Supporto di WebGPU su Android
Il team di Chrome è felice di annunciare che WebGPU è ora attivato per impostazione predefinita in Chrome 121 sui dispositivi con Android 12 e versioni successive basati su GPU Qualcomm e ARM.
Il supporto verrà gradualmente esteso a una gamma più ampia di dispositivi Android, inclusi quelli con Android 11, in un futuro non lontano. Questa espansione dipenderà da ulteriori test e ottimizzazioni per garantire un'esperienza fluida su una gamma più ampia di configurazioni hardware. Vedi issue chromium:1497815.

Utilizzare DXC anziché FXC per la compilazione degli shader su Windows
Chrome ora utilizza la potenza di DXC (DirectX Compiler) per compilare gli shader sui computer Windows D3D12 dotati di hardware grafico SM6+. In precedenza, WebGPU si basava su FXC (FX Compiler) per la compilazione degli shader su Windows. Sebbene funzionale, FXC non disponeva del set di funzionalità e delle ottimizzazioni delle prestazioni presenti in DXC.
I test iniziali mostrano un aumento medio del 20% della velocità di compilazione degli shader di calcolo quando si utilizza DXC rispetto a FXC.
Query sui timestamp nei passaggi di calcolo e rendering
Le query con timestamp consentono alle applicazioni WebGPU di misurare con precisione (fino al nanosecondo) il tempo necessario ai comandi della GPU per eseguire i passaggi di calcolo e rendering. Vengono utilizzate molto per ottenere informazioni sul rendimento e sul comportamento dei carichi di lavoro della GPU.
Quando la funzionalità "timestamp-query" è disponibile in un GPUAdapter, ora puoi fare le seguenti cose:
- Richiedi un
GPUDevicecon la funzionalità"timestamp-query". - Crea un
GPUQuerySetdi tipo"timestamp". - Utilizza
GPUComputePassDescriptor.timestampWriteseGPURenderPassDescriptor.timestampWritesper definire dove scrivere i valori timestamp inGPUQuerySet. - Risolvi i valori timestamp in un
