إتاحة WebGPU على Android
يسرّ فريق Chrome الإعلان عن أنّه تم الآن تفعيل WebGPU تلقائيًا في الإصدار 121 من Chrome على الأجهزة التي تعمل بالإصدار 12 من Android والإصدارات الأحدث والمزوّدة بوحدات معالجة الرسومات من Qualcomm وARM.
سيتوسّع نطاق التوافق تدريجيًا ليشمل مجموعة أكبر من أجهزة Android، بما في ذلك الأجهزة التي تعمل بالإصدار 11 من نظام التشغيل Android في المستقبل القريب. وسيعتمد هذا التوسّع على المزيد من الاختبارات والتحسينات لضمان توفير تجربة سلسة على مجموعة أكبر من إعدادات الأجهزة. راجِع المشكلة chromium:1497815.

استخدام DXC بدلاً من FXC لتجميع برنامج التظليل على أجهزة Windows
يستخدم Chrome الآن إمكانات DXC (برنامج تجميع DirectX) لتجميع برامج التظليل على أجهزة Windows D3D12 المزوّدة بأجهزة رسومات SM6+. في السابق، كانت WebGPU تعتمد على FXC (FX Compiler) لتجميع التظليل على أجهزة Windows. على الرغم من أنّ FXC كانت تعمل بشكل جيد، إلا أنّها كانت تفتقر إلى مجموعة الميزات وتحسينات الأداء المتوفّرة في DXC.
تُظهر الاختبارات الأولية زيادة متوسطة بنسبة% 20 في سرعة تجميع برنامج التظليل الحسابي عند استخدام DXC مقارنةً بـ FXC.
طلبات البحث عن الطوابع الزمنية في عمليات الحساب والعرض
تسمح طلبات البحث عن الطوابع الزمنية لتطبيقات WebGPU بقياس الوقت الذي تستغرقه أوامر وحدة معالجة الرسومات لتنفيذ عمليات الحوسبة وعمليات العرض بدقة (تصل إلى النانوثانية). ويتم استخدامها بشكل كبير للحصول على إحصاءات حول أداء أحمال عمل وحدة معالجة الرسومات وسلوكها.
عندما تكون ميزة "timestamp-query" متاحة في GPUAdapter، يمكنك الآن إجراء ما يلي:
- طلب
GPUDeviceباستخدام ميزة"timestamp-query" - أنشئ
GPUQuerySetمن النوع"timestamp". - استخدِم
GPUComputePassDescriptor.timestampWritesوGPURenderPassDescriptor.timestampWritesلتحديد مكان كتابة قيم الطابع الزمني فيGPUQuerySet. - تحويل قيم الطوابع الزمنية إلى
GPUBufferباستخدامresolveQuerySet() - اقرأ قيم الطابع الزمني مرة أخرى عن طريق نسخ النتائج من
GPUBufferإلى وحدة المعالجة المركزية. - فك ترميز قيم الطابع الزمني كـ
BigInt64Array
راجِع المثال التالي والمشكلة dawn:1800.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
بسبب المخاوف بشأن هجمات التوقيت، يتم تحديد كمية طلبات البحث عن الطوابع الزمنية بدقة تبلغ 100 ميكروثانية، ما يوفّر حلاً وسطًا جيدًا بين الدقة والأمان. في متصفّح Chrome، يمكنك إيقاف تحديد الكمية للقيم الزمنية من خلال تفعيل العلامة "ميزات مطوّري WebGPU" على chrome://flags/#enable-webgpu-developer-features أثناء تطوير تطبيقك. يمكنك الاطّلاع على تحديد الكمية لطلبات البحث عن القيم الزمنية لمعرفة المزيد.
