تاريخ النشر: 8 تشرين الأول (أكتوبر) 2024
اعتبارًا من الإصدار 134 من Chrome، سيتم تغيير ميزة اكتساب تمييز CSS للصفوف الوصفية الزائفة ::selection و
::target-text. يهدف ذلك إلى إنشاء نموذج أكثر سهولة لميزة
الاستبدال والتنسيق مع الفئات الزائفة ::highlight و::spelling-error
و
::grammar-error التي تمت إضافتها مؤخرًا. توضّح هذه المشاركة هذا التغيير الذي من المفترض ألا يؤدي
إلى تأثير ملحوظ في معظم المواقع الإلكترونية.
تنسيق الاختيار
يمكن أن ينقل تصميم مظهر النص المحدّد معنى إلى المستخدمين، مثل الغرض من المحتوى المحدّد أو عدم التمكّن من اختيار النص على الإطلاق. على سبيل المثال، يُلوّن GitHub الرمز المحدّد بشكل مختلف عن بنية الدليل المحدّدة.
تتيح لغة CSS تصميم الاختيار باستخدام العنصر الصوري
::selection
، وهو أحد مجموعة من العناصر الصورية المعروفة باسم
العناصر الصورية للتمييز.
تتحكّم هذه العناصر الزائفة في كيفية ظهور النص ضمن إجراءات مختلفة ينفّذها المستخدِم أو
المتصفّح أو النص البرمجي. بالإضافة إلى الاختيار، يمكنك تنسيق أخطاء نحوية (::spelling-error) وأخطاء إملائية (::grammar-error) واستهدافات النص المضمّن في عنوان URL (::target-text) والعناصر المميّزة التي تم إنشاؤها باستخدام نص برمجي (::highlight).
وكما هو الحال مع أي مجموعة من خصائص CSS، يُعدّ سلوك اكتساب السمات
أحد العوامل المهمة عند تصميم موقع إلكتروني. بشكل عام، يتوقّع المطوّرون أن يتم اكتساب سمات CSS
من خلال شجرة عناصر DOM (على سبيل المثال،
font)، أو أن لا يتم اكتسابها على الإطلاق (على سبيل المثال، background).
تغييرات على سلوك الاختيار في الإصدار 134 من Chrome
راجِع المقتطف التالي من المستند:
p {
color: red;
}
.blue::selection {
