تاریخ انتشار: 8 اکتبر 2024
از Chrome 134 CSS وراثت برجسته برای کلاسهای شبه ::selection و ::target-text در حال تغییر است. این برای ایجاد یک مدل بصری تر برای وراثت و تراز کردن با کلاس های شبه ::highlight ، ::spelling-error و ::grammar-error است. این پست این تغییر را توضیح می دهد، که نباید تاثیر قابل مشاهده ای برای اکثر سایت ها ایجاد کند.
استایل انتخابی
سبک دادن به ظاهر متن انتخاب شده می تواند معنایی مانند هدف محتوای انتخاب شده یا عدم امکان انتخاب متن را به کاربران منتقل کند. به عنوان مثال، GitHub، کد انتخاب شده را متفاوت از ساختار فهرست انتخاب شده رنگ می کند.
CSS از استایل انتخاب با عنصر شبه ::selection پشتیبانی می کند، یکی از مجموعه ای از شبه عناصر معروف به شبه عناصر برجسته . این شبه عناصر کنترل می کنند که چگونه متن تحت عملکردهای مختلف کاربر، مرورگر یا اسکریپت ظاهر می شود. جدا از انتخاب، میتوانید به اشتباهات املایی ( ::spelling-error )، خطاهای دستوری ( ::grammar-error )، هدفهای متنی تعبیهشده در URL ( ::target-text ) و نکات برجسته تولید شده اسکریپت ( ::highlight ) استایل دهید.
مانند هر مجموعه ای از ویژگی های CSS، رفتار وراثت یکی از نکات مهم در طراحی سایت است. به طور کلی، توسعهدهندگان انتظار دارند که ویژگیهای CSS یا از طریق درخت عنصر DOM (مثلاً font ) به ارث برده شوند یا اصلاً به ارث برده نشوند (مثلاً background ).
تغییرات رفتار انتخاب در Chrome 134
این قطعه سند را در نظر بگیرید:
p {
