نسيج مساحة التخزين للقراءة فقط والقراءة والكتابة
يتيح نوع ربط نسيج التخزين لبرامج التظليل القراءة من نصوص التخزين بدون إضافة استخدام TEXTURE_BINDING، وإجراء عمليات قراءة وكتابة مختلطة على تنسيقات معيّنة. عند توفّر "readonly_and_readwrite_storage_textures" إضافة لغة WGSL في navigator.gpu.wgslLanguageFeatures، يمكنك الآن ضبط إذن الوصول إلى GPUStorageTexture على "read-write" أو "read-only" عند إنشاء تخطيط لمجموعة ربط. في السابق، كان هذا الخيار متاحًا فقط في "write-only".
بعد ذلك، يمكن أن يستخدم رمز أداة التظليل WGSL مؤهّل الوصول read_write وread لنسخ التخزين، وتعمل الدالتان المضمّنتان textureLoad() وtextureStore() وفقًا لذلك، وتتوفّر دالة مضمّنة جديدة textureBarrier() لمزامنة عمليات الوصول إلى ذاكرة النسخ في مجموعة عمل.
يُنصح باستخدام requires-directive للإشارة إلى إمكانية عدم التوافق مع requires readonly_and_readwrite_storage_textures; في أعلى رمز تظليل WGSL. اطّلِع على المثال التالي والمشكلة dawn:1972.
if (!navigator.gpu.wgslLanguageFeatures.has("readonly_and_readwrite_storage_textures")) {
throw new Error("Read-only and read-write storage textures are not available");
}
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const bindGroupLayout = device.createBindGroupLayout({
entries: [{
binding: 0,
visibility: GPUShaderStage.COMPUTE,
storageTexture: {
access: "read-write", // <-- New!
format: "r32uint",
},
}],
});
const shaderModule = device.createShaderModule({ code: `
requires readonly_and_readwrite_storage_textures;
@group(0) @binding(0) var tex : texture_storage_2d<r32uint, read_write>;
@compute @workgroup_size(1, 1)
fn main(@builtin(local_invocation_id) local_id: vec3u) {
var data = textureLoad(tex, vec2i(local_id.xy));
data.x *= 2;
textureStore(tex, vec2i(local_id.xy), data);
}`
});
// You can now create a compute pipeline with this shader module and
// send the appropriate commands to the GPU.
