دمج WebCodecs
تعرض WebGPU واجهة برمجة تطبيقات لإنشاء عناصر "نسيج خارجي" مبهمة من HTMLVideoElement إلى importExternalTexture(). يمكنك استخدام هذه العناصر لأخذ عيّنات من إطارات الفيديو بكفاءة، وربما بطريقة لا تتطلّب نسخًا مباشرةً من بيانات نموذج الألوان YUV المصدر.
ومع ذلك، لم تسمح مواصفات WebGPU الأولية بإنشاء عناصر GPUExternalTexture من عناصر VideoFrame في WebCodecs. تُعدّ هذه الإمكانية مهمة لتطبيقات معالجة الفيديو المتقدّمة التي تستخدم WebCodecs حاليًا وتريد دمج WebGPU في مسار معالجة الفيديو. تتيح عملية دمج WebCodecs استخدام VideoFrame كمصدر لـ GPUExternalTexture وطلب copyExternalImageToTexture(). اطّلِع على المثال التالي وإدخال chromestatus.
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
يمكنك الاطّلاع على عيّنة تحميل الفيديو باستخدام WebCodecs التجريبية لتجربتها.
الجهاز الذي تم فقدانه والذي تم عرضه من خلال طلب GPUAdapter.requestDevice()
إذا تعذّر تنفيذ طريقة requestDevice() على GPUAdapter لأنّها استُخدمت من قبل لإنشاء GPUDevice، سيتم تنفيذها الآن باستخدام GPUDevice يتم وضع علامة "مفقود" عليه على الفور، بدلاً من عرض وعد مرفوض مع null. راجِع المشكلة chromium:1234617.
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
الحفاظ على سلاسة تشغيل الفيديو في حال استدعاء importExternalTexture()
عند استدعاء importExternalTexture() باستخدام HTMLVideoElement، لن يتم بعد ذلك تقييد تشغيل الفيديو المرتبط عندما لا يكون الفيديو مرئيًا في إطار العرض. يُرجى الاطّلاع على المشكلة chromium:1425252.
التوافق مع المواصفات
الوسيطة message في الدالة الإنشائية GPUPipelineError() اختيارية. اطّلِع على التغيير chromium:4613967.
يتم إطلاق خطأ عند استدعاء createShaderModule() إذا كان مصدر WGSL code يحتوي على \0. اطّلِع على المشكلة dawn:1345.
