Data di pubblicazione: 17 settembre 2024
Nel post precedente abbiamo esaminato tre nuove funzionalità per aiutarti a personalizzare i flussi di lavoro per il rendimento in DevTools. Questi miglioramenti ergonomici sono solo l'inizio del nostro impegno pluriennale per rendere DevTools ancora più semplice e più efficace per l'ottimizzazione di Core Web Vitals. Oggi lanciamo il prossimo lotto di funzionalità: una pagina di destinazione del riquadro Rendimento completamente riprogettata che mostra una visualizzazione in tempo reale del rendimento locale di Core Web Vitals.

In questo post esamineremo più da vicino ciascuna delle nuove funzionalità:
- Rendimento locale dei Core Web Vitals in tempo reale
- Dati sulle esperienze degli utenti reali
- Consigli per configurare l'ambiente locale
- Informazioni per aiutarti a riprodurre i problemi
Prestazioni locali dei Core Web Vitals in tempo reale
La possibilità di misurare il rendimento dell'esperienza locale è un aspetto fondamentale di qualsiasi flusso di lavoro di debug di Core Web Vitals. Può fare la differenza tra la riproduzione o meno dei problemi degli utenti reali. Tuttavia, misurare il rendimento locale non è sempre stato così facile.

In passato, il riquadro Prestazioni in Strumenti per sviluppatori mostrava una sequenza temporale dettagliata delle richieste di rete e dell'attività della CPU, uno strumento molto utile per il debug delle prestazioni. Tuttavia, può essere difficile riprodurre i problemi di prestazioni perché non sai se le prestazioni sono scarse fino al termine della registrazione. Come abbiamo appreso dall'estensione Web Vitals, avere accesso al rendimento locale dei Core Web Vitals in DevTools è un punto di svolta. Abbiamo quindi raccolto tutto ciò che abbiamo appreso dall'estensione e abbiamo deciso di integrare queste funzionalità direttamente nel riquadro Rendimento.
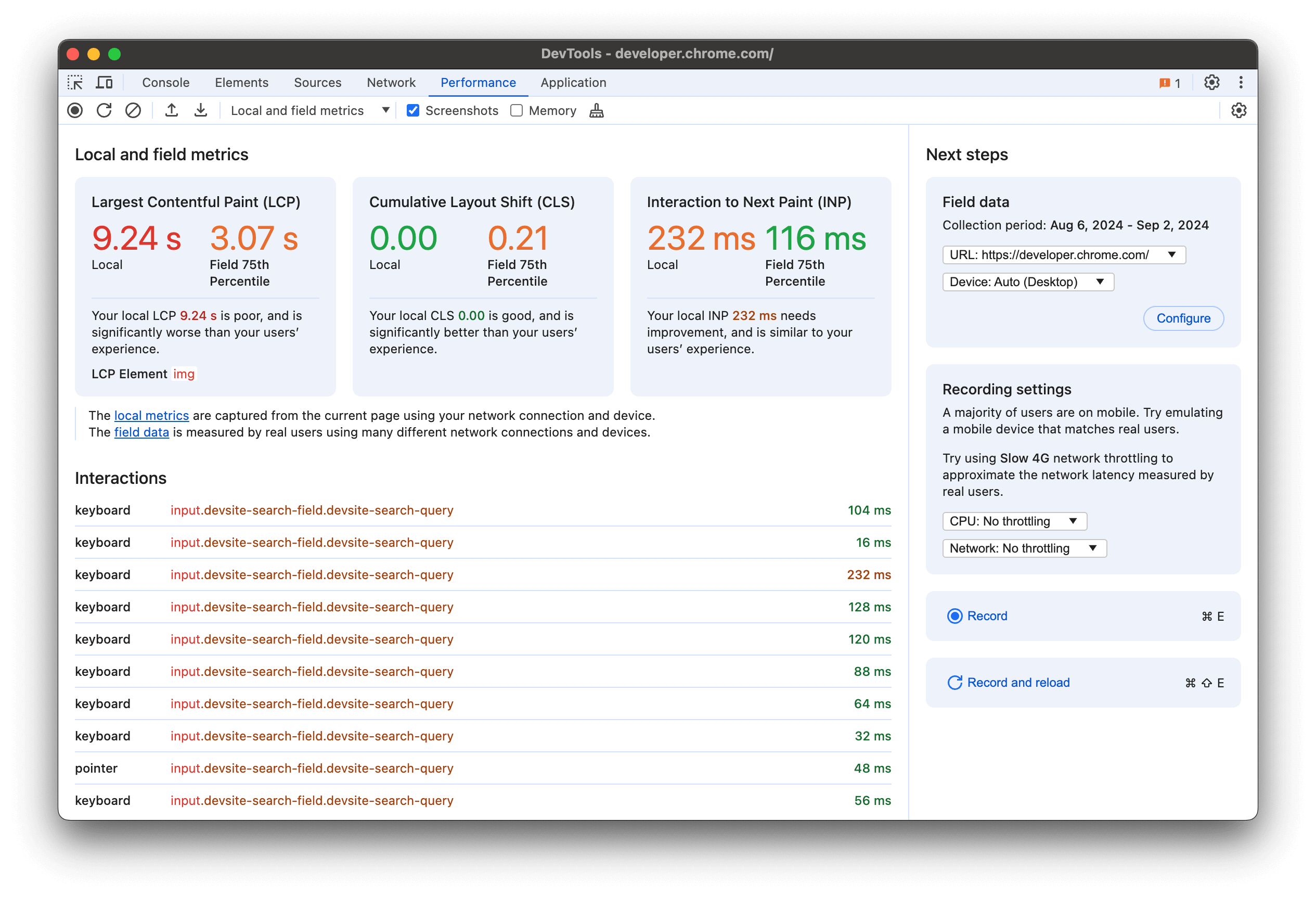
Per la prima volta, tutte le metriche Core Web Vitals sono disponibili nel riquadro Prestazioni. Apri il riquadro Rendimento e vedrai immediatamente il rendimento della tua esperienza locale, senza bisogno di registrare nulla. In effetti, non è nemmeno necessario aprire DevTools; le metriche vengono raccolte in background e sono disponibili ogni volta che ne hai bisogno. Questa opzione è utile in tutte le occasioni in cui potresti non provare attivamente a eseguire il debug di un problema specifico, ma qualcosa sembra lento e vuoi capire perché.

