Zwiększanie limitu maxTextureArrayLayers
Maksymalna dozwolona wartość głębokości lub liczby warstw tekstury 2D to domyślnie 256. W przypadku obsługiwanych urządzeń można teraz zażądać maksymalnie 2048 warstw, korzystając z limitu maxTextureArrayLayers. Zapoznaj się z tym przykładem i problemem 42241514.
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxTextureArrayLayers < 30) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max texture array layers attributes.
const device = await adapter.requestDevice({
requiredLimits: { maxTextureArrayLayers: 2048 }
});
Optymalizacja przesyłania bufora w przypadku backendu Vulkan
W przypadku backendu Vulkan dostępna jest teraz szybka ścieżka podczas wywoływania metody writeBuffer() interfejsu GPUQueue. Dane mogą być teraz zapisywane bezpośrednio w buforze docelowym, co eliminuje potrzebę dodatkowego kopiowania i synchronizacji. Ta optymalizacja zmniejsza ruch pamięci potrzebny do przesyłania danych do procesora graficznego.
Optymalizacja szybkiej ścieżki wymaga, aby pamięć bufora była widoczna dla hosta i nie zawierała żadnych oczekujących operacji GPU. Zobacz problem 42242084.
Ulepszenia czasu kompilacji shaderów
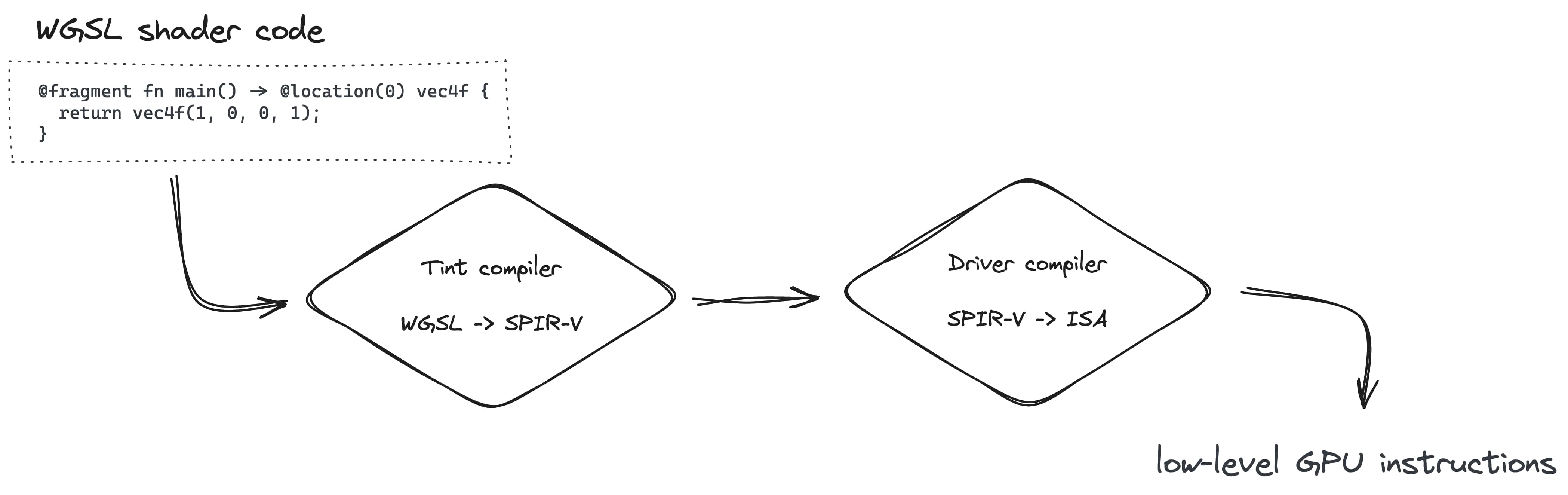
Zespół Chrome pracuje nad zwiększeniem wydajności Tint, czyli kompilatora języka cieniowania WebGPU. Tint modyfikuje obecnie drzewo składniowe (AST) kodu shadera wielokrotnie przed wygenerowaniem kodu maszynowego, co na niektórych platformach jest procesem wymagającym dużych zasobów. Aby to zoptymalizować, wprowadzamy nową reprezentację pośrednią (IR) oraz przeprojektowane komponenty backendu, które z niej korzystają. Ta zmiana ma na celu przyspieszenie kompilacji shaderów.

