Intégration de WebCodecs
WebGPU expose une API permettant de créer des objets "texture externe" opaques à partir de HTMLVideoElement via importExternalTexture(). Vous pouvez utiliser ces objets pour échantillonner efficacement les images vidéo, potentiellement sans copie directement à partir des données du modèle de couleur YUV source.
Toutefois, la spécification WebGPU initiale ne permettait pas de créer des objets GPUExternalTexture à partir d'objets VideoFrame WebCodecs. Cette fonctionnalité est importante pour les applications de traitement vidéo avancées qui utilisent déjà WebCodecs et qui souhaitent intégrer WebGPU dans le pipeline de traitement vidéo. L'intégration de WebCodecs permet d'utiliser un VideoFrame comme source pour un appel GPUExternalTexture et copyExternalImageToTexture(). Consultez l'exemple suivant et l'entrée chromestatus.
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
Consultez l'exemple expérimental Mise en ligne de vidéos avec WebCodecs pour l'essayer.
Appareil perdu renvoyé par GPUAdapter requestDevice()
Si la méthode requestDevice() sur GPUAdapter échoue, car elle a déjà été utilisée pour créer un GPUDevice, elle est désormais exécutée avec un GPUDevice immédiatement marqué comme perdu, au lieu de renvoyer une promesse qui est rejetée avec null. Consultez le problème chromium:1234617.
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
Assurer une lecture vidéo fluide si importExternalTexture() est appelé
Lorsque importExternalTexture() est appelé avec un HTMLVideoElement, la lecture vidéo associée n'est plus limitée lorsque la vidéo n'est pas visible dans la fenêtre d'affichage. Consultez le problème chromium:1425252.
Conformité aux spécifications
L'argument message dans le constructeur GPUPipelineError() est facultatif. Consultez change chromium:4613967.
Une erreur est déclenchée lors de l'appel de createShaderModule() si la source WGSL code contient \0. Consultez le problème dawn:1345.
Le niveau de détail maximal par défaut (lodMaxClamp) utilisé lors de l'échantillonnage d'une texture avec createSampler() est de 32. Consultez change chromium:4608063.
Améliorer l'expérience des développeurs
Un message s'affiche dans la console JavaScript des outils de développement pour rappeler aux développeurs qu'ils utilisent WebGPU sur une plate-forme non compatible. Consultez la modification chromium:4589369.
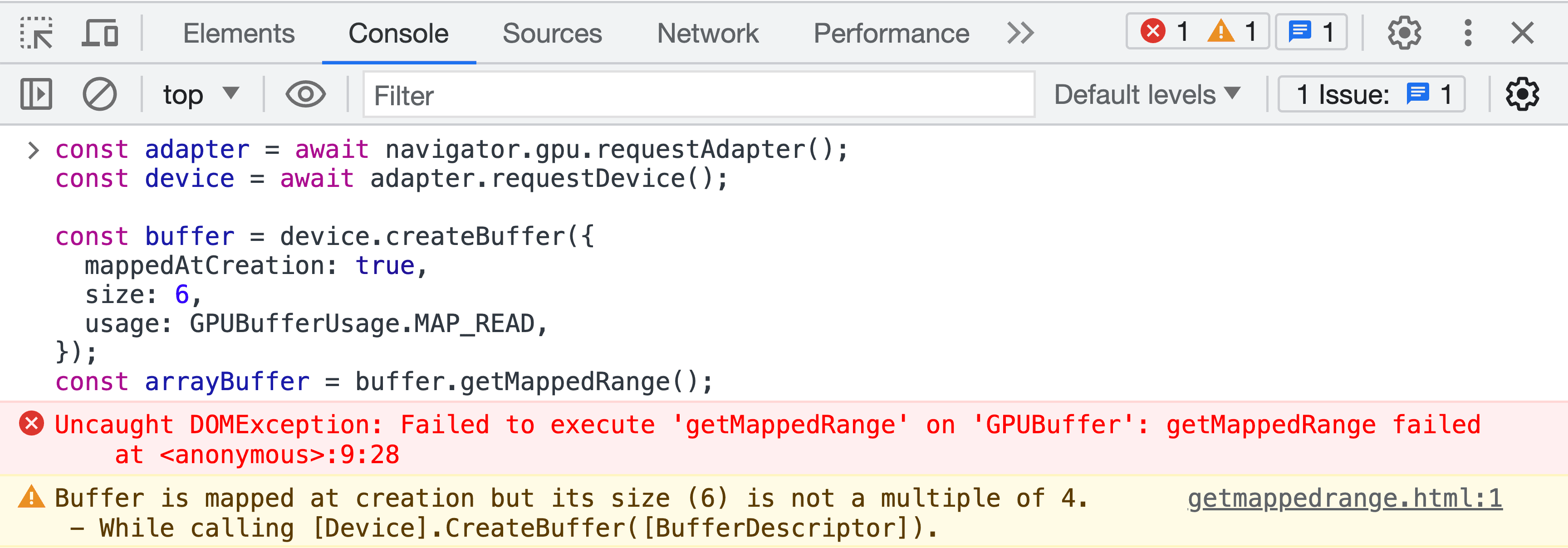
Les messages d'erreur de validation du tampon s'affichent instantanément dans la console JavaScript des outils de développement lorsque getMappedRange() échoue, sans obliger les développeurs à envoyer des commandes à la file d'attente. Consultez change chromium:4597950.

