عنصر <ruby> HTML یک ابزار قدرتمند برای بهبود ارائه متن، به ویژه برای زبان های آسیای شرقی است. این عنصر به شما امکان می دهد حاشیه نویسی آوایی یا سایر اطلاعات تکمیلی را در بالا یا کنار متن اصلی نمایش دهید. از کروم 128، حاشیهنویسی یاقوت به صورت خطشکن خواهد بود و میتوانید متن یاقوتی را با ویژگی CSS ruby-align استایل دهید.
یک عنصر <ruby> از دو بخش اصلی تشکیل شده است، پایه یاقوت که متن اصلی است و متن یاقوت که متن حاشیه نویسی است که با عنصر <rt> علامت گذاری شده است. همانطور که در مثال های زیر نشان داده شده است، متن روبی را می توان روی یا زیر پایه یاقوت نمایش داد.
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

چرا به آن یاقوت می گویند؟
زمانی که کتاب ها با استفاده از انواع متحرک حروفچینی می شدند، اندازه این انواع متحرک با نام های نقطه ای مانند Perl و Diamond تعریف می شد. یاقوت سرخ در سیستم بریتانیا برای اشاره به اندازه 5.5 امتیاز استفاده می شد. چاپگرهای ژاپنی از اندازه ای مشابه روبی (5.5 امتیاز) برای متن حاشیه نویسی استفاده می کردند و به همین دلیل شروع به استفاده از خود متن حاشیه نویسی به عنوان روبی (یا به صورت آوایی روبی) در چاپ کردند. هنگامی که متن حاشیه نویسی در HTML گنجانده شد، عنصر به صورت <ruby> تعریف شد. Pica ( pc ) نام تاریخی دیگری با اندازه نقطه است که در CSS به عنوان واحد اندازه فونت استفاده می شود.
یاقوت خط شکن
پیش از این، اگر یک یاقوت پایه یا یک متن یاقوت بلندتر از یک خط کامل بود، آنها به صورت جداگانه پیچیده می شدند و چالش های طرح بندی را ایجاد می کردند. برای غلبه بر این مشکل، توسعه دهندگان وب اغلب یک متن را با استفاده از چندین تگ یاقوت علامت گذاری می کنند. با یاقوت شکستن خط، می توانید از ایجاد چنین نشانه گذاری صرف نظر کنید.
در مثال زیر، پینیین (رومی کردن زبان چینی) به عنوان مجموعه ای از حاشیه نویسی یاقوت بر روی شعر کلاسیک چینی اضافه شده است. نتایج رندر فعلی در قسمت متن حاشیه نویسی یاقوت قرار می گیرند.

رندر کردن از Chrome 128 با یاقوت شکستهپذیر، متن حاشیهنویسی یاقوتی پیچیده شده را روی متن پایه پیچیده قرار میدهد و به رندر متن ایدهآل دست مییابد.

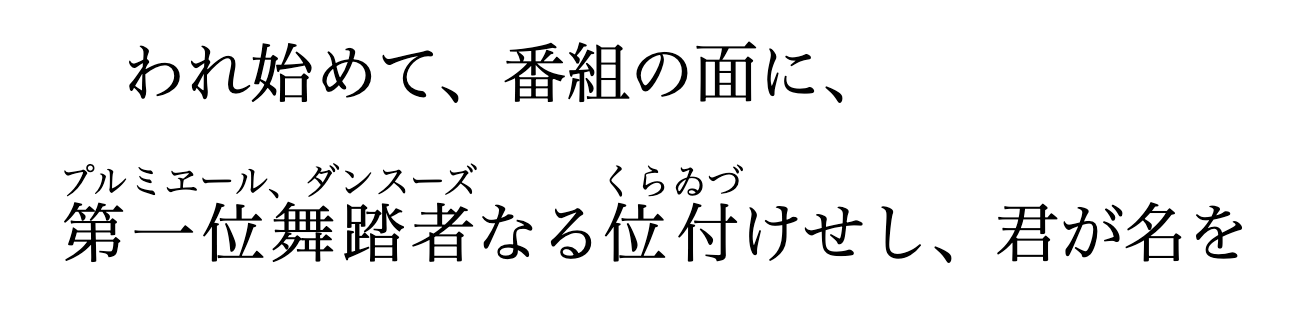
در مثال دیگری از ادبیات ژاپنی، شکست خط قبل از عنصر یاقوت بلند اتفاق می افتد و یک فضای خالی در خط اول ایجاد می کند.

با یاقوت شکستنی خط، خط شکستن در وسط عنصر یاقوت بلند قرار می گیرد و به چیدمان ایده آل می رسد.

این ویژگی متن یاقوتی کوتاهی را که کمتر یا مساوی چهار نویسه پایه و کمتر یا مساوی هشت نویسه حاشیهنویسی دارد، نمیشکند.
هنگامی که یک عنصر <ruby> در داخل عنصر <ruby> دیگر تودرتو است، عنصر <ruby> داخلی خط شکسته نمی شود.
از آنجایی که این رفتار صفحات وب فعلی را با استفاده از متن یاقوتی طولانی تغییر میدهد، اگر نیاز به غیرفعال کردن این رفتار شکست خط دارید، با اعمال white-space:nowrap شکستن خط در داخل عنصر هدف به طور معمول غیرفعال میشود.
ویژگی ruby-align CSS
ویژگی جدید CSS ruby-align نیز در Chrome 128 موجود است. این ویژگی یکی از مقادیر کلیدواژه space-around ، space-between ، start و center را می پذیرد و تراز کردن متن پایه یاقوت و متن حاشیه نویسی یاقوت را کنترل می کند.


