Stiller bölmesiyle HD rengi hata ayıklama
Web'de yeni CSS renk türleri ve alanları kullanıma sunuluyor. Geliştirici Araçları'nın, geliştiricilerin Yüksek Çözünürlüklü renkleri oluşturmasına, dönüştürmesine ve hata ayıklamasına yardımcı olacak yeni araçlar kullanıma sunması da aynı derecede heyecan verici.
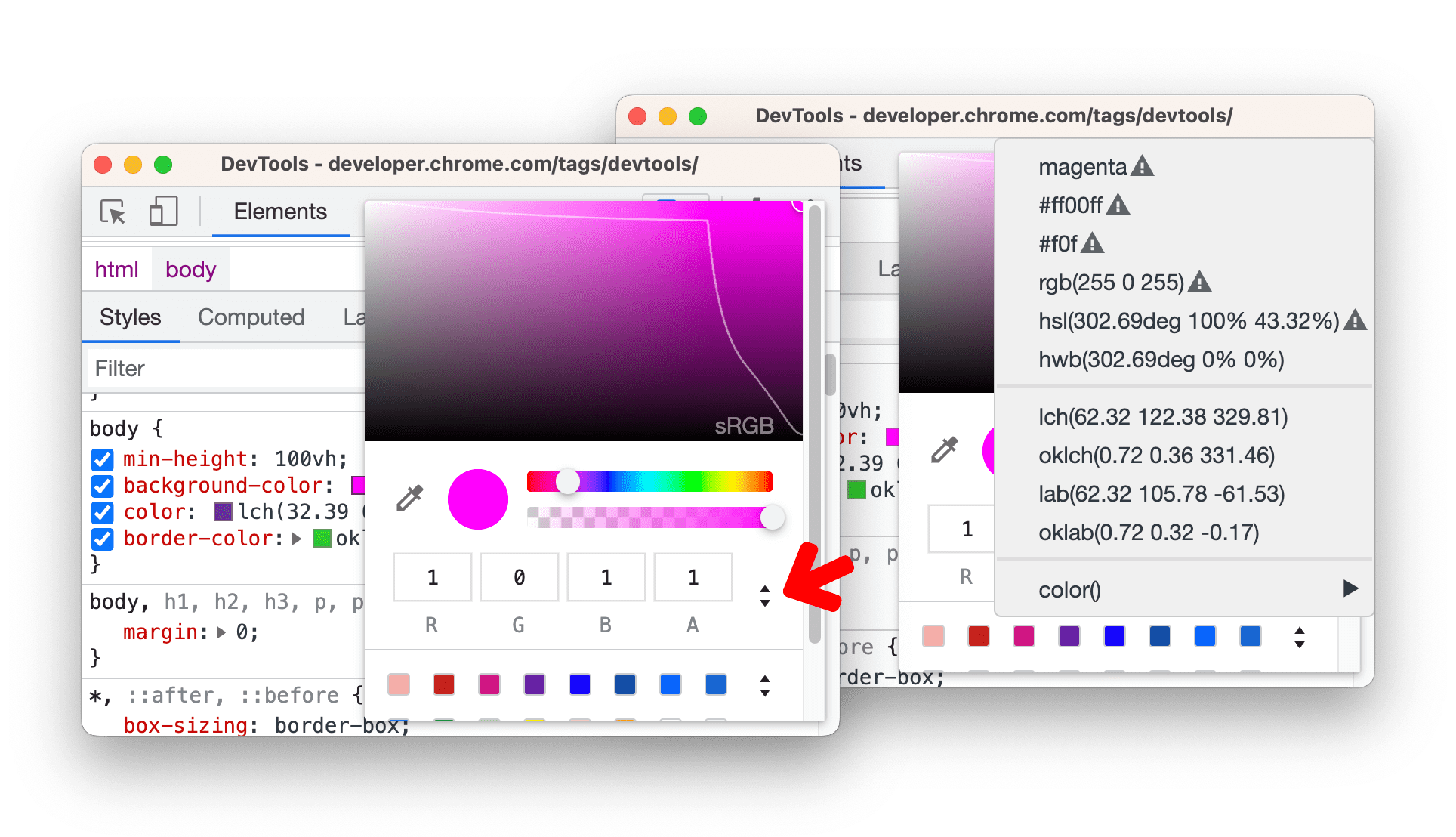
Stiller bölmesi artık CSS Renk Düzeyi 4 spesifikasyonunda belirtildiği gibi 12 yeni renk alanını ve 7 yeni renk gamını desteklemektedir. Web'deki renk seçeneklerini kapsamlı bir şekilde anlamak için Yüksek Çözünürlüklü CSS Renk Kılavuzu'na bakın.
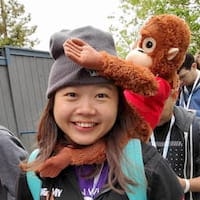
Aşağıda color(), lch(), oklab() ve color-mix() ile CSS renk tanımlarına dair örnekler verilmiştir.

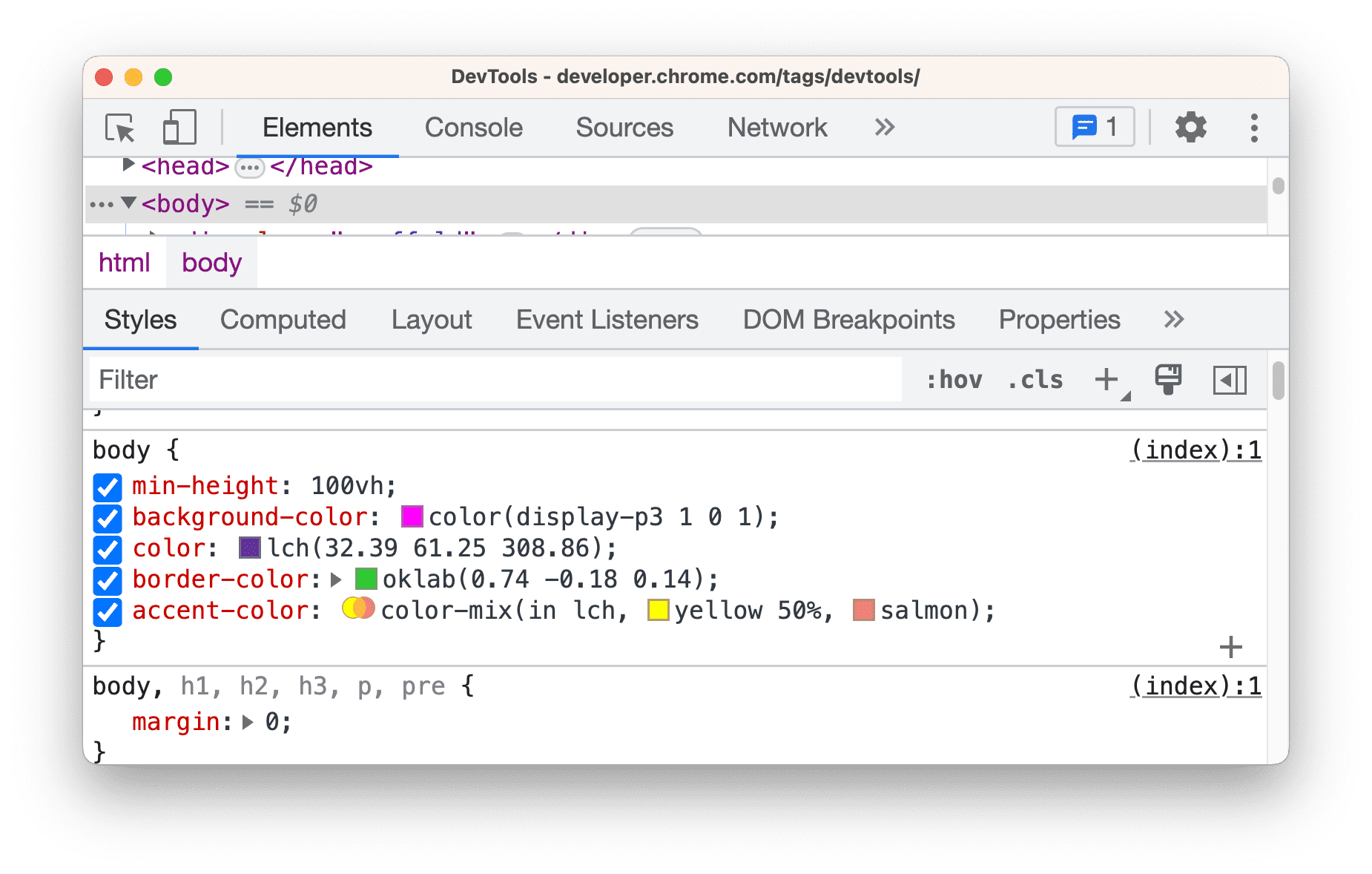
color-mix() işlevini kullanırken, Hesaplanan bölmesinde son renk çıkışını görüntüleyebilirsiniz.

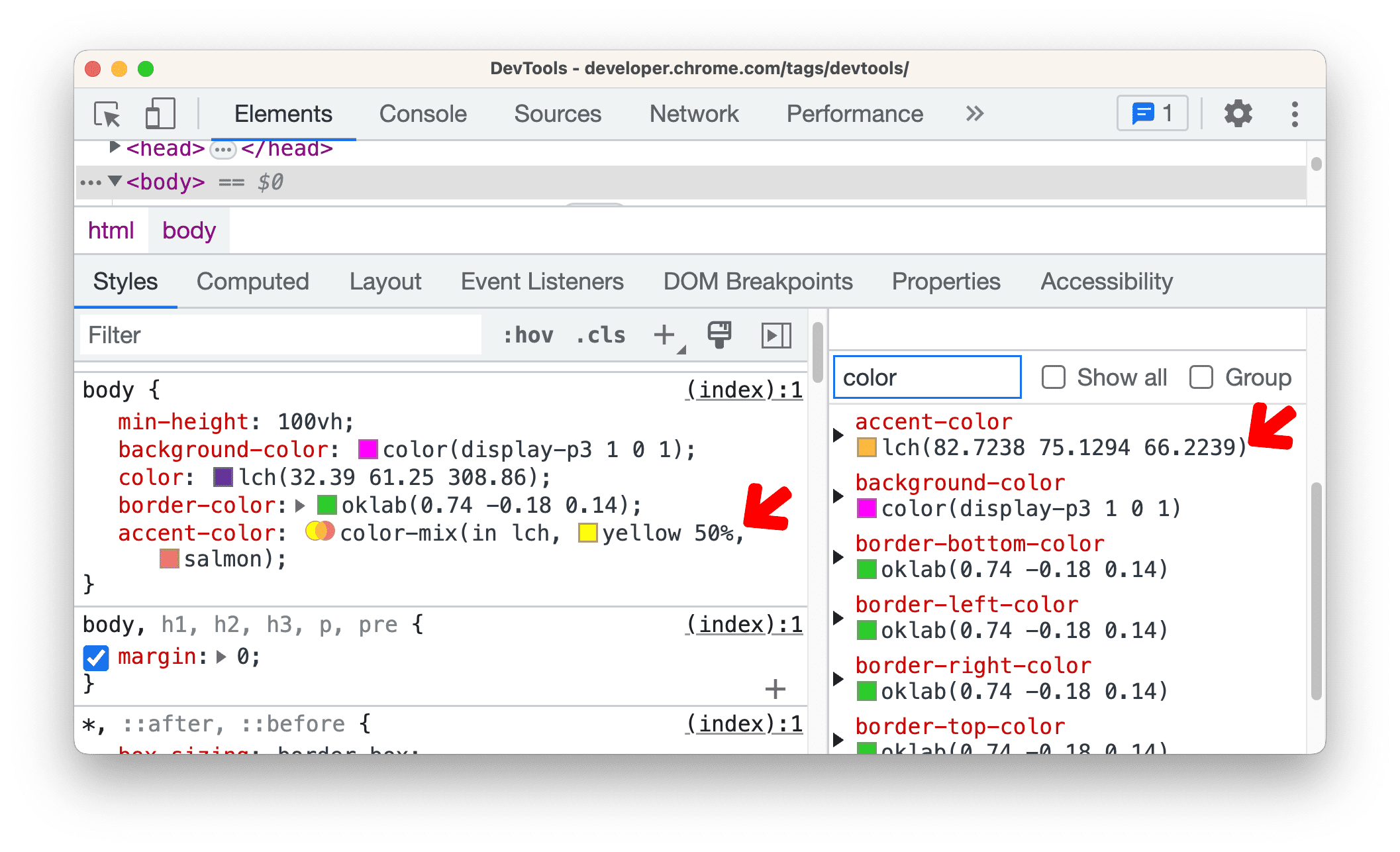
Renk seçici, daha fazla özellik içeren tüm yeni renk alanlarını destekler. Örneğin, color(display-p3 1 0 1) renk kartelasını tıklayın. Seçtiğiniz renk gamının daha net bir şekilde anlaşılması için sRGB ile display-p3 gamlarını ayırt eden bir gam sınır çizgisi de eklendi.

