Unterstützte WGSL-Spracherweiterungen
Das wgslLanguageFeatures-Element des GPU-Objekts enthält die Namen der unterstützten WGSL-Spracherweiterungen. Unterstützte WGSL-Spracherweiterungen werden automatisch aktiviert. Sie müssen also keine explizite Anfrage stellen. Diese Liste ist derzeit leer, aber in Zukunft werden viele Einträge erwartet (z. B. do-while loops). Weitere Informationen finden Sie unter issue dawn:1777.
if (navigator.gpu.wgslLanguageFeatures?.has("unknown-feature")) {
// Use unknown-feature in WGSL shader code.
}
Experimentelle Unterstützung für Direct3D 11
Das Chromium-Team arbeitet daran, WebGPU-Unterstützung für Direct3D 11 hinzuzufügen. Sie können die Funktion jetzt lokal testen, indem Sie Chrome unter Windows mit den --enable-unsafe-webgpu --use-webgpu-adapter=d3d11-Befehlszeilen-Flags ausführen. Siehe Problem dawn:1705.
Standardmäßig diskrete GPU bei Netzstrom verwenden
Wenn auf macOS-Geräten mit zwei GPUs requestAdapter() ohne die Option powerPreference aufgerufen wird, wird die diskrete GPU zurückgegeben, wenn das Gerät des Nutzers an eine Wechselstromquelle angeschlossen ist. Andernfalls wird die integrierte GPU zurückgegeben. Siehe Änderung 4499307.
Entwicklererfahrung verbessern
Neue Warnungen in den Entwicklertools
Wenn der Schlüssel depth in einem GPUExtend3DDict verwendet wird, wird in der DevTools-Konsole eine Warnung angezeigt, da der richtige Schlüssel depthOrArrayLayers ist. Weitere Informationen finden Sie unter chromium:1440900.
Eine Warnung wird auch ausgegeben, wenn eine GPUBlendComponent sowohl explizite als auch Standardmitglieder enthält. Siehe Problem dawn:1785.
Auch wenn Dispatches und Draws mit der Größe 0 gültig sind, werden Entwickler durch eine Warnung dazu angehalten, sie nach Möglichkeit zu vermeiden. Siehe Problem dawn:1786.
Bessere Fehlermeldungen
Wenn Sie GPUCommandEncoder verwenden, nachdem finish() bereits aufgerufen wurde, wird jetzt eine verbesserte Fehlermeldung angezeigt. Siehe Problem dawn:1736.
Beim Einreichen von Befehlspuffern mit zerstörten Objekten sind die Labels der Befehlspuffer, die in submit() verwendet wurden, jetzt in der Fehlermeldung sichtbar. Siehe Problem dawn:1747.
Der ungültige Teil des Tiefen-/Stencil-Zustands wird jetzt in der Fehlermeldung angegeben, wenn depthStencil validiert wird. Siehe Problem dawn:1735.
In der Fehlermeldung für den Validierungsfehler minBindingSize werden jetzt die Gruppe und die Nummer der Bindung, die die Validierung nicht bestanden hat, sowie der Puffer angegeben. Siehe Problem dawn:1604.
Die von der Methode mapAsync() für ein GPUBuffer-Objekt zurückgegebenen Fehlermeldungen wurden verbessert, um Entwicklern beim Debuggen zu helfen. Ein Beispiel finden Sie unten.
// Create a GPU buffer and map it.
const descriptor = { size: 0, usage: GPUBufferUsage.MAP_READ };
const buffer = device.createBuffer(descriptor);
buffer.mapAsync(GPUMapMode.READ);
// Before it has been mapped, request another mapping.
try {
await buffer.mapAsync(GPUMapMode.READ);
} catch (error) {
// New! Error message tells you mapping is already pending.
