আপনি কি কখনও সিএসএসের কাজের পরিমাণ সম্পর্কে চিন্তা করেছেন? আপনি একটি একক বৈশিষ্ট্য পরিবর্তন করেন এবং হঠাৎ আপনার সম্পূর্ণ ওয়েবসাইটটি একটি ভিন্ন লেআউটে উপস্থিত হয়। এটা জাদু এক ধরনের. এখন পর্যন্ত, আমরা—ওয়েব ডেভেলপারদের সম্প্রদায়—শুধুমাত্র জাদুটি দেখতে এবং পর্যবেক্ষণ করতে পেরেছি। আমরা যদি আমাদের নিজস্ব জাদু নিয়ে আসতে চাই? আমরা যদি জাদুকর হতে চাই?
হুডিনিতে প্রবেশ করুন!
Houdini টাস্ক ফোর্সে Mozilla, Apple, Opera, Microsoft, HP, Intel এবং Google-এর ইঞ্জিনিয়ারদের সমন্বয়ে CSS ইঞ্জিনের কিছু অংশ ওয়েব ডেভেলপারদের কাছে প্রকাশ করার জন্য একত্রে কাজ করা হয়। টাস্ক ফোর্স একটি খসড়া সংগ্রহের লক্ষ্য নিয়ে কাজ করছে যাতে তারা W3C দ্বারা প্রকৃত ওয়েব স্ট্যান্ডার্ডে গৃহীত হয়। তারা নিজেদের কয়েকটি উচ্চ-স্তরের লক্ষ্য স্থির করেছিল, সেগুলিকে স্পেসিফিকেশন ড্রাফ্টে পরিণত করেছিল যা ফলস্বরূপ সমর্থনকারী, নিম্ন-স্তরের স্পেসিফিকেশন খসড়াগুলির একটি সেটের জন্ম দেয়।
এই খসড়াগুলির সংগ্রহ বলতে সাধারণত বোঝানো হয় যখন কেউ "হৌদিনি" সম্পর্কে কথা বলে। লেখার সময়, খসড়াগুলির তালিকা অসম্পূর্ণ এবং কিছু খসড়া নিছক স্থানধারক।
স্পেসিফিকেশন
ওয়ার্কলেট ( বিশেষ )
নিজেদের দ্বারা worklets সত্যিই দরকারী নয়. এগুলি একটি ধারণা যা পরবর্তী অনেকগুলি খসড়াকে সম্ভব করার জন্য চালু করা হয়েছে৷ আপনি "ওয়ার্কলেট" পড়ার সময় যদি ওয়েব ওয়ার্কার্সের কথা ভেবে থাকেন, তাহলে আপনি ভুল নন। তাদের অনেক ধারণাগত ওভারল্যাপ রয়েছে। তাহলে কেন একটি নতুন জিনিস যখন আমরা ইতিমধ্যে শ্রমিক আছে?
Houdini এর লক্ষ্য হল ওয়েব ডেভেলপারদের CSS ইঞ্জিন এবং আশেপাশের সিস্টেমে তাদের নিজস্ব কোড সংযুক্ত করার অনুমতি দেওয়ার জন্য নতুন APIs প্রকাশ করা। এটি সম্ভবত অবাস্তব নয় যে এই কোডের কিছু খণ্ডকে প্রতিবার চালাতে হবে। একক ফ্রেম তাদের কিছু সংজ্ঞা দ্বারা আছে. ওয়েব ওয়ার্কার স্পেসিক উদ্ধৃতি:
