توفّر Local Font Access API آلية للوصول إلى بيانات الخطوط المثبَّتة على الجهاز لدى المستخدم، بما في ذلك التفاصيل ذات المستوى الأعلى، مثل الأسماء والأنماط والعائلات، بالإضافة إلى الوحدات البايتية الأوّلية لملفات الخطوط الأساسية. تعرَّف على كيفية استخدام تطبيق تعديل ملفات SVG المُسمى Boxy SVG لواجهة برمجة التطبيقات هذه.
مقدمة
(تتوفّر هذه المقالة أيضًا في شكل فيديو).
Boxy SVG هو محرِّر رسومات متجّهة. وتشمل حالات الاستخدام الرئيسية لهذا التنسيق تعديل الرسومات بتنسيق ملف SVG لإنشاء الرسوم التوضيحية والشعارات والرموز والعناصر الأخرى لتصميم الرسومات. تم تطويره من قِبل المطوّر البولندي Jarosław Foksa وتم إصداره في البداية في 15 آذار (مارس) 2013. يدير "ياروسلاف" مدوّنة Boxy SVG يعلن فيها عن الميزات الجديدة التي يضيفها إلى التطبيق. وهو من المعجبين بشدة بمشروع Fugu من Chromium، ويستخدم علامة Fugu في أداة تتبُّع الأفكار للتطبيق.

واجهة برمجة تطبيقات Local Font Access API في Boxy SVG
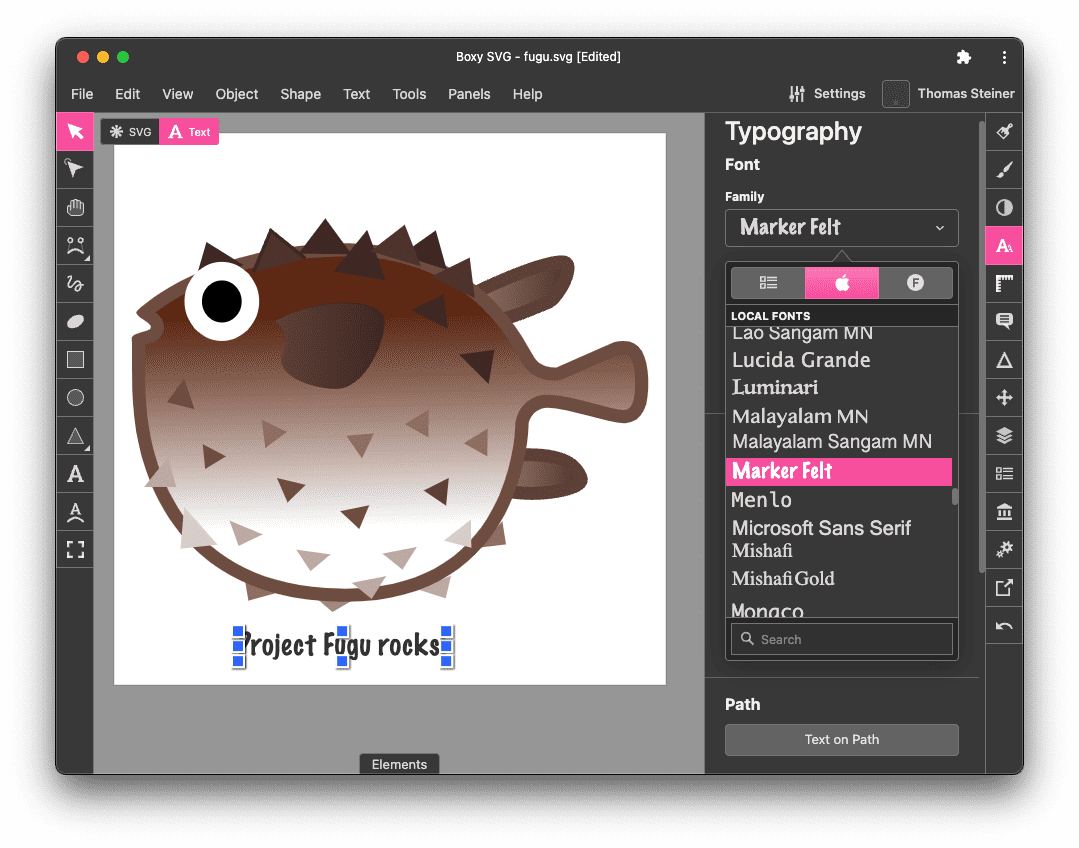
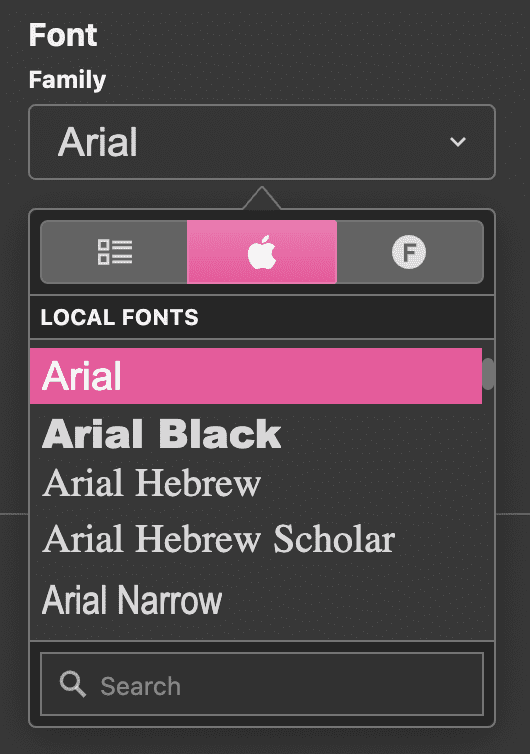
ومن الميزات التي كتب عنها جارزيول Local Font Access API. تتيح واجهة برمجة التطبيقات Local Font Access API للمستخدمين الوصول إلى الخطوط المثبَّتة على الجهاز، بما في ذلك التفاصيل ذات المستوى الأعلى، مثل الأسماء والأنماط ومجموعات الخطوط، بالإضافة إلى الوحدات الثنائية الأوّلية لملفات الخطوط الأساسية. في لقطة الشاشة التالية، يمكنك الاطّلاع على كيفية منحي التطبيق إذن الوصول إلى الخطوط المثبَّتة على جهاز MacBook واختيار خط Marker Felt للنص.

