Unterstützung von 16‑Bit-Gleitkommawerten in WGSL
In WGSL ist der f16-Typ die Menge der 16-Bit-Gleitkommawerte des IEEE-754-Formats „binary16“ (halbe Genauigkeit). Das bedeutet, dass 16 Bits zur Darstellung einer Gleitkommazahl verwendet werden, im Gegensatz zu 32 Bits für herkömmliche Gleitkommazahlen mit einfacher Genauigkeit (f32). Diese geringere Größe kann zu erheblichen Leistungsverbesserungen führen, insbesondere bei der Verarbeitung großer Datenmengen.
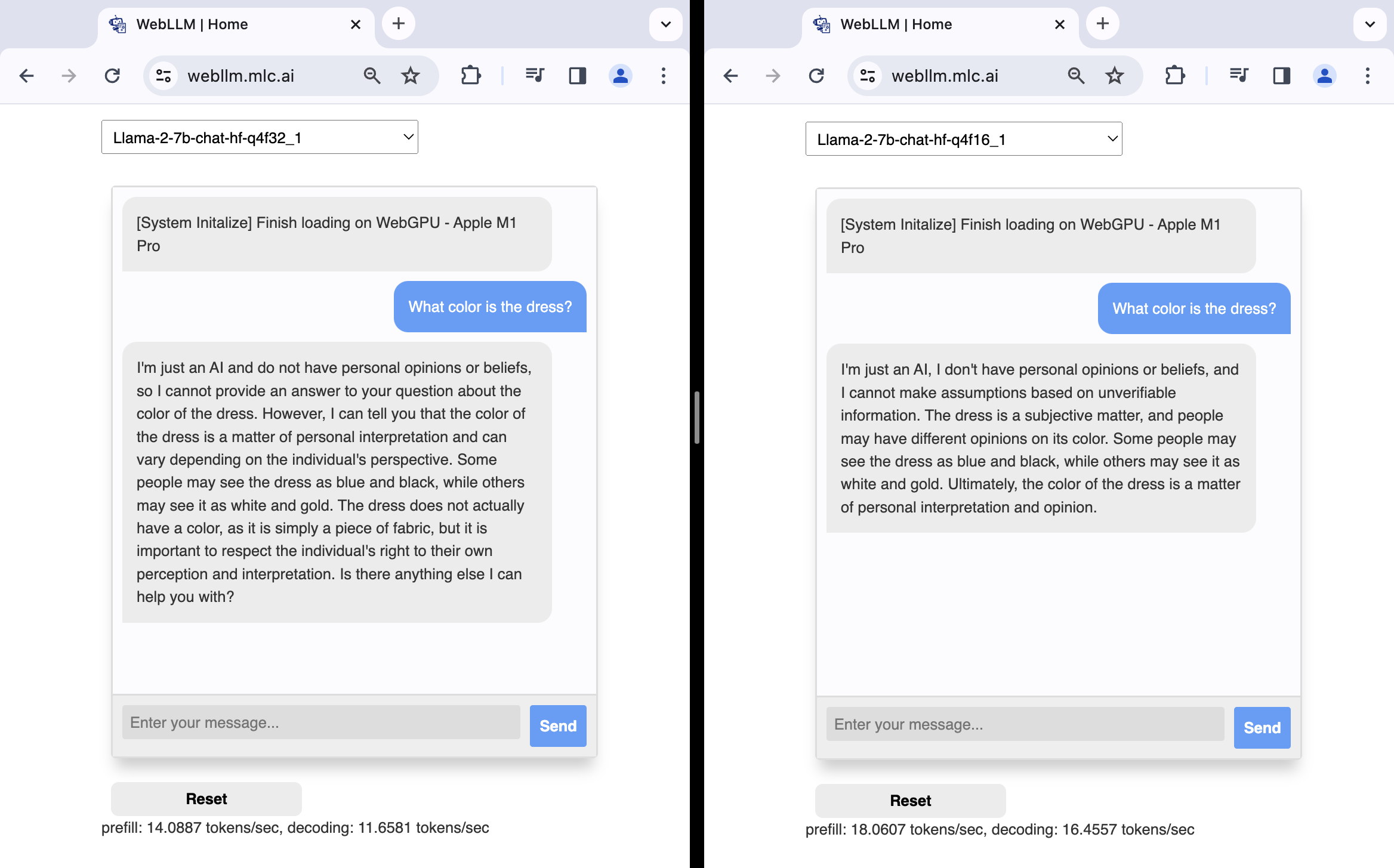
Zum Vergleich: Auf einem Apple M1 Pro-Gerät ist die f16-Implementierung der Llama2 7B-Modelle, die in der WebLLM-Chatdemo verwendet wird, deutlich schneller als die f32-Implementierung. Die Vorabfüllgeschwindigkeit ist um 28% und die Decodierungsgeschwindigkeit um 41% höher, wie in den folgenden Screenshots zu sehen ist.