console.warn(error.message);
}
Labels in macOS-Debugging-Tools
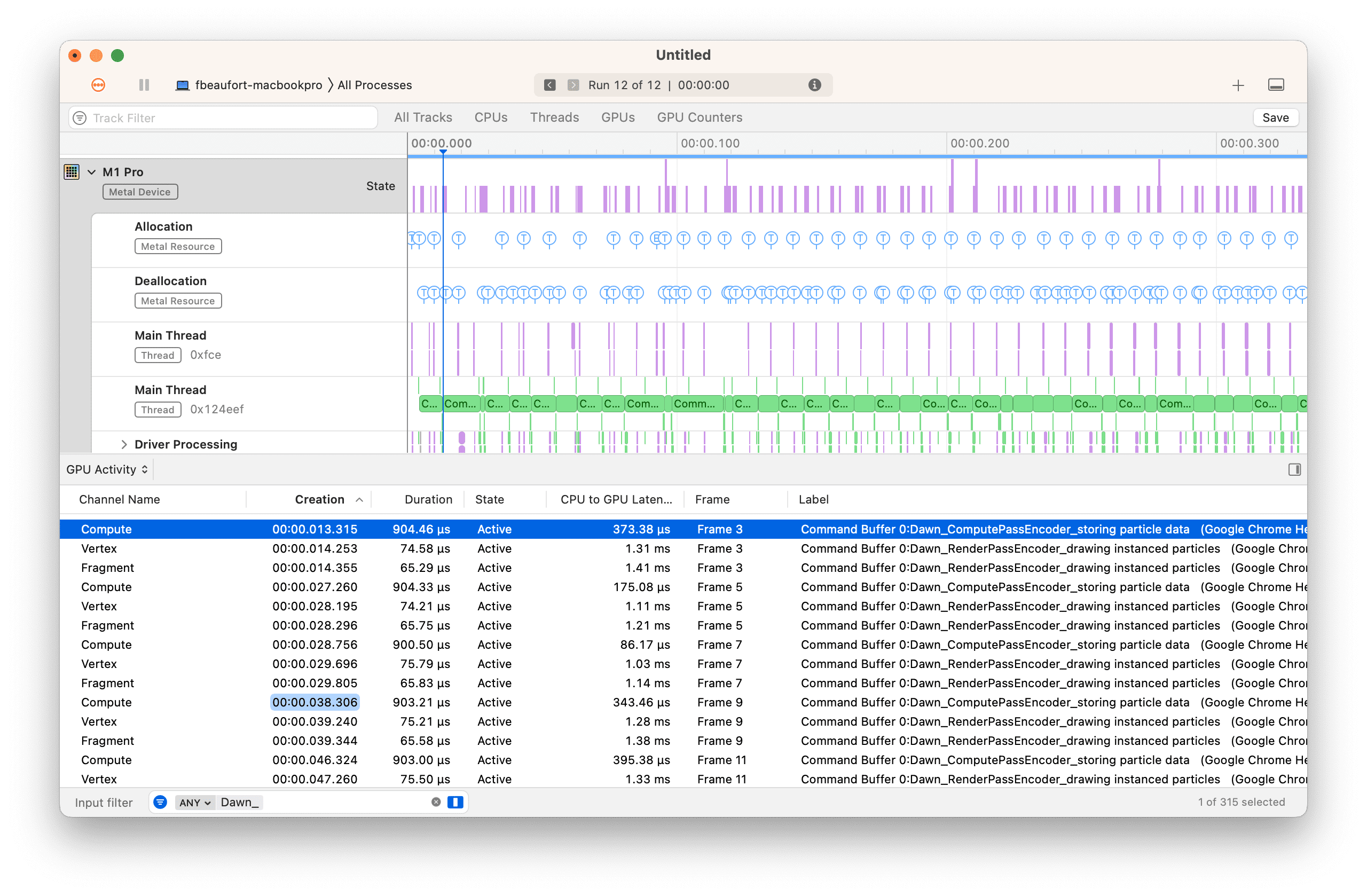
Mit dem use_user_defined_labels_in_backend-Schalter für das Debugging können Sie Objektlabels an das Backend weiterleiten, damit sie in plattformspezifischen Debugging-Tools wie RenderDoc, PIX oder Instruments angezeigt werden. Ab sofort ist das Debugging unter macOS einfacher, wenn Sie es für das Debugging aktivieren. Siehe Problem dawn:1784.