Te ulepszenia, które są już dostępne na Androidzie, są stopniowo wdrażane na urządzeniach z ChromeOS obsługujących WebGPU z backendem Vulkan. Zobacz problem 42250751.
Przesłane bufory poleceń muszą być unikalne
Każdy obiekt GPUCommandBuffer przesłany do kolejki GPUQueue za pomocą metody submit() musi być unikalny. W przeciwnym razie zostanie wygenerowany błąd weryfikacji. Był to błąd specyfikacji. Zobacz problem 42241492.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const commandEncoder = device.createCommandEncoder();
const commandBuffer = commandEncoder.finish();
device.queue.submit([commandBuffer, commandBuffer]);
// ⚠️ Validation fails because command buffers are not unique.
Aktualizacje o świcie
Otoczka C++ webgpu_cpp.h jest teraz tylko plikiem nagłówkowym, co upraszcza jej użycie i ułatwia integrację z alternatywnymi otoczkami C++. Zobacz problem 40195122.
Interfejs C API webgpu.h nie udostępnia już pojęcia obiektów Swapchain. Ta zmiana ma na celu lepsze dopasowanie do interfejsu JavaScript API. Konfiguracja wewnętrzna jest teraz przeprowadzana za pomocą metody Configure() nowego obiektu wgpu::Surface, która może ulec zmianie w przyszłości. Przykład znajdziesz w dokumentacji Tworzenie aplikacji za pomocą WebGPU. Zobacz problem 42241264.
Zapoznaj się z pełną listą zatwierdzeń.
Nowości w WebGPU
Lista wszystkich tematów omówionych w serii Nowości w WebGPU.
Chrome 143
- Przekształcenie komponentu tekstury
- Usuwanie użycia tekstury pamięci tylko do odczytu bgra8unorm
- Aktualizacje dotyczące Dawn
Chrome 142
- Rozszerzone możliwości obsługi formatów tekstur
- Indeks typu pierwotnego w WGSL
- Aktualizacje dotyczące Dawn
Chrome 141
- Zakończono barwienie IR
- Analiza zakresu liczb całkowitych w kompilatorze WGSL
- Aktualizacja SPIR-V 1.4 dla backendu Vulkan
- Aktualizacje dotyczące Dawn
Chrome 140
- Żądania dotyczące urządzeń wykorzystują adapter
- Skrót do używania tekstury w miejscu, w którym używany jest widok tekstury
- Funkcja WGSL textureSampleLevel obsługuje tekstury 1D
- Wycofanie użycia tekstury pamięci tylko do odczytu bgra8unorm
- Usunięcie atrybutu GPUAdapter isFallbackAdapter
- Aktualizacje dotyczące Dawn
Chrome 139
- Obsługa tekstur 3D w przypadku formatów skompresowanych BC i ASTC
- Nowa funkcja „core-features-and-limits”
- Testowanie wersji próbnej trybu zgodności WebGPU
- Aktualizacje dotyczące Dawn
Chrome 138
- Skrót do używania bufora jako zasobu wiążącego
- Zmiany wymagań dotyczących rozmiaru buforów mapowanych podczas tworzenia
- Raport o architekturze najnowszych układów GPU
- Wycofanie atrybutu GPUAdapter isFallbackAdapter
- Aktualizacje dotyczące Dawn
Chrome 137
- Używanie widoku tekstury do wiązania externalTexture
- Kopiowanie buforów bez określania przesunięć i rozmiaru
- WGSL workgroupUniformLoad using pointer to atomic
- Atrybut powerPreference interfejsu GPUAdapterInfo
- Usunięcie atrybutu compatibilityMode z interfejsu GPURequestAdapterOptions
- Aktualizacje dotyczące Dawn
Chrome 136
- Atrybut GPUAdapterInfo isFallbackAdapter
