Veröffentlicht am 2. Dezember 2022, zuletzt aktualisiert am 23. Oktober 2025
Das Chrome-Team hat das vollständige Vorrendern zukünftiger Seiten, zu denen ein Nutzer wahrscheinlich navigiert, wieder eingeführt.
Kurze Geschichte von Prerender
In der Vergangenheit wurde der Ressourcenhinweis <link rel="prerender" href="/next-page"> in Chrome unterstützt. Er wurde jedoch nicht über Chrome hinaus unterstützt und war keine sehr ausdrucksstarke API.
Dieses alte Vorabrendern mit dem Link-Hinweis rel=prerender wurde zugunsten von NoState Prefetch eingestellt. Bei dieser Methode wurden die für die zukünftige Seite erforderlichen Ressourcen abgerufen, die Seite wurde jedoch nicht vollständig vorab gerendert und JavaScript wurde nicht ausgeführt. NoState Prefetch trägt dazu bei, die Seitenleistung durch besseres Laden von Ressourcen zu verbessern. Es wird jedoch keine sofortige Seitenladezeit wie bei einem vollständigen Prerender erzielt.
Das Chrome-Team hat das vollständige Prerendering wieder in Chrome eingeführt. Um Komplikationen bei der bestehenden Verwendung zu vermeiden und eine zukünftige Erweiterung des Prerenderings zu ermöglichen, wird bei diesem neuen Prerendering-Mechanismus nicht die <link rel="prerender"...>-Syntax verwendet. Diese bleibt für NoState Prefetch bestehen, soll aber in Zukunft eingestellt werden.
Wie wird eine Seite vorab gerendert?
Eine Seite kann auf vier Arten vorgerendert werden. Ziel ist es, die Navigation zu beschleunigen:
- Wenn Sie eine URL in die Chrome-Adressleiste (auch als „Omnibox“ bezeichnet) eingeben, rendert Chrome die Seite möglicherweise automatisch vor, wenn die Wahrscheinlichkeit, dass Sie diese Seite besuchen werden, basierend auf Ihrem bisherigen Browserverlauf hoch ist.
- Wenn Sie die Lesezeichenleiste verwenden, rendert Chrome die Seite möglicherweise automatisch vor, wenn Sie den Mauszeiger auf eine der Lesezeichenschaltflächen bewegen.
- Wenn Sie einen Suchbegriff in die Chrome-Adressleiste eingeben, rendert Chrome die Suchergebnisseite möglicherweise automatisch vor, wenn die Suchmaschine dies anweist.
- Websites können die Speculation Rules API verwenden, um Chrome programmatisch mitzuteilen, welche Seiten vorgerendert werden sollen. Dies ersetzt die bisherige Funktion von
<link rel="prerender"...>und ermöglicht es Websites, eine Seite proaktiv auf Grundlage von Spekulationsregeln auf der Seite vorab zu rendern. Sie können statisch auf den Seiten vorhanden sein oder dynamisch per JavaScript eingefügt werden, je nach Bedarf des Seiteninhabers.
In jedem dieser Fälle verhält sich ein Prerender so, als ob die Seite in einem unsichtbaren Hintergrundtab geöffnet und dann „aktiviert“ wird, indem der Vordergrundtab durch diese vorgerenderte Seite ersetzt wird. Wenn eine Seite aktiviert wird, bevor sie vollständig vorgerendert wurde, wird ihr aktueller Status in den Vordergrund gerückt und sie wird weiter geladen. Das bedeutet, dass Sie trotzdem einen guten Vorsprung haben.
Da die vorgerenderte Seite in einem verborgenen Zustand geöffnet wird, werden eine Reihe von APIs, die aufdringliches Verhalten verursachen (z. B. Aufforderungen), in diesem Zustand nicht aktiviert, sondern erst, wenn die Seite aktiviert wird. In den wenigen Fällen, in denen dies noch nicht möglich ist, wird das Vorrendern abgebrochen. Das Chrome-Team arbeitet daran, Gründe für das Abbrechen des Prerenderings als API verfügbar zu machen und die Funktionen der Entwicklertools zu verbessern, um die Identifizierung solcher Grenzfälle zu erleichtern.
Auswirkungen des Prerenderings
Durch das Vorrendern wird die Seite nahezu sofort geladen, wie im folgenden Video zu sehen ist:
Die Beispielwebsite ist bereits schnell, aber selbst hier können Sie sehen, wie das Vorrendern die Nutzerfreundlichkeit verbessert. Dies kann sich daher auch direkt auf die Core Web Vitals einer Website auswirken, mit einem LCP von nahezu null, einem reduzierten CLS (da das gesamte Load-CLS vor der ersten Ansicht erfolgt) und einem verbesserten INP (da der Ladevorgang vor der Interaktion des Nutzers abgeschlossen sein sollte).
Auch wenn eine Seite aktiviert wird, bevor sie vollständig geladen ist, sollte sich die Ladezeit durch den Vorsprung verbessern. Wenn ein Link aktiviert wird, während das Vorabrendern noch läuft, wird die vorab gerenderte Seite in den Hauptframe verschoben und weiter geladen.
Beim Prerendering werden jedoch zusätzlicher Arbeitsspeicher und zusätzliche Netzwerkbandbreite verwendet. Achten Sie darauf, nicht zu viel vorab zu rendern, da dies zu Lasten der Nutzerressourcen geht. Nur vorrendern, wenn die Seite mit hoher Wahrscheinlichkeit aufgerufen wird.
Weitere Informationen dazu, wie Sie die tatsächlichen Auswirkungen auf die Leistung in Ihren Analysen messen können, finden Sie im Abschnitt Leistung messen.
