Augmenter la limite maxTextureArrayLayers
La valeur maximale autorisée pour la profondeur ou le nombre de calques d'une texture 2D est de 256 par défaut. Il est désormais possible de demander jusqu'à 2 048 en utilisant la limite maxTextureArrayLayers lorsque cela est possible. Consultez l'exemple suivant et le problème 42241514.
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxTextureArrayLayers < 30) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max texture array layers attributes.
const device = await adapter.requestDevice({
requiredLimits: { maxTextureArrayLayers: 2048 }
});
Optimisation de l'importation de tampon pour le backend Vulkan
Un chemin rapide est désormais disponible lors de l'appel de la méthode writeBuffer() de GPUQueue pour le backend Vulkan. Les données peuvent désormais être écrites directement dans le tampon de destination, ce qui élimine le besoin d'une copie et d'une synchronisation supplémentaires. Cette optimisation réduit le trafic mémoire nécessaire pour importer des données dans le GPU.
L'optimisation du chemin rapide nécessite que la mémoire du tampon soit visible par l'hôte et qu'aucune opération GPU ne soit en attente sur celui-ci. Consultez le problème 42242084.
Améliorations du temps de compilation des nuanceurs
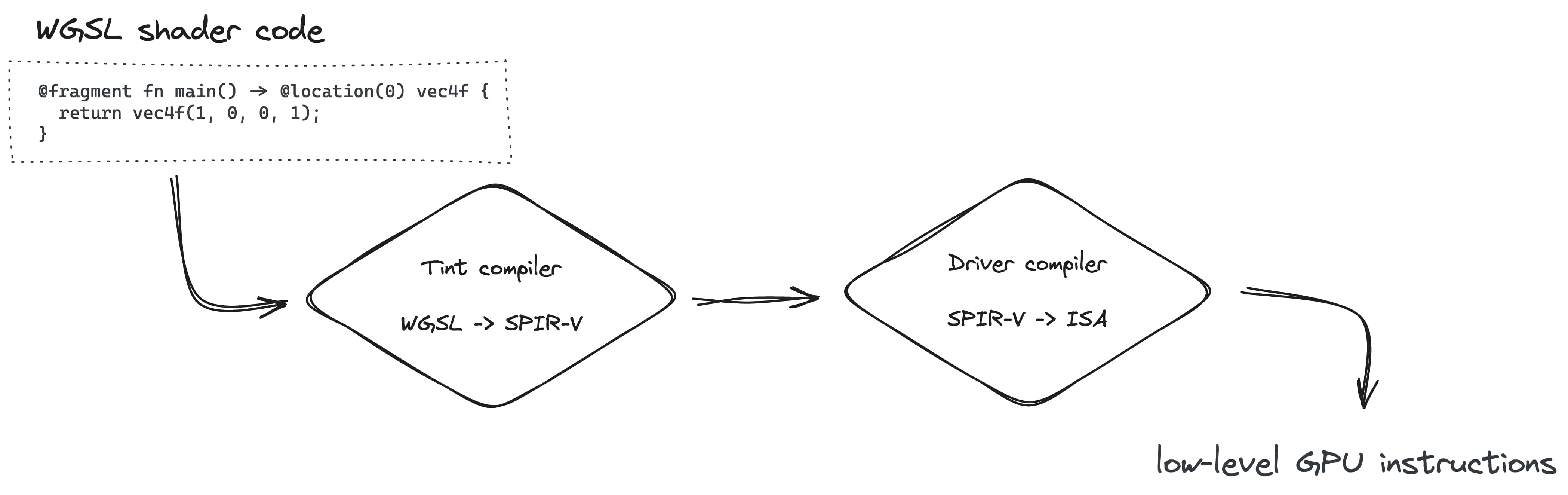
L'équipe Chrome améliore l'efficacité de Tint, le compilateur du langage de nuanceurs WebGPU. Tint modifie actuellement l'arbre syntaxique abstrait (AST, Abstract Syntax Tree) du code du nuanceur plusieurs fois avant de générer le code machine, un processus qui a nécessité beaucoup de ressources sur certaines plates-formes. Pour optimiser cela, une nouvelle représentation intermédiaire (RI) est introduite, ainsi que des backends repensés qui l'utilisent. Cette modification vise à accélérer la compilation des nuanceurs.

Ces améliorations, déjà accessibles sur Android, sont progressivement étendues aux appareils ChromeOS compatibles avec WebGPU avec le backend Vulkan. Consultez le problème 42250751.
Les tampons de commandes envoyés doivent être uniques
Chaque GPUCommandBuffer envoyé à GPUQueue avec la méthode submit() doit être unique, sinon une erreur de validation est générée. Il s'agissait d'un bug de spécification. Consultez le problème 42241492.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const commandEncoder = device.createCommandEncoder();
const commandBuffer = commandEncoder.finish();
device.queue.submit([commandBuffer, commandBuffer]);
// ⚠️ Validation fails because command buffers are not unique.