GPUBufferconresolveQuerySet(). - Leggi i valori del timestamp copiando i risultati da
GPUBufferalla CPU. - Decodifica i valori timestamp come
BigInt64Array.
Vedi l'esempio e il problema dawn:1800.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
A causa di problemi di attacco temporale, le query sui timestamp vengono quantizzate con una risoluzione di 100 microsecondi, il che rappresenta un buon compromesso tra precisione e sicurezza. Nel browser Chrome, puoi disattivare la quantizzazione dei timestamp attivando il flag "Funzionalità per sviluppatori WebGPU" all'indirizzo chrome://flags/#enable-webgpu-developer-features durante lo sviluppo dell'app. Per saperne di più, consulta Quantizzazione delle query sui timestamp.
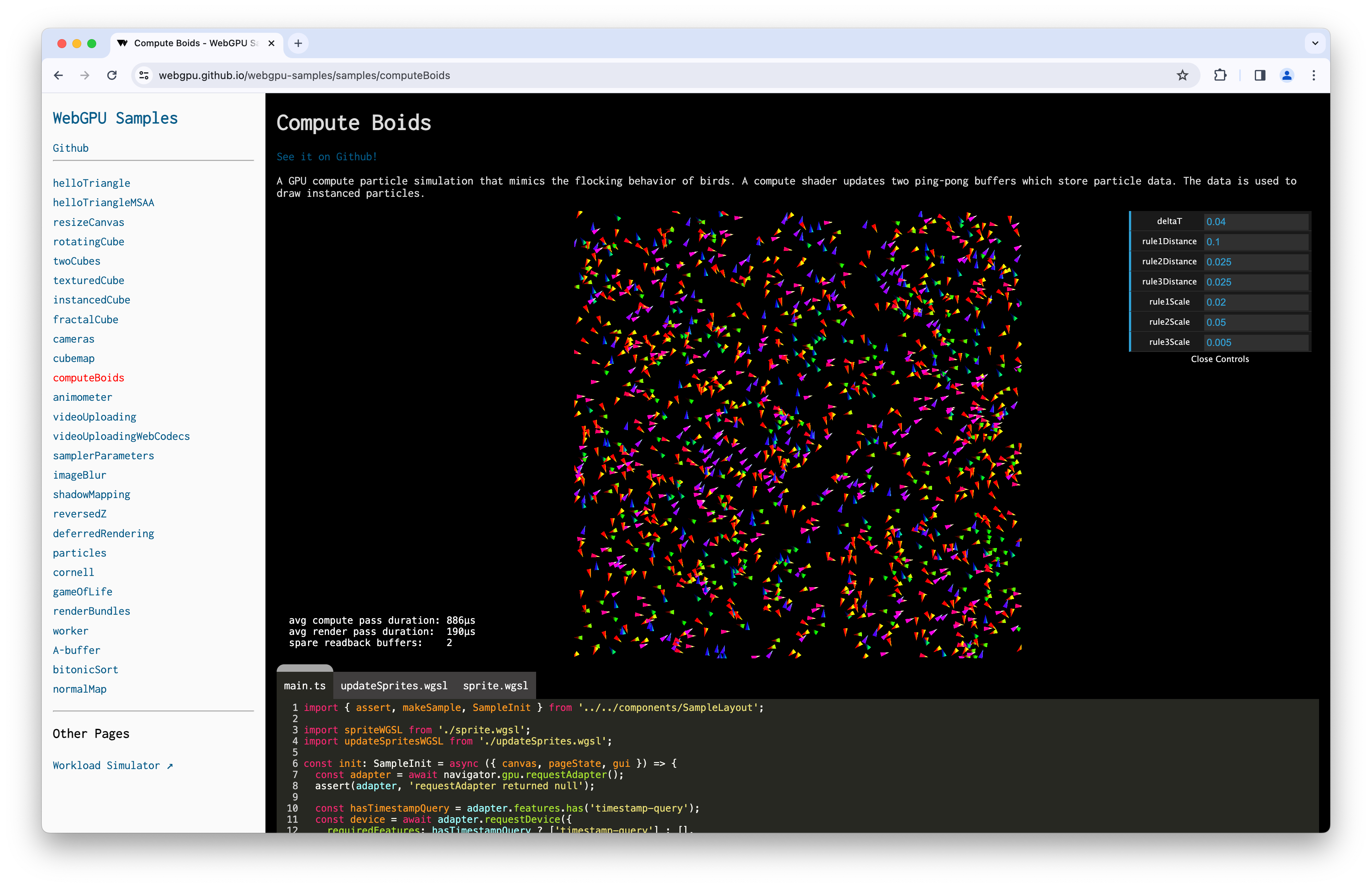
Poiché le GPU potrebbero reimpostare occasionalmente il contatore del timestamp, il che può comportare valori imprevisti come delta negativi tra i timestamp, ti consiglio di dare un'occhiata alle modifiche di git diff che aggiungono il supporto delle query dei timestamp al seguente esempio Compute Boids.

Punti di ingresso predefiniti ai moduli shader
Per migliorare l'esperienza degli sviluppatori, ora puoi omettere entryPoint del modulo shader quando crei una pipeline di calcolo o di rendering. Se nel codice dello shader non viene trovato alcun punto di ingresso univoco per lo stadio dello shader, viene attivato un GPUValidationError. Vedi l'esempio seguente e il problema dawn:2254.
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
Supporto di display-p3 come spazio colore GPUExternalTexture
Ora puoi impostare lo spazio colore di destinazione "display-p3" quando importi una GPUExternalTexture da video HDR con importExternalTexture(). Scopri come WebGPU gestisce gli spazi colore. Vedi l'esempio e il problema chromium:1330250.