Geliştirici Araçları, renk biçimleri arasında renkleri dönüştürmeyi destekler. Dönüşüm pop-up'ına erişmek için Renk Biçimini Değiştir simgesini kullanın veya Shift işaretini kullanıp Stiller bölmesindeki bir renk kartelasını tıklayın.
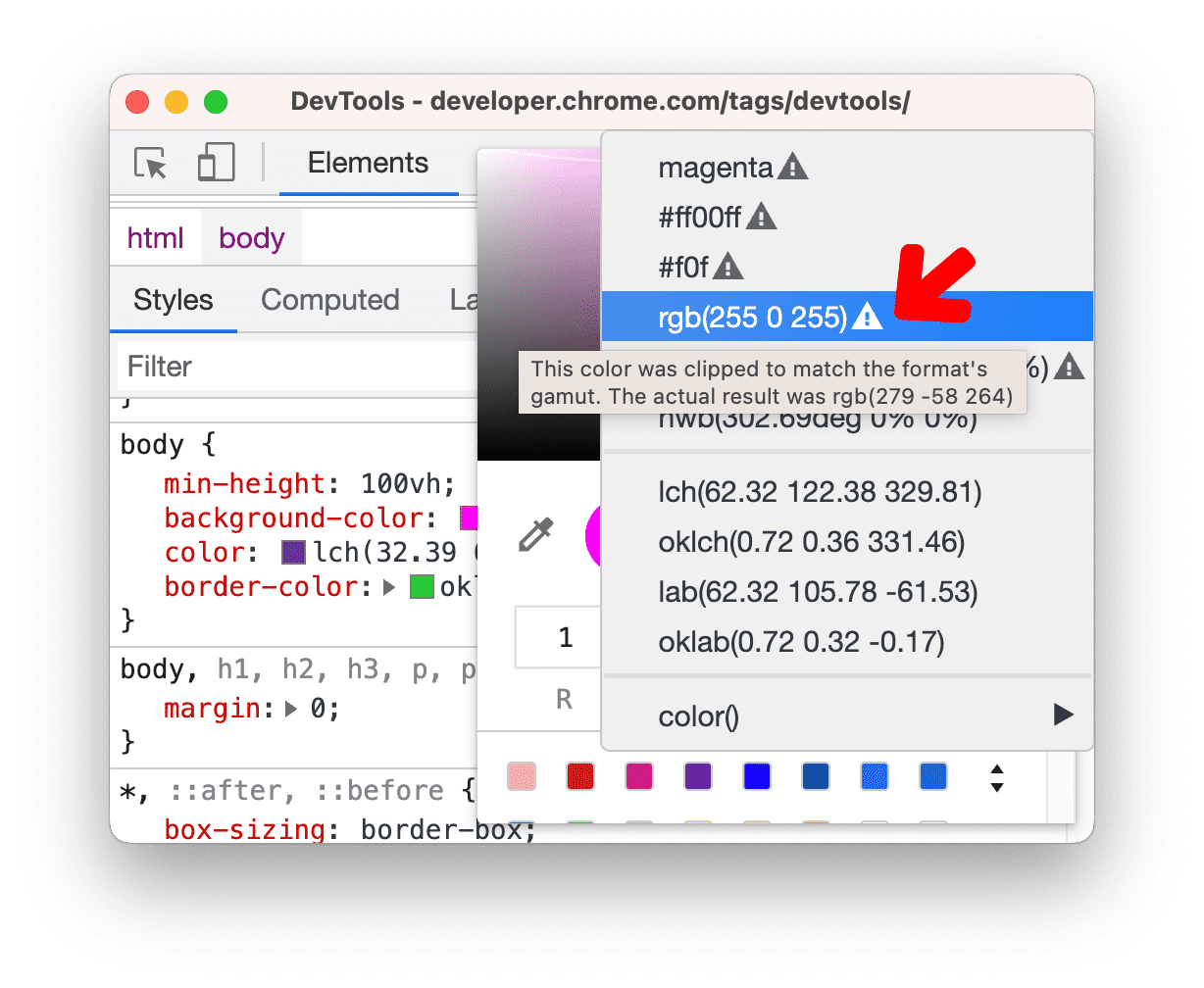
Dönüşüm sırasında, dönüşümün alana sığacak şekilde kırpılıp kesilmediğini bilmek önemlidir. Geliştirici Araçları, dönüştürülen rengin yanına bir uyarı simgesi yerleştirir. Bu simge, kırpmayla ilgili sizi uyarır.

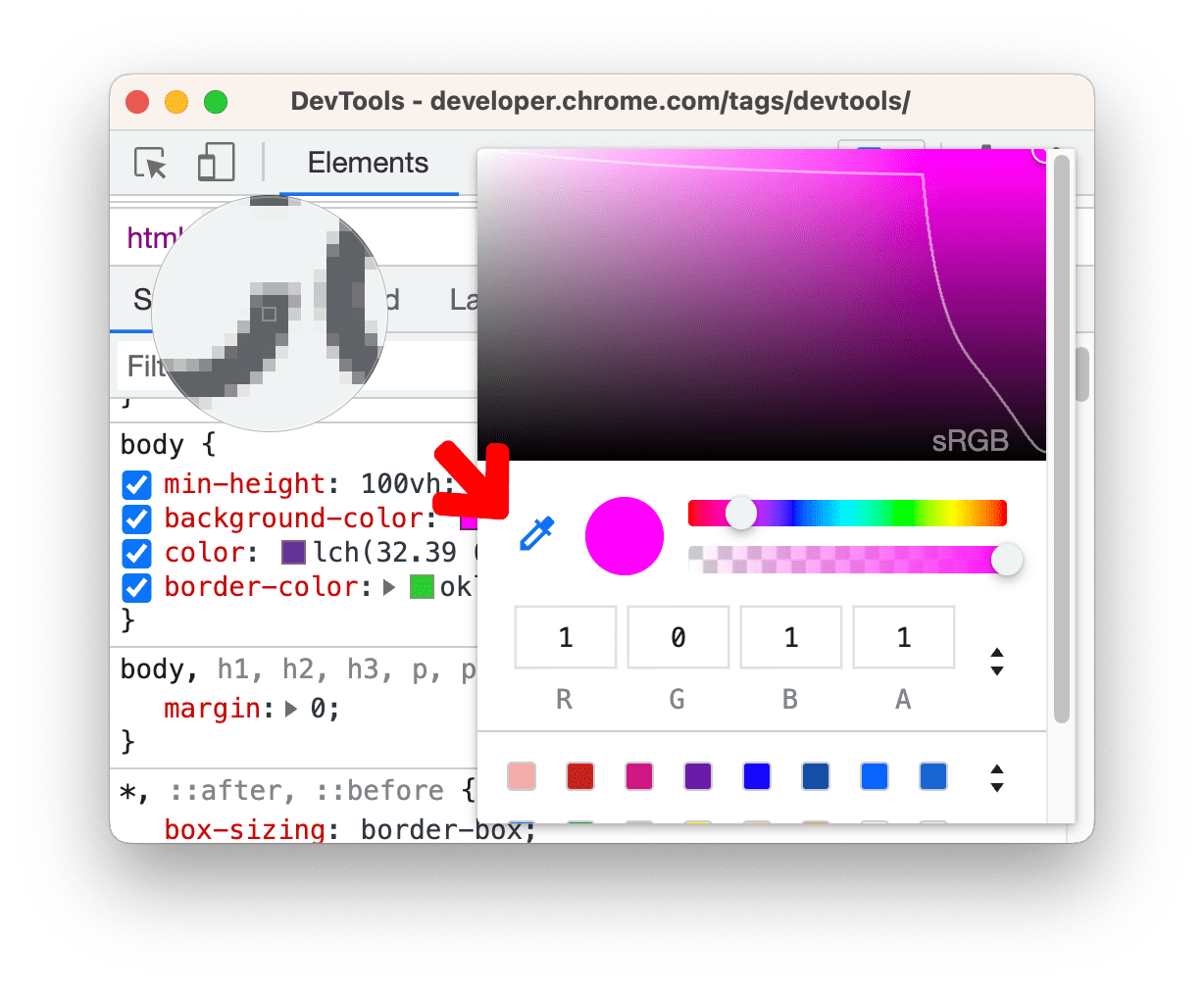
Ayrıca yeni kısayol ile ekranınızdan renk seçebilirsiniz. Damlalığı etkinleştirmek için "c" tuşuna, devre dışı bırakmak için Escape tuşuna basın. Damlalık aracı, yalnızca sRGB renk alanındaki renkleri örnekler. Örneğin, sRGB renk alanının dışındaki color(display-p3 1 0 1) rengini örneklemeye çalışırsanız, damlalık aracı rengi sRGB alanındaki en yakın renge, yani macenta color(display-p3 0.92 0.2 0.97) değerine kırpar.

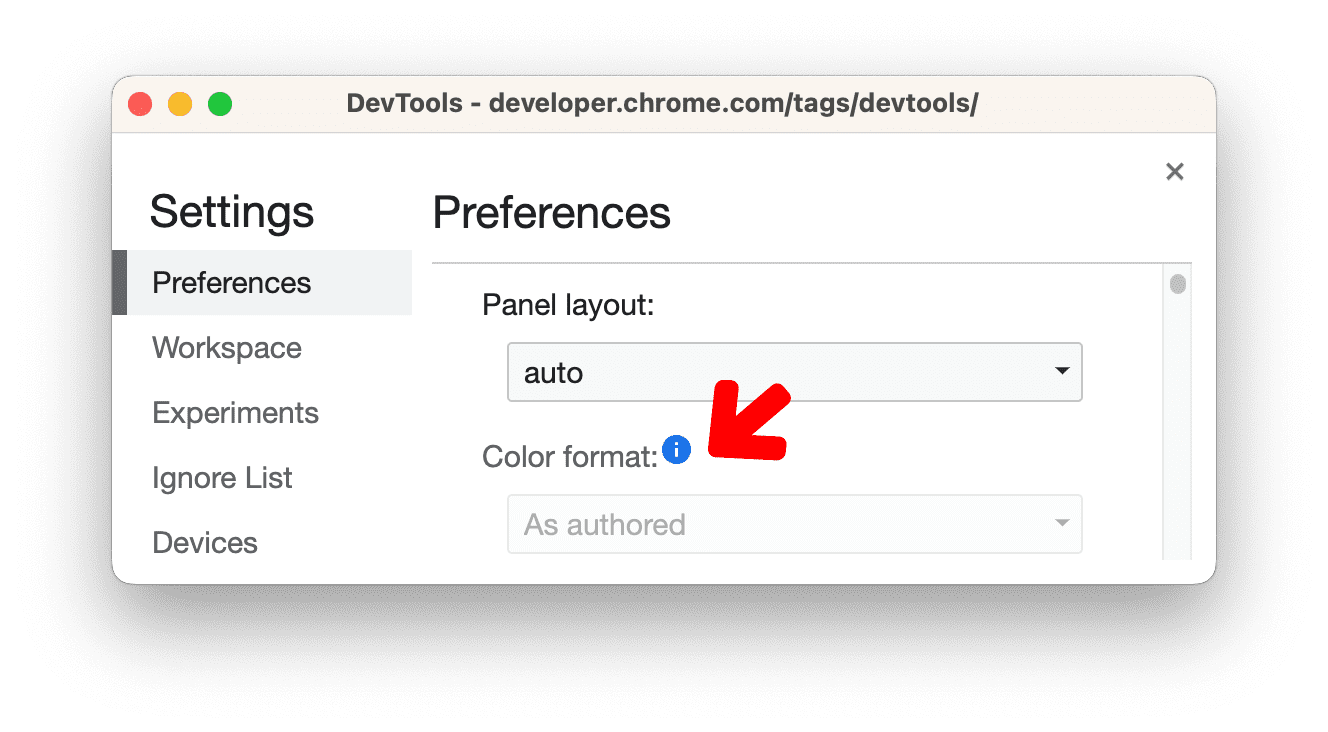
Son olarak, yeni HD renk biçimine yer açmak için Renk biçimi ayarı kullanımdan kaldırıldı.

Chromium sorunları: 1073895, 1395782, 1408777, 1395782, 1392717, 1382409, 1392054
Geliştirilmiş kesme noktası kullanıcı deneyimi
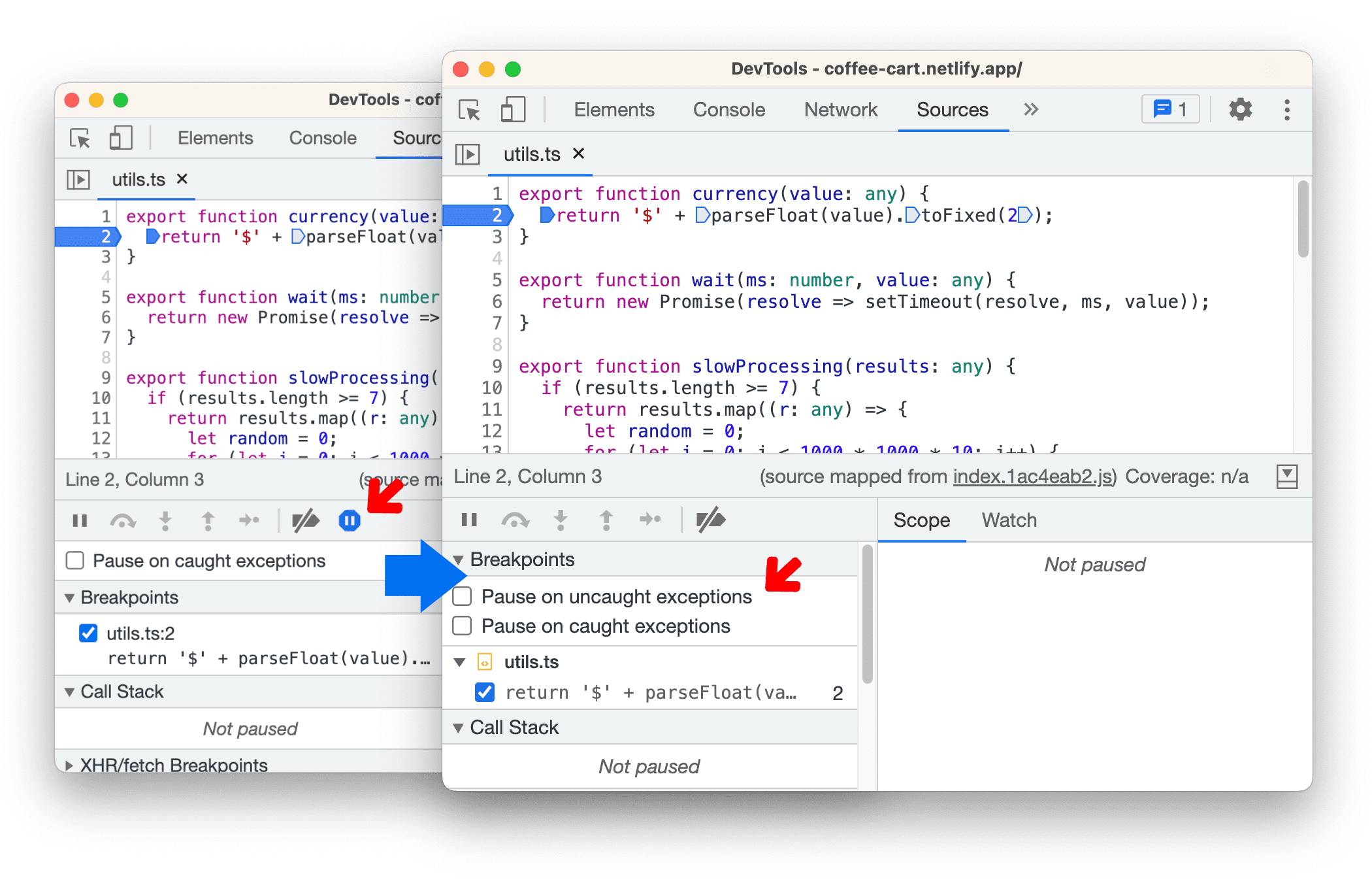
Yeniden tasarlanan Ayrılma Noktaları bölmesi, özellikle ayrılma noktalarını devre dışı bırakma, düzenleme ve kaldırma gibi yaygın olarak kullanılan özelliklere hızlı bir şekilde erişebilmenizi sağlar.
Bazı önemli noktalar şunlardır:
- Her iki duraklatma istisnası seçeneği de Ayrılma noktaları bölmesine taşındı ve daha açıklayıcı olması için metinle etiketlendi.