Mises à jour de l'Aube
Le wrapper C++ webgpu_cpp.h est désormais uniquement composé d'en-têtes, ce qui simplifie son utilisation et facilite l'intégration avec d'autres wrappers C++. Voir le problème 40195122.
L'API C webgpu.h n'expose plus la notion d'objets Swapchain. Cette modification vise à s'aligner étroitement sur l'API JavaScript. La configuration interne s'effectue désormais via la méthode Configure() du nouvel objet wgpu::Surface, qui est susceptible d'être modifiée à l'avenir. Consultez un exemple dans la documentation Créer une application avec WebGPU. Consultez le problème 42241264.
Consultez la liste exhaustive des commits.
Nouveautés de WebGPU
Liste de tous les sujets abordés dans la série Nouveautés de WebGPU.
Chrome 143
- Swizzle du composant de texture
- Supprimer l'utilisation de textures de stockage en lecture seule bgra8unorm
- Informations sur Dawn
Chrome 142
- Extension des fonctionnalités de compatibilité avec les formats de texture
- Index primitif dans WGSL
- Informations sur Dawn
Chrome 141
- Tint IR terminé
- Analyse de la plage d'entiers dans le compilateur WGSL
- Mise à jour SPIR-V 1.4 pour le backend Vulkan
- Informations sur Dawn
Chrome 140
- Les demandes d'appareils consomment l'adaptateur
- Raccourci pour utiliser une texture lorsqu'une vue de texture est utilisée
- WGSL textureSampleLevel est compatible avec les textures 1D
- Abandon de l'utilisation de textures de stockage en lecture seule bgra8unorm
- Suppression de l'attribut GPUAdapter isFallbackAdapter
- Informations sur Dawn
Chrome 139
- Prise en charge des textures 3D pour les formats compressés BC et ASTC
- Nouvelle fonctionnalité "core-features-and-limits"
- Phase d'évaluation de l'origine pour le mode de compatibilité WebGPU
- Informations sur Dawn
Chrome 138
- Raccourci pour utiliser le tampon comme ressource de liaison
- Modifications des exigences de taille pour les tampons mappés lors de la création
- Rapport sur l'architecture des GPU récents
- Obsolescence de l'attribut GPUAdapter isFallbackAdapter
- Informations sur Dawn
Chrome 137
- Utiliser la vue de texture pour la liaison externalTexture
- Les tampons sont copiés sans spécifier de décalages ni de taille.
- WGSL workgroupUniformLoad utilisant un pointeur vers un atome
- Attribut powerPreference de GPUAdapterInfo
- Suppression de l'attribut compatibilityMode de GPURequestAdapterOptions
- Informations sur Dawn
Chrome 136
- Attribut GPUAdapterInfo isFallbackAdapter
- Amélioration du temps de compilation des nuanceurs sur D3D12
- Enregistrer et copier des images du canevas
- Restrictions du mode de compatibilité de l'impact
- Informations sur Dawn
Chrome 135
- Autoriser la création d'une mise en forme de pipeline avec une mise en forme de groupe de liaisons nulle
- Autoriser les fenêtres d'affichage à s'étendre au-delà des limites des cibles de rendu
- Accès plus facile au mode de compatibilité expérimental sur Android
- Supprimer la limite maxInterStageShaderComponents
- Informations sur Dawn
Chrome 134
- Améliorer les charges de travail de machine learning avec des sous-groupes
- Supprimer la compatibilité des types de textures filtrables flottantes en tant que textures mélangeables
- Informations sur Dawn
Chrome 133
- Formats de vertex unorm8x4-bgra et à un seul composant supplémentaires
- Autoriser les limites inconnues à être demandées avec une valeur indéfinie
- Modifications des règles d'alignement WGSL
- Gains de performances WGSL avec discard
- Utiliser displaySize VideoFrame pour les textures externes
- Gérer les images avec des orientations non définies par défaut à l'aide de copyExternalImageToTexture
- Améliorer l'expérience des développeurs
- Activer le mode Compatibilité avec featureLevel
- Nettoyage des fonctionnalités expérimentales des sous-groupes
- Abandon de la limite maxInterStageShaderComponents
- Informations sur Dawn
Chrome 132
- Utilisation de la vue Texture
- Mélange de textures flottantes 32 bits
- Attribut adapterInfo de GPUDevice
- La configuration du contexte du canevas avec un format non valide génère une erreur JavaScript
- Restrictions du filtre d'échantillonneur sur les textures
- Tests étendus des sous-groupes
- Améliorer l'expérience des développeurs
- Prise en charge expérimentale des formats de texture normalisés 16 bits
- Informations sur Dawn
Chrome 131
- Distances de clipping dans WGSL