color: red;
}
.blue::selection {
color: blue;
}
<p class="blue">Some <em>emphasized</em> text that one would expect to be blue</p>
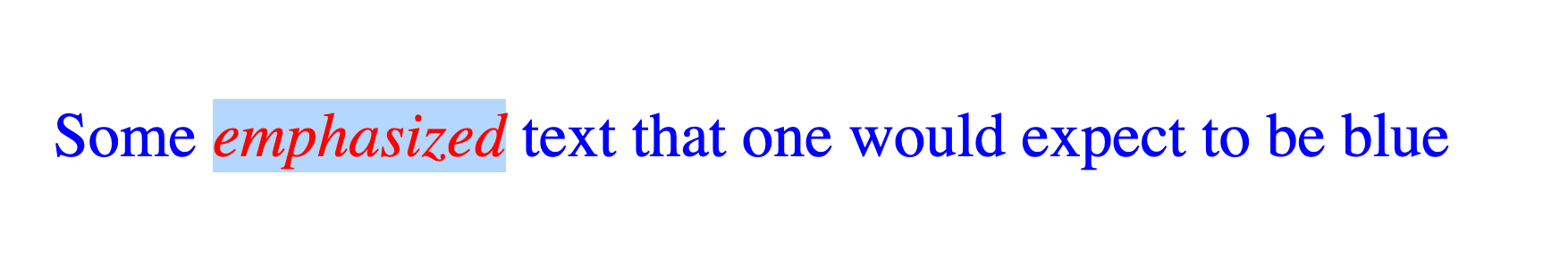
اعلانهای سبک قطعه، رنگ متن انتخابشده را تغییر میدهند، با یک قانون مطابق با تمام عناصر و یکی مطابق با موارد با کلاس "blue" . هنگامی که در Chrome 133 یا قبل از آن انتخاب شد، نتیجه این است:

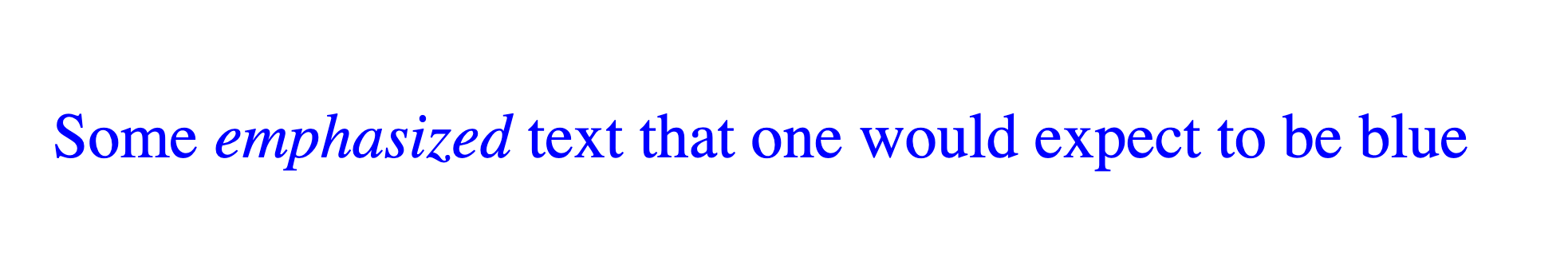
وقتی در Chrome 134 انتخاب میشود، نتیجه به این تغییر میکند:

چه چیزی تغییر کرده است؟ رفتار وراثت ویژگی های انتخاب از لحاظ تاریخی از طریق وراثت عنصر مبدأ پیاده سازی شده است، جایی که انتخاب از ویژگی های یک انتخاب ::selection استفاده می کند که با عنصر انتخاب شده مطابقت دارد. نسخههای 130 کروم و نسخههای قبلی از این مدل استفاده میکنند، که در آن متن تأکید شده مطابقت ندارد ::selection زیرا .blue::selection فقط عناصر را با کلاس "blue" مطابقت میدهد، که عنصر <em> فاقد آن است.
Chrome 134 رفتار جدیدی را فعال می کند که به موجب آن عناصر رفتار انتخاب را از والد خود به ارث می برند. در مثال قبل، عنصر <em> هیچگونه تطبیق ::selection با خود ندارد، بنابراین رنگهای انتخابی عنصر <p> را به ارث می برد. این به عنوان وراثت برجسته CSS نامیده میشود و میتوانید با فعال کردن ویژگیهای پلتفرم وب آزمایشی در chrome://flags آن را در نسخههای قبلی Chrome امتحان کنید.