إنّ الرمز الأساسي بسيط جدًا. عندما يفتح المستخدم أداة اختيار عائلة الخطوط لأول مرة، يتحقّق التطبيق أولاً مما إذا كان متصفّح الويب متوافقًا مع Local Font Access API.
ويتحقّق أيضًا من الإصدار القديم التجريبي لواجهة برمجة التطبيقات ويستخدمه في حال توفّره. اعتبارًا من عام 2023، يمكنك تجاهل واجهة برمجة التطبيقات القديمة بأمان، لأنّها لم تكن متاحة إلا لفترة قصيرة من خلال ميزات Chrome التجريبية، ولكن قد يستمر استخدامها في بعض مشتقات Chromium.
let isLocalFontsApiEnabled = (
// Local Font Access API, Chrome >= 102
window.queryLocalFonts !== undefined ||
// Experimental Local Font Access API, Chrome < 102
navigator.fonts?.query !== undefined
);
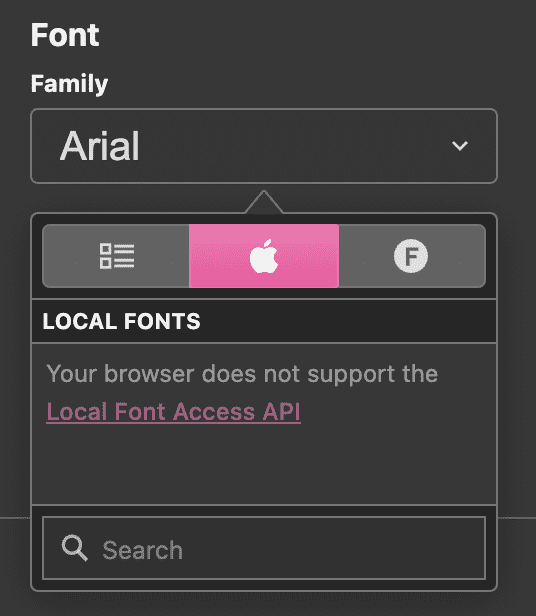
إذا لم تكن واجهة برمجة التطبيقات Local Font Access API متاحة، سيتحول أداة اختيار عائلة الخطوط إلى اللون الرمادي. سيتم عرض نص نائب للمستخدم بدلاً من قائمة الخطوط:
if (isLocalFontsApiEnabled === false) {
showPlaceholder("no-local-fonts-api");
return;
}

بخلاف ذلك، يتم استخدام Local Font Access API لاسترداد قائمة جميع الخطوط من نظام التشغيل. يُرجى ملاحظة العنصر try…catch الذي يجب استخدامه لمعالجة أخطاء الأذونات بشكل صحيح.