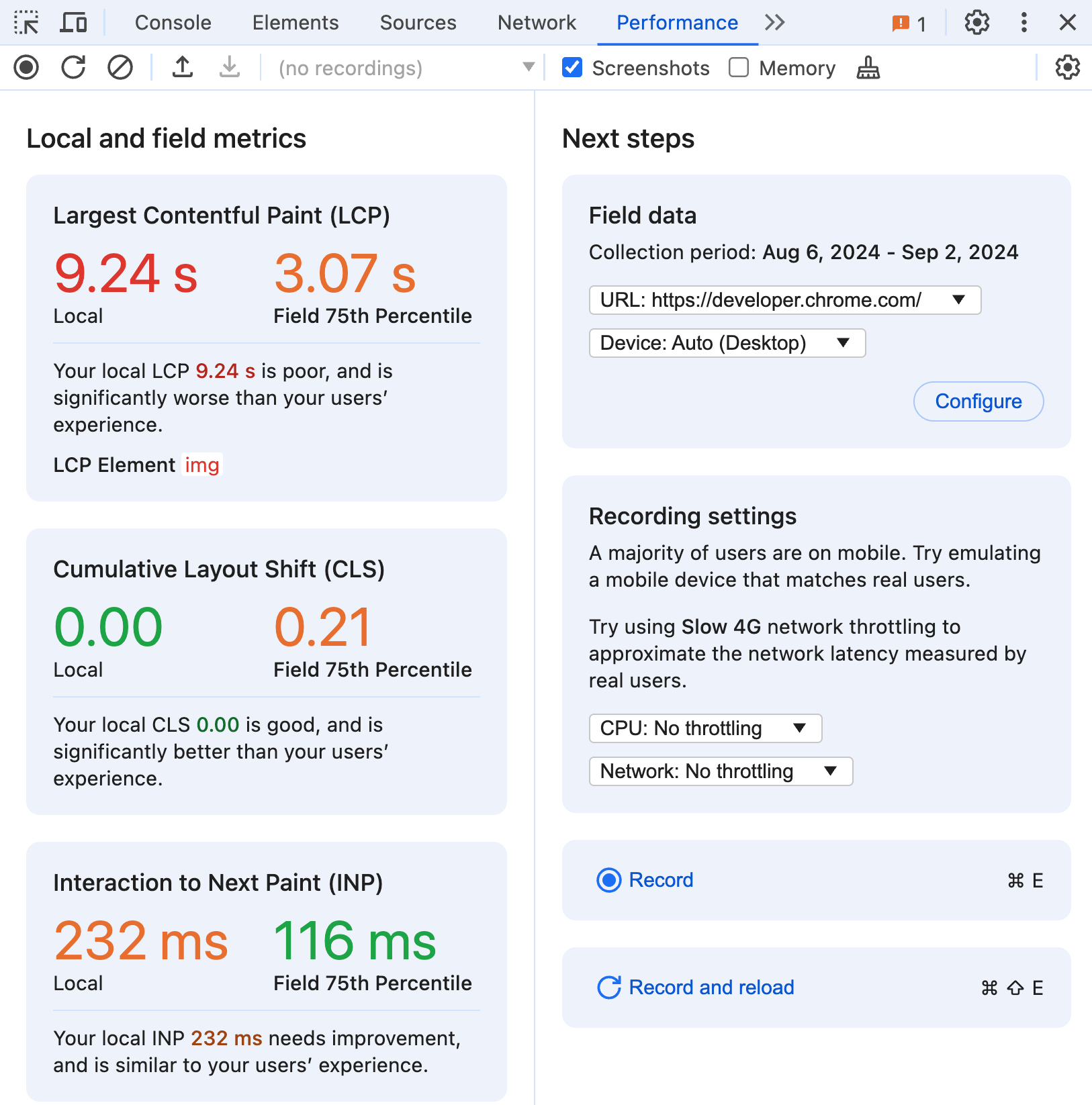
La sezione Metriche locali del riquadro mostra una visualizzazione in tempo reale delle metriche Core Web Vitals locali: Largest Contentful Paint, Cumulative Layout Shift e Interaction to Next Paint. Mentre carichi e interagisci con la pagina, queste metriche vengono aggiornate in tempo reale. Sono inoltre codificati in base ai rispettivi soglia per il rendimento buono e scarso, il che semplifica il rilevamento dei problemi di rendimento man mano che si verificano.
Dati sull'esperienza utente reale
L'ottimizzazione dei problemi di rendimento che la maggior parte degli utenti non riscontra potrebbe non essere il miglior uso del tuo tempo. Allo stesso modo, se la tua esperienza locale è insolitamente veloce, probabilmente stai trascurando alcuni problemi reali. Pertanto, per prendere una decisione più informata su come investire il tuo tempo, devi confrontare il rendimento locale con i dati sull'esperienza utente reale sul campo.

