Obsługa WebGPU na Androidzie
Zespół Chrome z przyjemnością informuje, że WebGPU jest teraz domyślnie włączony w Chrome 121 na urządzeniach z Androidem 12 i nowszym, które są wyposażone w procesory graficzne Qualcomm i ARM.
W najbliższej przyszłości obsługa zostanie stopniowo rozszerzona na większą liczbę urządzeń z Androidem, w tym na urządzenia z Androidem 11. Wprowadzenie tej funkcji na większą skalę będzie zależeć od dalszych testów i optymalizacji, które zapewnią płynne działanie na szerszej gamie konfiguracji sprzętowych. Zobacz problem chromium:1497815.

Używanie DXC zamiast FXC do kompilacji shaderów w systemie Windows
Chrome korzysta teraz z DXC (kompilatora DirectX) do kompilowania shaderów na komputerach z systemem Windows D3D12 wyposażonych w sprzęt graficzny SM6+. Wcześniej WebGPU korzystało z FXC (FX Compiler) do kompilacji shaderów w systemie Windows. FXC działał, ale brakowało mu funkcji i optymalizacji wydajności dostępnych w DXC.
Wstępne testy pokazują, że w przypadku używania DXC szybkość kompilacji cieniowania obliczeniowego wzrasta średnio o 20% w porównaniu z FXC.
Zapytania dotyczące sygnatur czasowych w przypadku etapów obliczania i renderowania
Zapytania o znacznik czasu umożliwiają aplikacjom WebGPU precyzyjne (z dokładnością do nanosekundy) pomiary czasu wykonywania przez GPU poleceń obliczeniowych i renderujących. Są one często używane do uzyskiwania informacji o wydajności i zachowaniu zadań GPU.
Gdy funkcja "timestamp-query" jest dostępna w GPUAdapter, możesz teraz wykonywać te czynności:
- Poproś o
GPUDevicez funkcją"timestamp-query". - Utwórz
GPUQuerySettypu"timestamp". - Użyj znaków
GPUComputePassDescriptor.timestampWritesiGPURenderPassDescriptor.timestampWrites, aby określić, gdzie wGPUQuerySetmają być zapisywane wartości sygnatury czasowej. - Rozwiąż wartości sygnatury czasowej w
GPUBufferza pomocąresolveQuerySet(). - Odczytaj wartości sygnatury czasowej, kopiując wyniki z
GPUBufferdo procesora. - Dekoduj wartości sygnatury czasowej jako
BigInt64Array.
Przyjrzyj się temu przykładowi i wydaj polecenie dawn:1800.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
Ze względu na obawy związane z atakami czasowymi zapytania o sygnatury czasowe są kwantyzowane z rozdzielczością 100 mikrosekund, co stanowi dobry kompromis między precyzją a bezpieczeństwem. W przeglądarce Chrome możesz wyłączyć kwantyzację sygnatur czasowych, włączając flagę „Funkcje deweloperskie WebGPU” w chrome://flags/#enable-webgpu-developer-features podczas tworzenia aplikacji. Więcej informacji znajdziesz w sekcji Kwantyzacja zapytań o sygnatury czasowe.