এর মানে ওয়েব কর্মীরা হাউডিনি যে কাজগুলি করার পরিকল্পনা করেছে তার জন্য কার্যকর নয়৷ অতএব, worklets উদ্ভাবিত হয়েছিল। ওয়ার্কলেটগুলি পদ্ধতির একটি সংগ্রহকে সংজ্ঞায়িত করতে ES2015 ক্লাস ব্যবহার করে, যার স্বাক্ষরগুলি ওয়ার্কলেটের প্রকার দ্বারা পূর্বনির্ধারিত। তারা হালকা-ওজন এবং স্বল্পস্থায়ী।
CSS পেইন্ট API ( বিশেষ )
ক্রোম 65-এ পেইন্ট এপিআই ডিফল্টরূপে সক্রিয় করা হয়েছে। বিস্তারিত ভূমিকা পড়ুন।
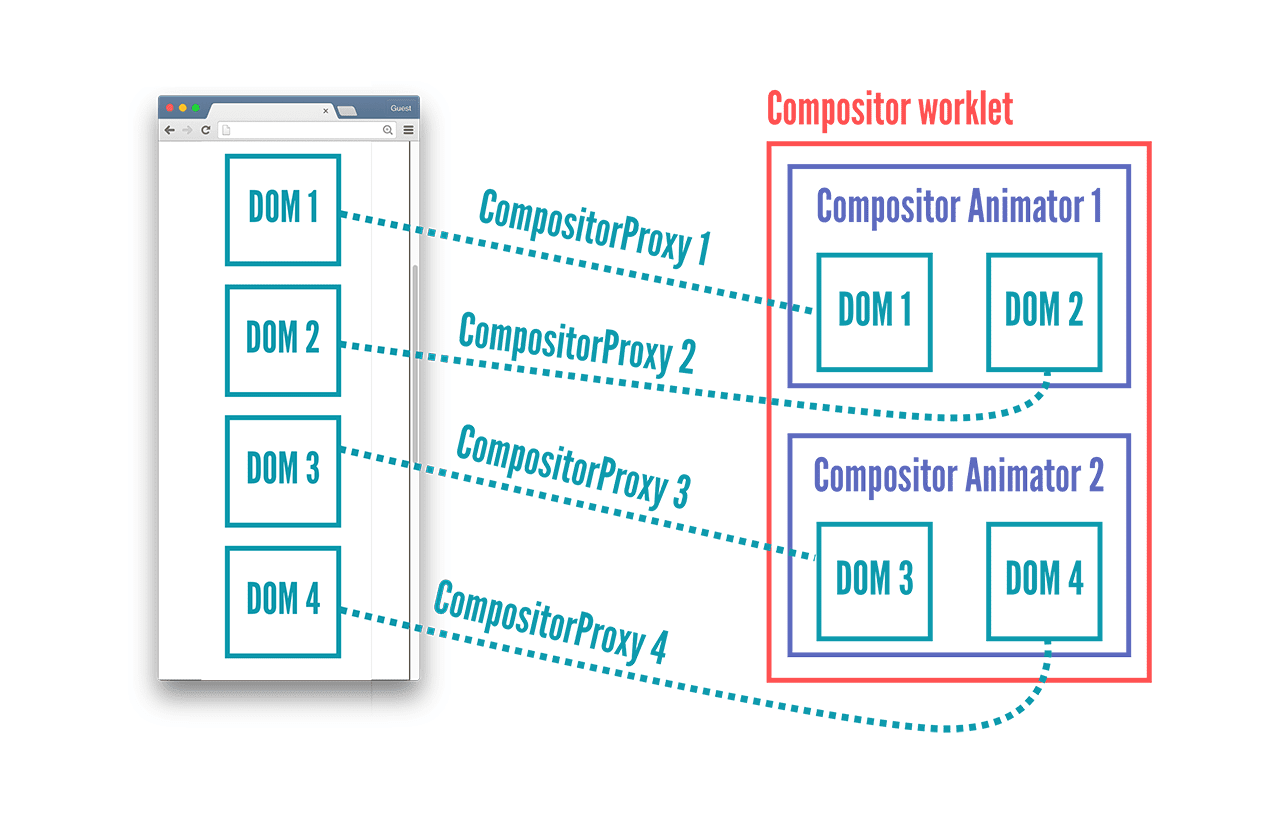
কম্পোজিটর ওয়ার্কলেট
এখানে বর্ণিত APIটি অপ্রচলিত। কম্পোজিটর ওয়ার্কলেট পুনরায় ডিজাইন করা হয়েছে এবং এখন "অ্যানিমেশন ওয়ার্কলেট" হিসাবে প্রস্তাবিত হয়েছে। API এর বর্তমান পুনরাবৃত্তি সম্পর্কে আরও পড়ুন।
যদিও কম্পোজিটর ওয়ার্কলেট স্পেকটি WICG-তে স্থানান্তরিত করা হয়েছে এবং এটি পুনরাবৃত্তি করা হবে, এটি এমন একটি চশমা যা আমাকে সবচেয়ে বেশি উত্তেজিত করে। কিছু অপারেশন আপনার কম্পিউটারের গ্রাফিক্স কার্ডে CSS ইঞ্জিন দ্বারা আউটসোর্স করা হয়, যদিও এটি আপনার গ্রাফিক্স কার্ড এবং সাধারণভাবে আপনার ডিভাইস উভয়ের উপর নির্ভরশীল।
একটি ব্রাউজার সাধারণত DOM ট্রি নেয় এবং নির্দিষ্ট মানদণ্ডের ভিত্তিতে কিছু শাখা এবং সাবট্রিকে তাদের নিজস্ব স্তর দেওয়ার সিদ্ধান্ত নেয়। এই সাবট্রিগুলি এটিতে নিজেদেরকে আঁকতে পারে (সম্ভবত ভবিষ্যতে একটি পেইন্ট ওয়ার্কলেট ব্যবহার করে)। একটি চূড়ান্ত পদক্ষেপ হিসাবে, এই সমস্ত স্বতন্ত্র, এখন আঁকা, স্তরগুলিকে স্ট্যাক করা হয়েছে এবং একে অপরের উপরে অবস্থান করা হয়েছে, z-সূচক, 3D রূপান্তর এবং এই জাতীয়, আপনার স্ক্রিনে দৃশ্যমান চূড়ান্ত চিত্রটি পেতে। এই প্রক্রিয়াটিকে কম্পোজিটিং বলা হয় এবং কম্পোজিটর দ্বারা সম্পাদিত হয়।
কম্পোজিটিং প্রক্রিয়ার সুবিধা হল যে পৃষ্ঠাটি সামান্য স্ক্রোল করার সময় আপনাকে সমস্ত উপাদানগুলিকে পুনরায় রঙ করতে হবে না। পরিবর্তে, আপনি পূর্ববর্তী ফ্রেমের স্তরগুলি পুনরায় ব্যবহার করতে পারেন এবং আপডেট করা স্ক্রোল অবস্থানের সাথে কম্পোজিটরটিকে পুনরায় চালাতে পারেন৷ এই জিনিস দ্রুত করে তোলে. এটি আমাদের 60fps এ পৌঁছাতে সাহায্য করে।

