
CSS Özetiniz: 2023!
İçeriğe atla:
- Duyarlı tasarım
- Container sorguları
- Stil sorguları
- :has seçicisi
- Medya sorgusunu güncelleme
- Komut dosyası oluşturma medya sorgusu
- Şeffaflık medya sorgusu
İnanılmaz! 2023, CSS için çok önemli bir yıl oldu.
#Interop2023'ten CSS ve kullanıcı arayüzü alanında, geliştiricilerin web platformunda bir zamanlar imkansız olduğunu düşündüğü özellikleri mümkün kılan birçok yeni gelişmeye kadar. Artık her modern tarayıcı; kapsayıcı sorgularını, alt ızgarayı, :has() seçiciyi ve çok sayıda yeni renk alanını ve işlevi destekliyor. Chrome'da yalnızca CSS ile kaydırmaya dayalı animasyonlar ve görünüm geçişleriyle web görünümleri arasında sorunsuz animasyon desteği sunuyoruz. Ayrıca, CSS iç içe yerleştirme ve kapsamlı stiller gibi daha iyi geliştirici deneyimleri için birçok yeni temel özellik kullanıma sunuldu.
Ne yıldı ama! Bu nedenle, bu dönüm noktası niteliğindeki yılı, tüm bunları mümkün kılan tarayıcı geliştiricilerin ve web topluluğunun sıkı çalışmasını kutlayarak ve takdir ederek bitirmek istiyoruz.

Mimari temeller
Temel CSS dilinde ve özelliklerinde yapılan güncellemelerle başlayalım. Bu özellikler, stilleri oluşturma ve düzenleme şeklinizin temelini oluşturur ve geliştiricilere büyük bir güç verir.
Trigonometrik fonksiyonlar
Chrome 111, sin(), cos(), tan(), asin(), acos(), atan() ve atan2() trigonometrik fonksiyonları için destek ekleyerek bu fonksiyonları tüm büyük motorlarda kullanılabilir hâle getirdi. Bu işlevler, animasyon ve düzen amaçları için çok kullanışlıdır. Örneğin, artık öğeleri seçilen bir merkezin etrafındaki daireye yerleştirmek çok daha kolay.
CSS'deki trigonometrik fonksiyonlar hakkında daha fazla bilgi edinin.
Karmaşık n'inci-* seçimi
Browser Support
:nth-child() sözde sınıf seçicisi ile DOM'daki öğeleri dizinlerine göre seçmek mümkündür. An+B mikro söz dizimini kullanarak hangi öğeleri seçeceğiniz üzerinde ayrıntılı kontrol sahibi olursunuz.
Varsayılan olarak :nth-*() sözde sınıfları tüm alt öğeleri dikkate alır. Chrome 111'den itibaren, isteğe bağlı olarak :nth-child() ve :nth-last-child()'ye bir seçici listesi iletebilirsiniz. Bu sayede, An+B işlemi yapmadan önce çocukların listesini önceden filtreleyebilirsiniz.
Aşağıdaki demoda, 3n+1 mantığı yalnızca küçük bebeklere uygulanır. Bu bebekler, of .small kullanılarak önceden filtrelenir. Kullanılan seçiciyi dinamik olarak değiştirmek için açılır listeleri kullanın.
Karmaşık nth-* seçimleri hakkında daha fazla bilgi edinin.