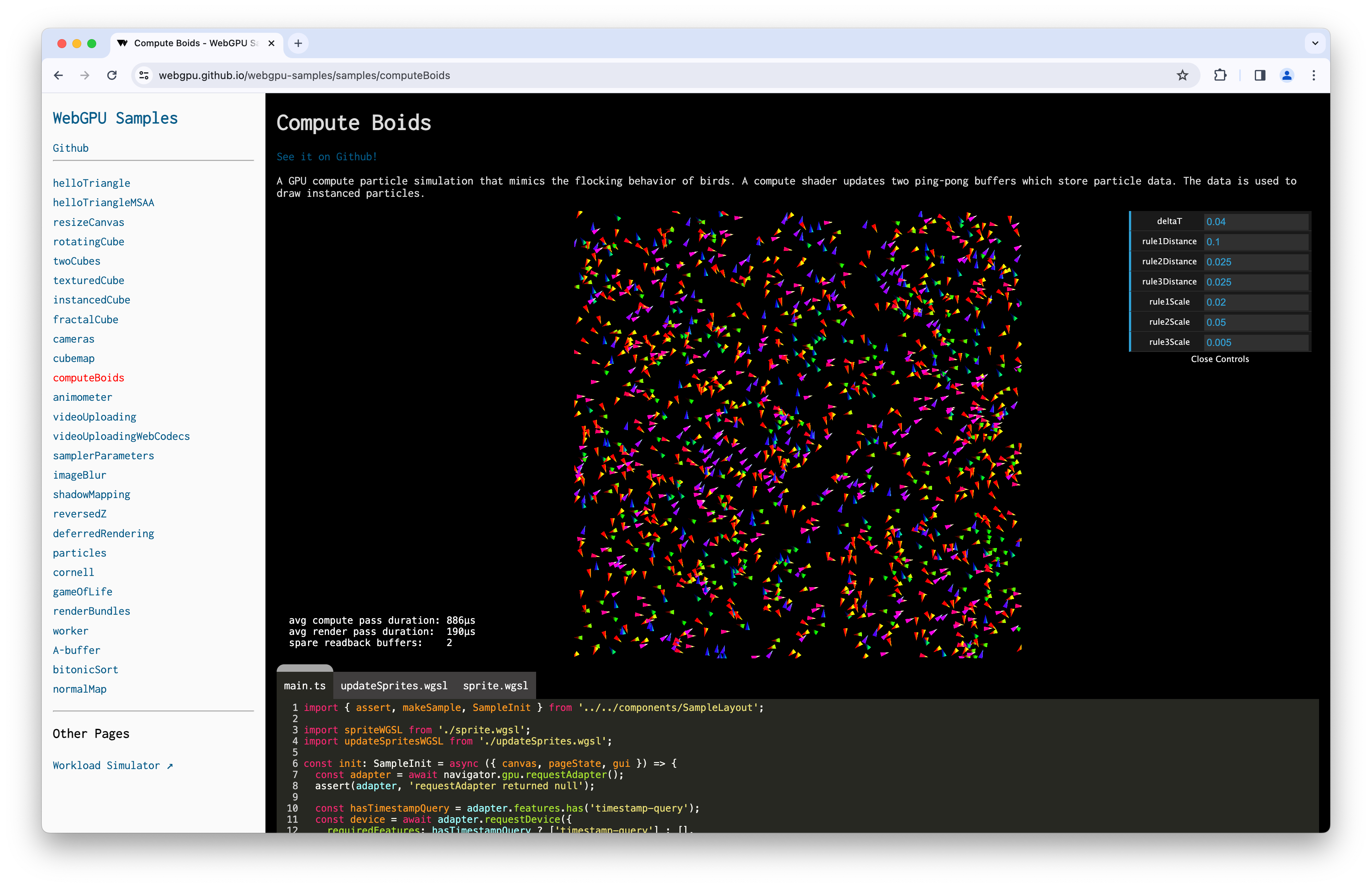
بما أنّ وحدات معالجة الرسومات قد تعيد ضبط عدّاد الطوابع الزمنية من حين لآخر، ما قد يؤدي إلى ظهور قيم غير متوقّعة، مثل دلتا سالبة بين الطوابع الزمنية، أنصحك بالاطّلاع على تغييرات git diff التي تضيف إمكانية طلب الطوابع الزمنية إلى عيّنة Compute Boids التالية.

