双来源混合
将两个 fragment 着色器输出合并到单个帧缓冲区中称为双源混合。此方法对于需要复杂混合操作(例如基于 Porter-Duff 混合模式的操作)的应用特别有用。通过用单个渲染通道替换后续渲染通道,双源混合可以提高性能和灵活性。
借助新的 "dual-source-blending" WebGPU 功能,您可以在 @location(0) 处使用 WGSL @blend_src 属性来表示混合源索引和以下混合系数:"src1"、"one-minus-src1"、"src1-alpha" 和 "one-minus-src1-alpha"。请参阅以下代码段、chromestatus 条目和问题 341973423。
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("dual-source-blending")) {
throw new Error("Dual source blending support is not available");
}
// Explicitly request dual source blending support.
const device = await adapter.requestDevice({
requiredFeatures: ["dual-source-blending"],
});
const code = `
enable dual_source_blending;
struct FragOut {
@location(0) @blend_src(0) color : vec4f,
@location(0) @blend_src(1) blend : vec4f,
}
@fragment fn main() -> FragOut {
var output : FragOut;
output.color = vec4f(1.0, 1.0, 1.0, 1.0);
output.blend = vec4f(0.5, 0.5, 0.5, 0.5);
return output;
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a render pipeline with this shader module
// and run the shader on the GPU...
改进了 Metal 上的着色器编译时间
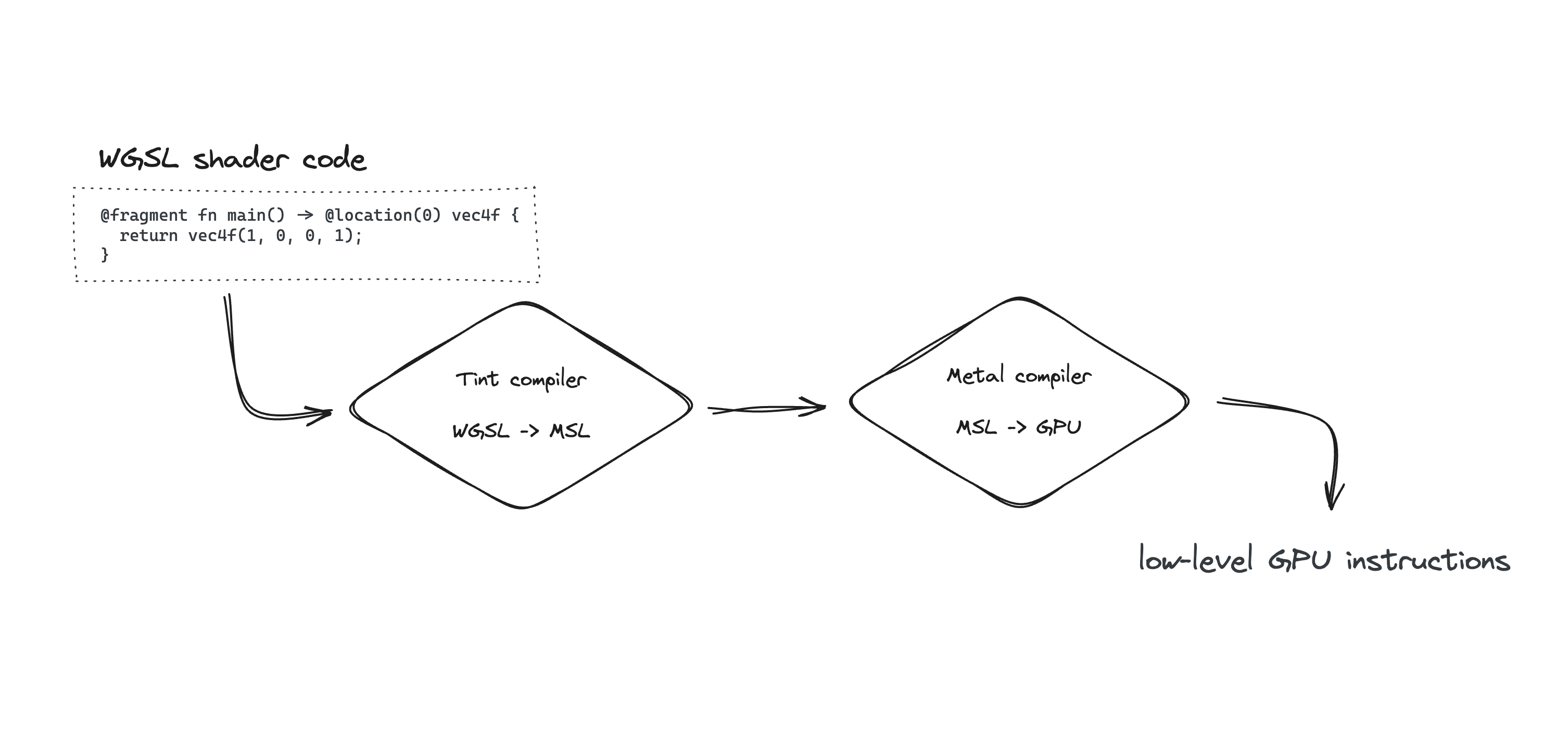
Chrome 团队正在通过为支持 Metal 后端的 WebGPU 设备引入中间表示法 (IR) 来增强 Tint(WebGPU 着色器语言编译器)。此 IR 位于 Tint 的抽象语法树 (AST) 和 Metal 后端写入器之间,将使编译器更高效、更易于维护,最终让开发者和用户受益。初始测试表明,新版 Tint 在将 Unity 的 WGSL 着色器转换为 MSL 时,速度最多可提升 10 倍。

这些改进已在 Android 和 ChromeOS 上提供,目前正逐步扩展到支持 WebGPU(使用 Metal 后端)的 macOS 设备。请参阅问题 42251016。
弃用 GPUAdapter requestAdapterInfo()
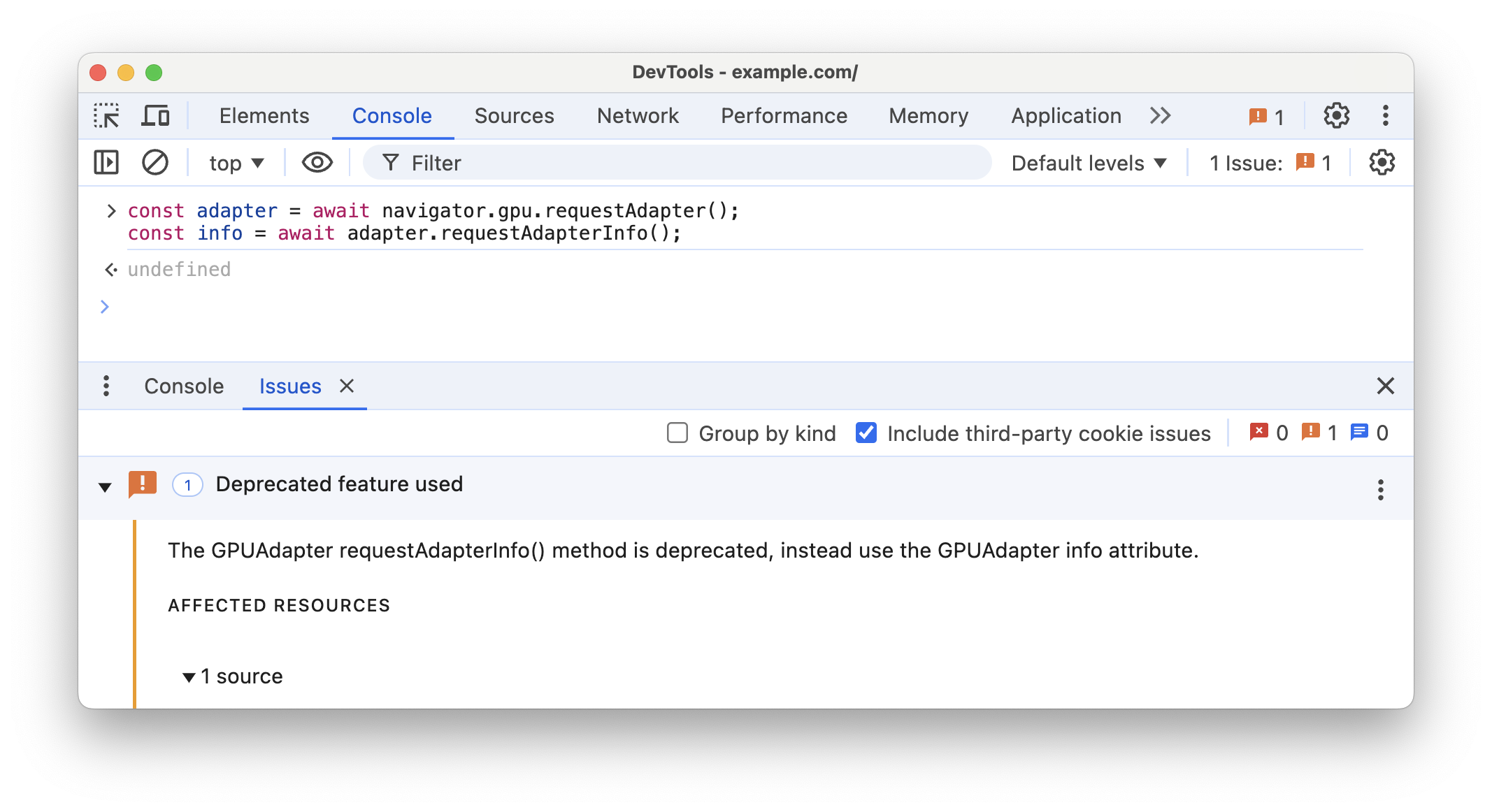
