Penggabungan sumber ganda
Menggabungkan dua output shader fragmen ke dalam satu framebuffer disebut pencampuran sumber ganda. Teknik ini sangat berguna untuk aplikasi yang memerlukan operasi perpaduan yang kompleks, seperti yang didasarkan pada mode perpaduan Porter-Duff. Dengan mengganti proses rendering berikutnya dengan satu proses rendering, penggabungan sumber ganda dapat meningkatkan performa dan fleksibilitas.
Fitur WebGPU "dual-source-blending" yang baru memungkinkan Anda menggunakan atribut WGSL @blend_src di @location(0) untuk menunjukkan indeks sumber blending dan faktor blending berikut: "src1", "one-minus-src1", "src1-alpha", dan "one-minus-src1-alpha". Lihat cuplikan berikut, entri chromestatus, dan masalah 341973423.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("dual-source-blending")) {
throw new Error("Dual source blending support is not available");
}
// Explicitly request dual source blending support.
const device = await adapter.requestDevice({
requiredFeatures: ["dual-source-blending"],
});
const code = `
enable dual_source_blending;
struct FragOut {
@location(0) @blend_src(0) color : vec4f,
@location(0) @blend_src(1) blend : vec4f,
}
@fragment fn main() -> FragOut {
var output : FragOut;
output.color = vec4f(1.0, 1.0, 1.0, 1.0);
output.blend = vec4f(0.5, 0.5, 0.5, 0.5);
return output;
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a render pipeline with this shader module
