Limit für „maxTextureArrayLayers“ erhöhen
Der maximal zulässige Wert für die Tiefe oder Anzahl der Ebenen einer 2D-Textur beträgt standardmäßig 256. Wenn das Limit maxTextureArrayLayers unterstützt wird, können Sie jetzt bis zu 2.048 anfordern. Sehen Sie sich das folgende Beispiel und Problem 42241514 an.
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxTextureArrayLayers < 30) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max texture array layers attributes.
const device = await adapter.requestDevice({
requiredLimits: { maxTextureArrayLayers: 2048 }
});
Optimierung des Pufferuploads für das Vulkan-Backend
Für den Vulkan-Backend ist jetzt ein schneller Pfad verfügbar, wenn die Methode writeBuffer() der GPUQueue aufgerufen wird. Die Daten können jetzt direkt in den Zielpuffer geschrieben werden, sodass kein zusätzliches Kopieren und Synchronisieren erforderlich ist. Durch diese Optimierung wird der Arbeitsspeicherverkehr reduziert, der zum Hochladen von Daten auf die GPU erforderlich ist.
Für die Optimierung des schnellen Pfads muss der Arbeitsspeicher des Puffers für den Host sichtbar sein und es dürfen keine ausstehenden GPU-Vorgänge darauf vorhanden sein. Siehe Problem 42242084.
Verbesserungen bei der Shader-Kompilierungszeit
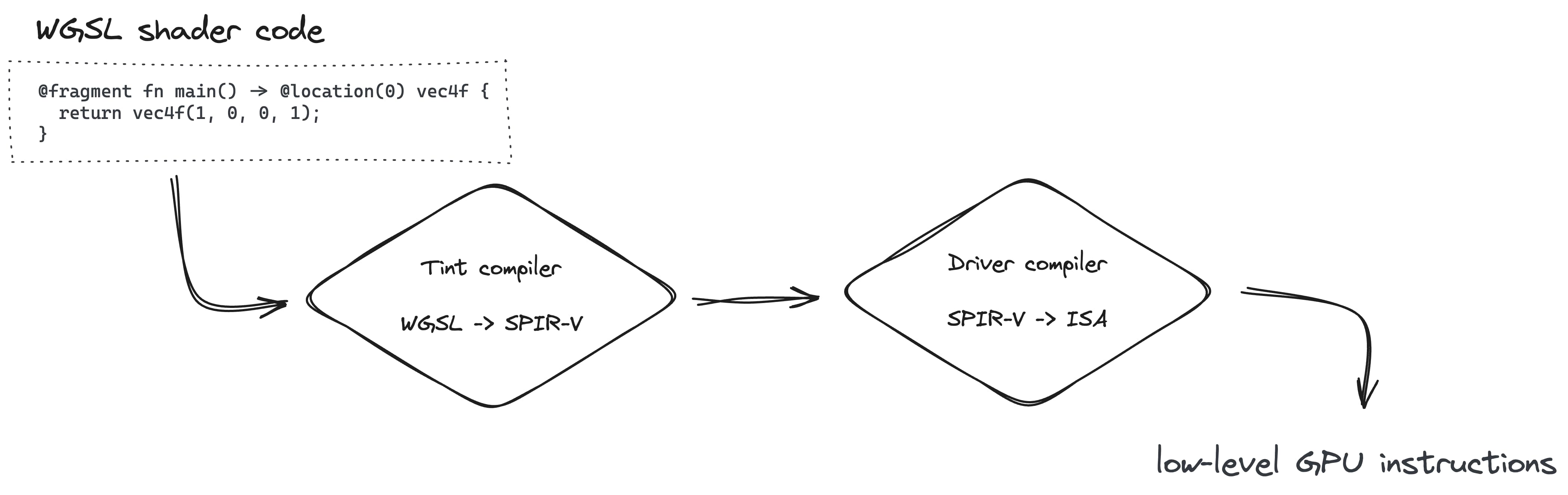
Das Chrome-Team verbessert die Effizienz von Tint, dem Compiler der WebGPU-Shader-Sprache. Derzeit wird der abstrakte Syntaxbaum (AST) des Shader-Codes durch „Tint“ mehrmals geändert, bevor Maschinencode generiert wird. Dieser Prozess ist auf einigen Plattformen ressourcenintensiv. Zur Optimierung wird eine neue Zwischenrepräsentation (Intermediate Representation, IR) eingeführt, zusammen mit neu gestalteten Back-Ends, die sie verwenden. Diese Änderung soll die Shader-Kompilierung beschleunigen.

