WebCodecs 集成
WebGPU 通过 importExternalTexture() 公开了一个 API,用于从 HTMLVideoElement 创建不透明的“外部纹理”对象。您可以利用这些对象高效地对视频帧进行采样,甚至可以直接从源 YUV 色彩模型数据中以零复制方式进行采样。
不过,最初的 WebGPU 规范不允许从 WebCodecs VideoFrame 对象创建 GPUExternalTexture 对象。对于已使用 WebCodecs 并希望在视频处理流水线中集成 WebGPU 的高级视频处理应用,此功能非常重要。WebCodecs 集成添加了对使用 VideoFrame 作为 GPUExternalTexture 和 copyExternalImageToTexture() 调用的来源的支持。请参阅以下示例和 chromestatus 条目。
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
您可以查看使用 WebCodecs 上传视频的实验性示例,以便试用该功能。
由 GPUAdapter requestDevice() 返回的丢失设备
如果 GPUAdapter 上的 requestDevice() 方法因已用于创建 GPUDevice 而失败,则现在会立即使用标记为丢失的 GPUDevice 来完成,而不是返回拒绝并显示 null 的 promise。请参阅问题 chromium:1234617。
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
如果调用 importExternalTexture(),则保持视频播放流畅
当使用 HTMLVideoElement 调用 importExternalTexture() 时,如果视频在视口中不可见,则不再限制相关联的视频播放。请参阅问题 chromium:1425252。
规范一致性
GPUPipelineError() 构造函数中的 message 实参是可选的。请参阅变更 chromium:4613967。
如果 WGSL 源 code 包含 \0,则在调用 createShaderModule() 时会触发错误。请参阅问题 dawn:1345。
使用 createSampler() 对纹理进行采样时,使用的默认最大细节级别 (lodMaxClamp) 为 32。请参阅变更 chromium:4608063。
改善开发者体验
当开发者在不受支持的平台上使用 WebGPU 时,系统会在开发者工具 JavaScript 控制台中显示一条消息来提醒开发者。请参阅变更 chromium:4589369。
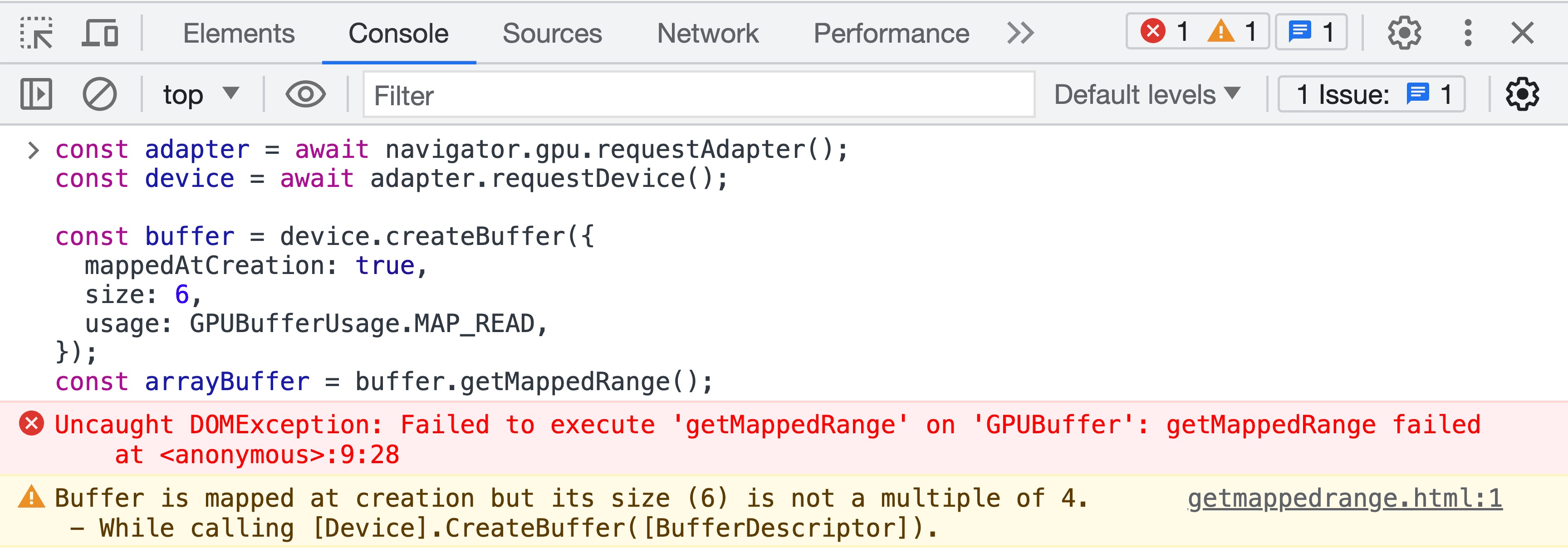
当 getMappedRange() 失败时,开发者工具 JavaScript 控制台中会立即显示缓冲区验证错误消息,而无需开发者向队列发送命令。请参阅变更 chromium:4597950。

“黎明”更新
disallow_unsafe_apis 调试切换开关已重命名为 allow_unsafe_apis,并将其默认设置为停用。此切换开关可抑制尚未被视为安全的 API 入口点或参数组合的验证错误。这对于调试很有用。
请参阅问题 dawn:1685。
移除了已弃用的 wgpu::ShaderModuleWGSLDescriptor source 属性,取而代之的是 code。请参阅变更 dawn:130321。
实现了缺少的 wgpu::RenderBundle::SetLabel() 方法。请参阅变更 dawn:134502。
应用可以在使用 wgpu::RequestAdapterOptionsBackendType 选项获取适配器时请求特定的后端。请参阅下面的示例,并发出 dawn:1875。
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
添加了一个新的 SwapChain::GetCurrentTexture() 方法,其中包含交换链纹理的其他用法,以便在副本中使用返回的 wgpu::Texture。请参阅下面的示例并提交 dawn:1551。
