يهدف برنامج Open UI إلى تسهيل إنشاء تجارب رائعة للمستخدمين على المطوّرين. ولهذا الغرض، نحاول معالجة الأنماط الأكثر إزعاجًا التي يواجهها المطوّرون. ويمكننا إجراء ذلك من خلال توفير واجهات برمجة تطبيقات ومكوّنات مضمّنة أفضل في النظام الأساسي.
ومن بين هذه المناطق التي تواجه مشاكل هي النوافذ المنبثقة، والتي يتم وصفها في واجهة المستخدم المفتوحة باسم "نوافذ منبثقة".
لطالما كانت النوافذ المنبثقة تثير انقسامًا في الآراء. ويعود ذلك جزئيًا إلى طريقة إنشائها ونشرها. إنّه ليس نمطًا سهل الإنشاء، ولكن يمكن أن يقدّم الكثير من القيمة من خلال توجيه المستخدمين إلى عناصر معيّنة أو إطلاعهم على المحتوى على موقعك الإلكتروني، خاصةً عند استخدامه بطريقة مناسبة.
غالبًا ما يكون هناك قلقان رئيسيان عند إنشاء النوافذ المنبثقة:
- كيفية التأكّد من وضعه فوق باقي المحتوى في مكان مناسب
- كيفية تسهيل الوصول إليه (أن يكون سهل الاستخدام على لوحة المفاتيح وأن يكون قابلاً للتركيز وما إلى ذلك)
تتضمّن واجهة برمجة التطبيقات Popover API المدمجة مجموعة متنوعة من الأهداف، وكلّها تسعى إلى تحقيق الهدف العام نفسه المتمثل في تسهيل إنشاء هذا النمط على المطوّرين. ومن بين هذه الأهداف ما يلي:
- تسهيل عرض عنصر ونسله فوق بقية المستند
- تسهيل الوصول إلى المحتوى
- عدم الحاجة إلى JavaScript لتنفيذ معظم السلوكيات الشائعة (إغلاق خفيف، وعنصر فردي، وتجميع، وما إلى ذلك)
يمكنك الاطّلاع على المواصفات الكاملة للنوافذ المنبثقة على موقع OpenUI الإلكتروني.
توافُق المتصفح
أين يمكنك استخدام واجهة برمجة التطبيقات Popover API المضمّنة الآن؟ تتوفّر هذه الميزة في Chrome Canary ضمن العلامة "ميزات النظام الأساسي التجريبي للويب" في وقت كتابة هذه المقالة.
لتفعيل هذه الميزة التجريبية، افتح Chrome Canary وانتقِل إلى chrome://flags. بعد ذلك، فعِّل العلامة "ميزات قاعدة الويب التجريبية".
يتوفّر أيضًا إصدار أوّلي للمطوّرين الذين يريدون اختبار هذه الميزة في بيئة الإنتاج.
أخيرًا، هناك polyfill قيد التطوير لواجهة برمجة التطبيقات. يُرجى الاطّلاع على المستودع على github.com/oddbird/popup-polyfill.
يمكنك التحقّق من توفّر ميزة النوافذ المنبثقة باستخدام:
const supported = HTMLElement.prototype.hasOwnProperty("popover");
الحلول الحالية
ما هي الإجراءات التي يمكنك اتّخاذها حاليًا للترويج لمحتوى قناتك على نحو أفضل من أي محتوى آخر؟ يمكنك استخدام عنصر مربّع حوار HTML إذا كان متوافقًا مع المتصفّح. عليك استخدامها في نموذج "Modal". ويتطلّب ذلك استخدام JavaScript.
Dialog.showModal();
هناك بعض الاعتبارات المتعلّقة بإمكانية الوصول. يُنصح باستخدام a11y-dialog على سبيل المثال إذا كنت توفّر المحتوى لمستخدمي Safari الذين يستخدمون إصدارًا أقدم من 15.4.
يمكنك أيضًا استخدام إحدى المكتبات العديدة المستندة إلى النوافذ المنبثقة أو التنبيهات أو التلميح. وتعمل العديد من هذه التطبيقات بالطريقة نفسها.
- يمكنك إلحاق بعض الحاويات بالنص لعرض النوافذ المنبثقة.
- اضبطه بحيث يظهر فوق كل العناصر الأخرى.
- أنشئ عنصرًا وأضِفه إلى الحاوية لعرض نافذة منبثقة.
- يمكنك إخفاءه عن طريق إزالة عنصر النافذة المنبثقة من واجهة DOM.