Diese Verbesserungen, die bereits auf Android verfügbar sind, werden nach und nach auf ChromeOS-Geräte ausgeweitet, die WebGPU mit dem Vulkan-Backend unterstützen. Siehe Problem 42250751.
Eingereichte Befehlspuffer müssen eindeutig sein
Jeder GPUCommandBuffer, der mit der Methode submit() an die GPUQueue gesendet wird, muss eindeutig sein. Andernfalls wird ein Validierungsfehler generiert. Dies war ein Spezifikationsfehler. Siehe Problem 42241492.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const commandEncoder = device.createCommandEncoder();
const commandBuffer = commandEncoder.finish();
device.queue.submit([commandBuffer, commandBuffer]);
// ⚠️ Validation fails because command buffers are not unique.
Dawn-Updates
Der C++-Wrapper webgpu_cpp.h ist jetzt nur noch ein Header, was die Verwendung vereinfacht und die Integration mit alternativen C++-Wrappern erleichtert. Siehe Problem 40195122.
Die C-API webgpu.h macht keine Swapchain-Objekte mehr verfügbar. Diese Änderung soll eine enge Angleichung an die JavaScript API ermöglichen. Die interne Konfiguration erfolgt jetzt über die Methode Configure() des neuen wgpu::Surface-Objekts, die zukünftigen Änderungen unterliegt. Ein Beispiel finden Sie in der Dokumentation App mit WebGPU erstellen. Siehe Problem 42241264.
Vollständige Liste der Commits
Neues zu WebGPU
Eine Liste aller Themen, die in der Reihe Neu in WebGPU behandelt wurden.
Chrome 143
- Swizzle-Vorgang für Texturkomponenten
- Entfernen der schreibgeschützten Speichertexturverwendung für bgra8unorm
- Aktualisierungen für Dawn
Chrome 142
Chrome 141
- Tint IR completed (Färbung – IR abgeschlossen)
- Analyse von Ganzzahlbereichen im WGSL-Compiler
- SPIR-V 1.4-Update für das Vulkan-Backend
- Aktualisierungen für Dawn
Chrome 140
- Geräteanfragen verbrauchen Adapter
- Abkürzung für die Verwendung von Textur, wenn die Texturansicht verwendet wird
- WGSL-Funktion „textureSampleLevel“ unterstützt 1D-Texturen
- Einstellung der Verwendung von schreibgeschützten bgra8unorm-Speichertexturen
- Entfernen des GPUAdapter-Attributs „isFallbackAdapter“
- Aktualisierungen für Dawn
Chrome 139
- Unterstützung von 3D-Texturen für BC- und ASTC-komprimierte Formate
- Neue Funktion „core-features-and-limits“
- Ursprungstest für den WebGPU-Kompatibilitätsmodus
- Aktualisierungen für Dawn
Chrome 138
- Kurzform für die Verwendung des Puffers als Bindungsressource
- Änderungen der Größenanforderungen für Puffer, die bei der Erstellung zugeordnet werden
- Architekturbericht für aktuelle GPUs
- GPUAdapter-Attribut „isFallbackAdapter“ wird nicht mehr unterstützt
- Aktualisierungen für Dawn
Chrome 137
- Texturansicht für die Bindung von „externalTexture“ verwenden
- Puffer werden ohne Angabe von Offsets und Größe kopiert
- WGSL-Funktion „workgroupUniformLoad“ mit Zeiger auf atomaren Typ
- GPUAdapterInfo-Attribut „powerPreference“
- Entfernen des Attributs „compatibilityMode“ für GPURequestAdapterOptions
- Aktualisierungen für Dawn
Chrome 136
