Zusammenfassung: Die Extensions API wurde aktualisiert, um den Back-Forward-Cache zu unterstützen und Navigationen vorab zu laden. Weitere Informationen dazu findest du unten.
Wir arbeiten intensiv daran, die Navigation in Chrome zu beschleunigen. Technologien für die sofortige Navigation wie der Zurück-/Vorwärts-Cache (in Chrome 96 für Desktop-Computer eingeführt) und die Spekulationsregeln (in Chrome 103 eingeführt) verbessern sowohl das Zurück- als auch das Vorwärtsgehen. In diesem Beitrag gehen wir auf die Änderungen ein, die wir an den APIs für Browsererweiterungen vorgenommen haben, um diese neuen Workflows zu unterstützen.
Arten von Seiten
Vor der Einführung des Back-Forward-Cache und des Prerenderings hatte ein einzelner Tab nur eine aktive Seite. Dieser war immer sichtbar. Wenn ein Nutzer zur vorherigen Seite zurückkehrt, wird die aktive Seite (Seite B) zerstört und die vorherige Seite im Verlauf wird vollständig neu erstellt (Seite A). Für Erweiterungen war es nicht wichtig, in welchem Teil des Lebenszyklus sich die Seiten befanden, da es für einen Tab nur einen Status gab: aktiv/sichtbar.

Mit dem Back-Forward-Cache und dem Prerendering besteht keine Eins-zu-Eins-Beziehung mehr zwischen Tabs und Seiten. Jetzt werden auf jedem Tab mehrere Seiten gespeichert und Seiten wechseln zwischen den Status, anstatt zerstört und neu erstellt zu werden.
Eine Seite kann beispielsweise als vorab gerenderte (nicht sichtbare) Seite beginnen, in eine aktive (sichtbare) Seite übergehen, wenn der Nutzer auf einen Link klickt, und dann im Back-/Forward-Cache (nicht sichtbar) gespeichert werden, wenn der Nutzer zu einer anderen Seite wechselt. Die Seite wird dabei nie gelöscht. Später in diesem Artikel sehen wir uns die neuen Eigenschaften an, die Erweiterungen dabei helfen, den Status von Seiten zu ermitteln.