توافق Service Workers مع العاملين المشتركين
تنتقل WebGPU في Chrome إلى مستوى جديد من توافق Web Workers، إذ توفّر الآن توافقًا مع كل من برامج الخدمة وبرامج التشغيل المشتركة. يمكنك استخدام مشغّلات الخدمات لتحسين مهام الخلفية وإمكانات العمل بلا إنترنت، واستخدام المشغّلات المشتركة لمشاركة الموارد بكفاءة بين النصوص البرمجية. راجِع المشكلة chromium:41494731.
يمكنك الاطّلاع على نموذج إضافة Chrome وإضافة WebLLM Chrome لمعرفة كيفية استخدام WebGPU في عامل خدمة الإضافة.

سمات معلومات المحوّل الجديدة
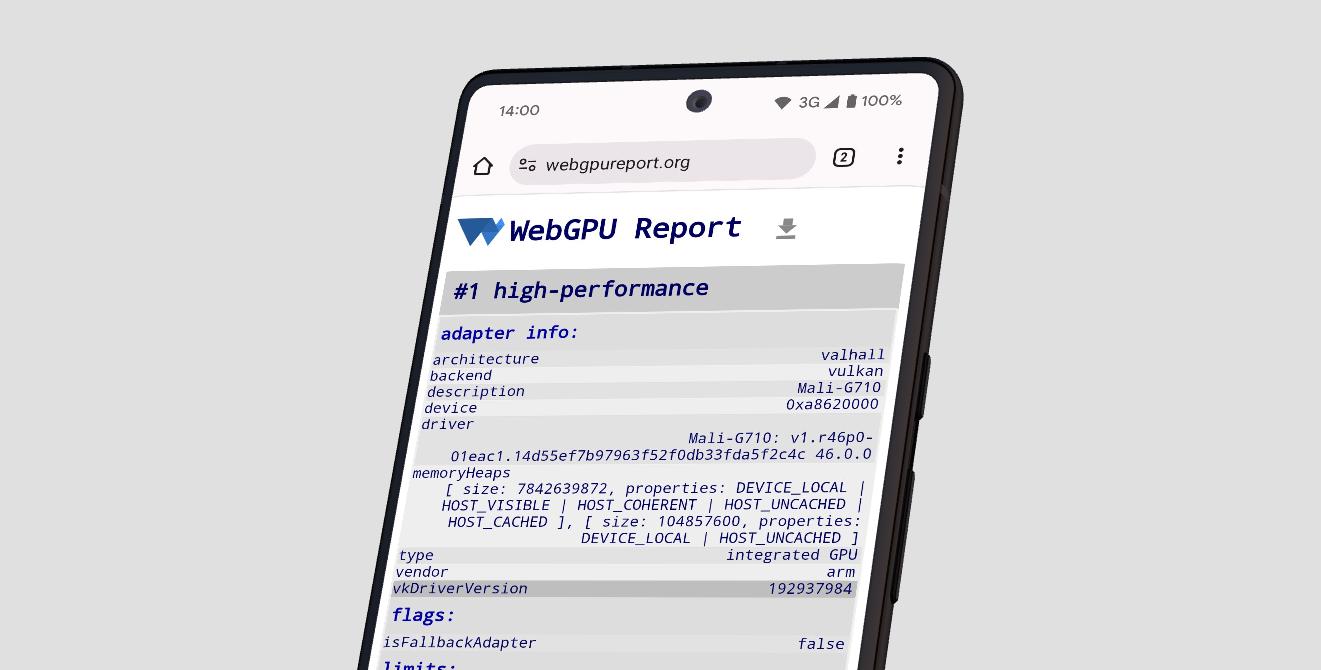
تتوفّر الآن سمات معلومات محوّل d3dShaderModel وvkDriverVersion غير العادية عند طلب requestAdapterInfo() إذا فعّل المستخدم العلامة "ميزات مطوّري WebGPU" في chrome://flags/#enable-webgpu-developer-features. عندما يكون ذلك متاحًا:
d3dShaderModelهو الحد الأقصى لرقم نموذج D3D shader المتوافق. على سبيل المثال، تشير القيمة 62 إلى أنّ برنامج التشغيل الحالي يتوافق مع HLSL SM 6.2. يمكنك الاطّلاع على المستندات والمشكلة dawn:1254.vkDriverVersionهو رقم إصدار برنامج تشغيل Vulkan الذي يحدّده المورّد. اطّلِع على المستندات والمشكلة chromium:327457605.
 يتم عرض
يتم عرض vkDriverVersion على https://webgpureport.org.إصلاح الأخطاء
سيؤدي إنشاء مسارَي معالجة يتضمّنان مجموعات ربط متطابقة باستخدام layout: "auto"، ثم إنشاء مجموعة ربط باستخدام مسار المعالجة الأول واستخدامها في مسار المعالجة الثاني إلى ظهور الخطأ GPUValidationError. كان السماح بذلك خطأ في التنفيذ تم إصلاحه الآن من خلال الاختبارات المناسبة. راجِع المشكلة dawn:2402.
إشعارات الفجر
في Dawn API، لم يعُد يتم استدعاء دالة معاودة الاتصال الخاصة بالخطأ غير الملتقط التي تم ضبطها باستخدام wgpuDeviceSetUncapturedErrorCallback بعد فقدان جهاز وحدة معالجة الرسومات. يتوافق هذا الإصلاح مع مواصفات JavaScript API وتنفيذ Blink. راجِع المشكلة dawn:2459.
هذا يشمل بعض النقاط الرئيسية فقط. اطّلِع على قائمة عمليات الدمج الشاملة.
