- Este artículo fue escrito por Kent Tamura, ingeniero de software de Chrome.
Como ya habrás notado, Google Chrome admite un selector de fecha desde la versión 20. Con solo establecer el atributo type del elemento input en date, el usuario puede hacer clic en el botón de flecha y Chrome mostrará un widget de calendario atractivo.
Como recibimos muchos comentarios de los desarrolladores, nos gustaría aclarar algunos aspectos sobre cómo aprovechar al máximo el selector de fecha en este artículo.
¿Cómo afecta la configuración regional al formato de fecha del valor de entrada?
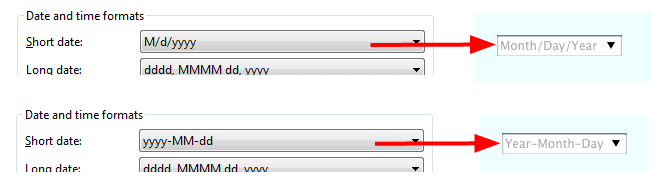
Los usuarios pueden escribir un valor de fecha en el campo de texto de un input[type=date] con el formato de fecha que se muestra en el cuadro como texto gris. Este formato se obtiene de la configuración del sistema operativo.

Los autores web no tienen forma de cambiar el formato de fecha porque, actualmente, no hay estándares para especificarlo.
¿Cómo se representa el valor de entrada cuando se envía a un servidor?
El valor de fecha interpretado de input[type=date] en la solicitud HTTP, como GET o POST, tendrá el formato yyyy-mm-dd.
¿Qué tipo de formato muestra el valor de entrada?
El input.value siempre se muestra como yyyy-mm-dd, independientemente del formato de presentación.
¿Qué tipo de formato acepta el valor de entrada?
Cuando se configura input.value de forma programática, el valor solo acepta el estilo yyyy-mm-dd, independientemente del formato de presentación del valor inicial y del valor insertado de JavaScript.
¿Cómo cambio el aspecto del selector de fecha?
Por el momento, no puedes aplicar diseño a la apariencia del selector de fecha. En WebKit, anteriormente proporcionamos formas de aplicar diseño a los controles de formulario con la propiedad CSS -webkit-appearance o el selector de pseudoclase ::-webkit-foo. Sin embargo, la ventana emergente del calendario no proporciona esas formas en WebKit porque está separada del documento, como un menú emergente para <select>, y actualmente no hay un estándar para controlar el diseño de sus subelementos.
¿Cómo evito los conflictos entre el jQuery Datepicker y el selector de fecha nativo?
Si probaste jQuery Datepicker en input[type=date] en Google Chrome, es posible que hayas notado que se superponen los calendarios de la IU de jQuery y la ventana emergente del calendario nativo.
Si deseas aplicar jQuery Datepicker en todas las plataformas, usa input[type=text] en lugar de input[type=date]. No solo Google Chrome, sino también iOS Safari, el navegador BlackBerry y Opera tienen su propia IU para input[type=date], y actualmente no hay forma de lograr una IU unificada en todas las plataformas con input[type=date].
Si deseas aplicar jQuery Datepicker solo en plataformas sin compatibilidad con input[type=date], puedes usar Modernizr o el siguiente código:
var isDateInputSupported = function(){
var elem = document.createElement('input');
elem.setAttribute('type','date');
elem.value = 'foo';
return (elem.type == 'date' && elem.value != 'foo');
}
if (!isDateInputSupported()) // or.. !Modernizr.inputtypes.date
$('input[type="date"]').datepicker();