// and run the shader on the GPU...
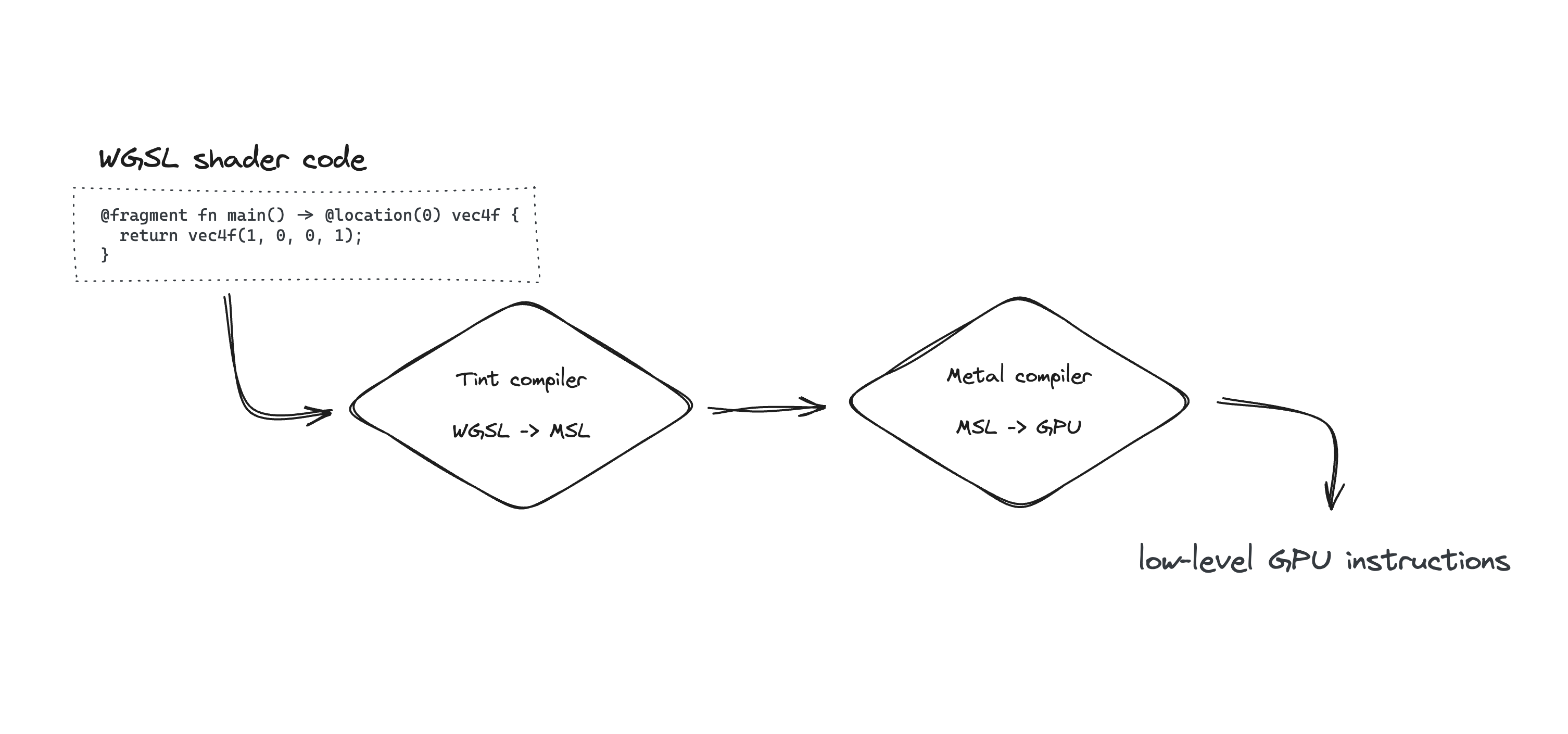
Peningkatan waktu kompilasi shader di Metal
Tim Chrome meningkatkan kualitas Tint, compiler bahasa shader WebGPU, dengan memperkenalkan representasi perantara (IR) untuk perangkat yang mendukung WebGPU dengan backend Metal. IR ini, yang diposisikan di antara AST (abstract syntax tree) Tint dan penulis backend Metal, akan membuat compiler lebih efisien dan mudah dikelola, yang pada akhirnya akan menguntungkan developer dan pengguna. Pengujian awal menunjukkan bahwa Tint versi baru hingga 10 kali lebih cepat saat menerjemahkan shader WGSL Unity ke MSL.

Peningkatan ini, yang sudah dapat diakses di Android dan ChromeOS, diperluas secara bertahap ke perangkat macOS yang mendukung WebGPU dengan backend Metal. Lihat masalah 42251016.
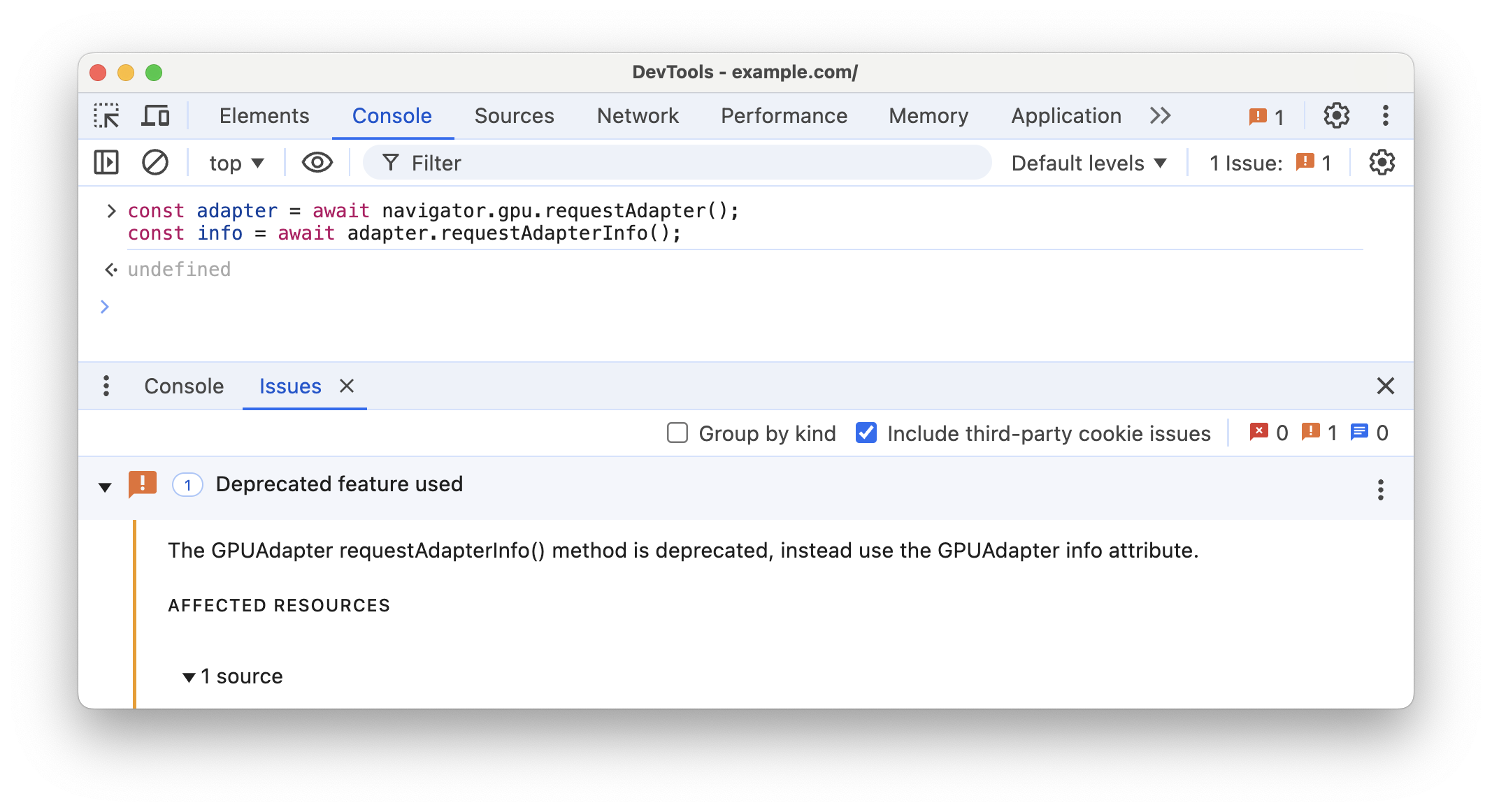
Penghentian penggunaan GPUAdapter requestAdapterInfo()
Metode asinkron requestAdapterInfo() GPUAdapter bersifat redundan karena developer sudah bisa mendapatkan GPUAdapterInfo secara sinkron menggunakan atribut info GPUAdapter. Oleh karena itu, metode GPUAdapter requestAdapterInfo() non-standar kini tidak digunakan lagi. Lihat niat untuk menghentikan penggunaan.

requestAdapterInfo() di Chrome DevTools.Info terbaru Dawn
C API webgpu.h telah menentukan beberapa konvensi penamaan untuk struct ekstensi. Lihat perubahan nama berikut dan masalah 42241174.