ويتطلّب ذلك اعتمادًا إضافيًا واتخاذ المزيد من القرارات من قِبل المطوّرين. ويتطلّب ذلك أيضًا إجراء أبحاث للعثور على عرض يقدّم كل ما تحتاجه. تهدف Popover API إلى تلبية العديد من السيناريوهات، بما في ذلك التلميحات. والهدف من ذلك هو تغطية كل هذه السيناريوهات الشائعة، ما يُغني المطوّرين عن اتّخاذ قرار آخر كي يتمكّنوا من التركيز على إنشاء تجاربهم.
النافذة المنبثقة الأولى
هذا كل ما عليك فعله.
<div id="my-first-popover" popover>Popover Content!</div>
<button popovertoggletarget="my-first-popover">Toggle Popover</button>
ولكن، ما الذي يحدث هنا؟
- لست بحاجة إلى وضع عنصر النافذة المنبثقة في حاوية أو أي شيء آخر، فهو مخفي تلقائيًا.
- لست بحاجة إلى كتابة أي رمز JavaScript لعرضه. وتتولى السمة
popovertoggletargetمعالجة ذلك. - وعند ظهوره، يتم ترقيته إلى الطبقة العليا. وهذا يعني أنّه يتم ترقيته فوق
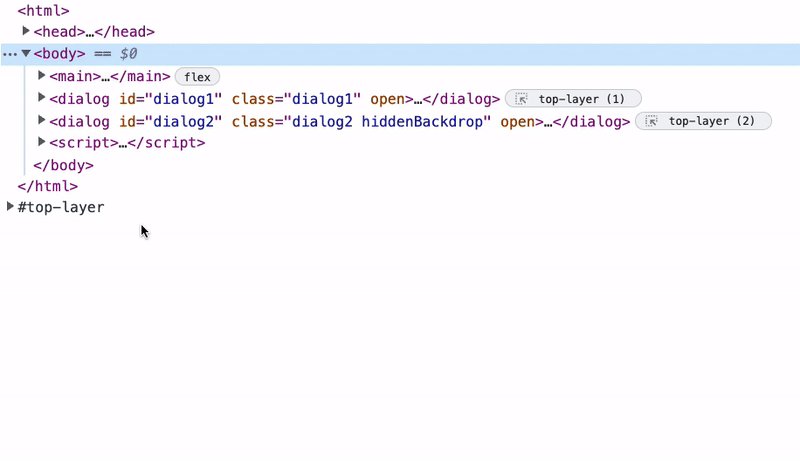
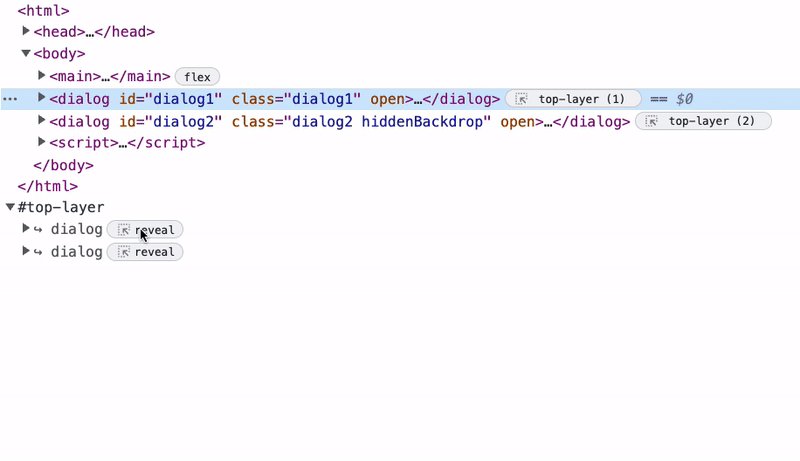
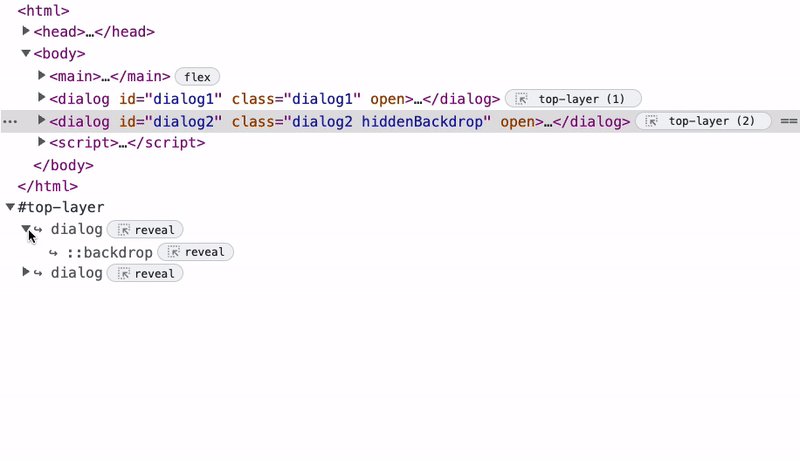
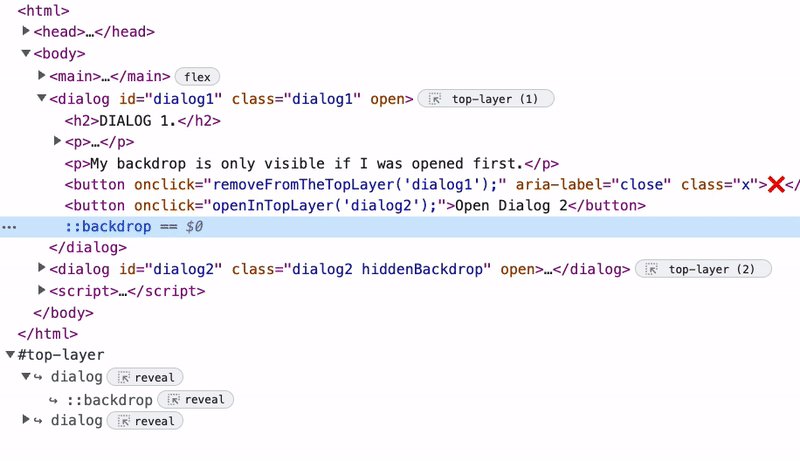
documentفي مساحة العرض. لست بحاجة إلى إدارةz-indexأو القلق بشأن موضع النافذة المنبثقة في نموذج DOM. وقد يكون مُدمجًا في نموذج DOM بشكل عميق، مع أسلاف القطع. يمكنك أيضًا الاطّلاع على العناصر التي تقع حاليًا في الطبقة العليا من خلال DevTools. لمزيد من المعلومات عن الطبقة العليا، يمكنك الاطّلاع على هذه المقالة.

