Zusammenführen von zwei Quellen
Das Kombinieren von zwei Fragment-Shader-Ausgaben in einem einzelnen Framebuffer wird als Dual-Source-Blending bezeichnet. Diese Technik ist besonders nützlich für Anwendungen, die komplexe Mischvorgänge erfordern, z. B. solche, die auf Porter-Duff-Mischmodi basieren. Wenn Sie nachfolgende Rendering-Durchläufe durch einen einzelnen Rendering-Durchlauf ersetzen, können Sie mit Dual-Source-Blending die Leistung und Flexibilität verbessern.
Mit der neuen WebGPU-Funktion "dual-source-blending" können Sie das WGSL-Attribut @blend_src bei @location(0) verwenden, um den Index der Mischquelle und die folgenden Mischfaktoren anzugeben: "src1", "one-minus-src1", "src1-alpha" und "one-minus-src1-alpha". Weitere Informationen finden Sie im folgenden Snippet, im Chromestatus-Eintrag und in Problem 341973423.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("dual-source-blending")) {
throw new Error("Dual source blending support is not available");
}
// Explicitly request dual source blending support.
const device = await adapter.requestDevice({
requiredFeatures: ["dual-source-blending"],
});
const code = `
enable dual_source_blending;
struct FragOut {
@location(0) @blend_src(0) color : vec4f,
@location(0) @blend_src(1) blend : vec4f,
}
@fragment fn main() -> FragOut {
var output : FragOut;
output.color = vec4f(1.0, 1.0, 1.0, 1.0);
output.blend = vec4f(0.5, 0.5, 0.5, 0.5);
return output;
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a render pipeline with this shader module