WGPURenderPassDescriptor ekstensi
|
|
WGPURenderPassDescriptorMaxDrawCount ->
|
WGPURenderPassMaxDrawCount
|
WGPUShaderModuleDescriptor ekstensi
|
|
WGPUShaderModuleSPIRVDescriptor ->
|
WGPUShaderSourceSPIRV
|
WGPUShaderModuleWGSLDescriptor ->
|
WGPUShaderSourceWGSL
|
WGPUSurfaceDescriptor ekstensi
|
|
WGPUSurfaceDescriptorFromMetalLayer ->
|
WGPUSurfaceSourceMetalLayer
|
WGPUSurfaceDescriptorFromWindowsHWND ->
|
WGPUSurfaceSourceWindowsHWND
|
WGPUSurfaceDescriptorFromXlibWindow ->
|
WGPUSurfaceSourceXlibWindow
|
WGPUSurfaceDescriptorFromWaylandSurface ->
|
WGPUSurfaceSourceWaylandSurface
|
WGPUSurfaceDescriptorFromAndroidNativeWindow ->
|
WGPUSurfaceSourceAndroidNativeWindow
|
WGPUSurfaceDescriptorFromXcbWindow ->
|
WGPUSurfaceSourceXCBWindow
|
WGPUSurfaceDescriptorFromCanvasHTMLSelector ->
|
WGPUSurfaceSourceCanvasHTMLSelector_Emscripten
|
Jenis atribut depthWriteEnabled WGPUDepthStencilState beralih dari boolean ke WGPUOptionalBool untuk lebih mencerminkan tiga kemungkinan statusnya (benar, salah, dan tidak ditentukan) seperti di JavaScript API. Untuk mempelajari lebih lanjut, lihat cuplikan kode berikut dan PR webgpu-headers.
wgpu::DepthStencilState depthStencilState = {};
depthStencilState.depthWriteEnabled = wgpu::OptionalBool::True; // Undefined by default
Hal ini hanya mencakup beberapa sorotan utama. Lihat daftar commit yang lengkap.