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
Informazioni sugli heap di memoria
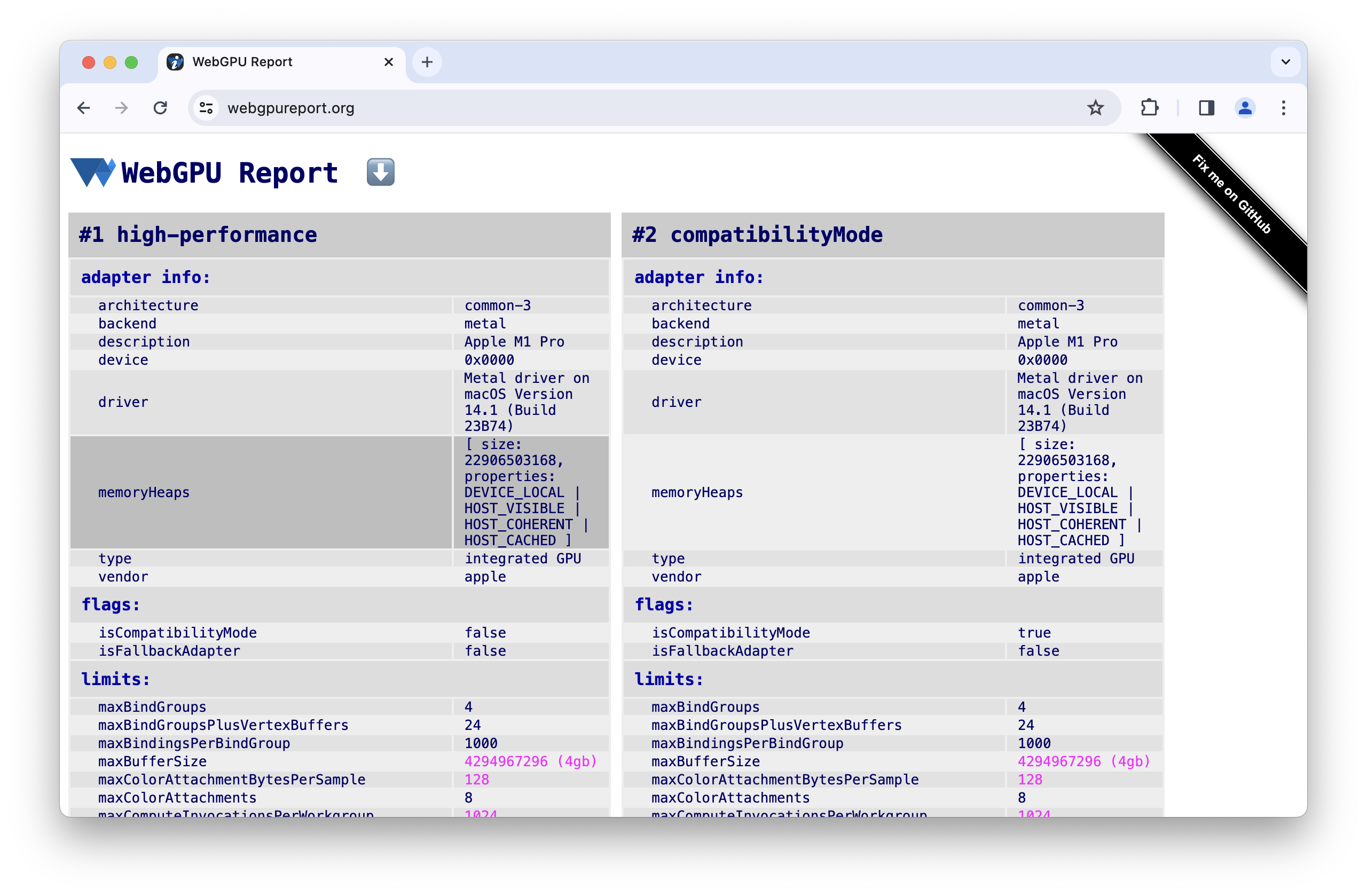
Per aiutarti ad anticipare le limitazioni di memoria quando allochi grandi quantità durante lo sviluppo della tua app, requestAdapterInfo() ora espone informazioni su memoryHeaps, come le dimensioni e il tipo di heap di memoria disponibili sull'adattatore. Questa funzionalità sperimentale è accessibile solo quando è attivato il flag "Funzionalità per sviluppatori WebGPU" all'indirizzo chrome://flags/#enable-webgpu-developer-features. Vedi l'esempio seguente e il problema dawn:2249.
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

Aggiornamenti di Dawn
I metodi HasWGSLLanguageFeature e EnumerateWGSLLanguageFeatures su wgpu::Instance sono stati aggiunti per gestire le funzionalità del linguaggio WGSL. Vedi il problema dawn:2260.
La funzionalità non standard wgpu::Feature::BufferMapExtendedUsages ti consente di creare un buffer GPU con wgpu::BufferUsage::MapRead o wgpu::BufferUsage::MapWrite e qualsiasi altro wgpu::BufferUsage. Vedi l'esempio seguente e il problema dawn:2204.
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
Sono state documentate le seguenti funzionalità: Condivisione delle texture ANGLE, D3D11 multithread protected, Sincronizzazione implicita dei dispositivi, Formati texture Norm16, Query sul timestamp all'interno dei passaggi, Archiviazione locale dei pixel, Funzionalità degli shader e Formati multiplanari.
Il team di Chrome ha creato un repository GitHub ufficiale per Dawn.
Questi sono solo alcuni dei punti salienti. Consulta l'elenco completo dei commit.
Novità di WebGPU
Un elenco di tutti gli argomenti trattati nella serie Novità di WebGPU.