Mises à jour de l'Aube
L'option de débogage disallow_unsafe_apis a été renommée allow_unsafe_apis et désactivée par défaut. Ce bouton bascule permet de supprimer les erreurs de validation sur les points d'entrée d'API ou les combinaisons de paramètres qui ne sont pas encore considérés comme sécurisés. Cela peut être utile pour le débogage.
Consultez le problème dawn:1685.
L'attribut source obsolète wgpu::ShaderModuleWGSLDescriptor est supprimé au profit de code. Voir change dawn:130321.
La méthode wgpu::RenderBundle::SetLabel() manquante a été implémentée. Consultez la modification dawn:134502.
Les applications peuvent demander un backend particulier lors de l'obtention d'un adaptateur avec l'option wgpu::RequestAdapterOptionsBackendType. Consultez l'exemple ci-dessous et le problème dawn:1875.
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
Une nouvelle méthode SwapChain::GetCurrentTexture() a été ajoutée avec des utilisations supplémentaires pour les textures de la chaîne d'échange afin que le wgpu::Texture de retour puisse être utilisé dans les copies. Consultez l'exemple ci-dessous et le problème dawn:1551.
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
Il ne s'agit que de quelques points clés. Consultez la liste exhaustive des commits.
Nouveautés de WebGPU
Liste de tous les sujets abordés dans la série Nouveautés de WebGPU.
Chrome 143
- Swizzle du composant de texture
- Supprimer l'utilisation de textures de stockage en lecture seule bgra8unorm
- Informations sur Dawn
Chrome 142
- Extension des fonctionnalités de compatibilité avec les formats de texture
- Index primitif dans WGSL
- Informations sur Dawn
Chrome 141
- Tint IR terminé
- Analyse de la plage d'entiers dans le compilateur WGSL
- Mise à jour SPIR-V 1.4 pour le backend Vulkan
- Informations sur Dawn
Chrome 140
- Les demandes d'appareils consomment l'adaptateur
- Raccourci pour utiliser une texture lorsqu'une vue de texture est utilisée
- WGSL textureSampleLevel est compatible avec les textures 1D
- Abandon de l'utilisation de textures de stockage en lecture seule bgra8unorm
- Suppression de l'attribut GPUAdapter isFallbackAdapter
- Informations sur Dawn
Chrome 139
- Prise en charge des textures 3D pour les formats compressés BC et ASTC
- Nouvelle fonctionnalité "core-features-and-limits"
- Phase d'évaluation de l'origine pour le mode de compatibilité WebGPU
- Informations sur Dawn
Chrome 138
- Raccourci pour utiliser le tampon comme ressource de liaison
- Modifications des exigences de taille pour les tampons mappés lors de la création
- Rapport sur l'architecture des GPU récents
- Obsolescence de l'attribut GPUAdapter isFallbackAdapter
- Informations sur Dawn
Chrome 137
- Utiliser la vue de texture pour la liaison externalTexture
- Les tampons sont copiés sans spécifier de décalages ni de taille.
- WGSL workgroupUniformLoad utilisant un pointeur vers un atome
- Attribut powerPreference de GPUAdapterInfo
- Suppression de l'attribut compatibilityMode de GPURequestAdapterOptions
- Informations sur Dawn
Chrome 136
- Attribut GPUAdapterInfo isFallbackAdapter
- Amélioration du temps de compilation des nuanceurs sur D3D12
- Enregistrer et copier des images du canevas
- Restrictions du mode de compatibilité de l'impact
- Informations sur Dawn
Chrome 135
- Autoriser la création d'une mise en forme de pipeline avec une mise en forme de groupe de liaisons nulle
- Autoriser les fenêtres d'affichage à s'étendre au-delà des limites des cibles de rendu
- Accès plus facile au mode de compatibilité expérimental sur Android
- Supprimer la limite maxInterStageShaderComponents
- Informations sur Dawn
Chrome 134
- Améliorer les charges de travail de machine learning avec des sous-groupes
- Supprimer la compatibilité des types de textures filtrables flottantes en tant que textures mélangeables
- Informations sur Dawn
Chrome 133
- Formats de vertex unorm8x4-bgra et à un seul composant supplémentaires
- Autoriser les limites inconnues à être demandées avec une valeur indéfinie
- Modifications des règles d'alignement WGSL
- Gains de performances WGSL avec discard
- Utiliser displaySize VideoFrame pour les textures externes
- Gérer les images avec des orientations non définies par défaut à l'aide de copyExternalImageToTexture
- Améliorer l'expérience des développeurs
- Activer le mode Compatibilité avec featureLevel
- Nettoyage des fonctionnalités expérimentales des sous-groupes
- Abandon de la limite maxInterStageShaderComponents
- Informations sur Dawn
Chrome 132
- Utilisation de la vue Texture
- Mélange de textures flottantes 32 bits
- Attribut adapterInfo de GPUDevice
- La configuration du contexte du canevas avec un format non valide génère une erreur JavaScript