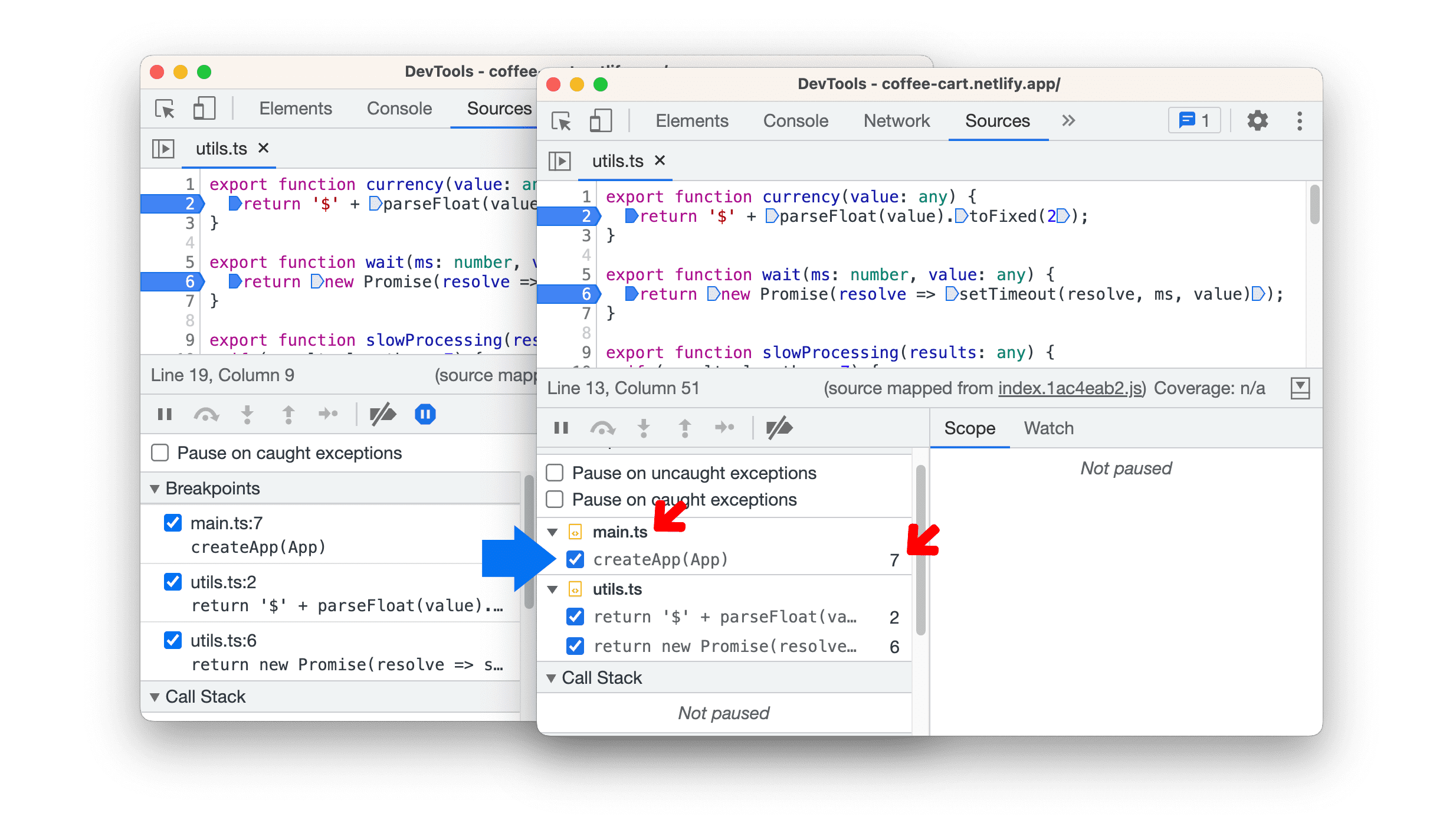
Kesme noktaları dosyaya göre gruplanır, satır veya sütun numaralarına göre sıralanır ve daraltılabilir.

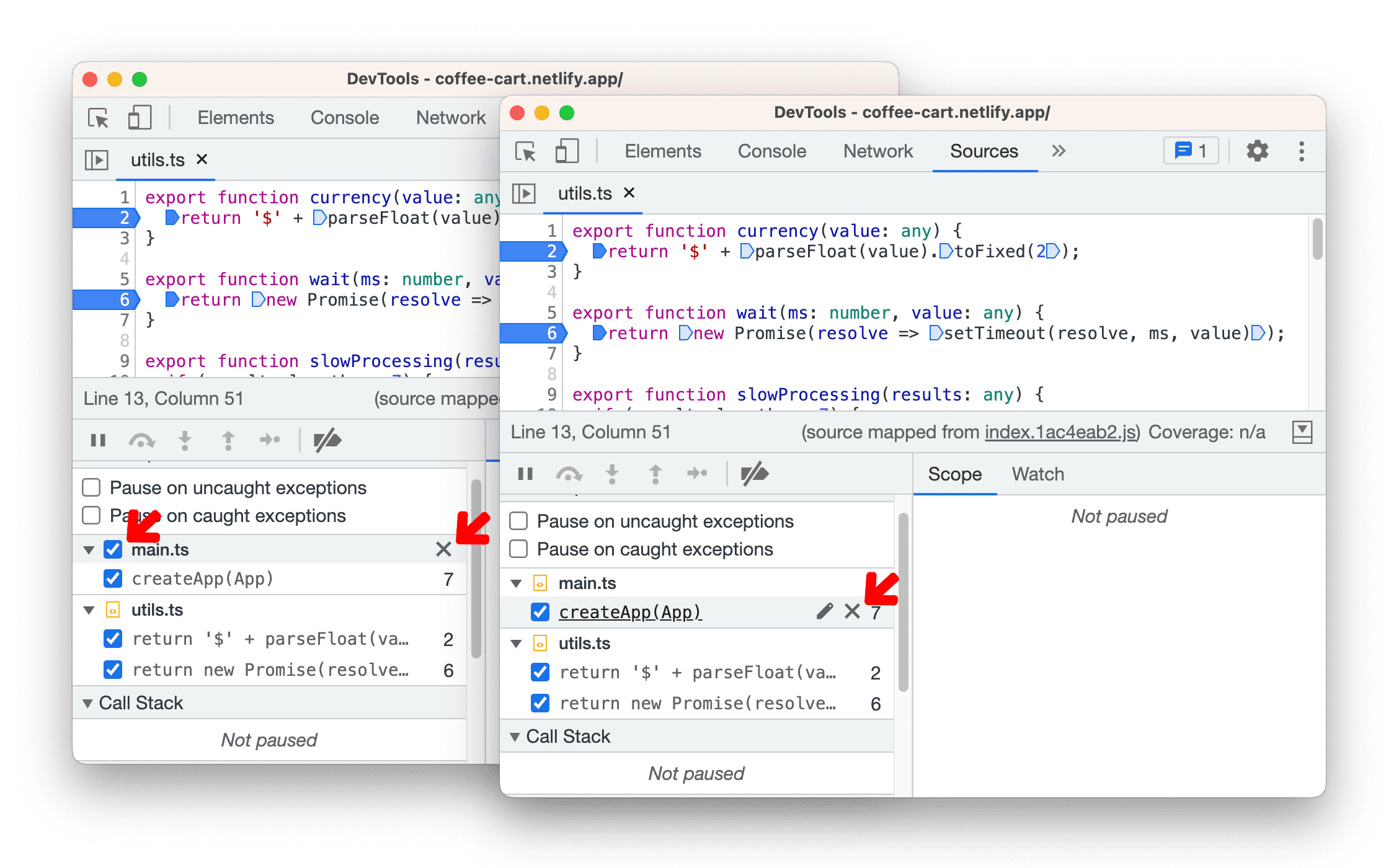
Fareyle bir ayrılma noktasının veya dosyanın üzerine geldiğinizde ayrılma noktalarını devre dışı bırakmak, kaldırmak ve düzenlemek için yeni seçenekler vardır.

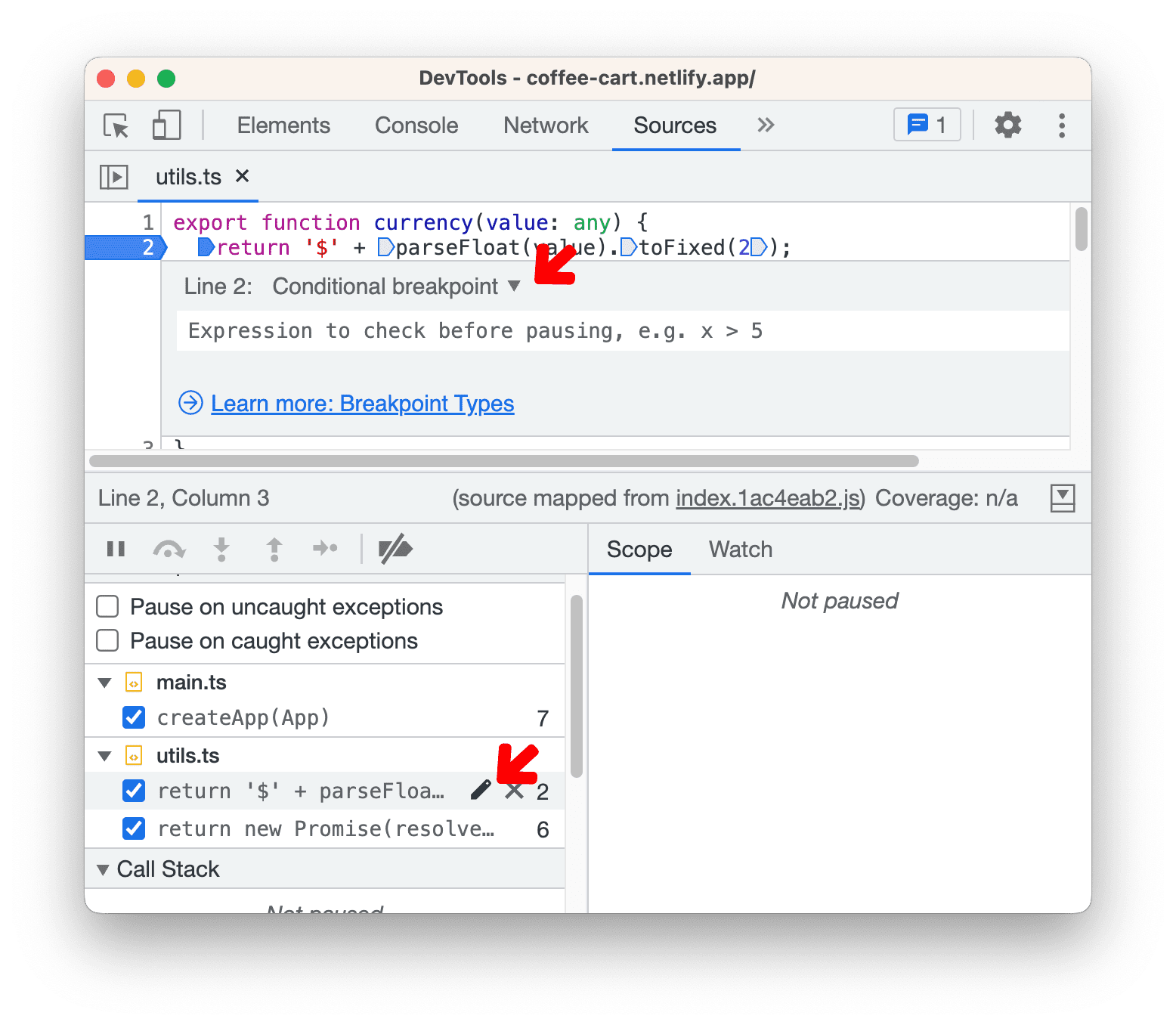
Kesme noktası düzenleyicisini açmak için kesme noktasını düzenle düğmesini tıklayın. Buradan ayrılma noktası koşulunu girebilir veya bir günlük noktasına geçebilirsiniz.