HLSL protokollieren, wenn die Kompilierung fehlschlägt
Mit dem dump_shaders-Schalter für das Debugging können Sie Eingabe-WGSL-Shader und übersetzte Back-End-Shader protokollieren. Wenn Sie die Option ab sofort für das Debugging aktivieren, wird der HLSL-Code ausgegeben, wenn die Kompilierung fehlschlägt. Weitere Informationen finden Sie unter Problem dawn:1681.
Dawn-Updates
Vertex-Puffer entfernen
Wenn Sie nullptr anstelle von wgpu::Buffer an SetVertexBuffer() für wgpu::RenderPassEncoder oder wgpu::RenderBundleEncoder übergeben, können Sie einen zuvor festgelegten Vertex-Puffer in einem bestimmten Slot aufheben. Siehe Problem dawn:1675.
// Set vertex buffer in slot 0.
myRenderPassEncoder.SetVertexBuffer(0, myVertexBuffer);
// Then later, unset vertex buffer in slot 0.
myRenderPassEncoder.SetVertexBuffer(0, nullptr);
Vorübergehende Anhänge
Sie können Anhänge erstellen, mit denen Renderpass-Vorgänge im Kachelspeicher verbleiben. Dadurch wird VRAM-Traffic vermieden und möglicherweise auch die VRAM-Zuweisung für die Texturen, wenn Sie die wgpu::TextureUsage::TransientAttachment-Nutzung festlegen. Diese Funktion wird nur für Metal und Vulkan unterstützt. Siehe Problem dawn: 1695.
wgpu::TextureDescriptor desc;
desc.format = wgpu::TextureFormat::RGBA8Unorm;
desc.size = {1, 1, 1};
desc.usage = wgpu::TextureUsage::RenderAttachment |
wgpu::TextureUsage::TransientAttachment;
auto transientTexture = device.CreateTexture(&desc);
// You can now create views from the texture to serve as transient
// attachments, e.g. as color attachments in a render pipeline.
Gebäude ohne depot_tools
Mit der neuen CMake-Option DAWN_FETCH_DEPENDENCIES können Sie Dawn-Abhängigkeiten mithilfe eines Python-Skripts abrufen, das DEPS-Dateien liest. Die Installation von depot_tools ist nicht mehr für alle Projekte erforderlich, die davon abhängen. Siehe Änderung 131750.
Neues zu WebGPU
Eine Liste aller Themen, die in der Reihe Neu in WebGPU behandelt wurden.
Chrome 143
- Swizzle-Vorgang für Texturkomponenten
- Entfernen der schreibgeschützten Speichertexturverwendung für bgra8unorm
- Aktualisierungen für Dawn
Chrome 142
Chrome 141
- Tint IR completed (Färbung – IR abgeschlossen)
- Analyse von Ganzzahlbereichen im WGSL-Compiler
- SPIR-V 1.4-Update für das Vulkan-Backend
- Aktualisierungen für Dawn
Chrome 140
- Geräteanfragen verbrauchen Adapter
- Abkürzung für die Verwendung von Textur, wenn die Texturansicht verwendet wird
- WGSL-Funktion „textureSampleLevel“ unterstützt 1D-Texturen
- Einstellung der Verwendung von schreibgeschützten bgra8unorm-Speichertexturen
- Entfernen des GPUAdapter-Attributs „isFallbackAdapter“
- Aktualisierungen für Dawn
Chrome 139
- Unterstützung von 3D-Texturen für BC- und ASTC-komprimierte Formate
- Neue Funktion „core-features-and-limits“
- Ursprungstest für den WebGPU-Kompatibilitätsmodus
- Aktualisierungen für Dawn
Chrome 138
- Kurzform für die Verwendung des Puffers als Bindungsressource
- Änderungen der Größenanforderungen für Puffer, die bei der Erstellung zugeordnet werden
- Architekturbericht für aktuelle GPUs
- GPUAdapter-Attribut „isFallbackAdapter“ wird nicht mehr unterstützt
- Aktualisierungen für Dawn