- Restrictions du filtre d'échantillonneur sur les textures
- Tests étendus des sous-groupes
- Améliorer l'expérience des développeurs
- Prise en charge expérimentale des formats de texture normalisés 16 bits
- Informations sur Dawn
Chrome 131
- Distances de clipping dans WGSL
- GPUCanvasContext getConfiguration()
- Les primitives de points et de lignes ne doivent pas avoir de biais de profondeur
- Fonctions intégrées d'analyse inclusive pour les sous-groupes
- Compatibilité expérimentale avec le dessin indirect multiple
- Option de compilation du module de nuanceur "strict math"
- Suppression de GPUAdapter requestAdapterInfo()
- Informations sur Dawn
Chrome 130
- Combiner deux sources de données
- Amélioration du temps de compilation des nuanceurs sur Metal
- Obsolescence de GPUAdapter requestAdapterInfo()
- Informations sur Dawn
Chrome 129
- Compatibilité HDR avec le mode de mappage des tons du canevas
- Prise en charge étendue des sous-groupes
- Informations sur Dawn
Chrome 128
- Tester les sous-groupes
- Obsolète : définir le biais de profondeur pour les lignes et les points
- Masquer l'avertissement des outils pour les développeurs concernant les erreurs non détectées si preventDefault
- WGSL : échantillonnage d'interpolation en premier et
- Informations sur Dawn
Chrome 127
- Prise en charge expérimentale d'OpenGL ES sur Android
- Attribut info de GPUAdapter
- Améliorations de l'interopérabilité WebAssembly
- Amélioration des erreurs d'encodeur de commande
- Informations sur Dawn
Chrome 126
- Augmenter la limite maxTextureArrayLayers
- Optimisation de l'importation de tampon pour le backend Vulkan
- Améliorations du temps de compilation des nuanceurs
- Les tampons de commandes envoyés doivent être uniques
- Informations sur Dawn
Chrome 125
- Sous-groupes (fonction en cours de développement)
- Afficher sur une tranche de texture 3D
- Informations sur Dawn
Chrome 124
- Textures de stockage en lecture seule et en lecture/écriture
- Compatibilité avec les service workers et les shared workers
- Nouveaux attributs d'informations sur l'adaptateur
- Corrections de bugs
- Informations sur Dawn
Chrome 123
- Prise en charge des fonctions intégrées DP4a dans WGSL
- Paramètres de pointeur non restreints dans WGSL
- Sucre syntaxique pour déréférencer les composites dans WGSL
- État de lecture seule distinct pour les aspects de pochoir et de profondeur
- Informations sur Dawn
Chrome 122
- Élargir votre couverture avec le mode de compatibilité (fonctionnalité en cours de développement)
- Augmenter la limite maxVertexAttributes
- Informations sur Dawn
Chrome 121
- Assistance pour WebGPU sur Android
- Utiliser DXC au lieu de FXC pour la compilation des nuanceurs sur Windows
- Requêtes de code temporel dans les passes de calcul et de rendu
- Points d'entrée par défaut des modules de nuanceur
- Prise en charge de display-p3 en tant qu'espace colorimétrique GPUExternalTexture
- Informations sur les tas de mémoire
- Informations sur Dawn
Chrome 120
- Compatibilité avec les valeurs à virgule flottante 16 bits dans WGSL
- Repousser les limites
- Modifications apportées à l'état de profondeur/stencil
- Mise à jour des informations sur l'adaptateur
- Quantification des requêtes d'horodatage
- Fonctionnalités de nettoyage de printemps
Chrome 119
- Textures flottantes de 32 bits filtrables
- Format de vertex unorm10-10-10-2
- Format de texture rgb10a2uint
- Informations sur Dawn
Chrome 118
- Compatibilité avec HTMLImageElement et ImageData dans
copyExternalImageToTexture() - Prise en charge expérimentale des textures de stockage en lecture/écriture et en lecture seule
- Informations sur Dawn
Chrome 117
- Désactiver le tampon de vertex
- Supprimer le groupe de liaisons
- Mise en sourdine des erreurs liées à la création de pipelines asynchrones lorsque l'appareil est perdu
- Modifications apportées à la création de modules de nuanceur SPIR-V
- Améliorer l'expérience des développeurs
- Mise en cache des pipelines avec une mise en page générée automatiquement
- Informations sur Dawn
Chrome 116
- Intégration de WebCodecs
- Appareil égaré renvoyé par GPUAdapter
requestDevice() - Lecture vidéo fluide si
importExternalTexture()est appelé - Conformité aux spécifications
- Améliorer l'expérience des développeurs
- Informations sur Dawn
Chrome 115
- Extensions de langage WGSL acceptées
- Compatibilité expérimentale avec Direct3D 11
- Obtenir un GPU discret par défaut sur secteur
- Améliorer l'expérience des développeurs
- Informations sur Dawn
Chrome 114
- Optimize JavaScript
- getCurrentTexture() sur un canevas non configuré génère une erreur InvalidStateError
- Mises à jour de WGSL
- Informations sur Dawn