- Krótszy czas kompilacji cieniowania w D3D12
- Zapisywanie i kopiowanie obrazów z płótna
- Ograniczenia trybu zgodności pomiaru wzrostu
- Aktualizacje dotyczące Dawn
Chrome 135
- Zezwalanie na tworzenie układu potoku z układem grupy wiązań o wartości null
- Zezwalaj na wykraczanie obszarów widoku poza granice docelowych obszarów renderowania
- Łatwiejszy dostęp do eksperymentalnego trybu zgodności na Androidzie
- Usuwanie limitu maxInterStageShaderComponents
- Aktualizacje dotyczące Dawn
Chrome 134
- Ulepszanie zadań systemów uczących się za pomocą podgrup
- Usuwanie obsługi typów tekstur z możliwością filtrowania zmiennoprzecinkowego jako mieszanych
- Aktualizacje dotyczące Dawn
Chrome 133
- Dodatkowe formaty wierzchołków unorm8x4-bgra i 1-component
- Zezwalaj na wysyłanie próśb o nieznane limity z niezdefiniowaną wartością
- Zmiany w regułach wyrównania WGSL
- Wzrost wydajności WGSL dzięki odrzucaniu
- Używanie parametru VideoFrame displaySize w przypadku tekstur zewnętrznych
- Obsługa obrazów o orientacji innej niż domyślna za pomocą funkcji copyExternalImageToTexture
- Poprawianie komfortu pracy programistów
- Włączanie trybu zgodności za pomocą parametru featureLevel
- Usuwanie funkcji eksperymentalnych podgrup
- Wycofanie limitu maxInterStageShaderComponents
- Aktualizacje dotyczące Dawn
Chrome 132
- Korzystanie z widoku tekstury
- Mieszanie tekstur zmiennoprzecinkowych 32-bitowych
- Atrybut adapterInfo interfejsu GPUDevice
- Konfigurowanie kontekstu elementu canvas w nieprawidłowym formacie powoduje błąd JavaScriptu
- Ograniczenia dotyczące próbkowania tekstur
- Eksperymentowanie z rozszerzonymi podgrupami
- Poprawianie komfortu pracy programistów
- Eksperymentalna obsługa 16-bitowych znormalizowanych formatów tekstur
- Aktualizacje dotyczące Dawn
Chrome 131
- Obcinanie odległości w WGSL
- GPUCanvasContext getConfiguration()
- Elementy pierwotne punktów i linii nie mogą mieć odchylenia głębi
- Wbudowane funkcje skanowania obejmującego podgrupy
- Eksperymentalna obsługa rysowania pośredniego w wielu wątkach
- Opcja kompilacji modułu cieniowania ścisłe obliczenia matematyczne
- Usunięcie metody GPUAdapter requestAdapterInfo()
- Aktualizacje dotyczące Dawn
Chrome 130
- Miksowanie z 2 źródeł
- Krótszy czas kompilacji shaderów w Metal
- Wycofanie metody GPUAdapter requestAdapterInfo()
- Aktualizacje dotyczące Dawn
Chrome 129
- Obsługa HDR w trybie mapowania odcieni na płótnie
- Rozszerzona obsługa podgrup
- Aktualizacje dotyczące Dawn
Chrome 128
- Eksperymentowanie z podgrupami
- Wycofanie ustawiania odchylenia głębi dla linii i punktów
- Ukrywanie ostrzeżenia Narzędzi deweloperskich o nieprzechwyconym błędzie, jeśli użyto preventDefault
- WGSL interpolate sampling first and either
- Aktualizacje dotyczące Dawn
Chrome 127
- Eksperymentalna obsługa OpenGL ES na Androidzie
- Atrybut informacji GPUAdapter
- Ulepszenia interoperacyjności WebAssembly
- Poprawione błędy kodera poleceń
- Aktualizacje dotyczące Dawn
Chrome 126