نقاط الدخول التلقائية إلى وحدات التظليل
لتحسين تجربة المطوّرين، يمكنك الآن حذف entryPoint من وحدة تظليل عند إنشاء مسار حوسبة أو عرض. إذا لم يتم العثور على نقطة دخول فريدة لمرحلة التظليل في رمز التظليل، سيتم تشغيل GPUValidationError. راجِع المثال التالي والمشكلة dawn:2254.
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
إتاحة display-p3 كمساحة ألوان GPUExternalTexture
يمكنك الآن ضبط "display-p3" مساحة اللون المستهدَفة عند استيراد GPUExternalTexture من فيديوهات HDR باستخدام importExternalTexture(). تعرَّف على كيفية تعامل WebGPU مع مساحات الألوان. راجِع المثال التالي والمشكلة chromium:1330250.
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
معلومات عن مساحات تخزين الذاكرة
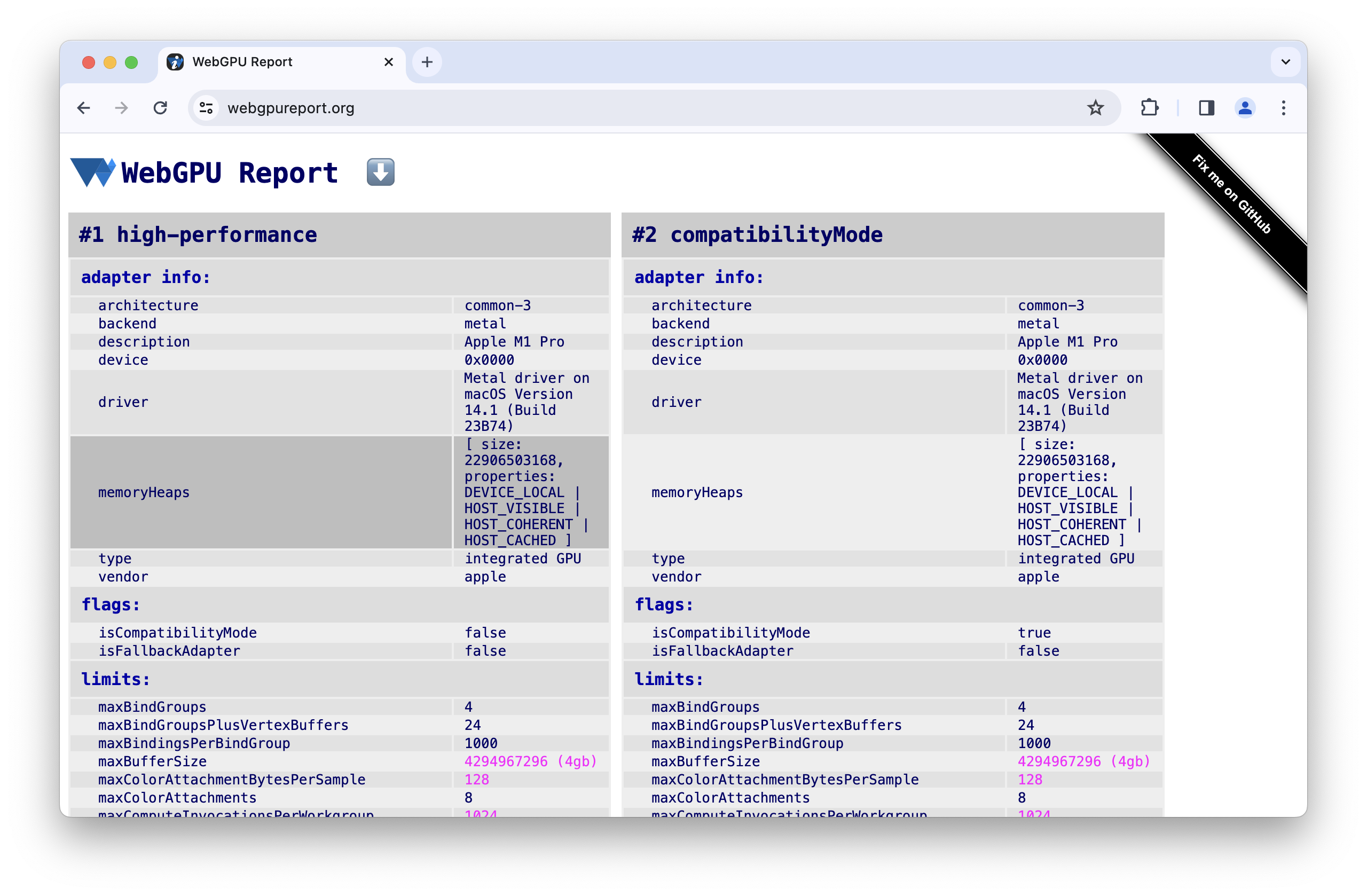
لمساعدتك في توقّع قيود الذاكرة عند تخصيص كميات كبيرة أثناء تطوير تطبيقك، يعرض requestAdapterInfo() الآن معلومات memoryHeaps، مثل حجم ونوع أكوام الذاكرة المتوفّرة على المحوّل. لا يمكن الوصول إلى هذه الميزة التجريبية إلا عند تفعيل العلامة "ميزات مطوّري WebGPU" في chrome://flags/#enable-webgpu-developer-features. اطّلِع على المثال التالي والمشكلة dawn:2249.
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

إشعارات الفجر
تمت إضافة الطريقتَين HasWGSLLanguageFeature وEnumerateWGSLLanguageFeatures في wgpu::Instance للتعامل مع ميزات لغة WGSL. راجِع المشكلة dawn:2260.
تتيح لك ميزة wgpu::Feature::BufferMapExtendedUsages غير العادية إنشاء مخزن مؤقت لوحدة معالجة الرسومات باستخدام wgpu::BufferUsage::MapRead أو wgpu::BufferUsage::MapWrite وأي wgpu::BufferUsage أخرى. راجِع المثال التالي والمشكلة dawn:2204.
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
تم توثيق الميزات التالية: مشاركة نسيج ANGLE والحماية المتعددة الخيوط في D3D11 ومزامنة الأجهزة الضمنية وتنسيقات نسيج Norm16 وطلب الطابع الزمني داخل عمليات النقل ومساحة التخزين المحلية للوحدات بكسل وميزات Shader وتنسيقات متعددة المستويات.
أنشأ فريق Chrome مستودع GitHub رسميًا لـ Dawn.
هذا يشمل بعض النقاط الرئيسية فقط. اطّلِع على قائمة عمليات الدمج الشاملة.
الميزات الجديدة في WebGPU
قائمة بكل ما تم تناوله في سلسلة الميزات الجديدة في WebGPU