الميزات الجديدة في WebGPU
قائمة بكل ما تم تناوله في سلسلة الميزات الجديدة في WebGPU
Chrome 143
Chrome 142
Chrome 141
- اكتملت عملية تلوين الصورة بالأشعة تحت الحمراء
- تحليل نطاق الأعداد الصحيحة في برنامج تجميع WGSL
- تحديث SPIR-V 1.4 لخادم Vulkan الخلفي
- آخر الأخبار في Dawn
Chrome 140
- طلبات الأجهزة تستهلك المحوّل
- اختصار لاستخدام الزخرفة حيث يتم استخدام عرض الزخرفة
- تتيح الدالة WGSL textureSampleLevel استخدام زخارف أحادية الأبعاد
- إيقاف استخدام نسيج التخزين bgra8unorm للقراءة فقط
- إزالة سمة isFallbackAdapter في GPUAdapter
- آخر الأخبار في Dawn
Chrome 139
- إتاحة بنية ثلاثية الأبعاد لتنسيقات BC وASTC المضغوطة
- ميزة "الميزات الأساسية والحدود" الجديدة
- تجربة الميزة الأصلية لوضع التوافق مع WebGPU
- آخر الأخبار في Dawn
Chrome 138
- اختصار لاستخدام المخزن المؤقت كمورد ربط
- تغييرات في متطلبات الحجم للمخازن المؤقتة التي يتم ربطها عند الإنشاء
- تقرير البنية لوحدات معالجة الرسومات الحديثة
- إيقاف سمة isFallbackAdapter في GPUAdapter نهائيًا
- آخر الأخبار في Dawn
Chrome 137
- استخدام طريقة عرض الزخرفة لربط externalTexture
- نسخ المخازن المؤقتة بدون تحديد الإزاحات والحجم
- WGSL workgroupUniformLoad باستخدام مؤشر إلى عملية ذرية
- سمة powerPreference في GPUAdapterInfo
- إزالة سمة compatibilityMode في GPURequestAdapterOptions
- آخر الأخبار في Dawn
Chrome 136
- سمة isFallbackAdapter في GPUAdapterInfo
- تحسينات على وقت تجميع Shader على D3D12
- حفظ صور اللوحات ونسخها
- قيود وضع التوافق مع قياس التحسُّن
- آخر الأخبار في Dawn
Chrome 135
- السماح بإنشاء تخطيط مسار مع تخطيط مجموعة ربط فارغ
- السماح بتجاوز منافذ العرض لحدود عناصر العرض
- تسهيل الوصول إلى وضع التوافق التجريبي على Android
- إزالة الحدّ الأقصى لـ maxInterStageShaderComponents
- آخر الأخبار في Dawn
Chrome 134
- تحسين أحمال عمل تعلُّم الآلة باستخدام المجموعات الفرعية
- إزالة إمكانية فلترة أنواع المواد القابلة للطفو على أنّها قابلة للمزج
- آخر الأخبار في Dawn
Chrome 133
- تنسيقات إضافية للرؤوس unorm8x4-bgra و1-component
- السماح بطلب حدود غير معروفة بقيمة غير محدّدة
- تغييرات في قواعد المحاذاة في WGSL
- تحسينات أداء WGSL باستخدام discard
- استخدام VideoFrame displaySize للصور الخارجية
- التعامل مع الصور ذات الاتجاهات غير التلقائية باستخدام copyExternalImageToTexture
- تحسين تجربة المطوّرين
- تفعيل وضع التوافق باستخدام featureLevel
- إزالة ميزات المجموعات الفرعية التجريبية
- إيقاف حد maxInterStageShaderComponents نهائيًا
- آخر الأخبار في Dawn
Chrome 132
- استخدام TextureView
- دمج مواد العرض العائمة ذات 32 بت
- سمة adapterInfo في GPUDevice
- ضبط سياق لوحة العرض باستخدام تنسيق غير صالح يؤدي إلى ظهور خطأ في JavaScript
- قيود فلترة أداة أخذ العيّنات على المواد
- تجربة المجموعات الفرعية الموسّعة
- تحسين تجربة المطوّرين
- إتاحة تجريبية لتنسيقات البنية العادية ذات 16 بت
- آخر الأخبار في Dawn
Chrome 131
- مسافات القطع في WGSL
- GPUCanvasContext getConfiguration()
- يجب ألا تحتوي الأشكال الأساسية للنقاط والخطوط على انحياز العمق
- وظائف مدمجة للفحص الشامل للمجموعات الفرعية
- دعم تجريبي لعمليات الرسم غير المباشر المتعددة
- Shader module compilation option strict math
- إزالة طريقة requestAdapterInfo() في GPUAdapter
- آخر الأخبار في Dawn
Chrome 130
- دمج مصدرَين
- تحسينات على وقت تجميع Shader على Metal