- GPUCanvasContext getConfiguration()
- Les primitives de points et de lignes ne doivent pas avoir de biais de profondeur
- Fonctions intégrées d'analyse inclusive pour les sous-groupes
- Compatibilité expérimentale avec le dessin indirect multiple
- Option de compilation du module de nuanceur "strict math"
- Suppression de GPUAdapter requestAdapterInfo()
- Informations sur Dawn
Chrome 130
- Combiner deux sources de données
- Amélioration du temps de compilation des nuanceurs sur Metal
- Obsolescence de GPUAdapter requestAdapterInfo()
- Informations sur Dawn
Chrome 129
- Compatibilité HDR avec le mode de mappage des tons du canevas
- Prise en charge étendue des sous-groupes
- Informations sur Dawn
Chrome 128
- Tester les sous-groupes
- Obsolète : définir le biais de profondeur pour les lignes et les points
- Masquer l'avertissement des outils pour les développeurs concernant les erreurs non détectées si preventDefault
- WGSL : échantillonnage d'interpolation en premier et
- Informations sur Dawn
Chrome 127
- Prise en charge expérimentale d'OpenGL ES sur Android
- Attribut info de GPUAdapter
- Améliorations de l'interopérabilité WebAssembly
- Amélioration des erreurs d'encodeur de commande
- Informations sur Dawn
Chrome 126
- Augmenter la limite maxTextureArrayLayers
- Optimisation de l'importation de tampon pour le backend Vulkan
- Améliorations du temps de compilation des nuanceurs
- Les tampons de commandes envoyés doivent être uniques
- Informations sur Dawn
Chrome 125
- Sous-groupes (fonction en cours de développement)
- Afficher sur une tranche de texture 3D
- Informations sur Dawn
Chrome 124
- Textures de stockage en lecture seule et en lecture/écriture
- Compatibilité avec les service workers et les shared workers
- Nouveaux attributs d'informations sur l'adaptateur
- Corrections de bugs
- Informations sur Dawn
Chrome 123
- Prise en charge des fonctions intégrées DP4a dans WGSL
- Paramètres de pointeur non restreints dans WGSL
- Sucre syntaxique pour déréférencer les composites dans WGSL
- État de lecture seule distinct pour les aspects de pochoir et de profondeur
- Informations sur Dawn
Chrome 122
- Élargir votre couverture avec le mode de compatibilité (fonctionnalité en cours de développement)
- Augmenter la limite maxVertexAttributes
- Informations sur Dawn
Chrome 121
- Assistance pour WebGPU sur Android
- Utiliser DXC au lieu de FXC pour la compilation des nuanceurs sur Windows
- Requêtes de code temporel dans les passes de calcul et de rendu
- Points d'entrée par défaut des modules de nuanceur
- Prise en charge de display-p3 en tant qu'espace colorimétrique GPUExternalTexture
- Informations sur les tas de mémoire
- Informations sur Dawn
Chrome 120
- Compatibilité avec les valeurs à virgule flottante 16 bits dans WGSL
- Repousser les limites
- Modifications apportées à l'état de profondeur/stencil
- Mise à jour des informations sur l'adaptateur
- Quantification des requêtes d'horodatage
- Fonctionnalités de nettoyage de printemps
Chrome 119
- Textures flottantes de 32 bits filtrables
- Format de vertex unorm10-10-10-2
- Format de texture rgb10a2uint
- Informations sur Dawn
Chrome 118
- Compatibilité avec HTMLImageElement et ImageData dans
copyExternalImageToTexture() - Prise en charge expérimentale des textures de stockage en lecture/écriture et en lecture seule
- Informations sur Dawn
Chrome 117
- Désactiver le tampon de vertex
- Supprimer le groupe de liaisons
- Mise en sourdine des erreurs liées à la création de pipelines asynchrones lorsque l'appareil est perdu
- Modifications apportées à la création de modules de nuanceur SPIR-V
- Améliorer l'expérience des développeurs
- Mise en cache des pipelines avec une mise en page générée automatiquement
- Informations sur Dawn
Chrome 116
- Intégration de WebCodecs
- Appareil égaré renvoyé par GPUAdapter
requestDevice() - Lecture vidéo fluide si
importExternalTexture()est appelé - Conformité aux spécifications
- Améliorer l'expérience des développeurs
- Informations sur Dawn
Chrome 115
- Extensions de langage WGSL acceptées
- Compatibilité expérimentale avec Direct3D 11
- Obtenir un GPU discret par défaut sur secteur
- Améliorer l'expérience des développeurs
- Informations sur Dawn
Chrome 114
- Optimize JavaScript
- getCurrentTexture() sur un canevas non configuré génère une erreur InvalidStateError
- Mises à jour de WGSL
- Informations sur Dawn