f32 (links) und f16 (rechts).Nicht alle GPUs unterstützen 16‑Bit-Gleitkommawerte. Wenn die Funktion "shader-f16" in einem GPUAdapter verfügbar ist, können Sie jetzt ein GPUDevice mit dieser Funktion anfordern und ein WGSL-Shader-Modul erstellen, das den Gleitkommatyp mit halber Genauigkeit f16 nutzt. Dieser Typ kann im WGSL-Shadermodul nur verwendet werden, wenn Sie die f16-WGSL-Erweiterung mit enable f16; aktivieren. Andernfalls wird von createShaderModule() ein Validierungsfehler generiert. Hier finden Sie ein Minimalbeispiel und das Problem dawn:1510.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("shader-f16")) {
throw new Error("16-bit floating-point value support is not available");
}
// Explicitly request 16-bit floating-point value support.
const device = await adapter.requestDevice({
requiredFeatures: ["shader-f16"],
});
const code = `
enable f16;
@compute @workgroup_size(1)
fn main() {
const c : vec3h = vec3<f16>(1.0h, 2.0h, 3.0h);
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a compute pipeline with this shader module
// and run the shader on the GPU...
Es ist möglich, sowohl f16- als auch f32-Typen im WGSL-Shadermodulcode mit einem alias zu unterstützen, je nach "shader-f16"-Funktionsunterstützung, wie im folgenden Snippet gezeigt.
const adapter = await navigator.gpu.requestAdapter();
const hasShaderF16 = adapter.features.has("shader-f16");
const device = await adapter.requestDevice({
requiredFeatures: hasShaderF16 ? ["shader-f16"] : [],
});
const header = hasShaderF16
? `enable f16;
alias min16float = f16;`
: `alias min16float = f32;`;
const code = `
${header}
@compute @workgroup_size(1)
fn main() {
const c = vec3<min16float>(1.0, 2.0, 3.0);
}
`;
An die Grenzen gehen
Die maximale Anzahl von Byte, die zum Speichern einer Stichprobe (Pixel oder Subpixel) von Ausgabedaten der Rendering-Pipeline über alle Farb-Attachments hinweg erforderlich ist, beträgt standardmäßig 32 Byte. Sie können jetzt bis zu 64 Anfragen stellen, indem Sie das Limit maxColorAttachmentBytesPerSample verwenden. Sehen Sie sich das folgende Beispiel und issue dawn:2036 an.
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxColorAttachmentBytesPerSample < 64) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max color attachments bytes per sample.
const device = await adapter.requestDevice({
requiredLimits: { maxColorAttachmentBytesPerSample: 64 },
});
Die für die Kommunikation zwischen den Phasen verwendeten Limits maxInterStageShaderVariables und maxInterStageShaderComponents wurden auf allen Plattformen erhöht. Weitere Informationen finden Sie unter Problem dawn:1448.
Für jede Shader-Phase beträgt die maximale Anzahl von Bindungsgruppen-Layouteinträgen in einem Pipeline-Layout, die Speicherpuffer sind, standardmäßig 8. Sie können jetzt bis zu 10 Anfragen stellen, indem Sie das Limit maxStorageBuffersPerShaderStage verwenden. Siehe Problem dawn:2159.
Ein neues maxBindGroupsPlusVertexBuffers-Limit wurde hinzugefügt. Sie besteht aus der maximalen Anzahl von gleichzeitig verwendeten Bindungsgruppen- und Vertex-Pufferslots, wobei alle leeren Slots unter dem höchsten Index mitgezählt werden. Der Standardwert ist 24. Siehe Problem dawn:1849.