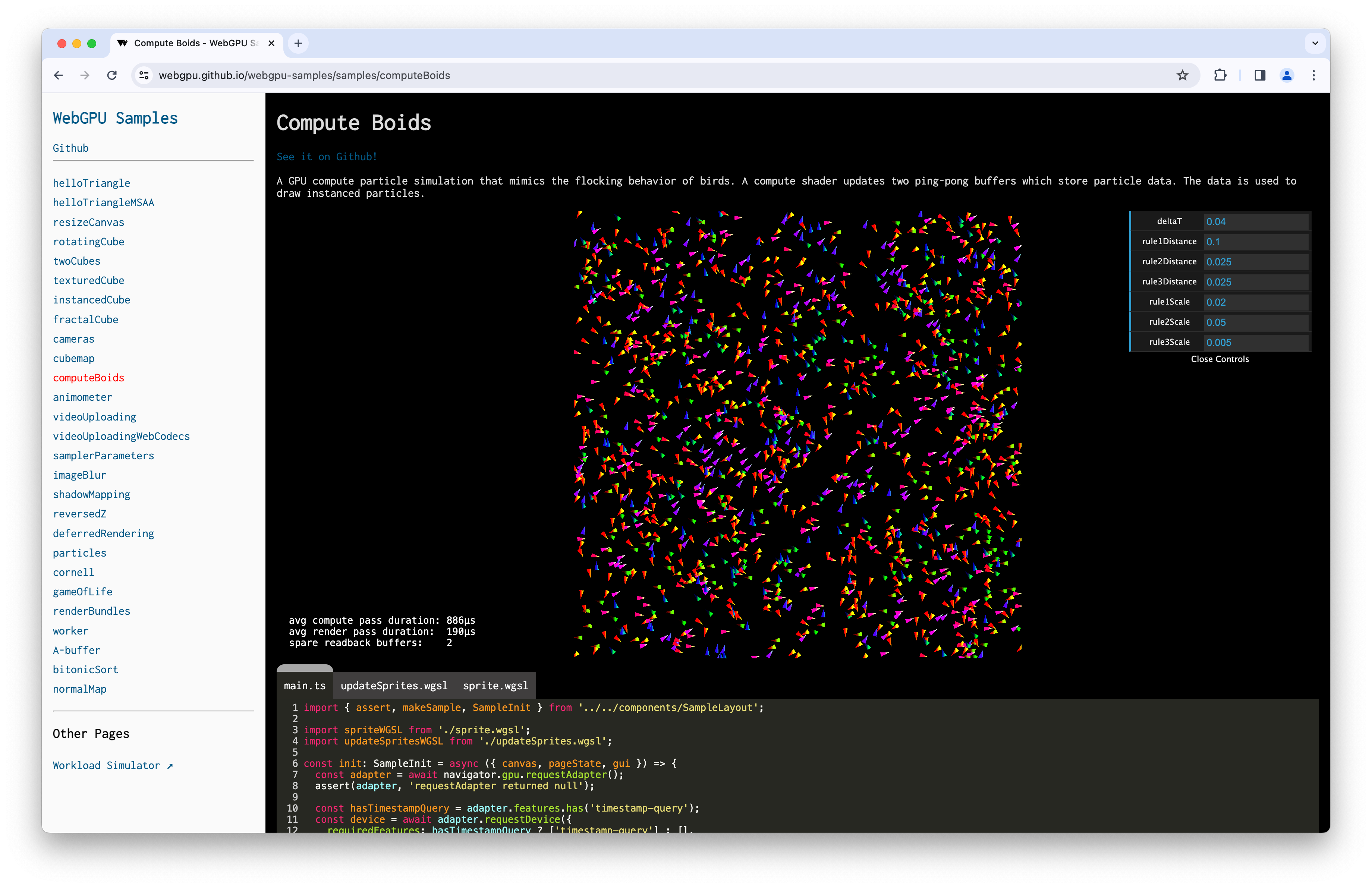
Procesory GPU mogą od czasu do czasu resetować licznik sygnatur czasowych, co może powodować nieoczekiwane wartości, np. ujemne różnice między sygnaturami czasowymi. Dlatego zalecam zapoznanie się ze zmianami w git diff, które dodają obsługę zapytań o sygnatury czasowe do tego przykładu Compute Boids.

Domyślne punkty wejścia do modułów cieniowania
Aby ułatwić pracę programistom, podczas tworzenia potoku obliczeniowego lub renderowania możesz teraz pominąć entryPoint modułu cieniowania. Jeśli w kodzie shadera nie zostanie znaleziony unikalny punkt wejścia dla etapu shadera, zostanie wywołany błąd GPUValidationError. Zapoznaj się z tym przykładem i problemem dawn:2254.