// and run the shader on the GPU...
Verbesserungen bei der Shader-Kompilierungszeit auf Metal
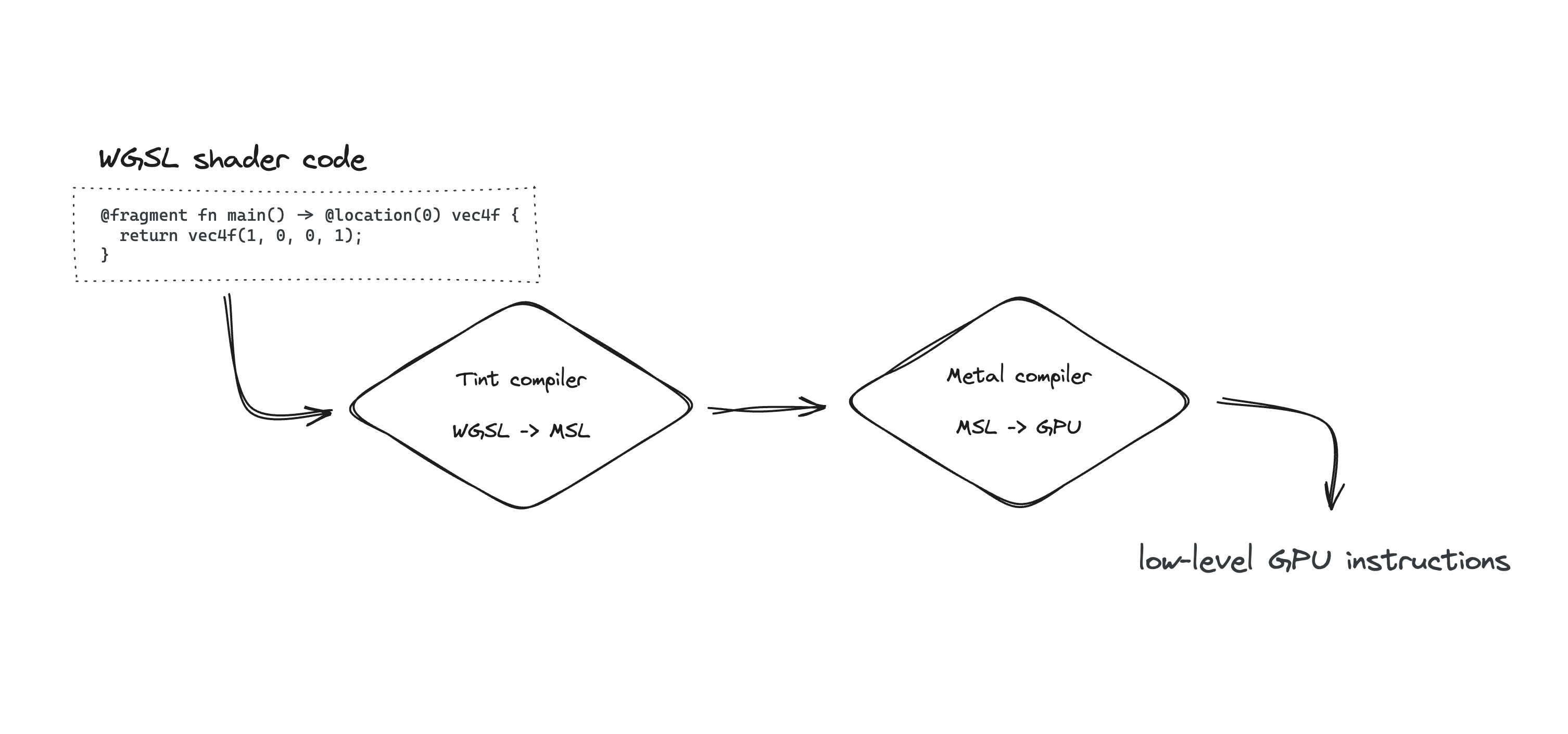
Das Chrome-Team verbessert Tint, den Compiler für die WebGPU-Shader-Sprache, durch die Einführung einer Zwischenrepräsentation (Intermediate Representation, IR) für Geräte, die WebGPU mit dem Metal-Backend unterstützen. Diese Zwischenrepräsentation, die sich zwischen dem abstrakten Syntaxbaum (AST) von Tint und dem Metal-Backend-Writer befindet, macht den Compiler effizienter und wartungsfreundlicher, was letztendlich sowohl Entwicklern als auch Nutzern zugutekommt. Erste Tests zeigen, dass die neue Version von Tint beim Übersetzen von WGSL-Shadern von Unity in MSL bis zu zehnmal schneller ist.

Diese Verbesserungen, die bereits auf Android- und ChromeOS-Geräten verfügbar sind, werden nach und nach auf macOS-Geräte ausgeweitet, die WebGPU mit dem Metal-Backend unterstützen. Siehe Problem 42251016.
Einstellung von GPUAdapter.requestAdapterInfo()
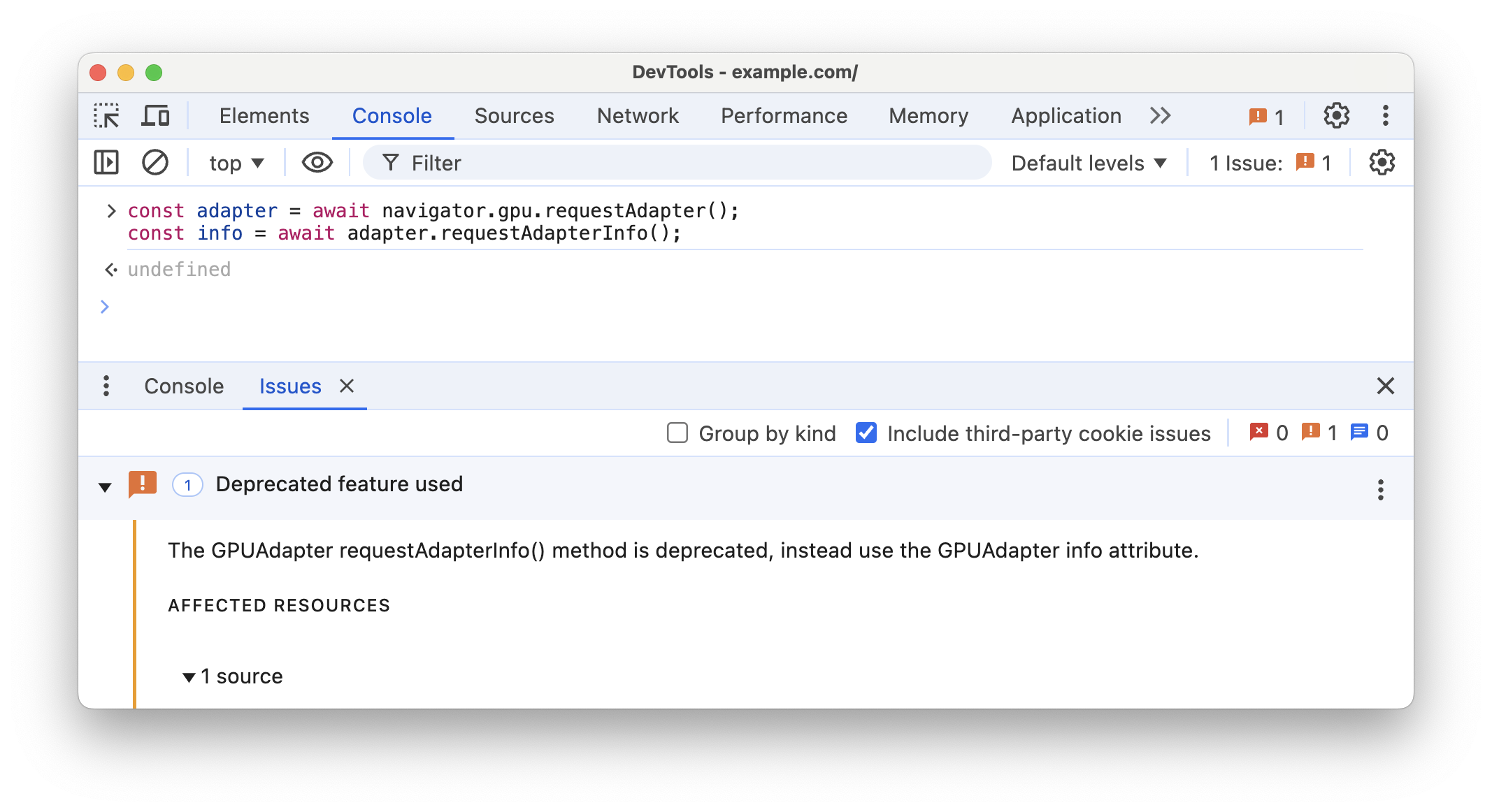
Die asynchrone Methode requestAdapterInfo() von GPUAdapter ist überflüssig, da Entwickler GPUAdapterInfo bereits synchron über das Attribut info von GPUAdapter abrufen können. Daher wird die nicht standardmäßige GPUAdapter-Methode „requestAdapterInfo()“ jetzt eingestellt. Weitere Informationen finden Sie unter Absicht zur Einstellung.

requestAdapterInfo() in den Chrome-EntwicklertoolsDawn-Updates
In der C-API „webgpu.h“ sind einige Namenskonventionen für Erweiterungs-Structs definiert. Weitere Informationen finden Sie in den folgenden Namensänderungen und in Problem 42241174.
