يُعدّ عنصر HTML <ruby> أداة فعّالة لتحسين عرض النص، خاصةً للغات شرق آسيا. يتيح لك هذا العنصر عرض تعليقات توضيحية صوتية أو معلومات تكميلية أخرى فوق النص الأساسي أو بجانبه. اعتبارًا من الإصدار 128 من Chrome، سيتم تقسيم التعليق التوضيحي بلغة Ruby إلى أسطر، ويمكنك تصميم نص Ruby باستخدام خاصية ruby-align CSS.
يتألّف عنصر <ruby> من جزأين رئيسيين، وهما قاعدة نص الروماجي التي تشكّل النص الرئيسي ونص الروماجي الذي يشكّل نص التعليق التوضيحي، ويتم وضع علامة عليه باستخدام عنصر <rt>. يمكن عرض نص Ruby فوق قاعدة Ruby أو تحتها، كما هو موضّح في الأمثلة التالية.
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

لماذا يُطلق عليه اسم "روبي"؟
عندما كانت الكتب تُطبع باستخدام أنواع حروف متحركة، كان يتم تحديد أحجام هذه الأنواع المتحركة بأسماء أحجام النقاط، مثل Perl وDiamond. كان يُستخدَم الخطّ Ruby في النظام البريطاني للإشارة إلى حجم 5.5 نقطة. استخدمت المطابع اليابانية حجمًا مشابهًا لخط Ruby (5.5 نقطة) لنص التعليق التوضيحي، لذا بدأت في الإشارة إلى نص التعليق التوضيحي نفسه باسم Ruby (أو Rubi صوتيًا) في المطبوعات. عند تضمين نص التعليق التوضيحي في HTML، تم تعريف العنصر على أنّه <ruby>. البيكا (pc) هو اسم آخر لحجم النقطة المستخدَم في CSS كوحدة لحجم الخط.
نص RUBY قابل للفصل بفاصل سطر
في السابق، إذا كان نص قاعدة روماجي أو نص روماجي أطول من سطر كامل، كان يتم لفّهما بشكلٍ فردي، ما يتسبب في حدوث مشاكل في التنسيق. لحلّ هذه المشكلة، غالبًا ما يحدّد مطوّرو الويب جزءًا من النص باستخدام علامات روبي متعددة. باستخدام نص Ruby قابل للفصل، يمكنك تخطّي إنشاء هذا الترميز.
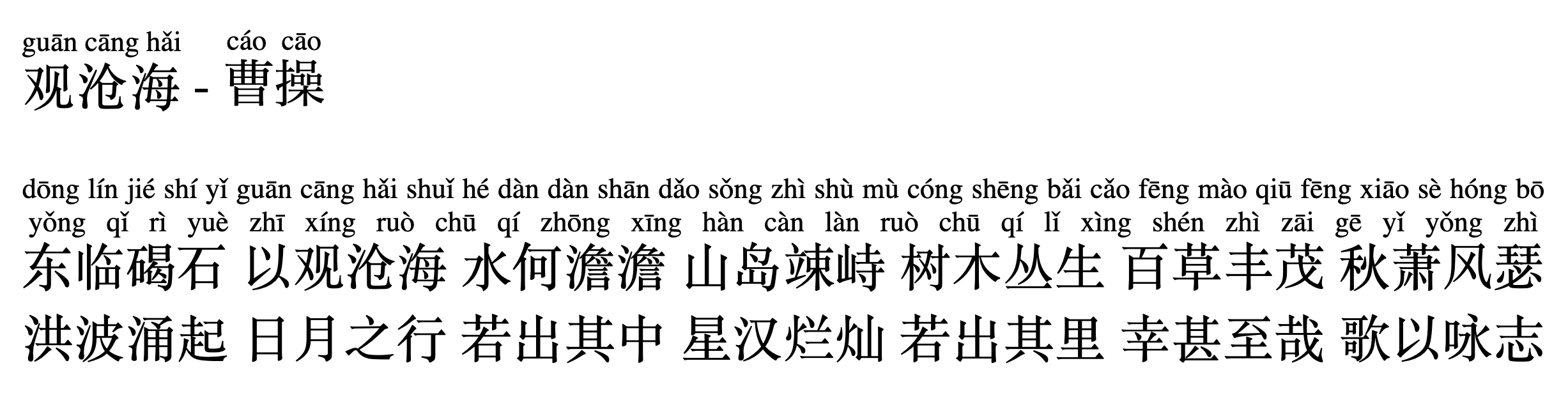
في المثال التالي، تمت إضافة نظام بينيين (الكتابة الرومانية للغة الصينية) كمجموعة واحدة من التعليقات التوضيحية بتنسيق Ruby على الشعر الصيني الكلاسيكي. يتمّ عرض نتائج العرض الحالية ضمن مساحة نص التعليق التوضيحي باللغة اليابانية.