Vervollständigungen der Chrome-Adressleiste ansehen
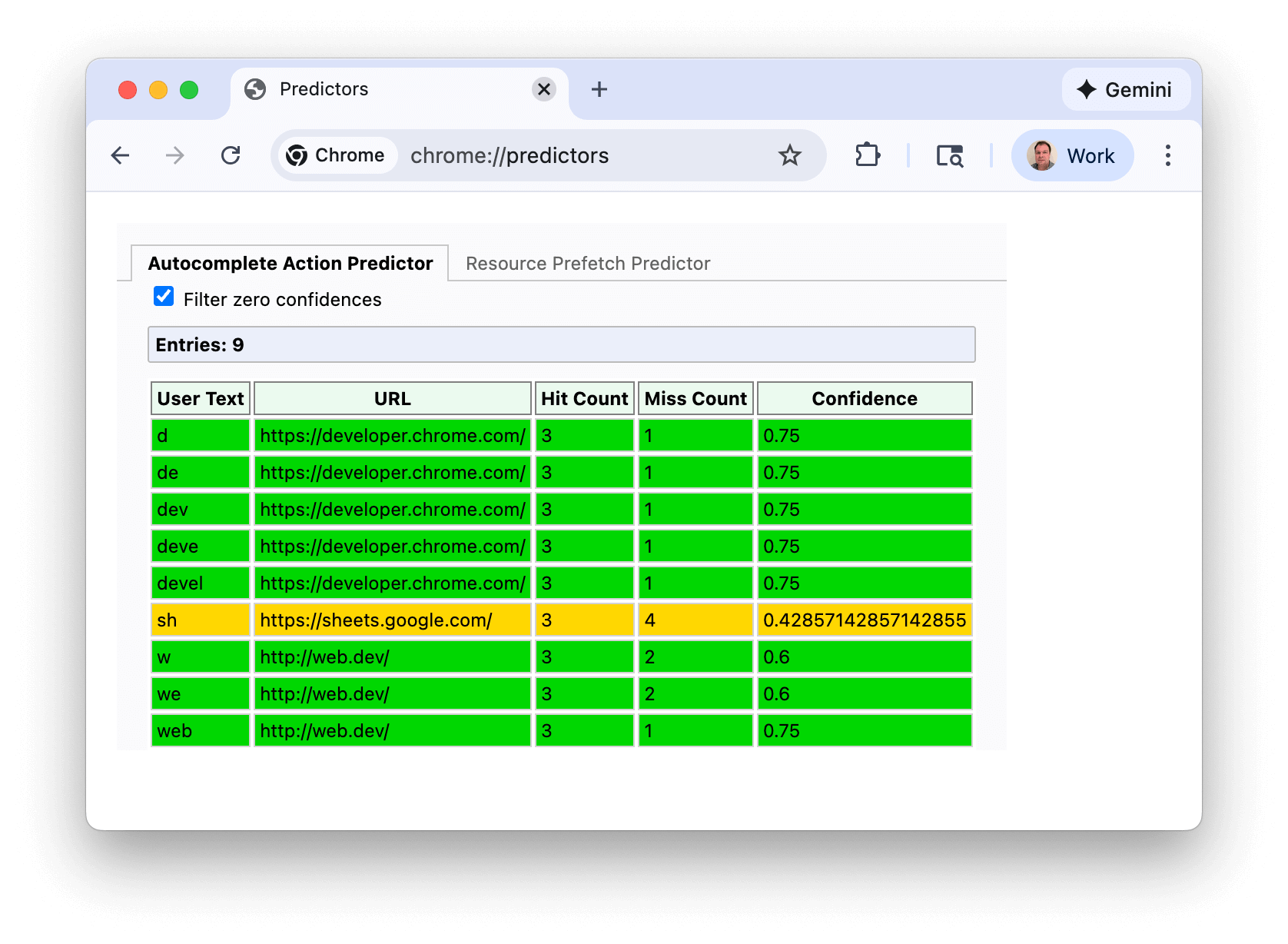
Für den ersten Anwendungsfall können Sie die Vorhersagen von Chrome für URLs auf der Seite chrome://predictors ansehen:

Grüne Linien deuten darauf hin, dass genügend Vertrauen besteht, um das Vorrendern auszulösen. Wenn Sie in diesem Beispiel „s“ eingeben, ist die Wahrscheinlichkeit, dass Sie https://sheets.google.com aufrufen möchten, relativ hoch (gelb). Wenn Sie jedoch „sh“ eingeben, ist die Wahrscheinlichkeit, dass Sie https://sheets.google.com aufrufen möchten, so hoch, dass Chrome die Vervollständigung vorschlägt.
Dieser Screenshot wurde in einer relativ neuen Chrome-Installation aufgenommen und Vorhersagen mit dem Konfidenzwert 0 wurden herausgefiltert. Wenn Sie sich Ihre eigenen Vorhersagen ansehen, werden Sie wahrscheinlich deutlich mehr Einträge sehen und möglicherweise mehr Zeichen eingeben müssen, um ein ausreichend hohes Konfidenzniveau zu erreichen.
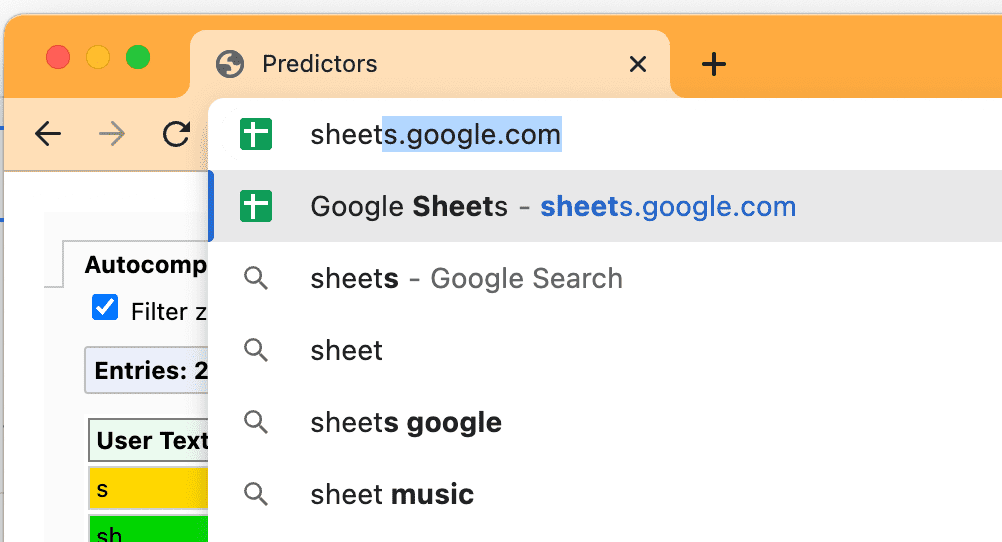
Diese Vorhersagen sind auch die Grundlage für die Vorschläge in der Adressleiste, die Sie möglicherweise schon gesehen haben:

Chrome aktualisiert die Vorhersagen fortlaufend basierend auf Ihren Eingaben und Auswahlen.
- Bei einem Konfidenzniveau von über 30 % (in Orange dargestellt) stellt Chrome proaktiv eine Vorabverbindung zur Domain her, rendert die Seite aber nicht vorab.
- Bei einem Konfidenzniveau von über 50 % (grün dargestellt) rendert Chrome die URL vorab.
Die Speculation Rules API
Bei der Prerender-Option der Speculation Rules API können Webentwickler JSON-Anweisungen auf ihren Seiten einfügen, um den Browser darüber zu informieren, welche URLs vorgerendert werden sollen.