Geliştirici Araçları ile nasıl hata ayıklama yapılacağını öğrenmek için JavaScript hata ayıklama referansı bölümüne bakın.
Chromium sorunları: 1407586, 1402891, 1402893
Özelleştirilebilir Kaydedici kısayolları
Kullanıcı akışlarını daha hızlı kaydetmek ve tekrar oynatmak için klavye kısayollarını kullanın.
Kaydedici, kullanıcı akışlarının daha hızlı kaydedilmesi ve tekrar oynatılması için birkaç kullanışlı klavye kısayolu sunar.
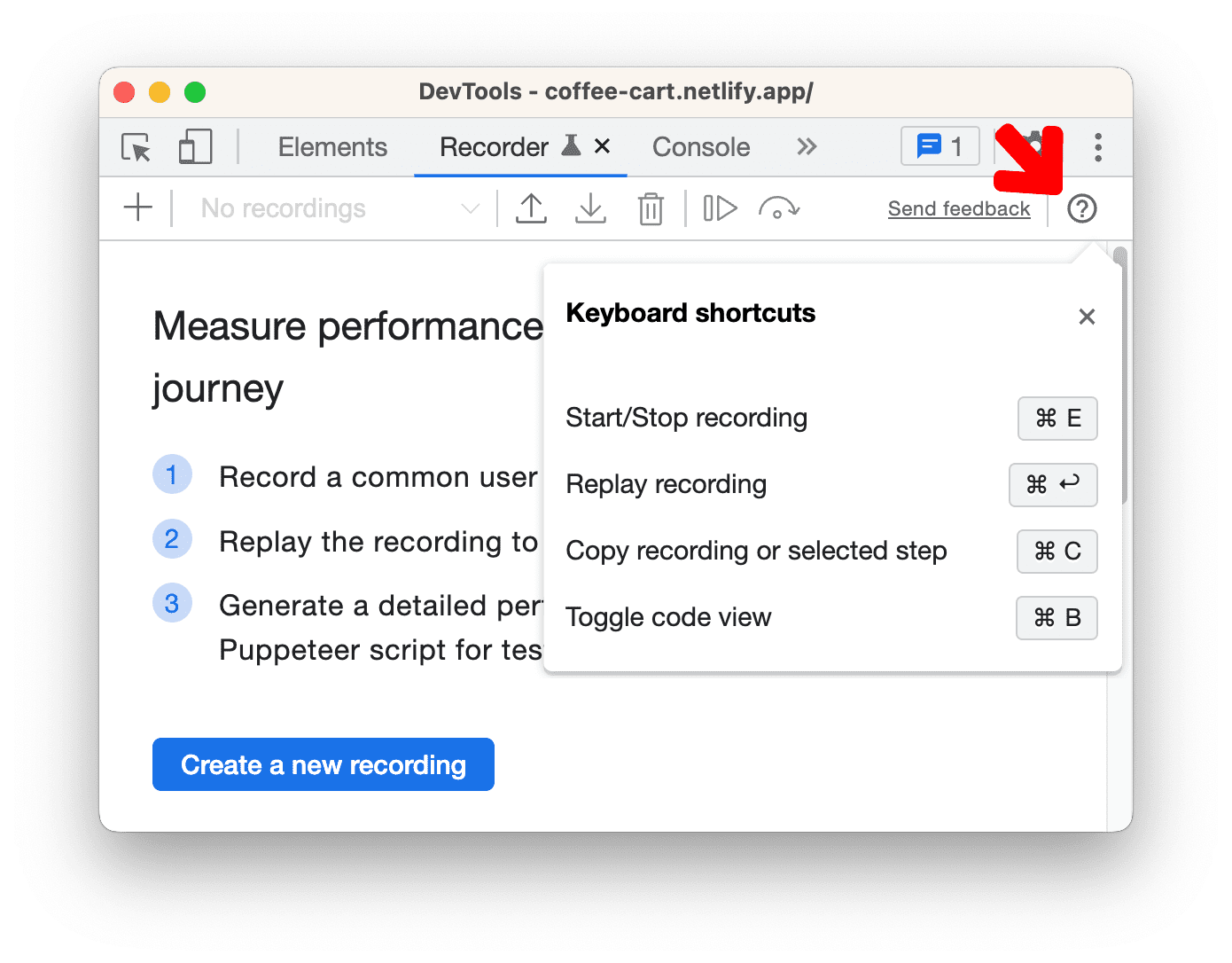
Kısayolları hatırlamıyor musunuz? Sorun değil, tüm kısayolları istediğiniz zaman görüntülemek için ? düğmesini tıklayabilirsiniz.

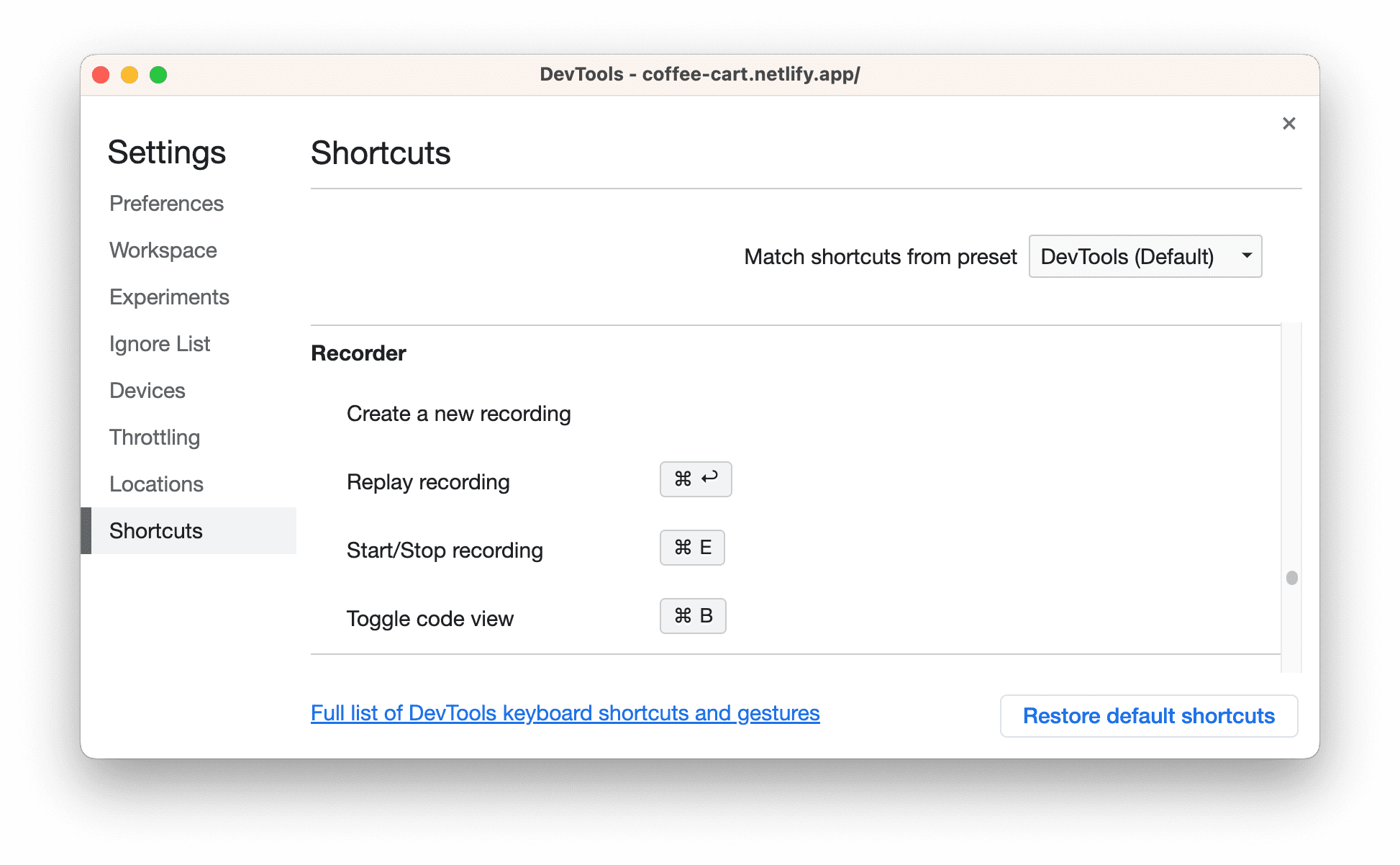
Bu kısayolları Ayarlar menüsünden de özelleştirebilirsiniz.

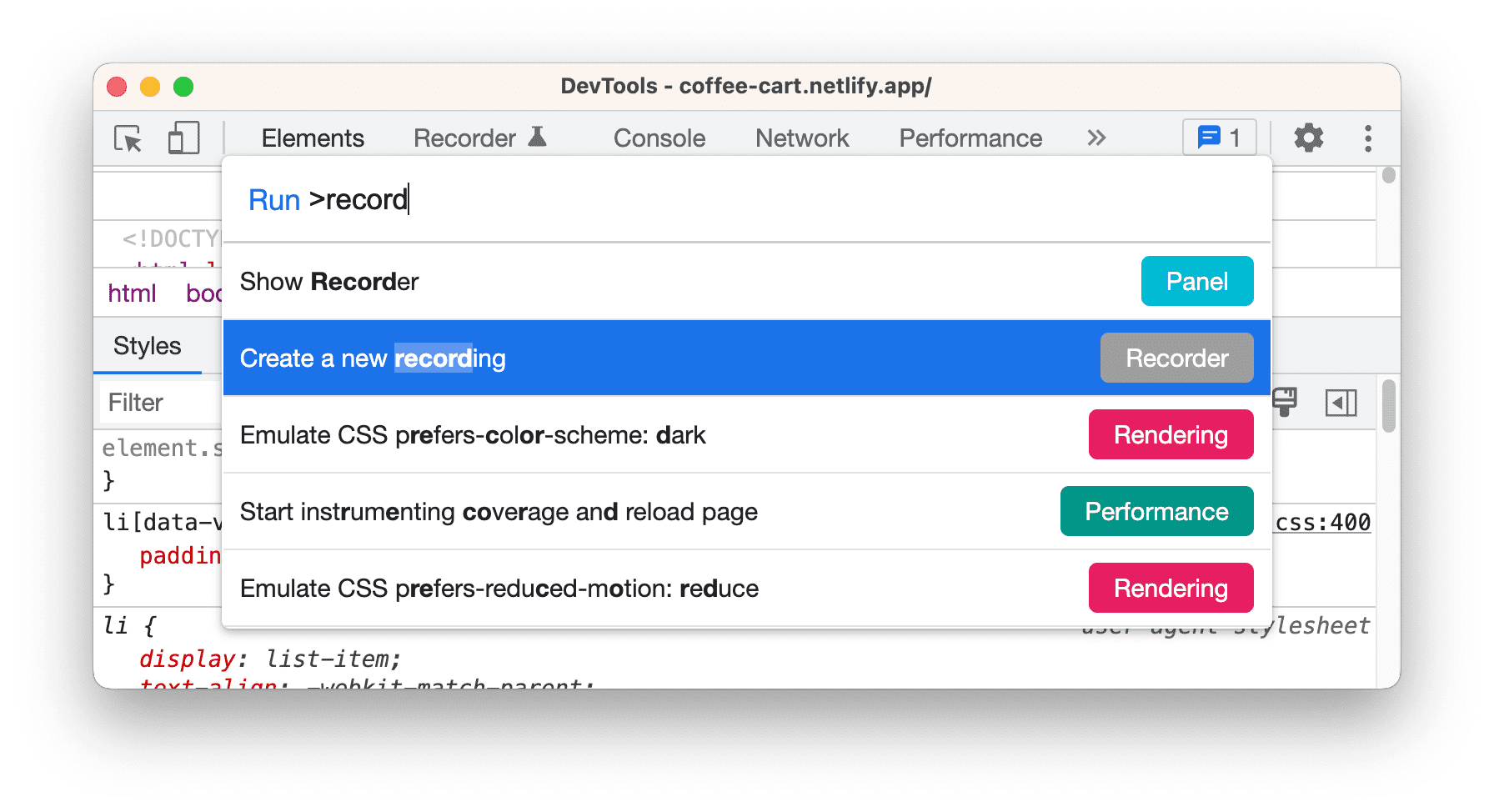
Farklı bir panelde çalışıyor ve kullanıcı işlemleri akışı kaydı başlatmak istiyorsanız başlamak için Geliştirici Araçları'ndaki Komut Menüsü'nden Yeni kayıt oluştur komutunu kullanın.

Chromium sorunu: 1339771
Angular için daha iyi söz dizimi vurgulama
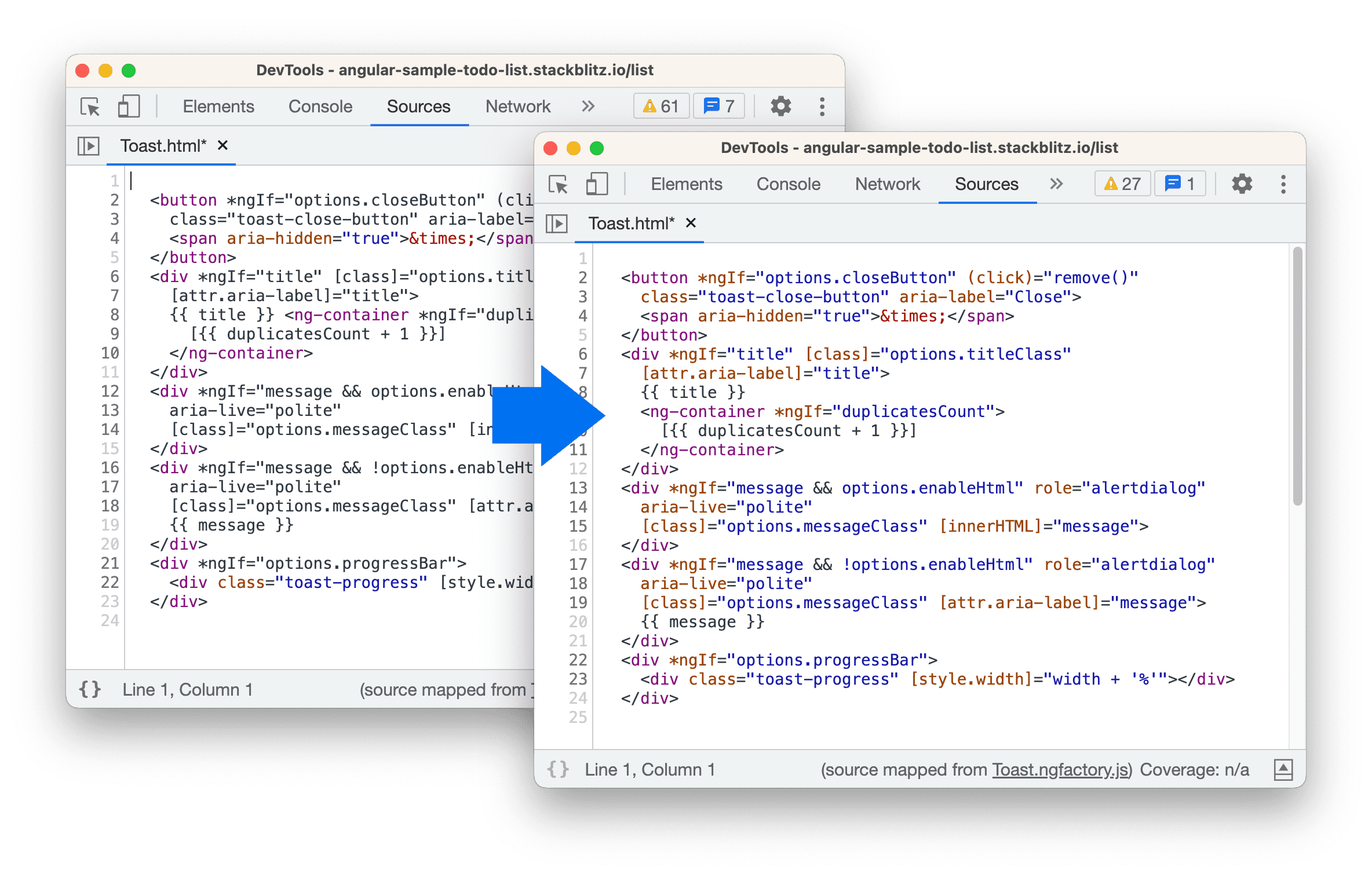
Geliştirici Araçları, Angular HTML şablonları için söz dizimi vurgulama özelliğini geliştirerek kodu okumanızı ve yapısını tanımanızı kolaylaştırdı.