يبلغ الحدّ الأقصى التلقائي لمستوى التفاصيل (lodMaxClamp) المستخدَم عند أخذ عيّنة من زخرفة باستخدام createSampler() 32. راجِع التغيير chromium:4608063.
تحسين تجربة المطوّرين
يتم عرض رسالة في وحدة تحكّم JavaScript في "أدوات مطوّري البرامج" لتذكير المطوّرين عند استخدام WebGPU على نظام أساسي غير متوافق. راجِع التغيير chromium:4589369.
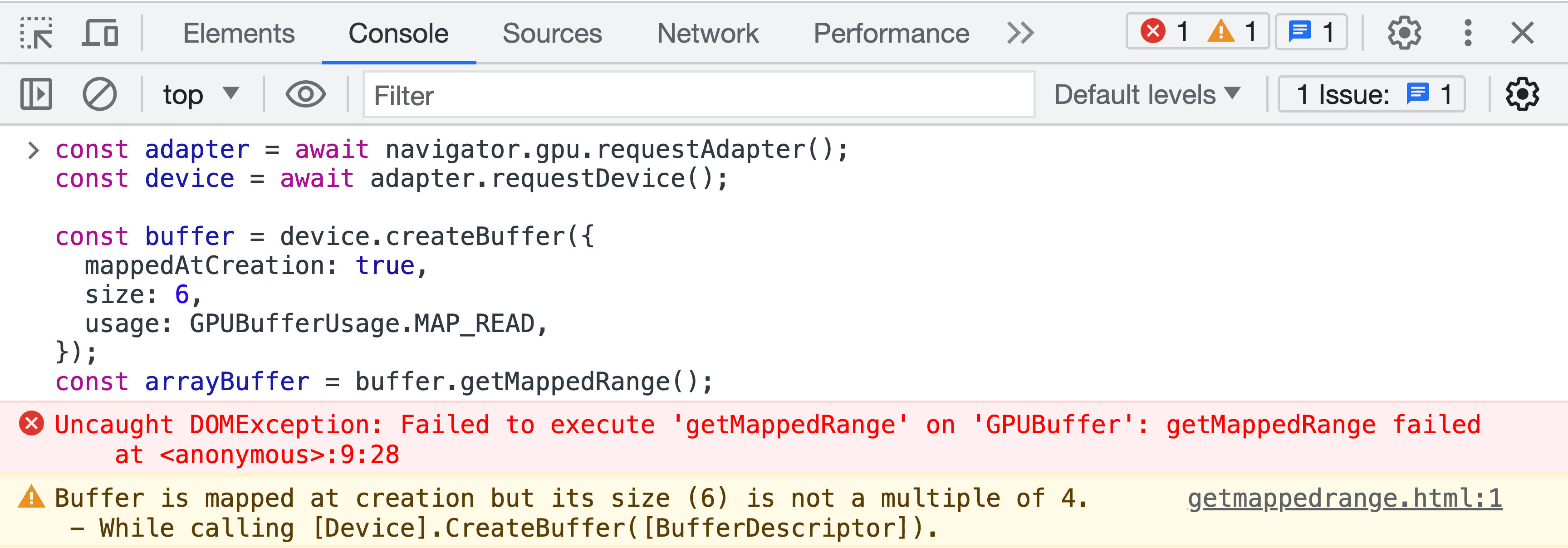
تظهر رسائل خطأ التحقّق من صحة المخزن المؤقت على الفور في وحدة تحكّم JavaScript في "أدوات مطوّري البرامج" عند تعذُّر تنفيذ getMappedRange() بدون إجبار المطوّرين على إرسال أوامر إلى قائمة الانتظار. راجِع change chromium:4597950.

إشعارات الفجر
تمت إعادة تسمية خيار تصحيح الأخطاء disallow_unsafe_apis ليصبح allow_unsafe_apis، وتم ضبطه على الإيقاف تلقائيًا. يؤدي إيقاف هذا الزر إلى إخفاء أخطاء التحقّق من الصحة في نقاط دخول واجهة برمجة التطبيقات أو مجموعات المَعلمات التي لا تُعدّ آمنة بعد. يمكن أن يكون ذلك مفيدًا في تصحيح الأخطاء.
راجِع المشكلة dawn:1685.
تمت إزالة السمة source المتوقّفة نهائيًا wgpu::ShaderModuleWGSLDescriptor واستخدام code بدلاً منها. راجِع تغيير dawn:130321.
تم تنفيذ الطريقة wgpu::RenderBundle::SetLabel() الناقصة. راجِع تغيير الفجر:134502.
يمكن للتطبيقات طلب نظام خلفي معيّن عند الحصول على محوّل باستخدام الخيار wgpu::RequestAdapterOptionsBackendType. يمكنك الاطّلاع على مثال أدناه وإصدار dawn:1875.
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
تمت إضافة طريقة SwapChain::GetCurrentTexture() جديدة مع استخدامات إضافية لنسخ swapchain، وذلك حتى يمكن استخدام القيمة المعروضة wgpu::Texture في النسخ. يمكنك الاطّلاع على مثال أدناه والمشكلة dawn:1551.
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
هذا يشمل بعض النقاط الرئيسية فقط. اطّلِع على قائمة عمليات الدمج الشاملة.
