Chrome a commencé à prendre en charge datalist pour input[type=text] dans Chrome 20. datalist aide les développeurs à fournir des valeurs recommandées, tout en permettant aux utilisateurs d'écrire des valeurs arbitraires en même temps. À partir de Chrome 23, vous pouvez également utiliser datalist pour input[type=range] et input[type=color].
input[type=range]
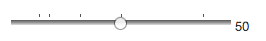
datalist pour input[type=range] permet aux développeurs d'afficher des indicateurs à côté du curseur, comme illustré ci-dessous:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Lorsque vous déplacez le curseur du curseur sur la saisie, il se fixe à chacune des graduations afin que les utilisateurs puissent facilement s'adapter à ces valeurs.
input[type=color]
input[type=color] est déjà compatible avec Chrome et Opera. Les utilisateurs peuvent choisir une couleur arbitraire sans l'aide de plug-ins JavaScript.
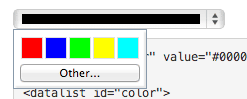
En ajoutant datalist à input[type=color], les utilisateurs peuvent désormais choisir une couleur parmi les échantillons de couleurs sélectionnés par le développeur, ainsi qu'une couleur arbitraire dans un sélecteur de couleur.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
Notez que datalist pour input[type=color] n'accepte que les valeurs de couleur hexadécimales (par exemple, #ff0000) et les valeurs telles que #f00 ou red ne fonctionneront pas.
Pour découvrir concrètement ces nouvelles fonctionnalités, accédez à une page de démonstration.