Ein Tab kann mehrere (nicht nur eine) vorab gerenderte Seiten, eine einzelne aktive (sichtbare) Seite und eine Reihe von im Back-/Forward-Cache gespeicherten Seiten haben.
Was ändert sich für Entwickler von Erweiterungen?
FrameId == 0
In Chromium wird der oberste/Hauptframe als äußerster Frame bezeichnet.
Bei Erweiterungsautoren, die davon ausgehen, dass die frameId des äußersten Frames 0 ist (eine bisherige Best Practice), kann es zu Problemen kommen.
Da ein Tab jetzt mehrere äußerste Frames (vorab gerenderte und im Cache gespeicherte Seiten) haben kann, ist die Annahme, dass es einen einzelnen äußersten Frame für einen Tab gibt, falsch. frameId == 0 steht weiterhin für den äußersten Frame der aktiven Seite, aber die äußersten Frames von anderen Seiten im selben Tab haben einen Wert ungleich 0. Um dieses Problem zu beheben, wurde das neue Feld frameType hinzugefügt. Weitere Informationen finden Sie im Abschnitt „Wie kann ich feststellen, ob ein Frame der äußerste Frame ist?“ dieses Beitrags.
Lebenszyklus von Frames im Vergleich zu Dokumenten
Ein weiteres Problem bei Erweiterungen ist der Lebenszyklus des Frames. Ein Frame hostet ein Dokument, das mit einer Commit-URL verknüpft ist. Das Dokument kann sich ändern (z. B. durch das Navigieren), die frameId jedoch nicht. Daher ist es schwierig, anhand von frameIds zu ermitteln, ob etwas in einem bestimmten Dokument passiert ist. Wir führen das Konzept der documentId ein, einer eindeutigen Kennung für jedes Dokument. Wenn ein Frame aufgerufen und ein neues Dokument geöffnet wird, ändert sich die Kennung. Dieses Feld ist nützlich, um zu ermitteln, wann der Lebenszyklusstatus von Seiten (zwischen „Prerender“, „Aktiv“ und „Im Cache“) geändert wird, da er unverändert bleibt.
Webnavigationsereignisse
Ereignisse im Namespace chrome.webNavigation können je nach Lebenszyklus mehrmals auf derselben Seite ausgelöst werden. Weitere Informationen finden Sie in den Abschnitten „Wie finde ich heraus, in welcher Lebenszyklusphase sich die Seite befindet?“ und „Wie finde ich heraus, wann eine Seite übergeht?“.
Woran erkenne ich, in welcher Lebenszyklusphase sich die Seite befindet?
Der Typ DocumentLifecycle wurde einer Reihe von Erweiterungs-APIs hinzugefügt, in denen zuvor frameId verfügbar war. Wenn der Typ „DocumentLifecycle“ für ein Ereignis vorhanden ist (z. B. onCommitted), ist sein Wert der Status, in dem das Ereignis generiert wurde. Sie können jederzeit Informationen über die Methoden WebNavigation getFrame() und getAllFrames() abfragen. Es wird jedoch empfohlen, den Wert aus dem Ereignis zu verwenden. Wenn du eine dieser Methoden verwendest, beachte, dass sich der Status des Frames zwischen dem Zeitpunkt der Generierung des Ereignisses und der Auflösung der Versprechen, die von beiden Methoden zurückgegeben werden, ändern kann.
DocumentLifecycle hat folgende Werte:
"prerender" : Wird dem Nutzer derzeit nicht angezeigt, wird aber möglicherweise vorbereitet, um ihm angezeigt zu werden."active": Aktuell dem Nutzer angezeigt."cached": Im Back-/Forward-Cache gespeichert."pending_deletion": Das Dokument wird vernichtet.
Wie kann ich feststellen, ob ein Frame der äußerste Frame ist?
Bisher haben Erweiterungen möglicherweise frameId == 0 geprüft, um festzustellen, ob das Ereignis für den äußersten Frame gilt oder nicht. Bei mehreren Seiten auf einem Tab gibt es jetzt mehrere äußerste Frames. Die Definition von frameId ist daher problematisch. Sie erhalten nie Ereignisse für einen im Back-Forward-Cache gespeicherten Frame. Bei vorab gerenderten Frames ist frameId für den äußersten Frame jedoch nicht null. Daher ist es falsch, frameId == 0 als Signal zu verwenden, um zu bestimmen, ob es sich um den äußersten Frame handelt.
Dazu haben wir einen neuen Typ namens FrameType eingeführt. So lässt sich jetzt ganz einfach feststellen, ob der Frame tatsächlich der äußerste ist.
FrameType kann folgende Werte haben:
"outermost_frame": Wird in der Regel als oberstes Frame bezeichnet. Beachten Sie, dass es davon mehrere gibt. Wenn Sie beispielsweise Seiten haben, die vorab gerendert und im Cache gespeichert wurden, hat jede Seite einen äußersten Frame, der als oberste Frame bezeichnet werden könnte."fenced_frame": Reserviert für zukünftige Verwendung."sub_frame": In der Regel ein iFrame.
Wir können DocumentLifecycle mit FrameType kombinieren und feststellen, ob ein Frame der aktive äußerste Frame ist. Beispiel: tab.documentLifecycle === “active” && frameType === “outermost_frame”.
Wie behebe ich Probleme mit der Verbrauchszeit bei Frames?
Wie bereits erwähnt, ist ein Frame der Host für ein Dokument. Der Frame kann zu einem neuen Dokument wechseln, die frameId ändert sich jedoch nicht. Das kann zu Problemen führen, wenn Sie ein Ereignis mit nur einer frameId erhalten. Wenn Sie die URL des Frames aufrufen, kann sie sich von der URL unterscheiden, die zum Zeitpunkt des Ereignisses gültig war. Dies wird als Problem mit der Nutzungszeit bezeichnet.
Um dieses Problem zu beheben, haben wir documentId (und parentDocumentId) eingeführt. Mit der Methode webNavigation.getFrame() ist frameId jetzt optional, wenn documentId angegeben ist. documentId ändert sich jedes Mal, wenn ein Frame aufgerufen wird.
Wie kann ich festlegen, wann ein Seitenübergang erfolgt?
Es gibt explizite Signale, um zu bestimmen, wann eine Seite zwischen den Status wechselt.
Sehen wir uns die WebNavigation-Ereignisse an.
Bei der ersten Navigation auf eine Seite werden vier Ereignisse in der unten aufgeführten Reihenfolge angezeigt. Beachten Sie, dass diese vier Ereignisse auftreten können, wenn der Status von DocumentLifecycle entweder "prerender" oder "active" ist.
onBeforeNavigate
onCommitted
onDOMContentLoaded
onCompleted
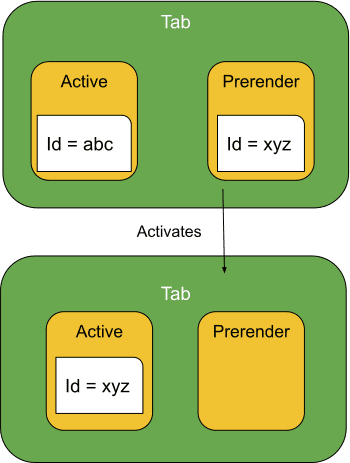
Dies wird im folgenden Diagramm veranschaulicht, in dem documentId in "xyz" geändert wird, wenn die vorab gerenderte Seite zur aktiven Seite wird.

documentId ändert sich, wenn die vorab gerenderte Seite zur aktiven Seite wird.Wenn eine Seite entweder aus dem Back-Forward-Cache oder aus dem Pre-Render-Status in den aktiven Status wechselt, werden drei weitere Ereignisse ausgegeben (DocumentLifecyle ist dann "active").
onBeforeNavigate
onCommitted
onCompleted
Die documentId bleibt gleich wie in den ursprünglichen Ereignissen. Dies wird oben veranschaulicht, wenn documentId = xyz aktiviert wird. Beachten Sie, dass dieselben Navigationsereignisse ausgelöst werden, mit Ausnahme des Ereignisses onDOMContentLoaded, da die Seite bereits geladen wurde.
Wenn Sie Kommentare oder Fragen haben, können Sie sich jederzeit in der Gruppe chromium-extensions an uns wenden.