color: blue;
}
<p class="blue">Some <em>emphasized</em> text that one would expect to be blue</p>
تعمل تعريفات نمط المقتطف على تعديل لون النص المحدّد،
باستخدام قاعدة واحدة تتطابق مع جميع العناصر وقاعدة أخرى تتطابق مع العناصر التي تحمل الفئة "blue".
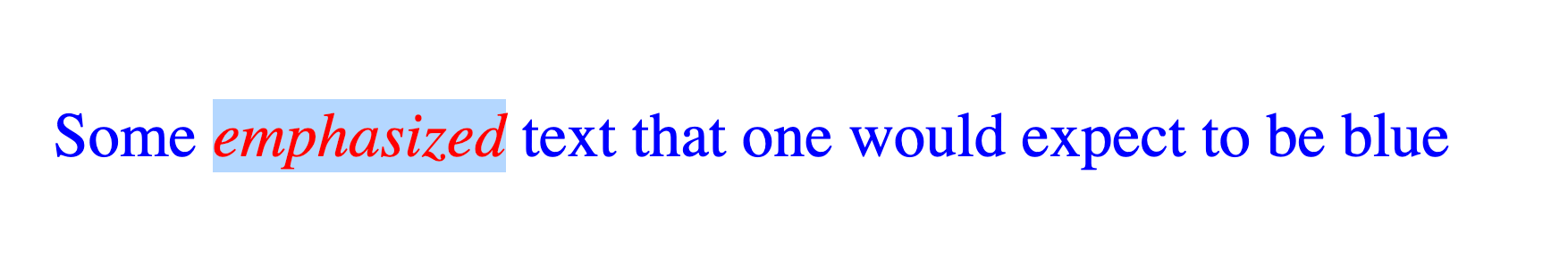
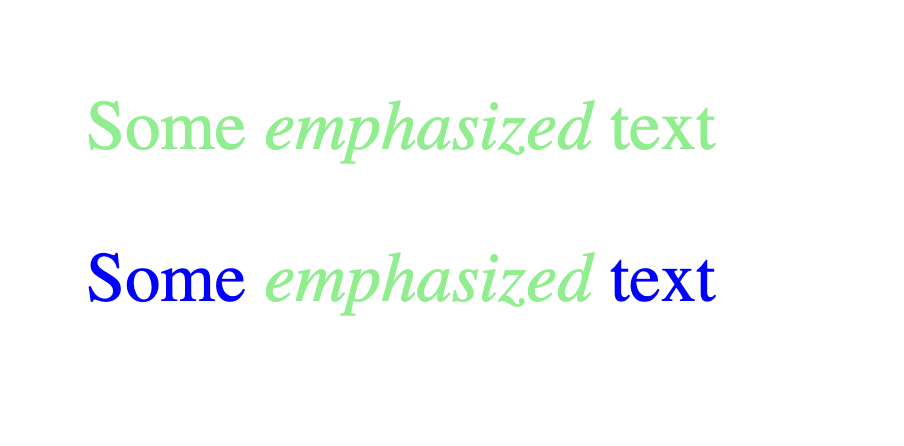
عند اختيار هذا الخيار في الإصدار 133 من Chrome أو الإصدارات الأقدم، تكون النتيجة على النحو التالي:

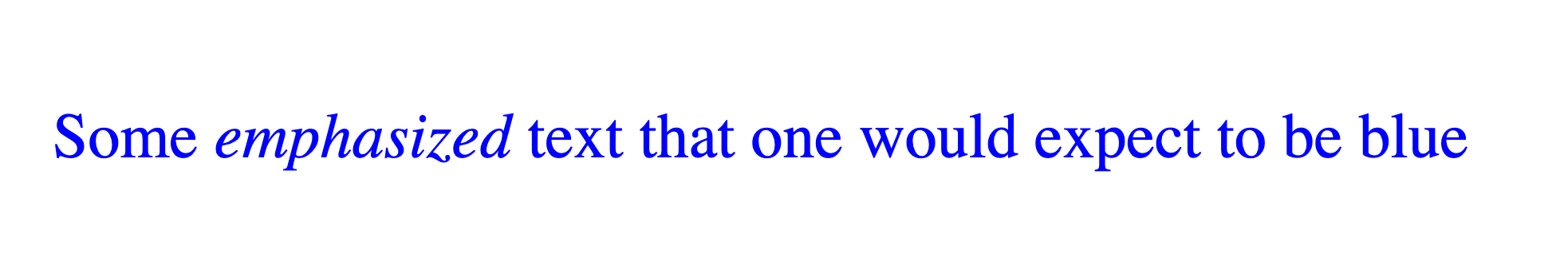
عند اختيار هذا الخيار في الإصدار 134 من Chrome، تتغير النتيجة إلى ما يلي:

ما الذي تغيَّر؟ تم تنفيذ سلوك اكتساب السمات لخصائص الاختيار
سابقًا من خلال اكتساب سمات العنصر الأصلي، حيث يستخدم الاختيار السمات من ::selection التي تتطابق مع العنصر
الذي يتم اختياره. يستخدم الإصدار 130 من Chrome والإصدارات الأقدم هذا النموذج، حيث لا يتطابق
النص المميّز مع ::selection لأنّ .blue::selection
لا يتطابق إلا مع العناصر التي تحمل الفئة "blue"، والتي لا يملكها العنصر <em>.
يتيح الإصدار 134 من Chrome سلوكًا جديدًا يتم من خلاله اكتساب العناصر لسلوك الاختيار من
العنصر الرئيسي. في المثال السابق، لا يتضمّن عنصر <em> ::selection
مطابقًا له، لذا يكتسب ألوان اختيار عنصر <p>. يُشار إلى ذلك باسم تداخل تمييز CSS، ويمكنك تجربته في إصدارات Chrome الأقدم من خلال تفعيل ميزات النظام الأساسي التجريبي للويب في Chrome chrome://flags.
من المرجّح أن تلاحظ تغييرات في شكل النص المحدّد على المواقع الإلكترونية التي تعتمد على خصائص الاختيار التي لا يتم اكتسابها، ولكن تشير الدلائل الواردة من تقارير الأخطاء إلى أنّه هناك حالات استخدام قليلة لهذا السلوك.