- يمكنك استخدام ميزة "إغلاق سريع" بدون أي إعدادات. ويعني ذلك أنّه يمكنك إغلاق النافذة المنبثقة باستخدام إشارة إغلاق، مثل النقر خارج النافذة المنبثقة أو التنقّل باستخدام لوحة المفاتيح إلى عنصر آخر أو الضغط على مفتاح Esc. يُرجى فتح التطبيق مرة أخرى وتجربته.
ما هي الميزات الأخرى التي تحصل عليها باستخدام النافذة المنبثقة؟ لنطّلِع على مثال آخر. راجِع هذا العرض التوضيحي الذي يتضمّن بعض المحتوى على الصفحة.
يتميز زر الإجراء العائم هذا بموضع ثابت وقيمة z-index عالية.
.fab {
position: fixed;
z-index: 99999;
}
يكون محتوى النافذة المنبثقة مُدمجًا في نموذج DOM، ولكن عند فتح النافذة المنبثقة، يتم ترقيتها فوق عنصر الموضع الثابت هذا. لست بحاجة إلى ضبط أي أنماط.
قد تلاحظ أيضًا أنّ النافذة المنبثقة تحتوي الآن على عنصر زائف ::backdrop. تحصل جميع العناصر في الطبقة العليا على عنصر زائف ::backdrop قابل للتنسيق. يصِغ هذا المثال ::backdrop باستخدام لون خلفية ألفا مخفض وفلتر خلفية يطمس المحتوى الأساسي.
تصميم نافذة منبثقة
لنركّز الآن على تصميم النافذة المنبثقة. يكون للنافذة المنبثقة موضع ثابت تلقائيًا وبعض المسافة الفارغة المطبَّقة. ويحتوي أيضًا على display: none. يمكنك إلغاء هذا الخيار لعرض نافذة منبثقة. ولكنّ ذلك لن يؤدي إلى ترقيته إلى الطبقة العليا.