Änderungen am Tiefen-/Stencil-Status
Um die Entwicklerfreundlichkeit zu verbessern, sind die Attribute für den Tiefen- und Schablonenzustand depthWriteEnabled und depthCompare nicht mehr immer erforderlich: depthWriteEnabled ist nur für Formate mit Tiefe erforderlich und depthCompare ist für Formate mit Tiefe nicht erforderlich, wenn es überhaupt nicht verwendet wird. Siehe Problem dawn:2132.
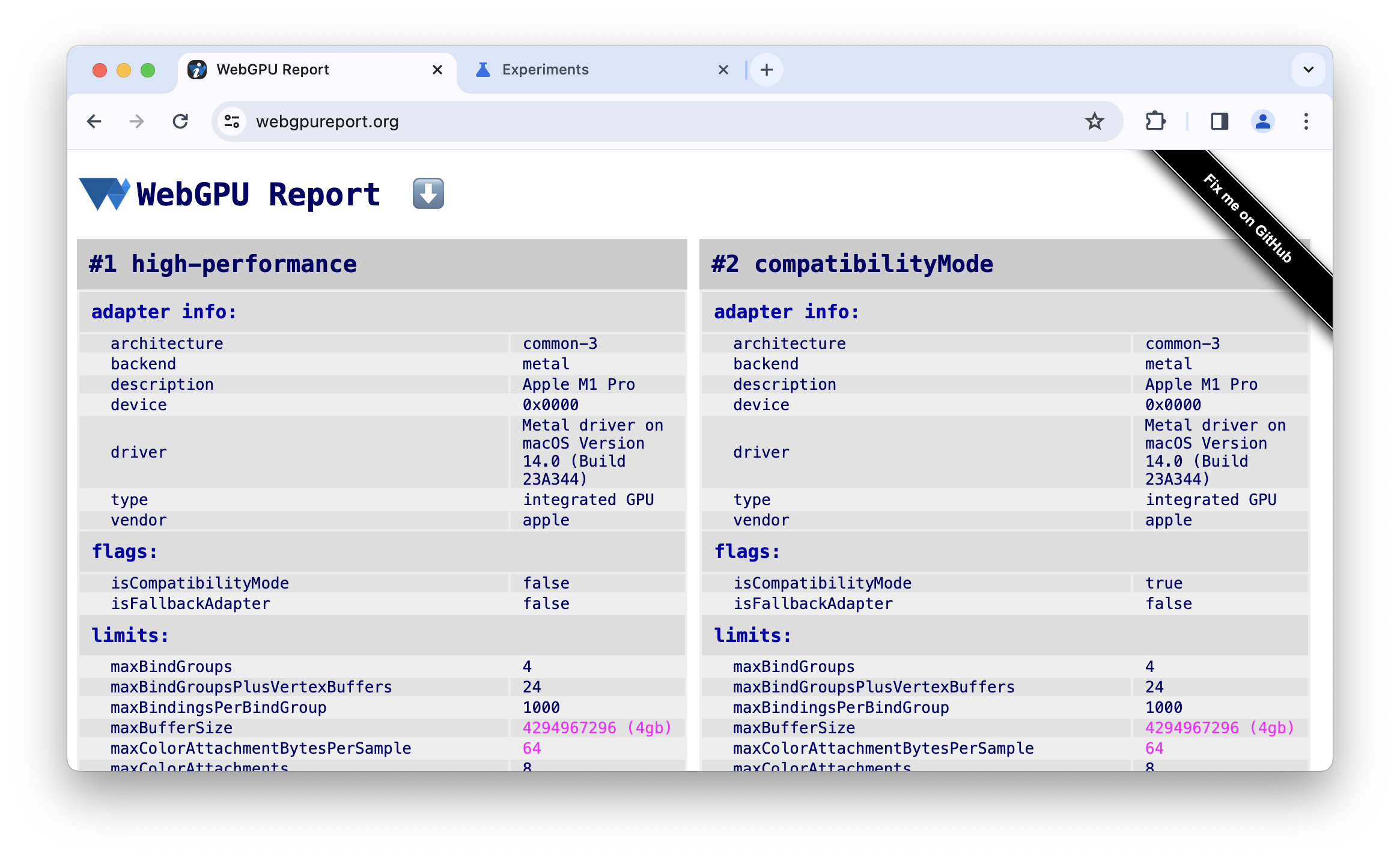
Aktualisierung von Adapterinformationen
Nicht standardmäßige type- und backend-Adapterinfo-Attribute sind jetzt beim Aufrufen von requestAdapterInfo() verfügbar, wenn der Nutzer das Flag „WebGPU Developer Features“ unter chrome://flags/#enable-webgpu-developer-features aktiviert hat. type kann „discrete GPU“, „integrated GPU“, „CPU“ oder „unknown“ sein. backend ist entweder „WebGPU“, „D3D11“, „D3D12“, „metal“, „vulkan“, „openGL“, „openGLES“ oder „null“. Weitere Informationen finden Sie unter Problem dawn:2112 und Problem dawn:2107.