Kapsam
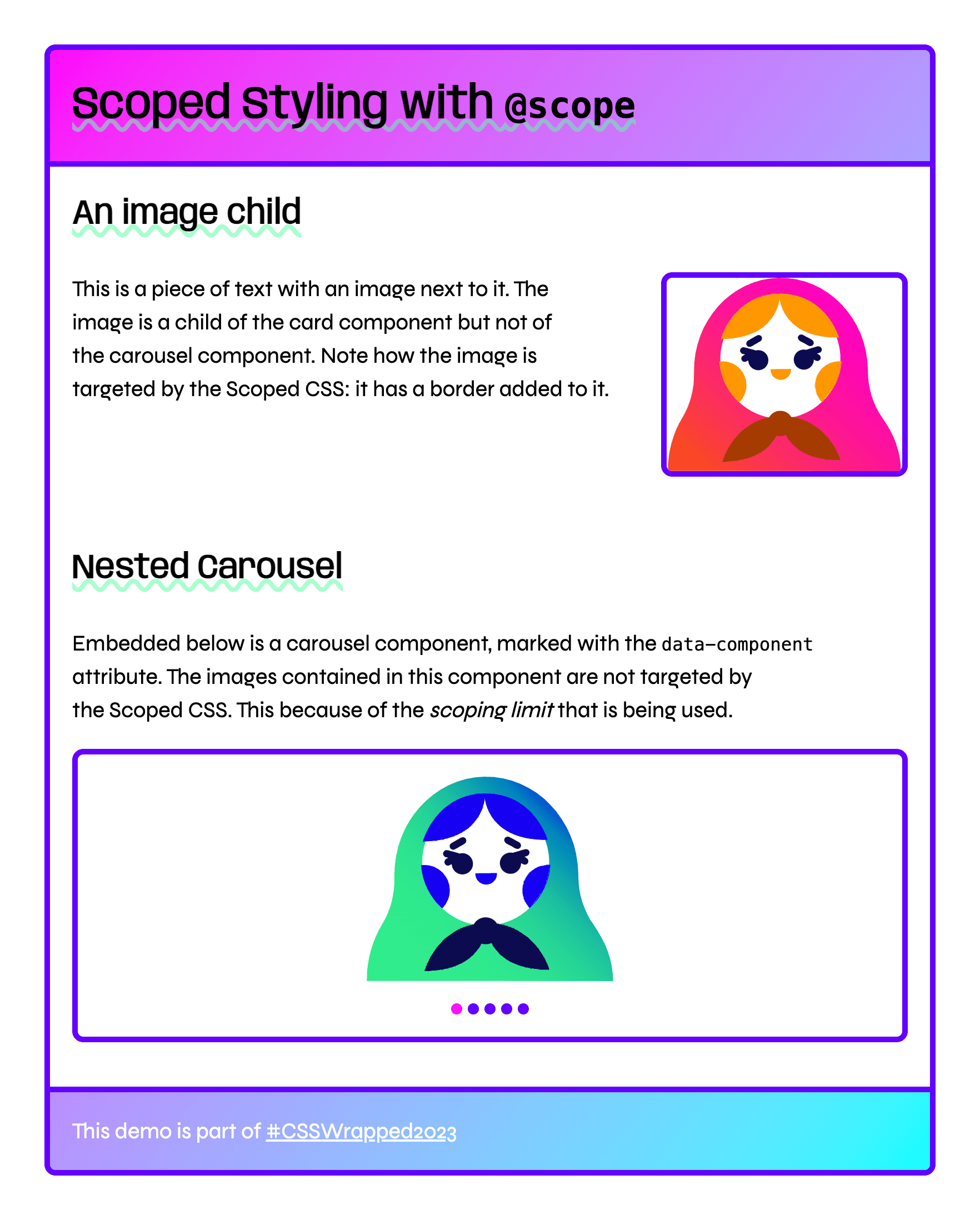
Chrome 118'de, seçici eşleşmesini dokümanın belirli bir alt ağacıyla sınırlamanıza olanak tanıyan bir @ kuralı olan @scope için destek eklendi. Kapsamlı stil oluşturma sayesinde, aşırı derecede belirli seçiciler yazmak veya bunları DOM yapısıyla sıkı bir şekilde bağlamak zorunda kalmadan hangi öğeleri seçeceğiniz konusunda çok net olabilirsiniz.
Kapsamlı bir alt ağaç, kapsam kökü (üst sınır) ve isteğe bağlı bir kapsam sınırı (alt sınır) ile tanımlanır.