Chrome 137
- Texturansicht für die Bindung von „externalTexture“ verwenden
- Puffer werden ohne Angabe von Offsets und Größe kopiert
- WGSL-Funktion „workgroupUniformLoad“ mit Zeiger auf atomaren Typ
- GPUAdapterInfo-Attribut „powerPreference“
- Entfernen des Attributs „compatibilityMode“ für GPURequestAdapterOptions
- Aktualisierungen für Dawn
Chrome 136
- GPUAdapterInfo-Attribut „isFallbackAdapter“
- Verbesserte Shader-Kompilierungszeit unter D3D12
- Canvas-Bilder speichern und kopieren
- Einschränkungen für den Kompatibilitätsmodus für die Analyse der Anzeigenwirkung
- Aktualisierungen für Dawn
Chrome 135
- Erstellen von Pipeline-Layouts mit Null-Bindungsgruppen-Layout zulassen
- Zulassen, dass Viewports über die Grenzen der Renderziele hinausgehen
- Einfacherer Zugriff auf den experimentellen Kompatibilitätsmodus unter Android
- Entfernen des Limits „maxInterStageShaderComponents“
- Aktualisierungen für Dawn
Chrome 134
- Arbeitslasten für maschinelles Lernen mit Untergruppen verbessern
- Unterstützung für float-filterbare Texturtypen als blendable entfernen
- Aktualisierungen für Dawn
Chrome 133
- Zusätzliche unorm8x4-bgra- und 1-Komponenten-Vertexformate
- Anfordern unbekannter Limits mit undefiniertem Wert zulassen
- Änderungen an den WGSL-Ausrichtungsregeln
- WGSL-Leistungssteigerungen mit „discard“
- VideoFrame.displaySize für externe Texturen verwenden
- Bilder mit nicht standardmäßigen Ausrichtungen mit copyExternalImageToTexture verarbeiten
- Für die Entwicklung optimiert
- Kompatibilitätsmodus mit „featureLevel“ aktivieren
- Bereinigung experimenteller Untergruppenfunktionen
- maxInterStageShaderComponents-Limit einstellen
- Aktualisierungen für Dawn
Chrome 132
- Nutzung der Texturansicht
- Mischen von 32-Bit-Gleitkomma-Texturen
- GPUDevice-Attribut „adapterInfo“
- Beim Konfigurieren des Canvas-Kontexts mit einem ungültigen Format wird ein JavaScript-Fehler ausgegeben
- Einschränkungen für das Filtern von Samplern für Texturen
- Erweiterte Untergruppentests
- Für die Entwicklung optimiert
- Experimentelle Unterstützung für normalisierte 16‑Bit-Texturformate
- Aktualisierungen für Dawn
Chrome 131
- Clip-Distanzen in WGSL
- GPUCanvasContext.getConfiguration()
- Punkt- und Linien-Grundtypen dürfen keine Tiefenabweichung haben
- Integrierte Funktionen für inklusive Scans für Untergruppen
- Experimentelle Unterstützung für indirekte Multi-Draw-Funktion
- Kompilierungsoption für Shadermodule „strict math“
- Entfernen von GPUAdapter.requestAdapterInfo()
- Aktualisierungen für Dawn
Chrome 130
- Zusammenführen von zwei Quellen
- Verbesserungen bei der Shader-Kompilierungszeit auf Metal
- Einstellung von GPUAdapter.requestAdapterInfo()
- Aktualisierungen für Dawn
Chrome 129
- HDR-Unterstützung mit Canvas-Tone-Mapping-Modus
- Erweiterte Unterstützung für Untergruppen
- Aktualisierungen für Dawn
Chrome 128
- Mit Untergruppen experimentieren
- Festlegen des Tiefen-Bias für Linien und Punkte wird eingestellt
- Warnung zu nicht abgefangenen Fehlern in den Entwicklertools ausblenden, wenn preventDefault
- WGSL-Interpolation zuerst und entweder
- Aktualisierungen für Dawn
Chrome 127