Il riquadro Rendimento ora ti consente di visualizzare i dati degli utenti reali accanto alle esperienze locali. I dati sono basati sull'API CrUX pubblica, che è un'aggregazione di 28 giorni delle esperienze degli utenti reali su una determinata pagina web e origine. Per attivarla, fai clic su Configura nella sezione Dati di campo e segui le istruzioni nella finestra di dialogo di configurazione.
Tieni presente che i singoli URL e le origini (interi siti web) devono soddisfare determinati criteri di idoneità per essere inclusi nel set di dati CrUX. Le esperienze utente vengono aggregate anche per tipo di dispositivo desktop e mobile quando sono disponibili dati sufficienti. DevTools farà del suo meglio per mostrare automaticamente i dati più pertinenti per la tua esperienza locale, utilizzando per impostazione predefinita lo stesso URL e lo stesso tipo di dispositivo, se disponibili. Se i dati a livello di computer o dispositivo mobile non sono sufficienti, verrà tentato di mostrare i dati aggregati su tutti i tipi di dispositivi.

Oltre al valore del 75° percentile, puoi passare il mouse sopra qualsiasi metrica per visualizzare le proporzioni delle esperienze degli utenti reali all'interno di ogni valutazione. In questo esempio, l'esperienza Largest Contentful Paint locale è atipicamente lenta, simile solo al 12% delle esperienze degli utenti reali.
Grazie a questi dati, avrai un quadro molto più chiaro della rappresentatività della tua esperienza locale e potrai ottimizzarla per emulare più da vicino un'esperienza utente tipica.
Consigli per configurare l'ambiente locale
Esistono molte differenze tra i dati di laboratorio e quelli sul campo, che sono aggravate da tutti i modi in cui è possibile accedere a una pagina e interagire con essa. Puoi tenere conto di alcune di queste differenze e rendere la tua esperienza locale più rappresentativa configurando il tuo ambiente.

Quando i dati sul campo sono abilitati e disponibili, la sezione Impostazioni di registrazione suggerisce di emulare il tipo di dispositivo più comune utilizzato dagli utenti reali. Se attivi la modalità dispositivo, puoi emulare le dimensioni dell'area visibile di un dispositivo mobile. Le interfacce responsive potrebbero modificare l'elemento attribuito al Largest Contentful Paint e avere caratteristiche di rendimento molto diverse. Il layout mobile potrebbe anche rivelare determinati elementi, come un menu di navigazione con cui solo gli utenti di dispositivi mobili possono interagire, o comportare tipi unici di cambiamenti di layout non altrimenti riscontrati in visualizzazioni più grandi.
In questa sezione potrebbe anche essere consigliata una configurazione specifica di limitazione della rete, ad esempio 4G lento. I consigli sulla rete si basano sulla metrica tempo di viaggio di andata e ritorno del 75° percentile, aggregata dalle esperienze degli utenti reali sulla pagina o sul sito web in questione. Velocità di rete più basse possono rendere più realistiche le caratteristiche del rendimento del caricamento della pagina, sia per gli utenti desktop che per quelli mobile reali, il che può semplificare l'individuazione di opportunità di miglioramento. Tieni inoltre presente che le variazioni di layout vengono conteggiate ai fini della metrica Cumulative Layout Shift solo se non si verificano entro 500 ms da un'interazione. Se una variazione del layout avviata dall'utente è il risultato di una richiesta di rete, la limitazione della rete potrebbe essere l'unico modo per esporla localmente.
La limitazione della CPU è un altro modo per far funzionare il tuo dispositivo locale in modo più simile a quello degli utenti reali. La limitazione della CPU emula meglio il modo relativamente più lento in cui tendono a funzionare i dispositivi mobili, mentre le macchine più veloci richiedono una limitazione ancora maggiore. Di recente, DevTools ha aggiunto la possibilità di limitare la CPU di 20 volte, il che è particolarmente utile per le macchine desktop ad alte prestazioni utilizzate spesso dagli sviluppatori. Una CPU limitata causerà l'esecuzione più lenta degli script, aumentando le probabilità che diventino attività lunghe che causano problemi di Interaction to Next Paint. Per lo stesso motivo, anche le altre metriche Core Web Vitals possono essere interessate da un'esecuzione più lenta dello script, soprattutto se blocca il rendering del componente più grande dei contenuti o degli elementi che modificano il layout.
La configurazione dell'ambiente locale con impostazioni di viewport, rete e CPU più realistiche dovrebbe evidenziare altri problemi di prestazioni che altrimenti potresti non conoscere. Inoltre, grazie ai consigli basati sui dati degli utenti reali, puoi concentrarti maggiormente sulla ricerca e sulla risoluzione dei problemi.
Informazioni per aiutarti a riprodurre i problemi
Il rendimento locale dipende in gran parte dalla configurazione dell'ambiente e dal modo in cui interagisci con la pagina. Ad esempio, in una pagina web tipica, l'elemento Largest Contentful Paint ha meno probabilità di essere un'immagine con dimensioni dell'area visibile mobile. Digitare un singolo carattere in un campo di testo può essere veloce, ma digitare molti caratteri in rapida successione può causare un'interazione con la pittura successiva scadente. Per comprendere meglio questo aspetto e avere esperienze più riproducibili, sono disponibili ulteriori informazioni sulle metriche.