Chrome 143
Chrome 142
Chrome 141
- اكتملت عملية تلوين الصورة بالأشعة تحت الحمراء
- تحليل نطاق الأعداد الصحيحة في برنامج تجميع WGSL
- تحديث SPIR-V 1.4 لخادم Vulkan الخلفي
- آخر الأخبار في Dawn
Chrome 140
- طلبات الأجهزة تستهلك المحوّل
- اختصار لاستخدام الزخرفة حيث يتم استخدام عرض الزخرفة
- تتيح الدالة WGSL textureSampleLevel استخدام زخارف أحادية الأبعاد
- إيقاف استخدام نسيج التخزين bgra8unorm للقراءة فقط
- إزالة سمة isFallbackAdapter في GPUAdapter
- آخر الأخبار في Dawn
Chrome 139
- إتاحة بنية ثلاثية الأبعاد لتنسيقات BC وASTC المضغوطة
- ميزة "الميزات الأساسية والحدود" الجديدة
- تجربة الميزة الأصلية لوضع التوافق مع WebGPU
- آخر الأخبار في Dawn
Chrome 138
- اختصار لاستخدام المخزن المؤقت كمورد ربط
- تغييرات في متطلبات الحجم للمخازن المؤقتة التي يتم ربطها عند الإنشاء
- تقرير البنية لوحدات معالجة الرسومات الحديثة
- إيقاف سمة isFallbackAdapter في GPUAdapter نهائيًا
- آخر الأخبار في Dawn
Chrome 137
- استخدام طريقة عرض الزخرفة لربط externalTexture
- نسخ المخازن المؤقتة بدون تحديد الإزاحات والحجم
- WGSL workgroupUniformLoad باستخدام مؤشر إلى عملية ذرية
- سمة powerPreference في GPUAdapterInfo
- إزالة سمة compatibilityMode في GPURequestAdapterOptions
- آخر الأخبار في Dawn
Chrome 136
- سمة isFallbackAdapter في GPUAdapterInfo
- تحسينات على وقت تجميع Shader على D3D12
- حفظ صور اللوحات ونسخها
- قيود وضع التوافق مع قياس التحسُّن
- آخر الأخبار في Dawn
Chrome 135
- السماح بإنشاء تخطيط مسار مع تخطيط مجموعة ربط فارغ
- السماح بتجاوز منافذ العرض لحدود عناصر العرض
- تسهيل الوصول إلى وضع التوافق التجريبي على Android
- إزالة الحدّ الأقصى لـ maxInterStageShaderComponents
- آخر الأخبار في Dawn
Chrome 134
- تحسين أحمال عمل تعلُّم الآلة باستخدام المجموعات الفرعية
- إزالة إمكانية فلترة أنواع المواد القابلة للطفو على أنّها قابلة للمزج
- آخر الأخبار في Dawn
Chrome 133
- تنسيقات إضافية للرؤوس unorm8x4-bgra و1-component
- السماح بطلب حدود غير معروفة بقيمة غير محدّدة
- تغييرات في قواعد المحاذاة في WGSL
- تحسينات أداء WGSL باستخدام discard
- استخدام VideoFrame displaySize للصور الخارجية