URL-Listen
Spekulationsregeln können auf Listen von URLs basieren:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Dokumentregeln
Spekulationsregeln können auch „Dokumentregeln“ sein, wenn die where-Syntax verwendet wird. Hier werden Links im Dokument basierend auf href-Selektoren (basierend auf der URL Pattern API) oder CSS-Selektoren spekuliert:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
Eifrigkeit
Mit der Einstellung eagerness wird angegeben, wann die Spekulationen ausgelöst werden sollen. Das ist besonders nützlich für Dokumentregeln:
conservative:Hier wird über das Herunterdrücken des Zeigers oder das Berühren spekuliert.moderate:Auf dem Computer werden Spekulationen ausgeführt, wenn Sie den Mauszeiger 200 Millisekunden lang über einen Link halten (oder beimpointerdown-Ereignis, falls dieses früher eintritt, und auf Mobilgeräten, auf denen es keinhover-Ereignis gibt). Auf Mobilgeräten basieren wir dies ab August 2025 auf komplexen Heuristiken für den Darstellungsbereich.eager:Ursprünglich verhielt sich dieser Status identisch mitimmediate, er wird aber in einen Zwischenstatus zwischenimmediateundmoderategeändert. Auf dem Computer wird dies ab Chrome 141 durch einen Hover von 10 Millisekunden ausgelöst. Bei Mobilgeräten ist es weiterhinimmediate, aber es wird auf einfache Heuristiken für den Darstellungsbereich umgestellt.immediate:Diese Option wird verwendet, um so schnell wie möglich zu spekulieren, d. h., sobald die Spekulationsregeln eingehalten werden.
Der Standardwert für eagerness für list-Regeln ist immediate. Mit den Optionen eager, moderate und conservative können Sie list-Regeln auf URLs beschränken, mit denen ein Nutzer interagiert, und zwar auf eine bestimmte Liste. In vielen Fällen sind jedoch document-Regeln mit einer geeigneten where-Bedingung besser geeignet.
Der Standardwert für eagerness für document-Regeln ist conservative. Da ein Dokument aus vielen URLs bestehen kann, sollte die Verwendung von immediate für document-Regeln mit Vorsicht erfolgen (siehe auch den nächsten Abschnitt Chrome-Limits).
Welche eagerness-Einstellung Sie verwenden sollten, hängt von Ihrer Website ab. Bei einer einfachen, statischen Website kann es sich lohnen, spekulativer vorzugehen, da die Kosten gering sind und Nutzer davon profitieren. Bei Websites mit komplexeren Architekturen und größeren Seiten-Payloads ist es möglicherweise besser, weniger oft zu spekulieren, bis Sie mehr positive Intentionen von Nutzern erhalten, um Verschwendung zu begrenzen.
Die Option moderate ist ein Mittelweg. Viele Websites könnten von der folgenden Spekulationsregel profitieren, die einen Link vorrendert, wenn der Mauszeiger 200 Millisekunden lang über dem Link gehalten wird oder beim pointerdown-Ereignis als einfache, aber leistungsstarke Implementierung von Spekulationsregeln:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Prefetch
Spekulationsregeln können auch nur zum Prefetching von Seiten verwendet werden, ohne dass ein vollständiges Pre-Rendering erfolgt. Das kann oft ein guter erster Schritt auf dem Weg zum Prerendering sein:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Prender until script
Das Chrome-Team arbeitet außerdem daran, prerender_until_script in die Speculation Rules API aufzunehmen (siehe Implementierungsfehler). Dies wäre ein Schritt zwischen Prefetch und Prerender und würde auf ähnliche Weise verwendet:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Ähnlich wie bei NoState prefetch werden hier sowohl das HTML-Dokument als auch die in diesem HTML-Dokument verfügbaren untergeordneten Ressourcen vorab abgerufen. Es würde jedoch noch weiter gehen und auch mit dem Vorrendern der Seite beginnen, bis das erste Script gefunden wird.
Das bedeutet, dass Seiten ohne JavaScript oder mit JavaScript nur in der Fußzeile fast vollständig vorab gerendert werden könnten. Seiten mit Skripts im <head> können nicht vorgerendert werden, profitieren aber trotzdem vom Abrufen von untergeordneten Ressourcen.
So würden die Risiken unbeabsichtigter Nebenwirkungen durch die Ausführung von JavaScript vermieden, aber eine viel größere Leistungssteigerung als nur prefetch wäre möglich.
Chrome-Beschränkungen
In Chrome gibt es Limits, um eine übermäßige Nutzung der Speculation Rules API zu verhindern:
| Eifer | Prefetch | Prerender |
|---|---|---|
immediate / eager (Mobilgeräte) |
50 | 10 |
eager (Computer) / moderate / conservative |
2 (FIFO) | 2 (FIFO) |
Die Einstellungen moderate und conservative, die von der Nutzerinteraktion abhängen, funktionieren nach dem FIFO-Prinzip (First In, First Out): Wenn das Limit erreicht ist, wird durch eine neue Spekulation die älteste Spekulation abgebrochen und durch die neuere ersetzt, um Speicherplatz zu sparen. Eine abgebrochene Spekulation kann noch einmal ausgelöst werden, z. B. durch erneutes Bewegen des Mauszeigers auf den Link. In diesem Fall wird die URL noch einmal spekuliert und die älteste Spekulation wird verdrängt. In diesem Fall wurden durch die vorherige Spekulation alle cachefähigen Ressourcen im HTTP-Cache für diese URL zwischengespeichert. Eine weitere Spekulation sollte daher weniger kosten. Aus diesem Grund liegt das Limit beim niedrigen Grenzwert von 2. Regeln für statische Listen werden nicht durch eine Nutzeraktion ausgelöst und haben daher ein höheres Limit, da der Browser nicht wissen kann, welche wann benötigt werden.
Die Grenzwerte für immediate und eager sind ebenfalls dynamisch. Wenn Sie also ein list-URL-Skriptelement entfernen, wird Kapazität geschaffen, da die entsprechenden Spekulationen abgebrochen werden.
Chrome verhindert auch, dass Spekulationen unter bestimmten Bedingungen verwendet werden, z. B.
- Save-Data.
- Energiesparmodus, wenn aktiviert und der Akkustand niedrig ist.
- Arbeitsspeicherbeschränkungen.
- Wenn die Einstellung „Seiten vorab laden“ deaktiviert ist (was auch explizit durch Chrome-Erweiterungen wie uBlock Origin deaktiviert wird).
- Seiten, die auf Tabs im Hintergrund geöffnet wurden.
Außerdem rendert Chrome ursprungsübergreifende iFrames auf vorgerenderten Seiten erst nach der Aktivierung.
Alle diese Bedingungen zielen darauf ab, die Auswirkungen von Überlegungen zu verringern, wenn sie für Nutzer schädlich wären.