عند عرض المحتوى من الإصدار 128 من Chrome باستخدام نص Ruby قابل للفصل حسب السطر، يتم وضع نص التعليق التوضيحي بتنسيق Ruby المُلفَّف فوق النص الأساسي المُلفَّف، ما يؤدي إلى عرض النص بشكل مثالي.

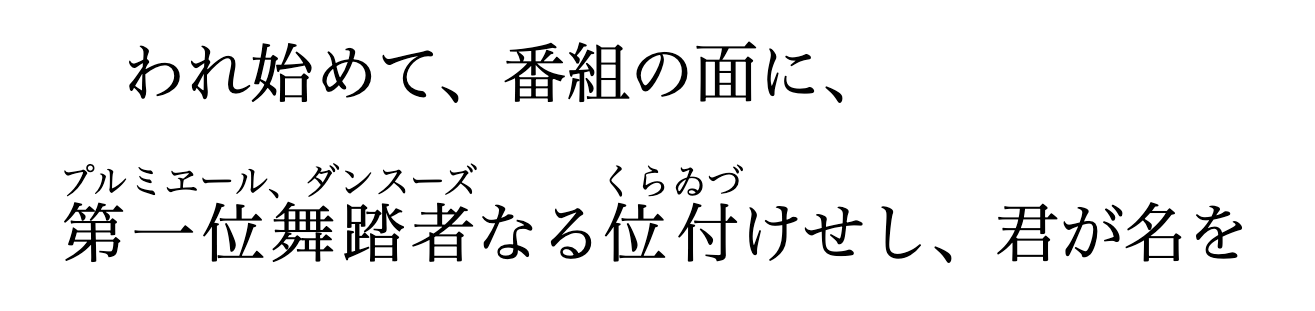
في مثال آخر من الأدب الياباني، يحدث فاصل السطر قبل عنصر الروم الطويل، ما يؤدي إلى إنشاء مساحة فارغة في السطر الأول.

باستخدام نص Ruby قابل للفصل، يتم وضع فاصل سطر في منتصف عنصر نص Ruby الطويل لتحقيق تنسيق مثالي.

لن تؤدي هذه الميزة إلى تقسيم نص Ruby القصير الذي يحتوي على أقل من أو يساوي أربعة أحرف أساسية وأقل من أو يساوي ثمانية أحرف تعليق توضيحي.
عند تداخل عنصر <ruby> داخل عنصر <ruby> آخر، لن يتمّ وضع فاصل سطر في عنصر <ruby> الداخلي.
بما أنّ هذا الإجراء يغيّر سلوك صفحات الويب الحالية التي تستخدم نصًا طويلاً بتنسيق Ruby، إذا كنت بحاجة إلى إيقاف سلوك علامات الترقيم هذا، يؤدي تطبيق white-space:nowrap إلى إيقاف علامات الترقيم داخل العنصر المستهدَف كالمعتاد.
خاصية ruby-align في CSS
تتوفّر أيضًا خاصية CSS الجديدة ruby-align من الإصدار 128 من Chrome. تقبل السمة إحدى قيم الكلمات الرئيسيةspace-around وspace-between وstart وcenter، وتتحكّم في محاذاة النص الأساسي للتعليق التوضيحي بلغة Ruby ونص التعليق التوضيحي بلغة Ruby.

