只读和读写存储纹理
存储纹理绑定类型允许着色器从存储纹理读取数据,而无需添加 TEXTURE_BINDING 用法,并且可以对某些格式执行混合读取和写入操作。当 navigator.gpu.wgslLanguageFeatures 中存在 "readonly_and_readwrite_storage_textures" WGSL 语言扩展程序时,您现在可以在创建绑定组布局时将 GPUStorageTexture 访问权限设置为 "read-write" 或 "read-only"。之前,此功能仅限 "write-only" 使用。
然后,您的 WGSL 着色器代码可以使用 read_write 和 read 存储限定符来访问存储纹理,textureLoad() 和 textureStore() 内置函数会相应地运行,并且可以使用新的 textureBarrier() 内置函数来同步工作组中的纹理内存访问。
建议在 WGSL 着色器代码的顶部使用 requires-directive 来表明 requires readonly_and_readwrite_storage_textures; 可能存在不兼容问题。请参阅以下示例和问题 dawn:1972。
if (!navigator.gpu.wgslLanguageFeatures.has("readonly_and_readwrite_storage_textures")) {
throw new Error("Read-only and read-write storage textures are not available");
}
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const bindGroupLayout = device.createBindGroupLayout({
entries: [{
binding: 0,
visibility: GPUShaderStage.COMPUTE,
storageTexture: {
access: "read-write", // <-- New!
format: "r32uint",
},
}],
});
const shaderModule = device.createShaderModule({ code: `
requires readonly_and_readwrite_storage_textures;
@group(0) @binding(0) var tex : texture_storage_2d<r32uint, read_write>;
@compute @workgroup_size(1, 1)
fn main(@builtin(local_invocation_id) local_id: vec3u) {
var data = textureLoad(tex, vec2i(local_id.xy));
data.x *= 2;
textureStore(tex, vec2i(local_id.xy), data);
}`
});
// You can now create a compute pipeline with this shader module and
// send the appropriate commands to the GPU.
支持服务工作者和共享工作者
Chrome 中的 WebGPU 将 Web 工作器支持提升到了新的水平,现在同时支持服务工作器和共享工作器。您可以使用服务工作器来增强后台任务和离线功能,并使用共享工作器在脚本之间高效共享资源。请参阅问题 chromium:41494731。
您可以查看 Chrome 扩展程序示例和 WebLLM Chrome 扩展程序,了解如何在扩展程序服务工作器中使用 WebGPU。

新的适配器信息属性
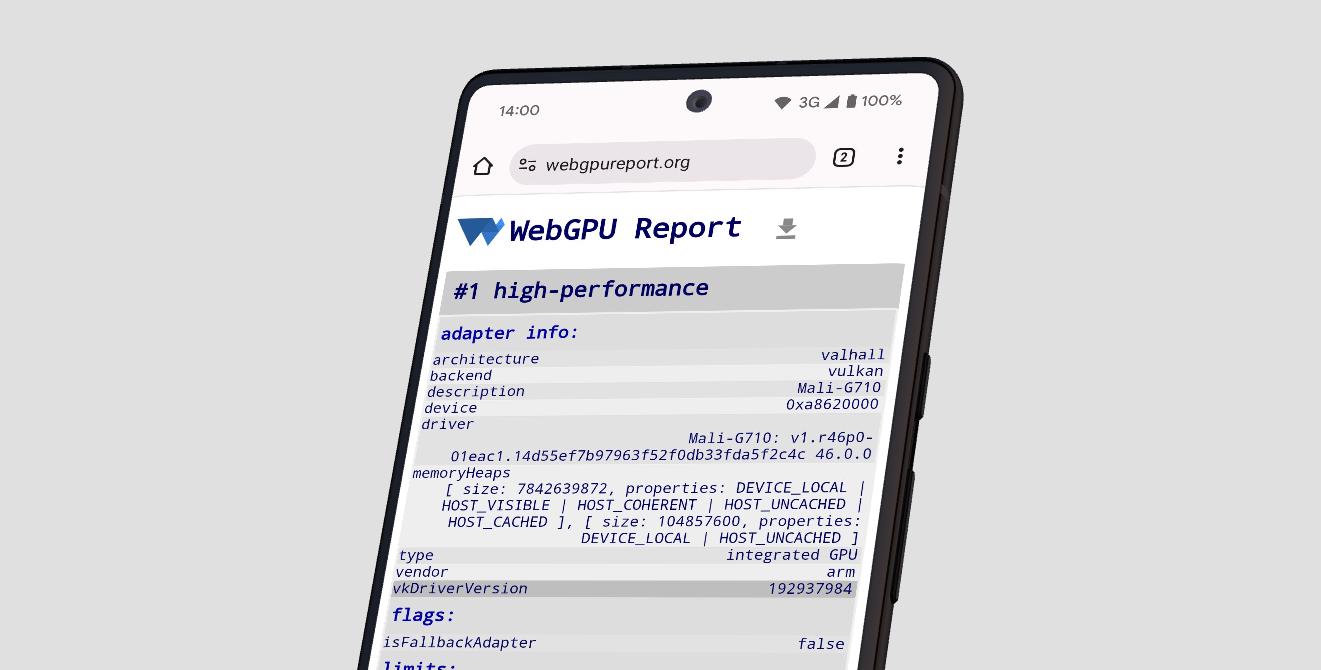
如果用户已在 chrome://flags/#enable-webgpu-developer-features 处启用“WebGPU 开发者功能”标志,则现在可以在调用 requestAdapterInfo() 时获取非标准 d3dShaderModel 和 vkDriverVersion 适配器信息属性。在支持的情况下:
d3dShaderModel是支持的 D3D 着色器模型编号上限。例如,值 62 表示当前驱动程序支持 HLSL SM 6.2。请参阅文档和问题 dawn:1254。vkDriverVersion是 Vulkan 驱动程序的供应商指定版本号。请参阅文档和问题 chromium:327457605。