Spekulationsregeln auf einer Seite einfügen
Spekulationsregeln können statisch in den HTML-Code der Seite eingebunden oder dynamisch per JavaScript in die Seite eingefügt werden:
- Statisch eingebundene Spekulationsregeln: Eine Nachrichtenwebsite oder ein Blog kann beispielsweise den neuesten Artikel vorrendern, wenn dies häufig die nächste Navigation für einen großen Teil der Nutzer ist. Alternativ können Dokumentregeln mit
moderateoderconservativeverwendet werden, um zu spekulieren, während Nutzer mit Links interagieren. - Dynamisch eingefügte Spekulationsregeln: Diese können auf Anwendungslogik, Personalisierung für den Nutzer oder anderen Heuristiken basieren.
Wenn Sie dynamisches Einfügen basierend auf Aktionen wie dem Hovern über oder dem Klicken auf einen Link bevorzugen – wie es in vielen Bibliotheken in der Vergangenheit mit <link rel=prefetch> der Fall war –, sollten Sie sich Dokumentregeln ansehen, da der Browser damit viele Ihrer Anwendungsfälle abdecken kann.
Spekulationsregeln können entweder im <head> oder im <body> des Hauptframes hinzugefügt werden. Spekulationsregeln in untergeordneten Frames werden nicht berücksichtigt und Spekulationsregeln auf vorgerenderten Seiten erst, wenn die Seite aktiviert wird.
Der Speculation-Rules-HTTP-Header
Spekulationsregeln können auch über einen Speculation-Rules-HTTP-Header bereitgestellt werden, anstatt sie direkt in den HTML-Code des Dokuments einzufügen. So können CDNs die Bereitstellung einfacher vornehmen, ohne den Dokumentinhalt selbst ändern zu müssen.
Der HTTP-Header Speculation-Rules wird mit dem Dokument zurückgegeben und verweist auf den Speicherort einer JSON-Datei mit den Spekulationsregeln:
Speculation-Rules: "/speculationrules.json"
Diese Ressource muss den richtigen MIME-Typ verwenden und, falls es sich um eine ursprungsübergreifende Ressource handelt, die CORS-Prüfung bestehen.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Wenn Sie relative URLs verwenden möchten, sollten Sie den Schlüssel "relative_to": "document" in Ihre Spekulationsregeln aufnehmen. Andernfalls sind relative URLs relativ zur URL der JSON-Datei mit den Spekulationsregeln. Das kann besonders nützlich sein, wenn Sie einige oder alle Links mit demselben Ursprung auswählen müssen.
Tag-Feld für Spekulationsregeln
Es ist auch möglich, „Tags“ in der JSON-Syntax der Spekulationsregeln auf der Gesamtebene für alle Spekulationsregeln in einem Regelsatz hinzuzufügen:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
Oder auf der Ebene der einzelnen Regeln:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
Dieses Tag wird dann im Sec-Speculation-Tags-HTTP-Header wiedergegeben, der zum Filtern von Spekulationsregeln auf dem Server verwendet werden kann. Der Sec-Speculation-Tags-HTTP-Header kann mehrere Tags enthalten, wenn die Spekulation durch mehrere Regeln abgedeckt wird, wie das folgende Beispiel zeigt:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
Einige CDNs fügen automatisch Spekulationsregeln ein, blockieren aber Spekulationen für Seiten, die nicht im Edge-Cache gespeichert sind, um zu verhindern, dass diese Funktion zu einer erhöhten Nutzung des Ursprungsservers führt. Mithilfe von Tags können sie Spekulationen identifizieren, die durch ihr Standardregelwerk ausgelöst wurden. Alle von der Website hinzugefügten Regeln werden jedoch weiterhin an den Ursprung weitergeleitet.
Regelsatz-Tags werden auch in den Chrome-Entwicklertools angezeigt.
Feld „Spekulationsregeln“ target_hint
Spekulationsregeln können auch ein target_hint-Feld enthalten, das einen gültigen Namen oder ein gültiges Schlüsselwort für den Browsing-Kontext enthält, das angibt, wo die vorgerenderte Seite aktiviert werden soll:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
Mit diesem Hinweis können Prerender-Spekulationen für target="_blank"-Links verarbeitet werden:
<a target="_blank" href="next.html">Open this link in a new tab</a>
Derzeit werden in Chrome nur "target_hint": "_blank" und "target_hint": "_self" (die Standardeinstellung, wenn nichts angegeben ist) unterstützt, und zwar nur für das Vorrendern. Das Vorabrufen wird nicht unterstützt.
target_hint ist nur für urls-Spekulationsregeln erforderlich, da für Dokumentregeln die target aus dem Link selbst bekannt ist.
Spekulationsregeln und SPAs
Spekulationsregeln werden nur für vollständige Seitennavigationen unterstützt, die vom Browser verwaltet werden, nicht für Single-Page-Anwendungen (SPAs) oder App-Shell-Seiten. Bei diesen Architekturen werden keine Dokumente abgerufen, sondern API- oder Teilabrufe von Daten oder Seiten durchgeführt, die dann verarbeitet und auf der aktuellen Seite präsentiert werden. Die für diese sogenannten „Soft Navigations“ erforderlichen Daten können von der App außerhalb von Spekulationsregeln vorab abgerufen werden, sie können jedoch nicht vorab gerendert werden.
Mit Spekulationsregeln kann die Anwendung selbst auf einer vorherigen Seite vorgerendert werden. So lassen sich einige der zusätzlichen Kosten für das anfängliche Laden von SPAs ausgleichen. Routenänderungen in der App können jedoch nicht vorgerendert werden.
Spekulationsregeln debuggen
In diesem Beitrag finden Sie neue Chrome-Entwicklertools, mit denen Sie diese neue API ansehen und debuggen können.
Mehrere Spekulationsregeln
Einer Seite können auch mehrere Spekulationsregeln hinzugefügt werden. Sie werden an die vorhandenen Regeln angehängt. Daher führen die folgenden verschiedenen Methoden alle zum Vorrendern von one.html und two.html:
Liste der URLs:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
Mehrere speculationrules-Scripts:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
Mehrere Listen innerhalb eines Satzes von speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
No-Vary-Search-Support
Beim Prefetching oder Prerendering einer Seite sind bestimmte URL-Parameter (technisch als Suchparameter bezeichnet) möglicherweise für die tatsächlich vom Server bereitgestellte Seite unwichtig und werden nur von clientseitigem JavaScript verwendet.
UTM-Parameter werden beispielsweise von Google Analytics zur Kampagnenanalyse verwendet, führen aber in der Regel nicht dazu, dass vom Server unterschiedliche Seiten ausgeliefert werden. Das bedeutet, dass page1.html?utm_content=123 und page1.html?utm_content=456 dieselbe Seite vom Server bereitstellen. Dieselbe Seite kann also aus dem Cache wiederverwendet werden.
Ebenso können Anwendungen andere URL-Parameter verwenden, die nur clientseitig verarbeitet werden.