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
Bir kapsam bloğunun içine yerleştirilen stil kuralları yalnızca oyulmuş alt ağaçtaki öğeleri hedefler. Örneğin, aşağıdaki kapsamlı stil kuralı yalnızca .card öğesi ile [data-component] seçicisi tarafından eşleştirilen herhangi bir iç içe yerleştirilmiş bileşen arasında bulunan <img> öğelerini hedefler.
@scope (.card) to ([data-component]) {
img { … }
}
Aşağıdaki demoda, uygulanan kapsam sınırı nedeniyle carousel bileşenindeki <img> öğeleri eşleştirilmiyor.
Kapsam demosu ekran görüntüsü

Scope Live Demosu
@scope demosu@scope hakkında daha fazla bilgiyi "Seçicilerinizin erişimini sınırlamak için @scope nasıl kullanılır?" başlıklı makalede bulabilirsiniz. Bu makalede :scope seçici, özgüllüğün nasıl ele alındığı, önsüz kapsamlar ve basamaklandırmanın nasıl etkilendiği hakkında bilgi edineceksiniz.@scope
İç içe yerleştirme
İç içe yerleştirmeden önce her seçicinin birbirinden ayrı olarak açıkça bildirilmesi gerekiyordu. Bu durum, tekrar, stil sayfası yığını ve dağınık bir yazma deneyimine yol açar. Artık seçicilere, ilgili stil kuralları gruplandırılmış şekilde devam edilebilir.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
İç İçe Yerleştirme Ekran Video Kaydı
İç İçe Yerleştirme Canlı Demosu
İç içe yerleştirme, stil sayfasının ağırlığını azaltabilir, tekrarlanan seçicilerin ek yükünü azaltabilir ve bileşen stillerini merkezileştirebilir. İlk olarak, söz diziminin çeşitli yerlerinde & kullanılması zorunluluğu getirilmişti. Ancak iç içe yerleştirme söz diziminin gevşetildiği bir güncelleme ile bu sınırlama kaldırıldı.
İç içe yerleştirme hakkında daha fazla bilgi edinin.
Alt ızgara
CSS subgrid, alt düzenler arasında daha iyi hizalama ile daha karmaşık ızgaralar oluşturmanıza olanak tanır. Başka bir ızgaranın içindeki ızgaranın, ızgara satırları veya sütunları için değer olarak subgrid kullanarak dıştaki ızgaranın satır ve sütunlarını kendi satır ve sütunları olarak benimsemesine olanak tanır.
Subgrid Screencast
Subgrid Canlı Demosu
Alt ızgara, kardeş öğeleri birbirlerinin dinamik içerikleriyle hizalamak için özellikle yararlıdır. Bu sayede metin yazarları, kullanıcı deneyimi yazarları ve çevirmenler, düzene "uygun" proje metinleri oluşturmaya çalışmak zorunda kalmaz. Alt ızgara ile düzen, içeriğe uyacak şekilde ayarlanabilir.
Alt kılavuz hakkında daha fazla bilgi edinin.

Yazı biçimi
Web tipi, 2023'te birkaç önemli güncelleme aldı. Özellikle güzel bir aşamalı geliştirme, text-wrap özelliğidir. Bu özellik, tarayıcıda oluşturulan ve ek komut dosyası gerektirmeyen tipografik düzen ayarlamasına olanak tanır. Garip satır uzunluklarına veda edin ve daha öngörülebilir bir tipografiyle tanışın.