- GPUAdapterInfo-Attribut „isFallbackAdapter“
- Verbesserte Shader-Kompilierungszeit unter D3D12
- Canvas-Bilder speichern und kopieren
- Einschränkungen für den Kompatibilitätsmodus für die Analyse der Anzeigenwirkung
- Aktualisierungen für Dawn
Chrome 135
- Erstellen von Pipeline-Layouts mit Null-Bindungsgruppen-Layout zulassen
- Zulassen, dass Viewports über die Grenzen der Renderziele hinausgehen
- Einfacherer Zugriff auf den experimentellen Kompatibilitätsmodus unter Android
- Entfernen des Limits „maxInterStageShaderComponents“
- Aktualisierungen für Dawn
Chrome 134
- Arbeitslasten für maschinelles Lernen mit Untergruppen verbessern
- Unterstützung für float-filterbare Texturtypen als blendable entfernen
- Aktualisierungen für Dawn
Chrome 133
- Zusätzliche unorm8x4-bgra- und 1-Komponenten-Vertexformate
- Anfordern unbekannter Limits mit undefiniertem Wert zulassen
- Änderungen an den WGSL-Ausrichtungsregeln
- WGSL-Leistungssteigerungen mit „discard“
- VideoFrame.displaySize für externe Texturen verwenden
- Bilder mit nicht standardmäßigen Ausrichtungen mit copyExternalImageToTexture verarbeiten
- Für die Entwicklung optimiert
- Kompatibilitätsmodus mit „featureLevel“ aktivieren
- Bereinigung experimenteller Untergruppenfunktionen
- maxInterStageShaderComponents-Limit einstellen
- Aktualisierungen für Dawn
Chrome 132
- Nutzung der Texturansicht
- Mischen von 32-Bit-Gleitkomma-Texturen
- GPUDevice-Attribut „adapterInfo“
- Beim Konfigurieren des Canvas-Kontexts mit einem ungültigen Format wird ein JavaScript-Fehler ausgegeben
- Einschränkungen für das Filtern von Samplern für Texturen
- Erweiterte Untergruppentests
- Für die Entwicklung optimiert
- Experimentelle Unterstützung für normalisierte 16‑Bit-Texturformate
- Aktualisierungen für Dawn
Chrome 131
- Clip-Distanzen in WGSL
- GPUCanvasContext.getConfiguration()
- Punkt- und Linien-Grundtypen dürfen keine Tiefenabweichung haben
- Integrierte Funktionen für inklusive Scans für Untergruppen
- Experimentelle Unterstützung für indirekte Multi-Draw-Funktion
- Kompilierungsoption für Shadermodule „strict math“
- Entfernen von GPUAdapter.requestAdapterInfo()
- Aktualisierungen für Dawn
Chrome 130
- Zusammenführen von zwei Quellen
- Verbesserungen bei der Shader-Kompilierungszeit auf Metal
- Einstellung von GPUAdapter.requestAdapterInfo()
- Aktualisierungen für Dawn
Chrome 129
- HDR-Unterstützung mit Canvas-Tone-Mapping-Modus
- Erweiterte Unterstützung für Untergruppen
- Aktualisierungen für Dawn
Chrome 128
- Mit Untergruppen experimentieren
- Festlegen des Tiefen-Bias für Linien und Punkte wird eingestellt
- Warnung zu nicht abgefangenen Fehlern in den Entwicklertools ausblenden, wenn preventDefault
- WGSL-Interpolation zuerst und entweder
- Aktualisierungen für Dawn
Chrome 127
- Experimentelle Unterstützung für OpenGL ES unter Android
- GPUAdapter-Attribut „info“
- Verbesserungen der WebAssembly-Interop-Funktion
- Verbesserte Fehlerbehebung bei der Befehlscodierung