Mit dem Vorschlag No-Vary-Search kann ein Server Parameter angeben, die nicht zu einer Änderung der bereitgestellten Ressource führen. So kann ein Browser zuvor im Cache gespeicherte Versionen eines Dokuments wiederverwenden, die sich nur durch diese Parameter unterscheiden. Dies wird in Chrome (und Chromium-basierten Browsern) für Navigationsspekulationen für Prefetch und Prerender unterstützt.
Spekulationsregeln unterstützen die Verwendung von expects_no_vary_search, um anzugeben, wo ein No-Vary-Search-HTTP-Header zurückgegeben werden soll. So lassen sich unnötige Downloads vermeiden, bevor die Antworten angezeigt werden.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
In diesem Beispiel ist der HTML-Code der Startseite /products für die beiden Produkt-IDs 123 und 124 identisch. Die Seiteninhalte unterscheiden sich jedoch letztendlich aufgrund des clientseitigen Renderings, bei dem mit JavaScript Produktdaten über den Suchparameter id abgerufen werden. Wir rufen diese URL also vorab ab und sie sollte einen No-Vary-Search-HTTP-Header zurückgeben, der angibt, dass die Seite für jeden id-Suchparameter verwendet werden kann.
Wenn der Nutzer jedoch auf einen der Links klickt, bevor das Prefetching abgeschlossen ist, hat der Browser die Seite /products möglicherweise noch nicht empfangen. In diesem Fall weiß der Browser nicht, ob er den HTTP-Header No-Vary-Search enthält. Der Browser hat dann die Wahl, ob er den Link noch einmal abrufen oder warten soll, bis der Prefetch abgeschlossen ist, um zu sehen, ob er einen No-Vary-Search-HTTP-Header enthält. Mit der Einstellung expects_no_vary_search wird dem Browser mitgeteilt, dass die Seitenantwort voraussichtlich einen No-Vary-Search-HTTP-Header enthält und dass er warten soll, bis der Prefetch abgeschlossen ist.
Sie können expects_no_vary_search auch mehrere Parameter hinzufügen, indem Sie sie durch ein Leerzeichen trennen, da No-Vary-Search ein strukturierter HTTP-Header ist:
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
Einschränkungen der Spekulationsregeln und zukünftige Verbesserungen
Spekulationsregeln sind auf Seiten beschränkt, die im selben Tab geöffnet werden. Wir arbeiten jedoch daran, diese Einschränkung zu verringern.
Standardmäßig sind Spekulationen auf Seiten mit demselben Ursprung beschränkt. Spekulationen für seitenübergreifende Seiten mit demselben Ursprung (z. B. könnte https://a.example.com eine Seite auf https://b.example.com vorrendern). Damit dies funktioniert, muss die spekulierte Seite (in diesem Beispiel https://b.example.com) durch Einbeziehung eines Supports-Loading-Mode: credentialed-prerender-HTTP-Headers aktiviert werden. Andernfalls wird die Spekulation von Chrome abgebrochen.
In zukünftigen Versionen kann das Pre-Rendering auch für ursprungsübergreifende Seiten, die nicht auf derselben Website gehostet werden, zugelassen werden, sofern keine Cookies für die vorab gerenderte Seite vorhanden sind und die vorab gerenderte Seite mit einem ähnlichen Supports-Loading-Mode: uncredentialed-prerender-HTTP-Header aktiviert wird.
Spekulationsregeln unterstützen bereits Prefetching über verschiedene Ursprünge hinweg, aber auch hier nur, wenn keine Cookies für die domainübergreifende Domain vorhanden sind. Wenn Cookies vorhanden sind, weil der Nutzer die Website zuvor besucht hat, wird die Spekulation nicht verwendet und in den Entwicklertools wird ein Fehler angezeigt.
Angesichts dieser aktuellen Einschränkungen kann es sinnvoll sein, URLs desselben Ursprungs vorab zu rendern und zu versuchen, ursprungsübergreifende URLs vorab abzurufen:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
Die Einschränkung, ursprungsübergreifende Spekulationen für ursprungsübergreifende Links standardmäßig zu verhindern, ist aus Sicherheitsgründen erforderlich. Sie ist eine Verbesserung gegenüber <link rel="prefetch"> für ursprungsübergreifende Ziele, bei denen auch keine Cookies gesendet werden, aber trotzdem versucht wird, die Seite vorab abzurufen. Dies führt entweder zu einem verschwendeten Vorabruf, der noch einmal gesendet werden muss, oder schlimmer noch, zum Laden der falschen Seite.
Unterstützung der Speculation Rules API erkennen
Sie können die Unterstützung der Speculation Rules API mit Standard-HTML-Prüfungen erkennen:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
Spekulationsregeln dynamisch über JavaScript hinzufügen
Hier ist ein Beispiel für das Hinzufügen einer prerender-Spekulationsregel mit JavaScript:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
Auf dieser Demo-Seite zum Pre-Rendering können Sie sich eine Demo zum Pre-Rendering der Speculation Rules API mit JavaScript-Einfügung ansehen.
Wenn Sie ein <script type = "speculationrules">-Element direkt in das DOM einfügen, indem Sie innerHTML verwenden, werden die Spekulationsregeln aus Sicherheitsgründen nicht registriert. Sie müssen wie oben gezeigt hinzugefügt werden. Inhalte, die dynamisch mit innerHTML eingefügt werden und neue Links enthalten, werden jedoch von bestehenden Regeln auf der Seite berücksichtigt.
Wenn Sie das <script type = "speculationrules">-Element direkt über den Bereich Elemente in den Chrome-Entwicklertools hinzufügen, werden die Spekulationsregeln nicht registriert. Stattdessen muss das Skript zum dynamischen Hinzufügen des Elements zum DOM über die Console ausgeführt werden, um die Regeln einzufügen.