لا تزال الخصائص المخصّصة لصفحات الأنماط المتتالية (CSS) تعمل على الاختيار
تحاكي العديد من المواقع الإلكترونية ميزة اكتساب تمييز CSS من خلال استخدام ملف CSS الخاص. يتم اكتساب السمات المخصّصة من خلال شجرة العناصر، ما يؤدي إلى نتيجة "اكتساب السمات من العنصر الرئيسي" باستخدام مقتطف رمز مثل هذا:
:root {
--selection-color: lightgreen;
}
::selection {
color: var(--selection-color);
}
.blue {
--selection-color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text that is blue</p>
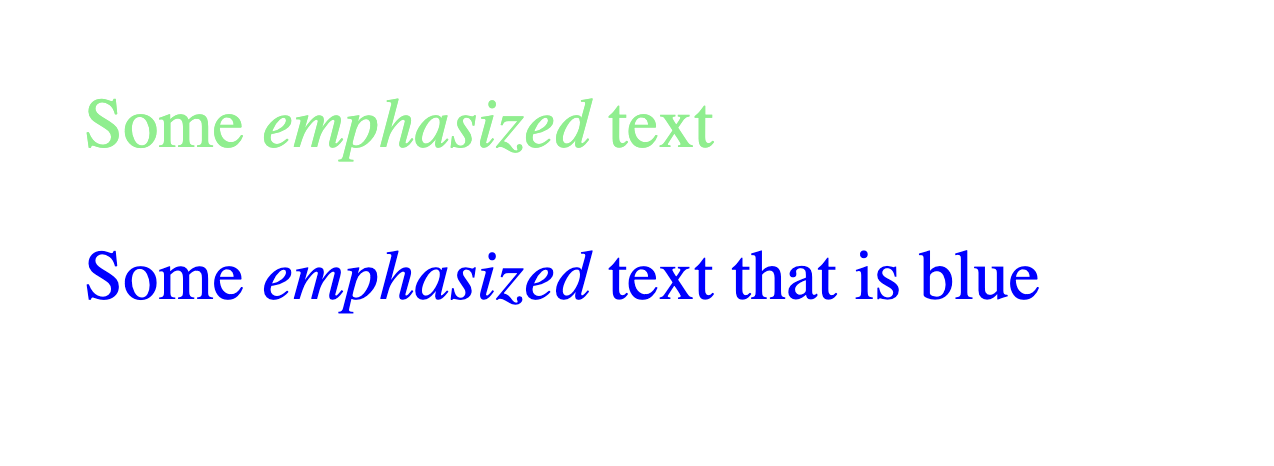
في ما يلي النتيجة عند اختيار هذا الخيار في كلّ من الإصدارَين 133 و134 من Chrome:

هنا، يكتسب كل عنصر قيمة لسمة --selection-color
من خلال شجرة العناصر، ويتم استخدام هذا اللون عند اختيار النص. تظهر العناصر
التي تحمل الفئة .blue والناشئة منها باللون الأزرق عند اختيارها، وتظهر العناصر
الأخرى باللون الأخضر الفاتح. تستخدم العديد من المواقع الإلكترونية هذه التقنية وهي الطريقة التي يُنصح بها على Stack Overflow.
للحفاظ على التوافق، يحدّد نموذج اكتساب خصائص لغة CSS أنّ العنصر::selection (والعناصر الصورية الأخرى لتمييز لغة CSS) يكتسب قيمًا مخصّصة للخصائص من العنصر الأصلي (العنصر الذي يتم تطبيقه عليه). من المفترض ألا تتأثر المواقع الإلكترونية التي تستخدم هذه الطريقة بالتغييرات في Chrome
134.