Der optionale Listenparameter unmaskHints in requestAdapterInfo() wurde entfernt. Siehe Problem dawn:1427.
Quantisierung von Zeitstempelabfragen
Mit Zeitstempelabfragen können Anwendungen die Ausführungszeit von GPU-Befehlen mit einer Genauigkeit bis auf Nanosekunden messen. Die WebGPU-Spezifikation macht Zeitstempelabfragen jedoch aufgrund von Timing-Angriffen optional. Das Chrome-Team ist der Ansicht, dass die Quantisierung von Zeitstempelanfragen einen guten Kompromiss zwischen Genauigkeit und Sicherheit darstellt, da die Auflösung auf 100 Mikrosekunden reduziert wird. Siehe Problem dawn:1800.
In Chrome können Nutzer die Zeitstempelquantisierung deaktivieren, indem sie das Flag „WebGPU Developer Features“ unter chrome://flags/#enable-webgpu-developer-features aktivieren. Dieses Flag allein aktiviert die Funktion "timestamp-query" nicht. Die Implementierung ist noch experimentell und erfordert daher das Flag „Unsafe WebGPU Support“ unter chrome://flags/#enable-unsafe-webgpu.
In Dawn wurde ein neuer Geräteschalter namens „timestamp_quantization“ hinzugefügt, der standardmäßig aktiviert ist. Im folgenden Snippet sehen Sie, wie Sie das experimentelle Feature „timestamp-query“ ohne Zeitstempelquantisierung anfordern.
wgpu::DawnTogglesDescriptor deviceTogglesDesc = {};
const char* allowUnsafeApisToggle = "allow_unsafe_apis";
deviceTogglesDesc.enabledToggles = &allowUnsafeApisToggle;
deviceTogglesDesc.enabledToggleCount = 1;
const char* timestampQuantizationToggle = "timestamp_quantization";
deviceTogglesDesc.disabledToggles = ×tampQuantizationToggle;
deviceTogglesDesc.disabledToggleCount = 1;
wgpu::DeviceDescriptor desc = {.nextInChain = &deviceTogglesDesc};
// Request a device with no timestamp quantization.
myAdapter.RequestDevice(&desc, myCallback, myUserData);
Funktionen für den Frühjahrsputz
Die experimentelle Funktion „timestamp-query-inside-passes“ wurde in „chromium-experimental-timestamp-query-inside-passes“ umbenannt, um Entwicklern zu verdeutlichen, dass diese Funktion experimentell ist und derzeit nur in Chromium-basierten Browsern verfügbar ist. Siehe Problem dawn:1193.
Die experimentelle Funktion „pipeline-statistics-query“, die nur teilweise implementiert wurde, wurde entfernt, da sie nicht mehr weiterentwickelt wird. Siehe chromium:1177506.
Dies sind nur einige der wichtigsten Neuerungen. Vollständige Liste der Commits
Neues zu WebGPU
Eine Liste aller Themen, die in der Reihe Neu in WebGPU behandelt wurden.
