام طلب البيانات من واجهة برمجة التطبيقات event.addRoutes في حدث worker install نقْل إلى هذه الطريقة قائمة بالاتّجاهات، مع السمات التالية:
condition- يحدّد وقت تطبيق القاعدة. يقبل السمات التالية:
urlPattern: مثيل URLPattern أو سلسلة تمثّل نموذج URL صالحًا يمكن تمريرها إلى دالة الإنشاءURLPatternrequestMethod: سلسلة تحتوي على طريقة طلبrequestMode: سلسلة تحتوي على وضع الطلبrequestDestination: سلسلة تحتوي على وجهة الطلب-
runningStatus: سلسلة، إما"running"أو"not-running". يشير ذلك إلى حالة تشغيل الخدمة العاملة.
source- تُحدِّد كيفية تحميل الموارد التي تتطابق مع
condition. إحدى السلاسل التالية:"network""cache""fetch-event""race-network-and-fetch-handler"
في المثال التالي، يتم توجيه عناوين URL التي تبدأ بـ "/articles" إلى الخدمة العاملة إذا كانت قيد التشغيل حاليًا. في حال توفّر شروط متعدّدة، مثل urlPattern وrunningStatus، يجب استيفاء جميع الشروط لاستخدام المسار.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
في المثال التالي، يتم إرسال المشاركات في نموذج إلى الشبكة مباشرةً وتجاوز الخدمة العاملة.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
في المثال التالي، يتم استخدام مساحة تخزين ذاكرة التخزين المؤقت التي تحمل الاسم "pictures" لجلب الملفات التي تحتوي على إضافة ملف .png أو .jpg.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
التغييرات من مرحلة التقييم والتجربة
استخدمت الفترة التجريبية الأصلية InstallEvent.registerRouter() بدلاً من InstallEvent.addRoutes()، ولا يمكن استدعاء طريقة registerRouter() إلا مرة واحدة. استند هذا التغيير إلى ملاحظات المنتدى حول الفترة التجريبية الأصلية.
تستفيد واجهة برمجة التطبيقات الجديدة أيضًا من التغييرات التي تم إجراؤها على URLPattern في Chrome 121، وتضيف إمكانية تحديد طريقة الطلب ووضعه ووجهته، وتضيف خيارات مصادر إضافية.
الدعم في "أدوات مطوّري البرامج في Chrome"
يتم عرض قواعد جهاز التوجيه المسجَّلة في علامة التبويب عامل الخدمة ضمن لوحة التطبيق.

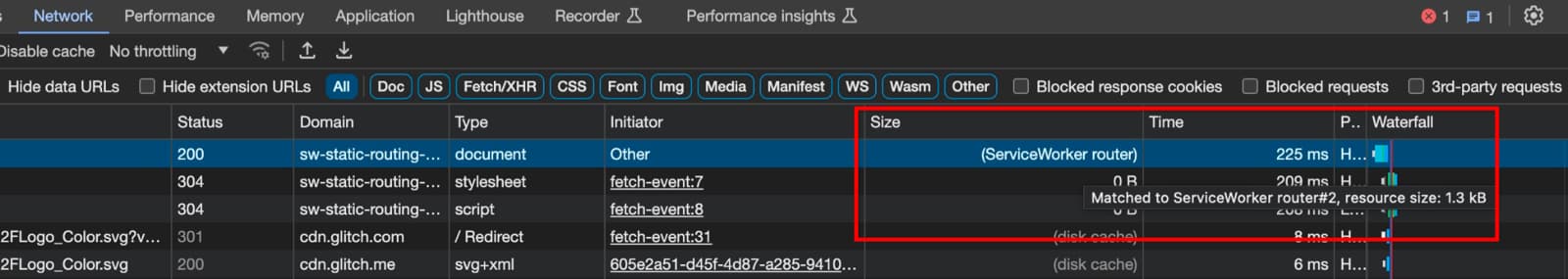
في لوحة الشبكة، إذا كان الطلب يتطابق مع القاعدة المسجّلة، يتم الإشارة إلى ذلك في عمود الحجم. عند تثبيت المؤشر فوق عمود الحجم، يظهر معرّف جهاز التوجيه المسجَّل. يتم عرض القواعد المقابلة في علامة التبويب "التطبيق".