En las Herramientas para desarrolladores de Chrome, el panel Network, que ofrece estadísticas valiosas sobre la actividad de red de una página web, es una de las herramientas más utilizadas.
En este artículo, se comparten un conjunto de mejoras muy deseadas en el panel Red que Ioana Forfota y Silvia Eremia realizaron durante su pasantía de STEP. Estas mejoras se esperaban con ansias y se seleccionaron cuidadosamente de la extensa lista de tareas pendientes del seguimiento de problemas de Chromium, y hacen que el panel sea más accesible, intuitivo y informativo.
Con estas nuevas funciones, el panel Red les permite a los desarrolladores web hacer lo siguiente:
- Enfócate solo en las solicitudes de red relevantes.
- Comprender los códigos de estado HTTP sin necesidad de referencias externas
- Identifica y aborda rápidamente los errores de solicitud.
- Comprende las respuestas de subtipos JSON.
Sigue leyendo para conocer todos los detalles.
Cómo filtrar solicitudes de extensiones de Chrome
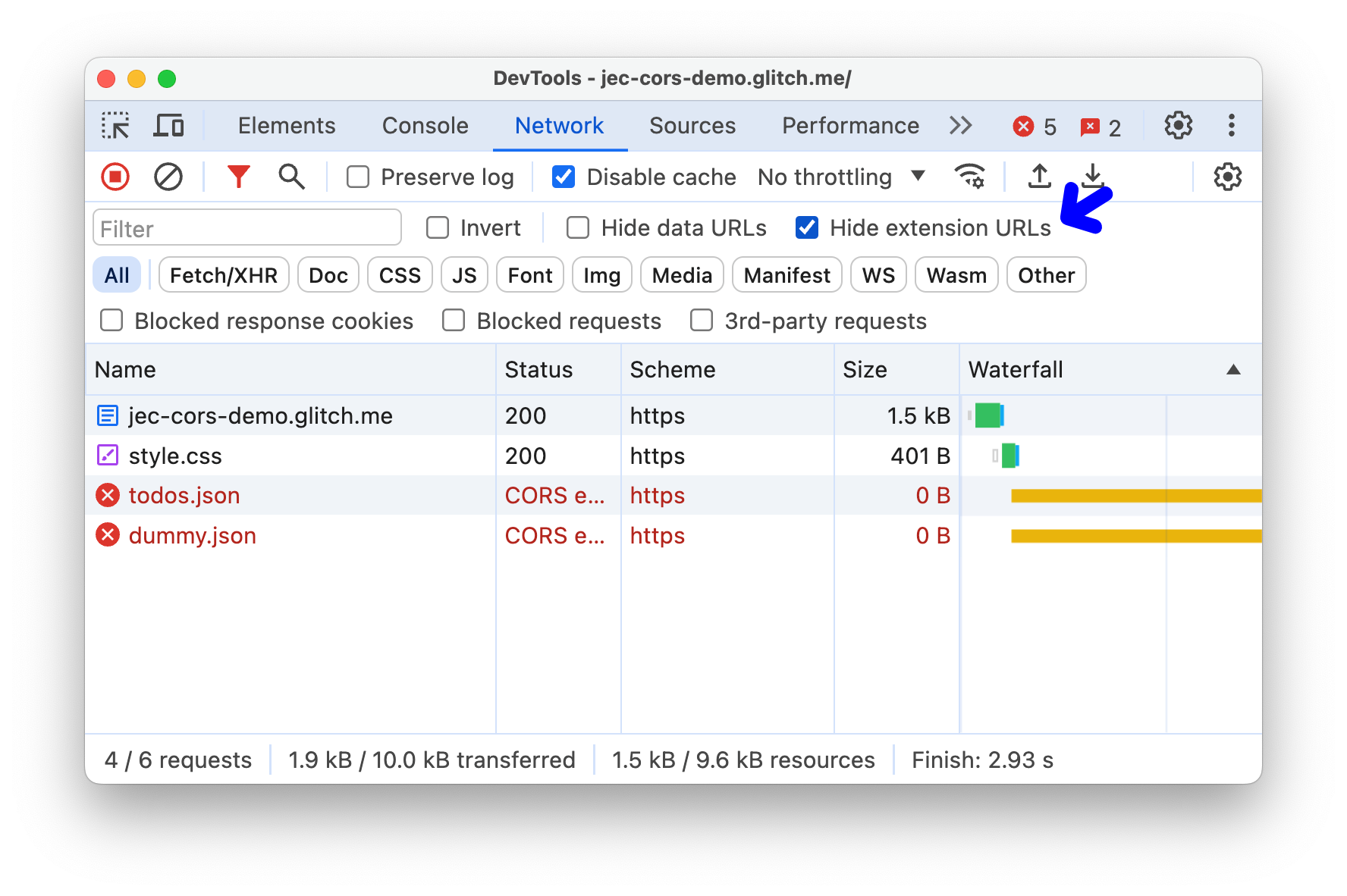
Las extensiones de Chrome pueden realizar sus propias solicitudes de red, que aparecen junto con las solicitudes de la página en el panel Red. Si no estás desarrollando una extensión de forma activa, es probable que estas solicitudes no sean relevantes para ti. Anteriormente, la única forma de ocultarlos era usar el filtro -scheme:chrome-extension o depurar en el modo Incógnito.
A partir de Chrome 117, esto se volvió más fácil. Para ordenar el panel Red, DevTools ahora ofrece una casilla de verificación para excluir las solicitudes de extensiones de Chrome.
Se están llevando a cabo discusiones sobre el estado predeterminado de esta función. En un principio, consideramos habilitarlo de forma predeterminada, con la idea de que podría mejorar la experiencia de la mayoría de los usuarios. Sin embargo, este enfoque puede hacer que algunos usuarios no sepan que las URLs de extensiones de Chrome pueden activar solicitudes. Esto también podría plantear desafíos para los desarrolladores de extensiones. Por lo tanto, el estado predeterminado se establece en "disabled".