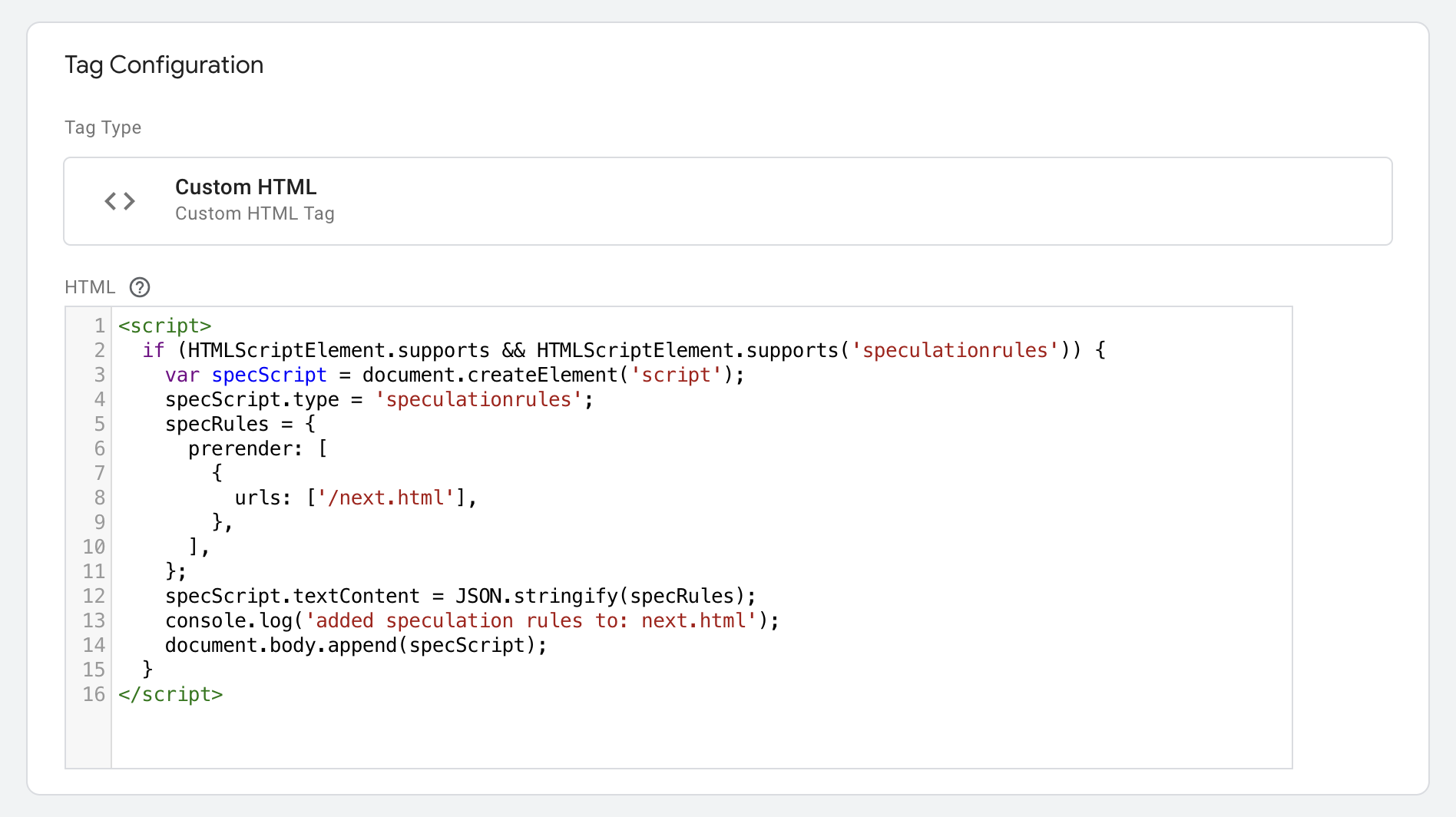
Spekulationsregeln über einen Tag-Manager hinzufügen
Wenn Sie Spekulationsregeln über ein Tag-Management-System wie Google Tag Manager (GTM) hinzufügen möchten, müssen Sie sie über JavaScript einfügen. Das <script type = "speculationrules">-Element darf nicht direkt über GTM hinzugefügt werden. Das hat dieselben Gründe wie oben:

In diesem Beispiel wird var verwendet, da const in GTM nicht unterstützt wird.
Spekulationsregeln abbrechen
Wenn Sie Spekulationsregeln entfernen, wird das Pre-Rendering abgebrochen. Bis dahin wurden jedoch wahrscheinlich bereits Ressourcen für das Initiieren des Prerenderings aufgewendet. Daher wird empfohlen, das Prerendering nicht zu verwenden, wenn die Wahrscheinlichkeit besteht, dass es abgebrochen werden muss. Andererseits können zwischengespeicherte Ressourcen weiterhin wiederverwendet werden, sodass Abbrüche möglicherweise nicht vollständig verschwendet werden und weiterhin von zukünftigen Spekulationen und Navigationen profitieren können.
Spekulationen können auch mit dem HTTP-Header Clear-Site-Data und den Anweisungen prefetchCache und prerenderCache abgebrochen werden.
Das kann nützlich sein, wenn sich der Status auf dem Server ändert. Dies ist beispielsweise der Fall, wenn eine API zum Hinzufügen zum Warenkorb oder eine Anmelde- oder Abmelde-API aufgerufen wird.
Im Idealfall werden diese Statusaktualisierungen über APIs wie die Broadcast Channel API an vorgerenderte Seiten weitergegeben. Wenn dies nicht möglich ist oder bis eine solche Logik implementiert ist, kann es einfacher sein, die Spekulation abzubrechen.
Regeln für Spekulationen und Content Security Policy
Da in Spekulationsregeln ein <script>-Element verwendet wird, müssen sie in die script-src Content-Security-Policy aufgenommen werden, wenn die Website diese verwendet – entweder mit einem Hash oder einem Nonce.
inline-speculation-rules kann script-src hinzugefügt werden, sodass <script type="speculationrules">-Elemente unterstützt werden, die aus Hash- oder Nonce-Skripts eingefügt werden. Regeln, die im ursprünglichen HTML enthalten sind, werden nicht unterstützt. Daher müssen Regeln für Websites, die eine strenge CSP verwenden, per JavaScript eingefügt werden.
Prerendering erkennen und deaktivieren
Das Vorrendern ist in der Regel positiv für Nutzer, da es ein schnelles, oft sofortiges Rendern von Seiten ermöglicht. Das ist sowohl für den Nutzer als auch für den Websiteinhaber von Vorteil, da vorgerenderte Seiten eine bessere Nutzererfahrung ermöglichen, die sonst nur schwer zu erreichen wäre.
Es kann jedoch vorkommen, dass Sie kein Prerendering von Seiten wünschen, z. B. wenn sich der Status von Seiten ändert – entweder basierend auf der ursprünglichen Anfrage oder auf JavaScript, das auf der Seite ausgeführt wird.
Vorrendern in Chrome aktivieren und deaktivieren
Das Vorrendern ist nur für Chrome-Nutzer aktiviert, die in chrome://settings/performance/ die Einstellung „Seiten vorab laden“ aktiviert haben. Außerdem ist das Vorrendern auf Geräten mit wenig Arbeitsspeicher oder wenn das Betriebssystem im Datensparmodus oder Energiesparmodus ausgeführt wird, deaktiviert. Weitere Informationen finden Sie im Abschnitt Chrome-Beschränkungen.