- التعامل مع الصور ذات الاتجاهات غير التلقائية باستخدام copyExternalImageToTexture
- تحسين تجربة المطوّرين
- تفعيل وضع التوافق باستخدام featureLevel
- إزالة ميزات المجموعات الفرعية التجريبية
- إيقاف حد maxInterStageShaderComponents نهائيًا
- آخر الأخبار في Dawn
Chrome 132
- استخدام TextureView
- دمج مواد العرض العائمة ذات 32 بت
- سمة adapterInfo في GPUDevice
- ضبط سياق لوحة العرض باستخدام تنسيق غير صالح يؤدي إلى ظهور خطأ في JavaScript
- قيود فلترة أداة أخذ العيّنات على المواد
- تجربة المجموعات الفرعية الموسّعة
- تحسين تجربة المطوّرين
- إتاحة تجريبية لتنسيقات البنية العادية ذات 16 بت
- آخر الأخبار في Dawn
Chrome 131
- مسافات القطع في WGSL
- GPUCanvasContext getConfiguration()
- يجب ألا تحتوي الأشكال الأساسية للنقاط والخطوط على انحياز العمق
- وظائف مدمجة للفحص الشامل للمجموعات الفرعية
- دعم تجريبي لعمليات الرسم غير المباشر المتعددة
- Shader module compilation option strict math
- إزالة طريقة requestAdapterInfo() في GPUAdapter
- آخر الأخبار في Dawn
Chrome 130
- دمج مصدرَين
- تحسينات على وقت تجميع Shader على Metal
- إيقاف طريقة requestAdapterInfo() في GPUAdapter نهائيًا
- آخر الأخبار في Dawn
Chrome 129
- التوافق مع النطاق العالي الديناميكية (HDR) في وضع "تحديد درجة اللون على اللوحة"
- توسيع نطاق دعم المجموعات الفرعية
- آخر الأخبار في Dawn
Chrome 128
- تجربة المجموعات الفرعية
- إيقاف ضبط انحياز العمق للخطوط والنقاط نهائيًا
- إخفاء تحذير "أدوات مطوّري البرامج" بشأن الخطأ غير الملتقط في حال استخدام preventDefault
- WGSL interpolate sampling first and either
- آخر الأخبار في Dawn
Chrome 127
- دعم تجريبي لـ OpenGL ES على Android
- سمة info في GPUAdapter
- تحسينات على إمكانية التشغيل التفاعلي في WebAssembly
- أخطاء محسّنة في ترميز الأوامر
- آخر الأخبار في Dawn
Chrome 126
- زيادة الحد الأقصى لعدد طبقات maxTextureArrayLayers
- تحسين تحميل المخزن المؤقت في الخلفية باستخدام Vulkan
- تحسينات على وقت تجميع Shader
- يجب أن تكون مخازن أوامر الإرسال فريدة
- آخر الأخبار في Dawn
Chrome 125
Chrome 124
- نسيجات مساحة التخزين للقراءة فقط والقراءة والكتابة
- توافق Service Workers وShared Workers
- سمات معلومات المحوّل الجديدة
- إصلاح الأخطاء