vkDriverVersion。问题修复
使用 layout: "auto" 创建两个具有匹配绑定组的流水线,然后使用第一个流水线创建绑定组,并将其用于第二个流水线,现在会引发 GPUValidationError。允许这样做是实现方面的 bug,现在已通过适当的测试修复。请参阅问题 dawn:2402。
“黎明”更新
在 Dawn API 中,使用 wgpuDeviceSetUncapturedErrorCallback 设置的未捕获错误回调现在不会在 GPU 设备丢失后调用。此修复使 Dawn 与 JavaScript API 规范和 Blink 的实现保持一致。请参阅问题 dawn:2459。
以下仅介绍了一些关键亮点。查看详尽的提交列表。
WebGPU 最新动态
WebGPU 的新变化系列中涵盖的所有内容。
Chrome 145
Chrome 144
- WGSL subgroup_id 扩展程序
- WGSL uniform_buffer_standard_layout 扩展程序
- Linux 上的 WebGPU
- 更快的 writeBuffer 和 writeTexture
- Dawn 更新
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 设备请求会消耗适配器
- 使用纹理视图时使用纹理的简写形式
- WGSL textureSampleLevel 支持一维纹理
- 弃用 bgra8unorm 只读存储纹理用法
- 移除 GPUAdapter isFallbackAdapter 属性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用纹理视图进行 externalTexture 绑定
- 复制缓冲区,但不指定偏移量和大小
- 使用指向原子变量的指针的 WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference 属性
- 移除 GPURequestAdapterOptions compatibilityMode 属性
- Dawn 更新
Chrome 136
Chrome 135
- 允许创建具有 null bind 组布局的流水线布局
- 允许视口超出渲染目标边界
- 更轻松地访问 Android 上的实验性兼容性模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 新增了 unorm8x4-bgra 和 1 分量顶点格式
- 允许使用未定义的值请求未知限制
- WGSL 对齐规则变更
- 使用 discard 获得的 WGSL 性能提升
- 针对外部纹理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 处理具有非默认方向的图片
- 改善开发者体验
- 启用与 featureLevel 的兼容模式
- 清理实验性子群组功能
- 弃用 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 纹理视图使用情况
- 32 位浮点纹理混合
- GPUDevice adapterInfo 属性
- 以无效格式配置画布上下文时抛出 JavaScript 错误
- 纹理上的过滤采样器限制
- 扩展子群组实验
- 改善开发者体验
- 对 16 位归一化纹理格式的实验性支持
- Dawn 更新
Chrome 131
- WGSL 中的剪裁距离
- GPUCanvasContext getConfiguration()
- 点和线图元不得具有深度偏移
- 子群组的包含性扫描内置函数
- 对多重绘制间接的实验性支持
- 着色器模块编译选项 strict math
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支持 WebGPU
- 在 Windows 上使用 DXC 而不是 FXC 进行着色器编译
- 计算和渲染通道中的时间戳查询
- 着色器模块的默认入口点
- 支持将 display-p3 用作 GPUExternalTexture 色彩空间
- 内存堆信息
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- WebCodecs 集成
- 由 GPUAdapter
requestDevice()返回的丢失设备 - 在调用
importExternalTexture()时保持视频播放流畅 - 规范一致性
- 改善开发者体验
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 来源