[popover] { display: block; }
بغض النظر عن طريقة ترقية النافذة المنبثقة، بعد ترقيتها إلى الطبقة العليا، قد تحتاج إلى ترتيبها أو تحديد موضعها. لا يمكنك استهداف الطبقة العليا وتنفيذ إجراء مثل
:open {
display: grid;
place-items: center;
}
سيتم عرض النافذة المنبثقة تلقائيًا في وسط إطار العرض باستخدام margin: auto. ولكن في بعض الحالات، قد تحتاج إلى تحديد موضع الإعلانات بوضوح. على سبيل المثال:
[popover] {
top: 50%;
left: 50%;
translate: -50%;
}
إذا أردت عرض المحتوى داخل النافذة المنبثقة باستخدام شبكة CSS أو المربّع المرن، قد يكون من الحكمة تضمين هذا المحتوى في عنصر. بخلاف ذلك، عليك تحديد قاعدة منفصلة تغيّر display بعد أن يظهر مربّع النافذة المنبثقة في الطبقة العليا. سيؤدي ضبطها تلقائيًا إلى عرضها تلقائيًا بدلاً من display: none.
[popover]:open {
display: flex;
}
إذا جرّبت هذا العرض الترويجي، ستلاحظ أنّ النافذة المنبثقة تظهر الآن وتختفي. يمكنك عرض النوافذ المنبثقة وإخفائها باستخدام أداة الاختيار الزائفة :open. يتطابق أداة الاختيار الزائفة :open مع النوافذ المنبثقة التي تظهر (وبالتالي في الطبقة العليا).
يستخدم هذا المثال خاصيّة مخصّصة لتشغيل عملية النقل. ويمكنك أيضًا تطبيق انتقال على ::backdrop النافذة المنبثقة.
[popover] {
--hide: 1;
transition: transform 0.2s;
transform: translateY(calc(var(--hide) * -100vh))
scale(calc(1 - var(--hide)));
}
[popover]::backdrop {
transition: opacity 0.2s;
opacity: calc(1 - var(--hide, 1));
}
[popover]:open::backdrop {
--hide: 0;
}
ننصحك بتجميع الانتقالات والصور المتحركة ضمن طلب وسائط للحركة. ويمكن أن يساعد ذلك أيضًا في الحفاظ على التوقيتات. يرجع ذلك إلى أنّه لا يمكنك مشاركة القيم بين popover و::backdrop من خلال السمة المخصّصة.
@media(prefers-reduced-motion: no-preference) {
[popover] { transition: transform 0.2s; }
[popover]::backdrop { transition: opacity 0.2s; }
}
حتى هذه المرحلة، رأيت استخدام popovertoggletarget لعرض نافذة منبثقة. لإغلاق النافذة، سنستخدم ميزة "إغلاق خفيف". ولكن يمكنك أيضًا استخدام سمتَي popovershowtarget وpopoverhidetarget. لنضيف زرًا إلى نافذة منبثقة يخفيها ونغيّر زر الإيقاف/التفعيل لاستخدام popovershowtarget.
<div id="code-popover" popover>
<button popoverhidetarget="code-popover">Hide Code</button>
</div>
<button popovershowtarget="code-popover">Reveal Code</button>
كما ذكرنا سابقًا، تتناول واجهة برمجة التطبيقات Popover API أكثر من مجرد المفهوم التقليدي للنوافذ المنبثقة. يمكنك إنشاء تصاميم لجميع أنواع السيناريوهات، مثل الإشعارات والقوائم ونصائح التلميح وغيرها.
وتتطلّب بعض هذه السيناريوهات أنماط تفاعل مختلفة. التفاعلات، مثل التمرير بمؤشّر الماوس تمّت تجربة استخدام سمة popoverhovertarget، ولكنّها غير مفعّلة حاليًا.
<div popoverhovertarget="hover-popover">Hover for Code</div>
والفكرة هي تمرير مؤشّر الماوس فوق عنصر لعرض الهدف. يمكن ضبط هذا السلوك من خلال خصائص CSS. تحدّد سمات CSS هذه فترة الوقت التي يتم خلالها تمرير مؤشر الماوس فوق عنصر معيّن يتفاعل معه مربّع معلومات منبثق. في السلوك التلقائي الذي تم اختباره، تظهر نافذة منبثقة بعد 0.5s صريح من :hover. بعد ذلك، يجب أن يتضمّن زر إغلاق خفيفًا أو فتح نافذة منبثقة أخرى لإغلاقه (سنتناول المزيد من المعلومات حول هذا الموضوع في ما يلي). ويعود السبب في ذلك إلى ضبط مدة إخفاء النافذة المنبثقة على Infinity.