নাম অনুসারে, কম্পোজিটর ওয়ার্কলেট আপনাকে কম্পোজিটরের সাথে যুক্ত হতে দেয় এবং একটি উপাদানের স্তর, যা ইতিমধ্যেই আঁকা হয়েছে, অন্যান্য স্তরগুলির উপরে অবস্থান এবং স্তরযুক্ত হয় তা প্রভাবিত করতে দেয়৷
একটু বেশি নির্দিষ্ট করার জন্য, আপনি ব্রাউজারকে বলতে পারেন যে আপনি একটি নির্দিষ্ট DOM নোডের জন্য কম্পোজিটিং প্রক্রিয়ার সাথে যুক্ত করতে চান এবং স্ক্রোল অবস্থান, transform বা opacity মতো নির্দিষ্ট বৈশিষ্ট্যগুলিতে অ্যাক্সেসের অনুরোধ করতে পারেন। এটি এই উপাদানটিকে তার নিজস্ব স্তরে জোর করে এবং প্রতিটি ফ্রেমে আপনার কোড কল করা হয়। আপনি লেয়ার ট্রান্সফর্মকে ম্যানিপুলেট করে আপনার লেয়ারটি সরাতে পারেন এবং এর অ্যাট্রিবিউটগুলি (যেমন opacity ) পরিবর্তন করতে পারেন যা আপনাকে 60 এফপিএস এ অভিনব-স্কম্যানসি জিনিসগুলি করতে দেয়৷
কম্পোজিটর ওয়ার্কলেট ব্যবহার করে প্যারালাক্স স্ক্রলিংয়ের জন্য এখানে একটি সম্পূর্ণ বাস্তবায়ন রয়েছে।
// main.js
window.compositorWorklet.import('worklet.js')
.then(function() {
var animator = new CompositorAnimator('parallax');
animator.postMessage([
new CompositorProxy($('.scroller'), ['scrollTop']),
new CompositorProxy($('.parallax'), ['transform']),
]);
});
// worklet.js
registerCompositorAnimator('parallax', class {
tick(timestamp) {
var t = self.parallax.transform;
t.m42 = -0.1 * self.scroller.scrollTop;
self.parallax.transform = t;
}
onmessage(e) {
self.scroller = e.data[0];
self.parallax = e.data[1];
};
});
রবার্ট ফ্ল্যাক কম্পোজিটর ওয়ার্কলেটের জন্য একটি পলিফিল লিখেছেন যাতে আপনি এটি চেষ্টা করে দেখতে পারেন - স্পষ্টতই অনেক বেশি পারফরম্যান্স প্রভাব সহ।
লেআউট ওয়ার্কলেট ( বিশেষণ )
প্রথম বাস্তব বিশেষ খসড়া প্রস্তাব করা হয়েছে. বাস্তবায়ন একটি ভাল সময় দূরে.