GPUAdapter requestAdapterInfo() 异步方法是多余的,因为开发者已可以使用 GPUAdapter info 属性同步获取 GPUAdapterInfo。因此,非标准的 GPUAdapter requestAdapterInfo() 方法现已弃用。请参阅弃用意向。

requestAdapterInfo() 的弃用功能警告。“黎明”更新
webgpu.h C API 为扩展结构体定义了一些命名惯例。请参阅以下名称变更和问题 42241174。
WGPURenderPassDescriptor 个扩展服务
|
|
WGPURenderPassDescriptorMaxDrawCount ->
|
WGPURenderPassMaxDrawCount
|
WGPUShaderModuleDescriptor 个扩展服务
|
|
WGPUShaderModuleSPIRVDescriptor ->
|
WGPUShaderSourceSPIRV
|
WGPUShaderModuleWGSLDescriptor ->
|
WGPUShaderSourceWGSL
|
WGPUSurfaceDescriptor 个扩展服务
|
|
WGPUSurfaceDescriptorFromMetalLayer ->
|
WGPUSurfaceSourceMetalLayer
|
WGPUSurfaceDescriptorFromWindowsHWND ->
|
WGPUSurfaceSourceWindowsHWND
|
WGPUSurfaceDescriptorFromXlibWindow ->
|
WGPUSurfaceSourceXlibWindow
|
WGPUSurfaceDescriptorFromWaylandSurface ->
|
WGPUSurfaceSourceWaylandSurface
|
WGPUSurfaceDescriptorFromAndroidNativeWindow ->
|
WGPUSurfaceSourceAndroidNativeWindow
|
WGPUSurfaceDescriptorFromXcbWindow ->
|
WGPUSurfaceSourceXCBWindow
|
WGPUSurfaceDescriptorFromCanvasHTMLSelector ->
|
WGPUSurfaceSourceCanvasHTMLSelector_Emscripten
|
WGPUDepthStencilState 的 depthWriteEnabled 属性类型从布尔值切换到 WGPUOptionalBool,以更好地反映其三种可能的状态(true、false 和 undefined),与 JavaScript API 中的状态保持一致。如需了解详情,请参阅以下代码段和 webgpu-headers PR。
wgpu::DepthStencilState depthStencilState = {};
depthStencilState.depthWriteEnabled = wgpu::OptionalBool::True; // Undefined by default
这仅涵盖了部分重要亮点。查看详尽的提交列表。
WebGPU 的新变化
WebGPU 新变化系列中涵盖的所有内容。
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 设备请求会消耗适配器