- Experimentelle Unterstützung für OpenGL ES unter Android
- GPUAdapter-Attribut „info“
- Verbesserungen der WebAssembly-Interop-Funktion
- Verbesserte Fehlerbehebung bei der Befehlscodierung
- Aktualisierungen für Dawn
Chrome 126
- maxTextureArrayLayers-Limit erhöhen
- Optimierung des Pufferuploads für das Vulkan-Backend
- Verbesserungen bei der Shader-Kompilierungszeit
- Eingereichte Befehlspuffer müssen eindeutig sein
- Aktualisierungen für Dawn
Chrome 125
- Untergruppen (Funktion in der Entwicklung)
- In Scheibe einer 3D-Textur rendern
- Aktualisierungen für Dawn
Chrome 124
- Schreibgeschützte und Lese-/Schreibspeicher-Texturen
- Unterstützung von Service Workern und Shared Workers
- Neue Attribute für Adapterinformationen
- Diverse Fehlerkorrekturen
- Aktualisierungen für Dawn
Chrome 123
- Unterstützung von integrierten DP4a-Funktionen in WGSL
- Uneingeschränkte Zeigerparameter in WGSL
- Syntax-Zucker für das Dereferenzieren von Composites in WGSL
- Separater schreibgeschützter Status für Schablonen- und Tiefenaspekte
- Aktualisierungen für Dawn
Chrome 122
- Reichweite mit dem Kompatibilitätsmodus erhöhen (Funktion in der Entwicklung)
- Limit für „maxVertexAttributes“ erhöhen
- Aktualisierungen für Dawn
Chrome 121
- WebGPU unter Android unterstützen
- DXC anstelle von FXC für die Shader-Kompilierung unter Windows verwenden
- Zeitstempelabfragen in Compute- und Render-Passes
- Standardeinstiegspunkte für Shader-Module
- display-p3 als GPUExternalTexture-Farbraum unterstützen
- Informationen zu Speicher-Heaps
- Aktualisierungen für Dawn
Chrome 120
- Unterstützung von 16‑Bit-Gleitkommawerten in WGSL
- An die Grenzen gehen
- Änderungen am Tiefen-Stencil-Status
- Aktualisierungen der Adapterinformationen
- Quantisierung von Zeitstempelabfragen
- Funktionen für den Frühjahrsputz
Chrome 119
- Filterbare 32-Bit-Gleitkomma-Texturen
- unorm10-10-10-2-Vertexformat
- rgb10a2uint-Texturformat
- Aktualisierungen für Dawn
Chrome 118
- Unterstützung von HTMLImageElement und ImageData in
copyExternalImageToTexture() - Experimentelle Unterstützung für Lese-/Schreib- und schreibgeschützte Speichertexturen
- Aktualisierungen für Dawn
Chrome 117
- Vertex-Puffer zurücksetzen
- Bindungsgruppe aufheben
- Fehler bei der asynchronen Pipelineerstellung unterdrücken, wenn das Gerät verloren geht
- Aktualisierungen bei der Erstellung von SPIR-V-Shadermodulen
- Für die Entwicklung optimiert
- Pipelines mit automatisch generiertem Layout im Cache speichern
- Aktualisierungen für Dawn
Chrome 116
- WebCodecs-Integration
- Verlorenes Gerät, das von GPUAdapter
requestDevice()zurückgegeben wurde - Videowiedergabe flüssig halten, wenn
importExternalTexture()aufgerufen wird - Einhaltung der Spezifikationen
- Für die Entwicklung optimiert
- Aktualisierungen für Dawn
Chrome 115
- Unterstützte WGSL-Spracherweiterungen
- Experimentelle Unterstützung für Direct3D 11
- Standardmäßig diskrete GPU bei Stromversorgung über Wechselstrom
- Für die Entwicklung optimiert
- Aktualisierungen für Dawn
Chrome 114
- JavaScript optimieren
- „getCurrentTexture()“ für nicht konfigurierte Canvas-Elemente löst „InvalidStateError“ aus
- WGSL-Updates
- Aktualisierungen für Dawn