আবার, এর জন্য স্পেসিফিকেশন কার্যত খালি, কিন্তু ধারণাটি আকর্ষণীয়: আপনার নিজের লেআউট লিখুন! লেআউট ওয়ার্কলেট আপনাকে display: layout('myLayout') এবং নোডের বাক্সে একটি নোডের বাচ্চাদের ব্যবস্থা করতে আপনার জাভাস্ক্রিপ্ট চালান।
অবশ্যই, CSS-এর flex-box লেআউটের একটি সম্পূর্ণ জাভাস্ক্রিপ্ট বাস্তবায়ন চালানো একটি সমতুল্য নেটিভ ইমপ্লিমেন্টেশন চালানোর চেয়ে ধীর, তবে এমন একটি দৃশ্যকল্প কল্পনা করা সহজ যেখানে কর্নার কাটা একটি কর্মক্ষমতা লাভ করতে পারে। উইন্ডোজ 10 বা রাজমিস্ত্রি-শৈলীর লেআউটের মতো টাইলস ছাড়া আর কিছুই নেই এমন একটি ওয়েবসাইট কল্পনা করুন। নিখুঁত এবং স্থির অবস্থান ব্যবহার করা হয় না, z-index হয় না, বা উপাদানগুলি কখনও ওভারল্যাপ করে না বা কোনো ধরনের সীমানা বা ওভারফ্লো থাকে না। রি-লেআউটে এই সমস্ত চেকগুলি এড়িয়ে যেতে সক্ষম হওয়া একটি কর্মক্ষমতা লাভ করতে পারে।
registerLayout('random-layout', class {
static get inputProperties() {
return [];
}
static get childrenInputProperties() {
return [];
}
layout(children, constraintSpace, styleMap) {
const width = constraintSpace.width;
const height = constraintSpace.height;
for (let child of children) {
const x = Math.random()*width;
const y = Math.random()*height;
const constraintSubSpace = new ConstraintSpace();
constraintSubSpace.width = width-x;
constraintSubSpace.height = height-y;
const childFragment = child.doLayout(constraintSubSpace);
childFragment.x = x;
childFragment.y = y;
}
return {
minContent: 0,
maxContent: 0,
width: width,
height: height,
fragments: [],
unPositionedChildren: [],
breakToken: null
};
}
});
টাইপ করা CSSOM ( বিশেষ )
টাইপ করা সিএসএসওএম (সিএসএস অবজেক্ট মডেল বা ক্যাসকেডিং স্টাইল শীট অবজেক্ট মডেল) এমন একটি সমস্যার সমাধান করে যা আমরা সম্ভবত সকলেই সম্মুখীন হয়েছি এবং কেবলমাত্র সহ্য করতে শিখেছি। আমাকে জাভাস্ক্রিপ্টের একটি লাইন দিয়ে ব্যাখ্যা করতে দিন:
$('#someDiv').style.height = getRandomInt() + 'px';
আমরা গণিত করছি, একটি ইউনিট যুক্ত করার জন্য একটি সংখ্যাকে একটি স্ট্রিংয়ে রূপান্তর করছি শুধুমাত্র ব্রাউজারটি সেই স্ট্রিংটিকে পার্স করার জন্য এবং এটিকে CSS ইঞ্জিনের জন্য একটি সংখ্যায় রূপান্তর করতে। আপনি যখন জাভাস্ক্রিপ্টের সাথে রূপান্তরগুলি ম্যানিপুলেট করেন তখন এটি আরও কুশ্রী হয়ে ওঠে। আর না! CSS কিছু টাইপিং পেতে হয়.