Initial-letter
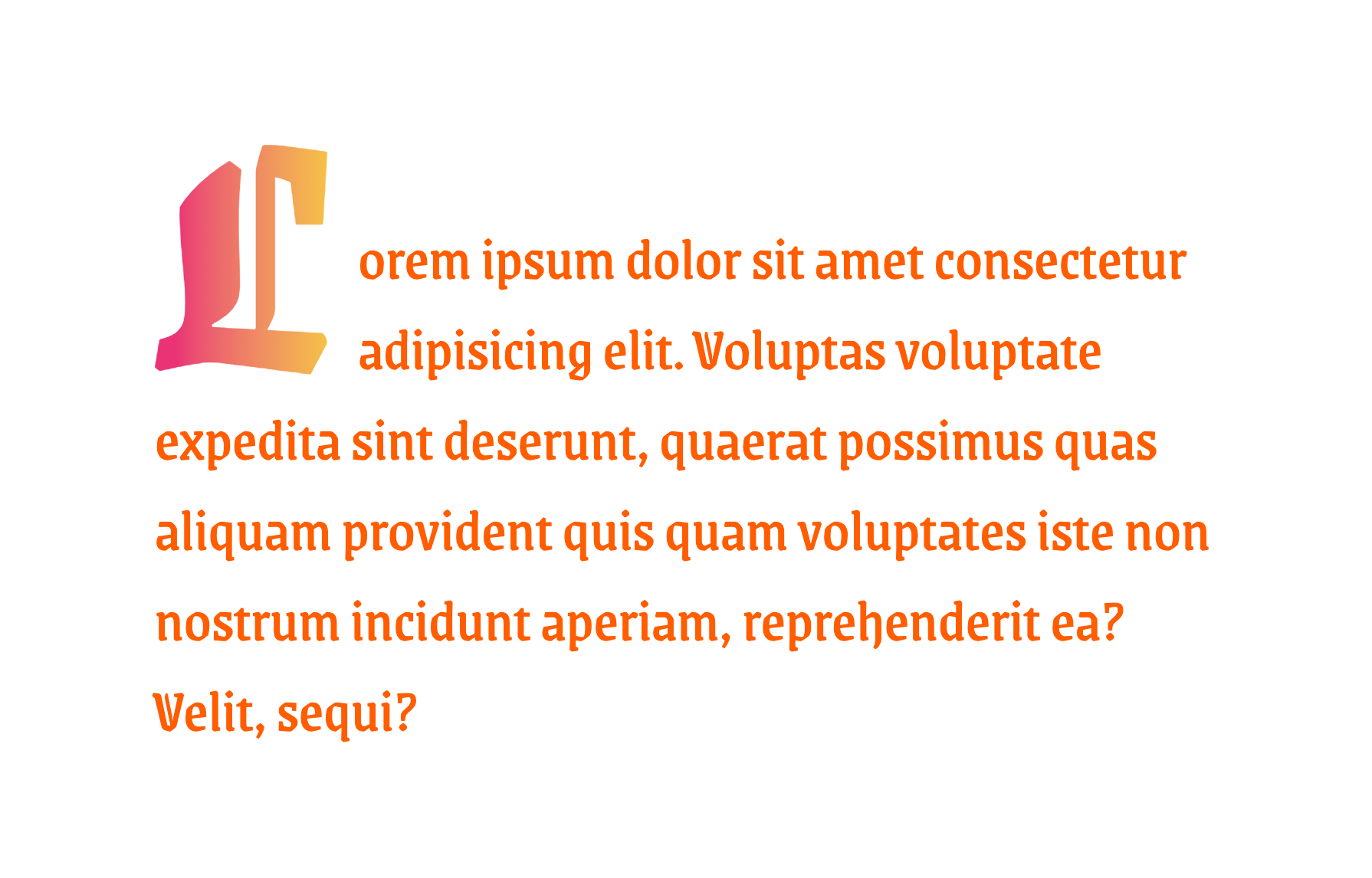
Yılın başında Chrome 110'da kullanıma sunulan initial-letter özelliği, ilk harflerin yerleştirilmesine yönelik stil belirleyen küçük ancak güçlü bir CSS özelliğidir. Harfleri alçak veya yüksek konumda yerleştirebilirsiniz. Özellik iki bağımsız değişken kabul eder: Birincisi harfin ilgili paragrafa ne kadar derinlikte yerleştirileceği, ikincisi ise harfin ne kadar yukarı kaldırılacağı. Hatta aşağıdaki demoda olduğu gibi ikisini birlikte de kullanabilirsiniz.