- Aktualisierungen für Dawn
Chrome 126
- maxTextureArrayLayers-Limit erhöhen
- Optimierung des Pufferuploads für das Vulkan-Backend
- Verbesserungen bei der Shader-Kompilierungszeit
- Eingereichte Befehlspuffer müssen eindeutig sein
- Aktualisierungen für Dawn
Chrome 125
- Untergruppen (Funktion in der Entwicklung)
- In Scheibe einer 3D-Textur rendern
- Aktualisierungen für Dawn
Chrome 124
- Schreibgeschützte und Lese-/Schreibspeicher-Texturen
- Unterstützung von Service Workern und Shared Workers
- Neue Attribute für Adapterinformationen
- Diverse Fehlerkorrekturen
- Aktualisierungen für Dawn
Chrome 123
- Unterstützung von integrierten DP4a-Funktionen in WGSL
- Uneingeschränkte Zeigerparameter in WGSL
- Syntax-Zucker für das Dereferenzieren von Composites in WGSL
- Separater schreibgeschützter Status für Schablonen- und Tiefenaspekte
- Aktualisierungen für Dawn
Chrome 122
- Reichweite mit dem Kompatibilitätsmodus erhöhen (Funktion in der Entwicklung)
- Limit für „maxVertexAttributes“ erhöhen
- Aktualisierungen für Dawn
Chrome 121
- WebGPU unter Android unterstützen
- DXC anstelle von FXC für die Shader-Kompilierung unter Windows verwenden
- Zeitstempelabfragen in Compute- und Render-Passes
- Standardeinstiegspunkte für Shader-Module
- display-p3 als GPUExternalTexture-Farbraum unterstützen
- Informationen zu Speicher-Heaps
- Aktualisierungen für Dawn
Chrome 120
- Unterstützung von 16‑Bit-Gleitkommawerten in WGSL
- An die Grenzen gehen
- Änderungen am Tiefen-Stencil-Status
- Aktualisierungen der Adapterinformationen
- Quantisierung von Zeitstempelabfragen
- Funktionen für den Frühjahrsputz
Chrome 119
- Filterbare 32-Bit-Gleitkomma-Texturen
- unorm10-10-10-2-Vertexformat
- rgb10a2uint-Texturformat
- Aktualisierungen für Dawn
Chrome 118
- Unterstützung von HTMLImageElement und ImageData in
copyExternalImageToTexture() - Experimentelle Unterstützung für Lese-/Schreib- und schreibgeschützte Speichertexturen
- Aktualisierungen für Dawn
Chrome 117
- Vertex-Puffer zurücksetzen
- Bindungsgruppe aufheben
- Fehler bei der asynchronen Pipelineerstellung unterdrücken, wenn das Gerät verloren geht
- Aktualisierungen bei der Erstellung von SPIR-V-Shadermodulen
- Für die Entwicklung optimiert
- Pipelines mit automatisch generiertem Layout im Cache speichern
- Aktualisierungen für Dawn
Chrome 116
- WebCodecs-Integration
- Verlorenes Gerät, das von GPUAdapter
requestDevice()zurückgegeben wurde - Videowiedergabe flüssig halten, wenn
importExternalTexture()aufgerufen wird - Einhaltung der Spezifikationen
- Für die Entwicklung optimiert
- Aktualisierungen für Dawn
Chrome 115
- Unterstützte WGSL-Spracherweiterungen
- Experimentelle Unterstützung für Direct3D 11
- Standardmäßig diskrete GPU bei Stromversorgung über Wechselstrom
- Für die Entwicklung optimiert
- Aktualisierungen für Dawn
Chrome 114
- JavaScript optimieren
- „getCurrentTexture()“ für nicht konfigurierte Canvas-Elemente löst „InvalidStateError“ aus
- WGSL-Updates
- Aktualisierungen für Dawn