سایتهایی که به ویژگیهای انتخابی متکی هستند که به ارث نمیبرند، احتمالاً تغییراتی را در ظاهر متن انتخابی مشاهده میکنند، اما شواهد گزارشهای اشکال نشان میدهد که موارد استفاده کمی برای چنین رفتاری وجود دارد.
ویژگی های سفارشی CSS برای انتخاب هنوز کار می کند
بسیاری از سایت ها وراثت برجسته CSS را از طریق استفاده از ویژگی های سفارشی CSS شبیه سازی می کنند. ویژگیهای سفارشی از طریق درخت عنصر به ارث برده میشوند و نتیجه «ارث بری از پدر» را با قطعه کدی مانند زیر میدهند:
:root {
--selection-color: lightgreen;
}
::selection {
color: var(--selection-color);
}
.blue {
--selection-color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text that is blue</p>
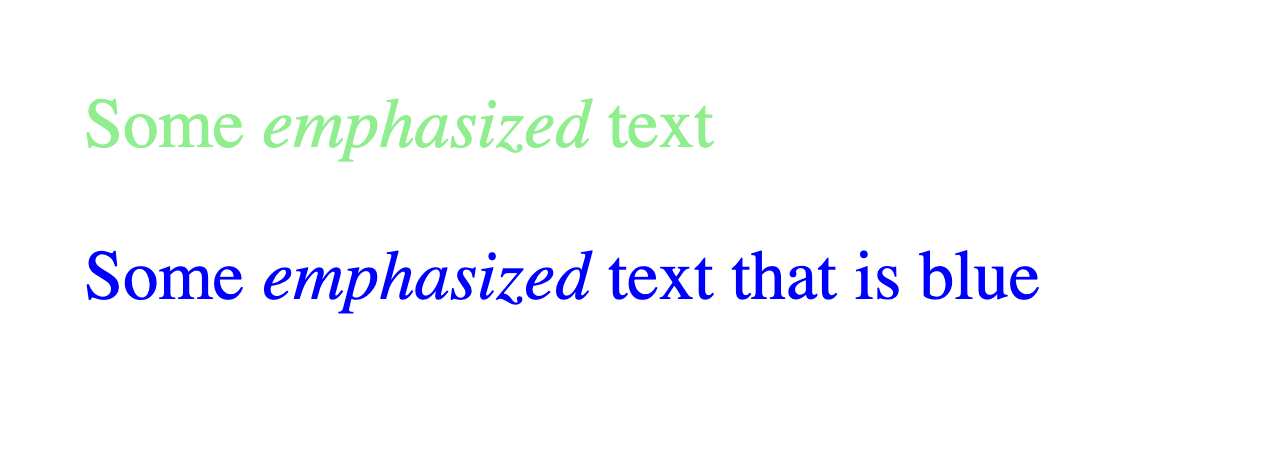
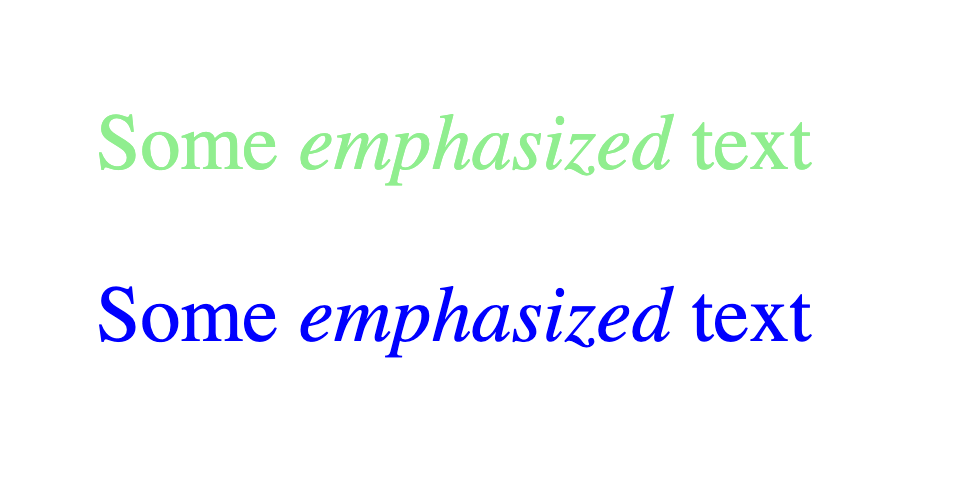
این نتیجه زمانی است که در Chrome 133 و 134 انتخاب شده است:

در اینجا هر عنصر مقداری برای ویژگی --selection-color از طریق درخت عنصر به ارث می برد و این رنگ زمانی که متن انتخاب می شود استفاده می شود. عناصر با کلاس .blue و نوادگان آنها در صورت انتخاب آبی و سایر عناصر سبز روشن هستند. بسیاری از سایت ها از این تکنیک استفاده می کنند و این روشی است که در Stack Overflow توصیه می شود.
برای حفظ سازگاری، مدل وراثت برجسته CSS مشخص می کند که ::selection (و سایر عناصر شبه برجسته CSS) مقادیر ویژگی سفارشی را از عنصر اصلی خود (عنصری که روی آن اعمال می شود) به ارث می برند. سایتهایی که از این روش استفاده میکنند باید تحت تأثیر تغییرات Chrome 134 قرار نگیرند.