- آخر الأخبار في Dawn
Chrome 123
- إتاحة وظائف DP4a المضمّنة في WGSL
- معلَمات المؤشر غير المقيدة في WGSL
- بنية مختصرة لإلغاء الإشارة إلى العناصر المركّبة في WGSL
- حالة منفصلة للقراءة فقط لكل من الاستنسل وعمق الصورة
- آخر الأخبار في Dawn
Chrome 122
- توسيع مدى الوصول إلى الجمهور باستخدام "وضع التوافق" (ميزة قيد التطوير)
- زيادة الحد الأقصى لعدد سمات الرأس
- آخر الأخبار في Dawn
Chrome 121
- إتاحة WebGPU على Android
- استخدام DXC بدلاً من FXC لتجميع التظليل على Windows
- طلبات البحث عن الطوابع الزمنية في عمليات الحساب والعرض
- نقاط الدخول التلقائية إلى وحدات التظليل
- إتاحة مساحة ألوان display-p3 كـ GPUExternalTexture
- معلومات حِزم الذاكرة
- آخر الأخبار في Dawn
Chrome 120
- إتاحة قيم الفاصلة العائمة ذات 16 بت في WGSL
- تجاوز الحدود
- التغييرات على حالة العمق/الاستنسل
- تعديلات على معلومات المحوّل
- تحديد كمية طلبات البحث المستندة إلى الطابع الزمني
- ميزات التنظيف الشامل
Chrome 119
- نسيج عائم 32 بت قابل للفلترة
- تنسيق الرأس unorm10-10-10-2
- تنسيق النسيج rgb10a2uint
- آخر الأخبار في Dawn
Chrome 118
- إتاحة HTMLImageElement وImageData في
copyExternalImageToTexture() - إتاحة تجريبية لنسيج التخزين للقراءة والكتابة والقراءة فقط
- آخر الأخبار في Dawn
Chrome 117
- إلغاء ضبط مخزن مؤقت للرؤوس
- إلغاء ضبط مجموعة الربط
- إخفاء الأخطاء الناتجة عن إنشاء مسار غير متزامن عند فقدان الجهاز
- تعديلات على إنشاء وحدة تظليل SPIR-V
- تحسين تجربة المطوّرين
- تخزين مسارات العرض مؤقتًا باستخدام تخطيط يتم إنشاؤه تلقائيًا
- آخر الأخبار في Dawn
Chrome 116
- دمج WebCodecs
- الجهاز المفقود الذي تم إرجاعه بواسطة GPUAdapter
requestDevice() - الحفاظ على سلاسة تشغيل الفيديو عند تلقّي مكالمة على الرقم
importExternalTexture() - الامتثال للمواصفات
- تحسين تجربة المطوّرين
- آخر الأخبار في Dawn
Chrome 115
- إضافات لغة WGSL المتوافقة
- توافق تجريبي مع Direct3D 11
- الحصول على وحدة معالجة رسومات منفصلة تلقائيًا عند توصيل الجهاز بمصدر طاقة
- تحسين تجربة المطوّرين
- آخر الأخبار في Dawn
Chrome 114
- تحسين JavaScript
- تعرض الدالة getCurrentTexture() الخطأ InvalidStateError على لوحة الرسم غير المضبوطة
- تعديلات على WGSL
- آخر الأخبار في Dawn