Prerender serverseitig erkennen und deaktivieren
Vorgerenderte Seiten werden mit dem HTTP-Header Sec-Purpose gesendet:
Sec-Purpose: prefetch;prerender
Für Seiten, die mit der Speculation Rules API vorgeholt wurden, wird dieser Header auf prefetch gesetzt:
Sec-Purpose: prefetch
Server können auf Grundlage dieses Headers reagieren, um Spekulationsanfragen zu protokollieren, andere Inhalte zurückzugeben oder ein Vorrendering zu verhindern. Wenn ein endgültiger Antwortcode zurückgegeben wird, der nicht im Bereich von 200 bis 299 liegt (nach Weiterleitungen), wird die Seite nicht vorgerendert und alle vorab abgerufenen Seiten werden verworfen. Antworten mit dem Statuscode 204 und 205 sind außerdem nicht für das Prerendering gültig, aber für das Prefetching.
Wenn Sie nicht möchten, dass eine bestimmte Seite vorgerendert wird, ist es am besten, einen Antwortcode zurückzugeben, der nicht mit „2XX“ beginnt, z. B. „503“. Um jedoch die bestmögliche Nutzerfreundlichkeit zu bieten, wird empfohlen, stattdessen das Vorrendern zuzulassen, aber alle Aktionen, die erst ausgeführt werden sollen, wenn die Seite tatsächlich aufgerufen wird, mit JavaScript zu verzögern.
Vorrendern in JavaScript erkennen
Die document.prerendering API gibt true zurück, während die Seite vorgerendert wird. So können Seiten bestimmte Aktivitäten während des Prerendering verhindern oder verzögern, bis die Seite tatsächlich aktiviert wird.
Sobald ein vorgerendertes Dokument aktiviert wird, wird auch die activationStart von PerformanceNavigationTiming auf einen Wert ungleich null gesetzt. Dieser Wert gibt die Zeit zwischen dem Start des Vorrenderns und der tatsächlichen Aktivierung des Dokuments an.
Sie können eine Funktion zum Prüfen von Vorrendern und vorgerenderten Seiten wie die folgende verwenden:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
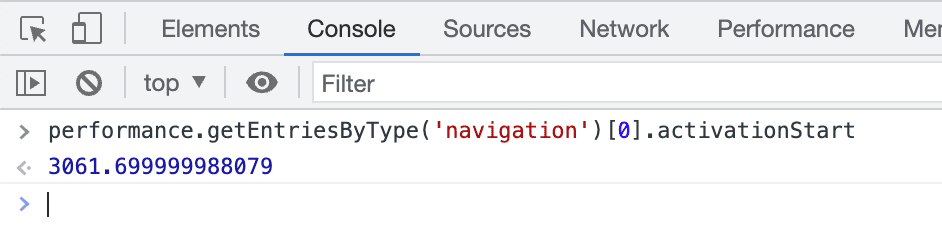
Am einfachsten lässt sich feststellen, ob eine Seite vollständig oder teilweise vorgerendert wurde, wenn Sie die Entwicklertools öffnen, nachdem die Seite aktiviert wurde, und performance.getEntriesByType('navigation')[0].activationStart in die Konsole eingeben. Wenn ein Wert ungleich null zurückgegeben wird, wissen Sie, dass die Seite vorgerendert wurde:

Wenn die Seite durch den Nutzer aktiviert wird, indem er sie aufruft, wird das Ereignis prerenderingchange auf der document ausgelöst. Damit lassen sich Aktivitäten aktivieren, die zuvor standardmäßig beim Laden der Seite gestartet wurden, die Sie aber erst starten möchten, wenn die Seite tatsächlich vom Nutzer aufgerufen wird.
Mit diesen APIs kann das Frontend-JavaScript vorab gerenderte Seiten erkennen und entsprechend reagieren.
Auswirkungen auf Analysen
Mit Analysen wird die Website-Nutzung gemessen, z. B. mit Google Analytics, um Seitenaufrufe und Ereignisse zu erfassen. Oder Sie messen die Leistungsmesswerte von Seiten mit Real User Monitoring (RUM).
Seiten sollten nur vorgerendert werden, wenn die Wahrscheinlichkeit hoch ist, dass sie vom Nutzer geladen werden. Deshalb werden die Optionen für das Vorrendern der Chrome-Adressleiste nur dann ausgeführt, wenn eine so hohe Wahrscheinlichkeit besteht (in mehr als 80% der Fälle).
Insbesondere bei Verwendung der Speculation Rules API können vorgerenderte Seiten jedoch Auswirkungen auf die Analyse haben. Websiteinhaber müssen möglicherweise zusätzlichen Code hinzufügen, um die Analyse für vorgerenderte Seiten nur bei der Aktivierung zu aktivieren, da dies nicht bei allen Analyseanbietern standardmäßig der Fall ist.
Dies kann durch die Verwendung eines Promise erreicht werden, das auf das prerenderingchange-Ereignis wartet, wenn ein Dokument vorgerendert wird, oder sofort aufgelöst wird, wenn dies nicht der Fall ist:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
Eine alternative Vorgehensweise besteht darin, Analyseaktivitäten zu verzögern, bis die Seite zum ersten Mal sichtbar wird. Dies würde sowohl das Prerendering als auch das Öffnen von Tabs im Hintergrund (z. B. durch Rechtsklick und „In neuem Tab öffnen“) abdecken:
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
Das kann für Analysen und ähnliche Anwendungsfälle sinnvoll sein. In anderen Fällen möchten Sie jedoch möglicherweise, dass mehr Inhalte geladen werden. Daher sollten Sie document.prerendering und prerenderingchange verwenden, um das Vorrendering von Seiten gezielt auszurichten.
Andere Inhalte während des Prerenderings zurückhalten
Mit denselben APIs, die oben beschrieben wurden, können auch andere Inhalte während der Vorrenderphase zurückgehalten werden. Das können bestimmte Teile von JavaScript oder ganze Skriptelemente sein, die Sie während der Vorrenderphase nicht ausführen möchten.
Beispiel:
<script src="https://example.com/app/script.js" async></script>
Sie können dies in ein dynamisch eingefügtes Skriptelement ändern, das nur auf Grundlage der vorherigen whenActivated-Funktion eingefügt wird:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
Das kann nützlich sein, um bestimmte Skripts mit Analysen zurückzuhalten oder Inhalte basierend auf dem Status oder anderen Variablen zu rendern, die sich während eines Besuchs ändern können. So können beispielsweise Empfehlungen, der Anmeldestatus oder Einkaufswagen-Symbole zurückgehalten werden, um sicherzustellen, dass die aktuellsten Informationen angezeigt werden.
Das ist zwar bei Verwendung von Prerendering wahrscheinlicher, aber diese Bedingungen gelten auch für Seiten, die in den zuvor erwähnten Hintergrundtabs geladen werden. Die Funktion whenFirstVisible könnte also anstelle von whenActivated verwendet werden.