Yang Baru di WebGPU
Daftar semua hal yang telah dibahas dalam seri Yang Baru di WebGPU.
Chrome 143
- Penggantian komponen tekstur
- Menghapus penggunaan tekstur penyimpanan hanya baca bgra8unorm
- Info terkini Dawn
Chrome 142
Chrome 141
- Tint IR selesai
- Analisis rentang bilangan bulat di compiler WGSL
- Update SPIR-V 1.4 untuk backend Vulkan
- Info terkini Dawn
Chrome 140
- Permintaan perangkat menggunakan adaptor
- Singkatan untuk menggunakan tekstur saat tampilan tekstur digunakan
- WGSL textureSampleLevel mendukung tekstur 1D
- Penghentian penggunaan tekstur penyimpanan hanya baca bgra8unorm
- Menghapus atribut GPUAdapter isFallbackAdapter
- Info terkini Dawn
Chrome 139
- Dukungan tekstur 3D untuk format terkompresi BC dan ASTC
- Fitur "core-features-and-limits" baru
- Uji coba origin untuk mode kompatibilitas WebGPU
- Info terkini Dawn
Chrome 138
- Singkatan untuk menggunakan buffer sebagai resource pengikatan
- Perubahan persyaratan ukuran untuk buffer yang dipetakan saat pembuatan
- Laporan arsitektur untuk GPU terbaru
- Menghentikan penggunaan atribut GPUAdapter isFallbackAdapter
- Info terkini Dawn
Chrome 137
- Menggunakan tampilan tekstur untuk binding externalTexture
- Menyalin buffer tanpa menentukan offset dan ukuran
- WGSL workgroupUniformLoad menggunakan pointer ke atomik
- Atribut powerPreference GPUAdapterInfo
- Menghapus atribut compatibilityMode GPURequestAdapterOptions
- Info terkini Dawn
Chrome 136
- Atribut GPUAdapterInfo isFallbackAdapter
- Peningkatan waktu kompilasi shader di D3D12
- Menyimpan dan menyalin gambar kanvas
- Batasan mode kompatibilitas Peningkatan
- Info terkini Dawn
Chrome 135
- Mengizinkan pembuatan tata letak pipeline dengan tata letak grup pengikatan null
- Mengizinkan viewport melampaui batas target render
- Akses yang lebih mudah ke mode kompatibilitas eksperimental di Android
- Menghapus batas maxInterStageShaderComponents
- Info terkini Dawn
Chrome 134
- Meningkatkan kualitas workload machine learning dengan subgrup
- Menghapus dukungan jenis tekstur yang dapat difilter float sebagai dapat digabungkan
- Info terkini Dawn
Chrome 133
- Format vertex 1 komponen dan unorm8x4-bgra tambahan
- Izinkan batas yang tidak diketahui untuk diminta dengan nilai yang tidak ditentukan
- Perubahan aturan perataan WGSL
- Peningkatan performa WGSL dengan discard
- Menggunakan displaySize VideoFrame untuk tekstur eksternal
- Menangani gambar dengan orientasi non-default menggunakan copyExternalImageToTexture
- Meningkatkan pengalaman developer
- Mengaktifkan mode kompatibilitas dengan featureLevel
- Pembersihan fitur subgrup eksperimental
- Menghentikan penggunaan batas maxInterStageShaderComponents
- Info terkini Dawn
Chrome 132
- Penggunaan tampilan tekstur
- Penggabungan tekstur float 32-bit
- Atribut adapterInfo GPUDevice
- Mengonfigurasi konteks kanvas dengan format yang tidak valid akan memunculkan error JavaScript
- Pembatasan sampler pemfilteran pada tekstur
- Eksperimen subgrup yang diperluas
- Meningkatkan pengalaman developer
- Dukungan eksperimental untuk format tekstur yang dinormalisasi 16-bit
- Info terkini Dawn
Chrome 131
- Jarak klip di WGSL
- GPUCanvasContext getConfiguration()
- Primitif titik dan garis tidak boleh memiliki bias kedalaman
- Fungsi bawaan pemindaian inklusif untuk subgrup
- Dukungan eksperimental untuk multi-draw tidak langsung