let localFonts;
if (isLocalFontsApiEnabled === true) {
try {
// Local Font Access API, Chrome >= 102
if (window.queryLocalFonts) {
localFonts = await window.queryLocalFonts();
}
// Experimental Local Font Access API, Chrome < 102
else if (navigator.fonts?.query) {
localFonts = await navigator.fonts.query({
persistentAccess: true,
});
}
} catch (error) {
showError(error.message, error.name);
}
}
بعد استرداد قائمة الخطوط المحلية، يتم إنشاء fontsIndex مبسّط ومعدَّل منها:
let fontsIndex = [];
for (let localFont of localFonts) {
let face = "400";
// Determine the face name
{
let subfamily = localFont.style.toLowerCase();
subfamily = subfamily.replaceAll(" ", "");
subfamily = subfamily.replaceAll("-", "");
subfamily = subfamily.replaceAll("_", "");
if (subfamily.includes("thin")) {
face = "100";
} else if (subfamily.includes("extralight")) {
face = "200";
} else if (subfamily.includes("light")) {
face = "300";
} else if (subfamily.includes("medium")) {
face = "500";
} else if (subfamily.includes("semibold")) {
face = "600";
} else if (subfamily.includes("extrabold")) {
face = "800";
} else if (subfamily.includes("ultrabold")) {
face = "900";
} else if (subfamily.includes("bold")) {
face = "700";
}
if (subfamily.includes("italic")) {
face += "i";
}
}
let descriptor = fontsIndex.find((descriptor) => {
return descriptor.family === localFont.family);
});
if (descriptor) {
if (descriptor.faces.includes(face) === false) {
descriptor.faces.push(face);
}
} else {
let descriptor = {
family: localFont.family,