এই খসড়াটি আরও পরিপক্কদের মধ্যে একটি এবং একটি পলিফিল ইতিমধ্যেই কাজ করা হচ্ছে৷ (অস্বীকৃতি: পলিফিল ব্যবহার করলে স্পষ্টতই আরও বেশি কম্পিউটেশনাল ওভারহেড যোগ হবে। মূল বিষয় হল API কতটা সুবিধাজনক তা দেখানো।)
স্ট্রিংয়ের পরিবর্তে আপনি একটি উপাদানের StylePropertyMap এ কাজ করবেন, যেখানে প্রতিটি CSS অ্যাট্রিবিউটের নিজস্ব কী এবং সংশ্লিষ্ট মান প্রকার রয়েছে। width মতো বৈশিষ্ট্যগুলির মান প্রকার হিসাবে LengthValue রয়েছে। একটি LengthValue হল em , rem , px , percent , ইত্যাদি সমস্ত CSS ইউনিটের একটি অভিধান৷ height: calc(5px + 5%) একটি LengthValue{px: 5, percent: 5} । box-sizing মতো কিছু বৈশিষ্ট্য শুধুমাত্র নির্দিষ্ট কীওয়ার্ড গ্রহণ করে এবং তাই একটি KeywordValue ভ্যালু ভ্যালু টাইপ থাকে। সেই বৈশিষ্ট্যগুলির বৈধতা রানটাইমে পরীক্ষা করা যেতে পারে।
<div style="width: 200px;" id="div1"></div>
<div style="width: 300px;" id="div2"></div>
<div id="div3"></div>
<div style="margin-left: calc(5em + 50%);" id="div4"></div>
var w1 = $('#div1').styleMap.get('width');
var w2 = $('#div2').styleMap.get('width');
$('#div3').styleMap.set('background-size',
[new SimpleLength(200, 'px'), w1.add(w2)])
$('#div4')).styleMap.get('margin-left')
// => {em: 5, percent: 50}
বৈশিষ্ট্য এবং মান
( বিশেষণ )
আপনি কি CSS কাস্টম বৈশিষ্ট্য (বা তাদের অনানুষ্ঠানিক উপনাম "CSS ভেরিয়েবল") জানেন? এগুলো কিন্তু টাইপের সাথে! এখন পর্যন্ত, ভেরিয়েবলের শুধুমাত্র স্ট্রিং মান থাকতে পারে এবং একটি সাধারণ অনুসন্ধান-এবং-প্রতিস্থাপন পদ্ধতি ব্যবহার করা হয়। এই খসড়াটি আপনাকে আপনার ভেরিয়েবলের জন্য শুধুমাত্র একটি প্রকার নির্দিষ্ট করতে দেয় না, তবে একটি ডিফল্ট মান নির্ধারণ করতে এবং একটি JavaScript API ব্যবহার করে উত্তরাধিকার আচরণকে প্রভাবিত করতে দেয়। প্রযুক্তিগতভাবে, এটি কাস্টম বৈশিষ্ট্যগুলিকে স্ট্যান্ডার্ড CSS রূপান্তর এবং অ্যানিমেশনগুলির সাথে অ্যানিমেটেড করার অনুমতি দেবে, যা বিবেচনা করা হচ্ছে।
["--scale-x", "--scale-y"].forEach(function(name) {
document.registerProperty({
name: name,
syntax: "<number>",
inherits: false,
initialValue: "1"
});
});
ফন্ট মেট্রিক্স
হরফ মেট্রিক্স ঠিক এটি মত শোনাচ্ছে. যখন আমি Z আকারে Y ফন্টের সাথে X স্ট্রিং রেন্ডার করি তখন বাউন্ডিং বক্স (বা বাউন্ডিং বক্স) কী? যদি আমি রুবি টীকা ব্যবহার করতে যাই? এটি অনেক অনুরোধ করা হয়েছে এবং Houdini অবশেষে এই ইচ্ছা পূরণ করা উচিত.
কিন্তু অপেক্ষা করুন, আরো আছে!
হাউডিনির খসড়া তালিকায় আরও বেশি চশমা রয়েছে, তবে সেগুলির ভবিষ্যত বরং অনিশ্চিত এবং তারা ধারণার জন্য স্থানধারকদের চেয়ে বেশি কিছু নয়। উদাহরণগুলির মধ্যে রয়েছে কাস্টম ওভারফ্লো আচরণ, CSS সিনট্যাক্স এক্সটেনশন API, নেটিভ স্ক্রোল আচরণের এক্সটেনশন এবং একইভাবে উচ্চাভিলাষী জিনিসগুলি যা ওয়েব প্ল্যাটফর্মে এমন জিনিসগুলিকে সক্ষম করে যা আগে সম্ভব ছিল না।
ডেমো
আমি ডেমোর জন্য কোডটি ওপেন সোর্স করেছি (পলিফিল ব্যবহার করে লাইভ ডেমো )।