- إيقاف طريقة requestAdapterInfo() في GPUAdapter نهائيًا
- آخر الأخبار في Dawn
Chrome 129
- التوافق مع النطاق العالي الديناميكية (HDR) في وضع "تحديد درجة اللون على اللوحة"
- توسيع نطاق دعم المجموعات الفرعية
- آخر الأخبار في Dawn
Chrome 128
- تجربة المجموعات الفرعية
- إيقاف ضبط انحياز العمق للخطوط والنقاط نهائيًا
- إخفاء تحذير "أدوات مطوّري البرامج" بشأن الخطأ غير الملتقط في حال استخدام preventDefault
- WGSL interpolate sampling first and either
- آخر الأخبار في Dawn
Chrome 127
- دعم تجريبي لـ OpenGL ES على Android
- سمة info في GPUAdapter
- تحسينات على إمكانية التشغيل التفاعلي في WebAssembly
- أخطاء محسّنة في ترميز الأوامر
- آخر الأخبار في Dawn
Chrome 126
- زيادة الحد الأقصى لعدد طبقات maxTextureArrayLayers
- تحسين تحميل المخزن المؤقت في الخلفية باستخدام Vulkan
- تحسينات على وقت تجميع Shader
- يجب أن تكون مخازن أوامر الإرسال فريدة
- آخر الأخبار في Dawn
Chrome 125
Chrome 124
- نسيجات مساحة التخزين للقراءة فقط والقراءة والكتابة
- توافق Service Workers وShared Workers
- سمات معلومات المحوّل الجديدة
- إصلاح الأخطاء
- آخر الأخبار في Dawn
Chrome 123
- إتاحة وظائف DP4a المضمّنة في WGSL
- معلَمات المؤشر غير المقيدة في WGSL
- بنية مختصرة لإلغاء الإشارة إلى العناصر المركّبة في WGSL
- حالة منفصلة للقراءة فقط لكل من الاستنسل وعمق الصورة
- آخر الأخبار في Dawn
Chrome 122
- توسيع مدى الوصول إلى الجمهور باستخدام "وضع التوافق" (ميزة قيد التطوير)
- زيادة الحد الأقصى لعدد سمات الرأس
- آخر الأخبار في Dawn
Chrome 121
- إتاحة WebGPU على Android
- استخدام DXC بدلاً من FXC لتجميع التظليل على Windows
- طلبات البحث عن الطوابع الزمنية في عمليات الحساب والعرض
- نقاط الدخول التلقائية إلى وحدات التظليل
- إتاحة مساحة ألوان display-p3 كـ GPUExternalTexture
- معلومات حِزم الذاكرة
- آخر الأخبار في Dawn
Chrome 120
- إتاحة قيم الفاصلة العائمة ذات 16 بت في WGSL
- تجاوز الحدود
- التغييرات على حالة العمق/الاستنسل
- تعديلات على معلومات المحوّل
- تحديد كمية طلبات البحث المستندة إلى الطابع الزمني
- ميزات التنظيف الشامل
Chrome 119
- نسيج عائم 32 بت قابل للفلترة
- تنسيق الرأس unorm10-10-10-2
- تنسيق النسيج rgb10a2uint
- آخر الأخبار في Dawn
Chrome 118
- إتاحة HTMLImageElement وImageData في
copyExternalImageToTexture() - إتاحة تجريبية لنسيج التخزين للقراءة والكتابة والقراءة فقط
- آخر الأخبار في Dawn
Chrome 117
- إلغاء ضبط مخزن مؤقت للرؤوس
- إلغاء ضبط مجموعة الربط
- إخفاء الأخطاء الناتجة عن إنشاء مسار غير متزامن عند فقدان الجهاز
- تعديلات على إنشاء وحدة تظليل SPIR-V
- تحسين تجربة المطوّرين
- تخزين مسارات العرض مؤقتًا باستخدام تخطيط يتم إنشاؤه تلقائيًا
- آخر الأخبار في Dawn
Chrome 116
- دمج WebCodecs
- الجهاز المفقود الذي تم إرجاعه بواسطة GPUAdapter
requestDevice() - الحفاظ على سلاسة تشغيل الفيديو عند تلقّي مكالمة على الرقم
importExternalTexture() - الامتثال للمواصفات
- تحسين تجربة المطوّرين
- آخر الأخبار في Dawn
Chrome 115
- إضافات لغة WGSL المتوافقة
- توافق تجريبي مع Direct3D 11
- الحصول على وحدة معالجة رسومات منفصلة تلقائيًا عند توصيل الجهاز بمصدر طاقة
- تحسين تجربة المطوّرين
- آخر الأخبار في Dawn
Chrome 114
- تحسين JavaScript
- تعرض الدالة getCurrentTexture() الخطأ InvalidStateError على لوحة الرسم غير المضبوطة
- تعديلات على WGSL
- آخر الأخبار في Dawn