faces: [face],
};
fontsIndex.push(descriptor);
}
}
for (let descriptor of fontsIndex) {
descriptor.faces.sort();
}
بعد ذلك، يتم تخزين فهرس الخطوط المنسَّقة في قاعدة بيانات IndexedDB حتى يمكن الاستعلام عنه بسهولة ومشاركته بين نُسخ التطبيق والاحتفاظ به بين الجلسات. يستخدم Boxy SVG Dexie.js لإدارة قاعدة البيانات:
let database = new Dexie("LocalFontsManager");
database.version(1).stores({cache: "family"}).
await database.cache.clear();
await database.cache.bulkPut(fontsIndex);

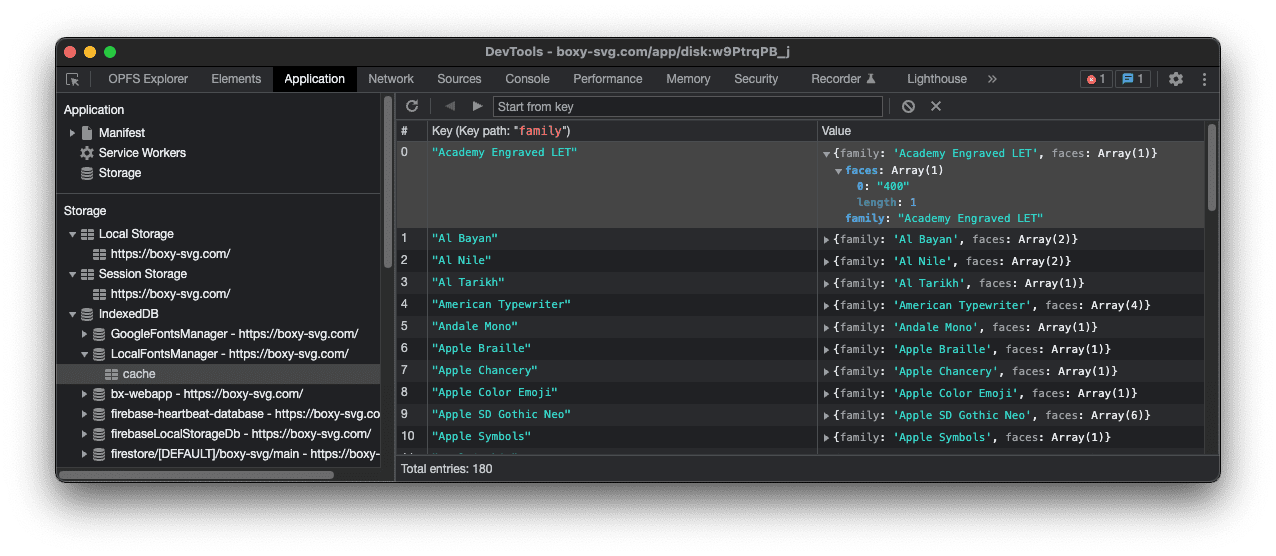
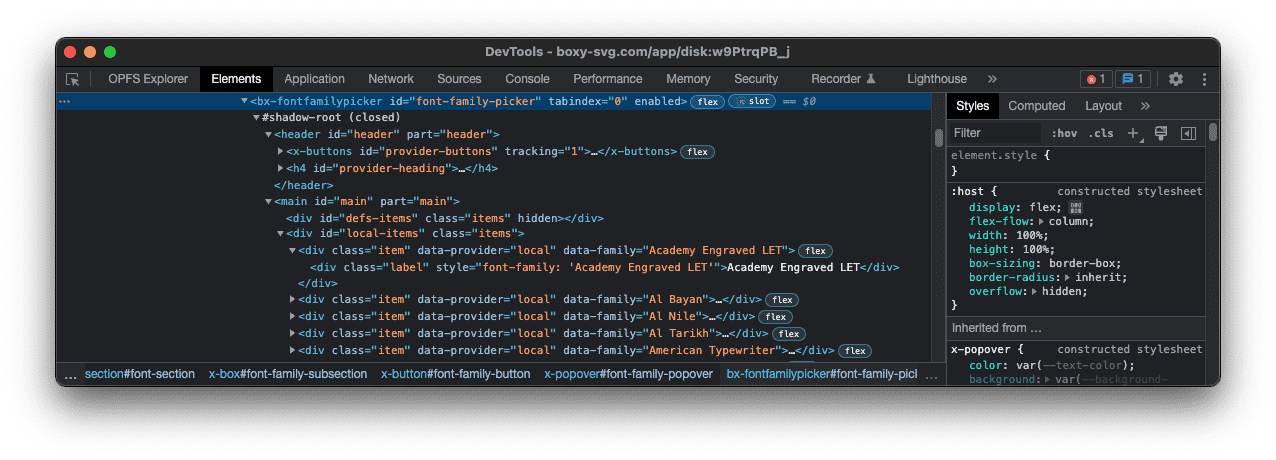
بعد تعبئة قاعدة البيانات، يمكن لأداة اختيار الخطوط الاستعلام عنها وعرض النتائج على الشاشة:

تجدر الإشارة إلى أنّ Boxy SVG يعرض القائمة في عنصر مخصّص باسم <bx-fontfamilypicker> وينسّق كل عنصر في قائمة الخطوط بحيث يتم عرضه في عائلة الخطوط المحدّدة. للعزل عن بقية الصفحة، يستخدم Boxy SVG Shadow DOM في هذا العنصر المخصّص وغيره من العناصر المخصّصة.

الاستنتاجات
حظيت ميزة الخطوط المحلية بشعبية كبيرة، حيث يستفيد المستخدمون من الوصول إلى الخطوط المحلية لتصاميمهم وإبداعاتهم. عندما تغيّر شكل واجهة برمجة التطبيقات وتعطّلت الميزة لفترة قصيرة، لاحظ المستخدمون ذلك على الفور. سارع "ياروسلاف" إلى تغيير الرمز إلى النمط الدفاعي الذي يمكنك الاطّلاع عليه في المقتطف أعلاه والذي يعمل مع أحدث إصدار من Chrome بالإضافة إلى مشتقات Chromium الأخرى التي قد لا تكون قد تم تبديلها إلى أحدث إصدار. جرِّب استخدام Boxy SVG وتأكَّد من الاطّلاع على الخطوط المثبَّتة على الجهاز. قد تكتشف بعض الخطوط الكلاسيكية التي تم نسيان استخدامها منذ فترة طويلة، مثل Zapf Dingbats أو Webdings.