Baş harfi ekran görüntüsü

Başlangıç Harfi Demosu
::first-letter sözde öğesi için initial-letter değerlerini değiştirerek kaymasını izleyin.initial-letter hakkında daha fazla bilgi edinin.
text-wrap: balance and pretty
Geliştirici olarak, bir başlığın veya paragrafın son boyutunu, yazı tipi boyutunu, hatta dilini bilemezsiniz. Metin kaydırmanın etkili ve estetik bir şekilde işlenmesi için gereken tüm değişkenler tarayıcıda bulunur. Tarayıcı, yazı tipi boyutu, dil ve ayrılan alan gibi tüm faktörleri bildiği için gelişmiş ve yüksek kaliteli metin düzenini işlemek için idealdir.
Bu noktada, biri balance, diğeri pretty olarak adlandırılan iki yeni metin kaydırma tekniği devreye girer. balance değeri, uyumlu bir metin bloğu oluşturmayı amaçlarken pretty değeri, tek başına kalan kelimeleri önlemeyi ve sağlıklı bir tireleme sağlamayı amaçlar. Bu görevlerin her ikisi de geleneksel olarak elle yapılıyordu. Bu işi tarayıcıya vermek ve çevrilen tüm dillerde çalışmasını sağlamak gerçekten harika.
Metin kaydırma ekran video kaydı
Metin kaydırma canlı demosu
balance ve pretty efektlerinin bir başlık ve paragraf üzerindeki etkilerini karşılaştırabilirsiniz. Demoyu başka bir dile çevirmeyi deneyin.text-wrap: balance hakkında daha fazla bilgi edinin.

Renk
2023, web platformu için renklerin yılı oldu. Yeni renk alanları ve dinamik renk temaları oluşturmanızı sağlayan işlevler sayesinde, kullanıcılarınızın hak ettiği canlı ve zengin temaları oluşturabilir, ayrıca bu temaları özelleştirebilirsiniz.
HD Renk Uzayları (Renk Düzeyi 4)
Donanımdan yazılıma, CSS'den yanıp sönen ışıklara kadar; bilgisayarlarımızın renkleri, insan gözümüzün görebildiği kadar iyi şekilde temsil etmeye çalışması çok fazla iş gerektirebilir. 2023'te yeni renkler, daha fazla renk, yeni renk alanları, renk işlevleri ve yeni özellikler sunuyoruz.
CSS ve renk artık:
- Kullanıcının ekran donanımının geniş renk gamı HDR renklerini destekleyip desteklemediğini kontrol edebilir.
- Kullanıcının tarayıcısının Oklch veya Display P3 gibi renk söz dizimini anlayıp anlamadığını kontrol edin.
- Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ ve daha fazlasında HDR renkleri belirtin.
- HDR renkleriyle gradyanlar oluşturma,
- Alternatif renk alanlarında gradyanları enterpolasyonla oluşturma.
- Renkleri color-mix() ile karıştırın.
- Göreceli renk söz dizimiyle renk varyantları oluşturun.
Color 4 Screencast
Color 4 Demosu
Color 4 ve renk alanları hakkında daha fazla bilgi edinin.
color-mix işlevi
Renk karıştırma klasik bir görevdir ve 2023'te CSS de bunu yapabilir. Bir renge yalnızca beyaz veya siyah değil, şeffaflık da katabilir ve tüm bunları istediğiniz renk uzayında yapabilirsiniz. Bu özellik hem temel hem de gelişmiş bir renk özelliğidir.
color-mix() Ekran Video Kaydı
color-mix() Demosu
color-mix() öğesini, bir gradyendeki belirli bir an olarak düşünebilirsiniz. Bir gradyan, maviden beyaza geçiş için gereken tüm adımları gösterirken color-mix() yalnızca bir adımı gösterir. Renk uzaylarını dikkate almaya başladığınızda ve karıştırma renk uzayının sonuçlardan ne kadar farklı olabileceğini öğrendiğinizde işler daha da karmaşıklaşır.
color-mix() hakkında daha fazla bilgi edinin.