Chrome 143
- Swizzle-Vorgang für Texturkomponenten
- Entfernen der schreibgeschützten Speichertexturverwendung für bgra8unorm
- Aktualisierungen für Dawn
Chrome 142
Chrome 141
- Tint IR completed (Färbung – IR abgeschlossen)
- Analyse von Ganzzahlbereichen im WGSL-Compiler
- SPIR-V 1.4-Update für das Vulkan-Backend
- Aktualisierungen für Dawn
Chrome 140
- Geräteanfragen verbrauchen Adapter
- Abkürzung für die Verwendung von Textur, wenn die Texturansicht verwendet wird
- WGSL-Funktion „textureSampleLevel“ unterstützt 1D-Texturen
- Einstellung der Verwendung von schreibgeschützten bgra8unorm-Speichertexturen
- Entfernen des GPUAdapter-Attributs „isFallbackAdapter“
- Aktualisierungen für Dawn
Chrome 139
- Unterstützung von 3D-Texturen für BC- und ASTC-komprimierte Formate
- Neue Funktion „core-features-and-limits“
- Ursprungstest für den WebGPU-Kompatibilitätsmodus
- Aktualisierungen für Dawn
Chrome 138
- Kurzform für die Verwendung des Puffers als Bindungsressource
- Änderungen der Größenanforderungen für Puffer, die bei der Erstellung zugeordnet werden
- Architekturbericht für aktuelle GPUs
- GPUAdapter-Attribut „isFallbackAdapter“ wird nicht mehr unterstützt
- Aktualisierungen für Dawn
Chrome 137
- Texturansicht für die Bindung von „externalTexture“ verwenden
- Puffer werden ohne Angabe von Offsets und Größe kopiert
- WGSL-Funktion „workgroupUniformLoad“ mit Zeiger auf atomaren Typ
- GPUAdapterInfo-Attribut „powerPreference“
- Entfernen des Attributs „compatibilityMode“ für GPURequestAdapterOptions
- Aktualisierungen für Dawn
Chrome 136
- GPUAdapterInfo-Attribut „isFallbackAdapter“
- Verbesserte Shader-Kompilierungszeit unter D3D12
- Canvas-Bilder speichern und kopieren
- Einschränkungen für den Kompatibilitätsmodus für die Analyse der Anzeigenwirkung
- Aktualisierungen für Dawn
Chrome 135
- Erstellen von Pipeline-Layouts mit Null-Bindungsgruppen-Layout zulassen
- Zulassen, dass Viewports über die Grenzen der Renderziele hinausgehen
- Einfacherer Zugriff auf den experimentellen Kompatibilitätsmodus unter Android
- Entfernen des Limits „maxInterStageShaderComponents“
- Aktualisierungen für Dawn
Chrome 134
- Arbeitslasten für maschinelles Lernen mit Untergruppen verbessern
- Unterstützung für float-filterbare Texturtypen als blendable entfernen
- Aktualisierungen für Dawn
Chrome 133
- Zusätzliche unorm8x4-bgra- und 1-Komponenten-Vertexformate
- Anfordern unbekannter Limits mit undefiniertem Wert zulassen
- Änderungen an den WGSL-Ausrichtungsregeln
- WGSL-Leistungssteigerungen mit „discard“
- VideoFrame.displaySize für externe Texturen verwenden
- Bilder mit nicht standardmäßigen Ausrichtungen mit copyExternalImageToTexture verarbeiten
- Für die Entwicklung optimiert
- Kompatibilitätsmodus mit „featureLevel“ aktivieren
- Bereinigung experimenteller Untergruppenfunktionen
- maxInterStageShaderComponents-Limit einstellen
- Aktualisierungen für Dawn
Chrome 132
- Nutzung der Texturansicht
- Mischen von 32-Bit-Gleitkomma-Texturen
- GPUDevice-Attribut „adapterInfo“
- Beim Konfigurieren des Canvas-Kontexts mit einem ungültigen Format wird ein JavaScript-Fehler ausgegeben
- Einschränkungen für das Filtern von Samplern für Texturen
- Erweiterte Untergruppentests
- Für die Entwicklung optimiert
- Experimentelle Unterstützung für normalisierte 16‑Bit-Texturformate
- Aktualisierungen für Dawn
Chrome 131
- Clip-Distanzen in WGSL
- GPUCanvasContext.getConfiguration()
- Punkt- und Linien-Grundtypen dürfen keine Tiefenabweichung haben
- Integrierte Funktionen für inklusive Scans für Untergruppen
- Experimentelle Unterstützung für indirekte Multi-Draw-Funktion
- Kompilierungsoption für Shadermodule „strict math“
- Entfernen von GPUAdapter.requestAdapterInfo()
- Aktualisierungen für Dawn
Chrome 130