Chrome 143
- Scambio dei componenti di texture
- Rimuovere l'utilizzo della texture di archiviazione di sola lettura bgra8unorm
- Aggiornamenti di Dawn
Chrome 142
- Funzionalità di supporto del formato delle texture estese
- Indice primitivo in WGSL
- Aggiornamenti di Dawn
Chrome 141
- Tint IR completed
- Analisi dell'intervallo di numeri interi nel compilatore WGSL
- Aggiornamento di SPIR-V 1.4 per il backend Vulkan
- Aggiornamenti di Dawn
Chrome 140
- Le richieste di dispositivi utilizzano l'adattatore
- Abbreviazione per l'utilizzo della texture in cui viene utilizzata la visualizzazione della texture
- WGSL textureSampleLevel supporta le texture 1D
- Ritiro dell'utilizzo della texture di archiviazione di sola lettura bgra8unorm
- Rimuovi l'attributo isFallbackAdapter di GPUAdapter
- Aggiornamenti di Dawn
Chrome 139
- Supporto delle texture 3D per i formati compressi BC e ASTC
- Nuova funzionalità "Funzionalità e limiti principali"
- Origin trial per la modalità di compatibilità WebGPU
- Aggiornamenti di Dawn
Chrome 138
- Abbreviazione per l'utilizzo del buffer come risorsa di binding
- Modifiche ai requisiti di dimensione per i buffer mappati durante la creazione
- Report sull'architettura per le GPU recenti
- Deprecare l'attributo isFallbackAdapter di GPUAdapter
- Aggiornamenti di Dawn
Chrome 137
- Utilizzare la visualizzazione della texture per il binding externalTexture
- I buffer vengono copiati senza specificare offset e dimensioni
- WGSL workgroupUniformLoad utilizzando il puntatore ad atomic
- Attributo powerPreference di GPUAdapterInfo
- Rimuovi l'attributo compatibilityMode di GPURequestAdapterOptions
- Aggiornamenti di Dawn
Chrome 136
- Attributo isFallbackAdapter di GPUAdapterInfo
- Miglioramenti del tempo di compilazione degli shader su D3D12
- Salvare e copiare le immagini della tela
- Limitazioni della modalità di compatibilità dell'impatto
- Aggiornamenti di Dawn
Chrome 135
- Consenti la creazione del layout della pipeline con il layout del gruppo di binding nullo
- Consenti alle finestre di visualizzazione di estendersi oltre i limiti delle destinazioni di rendering
- Accesso più semplice alla modalità di compatibilità sperimentale su Android
- Rimuovi il limite maxInterStageShaderComponents
- Aggiornamenti di Dawn
Chrome 134
- Migliorare i carichi di lavoro di machine learning con i sottogruppi
- Rimuovere il supporto dei tipi di texture filtrabili float come miscelabili
- Aggiornamenti di Dawn
Chrome 133
- Formati dei vertici unorm8x4-bgra e a un componente aggiuntivi
- Consenti di richiedere limiti sconosciuti con valore indefinito
- Modifiche alle regole di allineamento WGSL
- Miglioramenti delle prestazioni di WGSL con l'eliminazione
- Utilizzare displaySize di VideoFrame per le texture esterne
- Gestire le immagini con orientamenti non predefiniti utilizzando copyExternalImageToTexture
- Miglioramento dell'esperienza degli sviluppatori
- Attivare la modalità di compatibilità con featureLevel
- Pulizia delle funzionalità dei sottogruppi sperimentali
- Ritiro del limite maxInterStageShaderComponents
- Aggiornamenti di Dawn
Chrome 132
- Utilizzo della visualizzazione delle texture
- Fusione di texture in virgola mobile a 32 bit
- Attributo adapterInfo di GPUDevice
- Configurazione del contesto del canvas con formato non valido che genera un errore JavaScript
- Limitazioni del campionamento dei filtri sulle texture
- Sperimentazione estesa dei sottogruppi
- Miglioramento dell'esperienza degli sviluppatori
- Supporto sperimentale per i formati di texture normalizzati a 16 bit
- Aggiornamenti di Dawn
Chrome 131
- Distanze di ritaglio in WGSL
- GPUCanvasContext getConfiguration()
- Le primitive punto e linea non devono avere distorsione della profondità
- Funzioni integrate di scansione inclusiva per i sottogruppi
- Supporto sperimentale per l'estrazione indiretta multipla
- Opzione di compilazione del modulo shader Strict Math
- Rimozione di requestAdapterInfo() di GPUAdapter