الميزات الجديدة في WebGPU
قائمة بكل ما تم تناوله في سلسلة الميزات الجديدة في WebGPU
Chrome 144
- إضافة WGSL subgroup_id
- إضافة WGSL uniform_buffer_standard_layout
- WebGPU على نظام التشغيل Linux
- تحسين سرعة writeBuffer وwriteTexture
- آخر الأخبار في Dawn
Chrome 143
Chrome 142
Chrome 141
- اكتملت عملية تلوين الصورة بالأشعة تحت الحمراء
- تحليل نطاق الأعداد الصحيحة في برنامج تجميع WGSL
- تحديث SPIR-V 1.4 لبرنامج Vulkan الخلفي
- آخر الأخبار في Dawn
Chrome 140
- طلبات الأجهزة تستهلك المحوّل
- اختصار لاستخدام الزخرفة حيث يتم استخدام عرض الزخرفة
- تتيح الدالة WGSL textureSampleLevel استخدام زخارف أحادية الأبعاد
- إيقاف استخدام نسيج التخزين bgra8unorm للقراءة فقط
- إزالة سمة isFallbackAdapter في GPUAdapter
- آخر الأخبار في Dawn
Chrome 139
- إتاحة بنية ثلاثية الأبعاد لتنسيقات BC وASTC المضغوطة
- ميزة "الميزات الأساسية والحدود" الجديدة
- تجربة الميزة الأصلية لوضع التوافق مع WebGPU
- آخر الأخبار في Dawn
Chrome 138
- اختصار لاستخدام المخزن المؤقت كمورد ربط
- تغييرات في متطلبات الحجم للمخازن المؤقتة التي يتم ربطها عند الإنشاء
- تقرير البنية لوحدات معالجة الرسومات الحديثة
- إيقاف سمة isFallbackAdapter في GPUAdapter نهائيًا
- آخر الأخبار في Dawn
Chrome 137
- استخدام طريقة عرض الزخرفة لربط externalTexture
- نسخ المخازن المؤقتة بدون تحديد الإزاحات والحجم
- WGSL workgroupUniformLoad باستخدام مؤشر إلى atomic
- سمة powerPreference في GPUAdapterInfo
- إزالة سمة compatibilityMode من GPURequestAdapterOptions
- آخر الأخبار في Dawn
Chrome 136
- سمة isFallbackAdapter في GPUAdapterInfo
- تحسينات على وقت تجميع Shader على D3D12
- حفظ صور اللوحات ونسخها
- قيود وضع التوافق مع قياس التحسُّن
- آخر الأخبار في Dawn
Chrome 135
- السماح بإنشاء تخطيط مسار مع تخطيط مجموعة ربط فارغ
- السماح بتجاوز منافذ العرض لحدود عناصر العرض
- تسهيل الوصول إلى وضع التوافق التجريبي على Android
- إزالة الحد الأقصى لـ maxInterStageShaderComponents
- آخر الأخبار في Dawn
Chrome 134
- تحسين أحمال عمل تعلُّم الآلة باستخدام المجموعات الفرعية
- إزالة إمكانية فلترة أنواع المواد القابلة للطفو على أنّها قابلة للمزج
- آخر الأخبار في Dawn
Chrome 133
- تنسيقات إضافية للرؤوس unorm8x4-bgra و1-component
- السماح بطلب حدود غير معروفة بقيمة غير محدّدة
- تغييرات في قواعد محاذاة WGSL
- تحسينات أداء WGSL باستخدام discard
- استخدام VideoFrame displaySize للصور الخارجية
- التعامل مع الصور ذات الاتجاهات غير التلقائية باستخدام copyExternalImageToTexture
- تحسين تجربة المطوّرين
- تفعيل وضع التوافق باستخدام featureLevel
- إزالة ميزات المجموعات الفرعية التجريبية
- إيقاف حد maxInterStageShaderComponents نهائيًا
- آخر الأخبار في Dawn
Chrome 132
- استخدام TextureView
- دمج مواد عرض عائمة تشغل 32 بت
- سمة adapterInfo في GPUDevice
- ضبط سياق لوحة العرض باستخدام تنسيق غير صالح يؤدي إلى ظهور خطأ في JavaScript
- قيود فلترة أداة أخذ العيّنات على المواد
- تجربة المجموعات الفرعية الموسّعة
- تحسين تجربة المطوّرين
- إتاحة تجريبية لتنسيقات البنية العادية ذات 16 بت
- آخر الأخبار في Dawn
Chrome 131
- مسافات القطع في WGSL
- GPUCanvasContext getConfiguration()
- يجب ألا تحتوي الأشكال الأساسية للنقاط والخطوط على انحياز العمق
- وظائف مدمجة للفحص الشامل للمجموعات الفرعية
- دعم تجريبي للرسم غير المباشر المتعدد
- Shader module compilation option strict math
- إزالة طريقة requestAdapterInfo() في GPUAdapter