In vielen Fällen sollte der Status idealerweise auch bei allgemeinen visibilitychange-Änderungen geprüft werden. Wenn Sie beispielsweise zu einer Seite zurückkehren, die im Hintergrund ausgeführt wurde, sollten alle Einkaufswagenzähler mit der aktuellen Anzahl der Artikel im Einkaufswagen aktualisiert werden. Es handelt sich also nicht um ein spezifisches Problem mit dem Prerendering, sondern das Prerendering macht ein bestehendes Problem nur deutlicher.
Eine Möglichkeit, mit der Chrome die Notwendigkeit des manuellen Umschließens von Skripts oder Funktionen verringert, besteht darin, dass bestimmte APIs wie bereits erwähnt zurückgehalten werden. Außerdem werden Drittanbieter-iFrames nicht gerendert. Daher müssen nur Inhalte, die sich darüber befinden, manuell zurückgehalten werden.
Leistung messen
Bei der Messung von Leistungsmesswerten sollte in der Analyse berücksichtigt werden, ob es besser ist, diese anhand der Aktivierungszeit anstelle der Seitenladezeit zu messen, die von Browser-APIs gemeldet wird.
Die Core Web Vitals werden von Chrome über den Bericht zur Nutzererfahrung in Chrome gemessen und sollen die Nutzerfreundlichkeit erfassen. Sie werden also anhand der Aktivierungszeit gemessen. Das führt oft zu einem LCP von 0 Sekunden. Dies ist also eine gute Möglichkeit, die Core Web Vitals zu verbessern.
Ab Version 3.1.0 wird die web-vitals-Bibliothek aktualisiert, um vorgerenderte Navigationsvorgänge so zu verarbeiten, wie Chrome Core Web Vitals misst. In dieser Version werden auch vorgerenderte Navigationsvorgänge für diese Messwerte im Attribut Metric.navigationType gekennzeichnet, wenn die Seite vollständig oder teilweise vorgerendert wurde.
Vorrenderings messen
Ob eine Seite vorgerendert wird, lässt sich anhand eines activationStart-Eintrags von PerformanceNavigationTiming ungleich null erkennen. Dies kann dann mit einer benutzerdefinierten Dimension oder Ähnlichem protokolliert werden, wenn die Seitenaufrufe protokolliert werden, z. B. mit der zuvor beschriebenen Funktion pagePrerendered:
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
So können Sie in Ihren Analysen sehen, wie viele Navigationsvorgänge im Vergleich zu anderen Arten von Navigationsvorgängen vorgerendert werden. Außerdem können Sie Leistungs- oder Unternehmensmesswerte mit diesen verschiedenen Navigationstypen in Beziehung setzen. Schnellere Seiten bedeuten zufriedenere Nutzer, was sich oft auf die Geschäftsergebnisse auswirkt, wie unsere Fallstudien zeigen.
Wenn Sie die Auswirkungen des Vorrenderns von Seiten für sofortige Navigationen auf Ihr Unternehmen messen, können Sie entscheiden, ob es sich lohnt, mehr Aufwand in die Verwendung dieser Technologie zu investieren, damit mehr Navigationen vorgerendert werden können, oder zu untersuchen, warum Seiten nicht vorgerendert werden.
Trefferraten messen
Neben der Messung der Auswirkungen von Seiten, die nach dem Prerendering besucht werden, ist es auch wichtig, Seiten zu messen, die prerendered und nicht anschließend besucht werden. Das könnte darauf hindeuten, dass Sie zu viel prerendern und wertvolle Ressourcen des Nutzers ohne großen Nutzen verbrauchen.
Das lässt sich messen, indem ein Analytics-Ereignis ausgelöst wird, wenn Spekulationsregeln eingefügt werden. Dazu muss zuerst geprüft werden, ob der Browser Prerendering mit HTMLScriptElement.supports('speculationrules') unterstützt. Nur weil ein Pre-Rendering angefordert wurde, bedeutet das nicht, dass es auch gestartet oder abgeschlossen wurde. Wie bereits erwähnt, ist ein Pre-Rendering ein Hinweis für den Browser. Er kann sich aufgrund von Nutzereinstellungen, der aktuellen Arbeitsspeichernutzung oder anderer Heuristiken dafür entscheiden, Seiten nicht vorab zu rendern.
Anschließend können Sie die Anzahl dieser Ereignisse mit den tatsächlichen Seitenaufrufen nach Vorrendering vergleichen. Alternativ können Sie bei der Aktivierung ein weiteres Ereignis auslösen, um den Vergleich zu vereinfachen.
Die „erfolgreiche Trefferquote“ lässt sich dann anhand der Differenz zwischen diesen beiden Zahlen schätzen. Bei Seiten, auf denen Sie die Speculation Rules API zum Vorrendern der Seiten verwenden, können Sie die Regeln entsprechend anpassen, um eine hohe Trefferquote zu erzielen und so das Gleichgewicht zwischen der Nutzung der Ressourcen der Nutzer und der unnötigen Nutzung zu wahren.
Beachten Sie, dass einige Vorrenderings aufgrund des Vorrenderings der Adressleiste und nicht nur aufgrund Ihrer Spekulationsregeln erfolgen können. Sie können document.referrer prüfen (ist bei der Navigation über die Adressleiste, einschließlich vorgerenderter Navigation über die Adressleiste, leer), wenn Sie diese unterscheiden möchten.
Sehen Sie sich auch Seiten ohne Vorrenderings an, da dies darauf hindeuten könnte, dass diese Seiten nicht für das Vorrendern geeignet sind, auch nicht über die Adressleiste. Das kann bedeuten, dass Sie nicht von dieser Leistungssteigerung profitieren. Das Chrome-Team möchte zusätzliche Tools zum Testen der Prerender-Eignung hinzufügen, die möglicherweise dem bfcache-Testtool ähneln. Außerdem soll möglicherweise eine API hinzugefügt werden, um den Grund für einen fehlgeschlagenen Prerender-Vorgang zu ermitteln.
Auswirkungen auf Erweiterungen
Im entsprechenden Beitrag finden Sie weitere Informationen zu den zusätzlichen Aspekten, die Erweiterungsentwickler bei vorgerenderten Seiten berücksichtigen müssen.
Feedback
Das Vorrendern wird vom Chrome-Team aktiv weiterentwickelt. Es gibt viele Pläne, den Umfang der Funktionen, die in Chrome 108 verfügbar sind, zu erweitern. Wir freuen uns über Feedback im GitHub-Repository oder über unseren Issue-Tracker und sind gespannt auf Anwendungsbeispiele für diese neue API.
Weitere Informationen
- Codelab zu Spekulationsregeln
- Spekulationsregeln debuggen
- NoState Prefetch
- Spezifikation der Speculation Rules API
- GitHub-Repository „Navigational speculation“
- Chrome-Erweiterungen: API zur Unterstützung der sofortigen Navigation erweitern
Danksagungen
Miniaturbild von Marc-Olivier Jodoin auf Unsplash


