El elemento HTML <ruby> es una herramienta potente para mejorar la presentación de texto, especialmente para los idiomas del este de Asia. Este elemento te permite mostrar anotaciones fonéticas o cualquier otra información complementaria sobre o junto al texto base. A partir de Chrome 128, la anotación rubí podrá dividirse en líneas y podrás aplicarle diseño al texto rubí con la propiedad CSS ruby-align.
Un elemento <ruby> consta de dos partes principales: ruby base, que es el texto principal, y ruby text, que es el texto de la anotación, marcado con el elemento <rt>. El texto de ruby se puede mostrar sobre o debajo de la base de ruby, como se muestra en los siguientes ejemplos.
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

¿Por qué se llama rubí?
Cuando los libros se tipografiaban con tipos móviles, los tamaños de estos tipos móviles se definían en nombres de tamaño de punto, como Perl y Diamond. En el sistema británico, se usaba el término “ruby” para referirse al tamaño de 5.5 puntos. Los impresores japoneses usaban un tamaño similar al Ruby (5.5 puntos) para el texto de las anotaciones, por lo que comenzaron a referirse al texto de las anotaciones como Ruby (o Rubi fonéticamente) en las impresiones. Cuando se incluyó el texto de la anotación en HTML, el elemento se definió como <ruby>. Pica (pc) es otro nombre histórico de tamaño de punto que se usa en CSS como unidad de tamaño de fuente.
Ruby con salto de línea
Anteriormente, si un ruby-base o un ruby-text era más largo que una línea completa, se unían de forma individual, lo que creaba desafíos de diseño. Para superar esto, los desarrolladores web suelen marcar un texto con varias etiquetas ruby. Con Ruby de línea interrumpida, puedes omitir la creación de ese marcado.
En el siguiente ejemplo, el pinyin (romanización del chino) se agrega como un conjunto de anotaciones de ruby en la poesía clásica china. Los resultados de renderización actuales se unen dentro del área de texto de la anotación de ruby.

La renderización de Chrome 128 con ruby de línea interrumpida coloca el texto de la anotación de ruby ajustado sobre el texto base ajustado para lograr una renderización de texto ideal.

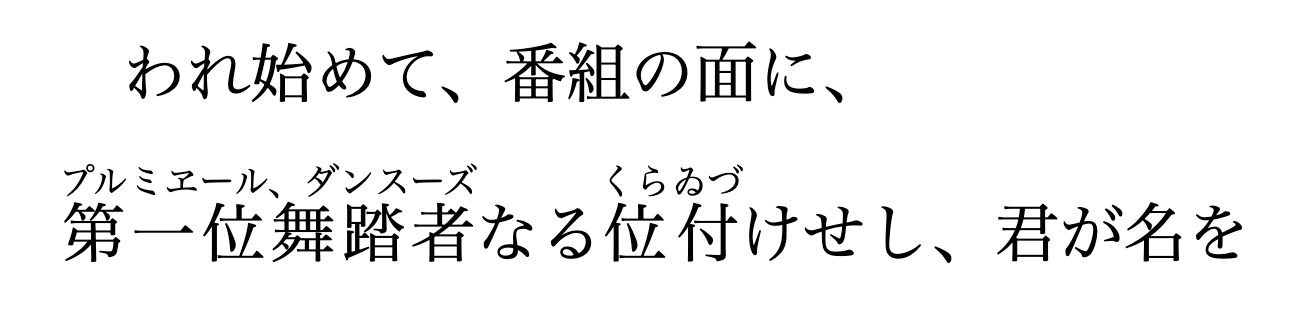
En otro ejemplo de la literatura japonesa, el salto de línea ocurre antes del elemento ruby largo, lo que crea un espacio en blanco en la primera línea.

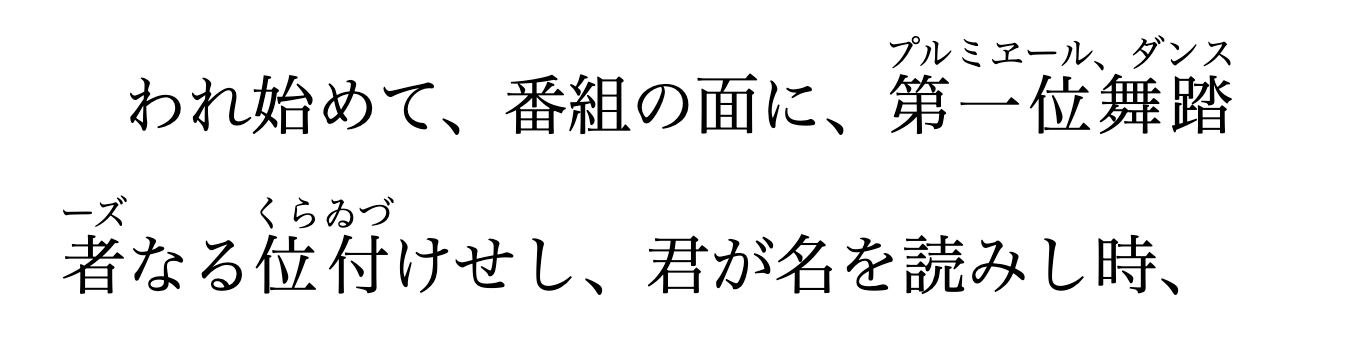
Con el ruby de línea interrumpida, el corte de línea se coloca en medio del elemento de ruby largo para lograr un diseño ideal.

Esta función no dividirá el texto ruby corto que tenga menos o igual a cuatro caracteres de base y menos o igual a ocho caracteres de anotación.
Cuando un elemento <ruby> está anidado dentro de otro elemento <ruby>, el elemento <ruby> interno no hará saltos de línea.
Como esto cambia el comportamiento de las páginas web actuales que usan texto ruby largo, si necesitas inhabilitar este comportamiento de saltos de línea, aplicar white-space:nowrap inhabilita los saltos de línea dentro del elemento de destino como de costumbre.
La propiedad CSS ruby-align
La nueva propiedad CSS ruby-align también está disponible a partir de Chrome 128. La propiedad acepta uno de los valores de palabras clave space-around, space-between, start y center, y controla la alineación del texto base de Ruby y el texto de la anotación de Ruby.