- Aggiornamenti di Dawn
Chrome 130
- Combinazione di due fonti
- Miglioramenti al tempo di compilazione degli shader su Metal
- Ritiro di GPUAdapter requestAdapterInfo()
- Aggiornamenti di Dawn
Chrome 129
- Supporto HDR con modalità di mappatura della tonalità della tela
- Supporto per i sottogruppi espansi
- Aggiornamenti di Dawn
Chrome 128
- Sperimentazione con i sottogruppi
- Ritiro dell'impostazione della distorsione della profondità per linee e punti
- Nascondi l'avviso di DevTools relativo a un errore non acquisito se preventDefault
- WGSL interpolate sampling first and either
- Aggiornamenti di Dawn
Chrome 127
- Supporto sperimentale per OpenGL ES su Android
- Attributo info di GPUAdapter
- Miglioramenti dell'interoperabilità di WebAssembly
- Errori del codificatore di comandi migliorati
- Aggiornamenti di Dawn
Chrome 126
- Aumentare il limite di maxTextureArrayLayers
- Ottimizzazione del caricamento del buffer per il backend Vulkan
- Miglioramenti al tempo di compilazione degli shader
- I buffer dei comandi inviati devono essere univoci
- Aggiornamenti di Dawn
Chrome 125
- Sottogruppi (funzionalità in fase di sviluppo)
- Rendering in una sezione della texture 3D
- Aggiornamenti di Dawn
Chrome 124
- Texture di archiviazione di sola lettura e lettura/scrittura
- Supporto di service worker e shared worker
- Nuovi attributi delle informazioni sull'adattatore
- Correzioni di bug
- Aggiornamenti di Dawn
Chrome 123
- Supporto delle funzioni integrate DP4a in WGSL
- Parametri del puntatore senza limitazioni in WGSL
- Zucchero sintattico per la dereferenziazione dei compositi in WGSL
- Stato di sola lettura separato per gli aspetti stencil e profondità
- Aggiornamenti di Dawn
Chrome 122
- Ampliare la copertura con la modalità di compatibilità (funzionalità in fase di sviluppo)
- Aumentare il limite maxVertexAttributes
- Aggiornamenti di Dawn
Chrome 121
- Supporto di WebGPU su Android
- Utilizzare DXC anziché FXC per la compilazione degli shader su Windows
- Query con timestamp nei passaggi di calcolo e rendering
- Punti di ingresso predefiniti per i moduli shader
- Supporto di display-p3 come spazio colore GPUExternalTexture
- Informazioni sugli heap di memoria
- Aggiornamenti di Dawn
Chrome 120
- Supporto per valori in virgola mobile a 16 bit in WGSL
- Superare i limiti
- Modifiche allo stato di profondità-stencil
- Aggiornamenti delle informazioni sull'adattatore
- Quantizzazione delle query con timestamp
- Funzionalità per le pulizie di primavera
Chrome 119
- Texture a virgola mobile a 32 bit filtrabili
- Formato dei vertici unorm10-10-10-2
- Formato della texture rgb10a2uint
- Aggiornamenti di Dawn
Chrome 118
- Supporto di HTMLImageElement e ImageData in
copyExternalImageToTexture() - Supporto sperimentale per la texture di archiviazione in lettura/scrittura e sola lettura
- Aggiornamenti di Dawn
Chrome 117
- Annulla buffer dei vertici
- Annulla impostazione gruppo di binding
- Silenzia gli errori durante la creazione della pipeline asincrona quando il dispositivo viene smarrito
- Aggiornamenti alla creazione di moduli shader SPIR-V
- Miglioramento dell'esperienza degli sviluppatori
- Pipeline di memorizzazione nella cache con layout generato automaticamente
- Aggiornamenti di Dawn
Chrome 116
- Integrazione di WebCodecs
- Dispositivo smarrito restituito da GPUAdapter
requestDevice() - Mantenere la riproduzione video fluida se viene chiamato
importExternalTexture() - Conformità alle specifiche
- Miglioramento dell'esperienza degli sviluppatori
- Aggiornamenti di Dawn
Chrome 115
- Estensioni del linguaggio WGSL supportate
- Supporto sperimentale per Direct3D 11
- Utilizzare la GPU discreta per impostazione predefinita con l'alimentazione CA
- Miglioramento dell'esperienza degli sviluppatori
- Aggiornamenti di Dawn
Chrome 114
- Ottimizzare JavaScript
- getCurrentTexture() su canvas non configurato genera InvalidStateError
- Aggiornamenti di WGSL
- Aggiornamenti di Dawn