انتخابگرهای جهانی برای ::selection غیرفعال کردن وراثت برجسته
سایت هایی که از ویژگی های سفارشی CSS استفاده نمی کنند ممکن است از یک انتخابگر جهانی برای تنظیم رنگ متن انتخاب شده استفاده کرده باشند. برای مثال، مانند CSS زیر:
::selection /* = *::selection (universal) */ {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
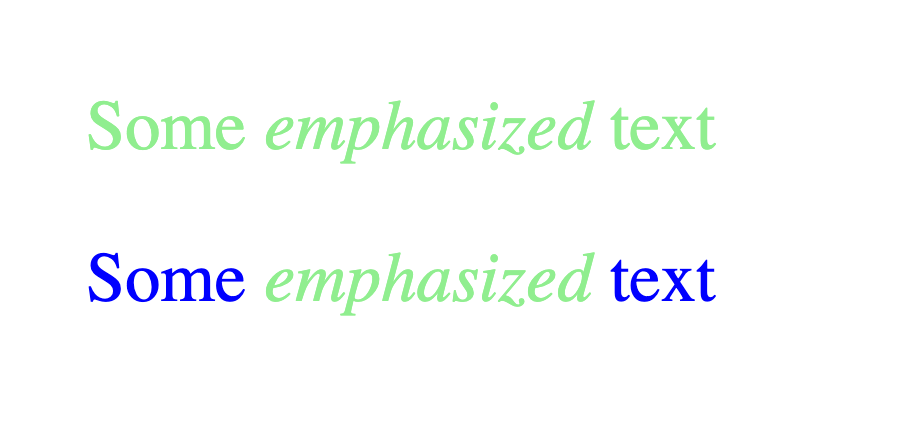
این نتیجه زمانی است که در Chrome 133 (و قبل از آن) و Chrome 134 (و جدیدتر) انتخاب شده است:

وراثت برجسته CSS باعث نمی شود که متن تاکید شده دوم آبی را از والد خود به ارث ببرد زیرا انتخابگر جهانی با عنصر <em> مطابقت دارد و رنگ برجسته جهانی، سبز روشن را اعمال می کند.
برای به دست آوردن مزایای وراثت برجسته CSS، انتخابگر جهانی را تغییر دهید تا فقط با ریشه مطابقت داشته باشد، که سپس توسط فرزندان آن به ارث می رسد:
:root::selection {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
نتیجه در کروم 134 به این صورت است:

اگر سایت شما رنگهای انتخابی را تغییر میدهد اما از ویژگیهای سفارشی استفاده نمیکند، احتمالاً یک انتخابگر جهانی برای شبه ::selection دارید. خبر خوب این است که سایت شما با این تغییر در کروم شکسته نمی شود، اما هر گونه مزیت ارگونومیکی را از وراثت برجسته از دست خواهید داد.
::target-text نیز در حال تغییر است
تمام رفتارها و تغییراتی که در اینجا توضیح داده شده است، برای عنصر شبه ::target-text مانند ::selection اعمال می شود. موارد استفاده برای بیش از یک سبک متن هدف در یک سایت محدود است، و این ویژگی کاملاً جدید است، بنابراین بعید است که سایت شما در رفتار ::target-text تغییر کند.
چرا این تغییر؟
زمانی که شبه عناصر برجسته دیگر در حال توسعه بودند، گروه کاری CSS تصمیم گرفت وراثت را با مدل وراثت برجسته پیاده سازی کند. این روش قبلاً در مشخصات شبه عنصر ::selection بود، اما مرورگرها آن را پیاده سازی نکردند. شبه عناصر غیر انتخابی از وراثت برجسته استفاده می کنند، جایی که شبه عنصر به گونه ای به ارث می رسد که گویی یک ویژگی است. یعنی عناصر شبه عناصر برجسته را از والد سند خود به ارث می برند.
به منظور هماهنگی در همه شبه های هایلایت، گروه کاری CSS مجدداً از وراثت برجسته برای ::selection پشتیبانی می کند، و مرورگرها در تلاش هستند تا رفتار جدید را راه اندازی کنند، در حالی که سعی می کنند سایت های موجود را خراب نکنند.
آن را امتحان کنید
CodePen زیر تغییرات را نشان می دهد. آن را در Chrome 134 امتحان کنید.