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
这仅涵盖了部分重要亮点。查看详尽的提交列表。
WebGPU 的新变化
WebGPU 新变化系列中涵盖的所有内容。
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- 设备请求会消耗适配器
- 使用纹理视图时使用纹理的简写形式
- WGSL textureSampleLevel 支持一维纹理
- 弃用 bgra8unorm 只读存储纹理用法
- 移除了 GPUAdapter isFallbackAdapter 属性
- Dawn 更新
Chrome 139
Chrome 138
Chrome 137
- 使用纹理视图进行 externalTexture 绑定
- 复制缓冲区,但不指定偏移量和大小
- 使用指向原子变量的指针的 WGSL workgroupUniformLoad
- GPUAdapterInfo powerPreference 属性
- 移除 GPURequestAdapterOptions compatibilityMode 属性
- Dawn 更新
Chrome 136
Chrome 135
- 允许创建具有 null bind 组布局的流水线布局
- 允许视口超出渲染目标边界
- 更轻松地访问 Android 上的实验性兼容性模式
- 移除 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 134
Chrome 133
- 新增了 unorm8x4-bgra 和 1 分量顶点格式
- 允许请求具有未定义值的未知限制
- WGSL 对齐规则变更
- 使用 discard 获得的 WGSL 性能提升
- 针对外部纹理使用 VideoFrame displaySize
- 使用 copyExternalImageToTexture 处理具有非默认方向的图片
- 改善开发者体验
- 启用与 featureLevel 的兼容模式
- 清理实验性子群组功能
- 弃用 maxInterStageShaderComponents 限制
- Dawn 更新
Chrome 132
- 纹理视图使用情况
- 32 位浮点纹理混合
- GPUDevice adapterInfo 属性
- 以无效格式配置画布上下文时抛出 JavaScript 错误
- 纹理过滤采样器限制
- 扩展子群组实验
- 改善开发者体验
- 对 16 位归一化纹理格式的实验性支持
- Dawn 更新
Chrome 131
- WGSL 中的剪裁距离
- GPUCanvasContext getConfiguration()
- 点和线图元不得具有深度偏移
- 子群组的包含性扫描内置函数
- 对多重绘制间接的实验性支持
- 着色器模块编译选项“严格数学”
- 移除 GPUAdapter requestAdapterInfo()
- Dawn 更新
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
- 在 Android 上支持 WebGPU
- 在 Windows 上使用 DXC 而不是 FXC 进行着色器编译
- 计算和渲染通道中的时间戳查询
- 着色器模块的默认入口点
- 支持将 display-p3 用作 GPUExternalTexture 色彩空间
- 内存堆信息
- Dawn 更新
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
- WebCodecs 集成
- 由 GPUAdapter
requestDevice()返回的丢失设备 - 在调用
importExternalTexture()时保持视频播放流畅 - 规范一致性
- 改善开发者体验
- Dawn 更新
Chrome 115
Chrome 114
Chrome 113
- 在
importExternalTexture()中使用 WebCodecs VideoFrame 来源