أدوات الاختيار الشاملة لنظام التشغيل ::selection لإيقاف ميزة اكتساب تمييز العناصر
قد تكون المواقع الإلكترونية التي لا تستخدم خصائص CSS المخصّصة قد استخدمت محدّدًا شاملاً لتعيين لون النص المحدّد. مثل ملف CSS التالي، على سبيل المثال:
::selection /* = *::selection (universal) */ {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
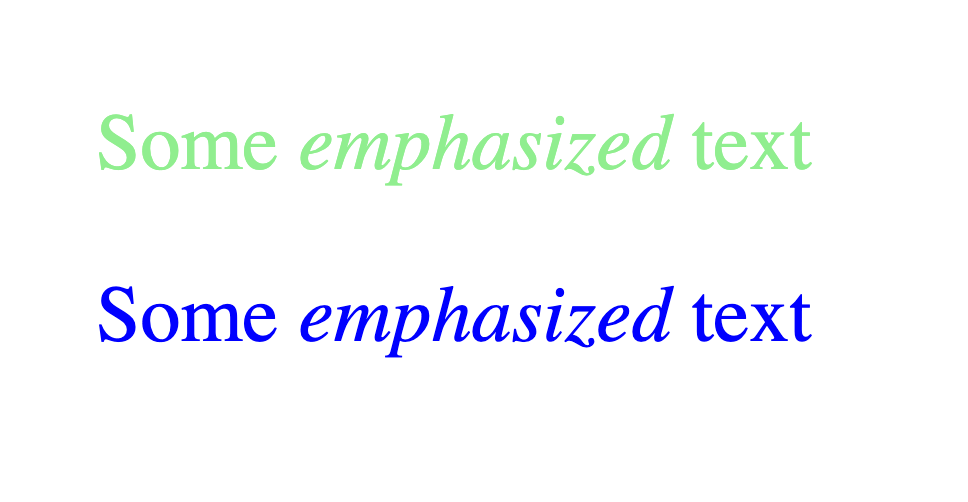
في ما يلي النتيجة عند تحديد هذا الخيار في كلّ من الإصدار 133 من Chrome (والإصدارات الأقدم) والإصدار 134 (والإصدارات الأحدث):

لا يؤدي اكتساب تمييز CSS إلى اكتساب النص المميّز الثاني للون
الأزرق من العنصر الرئيسي لأنّ المحدّد الشامل يتطابق مع العنصر <em>
ويطبّق لون التمييز الشامل، وهو الأخضر الفاتح.
للاستفادة من مزايا اكتساب تمييز CSS، غيِّر العنصر المحدّد الشامل لمطابقة الجذر فقط، والذي سيتم اكتسابه بعد ذلك من خلال العناصر الفرعية:
:root::selection {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
تظهر النتيجة في الإصدار 134 من Chrome على النحو التالي:

إذا كان موقعك الإلكتروني يعدّل ألوان الاختيار ولكنّه لا يستخدم السمات المخصّصة، من المرجّح أن يكون لديك عنصر اختيار شامل للعنصر النائب ::selection. والخبر السار هو أنّ هذا التغيير في Chrome لن يؤدي إلى إيقاف موقعك الإلكتروني، ولكنك لن تستفيد من أي مزايا سهولة الاستخدام من خلال ميزة اكتساب تمييزات العناصر.
سيتم أيضًا تغيير تنسيق ::target-text.
تنطبق جميع السلوكيات والتغييرات الموضّحة هنا على العنصر النائب ::target-text
كما تنطبق على ::selection. إنّ حالات استخدام أكثر من أسلوب واحد
لتنسيق النص المستهدَف على موقع إلكتروني واحد محدودة، والميزة جديدة تمامًا،
لذلك من غير المرجّح أن يتغيّر سلوك ::target-text في موقعك الإلكتروني.
ما هي أسباب هذا التغيير؟
عندما كانت العناصر الصورية الأخرى للتمييز قيد التطوير، قرّرت مجموعة CSS العاملة
تنفيذ اكتساب السمات باستخدام نموذج اكتساب سمات التمييز.
كانت هذه هي الطريقة الواردة في مواصفات العنصر النائب ::selection
، ولكن لم تنفِّذها المتصفّحات. إنّ العناصر الزائفة التي لا تُستخدَم للاختيار
تستخدم ميزة اكتساب خصائص العناصر الأصلية، حيث يتم اكتساب العنصر الزائف
كما لو كان سمة. وهذا يعني أنّ العناصر تكتسب عناصر التمويه
الزائفة من العنصر الرئيسي للمستند.
من أجل الحفاظ على الاتساق في جميع العناصر الزائفة للتمييز، كرّرت مجموعة CSS العاملة
تأكيدها على توفّر ميزة اكتساب تمييز ::selection، وتعمل المتصفّحات على إطلاق السلوك الجديد، مع محاولة عدم تعطيل
المواقع الإلكترونية الحالية.
جرّبه الآن
يوضّح الرابط التالي على CodePen التغييرات. يمكنك تجربتها في الإصدار 134 من Chrome.