- آخر الأخبار في Dawn
Chrome 130
- دمج مصدرَين
- تحسينات على وقت تجميع Shader على Metal
- إيقاف طريقة requestAdapterInfo() في GPUAdapter نهائيًا
- آخر الأخبار في Dawn
Chrome 129
- التوافق مع النطاق العالي الديناميكية (HDR) في وضع "تحديد درجة اللون على لوحة العرض"
- توسيع نطاق دعم المجموعات الفرعية
- آخر الأخبار في Dawn
Chrome 128
- تجربة المجموعات الفرعية
- إيقاف ضبط انحياز العمق للخطوط والنقاط نهائيًا
- إخفاء تحذير "أدوات مطوّري البرامج" بشأن الخطأ غير المعالَج في حال استخدام preventDefault
- WGSL interpolate sampling first and either
- آخر الأخبار في Dawn
Chrome 127
- دعم تجريبي لـ OpenGL ES على Android
- سمة info في GPUAdapter
- تحسينات على إمكانية التشغيل التفاعلي في WebAssembly
- أخطاء محسّنة في ترميز الأوامر
- آخر الأخبار في Dawn
Chrome 126
- زيادة الحد الأقصى لـ maxTextureArrayLayers
- تحسين تحميل المخزن المؤقت في الخلفية باستخدام Vulkan
- تحسينات على وقت تجميع Shader
- يجب أن تكون مخازن أوامر الإرسال فريدة
- آخر الأخبار في Dawn
Chrome 125
Chrome 124
- نسيجات مساحة التخزين للقراءة فقط والقراءة والكتابة
- توافق Service Workers وShared Workers
- سمات معلومات المحوّل الجديدة
- إصلاح الأخطاء
- آخر الأخبار في Dawn
Chrome 123
- إتاحة وظائف DP4a المضمّنة في WGSL
- معلَمات المؤشر غير المقيدة في WGSL
- بنية مختصرة لإلغاء الإشارة إلى العناصر المركّبة في WGSL
- حالة منفصلة للقراءة فقط لكل من الاستنسل وعمق الصورة
- آخر الأخبار في Dawn
Chrome 122
- توسيع مدى الوصول إلى الجمهور باستخدام "وضع التوافق" (ميزة قيد التطوير)
- زيادة الحد الأقصى لعدد سمات الرأس
- آخر الأخبار في Dawn
Chrome 121
- إتاحة WebGPU على Android
- استخدام DXC بدلاً من FXC لتجميع التظليل على Windows
- طلبات البحث عن الطوابع الزمنية في عمليات الحساب والعرض
- نقاط الدخول التلقائية إلى وحدات التظليل
- إتاحة مساحة ألوان display-p3 كـ GPUExternalTexture
- معلومات حِزم الذاكرة
- آخر الأخبار في Dawn
Chrome 120
- إتاحة قيم الفاصلة العائمة ذات 16 بت في WGSL
- تجاوز الحدود
- التغييرات على حالة العمق/الاستنسل
- تعديلات على معلومات المحوّل
- تحديد كمية طلبات البحث المستندة إلى الطابع الزمني
- ميزات التنظيف الشامل
Chrome 119
- النسيج العائم القابل للفلترة بدقة 32 بت
- تنسيق الرأس unorm10-10-10-2
- تنسيق النسيج rgb10a2uint
- آخر الأخبار في Dawn
Chrome 118
- إتاحة HTMLImageElement وImageData في
copyExternalImageToTexture() - إتاحة تجريبية لنسيج التخزين للقراءة والكتابة والقراءة فقط
- آخر الأخبار في Dawn
Chrome 117
- إلغاء ضبط مخزن مؤقت للرؤوس
- إلغاء ضبط مجموعة الربط
- إخفاء الأخطاء الناتجة عن إنشاء مسار غير متزامن عند فقدان الجهاز
- تعديلات على إنشاء وحدة تظليل SPIR-V
- تحسين تجربة المطوّرين
- تخزين مسارات العرض مؤقتًا باستخدام تخطيط يتم إنشاؤه تلقائيًا
- آخر الأخبار في Dawn
Chrome 116
- دمج WebCodecs
- الجهاز المفقود الذي تم إرجاعه بواسطة GPUAdapter
requestDevice() - الحفاظ على سلاسة تشغيل الفيديو عند تلقّي مكالمة على الرقم
importExternalTexture() - الامتثال للمواصفات
- تحسين تجربة المطوّرين
- آخر الأخبار في Dawn
Chrome 115
- إضافات لغة WGSL المتوافقة
- توافق تجريبي مع Direct3D 11
- الحصول على وحدة معالجة رسومات منفصلة تلقائيًا عند توصيل الجهاز بمصدر طاقة
- تحسين تجربة المطوّرين
- آخر الأخبار في Dawn
Chrome 114
- تحسين JavaScript
- تعرض الدالة getCurrentTexture() الخطأ InvalidStateError على لوحة الرسم غير المضبوطة
- تعديلات على WGSL
- آخر الأخبار في Dawn