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
Obsługa przestrzeni kolorów display-p3 jako przestrzeni kolorów GPUExternalTexture
Podczas importowania elementu GPUExternalTexture z filmów HDR za pomocą interfejsu importExternalTexture() możesz teraz ustawić "display-p3" docelową przestrzeń kolorów. Dowiedz się, jak WebGPU obsługuje przestrzenie kolorów. Zapoznaj się z tym przykładem i problemem chromium:1330250.
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
Informacje o stertach pamięci
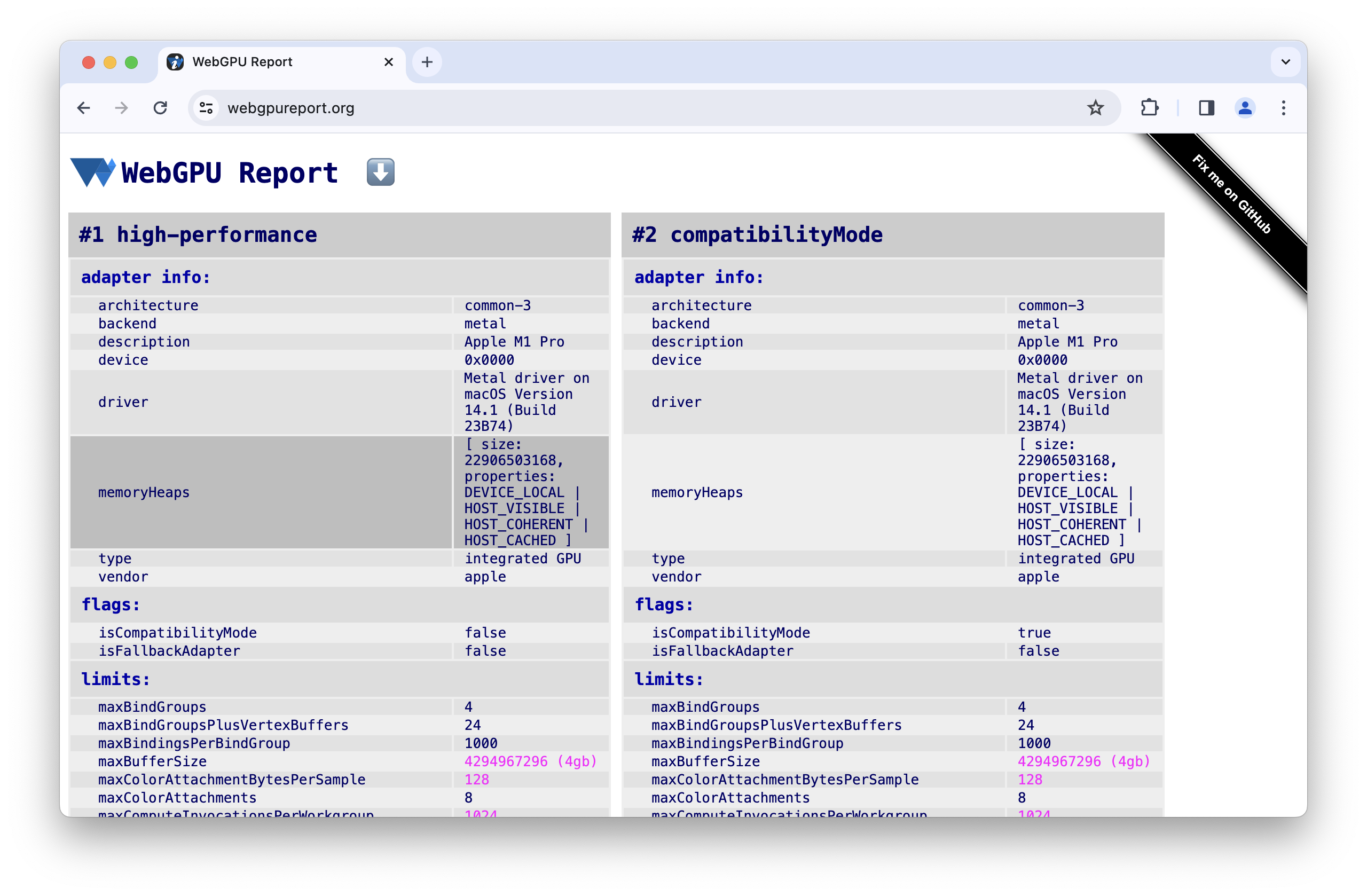
Aby pomóc Ci przewidzieć ograniczenia pamięci podczas przydzielania dużych ilości pamięci w trakcie tworzenia aplikacji, requestAdapterInfo() udostępnia teraz informacje o memoryHeaps, takie jak rozmiar i typ stert pamięci dostępnych w adapterze. Ta eksperymentalna funkcja jest dostępna tylko wtedy, gdy włączona jest flaga „Funkcje deweloperskie WebGPU” na stronie chrome://flags/#enable-webgpu-developer-features. Zobacz ten przykład i problem dawn:2249.