- Opsi kompilasi modul shader matematika ketat
- Menghapus GPUAdapter requestAdapterInfo()
- Info terkini Dawn
Chrome 130
- Penggabungan sumber ganda
- Peningkatan waktu kompilasi shader di Metal
- Penghentian penggunaan GPUAdapter requestAdapterInfo()
- Info terkini Dawn
Chrome 129
Chrome 128
- Bereksperimen dengan subgrup
- Menghentikan penggunaan setelan bias kedalaman untuk garis dan titik
- Menyembunyikan peringatan DevTools error yang tidak tertangkap jika preventDefault
- WGSL menginterpolasi pengambilan sampel terlebih dahulu dan
- Info terkini Dawn
Chrome 127
- Dukungan eksperimental untuk OpenGL ES di Android
- Atribut info GPUAdapter
- Peningkatan interoperabilitas WebAssembly
- Peningkatan error encoder perintah
- Info terkini Dawn
Chrome 126
- Meningkatkan batas maxTextureArrayLayers
- Pengoptimalan upload buffer untuk backend Vulkan
- Peningkatan waktu kompilasi shader
- Buffer perintah yang dikirimkan harus unik
- Info terkini Dawn
Chrome 125
Chrome 124
- Tekstur penyimpanan hanya baca dan baca-tulis
- Dukungan pekerja layanan dan pekerja bersama
- Atribut informasi adaptor baru
- Perbaikan bug
- Info terkini Dawn
Chrome 123
- Dukungan fungsi bawaan DP4a di WGSL
- Parameter penunjuk yang tidak dibatasi di WGSL
- Gula sintaksis untuk menghilangkan referensi komposit di WGSL
- Status hanya baca terpisah untuk aspek stensil dan kedalaman
- Info terkini Dawn
Chrome 122
- Memperluas jangkauan dengan mode kompatibilitas (fitur dalam pengembangan)
- Meningkatkan batas maxVertexAttributes
- Info terkini Dawn
Chrome 121
- Mendukung WebGPU di Android
- Menggunakan DXC, bukan FXC, untuk kompilasi shader di Windows
- Kueri stempel waktu dalam penerusan komputasi dan rendering
- Titik entri default ke modul shader
- Mendukung display-p3 sebagai ruang warna GPUExternalTexture
- Info heap memori
- Info terkini Dawn
Chrome 120
- Dukungan untuk nilai floating point 16-bit di WGSL
- Melampaui batas
- Perubahan pada status stensil kedalaman
- Pembaruan informasi adaptor
- Kuantisasi kueri stempel waktu
- Fitur bersih-bersih menyeluruh
Chrome 119
- Tekstur float 32-bit yang dapat difilter
- Format verteks unorm10-10-10-2
- Format tekstur rgb10a2uint
- Info terkini Dawn
Chrome 118
- Dukungan HTMLImageElement dan ImageData di
copyExternalImageToTexture() - Dukungan eksperimental untuk tekstur penyimpanan baca-tulis dan hanya baca
- Info terkini Dawn
Chrome 117
- Buffer verteks yang tidak disetel
- Membatalkan setelan bind group
- Menyembunyikan error dari pembuatan pipeline asinkron saat perangkat hilang
- Pembaruan pembuatan modul shader SPIR-V
- Meningkatkan pengalaman developer
- Pipeline penyimpanan dalam cache dengan tata letak yang dibuat secara otomatis
- Info terkini Dawn
Chrome 116
- Integrasi WebCodecs
- Perangkat yang hilang ditampilkan oleh GPUAdapter
requestDevice() - Memastikan pemutaran video lancar jika
importExternalTexture()dipanggil - Kesesuaian spesifikasi
- Meningkatkan pengalaman developer
- Info terkini Dawn
Chrome 115
- Ekstensi bahasa WGSL yang didukung
- Dukungan eksperimental untuk Direct3D 11
- Mendapatkan GPU diskrit secara default saat menggunakan daya AC
- Meningkatkan pengalaman developer
- Info terkini Dawn
Chrome 114
- JavaScript Optimize
- getCurrentTexture() pada kanvas yang tidak dikonfigurasi akan memunculkan InvalidStateError
- Update WGSL
- Info terkini Dawn