- 使用纹理视图时使用纹理的简写形式
- WGSL textureSampleLevel 支持一维纹理
- 弃用 bgra8unorm 只读存储纹理用法
- 移除了 GPUAdapter isFallbackAdapter 属性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用纹理视图进行 externalTexture 绑定
- 复制缓冲区,但不指定偏移量和大小
- 使用指向原子变量的指针的 WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference 属性
- 移除 GPURequestAdapterOptions compatibilityMode 属性
- Dawn 更新
Chrome 136
Chrome 135
- 允许创建具有 null bind 组布局的流水线布局
- 允许视口超出渲染目标边界
- 更轻松地访问 Android 上的实验性兼容性模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 新增了 unorm8x4-bgra 和 1 分量顶点格式
- 允许请求具有未定义值的未知限制
- WGSL 对齐规则变更
- 使用 discard 获得的 WGSL 性能提升
- 针对外部纹理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 处理具有非默认方向的图片
- 改善开发者体验
- 启用与 featureLevel 的兼容模式
- 清理实验性子群组功能
- 弃用 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 纹理视图使用情况
- 32 位浮点纹理混合
- GPUDevice adapterInfo 属性
- 以无效格式配置画布上下文时抛出 JavaScript 错误
- 纹理过滤采样器限制
- 扩展子群组实验
- 改善开发者体验
- 对 16 位归一化纹理格式的实验性支持
- Dawn 更新
Chrome 131
- WGSL 中的剪裁距离
- GPUCanvasContext getConfiguration()
- 点和线图元不得具有深度偏移
- 子群组的包含性扫描内置函数
- 对多重绘制间接的实验性支持
- 着色器模块编译选项“严格数学”
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支持 WebGPU
- 在 Windows 上使用 DXC 而不是 FXC 进行着色器编译
- 计算和渲染通道中的时间戳查询
- 着色器模块的默认入口点
- 支持将 display-p3 用作 GPUExternalTexture 色彩空间
- 内存堆信息
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- WebCodecs 集成
- 由 GPUAdapter
requestDevice()返回的丢失设备 - 在调用
importExternalTexture()时保持视频播放流畅 - 规范一致性
- 改善开发者体验
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 来源