في الوقت الحالي، يمكنك استخدام JavaScript لإضافة هذه الوظيفة.
let hoverTimer;
const HOVER_TRIGGERS = document.querySelectorAll("[popoverhovertarget]");
const tearDown = () => {
if (hoverTimer) clearTimeout(hoverTimer);
};
HOVER_TRIGGERS.forEach((trigger) => {
const popover = document.querySelector(
`#${trigger.getAttribute("popoverhovertarget")}`
);
trigger.addEventListener("pointerenter", () => {
hoverTimer = setTimeout(() => {
if (!popover.matches(":open")) popover.showPopover();
}, 500);
trigger.addEventListener("pointerleave", tearDown);
});
});
تتمثل فائدة ضبط نافذة تمرير مؤشر صريحة في أنّها تضمن أنّ إجراء المستخدم مقصود (على سبيل المثال، يمرّر المستخدم مؤشره فوق هدف). لا نريد عرض النافذة المنبثقة ما لم يكن ذلك هو قصد المستخدم.
جرِّب هذا العرض الترويجي الذي يمكنك من خلاله تمرير مؤشر الماوس فوق الهدف مع ضبط النافذة على 0.5s.
قبل استكشاف بعض حالات الاستخدام والأمثلة الشائعة، لنطّلِع على بعض النقاط.
أنواع النوافذ المنبثقة
لقد غطّينا سلوك التفاعل غير المستند إلى JavaScript. ولكن ماذا عن سلوك النافذة المنبثقة ككل؟ ماذا لو كنت لا تريد استخدام ميزة "إغلاق خفيف"؟ أو هل تريد تطبيق نمط عنصر فريد على النوافذ المنبثقة؟
تتيح لك واجهة برمجة التطبيقات Popover API تحديد ثلاثة أنواع من النوافذ المنبثقة التي تختلف في السلوك.
[popover=auto]/[popover]:
- دعم الدمج ولا يعني ذلك أيضًا أنّه يجب أن يكون متداخلًا في DOM. تعريف النافذة المنبثقة الأصلية هو:
- مرتبطة بموقع DOM (العنصر الثانوي)
- مرتبطة بسمات التفعيل في العناصر الفرعية، مثل
popovertoggletargetوpopovershowtargetوما إلى ذلك - مرتبطة بالسمة
anchor(قيد التطوير في CSS Anchoring API)
- إغلاق الإضاءة
- يؤدي فتح النافذة المنبثقة إلى إغلاق النوافذ المنبثقة الأخرى التي ليست نوافذ منبثقة أصلية. يمكنك الاطّلاع على المقطع التجريبي أدناه الذي يوضّح كيفية عمل التداخل مع النوافذ المنبثقة الأصلية. اطّلِع على كيفية تغيُّر الأمور عند تغيير بعض نُسخ
popoverhidetarget/popovershowtargetإلىpopovertoggletarget. - يؤدي إغلاق نافذة واحدة إلى إغلاق جميع النوافذ، ولكن يؤدي إغلاق نافذة في الحزمة إلى إغلاق النوافذ التي تعلوها فقط في الحزمة.
[popover=manual]:
- لا يؤدي ذلك إلى إغلاق النوافذ المنبثقة الأخرى.
- لا يمكن إغلاق الإضاءة.
- تتطلّب إغلاقًا صريحًا من خلال عنصر التفعيل أو JavaScript.
JavaScript API
عندما تحتاج إلى التحكّم بشكل أكبر في النوافذ المنبثقة، يمكنك استخدام JavaScript. ستحصل على طريقة showPopover وhidePopover. يمكنك أيضًا معالجة حدثَي popovershow وpopoverhide:
عرض نافذة منبثقة
js
popoverElement.showPopover()
إخفاء نافذة منبثقة:
popoverElement.hidePopover()
استمع إلى النافذة المنبثقة التي يتم عرضها:
popoverElement.addEventListener('popovershow', doSomethingWhenPopoverShows)
انتظِر ظهور نافذة منبثقة وألغِ عرضها باتّباع الخطوات التالية:
popoverElement.addEventListener('popovershow',event => {
event.preventDefault();
console.warn(‘We blocked a popover from being shown’);
})
انتبِه إلى إخفاء نافذة منبثقة:
popoverElement.addEventListener('popoverhide', doSomethingWhenPopoverHides)
لا يمكنك إلغاء إخفاء نافذة منبثقة:
popoverElement.addEventListener('popoverhide',event => {
event.preventDefault();
console.warn("You aren't allowed to cancel the hiding of a popover");
})
تأكَّد مما إذا كان هناك نافذة منبثقة في الطبقة العليا:
popoverElement.matches(':open')
ويمنحك هذا مزيدًا من الإمكانيات لبعض السيناريوهات الأقل شيوعًا. على سبيل المثال، يمكنك عرض نافذة منبثقة بعد فترة من عدم النشاط.