Göreceli renk söz dizimi
Göreceli renk söz dizimi (RCS), renk varyantları oluşturmak için color-mix()'ya tamamlayıcı bir yöntemdir. color-mix() işlevinden biraz daha güçlü olsa da renklerle çalışmak için farklı bir strateji sunar. color-mix(), bir rengi açmak için beyaz rengi karıştırabilir. RCS ise parlaklık kanalına hassas erişim sağlar ve parlaklığı programatik olarak azaltmak veya artırmak için kanalda calc() kullanma olanağı sunar.
RCS Ekran Kaydı
RCS Canlı Demosu
RCS, bir renkte göreceli ve mutlak değişiklikler yapmanıza olanak tanır. Göreceli değişiklik, doygunluk veya parlaklığın mevcut değerini alıp calc() ile değiştirdiğiniz bir değişikliktir. Mutlak değişiklik, bir kanal değerini tamamen yeni bir değerle değiştirmenizdir (ör. opaklığı %50 olarak ayarlama). Bu söz dizimi, temalandırma, tam zamanında varyantlar ve daha fazlası için anlamlı araçlar sunar.
Bağıl renk söz dizimi hakkında daha fazla bilgi edinin.

Duyarlı tasarım
Duyarlı tasarım 2023'te gelişti. Bu çığır açan yıl, duyarlı web deneyimleri oluşturma şeklimizi tamamen değiştiren yeni özelliklerin kullanıma sunulmasını sağladı ve bileşen tabanlı duyarlı tasarımın yeni bir modelini başlattı. Kapsayıcı sorguları ve :has(), üst öğelerinin boyutuna ve alt öğelerinin varlığına veya durumuna göre duyarlı ve mantıksal stil sahibi olan bileşenleri destekler. Bu sayede, sayfa düzeyindeki düzeni bileşen düzeyindeki düzenden ayırabilir ve bileşenlerinizi her yerde kullanmak için mantığı bir kez yazabilirsiniz.
Boyut kapsayıcı sorguları
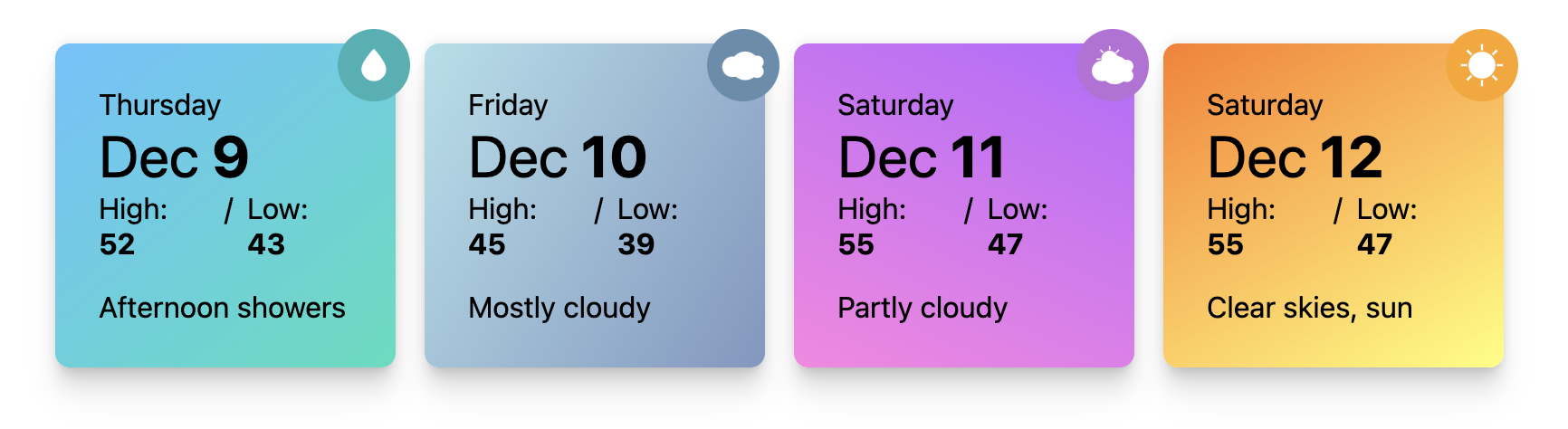