WGPURenderPassDescriptor Erweiterungen
|
|
WGPURenderPassDescriptorMaxDrawCount ->
|
WGPURenderPassMaxDrawCount
|
WGPUShaderModuleDescriptor Erweiterungen
|
|
WGPUShaderModuleSPIRVDescriptor ->
|
WGPUShaderSourceSPIRV
|
WGPUShaderModuleWGSLDescriptor ->
|
WGPUShaderSourceWGSL
|
WGPUSurfaceDescriptor Erweiterungen
|
|
WGPUSurfaceDescriptorFromMetalLayer ->
|
WGPUSurfaceSourceMetalLayer
|
WGPUSurfaceDescriptorFromWindowsHWND ->
|
WGPUSurfaceSourceWindowsHWND
|
WGPUSurfaceDescriptorFromXlibWindow ->
|
WGPUSurfaceSourceXlibWindow
|
WGPUSurfaceDescriptorFromWaylandSurface ->
|
WGPUSurfaceSourceWaylandSurface
|
WGPUSurfaceDescriptorFromAndroidNativeWindow ->
|
WGPUSurfaceSourceAndroidNativeWindow
|
WGPUSurfaceDescriptorFromXcbWindow ->
|
WGPUSurfaceSourceXCBWindow
|
WGPUSurfaceDescriptorFromCanvasHTMLSelector ->
|
WGPUSurfaceSourceCanvasHTMLSelector_Emscripten
|
Der Attributtyp depthWriteEnabled von WGPUDepthStencilState wird von „boolean“ zu WGPUOptionalBool geändert, um die drei möglichen Status (true, false und undefined) wie in der JavaScript API besser widerzuspiegeln. Weitere Informationen finden Sie im folgenden Code-Snippet und im WebGPU-Headers-PR.
wgpu::DepthStencilState depthStencilState = {};
depthStencilState.depthWriteEnabled = wgpu::OptionalBool::True; // Undefined by default
Dies sind nur einige der wichtigsten Neuerungen. Vollständige Liste der Commits
Neues zu WebGPU
Eine Liste aller Themen, die in der Reihe Neu in WebGPU behandelt wurden.