يتضمّن هذا العرض التجريبي مربّعات منبثقة تتضمّن صوتًا، لذا سنحتاج إلى JavaScript لتشغيل الصوت. عند النقر، سنخفي النافذة المنبثقة ونشغّل الصوت ثم نعرضه مرة أخرى.
تسهيل الاستخدام
تُعدّ ميزات تسهيل الاستخدام في واجهة برمجة التطبيقات Popover API في طليعة الأفكار. تربط عمليات الربط الخاصة بتسهيل الاستخدام النافذة المنبثقة بعنصر التفعيل الخاص بها، حسب الحاجة. وهذا يعني أنّك لا تحتاج إلى الإفصاح عن سمات aria-*، مثل aria-haspopup، بافتراض أنّك تستخدم إحدى السمات المشغِّلة، مثل popovertoggletarget.
لإدارة التركيز، يمكنك استخدام سمة autofocus لنقل التركيز إلى عنصر داخل نافذة منبثقة. وهذا الإجراء هو نفسه المُستخدَم في مربّع الحوار، ولكن الفرق يظهر عند إعادة التركيز، ويعود ذلك إلى ميزة الإغلاق السريع. في معظم الحالات، يؤدي إغلاق نافذة منبثقة إلى إعادة التركيز إلى العنصر الذي تم التركيز عليه سابقًا. ولكن يتم نقل التركيز إلى العنصر الذي تم النقر عليه عند إغلاق النافذة بلمسة خفيفة، إذا كان بإمكانه الحصول على التركيز. اطّلِع على القسم حول إدارة التركيز في الشرح.
عليك فتح "الإصدار بملء الشاشة" من هذا العرض الترويجي لمعرفة كيفية عمل هذه الميزة.
في هذا العرض التجريبي، يظهر مخطّط أخضر للعنصر الذي يتم التركيز عليه. جرِّب استخدام مفتاح التبويب للتنقّل في الواجهة باستخدام لوحة المفاتيح. لاحِظ مكان عودة التركيز عند إغلاق نافذة منبثقة. قد تلاحظ أيضًا أنّه في حال الضغط على مفتاح التبويب (Tab) للانتقال إلى علامة التبويب "حول"، يتم إغلاق النافذة المنبثقة. يتم ذلك حسب التصميم. على الرغم من أنّ النوافذ المنبثقة تتضمّن ميزة إدارة التركيز، إلا أنّها لا تحبس التركيز. ويحدِّد التنقّل باستخدام لوحة المفاتيح إشارة الإغلاق عندما ينتقل التركيز خارج النافذة المنبثقة.
الربط (قيد التطوير)
في ما يتعلق بالنوافذ المنبثقة، من الصعب التعامل مع نمط تثبيت العنصر في عنصر التفعيل. على سبيل المثال، إذا تم ضبط تلميح ليكون معروضًا فوق عامل التفعيل ولكن تم التمرير في المستند. قد يتم اقتطاع نص التلميح هذا بواسطة إطار العرض. تتوفّر حاليًا عروض JavaScript للتعامل مع هذه المشكلة، مثل واجهة المستخدم العائمة. سيعيدون وضع التلميح لك لمنع حدوث ذلك والاعتماد على ترتيب موضع مطلوب.
ولكننا نريد أن تتمكّن من تحديد ذلك باستخدام أنماطك. نحن نعمل على تطوير واجهة برمجة تطبيقات مصاحبة إلى جانب Popover API لحلّ هذه المشكلة. ستسمح لك واجهة برمجة التطبيقات CSS Anchor Positioning بربط العناصر بعناصر أخرى، وسيتم إجراء ذلك بطريقة تعيد تحديد موضع العناصر كي لا يتم اقتطاعها بواسطة مساحة العرض.
يستخدم هذا العرض الترويجي واجهة برمجة التطبيقات Anchoring API في حالتها الحالية. يستجيب موضع القارب لموضع المرساة في إطار العرض.
في ما يلي مقتطف من ملف CSS الذي يُجري هذا العرض التوضيحي. لا يلزم استخدام JavaScript.