L'elemento LCP associato alla metrica Largest Contentful Paint mostra un link all'elemento stesso. Se passi il mouse sopra il link, l'elemento nella pagina viene evidenziato. Se fai clic sul link, viene visualizzato il riquadro Elementi, in modo da poter vedere l'elemento nel contesto completo del documento.

La sezione Interazioni è un log in tempo reale di tutte le interazioni idonee che si verificano quando DevTools è aperto. Mentre digiti, tocchi o fai clic, ogni interazione viene aggiunta al log con informazioni aggiuntive per aiutarti a capire meglio cosa è successo e come riprodurlo.
Oltre al tipo di interazione, che può essere un evento del cursore o della tastiera, viene visualizzato un riferimento al target di interazione. Analogamente all'elemento LCP, il target di interazione stesso è interattivo e puoi passare il mouse sopra per evidenziarlo nella pagina o fare clic per visualizzarlo nel riquadro Elementi. Viene mostrata anche la latenza di interazione, utilizzando la stessa codifica a colori per le soglie della metrica Interaction to Next Paint, in modo da individuare più facilmente le più lente.

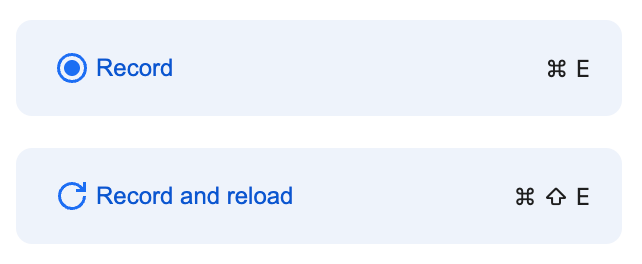
Quando riesci a riprodurre il problema di prestazioni che stai cercando di risolvere, puoi iniziare a eseguire il profiling. Nella sezione Passaggi successivi, utilizza il pulsante Registra e ricarica per eseguire il debug dei problemi di prestazioni di caricamento, come Largest Contentful Paint e Cumulative Layout Shift al momento del caricamento. Per eseguire il debug dei problemi che si verificano a seguito delle interazioni degli utenti, utilizza il pulsante Registra per creare il profilo della pagina mentre riproduci manualmente interazioni lente o variazioni del layout dopo il caricamento.
Passaggi successivi
Basando i flussi di lavoro sul rendimento su dati locali e dati utente reali in tempo reale sul campo, puoi decidere se investire più o meno energie nel debug e nell'ottimizzazione di una metrica. Devi utilizzare questi dati per modificare il tuo ambiente locale in modo da emulare in modo più realistico i tipi di dispositivi, le velocità della CPU o le configurazioni di rete degli utenti per riprodurre meglio i loro problemi di prestazioni.
Gli utenti dell'estensione Web Vitals probabilmente riconosceranno molte di queste funzionalità e potrebbero chiedersi cosa significhi questo per l'estensione. Nelle prossime settimane condivideremo ulteriori informazioni su come queste modifiche influiscono sull'estensione.
Abbiamo appena iniziato a implementare tutti i miglioramenti al riquadro Rendimento e ci sono ancora molte altre novità in arrivo. A breve pubblicheremo un altro aggiornamento, ma nel frattempo ti invitiamo a provare tutte queste nuove funzionalità nel riquadro Rendimento e a farci sapere cosa ne pensi. Se hai un feedback, ci farebbe piacere leggere i tuoi commenti nel problema pubblico.