Chromium sorunları: 1385374, 1385678
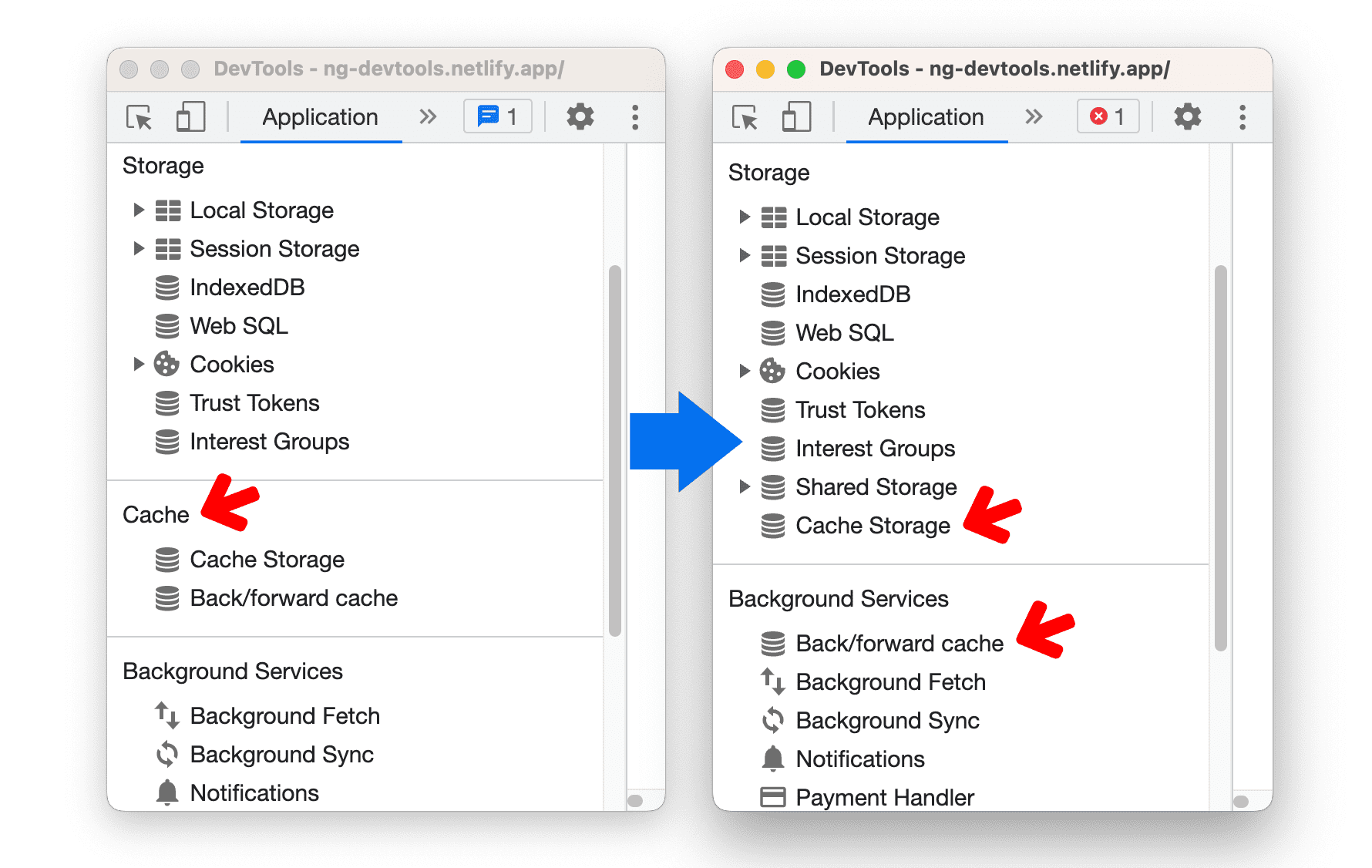
Uygulama panelinde önbellekleri yeniden düzenleme
Önbellek Depolama bölmesi artık Uygulama panelinin Depolama bölümünde bulunabilir. Geri-ileri önbellek bölmesi, Arka Plan Hizmetleri bölümüne taşındı.

Chromium sorunu: 1407166
Çeşitli öne çıkan anlar
Bu sürümde yer alan bazı önemli düzeltmeler şunlardır:
- Geliştirici Araçları, kaynak eşlemelerini yüklerken Önbelleği devre dışı bırak ayarına uyacak şekilde güncellendi. (1407084)
- Öğeler paneli artık arama sonuçlarındaki ilk eşleşen öğeye anında otomatik olarak odaklanır. (1381853)
- Kaynak eşlemesi ve kesme noktaları güvenilirliğini iyileştirmek için çeşitli düzeltmeler. (508270, 1403362, 1403432, 1396298, 1395337, 1405134)
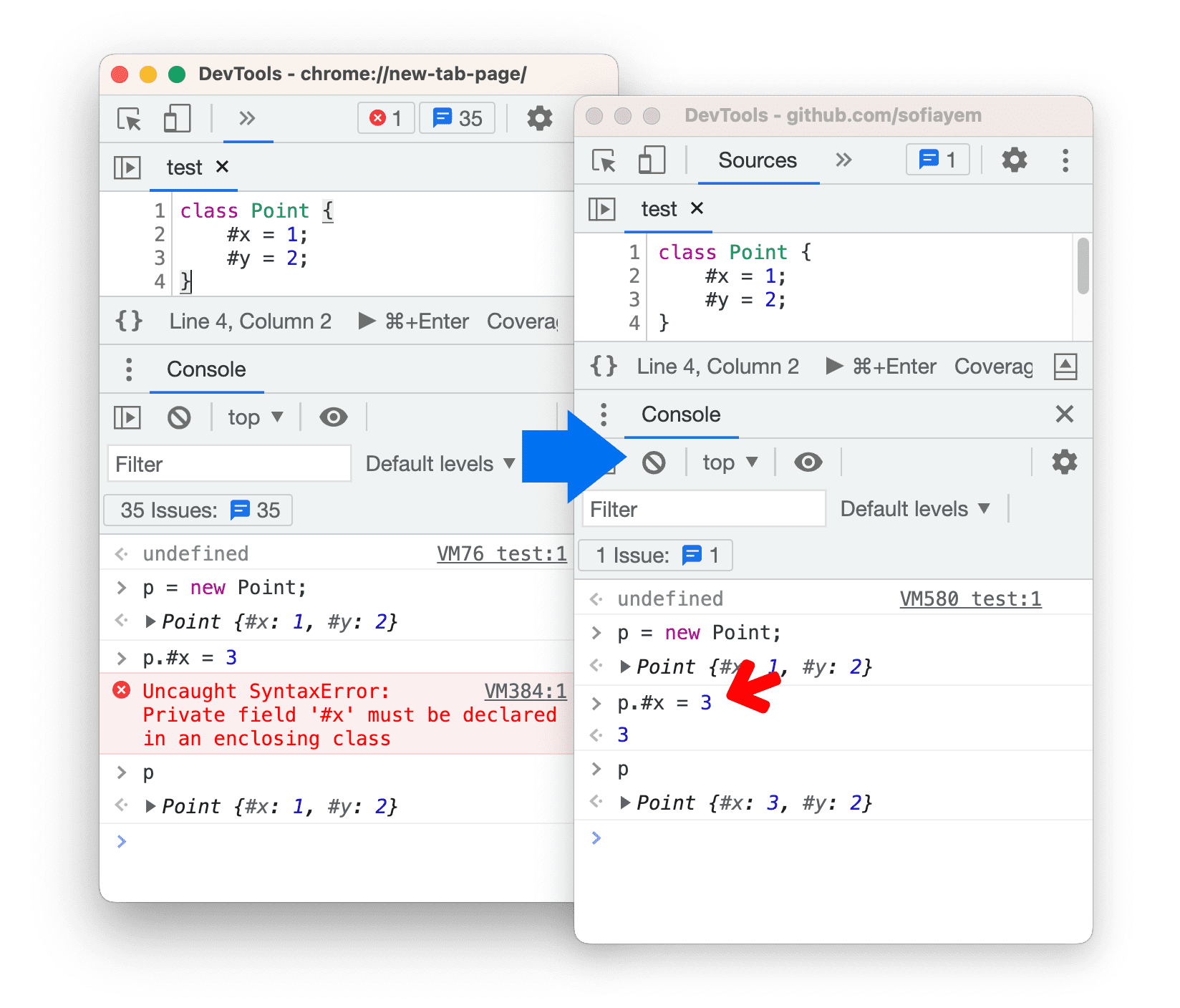
- Hata ayıklamayı daha kolay hale getirmek için Geliştirici Araçları artık ifadelerin gizli sınıf üyeleriyle değerlendirilmesini destekliyor. (1381806)