Chrome 143
- Swizzle-Vorgang für Texturkomponenten
- Entfernen der schreibgeschützten Speichertexturverwendung für bgra8unorm
- Aktualisierungen für Dawn
Chrome 142
Chrome 141
- Tint IR completed (Färbung – IR abgeschlossen)
- Analyse von Ganzzahlbereichen im WGSL-Compiler
- SPIR-V 1.4-Update für das Vulkan-Backend
- Aktualisierungen für Dawn
Chrome 140
- Geräteanfragen verbrauchen Adapter
- Abkürzung für die Verwendung von Textur, wenn die Texturansicht verwendet wird
- WGSL-Funktion „textureSampleLevel“ unterstützt 1D-Texturen
- Einstellung der Verwendung von schreibgeschützten bgra8unorm-Speichertexturen
- Entfernen des GPUAdapter-Attributs „isFallbackAdapter“
- Aktualisierungen für Dawn
Chrome 139
- Unterstützung von 3D-Texturen für BC- und ASTC-komprimierte Formate
- Neue Funktion „core-features-and-limits“
- Ursprungstest für den WebGPU-Kompatibilitätsmodus
- Aktualisierungen für Dawn
Chrome 138
- Kurzform für die Verwendung des Puffers als Bindungsressource
- Änderungen der Größenanforderungen für Puffer, die bei der Erstellung zugeordnet werden
- Architekturbericht für aktuelle GPUs
- GPUAdapter-Attribut „isFallbackAdapter“ wird nicht mehr unterstützt
- Aktualisierungen für Dawn
Chrome 137
- Texturansicht für die Bindung von „externalTexture“ verwenden
- Puffer werden ohne Angabe von Offsets und Größe kopiert
- WGSL-Funktion „workgroupUniformLoad“ mit Zeiger auf atomaren Typ
- GPUAdapterInfo-Attribut „powerPreference“
- Entfernen des Attributs „compatibilityMode“ für GPURequestAdapterOptions
- Aktualisierungen für Dawn
Chrome 136
- GPUAdapterInfo-Attribut „isFallbackAdapter“
- Verbesserte Shader-Kompilierungszeit unter D3D12
- Canvas-Bilder speichern und kopieren
- Einschränkungen für den Kompatibilitätsmodus für die Analyse der Anzeigenwirkung
- Aktualisierungen für Dawn
Chrome 135
- Erstellen von Pipeline-Layouts mit Null-Bindungsgruppen-Layout zulassen
- Zulassen, dass Viewports über die Grenzen der Renderziele hinausgehen
- Einfacherer Zugriff auf den experimentellen Kompatibilitätsmodus unter Android
- Entfernen des Limits „maxInterStageShaderComponents“
- Aktualisierungen für Dawn
Chrome 134
- Arbeitslasten für maschinelles Lernen mit Untergruppen verbessern
- Unterstützung für float-filterbare Texturtypen als blendable entfernen
- Aktualisierungen für Dawn
Chrome 133
- Zusätzliche unorm8x4-bgra- und 1-Komponenten-Vertexformate
- Anfordern unbekannter Limits mit undefiniertem Wert zulassen
- Änderungen an den WGSL-Ausrichtungsregeln
- WGSL-Leistungssteigerungen mit „discard“
- VideoFrame.displaySize für externe Texturen verwenden
- Bilder mit nicht standardmäßigen Ausrichtungen mit copyExternalImageToTexture verarbeiten
- Für die Entwicklung optimiert
- Kompatibilitätsmodus mit „featureLevel“ aktivieren
- Bereinigung experimenteller Untergruppenfunktionen
- maxInterStageShaderComponents-Limit einstellen
- Aktualisierungen für Dawn
Chrome 132
- Nutzung der Texturansicht
- Mischen von 32-Bit-Gleitkomma-Texturen
- GPUDevice-Attribut „adapterInfo“
- Beim Konfigurieren des Canvas-Kontexts mit einem ungültigen Format wird ein JavaScript-Fehler ausgegeben
- Einschränkungen für das Filtern von Samplern für Texturen
- Erweiterte Untergruppentests
- Für die Entwicklung optimiert
- Experimentelle Unterstützung für normalisierte 16‑Bit-Texturformate
- Aktualisierungen für Dawn
Chrome 131
- Clip-Distanzen in WGSL
- GPUCanvasContext.getConfiguration()
- Punkt- und Linien-Grundtypen dürfen keine Tiefenabweichung haben
- Integrierte Funktionen für inklusive Scans für Untergruppen
- Experimentelle Unterstützung für indirekte Multi-Draw-Funktion
- Kompilierungsoption für Shadermodule „strict math“
- Entfernen von GPUAdapter.requestAdapterInfo()
- Aktualisierungen für Dawn
Chrome 130