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

Aktualizacje o świcie
Metody HasWGSLLanguageFeature i EnumerateWGSLLanguageFeatures w wgpu::Instance zostały dodane w celu obsługi funkcji języka WGSL. Zobacz problem dawn:2260.
Niestandardowa funkcja wgpu::Feature::BufferMapExtendedUsages umożliwia utworzenie bufora GPU z wartościami wgpu::BufferUsage::MapRead lub wgpu::BufferUsage::MapWrite oraz dowolnymi innymi wartościami wgpu::BufferUsage. Zapoznaj się z poniższym przykładem i wydaj polecenie dawn:2204.
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
Udokumentowano te funkcje: ANGLE Texture Sharing, D3D11 multithread protected, Implicit Device Synchronization, Norm16 texture formats, Timestamp Query Inside Passes, Pixel Local Storage, Shader Features i Multi Planar Formats.
Zespół Chrome utworzył oficjalne repozytorium GitHub dla Dawn.
Obejmuje to tylko niektóre z najważniejszych informacji. Zapoznaj się z pełną listą zatwierdzeń.
Nowości w WebGPU
Lista wszystkich tematów omówionych w serii Nowości w WebGPU.
Chrome 143
- Przekształcenie komponentu tekstury
- Usuwanie użycia tekstury pamięci tylko do odczytu bgra8unorm
- Aktualizacje dotyczące Dawn
Chrome 142
- Rozszerzone możliwości obsługi formatów tekstur
- Indeks typu pierwotnego w WGSL
- Aktualizacje dotyczące Dawn
Chrome 141
- Zakończono barwienie IR
- Analiza zakresu liczb całkowitych w kompilatorze WGSL
- Aktualizacja SPIR-V 1.4 dla backendu Vulkan
- Aktualizacje dotyczące Dawn
Chrome 140
- Żądania dotyczące urządzeń wykorzystują adapter
- Skrót do używania tekstury w miejscu, w którym używany jest widok tekstury
- Funkcja WGSL textureSampleLevel obsługuje tekstury 1D
- Wycofanie użycia tekstury pamięci tylko do odczytu bgra8unorm
- Usunięcie atrybutu GPUAdapter isFallbackAdapter
- Aktualizacje dotyczące Dawn
Chrome 139
- Obsługa tekstur 3D w przypadku formatów skompresowanych BC i ASTC
- Nowa funkcja „core-features-and-limits”
- Testowanie wersji próbnej trybu zgodności WebGPU
- Aktualizacje dotyczące Dawn
Chrome 138
- Skrót do używania bufora jako zasobu wiążącego
- Zmiany wymagań dotyczących rozmiaru buforów mapowanych podczas tworzenia
- Raport o architekturze najnowszych układów GPU
- Wycofanie atrybutu GPUAdapter isFallbackAdapter
- Aktualizacje dotyczące Dawn
Chrome 137
- Używanie widoku tekstury do wiązania externalTexture
- Kopiowanie buforów bez określania przesunięć i rozmiaru
- WGSL workgroupUniformLoad using pointer to atomic
- Atrybut powerPreference interfejsu GPUAdapterInfo
- Usunięcie atrybutu compatibilityMode z interfejsu GPURequestAdapterOptions
- Aktualizacje dotyczące Dawn
Chrome 136
- Atrybut GPUAdapterInfo isFallbackAdapter
- Krótszy czas kompilacji cieniowania w D3D12
- Zapisywanie i kopiowanie obrazów z płótna
- Ograniczenia trybu zgodności pomiaru wzrostu
- Aktualizacje dotyczące Dawn
Chrome 135
- Zezwalanie na tworzenie układu potoku z układem grupy wiązań o wartości null