Önizleme kanallarını indirme
Varsayılan geliştirme tarayıcınız olarak Chrome Canary, Dev veya Beta'yı kullanabilirsiniz. Bu önizleme kanalları en yeni Geliştirici Araçları özelliklerine erişmenizi, son teknoloji ürünü web platformu API'lerini test etmenizi ve kullanıcılarınızdan önce sitenizdeki sorunları bulmanızı sağlar.
Chrome Geliştirici Araçları ekibiyle iletişim kurma
Yayındaki yeni özellikleri ve değişiklikleri ya da Geliştirici Araçları ile ilgili diğer her şeyi tartışmak için aşağıdaki seçenekleri kullanın.
- Öneri veya geri bildirimlerinizi crbug.com adresinden bize iletebilirsiniz.
- Geliştirici Araçları'ndaki Diğer seçenekler
 > Yardım > Geliştirici Araçları ile ilgili sorun bildir bölümüne giderek Geliştirici Araçları sorunlarını bildirin.
> Yardım > Geliştirici Araçları ile ilgili sorun bildir bölümüne giderek Geliştirici Araçları sorunlarını bildirin. - @ChromeDevTools adresinden tweet atabilirsiniz.
- Geliştirici Araçları YouTube videoları veya Geliştirici Araçları ipuçları YouTube videolarına yorum yazın.
Geliştirici Araçları'ndaki yenilikler
Geliştirici Araçları'ndaki yenilikler serisinde ele alınan her şeyin listesi.
Chrome 127 sürümü
- Öğeler panelinde CSS bağlantı konumunu inceleme
- Kaynaklar panelinde iyileştirmeler
- "Hiçbir Zaman Duraklatma" özelliği geliştirildi
- Yeni kaydırma anlık etkinliği işleyicileri
- Ağ paneli iyileştirmeleri
- Güncellenen ağ sınırlama hazır ayarları
- HAR biçiminin özel alanlarındaki hizmet çalışanı bilgileri
- Performans panelinde WebSocket etkinliklerini gönderme ve alma
- Öne çıkan çeşitli bilgiler
Chrome 126
- Performans paneli iyileştirmeleri
- Güncellenmiş kanal yapılandırma moduyla kanalları taşıma ve gizleme
- flame grafiğindeki komut dosyalarını yoksayın
- CPU'yu 20 kez azaltın
- Performans analizleri panelinin desteği sonlandırılacak
- Yığın anlık görüntülerindeki yeni filtrelerle aşırı bellek kullanımını bulma
- Uygulama > Depolama'da depolama alanı paketlerini inceleme
- Kendi kendine XSS uyarılarını komut satırı işaretiyle devre dışı bırakma
- Lighthouse 12.0.0
- Öne çıkan çeşitli bilgiler
Chrome 125 sürümü
- Gemini ile Console'daki hataları ve uyarıları daha iyi anlayın
- Öğeler > Stiller'de@position-try kuralları desteği
- Kaynaklar panelinde iyileştirmeler
- Otomatik okunaklı yazdırmayı ve köşeli parantez kapatmayı yapılandırma
- Reddedilen vaatlerin yerine getirildiği kabul edilir
- Konsol'daki hata nedenleri
- Ağ paneli iyileştirmeleri
- İlk İpuçları başlıklarını inceleyin
- Şelale sütununu gizleme
- Performans paneli iyileştirmeleri
- CSS seçici istatistiklerini kaydetme
- Sıralamayı değiştirme ve parçaları gizleme
- Bellek panelinde tutucuları yoksayma
- Lighthouse 11.7.1
- Öne çıkan çeşitli bilgiler
Chrome 124 sürümü
- Yeni Otomatik Doldurma paneli
- WebRTC için gelişmiş ağ kısıtlama
- Animasyonlar panelinde kaydırmaya dayalı animasyonlar desteği
- Öğeler > Stiller'de CSS iç içe yerleştirme desteği iyileştirildi
- Gelişmiş Performans paneli
- İşlevleri ve alt öğelerini flame grafiğinde gizleme
- Seçili başlatıcılardan başlattıkları etkinliklere uzanan oklar
- Lighthouse 11.6.0
- Bellek > Yığın anlık görüntüleri bölümündeki özel kategoriler için ipuçları
- Uygulama > Depolama alanı güncellemeleri
- Paylaşılan depolama alanı için kullanılan bayt
- Web SQL desteği tamamen sonlandırıldı
- Kapsam paneli iyileştirmeleri
- Katmanlar panelinin desteği sonlandırılmış olabilir
- JavaScript Profiler desteğinin sonlandırılması: Dördüncü aşama, son
- Öne çıkan çeşitli bilgiler
Chrome 123
- Paskalya yumurtasını bulun
- Öğeler paneli güncellemeleri
- Öğeler > Stiller'de odaklanılan bir sayfayı emüle etme
var()yedekte Renk Seçici, Açılı Saat ve Yumuşak Geçiş Düzenleyici- CSS uzunluk aracı kullanımdan kaldırıldı
- Seçilen arama sonucu için Performans > Ana kanal bölümünde pop-up pencere
- Ağ paneli güncellemeleri
- Ağ > EventStream sekmesinde düğmeyi ve arama filtresini temizleyin
- Ağ > Çerezler'deki üçüncü taraf çerezleri için muafiyet nedenleriyle ilgili ipuçları
- Kaynaklardaki tüm kesme noktalarını etkinleştirme ve devre dışı bırakma
- Node.js için Geliştirici Araçları'nda yüklenen komut dosyalarını görüntüleme
- Lighthouse 11.5.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
Chrome 122
- Kaydedici uzantılarının resmi koleksiyonu yayında
- Ağ iyileştirmeleri
- Durum sütunundaki hata nedeni
- İyileştirilmiş Kopyalama alt menüsü
- Performans iyileştirmeleri
- Zaman Çizelgesi'ndeki içerik haritaları
- Ana kanaldaki etkinlik başlatıcılar
- Node.js Geliştirici Araçları için JavaScript sanal makine örneği seçici menüsü
- Kaynaklar'da yeni kısayol ve komut
- Öğe iyileştirmeleri
- ::view-transition sözde öğesi artık Stiller'de düzenlenebilir
- Engelleme kapsayıcıları için uyumlu içerik özelliği desteği
- Emüle edilmiş katlanabilir cihazlar için duruş desteği
- Dinamik tema oluşturma
- Ağ ve Uygulama panellerindeki üçüncü taraf çerezlerinin aşamalı olarak kullanımdan kaldırılmasıyla ilgili uyarılar
- Lighthouse 11.4.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
Chrome 121
- Öğe iyileştirmeleri
- Ağ panelindeki filtre çubuğu basitleştirilmiştir
@font-palette-valuesdesteği- Desteklenen durum: Başka bir özel mülkün yedeği olarak özel mülk
- İyileştirilmiş kaynak eşleme desteği
- Performans paneli iyileştirmeleri
- Geliştirilmiş Etkileşim kanalı
- Aşağıdan Yukarı, Arama Ağacı ve Etkinlik Günlüğü sekmelerinde gelişmiş filtreleme
- Kaynaklar panelindeki girinti işaretçileri
- Ağ panelinde geçersiz kılınan başlıklar ve içerikler için faydalı ipuçları
- İstek engelleme kalıpları eklemek ve kaldırmak için yeni Komut Menüsü seçenekleri
- İGP ihlalleri denemesi kaldırıldı
- Lighthouse 11.3.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
Chrome 120
- Üçüncü taraf çerezlerini aşamalı olarak kullanımdan kaldırma
- Özel Korumalı Alan Analiz Aracı ile web sitenizin çerezlerini analiz etme
- Geliştirilmiş yoksayılan giriş
- Node_modules için varsayılan hariç tutma kalıbı
- Yakalanan istisnalar, yakalandığında veya yoksayılmamış koddan iletildiğinde artık yürütme işlemini durduruyor
x_google_ignoreList, kaynak eşlemelerdeignoreListolarak yeniden adlandırıldı- Uzaktan hata ayıklama sırasında yeni giriş modunu açma/kapatma
- Öğeler paneli artık #document düğümlerinin URL'lerini gösteriyor
- Uygulama panelindeki Geçerli İçerik Güvenliği Politikası
- İyileştirilmiş animasyon hata ayıklaması
- Kaynaklar'daki "Bu koda güveniyor musunuz?" iletişim kutusu ve Console'daki kendi kendine XSS uyarısı
- Web çalışanlarında ve iş akışlarında etkinlik işleyici ayrılma noktaları
<audio>ve<video>için yeni medya rozeti- Önceden yükleme, Tahmine dayalı yükleme olarak yeniden adlandırıldı
- Lighthouse 11.2.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
Chrome 119 sürümü
- Öğeler > Stiller'de @property bölümü iyileştirildi
- Düzenlenebilir @property kuralı
- Geçersiz @property kurallarıyla ilgili sorunlar bildirilir
- emüle edilecek cihazların listesi güncellendi
- Kaynaklar'daki komut dosyası etiketlerinde satır içi JSON'u güzel bir şekilde yazdırma
- Console'da özel alanları otomatik tamamlama
- Lighthouse 11.1.0
- Erişilebilirlikle ilgili iyileştirmeler
- Web SQL'in kullanımdan kaldırılması
- Uygulama > Manifest'te ekran görüntüsü en boy oranı doğrulaması
- Öne çıkan çeşitli bilgiler
Chrome 118 sürümü
- Öğeler > Stiller'de özel özellikler için yeni bölüm
- Geçersiz kılma işlemleriyle ilgili daha fazla iyileştirme
- Gelişmiş arama
- İyileştirilmiş Kaynaklar paneli
- Kaynaklar panelindeki çalışma alanı kolaylaştırıldı
- Kaynaklar'daki bölmeleri yeniden sıralama
- Daha fazla komut dosyası türü için söz dizimi vurgulama ve güzel yazdırma
- Azaltılmış şeffaflık tercihine sahip medya özelliğini emüle etme
- Lighthouse 11
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
Chrome 117 sürümü
- Ağ paneli iyileştirmeleri
- Web içeriğini yerel olarak daha hızlı geçersiz kılma
- XHR ve getirme isteklerinin içeriğini geçersiz kılma
- Chrome uzantı isteklerini gizleme
- Kullanıcıların okuyabileceği HTTP durum kodları
Performans: Ağ etkinlikleri için getirme önceliğindeki değişiklikleri görün
Kaynak ayarları varsayılan olarak etkin: Kod katlama ve otomatik dosyaları gösterme
Üçüncü taraf çerezleriyle ilgili sorunlar için iyileştirilmiş hata ayıklama
DevAraçlar için C/C++ WebAssembly hata ayıklama uzantısı artık açık kaynak
(Deneysel) Yeni oluşturma emülasyonu: azaltılmış-şeffaflığı tercih eder
Chrome 116
- Eksik stil sayfalarında iyileştirilmiş hata ayıklama
- Öğeler > Stiller > Yumuşak Geçiş Düzenleyici'de doğrusal zamanlama desteği
- Depolama paketleri desteği ve meta veri görünümü
- Lighthouse 10.3.0
- Erişilebilirlik: Klavye komutları ve iyileştirilmiş ekran okuma
- Öne çıkan çeşitli bilgiler
Chrome 115 sürümü
- Öğe iyileştirmeleri
- Yeni CSS alt ızgara rozeti
- İpuçlarında seçici belirliliği
- İpuçlarındaki özel CSS özelliklerinin değerleri
- Kaynaklarla ilgili iyileştirmeler
- CSS söz dizimi vurgulama
- Koşullu kesme noktalarını ayarlama kısayolu
- Uygulama > Hemen Çıkma Durumunu İzleme Çözümleri
- Lighthouse 10.2.0
- İçerik komut dosyalarını varsayılan olarak yoksay
- Ağ > Yanıt iyileştirmeleri
- Öne çıkan çeşitli bilgiler
Chrome 114 sürümü
- WebAssembly hata ayıklama desteği
- Wasm uygulamalarında daha iyi adım atma davranışı
- Öğe panelini ve Sorunlar sekmesini kullanarak Otomatik Doldurma hatalarını ayıklama
- Kaydedici'deki Onaylar
- Lighthouse 10.1.1
- Performans geliştirmeleri
- performance.mark(), fareyle üzerine gelindiğinde zamanlamayı Performans > Zamanlamalar bölümünde gösterir
- profile() komutu, Performans > Ana sütununu doldurur
- Yavaş kullanıcı etkileşimleri için uyarı
- Web Verileri güncellemeleri
- JavaScript Profiler desteğinin sonlandırılması: Üçüncü aşama
- Öne çıkan çeşitli bilgiler
Chrome 113
- Ağ yanıtı üstbilgilerini geçersiz kılma
- Nuxt, Vite ve Rollup hata ayıklama iyileştirmeleri
- Öğeler > Stiller'de CSS iyileştirmeleri
- Geçersiz CSS özellikleri ve değerleri
- Animasyon kısaltması özelliğindeki animasyon karelerinin bağlantıları
- Yeni Konsol ayarı: Enter'a basıldığında otomatik tamamla
- Komut Menüsü, yazılan dosyaları vurgular
- JavaScript Profiler'ın kullanımdan kaldırılması: İkinci aşama
- Öne çıkan çeşitli bilgiler
Chrome 112
- Kaydedici güncellemeleri
- Kaydedici tekrar oynatma uzantıları
- Pierce seçicilerle kayıt
- Lighthouse analizi ile kayıtları Puppeteer komut dosyaları olarak dışa aktarma
- Kaydedici için uzantıları alın
- Öğeler > Stil güncellemeleri
- Stiller bölmesindeki CSS dokümanları
- CSS iç içe yerleştirme desteği
- Console'da günlük noktalarını ve koşullu ayrılma noktalarını işaretleme
- Hata ayıklama sırasında alakasız komut dosyalarını yoksay
- JavaScript Profiler desteğinin sonlandırılması başladı
- Azaltılmış kontrast simüle edin
- Lighthouse 10
- Öne çıkan çeşitli bilgiler
Chrome 111
- Stiller bölmesi ile HD rengi hata ayıklama
- Gelişmiş kesme noktası kullanıcı deneyimi
- Özelleştirilebilir Kaydedici kısayolları
- Angular için daha iyi söz dizimi vurgulama
- Uygulama panelinde önbellekleri yeniden düzenleme
- Öne çıkan çeşitli bilgiler
Chrome 110
- Yeniden yüklemede Performans Paneli'ni temizleme
- Kaydedici güncellemeleri
- Kullanıcı işlemleri akışınızın kodunu Kaydedici'de görüntüleyin ve vurgulayın
- Kayıt seçici türlerini özelleştirme
- Kayıt sırasında kullanıcı akışını düzenleme
- Otomatik yerinde güzel baskı
- Vue, SCSS ve daha fazlası için daha iyi söz dizimi vurgulama ve satır içi önizleme
- Konsolda ergonomik ve tutarlı Otomatik Tamamlama
- Öne çıkan çeşitli bilgiler
Chrome 109 sürümü
- Kaydedici: Adımlar, sayfa içi tekrar oynatma, adımın içerik menüsü için seçenekler olarak kopyala
- Performans kayıtlarında gerçek işlev adlarını göster
- Konsol ve Kaynaklar panelindeki yeni klavye kısayolları
- İyileştirilmiş JavaScript hata ayıklaması
- Öne çıkan çeşitli bilgiler
- [Deneysel] Kesme noktalarını yönetmede gelişmiş kullanıcı deneyimi