- Zwiększanie limitu maxTextureArrayLayers
- Optymalizacja przesyłania bufora na potrzeby backendu Vulkan
- Ulepszenia czasu kompilacji cieniowania
- Przesłane bufory poleceń muszą być unikalne
- Aktualizacje dotyczące Dawn
Chrome 125
- Podgrupy (funkcja w trakcie opracowywania)
- Renderowanie do wycinka tekstury 3D
- Aktualizacje dotyczące Dawn
Chrome 124
- Tekstury pamięci tylko do odczytu i do odczytu i zapisu
- Obsługa service workerów i shared workerów
- Nowe atrybuty informacji o adapterze
- Poprawki błędów
- Aktualizacje dotyczące Dawn
Chrome 123
- Obsługa wbudowanych funkcji DP4a w WGSL
- Parametry wskaźnika bez ograniczeń w WGSL
- Uproszczona składnia dereferencji typów złożonych w WGSL
- Oddzielny stan tylko do odczytu dla aspektów szablonu i głębi
- Aktualizacje dotyczące Dawn
Chrome 122
- Zwiększanie zasięgu dzięki trybowi zgodności (funkcja w trakcie opracowywania)
- Zwiększanie limitu maxVertexAttributes
- Aktualizacje dotyczące Dawn
Chrome 121
- Obsługa WebGPU na Androidzie
- Używanie DXC zamiast FXC do kompilacji cieniowania w systemie Windows
- Zapytania o sygnatury czasowe w przypadku obliczeń i renderowania
- Domyślne punkty wejścia do modułów cieniowania
- Obsługa przestrzeni kolorów display-p3 jako przestrzeni kolorów GPUExternalTexture
- Informacje o obszarach pamięci
- Aktualizacje dotyczące Dawn
Chrome 120
- Obsługa 16-bitowych wartości zmiennoprzecinkowych w WGSL
- Przekraczanie limitów
- Zmiany stanu bufora głębi i szablonu
- Aktualizacje informacji o adapterze
- Kwantyzacja zapytań dotyczących sygnatur czasowych
- Funkcje wiosennych porządków
Chrome 119
- Filtrowane tekstury zmiennoprzecinkowe 32-bitowe
- Format wierzchołka unorm10-10-10-2
- Format tekstury rgb10a2uint
- Aktualizacje dotyczące Dawn
Chrome 118
- Obsługa elementów HTMLImageElement i ImageData w
copyExternalImageToTexture() - Eksperymentalna obsługa tekstur pamięci do odczytu i zapisu oraz tylko do odczytu
- Aktualizacje dotyczące Dawn
Chrome 117
- Usuwanie bufora wierzchołków
- Usuwanie powiązania grupy
- Wyciszanie błędów podczas asynchronicznego tworzenia potoku, gdy urządzenie zostanie utracone
- Aktualizacje tworzenia modułu shadera SPIR-V
- Poprawianie komfortu pracy programistów
- Buforowanie potoków z automatycznie generowanym układem
- Aktualizacje dotyczące Dawn
Chrome 116
- Integracja WebCodecs
- Zwrócono utracone urządzenie przez GPUAdapter
requestDevice() - Zapewnij płynne odtwarzanie wideo, jeśli wywoływana jest funkcja
importExternalTexture() - Zgodność ze specyfikacją
- Poprawianie komfortu pracy programistów
- Aktualizacje dotyczące Dawn
Chrome 115
- Obsługiwane rozszerzenia języka WGSL
- Eksperymentalna obsługa Direct3D 11
- Domyślne używanie dyskretnego procesora graficznego przy zasilaniu z sieci
- Poprawianie komfortu pracy programistów
- Aktualizacje dotyczące Dawn
Chrome 114
- Optymalizacja JavaScriptu
- Metoda getCurrentTexture() w przypadku nieskonfigurowanego elementu canvas zgłasza błąd InvalidStateError
- Aktualizacje WGSL
- Aktualizacje dotyczące Dawn