- Zezwalaj na wykraczanie obszarów widoku poza granice docelowych obszarów renderowania
- Łatwiejszy dostęp do eksperymentalnego trybu zgodności na Androidzie
- Usuwanie limitu maxInterStageShaderComponents
- Aktualizacje dotyczące Dawn
Chrome 134
- Ulepszanie zadań systemów uczących się za pomocą podgrup
- Usuwanie obsługi typów tekstur z możliwością filtrowania zmiennoprzecinkowego jako mieszanych
- Aktualizacje dotyczące Dawn
Chrome 133
- Dodatkowe formaty wierzchołków unorm8x4-bgra i 1-component
- Zezwalaj na wysyłanie próśb o nieznane limity z niezdefiniowaną wartością
- Zmiany w regułach wyrównania WGSL
- Wzrost wydajności WGSL dzięki odrzucaniu
- Używanie parametru VideoFrame displaySize w przypadku tekstur zewnętrznych
- Obsługa obrazów o orientacji innej niż domyślna za pomocą funkcji copyExternalImageToTexture
- Poprawianie komfortu pracy programistów
- Włączanie trybu zgodności za pomocą parametru featureLevel
- Usuwanie funkcji eksperymentalnych podgrup
- Wycofanie limitu maxInterStageShaderComponents
- Aktualizacje dotyczące Dawn
Chrome 132
- Korzystanie z widoku tekstury
- Mieszanie tekstur zmiennoprzecinkowych 32-bitowych
- Atrybut adapterInfo interfejsu GPUDevice
- Konfigurowanie kontekstu elementu canvas w nieprawidłowym formacie powoduje błąd JavaScriptu
- Ograniczenia dotyczące próbkowania tekstur
- Eksperymentowanie z rozszerzonymi podgrupami
- Poprawianie komfortu pracy programistów
- Eksperymentalna obsługa 16-bitowych znormalizowanych formatów tekstur
- Aktualizacje dotyczące Dawn
Chrome 131
- Obcinanie odległości w WGSL
- GPUCanvasContext getConfiguration()
- Elementy pierwotne punktów i linii nie mogą mieć odchylenia głębi
- Wbudowane funkcje skanowania obejmującego podgrupy
- Eksperymentalna obsługa rysowania pośredniego w wielu wątkach
- Opcja kompilacji modułu cieniowania ścisłe obliczenia matematyczne
- Usunięcie metody GPUAdapter requestAdapterInfo()
- Aktualizacje dotyczące Dawn
Chrome 130
- Miksowanie z 2 źródeł
- Krótszy czas kompilacji shaderów w Metal
- Wycofanie metody GPUAdapter requestAdapterInfo()
- Aktualizacje dotyczące Dawn
Chrome 129
- Obsługa HDR w trybie mapowania odcieni na płótnie
- Rozszerzona obsługa podgrup
- Aktualizacje dotyczące Dawn
Chrome 128
- Eksperymentowanie z podgrupami
- Wycofanie ustawiania odchylenia głębi dla linii i punktów
- Ukrywanie ostrzeżenia Narzędzi deweloperskich o nieprzechwyconym błędzie, jeśli użyto preventDefault
- WGSL interpolate sampling first and either
- Aktualizacje dotyczące Dawn
Chrome 127
- Eksperymentalna obsługa OpenGL ES na Androidzie
- Atrybut informacji GPUAdapter
- Ulepszenia interoperacyjności WebAssembly
- Poprawione błędy kodera poleceń
- Aktualizacje dotyczące Dawn
Chrome 126
- Zwiększanie limitu maxTextureArrayLayers
- Optymalizacja przesyłania bufora na potrzeby backendu Vulkan
- Ulepszenia czasu kompilacji cieniowania