- [Deneysel] Otomatik, yerinde güzel baskı
Chrome 108 sürümü
- Etkin olmayan CSS mülkleri için ipuçları
- Kaydedici panelinde XPath'i ve metin seçicileri otomatik algıla
- Virgülle ayrılmış ifadelere göz atma
- İyileştirilmiş yoksayılanlar listesi ayarı
- Öne çıkan çeşitli bilgiler
Chrome 107 sürümü
- Geliştirici Araçları'nda klavye kısayollarını özelleştirme
- Klavye kısayoluyla açık ve koyu temaları açıp kapatın
- Bellek Denetleyicisi'nde C/C++ nesnelerini vurgulama
- HAR içe aktarma işlemi için tüm başlatıcı bilgilerini destekleme
Entertuşuna bastıktan sonra DOM aramasını başlatınalign-contentCSS flexbox özellikleri içinstartveendsimgelerini göster- Öne çıkan çeşitli bilgiler
Chrome 106
- Kaynaklar panelinde dosyaları Yazılan / Dağıtılanlara göre gruplandırma
- Eşzamansız işlemler için bağlı yığın izlemeler
- Bilinen üçüncü taraf komut dosyalarını otomatik olarak yoksay
- Hata ayıklama sırasında iyileştirilmiş çağrı yığını
- Kaynaklar panelinde yoksayılanlar listesindeki kaynakları gizleme
- Komut menüsünde yoksayılanlar listesindeki dosyaları gizleme
- Performans panelinde yeni Etkileşim kanalı
- Performans Analizleri panelindeki LCP zamanlamaları dökümü
- Kaydedici panelinde kayıtlar için varsayılan adı otomatik olarak oluştur
- Öne çıkan çeşitli bilgiler
Chrome 105 sürümü
- Kaydedici'de adım adım tekrar oynatma
- Kaydedici panelinde fareyle etkinliğin üzerine gelmeyi destekleyin
- Performans analizleri panelindeki Largest Contentful Paint (LCP)
- Düzen kaymalarının olası temel nedenleri olarak metin hatalarını (FOIT, FOUT) tespit etme
- Manifest bölmesindeki protokol işleyicileri
- Öğeler panelindeki üst katman rozeti
- Çalışma zamanında Wasm hata ayıklama bilgilerini ekleyin
- Hata ayıklama sırasında canlı düzenlemeyi destekleme
- Stiller bölmesinde @scope kurallarındaki kuralları görüntüleme ve düzenleme
- Kaynak harita iyileştirmeleri
- Öne çıkan çeşitli bilgiler
Chrome 104 sürümü
- Hata ayıklama sırasında çerçeveyi yeniden başlatma
- Kaydedici panelindeki yavaş tekrar oynatma seçenekleri
- Kaydedici paneli için bir uzantı oluşturun
- Kaynaklar panelinde dosyaları Yazılan / Dağıtılanlara göre gruplandırma
- Performans analizleri panelindeki yeni Kullanıcı Zamanlamaları kanalı
- Bir öğenin atanan alanını gösterme
- Performans kayıtları için donanım eşzamanlılığını simüle edin
- CSS değişkenlerini otomatik tamamlarken renk olmayan değeri önizleme
- Geri-ileri önbellek bölmesindeki engelleyen kareleri tanımlama
- JavaScript nesneleri için iyileştirilmiş otomatik tamamlama önerileri
- Kaynak haritalarla ilgili iyileştirmeler
- Öne çıkan çeşitli bilgiler
Chrome 103 sürümü
- Kaydedici panelinde çift tıklama ve sağ tıklama etkinliklerini yakalama
- Lighthouse panelindeki yeni zaman aralığı ve anlık görüntü modu
- Performans Analizleri panelinde geliştirilmiş yakınlaştırma kontrolü
- Performans kaydını silme işlemini onaylama
- Öğe panelindeki bölmeleri yeniden sıralama
- Tarayıcının dışında bir renk seçme
- Hata ayıklama sırasında iyileştirilmiş satır içi değer önizlemesi
- Sanal kimlik doğrulayıcılar için büyük blob'ları destekleme
- Kaynaklar panelindeki yeni klavye kısayolları
- Kaynak haritalarla ilgili iyileştirmeler
Chrome 102 sürümü
- Önizleme özelliği: Yeni Performans analizleri paneli
- Açık ve koyu temaları emüle etmek için yeni kısayollar
- Network Preview sekmesinde daha fazla güvenlik
- Kesme noktasında iyileştirilmiş yeniden yükleme
- Konsol güncellemeleri
- Kullanıcı işlemleri akışı kaydını başlangıçta iptal etme
- Stiller bölmesinde devralınan vurgulama sözde öğelerini görüntüleme
- Öne çıkan çeşitli bilgiler
- [Deneysel] CSS değişikliklerini kopyalama
- [Deneysel] Tarayıcı dışında renk seçme
Chrome 101
- Kayıtlı kullanıcı akışlarını JSON dosyası olarak içe ve dışa aktarma
- Stiller bölmesinde kademeli katmanları görüntüleme
hwb()renk işlevi desteği- Özel mülklerin görünümü iyileştirildi
- Öne çıkan çeşitli bilgiler
- [Deneysel] Lighthouse panelindeki yeni zaman aralığı ve anlık görüntü modu
Chrome 100 sürümü
- Stiller bölmesinde @supports kurallarındaki kuralları görüntüleyin ve düzenleyin
- Varsayılan olarak ortak seçicileri destekler
- Kayıt seçiciyi özelleştirme
- Kaydı yeniden adlandırma
- Fareyle üzerine gelindiğinde sınıf/işlev özelliklerini önizleme
- Performans panelinde kısmen sunulan kareler
- Öne çıkan çeşitli bilgiler
Chrome 99 sürümü
- WebSocket isteklerini kısıtlama
- Uygulama panelindeki yeni Reporting API bölmesi
- Öğe, Kaydedici panelinde görünür olana/tıklanabilir hale gelene kadar bekleme desteği
- Daha iyi konsol stili, biçimlendirme ve filtreleme
- Kaynak eşleme dosyalarıyla Chrome uzantısındaki hataları ayıklama
- Kaynaklar panelindeki gelişmiş kaynak klasör ağacı
- Çalışan kaynak dosyalarını Kaynaklar panelinde görüntüleme
- Chrome'un Otomatik Koyu Tema güncellemeleri
- Dokunmaya uygun renk seçici ve bölünmüş ekran
- Öne çıkan çeşitli bilgiler
Chrome 98 sürümü
- Önizleme özelliği: Tam sayfa erişilebilirlik ağacı
- Değişiklikler sekmesinde daha hassas değişiklikler
- Kullanıcı işlemleri akışı kaydı için daha uzun zaman aşımı ayarlama
- Geri-ileri önbellek sekmesiyle sayfalarınızın önbelleğe alınabildiğinden emin olma
- Yeni Özellikler bölmesi filtresi
- CSS zorunlu renkler medya özelliğini emüle etme
- Fareyle üzerine gelindiğinde cetvelleri göster
- Flexbox düzenleyicisinde
row-reversevecolumn-reverseuygulamalarını destekleyin - XHR'yi tekrar oynatmak ve tüm arama sonuçlarını genişletmek için yeni klavye kısayolları
- Lighthouse panelindeki Lighthouse 9
- İyileştirilmiş Kaynaklar paneli
- Öne çıkan çeşitli bilgiler
- [Deneysel] Reporting API bölmesindeki uç noktalar
Chrome 97 sürümü
- Önizleme özelliği: Yeni Kaydedici paneli
- Cihaz Modu'nda cihaz listesini yenileme
- HTML olarak düzenle özelliğiyle otomatik tamamlama
- Kodda hata ayıklama deneyimi iyileştirildi
- Geliştirici Araçları ayarlarını cihazlar arasında senkronize etme
Chrome 96 sürümü
- Önizleme özelliği: Yeni CSS'ye Genel Bakış paneli
- CSS uzunluğu düzenlemesi ve kopyalama deneyimi geri yüklenip iyileştirildi
- CSS tercih edilir kontrast medya özelliğini emüle etme
- Chrome'un Otomatik Koyu Tema özelliğini simüle et
- Stiller bölmesinde bildirimleri JavaScript olarak kopyalama
- Network (Ağ) panelindeki yeni Yük sekmesi
- Özellikler bölmesinde özelliklerin görüntülenmesi iyileştirildi
- Konsolda CORS hatalarını gizleme seçeneği
- Play Console'da uygun
Intlnesne önizlemesi ve değerlendirmesi - Tutarlı eşzamansız yığın izlemeler
- Console kenar çubuğunu saklama
- Uygulama panelindeki kullanımdan kaldırılan Uygulama önbelleği bölmesi
- [Deneysel] Uygulama panelindeki yeni Reporting API bölmesi
Chrome 95 sürümü
- Yeni CSS uzunluğu yazma araçları
- Sorunlar sekmesinde sorunları gizleme
- Özelliklerin görünümü iyileştirildi
- Lighthouse panelindeki Lighthouse 8.4
- Kaynaklar panelindeki snippet'leri sıralama
- Çevrilmiş sürüm notlarına yönlendiren yeni bağlantılar ve çeviri hatası bildirme
- Geliştirici Araçları komut menüsü için iyileştirilmiş kullanıcı arayüzü
Chrome 94 sürümü
- Geliştirici Araçları'nı tercih ettiğiniz dilde kullanın
- Cihaz listesindeki yeni Nest Hub cihazları
- Çerçeve ayrıntıları görünümünde kaynak denemeleri
- Yeni CSS kapsayıcı sorguları rozeti
- Ağ filtrelerini tersine çevirmek için yeni onay kutusu
- Console kenar çubuğu yakında kullanımdan kaldırılacak
- Sorunlar sekmesinde ve Ağ panelinde ham
Set-Cookiesüstbilgilerini görüntüleyin - Console'da kendi mülkleri olarak tutarlı görüntülü reklam erişimcileri
- #sourceURL ile satır içi komut dosyaları için uygun hata yığını izlemeleri
- Hesaplanan bölmede renk biçimini değiştirme
- Özel ipuçlarını yerel HTML ipuçlarıyla değiştirme
- [Deneysel] Sorunlar sekmesindeki sorunları gizleme
Chrome 93 sürümü
- Stiller bölmesindeki düzenlenebilir CSS kapsayıcı sorguları
- Ağ panelindeki web paketi önizlemesi
- Attribution Reporting API hata ayıklama
- Console'da daha iyi dize işleme
- İyileştirilmiş CORS hata ayıklaması
- Lighthouse 8.1
- Manifest bölmesinde yeni not URL'si
- CSS eşleştirme seçicileri düzeltildi
- Ağ panelinde JSON yanıtlarını ilgi çekici şekilde yazdırma
Chrome 92 sürümü
- CSS ızgara düzenleyicisi
- Console'da
constbeyanı için destek - Kaynak sırası görüntüleyici
- Çerçeve ayrıntılarını görüntülemek için yeni kısayol
- Gelişmiş CORS hata ayıklama desteği
- XHR etiketinin adını Fetch/XHR olarak değiştirin
- Ağ panelinde Wasm kaynak türünü filtreleme
- Ağ koşulları sekmesindeki cihazlar için kullanıcı aracısı istemci ipuçları
- Sorunlar sekmesinde Quirks modu sorunlarını bildirme
- Performans paneline Compute Kesişimlerini dahil et
- Lighthouse panelindeki Lighthouse 7.5
- Çağrı yığınındaki "Çerçeveyi yeniden başlat" içerik menüsü kullanımdan kaldırıldı
- [Deneysel] Protokol izleyici
- [Deneysel] Kukla Kaydedici
Chrome 91 sürümü
- Web Verileri bilgi pop-up'ı
- Yeni Bellek denetleyicisi
- CSS Scroll-snap'i görselleştirme
- Yeni rozet ayarları bölmesi
- En boy oranı bilgileriyle geliştirilmiş resim önizlemesi
Content-Encodingyapılandırma seçeneklerini içeren yeni ağ koşulları düğmesi- hesaplanan değeri görüntülemek için kısayol
accent-coloranahtar kelime- Sorun türlerini renk ve simgelerle kategorilere ayırma
- Güven jetonlarını silme
- Çerçeve ayrıntıları görünümünde engellenen özellikler
- Denemeler ayarında denemeleri filtreleme
- Önbellek depolama alanı bölmesinde yeni
Vary Headersütunu - JavaScript özel marka kontrolünü destekleme
- Kesme noktalarında hata ayıklama için gelişmiş destek
[]gösterimiyle fareyle üzerine gelme önizlemesini destekle- HTML dosyalarının ana hatları iyileştirildi
- Wasm hata ayıklaması için uygun hata yığın izlemeleri
Chrome 90 sürümü
- Yeni CSS flexbox hata ayıklama araçları
- Yeni Core Web Vitals yer paylaşımı
- Sorun sayısı Console durum çubuğuna taşındı
- Güvenilir Web Etkinliği sorunlarını bildirme
- Dizeleri Console'da (geçerli) JavaScript dizesi sabit değerleri olarak biçimlendirme
- Uygulama panelindeki yeni Güven Jetonları bölmesi
- CSS renk gamı medya özelliğini emüle etme
- İyileştirilmiş Progresif Web Uygulamaları araçları
- Ağ panelinde yeni
Remote Address Spacesütunu - Performans iyileştirmeleri
- Çerçeve ayrıntıları görünümünde izin verilen/izin verilmeyen özellikleri görüntüleme
- Çerezler bölmesinde yeni
SamePartysütunu - Kullanımdan kaldırılan standart olmayan
fn.displayNamedesteği - Ayarlar menüsündeki
Don't show Chrome Data Saver warningözelliğinin kullanımdan kaldırılması - [Deneysel] Sorunlar sekmesinde otomatik düşük kontrast sorunu bildirme
- [Deneysel] Öğeler panelindeki tam erişilebilirlik ağaç görünümü
Chrome 89 sürümü
- Güvenilir Türler ihlalleri için hata ayıklama desteği
- Görüntü alanının ötesinde düğüm ekran görüntüsü al
- Ağ istekleri için yeni Güven Jetonları sekmesi
- Lighthouse panelindeki Lighthouse 7
- CSS
:targetdurumunun zorunlu kılınmasıyla ilgili destek - Öğeyi kopyalamak için yeni kısayol
- Özel CSS özellikleri için renk seçiciler
- CSS özelliklerini kopyalamak için yeni kısayollar
- URL kodu çözülmüş çerezleri göstermeyle ilgili yeni seçenek
- Yalnızca görünür çerezleri temizle
- Depolama alanı bölmesinde üçüncü taraf çerezlerini temizlemek için yeni seçenek
- Özel cihazlar için Kullanıcı Aracısı İstemci İpuçlarını düzenleme
- "Ağ günlüğünü kaydet" ayarını sürdür
- Ağ panelinde WebTransport bağlantılarını görüntüleme
- "Online", "Kısıtlama yok" olarak yeniden adlandırıldı
- Konsol, Kaynaklar paneli ve Stiller bölmesinde yeni kopyalama seçenekleri
- Çerçeve ayrıntıları görünümünde yeni Hizmet Çalışanları bilgileri
- Çerçeve ayrıntıları görünümünde Bellek bilgilerini ölçme
- Sorunlar sekmesinden geri bildirim gönderme
- Performans panelinde atlanan kareler
- Cihaz Modu'nda katlanabilir ve çift ekran emülasyonu
- [Deneysel] Puppeteer Kaydedici ile tarayıcı testini otomatik hale getirme
- [Deneysel] Stiller bölmesinde yazı tipi düzenleyici