.anchor {
--anchor-name: --anchor;
}
.anchored {
position: absolute;
position-fallback: --compass;
}
@position-fallback --compass {
@try {
bottom: anchor(--anchor top);
left: anchor(--anchor right);
}
@try {
top: anchor(--anchor bottom);
left: anchor(--anchor right);
}
}
يمكنك الاطّلاع على المواصفات هنا. سيكون هناك أيضًا polyfill لواجهة برمجة التطبيقات هذه.
أمثلة
بعد أن تعرّفت على ميزات النافذة المنبثقة وكيفية استخدامها، لنلقِ نظرة على بعض الأمثلة.
الإشعارات
يعرض هذا الإصدار التجريبي إشعار "النسخ إلى الحافظة".
- يتم استخدام
[popover=manual]. - عند تنفيذ الإجراء، يجب عرض نافذة منبثقة تحتوي على
showPopover. - بعد انتهاء مهلة
2000ms، يمكنك إخفاءها باستخدامhidePopover.
النخب
يستخدم هذا العرض التوضيحي الطبقة العليا لعرض إشعارات بنمط مربّع صغير.
- يعمل مربّع اختيار منبثق واحد من النوع
manualكحاوية. - يتم إلحاق الإشعارات الجديدة بالنافذة المنبثقة ويتم عرض النافذة المنبثقة.
- تتم إزالتها باستخدام واجهة برمجة التطبيقات للصور المتحركة على الويب عند النقر عليها، كما تتم إزالتها من نموذج DOM.
- إذا لم تكن هناك إشعارات عاجلة لعرضها، يتم إخفاء النافذة المنبثقة.
قائمة متداخلة
يوضّح هذا الاختبار التجريبي كيفية عمل قائمة تنقّل متداخلة.
- استخدِم
[popover=auto]لأنّه يسمح بالنوافذ المنبثقة المتداخلة. - استخدِم
autofocusعلى أول رابط من كل قائمة منسدلة للتنقّل باستخدام لوحة المفاتيح. - هذا مرشح مثالي لواجهة CSS Anchoring API. ولكن في هذا العرض التقديمي، يمكنك استخدام قدر صغير من JavaScript لتعديل مواضع الإعلانات باستخدام السمات المخصّصة.
const ANCHOR = (anchor, anchored) => () => {
const { top, bottom, left, right } = anchor.getBoundingClientRect();
anchored.style.setProperty("--top", top);
anchored.style.setProperty("--right", right);
anchored.style.setProperty("--bottom", bottom);
anchored.style.setProperty("--left", left);
};
PRODUCTS_MENU.addEventListener("popovershow", ANCHOR(PRODUCT_TARGET, PRODUCTS_MENU));
يُرجى العِلم أنّه بما أنّ هذا العرض التجريبي يستخدم autofocus، يجب فتحه في "عرض ملء الشاشة" للتنقّل باستخدام لوحة المفاتيح.
نافذة منبثقة للوسائط
يوضّح هذا العرض الترويجي كيفية عرض الوسائط.
- يستخدم
[popover=auto]لإغلاق الإضاءة. - تستمع JavaScript إلى حدث
playالخاص بالفيديو وتُظهره. - يؤدي حدث النوافذ المنبثقة
popoverhideإلى إيقاف الفيديو مؤقتًا.
النوافذ المنبثقة على غرار Wiki
توضِّح هذه العروض التوضيحية كيفية إنشاء نصائح مساعدة للمحتوى المضمّن التي تحتوي على وسائط.
- يتم استخدام
[popover=auto]. يؤدي عرض أحد العناصر إلى إخفاء العناصر الأخرى لأنّها ليست أسلافًا. - معروض على
pointerenterباستخدام JavaScript - مرشح مثالي آخر لواجهة CSS Anchoring API
لائحة التنقل
ينشئ هذا الإصدار التجريبي درج تنقّل باستخدام نافذة منبثقة.
- يستخدم
[popover=auto]لإغلاق الإضاءة. - يستخدم
autofocusلتركيز العنصر الأول في شريط التنقّل.
إدارة الخلفيات
يوضّح هذا الاختبار التجريبي كيفية إدارة الخلفيات لعدة مربّعات popovers تريد أن يظهر فيها ::backdrop واحد فقط.
- استخدِم JavaScript للحفاظ على قائمة بالنوافذ المنبثقة المرئية.
- طبِّق اسم فئة على النافذة المنبثقة الأقرب إلى أسفل الشاشة في الطبقة العليا.
نافذة منبثقة مخصّصة للمؤشر
يوضّح هذا العرض التوضيحي كيفية استخدام popover لتعزيز canvas إلى الطبقة العليا واستخدامه لعرض مؤشر مخصّص.