- Przesłane bufory poleceń muszą być unikalne
- Aktualizacje dotyczące Dawn
Chrome 125
- Podgrupy (funkcja w trakcie opracowywania)
- Renderowanie do wycinka tekstury 3D
- Aktualizacje dotyczące Dawn
Chrome 124
- Tekstury pamięci tylko do odczytu i do odczytu i zapisu
- Obsługa service workerów i shared workerów
- Nowe atrybuty informacji o adapterze
- Poprawki błędów
- Aktualizacje dotyczące Dawn
Chrome 123
- Obsługa wbudowanych funkcji DP4a w WGSL
- Parametry wskaźnika bez ograniczeń w WGSL
- Uproszczona składnia dereferencji typów złożonych w WGSL
- Oddzielny stan tylko do odczytu dla aspektów szablonu i głębi
- Aktualizacje dotyczące Dawn
Chrome 122
- Zwiększanie zasięgu dzięki trybowi zgodności (funkcja w trakcie opracowywania)
- Zwiększanie limitu maxVertexAttributes
- Aktualizacje dotyczące Dawn
Chrome 121
- Obsługa WebGPU na Androidzie
- Używanie DXC zamiast FXC do kompilacji cieniowania w systemie Windows
- Zapytania o sygnatury czasowe w przypadku obliczeń i renderowania
- Domyślne punkty wejścia do modułów cieniowania
- Obsługa przestrzeni kolorów display-p3 jako przestrzeni kolorów GPUExternalTexture
- Informacje o obszarach pamięci
- Aktualizacje dotyczące Dawn
Chrome 120
- Obsługa 16-bitowych wartości zmiennoprzecinkowych w WGSL
- Przekraczanie limitów
- Zmiany stanu bufora głębi i szablonu
- Aktualizacje informacji o adapterze
- Kwantyzacja zapytań dotyczących sygnatur czasowych
- Funkcje wiosennych porządków
Chrome 119
- Filtrowane tekstury zmiennoprzecinkowe 32-bitowe
- Format wierzchołka unorm10-10-10-2
- Format tekstury rgb10a2uint
- Aktualizacje dotyczące Dawn
Chrome 118
- Obsługa elementów HTMLImageElement i ImageData w
copyExternalImageToTexture() - Eksperymentalna obsługa tekstur pamięci do odczytu i zapisu oraz tylko do odczytu
- Aktualizacje dotyczące Dawn
Chrome 117
- Usuwanie bufora wierzchołków
- Usuwanie powiązania grupy
- Wyciszanie błędów podczas asynchronicznego tworzenia potoku, gdy urządzenie zostanie utracone
- Aktualizacje tworzenia modułu shadera SPIR-V
- Poprawianie komfortu pracy programistów
- Buforowanie potoków z automatycznie generowanym układem
- Aktualizacje dotyczące Dawn
Chrome 116
- Integracja WebCodecs
- Zwrócono utracone urządzenie przez GPUAdapter
requestDevice() - Zapewnij płynne odtwarzanie wideo, jeśli wywoływana jest funkcja
importExternalTexture() - Zgodność ze specyfikacją
- Poprawianie komfortu pracy programistów
- Aktualizacje dotyczące Dawn
Chrome 115
- Obsługiwane rozszerzenia języka WGSL
- Eksperymentalna obsługa Direct3D 11
- Domyślne używanie dyskretnego procesora graficznego przy zasilaniu z sieci
- Poprawianie komfortu pracy programistów
- Aktualizacje dotyczące Dawn
Chrome 114
- Optymalizacja JavaScriptu
- Metoda getCurrentTexture() w przypadku nieskonfigurowanego elementu canvas zgłasza błąd InvalidStateError
- Aktualizacje WGSL
- Aktualizacje dotyczące Dawn