- [Deneysel] CSS flexbox hata ayıklama araçları
- [Deneysel] Yeni İGP İhlalleri sekmesi
- [Deneysel] Yeni renk kontrastı hesaplaması - Gelişmiş Algılanan Kontrast Algoritması (APCA)
Chrome 88 sürümü
- Geliştirici Araçları'nı daha hızlı başlatma
- Yeni CSS açısı görselleştirme araçları
- Desteklenmeyen resim türlerini emüle etme
- Depolama bölmesinde depolama alanı kotası boyutunu simüle etme
- Performans panelinde yeni Web Verileri şeridi
- Ağ panelindeki CORS hatalarını bildirme
- Çerçeve ayrıntıları görünümünde kaynaklar arası yalıtım bilgileri
- Çerçeve ayrıntıları görünümünde yeni web çalışanları bilgileri
- Açık pencereler için açıcı çerçeve ayrıntılarını görüntüleme
- Hizmet Çalışanları bölmesinden Ağ panelini açın
- Özellik değerini kopyala
- Ağı başlatan için yığın izlemeyi kopyala
- Fareyle üzerine gelindiğinde Wasm değişken değerini önizleme
- Console'da Wasm değişkenini değerlendirin
- Dosya/bellek boyutları için tutarlı ölçüm birimleri
- Öğeler panelindeki sözde öğeleri vurgulama
- [Deneysel] CSS Flexbox hata ayıklama araçları
- [Deneysel] Akort klavye kısayollarını özelleştirme
Chrome 87 sürümü
- Yeni CSS ızgarası hata ayıklama araçları
- Yeni WebAuthn sekmesi
- Araçları üst ve alt panel arasında taşıma
- Stiller bölmesindeki yeni Hesaplanan kenar çubuğu bölmesi
- Hesaplanan bölmede CSS özelliklerini gruplandırma
- Lighthouse panelindeki Lighthouse 6.3
- Zamanlamalar bölümünde
performance.mark()etkinlik - Ağ panelinde yeni
resource-typeveurlfiltreleri - Çerçeve ayrıntıları görünümü güncellemeleri
- Diğer araçlar menüsündeki
Settingsdesteğinin sonlandırılması - [Deneysel] CSS'ye Genel Bakış panelinde renk kontrastı sorunlarını görüntüleme ve düzeltme
- [Deneysel] Geliştirici Araçları'nda klavye kısayollarını özelleştirme
Chrome 86
- Yeni Medya paneli
- Öğeler paneli içerik menüsünü kullanarak düğüm ekran görüntülerini alma
- Sorunlar sekmesi güncellemeleri
- Eksik yerel yazı tiplerini emüle etme
- Etkin olmayan kullanıcıları simüle etme
prefers-reduced-datasimüle edin- Yeni JavaScript özellikleri için destek
- Lighthouse panelindeki Lighthouse 6.2
- Hizmet Çalışanları bölmesindeki "diğer kaynaklar" girişinin kullanımdan kaldırılması
- Filtrelenen öğeler için kapsam özetini gösterme
- Uygulama panelinde yeni çerçeve ayrıntıları görünümü
- Stiller bölmesinde erişilebilir renk önerisi
- Öğe panelinde Özellikler bölmesini yeniden etkinleştirme
- Ağ panelindeki kullanıcılar tarafından okunabilen
X-Client-Databaşlık değerleri - Stiller bölmesinde özel yazı tiplerini otomatik tamamla
- Ağ panelinde kaynak türünü sürekli olarak görüntüleyin
- Öğeler ve Ağ panellerindeki düğmeleri netleştirme
Chrome 85 sürümü
- CSS-in-JS çerçeveleri için stil düzenleme
- Lighthouse panelindeki Lighthouse 6
- First Meaningful Paint (FMP) desteğinin sonlandırılması
- Yeni JavaScript özellikleri için destek
- Manifest bölmesinde yeni uygulama kısayolu uyarıları
- Zamanlama sekmesindeki Service Worker
respondWithetkinlikleri - Hesaplanan bölmenin tutarlı gösterimi
- WebAssembly dosyaları için bayt kodu ofsetleri
- Kaynaklar panelinde satır bazında kopyalama ve kesme
- Konsol ayarlarında güncellemeler
- Performans paneli güncellemeleri
- Ayrılma noktaları, koşullu ayrılma noktaları ve günlük noktaları için yeni simgeler
Chrome 84
- Yeni Sorunlar sekmesiyle site sorunlarını düzeltin
- İnceleme Modu ipucunda erişilebilirlik bilgilerini görüntüleme
- Performans paneli güncellemeleri
- Console'da daha doğru vaat terminolojisi
- Stil bölmesi güncellemeleri
- Öğeler panelindeki Özellikler bölmesinin kullanımdan kaldırılması
- Manifest bölmesinde uygulama kısayolları desteği
Chrome 83 sürümü
- Görme bozukluklarını simüle edin
- Yerel ayarları emüle etme
- Kaynaklar Arası Yerleştirme Politikası (COEP) hata ayıklaması
- Ayrılma noktaları, koşullu ayrılma noktaları ve günlük noktaları için yeni simgeler
- Belirli bir çerezi ayarlayan ağ isteklerini görüntüleme
- Komut Menüsünden sola yerleştirme
- Ana Menüdeki Ayarlar seçeneği taşındı
- Denetimler paneli artık Lighthouse paneli oldu
- Bir klasördeki tüm Yerel Geçersiz Kılmaları silme
- Uzun Görevler kullanıcı arayüzü güncellendi
- Manifest bölmesinde maskelenebilir simge desteği
Chrome 82
Chrome 81
- Cihaz Modu'nda Moto G4 desteği
- Çerezlerle ilgili güncellemeler
- Daha doğru web uygulaması manifesti simgeleri
- Çıkışsız değerleri görmek için fareyle CSS
contentözelliklerinin üzerine gelin - Console'daki kaynak eşleme hataları
- Dosyanın sonundan sonra kaydırmayı devre dışı bırakma ayarı
Chrome 80 sürümü
- Console'da
letveclassyeniden beyanı için destek - İyileştirilmiş WebAssembly hata ayıklaması
- Başlatıcı sekmesinde istek Başlatıcı Zincirleri
- Seçilen ağ isteğini Genel Bakış'ta vurgulayın
- Ağ panelindeki URL ve yol sütunları
- Güncellenen Kullanıcı Aracısı dizeleri
- Yeni Denetimler paneli yapılandırma kullanıcı arayüzü
- İşlev başına veya blok başına kod kapsamı modları
- Kod kapsamı artık sayfanın yeniden yüklenmesiyle başlatılmalıdır
Chrome 79 sürümü
- Çerezlerin neden engellendiğiyle ilgili hata ayıklama
- Çerez değerlerini görüntüleme
- Farklı tercihler-renk şeması ve azaltılmış hareket tercihlerini simüle etme
- Kod kapsamı güncellemeleri
- Ağ kaynağının istenme nedeniyle ilgili hata ayıklama
- Konsol ve Kaynaklar panelleri, girinti tercihlerine tekrar uyar
- İmleçle gezinme için yeni kısayollar
Chrome 78 sürümü
- Denetimler panelinde çok müşterili destek
- Ödeme İşleyici'de hata ayıklama
- Denetimler panelindeki Lighthouse 5.2
- Performans panelindeki Largest Contentful Paint
- Ana menüden Geliştirici Araçları sorunlarını dosyalama
Chrome 77
- Öğe stillerini kopyalama
- Düzen kaymalarını görselleştirme
- Denetimler panelinde Lighthouse 5.1
- İşletim sistemi teması senkronizasyonu
- Kırma noktası düzenleyicisini açmak için klavye kısayolu
- Ağ panelinde önbelleği önceden getirme
- Nesneleri görüntülerken özel mülkler
- Uygulama panelindeki bildirimler ve push mesajları
Chrome 76
- CSS değerleriyle otomatik tamamlama
- Ağ ayarları için yeni kullanıcı arayüzü
- HAR dışa aktarma işlemlerinde WebSocket iletileri
- HAR içe ve dışa aktarma düğmeleri
- Gerçek zamanlı bellek kullanımı
- Service Worker kayıt bağlantı noktası numaraları
- Arka Planda Getirme ve Arka Plan Senkronizasyonu etkinliklerini inceleme
- Firefox için Puppeteer
Chrome 75 sürümü
- CSS işlevlerini otomatik olarak tamamlarken anlamlı hazır ayarlar
- Komut menüsünden site verilerini temizleme
- Tüm IndexedDB veritabanlarını görüntüle
- Fareyle üzerine gelindiğinde bir kaynağın sıkıştırılmamış boyutunu görüntüleme
- Ayrılma noktaları bölmesinde satır içi ayrılma noktaları
- IndexedDB ve Önbellek kaynak sayıları
- Ayrıntılı İnceleme ipucunu devre dışı bırakma ayarı
- Düzenleyicide sekme girintisini açma/kapatma ayarı
Chrome 74 sürümü
- CSS mülkünden etkilenen tüm düğümleri vurgulama
- Denetimler panelindeki Lighthouse 4 sürümü
- WebSocket ikili mesaj görüntüleyici
- Komut menüsünde alanın ekran görüntüsünü al
- Ağ panelindeki Service Worker filtreleri
- Performans paneli güncellemeleri
- Performans paneli kayıtlarında uzun görevler
- Zamanlama bölümündeki İlk Boyama
- Bonus ipucu: RGB ve HSL renk kodlarını görüntülemek için kısayol (video)
Chrome 73
- Günlük noktaları
- İnceleme Modu'nda ayrıntılı ipuçları
- Kod kapsamı verilerini dışa aktarma
- Konsolda klavyeyle gezinme
- Renk seçicideki AAA kontrast oranı çizgisi
- Özel coğrafi konum geçersiz kılmalarını kaydetme
- Kod katlama
- Çerçeveler sekmesi Mesajlar sekmesi olarak yeniden adlandırıldı
- Bonus ipucu: Mülke göre ağ paneli filtreleme (video)
Chrome 72 sürümü
- Performans panelinde performans metriklerini görselleştirme
- DOM Ağacında metin düğümlerini vurgula
- JS yolunu kopyalayın.
- JS kitaplıklarını algılayan yeni bir denetim ve Komut Menüsü'nden Denetimler paneline erişim için yeni anahtar kelimeler içeren denetim paneli güncellemeleri
- Bonus ipucu: Medya sorgularını incelemek için Cihaz Modu'nu kullanın (video)
Chrome 71
- Bir DOM düğümünü vurgulamak için fareyle bir Canlı İfade sonucunun üzerine gelin
- DOM düğümlerini global değişken olarak depolama
- HAR içe aktarma ve dışa aktarma işlemlerinde başlatıcı ve öncelik bilgileri
- Ana Menüden Komut Menüsüne erişme
- Pencere içinde pencere ayrılma noktaları
- Bonus ipucu: Bir düğümün tetiklenen etkinliklerini konsolda kaydetmek için
monitorEvents()kullanın (video)
Chrome 70
- Konsolda Canlı İfadeler
- Eager Değerlendirme sırasında DOM düğümlerini vurgulama
- Performans paneli optimizasyonları
- Daha güvenilir hata ayıklama
- Komut menüsünden ağ sınırlamayı etkinleştirme
- Koşullu Ayrılma Noktalarını Otomatik Tamamlama
- AudioContext etkinliklerinde ara
- Node.js uygulamalarında ndb ile hata ayıklama
- Ek ipucu: User Timing API ile gerçek dünyadaki kullanıcı etkileşimlerini ölçün
Chrome 68 sürümü
- İstekli Değerlendirme
- Bağımsız değişken ipuçları
- İşlev otomatik tamamlama
- ES2017 anahtar kelimeleri
- Denetimler panelinde Lighthouse 3.0
- BigInt desteği
- İzleme bölmesine mülk yolları ekleme
- "Zaman damgalarını göster" Ayarlar'a taşındı
- Ek ipucu: Daha az bilinen Console yöntemleri (video)
Chrome 67 sürümü
- Tüm ağ üstbilgilerinde arama
- CSS değişken değeri önizlemeleri
- Getirme olarak kopyala
- Yeni denetimler, masaüstü yapılandırma seçenekleri ve görüntüleme izleri
- Sonsuz döngüleri durdurma
- Performans sekmelerindeki Kullanıcı Zamanlaması
- JavaScript sanal makine örnekleri, Bellek panelinde açıkça listelenmiş
- Ağ sekmesi, Sayfa sekmesi olarak yeniden adlandırıldı
- Koyu tema güncellemeleri
- Güvenlik panelindeki sertifika şeffaflığı bilgileri
- Performans panelindeki site izolasyonu özellikleri
- Bonus ipucu: Katman paneli + Animasyon Denetleyicisi (video)
Chrome 66
- Ağ panelinde Blackboxing
- Cihaz Modu'nda yakınlaştırmayı otomatik olarak ayarlama
- Önizleme ve Yanıt sekmelerinde etkileyici yazdırma
- Önizleme sekmesinde HTML içeriğini önizleme
- HTML içindeki stiller için Yerel Geçersiz Kılma desteği
- Bonus ipucu: Etkinlik İşleyici Ayrılma Noktalarını daha kullanışlı hale getiren Blackbox çerçevesi komut dosyaları
Chrome 65 sürümü
- Yerel Geçersiz Kılmalar
- Yeni erişilebilirlik araçları
- Değişiklikler sekmesi
- Yeni SEO ve performans denetimleri
- Performans panelinde birden fazla kayıt
- Eşzamansız koddaki çalışanlarla güvenilir kod adımı oluşturma
- Bonus ipucu: Puppeteer ile Geliştirici Araçları işlemlerini otomatikleştirin (video)
Chrome 64 sürümü
- Performans İzleyicisi
- Konsol Kenar Çubuğu
- Benzer Console mesajlarını gruplandırma
- Bonus ipucu: Fareyle öğelerin üzerine gelerek yapılan sözde sınıfı aç/kapat (video)
Chrome 63 sürümü
- Çok istemcili uzaktan hata ayıklama desteği
- Çalışma Alanları 2.0
- 4 yeni denetim
- Özel verilerle push bildirimlerini simüle etme
- Özel etiketlerle arka plan senkronizasyon etkinliklerini tetikleme
- Bonus ipucu: Etkinlik işleyici ayrılma noktaları (video)
Chrome 62 sürümü
- Play Console'da üst düzey müşteriler sizi bekliyor
- Yeni ekran görüntüsü iş akışları
- CSS ızgarasını vurgulama
- Nesneleri sorgulamak için yeni bir Console API
- Yeni Console filtreleri
- Ağ panelinde HAR içe aktarma işlemleri
- Önizlenebilir önbellek kaynakları
- Daha tahmin edilebilir önbellek hata ayıklaması
- Blok düzeyinde kod kapsamı
Chrome 61 sürümü
- Mobil cihaz kısıtlama simülasyonu
- Depolama alanı kullanımını görüntüleme
- Hizmet çalışanı yanıtları önbelleğe aldığında göster
- Komut menüsünden FPS ölçeri etkinleştirme
- Yakınlaştırma veya kaydırma için fare tekerleği davranışını ayarlama
- ES6 modülleri için hata ayıklama desteği
Chrome 60 sürümü
- Yeni Denetimler paneli
- Üçüncü Taraf Rozetleri
- Buraya Devam Et için yeni hareket
- Eşzamansız deneyime geçiş
- Console'da daha bilgilendirici nesne önizlemeleri
- Console'da daha bilgilendirici bağlam seçimi
- Kapsam sekmesindeki anlık güncellemeler
- Daha basit ağ kısıtlama seçenekleri
- Eşzamansız yığınlar varsayılan olarak etkindir