Kapsayıcı sorguları, CSS stillerini uygulamak için görüntü alanının genel boyut bilgilerini kullanmak yerine sayfadaki bir üst öğenin sorgulanmasını destekler. Bu sayede bileşenler, birden fazla düzende ve görünümde dinamik olarak stillendirilebilir. Boyutla ilgili kapsayıcı sorguları, bu yıl Sevgililer Günü'nde (14 Şubat) tüm modern tarayıcılarda kararlı hale geldi.
Bu özelliği kullanmak için önce sorguladığınız öğede kapsama ayarlayın. Ardından, stilleri uygulamak için boyut parametreleriyle birlikte @container kullanın (medya sorgusuna benzer şekilde). Container sorgularıyla birlikte container sorgu boyutlarını da alırsınız. Aşağıdaki demoda, kart başlığını boyutlandırmak için kapsayıcı sorgusu boyutu cqi (satır içi kapsayıcının boyutunu temsil eder) kullanılır.
@container Screencast
@container Demo
Kapsayıcı sorgularını kullanma hakkında daha fazla bilgi edinin.
Stil kapsayıcı sorguları
Browser Support
Stil sorguları, Chrome 111'de kısmi olarak kullanıma sunuldu. Stil sorgularıyla şu anda @container style() kullanırken bir üst öğedeki özel özelliklerin değerini sorgulayabilirsiniz. Örneğin, özel bir özellik değerinin mevcut olup olmadığını veya @container style(--rain: true) gibi belirli bir değere ayarlanıp ayarlanmadığını sorgulayın.
Stil sorgusu ekran görüntüsü

Stil sorgusu demosu
Bu, CSS'de sınıf adlarını kullanmaya benzese de stil sorgularının bazı avantajları vardır. İlk olarak, stil sorgularıyla CSS'deki değeri gerektiğinde sözde durumlar için güncelleyebilirsiniz. Ayrıca, uygulamanın gelecekteki sürümlerinde, uygulanan stili belirlemek için değer aralıklarını (ör. style(60 <= --weather <= 70)) ve özellik-değer çiftlerine (ör. style(font-style: italic)) göre stil oluşturmak için sorgulayabileceksiniz.
Stil sorgularını kullanma hakkında daha fazla bilgi edinin.