Si activas esta casilla de verificación, tu lista de solicitudes será más clara, menos distraída y más enfocada en las solicitudes que más importan, de modo que puedas tener una experiencia de depuración mucho más placentera.
Textos de estado de respuesta HTTP
Comprender los códigos de estado HTTP es esencial para depurar de manera eficaz. Sin embargo, buscar constantemente su significado puede ser inconveniente. DevTools introdujo una mejora útil: cuando colocas el puntero sobre un código de estado en la lista de solicitudes, un cuadro de información proporciona instantáneamente el texto de estado, un título descriptivo que aclara su significado.

El texto de estado también se puede ver en la vista de encabezados, junto al código. Si bien antes solo estaban disponibles para HTTP/1.1, estas funciones ahora se extienden a HTTP/2 y HTTP/3. Estos ajustes aparentemente pequeños tienen un impacto significativo, lo que te ahorra tiempo y te permite enfocarte en la depuración en lugar de buscar significados de código.

Visibilidad de errores mejorada
Facilitamos la detección rápida de errores y su solución sin tener que profundizar en el panel. Para lograrlo, en lugar de solo destacar los mensajes de error con cambios de color de texto, agregamos íconos indicativos para llamar la atención sobre los errores de solicitud, como los que tienen un código de estado de 404. Estos indicadores sutiles pero útiles harán que los errores sean más notorios, lo que te garantizará que no pases por alto problemas importantes.
![]()
Subtipos de JSON con formato legible
El desarrollo web suele implicar la inspección de respuestas JSON, pero leer JSON sin formato es muy incómodo. Manejar esas respuestas, en particular los subtipos como ld+json, hal+json o sparql-results+json, puede ser frustrante, por ejemplo, cuando aparecen en una sola línea. Para facilitar las cosas, DevTools presentó una presentación plegable y más fácil de usar para los subtipos de JSON. Ahora, estas respuestas tienen formato, lo que elimina la necesidad de que los desarrolladores dependan de herramientas externas. Este rediseño ofrece una representación simple y muy legible.


Comentarios positivos de la comunidad
Si bien estas funciones solo están en las primeras etapas de adopción, la respuesta de la comunidad es abrumadoramente positiva. Su implementación exitosa dejó a muchos usuarios encantados con las mejoras, lo que mejoró significativamente su experiencia. Puedes leer algunas de las respuestas en X:
"¡Eso es genial! ChromeDevTools acaba de mejorar su rendimiento mostrando códigos de estado HTTP legibles por humanos, lo que facilita mucho ver qué salió mal con una solicitud de red": TribalIdeas en X
“En los últimos tiempos, me ha resultado muy útil. Especialmente con formularios con bloqueadores de anuncios y extensiones de gramática": MrAhmadAwais en X
¿Listo para explorar estas funciones nuevas? Ve a las herramientas para desarrolladores de Chrome y prueba el panel mejorado de Red. ¡Que disfrutes de la depuración!
Descarga los canales de vista previa
Considera usar Chrome Canary, Dev o Beta como tu navegador de desarrollo predeterminado. Estos canales de vista previa te brindan acceso a las funciones más recientes de DevTools, te permiten probar las APIs de plataformas web de vanguardia y te ayudan a encontrar problemas en tu sitio antes de que lo hagan tus usuarios.
Comunícate con el equipo de Herramientas para desarrolladores de Chrome
Usa las siguientes opciones para hablar sobre las funciones nuevas, las actualizaciones o cualquier otro tema relacionado con DevTools.
- Envíanos tus comentarios y solicitudes de funciones a crbug.com.
- Informa un problema de DevTools con Más opciones > Ayuda > Informar un problema de DevTools en DevTools.
- Twittea a @ChromeDevTools.
- Deja comentarios en los videos de YouTube sobre las novedades de DevTools o en los videos de YouTube sobre sugerencias de DevTools.