- Zusammenführen von zwei Quellen
- Verbesserungen bei der Shader-Kompilierungszeit auf Metal
- Einstellung von GPUAdapter.requestAdapterInfo()
- Aktualisierungen für Dawn
Chrome 129
- HDR-Unterstützung mit Canvas-Tone-Mapping-Modus
- Erweiterte Unterstützung für Untergruppen
- Aktualisierungen für Dawn
Chrome 128
- Mit Untergruppen experimentieren
- Festlegen des Tiefen-Bias für Linien und Punkte wird eingestellt
- Warnung zu nicht abgefangenen Fehlern in den Entwicklertools ausblenden, wenn preventDefault
- WGSL-Interpolation zuerst und entweder
- Aktualisierungen für Dawn
Chrome 127
- Experimentelle Unterstützung für OpenGL ES unter Android
- GPUAdapter-Attribut „info“
- Verbesserungen der WebAssembly-Interop-Funktion
- Verbesserte Fehlerbehebung bei der Befehlscodierung
- Aktualisierungen für Dawn
Chrome 126
- maxTextureArrayLayers-Limit erhöhen
- Optimierung des Pufferuploads für das Vulkan-Backend
- Verbesserungen bei der Shader-Kompilierungszeit
- Eingereichte Befehlspuffer müssen eindeutig sein
- Aktualisierungen für Dawn
Chrome 125
- Untergruppen (Funktion in der Entwicklung)
- In Scheibe einer 3D-Textur rendern
- Aktualisierungen für Dawn
Chrome 124
- Schreibgeschützte und Lese-/Schreibspeicher-Texturen
- Unterstützung von Service Workern und Shared Workers
- Neue Attribute für Adapterinformationen
- Diverse Fehlerkorrekturen
- Aktualisierungen für Dawn
Chrome 123
- Unterstützung von integrierten DP4a-Funktionen in WGSL
- Uneingeschränkte Zeigerparameter in WGSL
- Syntax-Zucker für das Dereferenzieren von Composites in WGSL
- Separater schreibgeschützter Status für Schablonen- und Tiefenaspekte
- Aktualisierungen für Dawn
Chrome 122
- Reichweite mit dem Kompatibilitätsmodus erhöhen (Funktion in der Entwicklung)
- Limit für „maxVertexAttributes“ erhöhen
- Aktualisierungen für Dawn
Chrome 121
- WebGPU unter Android unterstützen
- DXC anstelle von FXC für die Shader-Kompilierung unter Windows verwenden
- Zeitstempelabfragen in Compute- und Render-Passes
- Standardeinstiegspunkte für Shader-Module
- display-p3 als GPUExternalTexture-Farbraum unterstützen
- Informationen zu Speicher-Heaps
- Aktualisierungen für Dawn
Chrome 120
- Unterstützung von 16‑Bit-Gleitkommawerten in WGSL
- An die Grenzen gehen
- Änderungen am Tiefen-Stencil-Status
- Aktualisierungen der Adapterinformationen
- Quantisierung von Zeitstempelabfragen
- Funktionen für den Frühjahrsputz
Chrome 119
- Filterbare 32-Bit-Gleitkomma-Texturen
- unorm10-10-10-2-Vertexformat
- rgb10a2uint-Texturformat
- Aktualisierungen für Dawn
Chrome 118
- Unterstützung von HTMLImageElement und ImageData in
copyExternalImageToTexture() - Experimentelle Unterstützung für Lese-/Schreib- und schreibgeschützte Speichertexturen
- Aktualisierungen für Dawn
Chrome 117
- Vertex-Puffer zurücksetzen
- Bindungsgruppe aufheben
- Fehler bei der asynchronen Pipelineerstellung unterdrücken, wenn das Gerät verloren geht
- Aktualisierungen bei der Erstellung von SPIR-V-Shadermodulen
- Für die Entwicklung optimiert
- Pipelines mit automatisch generiertem Layout im Cache speichern
- Aktualisierungen für Dawn
Chrome 116
- WebCodecs-Integration
- Verlorenes Gerät, das von GPUAdapter
requestDevice()zurückgegeben wurde - Videowiedergabe flüssig halten, wenn
importExternalTexture()aufgerufen wird - Einhaltung der Spezifikationen
- Für die Entwicklung optimiert
- Aktualisierungen für Dawn
Chrome 115
- Unterstützte WGSL-Spracherweiterungen
- Experimentelle Unterstützung für Direct3D 11
- Standardmäßig diskrete GPU bei Stromversorgung über Wechselstrom
- Für die Entwicklung optimiert
- Aktualisierungen für Dawn
Chrome 114
- JavaScript optimieren
- „getCurrentTexture()“ für nicht konfigurierte Canvas-Elemente löst „InvalidStateError“ aus
- WGSL-Updates
- Aktualisierungen für Dawn


