يمكنك إعادة ترتيب علامات تبويب DevTools بالطريقة التي تناسبك على أفضل وجه، والاطّلاع على مكان ربط أحداث إطار العمل بالضبط وحظر طلبات الشبكة لمعرفة النصوص البرمجية التابعة لجهات خارجية التي تبطئ أداء موقعك الإلكتروني.
تنقّل أفضل في اللوحة: وحدة التحكّم في المركز الثاني، وإعادة ترتيب علامات التبويب والخطوط السفلية الأنيقة
بعد التحقيق في الجوانب الأكثر استخدامًا في "أدوات المطوّر"، تبيّن لنا أنّ لوحة Console في وضع ملء الشاشة لا تستحقّ المركز الأخير في شريط علامات التبويب الرئيسي. وبما أنّها اللوحة الأكثر استخدامًا، أصبحت الآن علامة التبويب الثانية. ويُرجى العِلم أنّ هذا الأمر مهمّ بشكل خاص على الدقة المنخفضة عندما لا يمكننا عرض جميع علامات التبويب في آنٍ واحد.
نحن نتفهّم ذلك. إنّ الترتيب الكلاسيكي هو جزء من الذاكرة العضلية، وستشعر بالدوار لبعض الوقت. أو ربما لا تحب وحدة التحكّم في وضع ملء الشاشة. لا داعي للقلق، فنحن هنا لمساعدتك. يمكن الآن إعادة ترتيب علامات التبويب من خلال سحبها، على النحو التالي:
تظل التغييرات التي تجريها على شريط علامات التبويب محفوظة، كما يعمل مع كلّ من علامات التبويب الأصلية وعلامات التبويب التي تقدّمها الإضافات. وعلاوةً على ذلك، أضفنا خطوطًا سفلية متحركة وسلسة. لأنّنا نحب أن نساعدك.
إتاحة أدوات معالجة أحداث إطار العمل
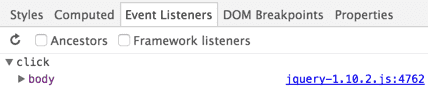
كانت الأحداث التي أنشأتها إطارات عمل JavaScript، مثل jQuery، تسبب أحيانًا مشاكل عند العمل مع أدوات المطوّرين. ويعود سبب ذلك إلى أنّ معظم الإطارات الأساسية تلف أحداث DOM الأصلية في واجهة برمجة التطبيقات للأحداث المخصّصة، لذا فإنّ الاطّلاع على مستمع الأحداث لا يكشف الكثير عن ما يحدث:

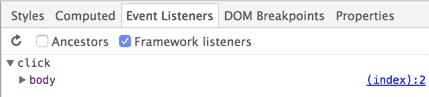
ولكن باستخدام الخيار الجديد "أدوات معالجة الأحداث في إطار العمل" في علامة التبويب "أدوات معالجة الأحداث"، تتعرّف "أدوات المطوّرين" على جزء التفاف إطار العمل وتعالجه تلقائيًا. الآن، تبدو الأحداث المرتبطة بالإطارات وتعمل تمامًا مثل نظيراتها الأصلية، ما يُعلمك بالمكان الذي تم ربطها به فعليًا:

أفضل التطبيقات الأخرى
- تسمح أدوات تنسيق الكائنات المخصّصة للغات المُترجَمة مثل CoffeeScript بتنسيق كائناتها بشكل أفضل في "وحدة تحكّم أدوات مطوّري البرامج".
يتضمّن "المخطط الزمني" مربّع حوار جديدًا وأكثر ملاءمةً أثناء التسجيل يعرض لك الحالة والوقت واستخدام مساحة التخزين المؤقتة بنظرة سريعة.

في هذا السياق، تعرض لوحة الشبكة تلميحًا مفيدًا عندما تكون فارغة الآن:

يمكنك الآن الفلترة حسب المحتوى المختلط في لوحة الشبكة باستخدام إدخال الفلتر وضبطه على
mixed-content:displayed.
وكما هو الحال دائمًا، يُرجى إخبارنا برأيك على Twitter أو في التعليقات أدناه وإرسال الأخطاء إلى crbug.com/new.
إلى اللقاء في الشهر القادم. بول باكاوس وفريق أدوات المطوّرين