- Zusammenführen von zwei Quellen
- Verbesserungen bei der Shader-Kompilierungszeit auf Metal
- Einstellung von GPUAdapter.requestAdapterInfo()
- Aktualisierungen für Dawn
Chrome 129
- HDR-Unterstützung mit Canvas-Tone-Mapping-Modus
- Erweiterte Unterstützung für Untergruppen
- Aktualisierungen für Dawn
Chrome 128
- Mit Untergruppen experimentieren
- Festlegen des Tiefen-Bias für Linien und Punkte wird eingestellt
- Warnung zu nicht abgefangenen Fehlern in den Entwicklertools ausblenden, wenn preventDefault
- WGSL-Interpolation zuerst und entweder
- Aktualisierungen für Dawn
Chrome 127
- Experimentelle Unterstützung für OpenGL ES unter Android
- GPUAdapter-Attribut „info“
- Verbesserungen der WebAssembly-Interop-Funktion
- Verbesserte Fehlerbehebung bei der Befehlscodierung
- Aktualisierungen für Dawn
Chrome 126
- maxTextureArrayLayers-Limit erhöhen
- Optimierung des Pufferuploads für das Vulkan-Backend
- Verbesserungen bei der Shader-Kompilierungszeit
- Eingereichte Befehlspuffer müssen eindeutig sein
- Aktualisierungen für Dawn
Chrome 125
- Untergruppen (Funktion in der Entwicklung)
- In Scheibe einer 3D-Textur rendern
- Aktualisierungen für Dawn
Chrome 124
- Schreibgeschützte und Lese-/Schreibspeicher-Texturen
- Unterstützung von Service Workern und Shared Workers
- Neue Attribute für Adapterinformationen
- Diverse Fehlerkorrekturen
- Aktualisierungen für Dawn
Chrome 123
- Unterstützung von integrierten DP4a-Funktionen in WGSL
- Uneingeschränkte Zeigerparameter in WGSL
- Syntax-Zucker für das Dereferenzieren von Composites in WGSL
- Separater schreibgeschützter Status für Schablonen- und Tiefenaspekte
- Aktualisierungen für Dawn
Chrome 122
- Reichweite mit dem Kompatibilitätsmodus erhöhen (Funktion in der Entwicklung)
- Limit für „maxVertexAttributes“ erhöhen
- Aktualisierungen für Dawn
Chrome 121
- WebGPU unter Android unterstützen
- DXC anstelle von FXC für die Shader-Kompilierung unter Windows verwenden
- Zeitstempelabfragen in Compute- und Render-Passes
- Standardeinstiegspunkte für Shader-Module
- display-p3 als GPUExternalTexture-Farbraum unterstützen
- Informationen zu Speicher-Heaps
- Aktualisierungen für Dawn
Chrome 120
- Unterstützung von 16‑Bit-Gleitkommawerten in WGSL
- An die Grenzen gehen
- Änderungen am Tiefen-Stencil-Status
- Aktualisierungen der Adapterinformationen
- Quantisierung von Zeitstempelabfragen
- Funktionen für den Frühjahrsputz
Chrome 119
- Filterbare 32-Bit-Gleitkomma-Texturen
- unorm10-10-10-2-Vertexformat
- rgb10a2uint-Texturformat
- Aktualisierungen für Dawn
Chrome 118
- Unterstützung von HTMLImageElement und ImageData in
copyExternalImageToTexture() - Experimentelle Unterstützung für Lese-/Schreib- und schreibgeschützte Speichertexturen
- Aktualisierungen für Dawn
Chrome 117
- Vertex-Puffer zurücksetzen
- Bindungsgruppe aufheben
- Fehler bei der asynchronen Pipelineerstellung unterdrücken, wenn das Gerät verloren geht
- Aktualisierungen bei der Erstellung von SPIR-V-Shadermodulen
- Für die Entwicklung optimiert
- Pipelines mit automatisch generiertem Layout im Cache speichern
- Aktualisierungen für Dawn
Chrome 116
- WebCodecs-Integration
- Verlorenes Gerät, das von GPUAdapter
requestDevice()zurückgegeben wurde - Videowiedergabe flüssig halten, wenn
importExternalTexture()aufgerufen wird - Einhaltung der Spezifikationen
- Für die Entwicklung optimiert
- Aktualisierungen für Dawn
Chrome 115
- Unterstützte WGSL-Spracherweiterungen
- Experimentelle Unterstützung für Direct3D 11
- Standardmäßig diskrete GPU bei Stromversorgung über Wechselstrom
- Für die Entwicklung optimiert
- Aktualisierungen für Dawn
Chrome 114
- JavaScript optimieren
- „getCurrentTexture()“ für nicht konfigurierte Canvas-Elemente löst „InvalidStateError“ aus
- WGSL-Updates
- Aktualisierungen für Dawn