- عليك ترقية
canvasإلى الطبقة العليا باستخدامshowPopoverو[popover=manual]. - عند فتح النوافذ المنبثقة الأخرى، يمكنك إخفاء نافذة المنبثقة
canvasوعرضها للتأكّد من ظهورها في أعلى الصفحة.
نافذة منبثقة لصفحة الإجراءات
يوضّح هذا العرض التوضيحي كيفية استخدام نافذة منبثقة كجدول إجراءات.
- اعرض النافذة المنبثقة تلقائيًا بدلاً من
display. - يتم فتح لوحة الإجراءات باستخدام عامل تشغيل النافذة المنبثقة.
- عند عرض النافذة المنبثقة، يتم ترقيتها إلى الطبقة العليا وتحويلها إلى عرض.
- يمكن استخدام رمز الإغلاق الخفيف لإعادته.
نافذة منبثقة مفعَّلة من لوحة المفاتيح
يوضّح هذا العرض الترويجي كيفية استخدام النافذة المنبثقة لواجهة المستخدم بأسلوب لوحة الأوامر.
- استخدِم cmd + j لعرض النافذة المنبثقة.
- يتم التركيز على
inputباستخدامautofocus. - مربّع الحوار هو
popoverثانٍ تم وضعه أسفل مربّع الإدخال الرئيسي. - يؤدي إغلاق الضوء إلى إغلاق لوحة الألوان في حال عدم توفّر القائمة المنسدلة.
- مرشح آخر لواجهة برمجة التطبيقات Anchoring API
نافذة منبثقة محدّدة زمنيًا
يعرض هذا العرض التجريبي نافذة منبثقة لعدم النشاط بعد أربع ثوانٍ. نمط واجهة مستخدم يُستخدَم غالبًا في التطبيقات التي تحتوي على معلومات آمنة عن المستخدم لعرض نافذة تسجيل الخروج.
- استخدِم JavaScript لعرض النافذة المنبثقة بعد فترة من عدم النشاط.
- عند عرض النافذة المنبثقة، أعِد ضبط الموقّت.
شاشة التوقف
على غرار العرض التوضيحي السابق، يمكنك إضافة لمسة من الخيال إلى موقعك الإلكتروني وإضافة شاشة توقف.
- استخدِم JavaScript لعرض النافذة المنبثقة بعد فترة من عدم النشاط.
- ضوء لإيقاف الموقّت وإخفائه
تتبُّع علامة الإقحام
يوضِّح هذا العرض الترويجي كيفية عرض نافذة منبثقة بعد علامة الإدخال.
- عرض النافذة المنبثقة استنادًا إلى الاختيار أو الحدث الرئيسي أو إدخال الأحرف الخاصة
- استخدِم JavaScript لتعديل موضع النافذة المنبثقة باستخدام السمات المخصّصة على مستوى النطاق.
- يتطلّب هذا النمط التفكير في المحتوى المعروض وإمكانية الوصول إليه.
- يظهر هذا الرمز غالبًا في واجهة مستخدم تعديل النصوص والتطبيقات التي تتيح وضع علامات.
قائمة زر الإجراء العائم
يوضّح هذا العرض التقديمي كيفية استخدام النافذة المنبثقة لتنفيذ قائمة زرّ إجراء عائم بدون JavaScript.
- يمكنك الترويج لإطار من النوع
manualباستخدام الطريقةshowPopover. هذا هو الزر الرئيسي. - القائمة هي نافذة منبثقة أخرى تستهدف الزر الرئيسي.
- يتم فتح القائمة باستخدام
popovertoggletarget. - استخدِم
autofocusللتركيز على أول عنصر في القائمة المعروضة. - يؤدي إغلاق القائمة إلى إغلاق القائمة.
- يستخدم الرمز الملتوي
:has(). يمكنك الاطّلاع على مزيد من المعلومات حول:has()في هذه المقالة.
هذا كل شيء!
هذه هي المقدّمة عن النافذة المنبثقة التي ستتوفّر قريبًا كجزء من مبادرة Open UI. وعند استخدامها بشكل معقول، ستكون إضافة رائعة إلى منصة الويب.
احرص على الاطّلاع على واجهة المستخدم المفتوحة. يتم تعديل الشرح المعروض في النافذة المنبثقة باستمرار مع تطور واجهة برمجة التطبيقات. في ما يلي مجموعة جميع العروض التوضيحية.
شكرًا على التواصل معنا.
صورة مادلين أورين على Unsplash