:has() seçicisi
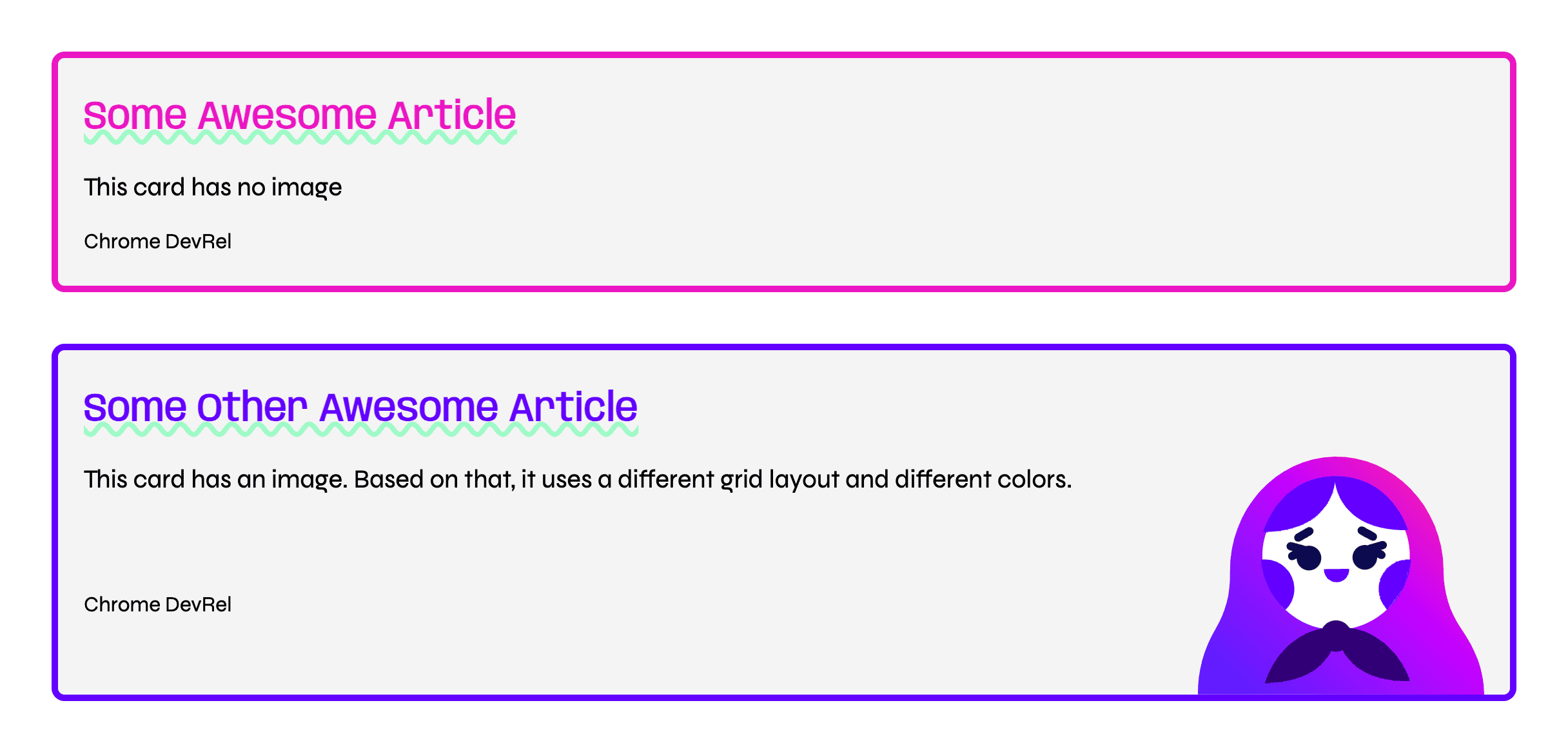
Geliştiriciler, yaklaşık 20 yıldır CSS'de "üst seçici" istiyordu. Chrome 105'te kullanıma sunulan :has() seçiciyle bu artık mümkün. Örneğin, .card:has(img.hero) öğesini kullanmak, alt öğe olarak ana resim içeren .card öğelerini seçer.
:has() Demo Ekran Görüntüsü

:has() Canlı Demosu
:has() demosu: Resimsiz/resimli kart:has() bağımsız değişken olarak göreli seçici listesini kabul ettiğinden üst öğeden çok daha fazlasını seçebilirsiniz. Çeşitli CSS birleştiricileri kullanarak yalnızca DOM ağacında yukarı çıkmakla kalmaz, aynı zamanda yan seçimler de yapabilirsiniz. Örneğin, li:has(+ li:hover) tuşu, şu anda fareyle üzerine gelinen <li> öğesinden önceki <li> öğesini seçer.
:has() ekran video kaydı
:has() Demosu
:has() demosu: DockCSS :has() seçicisi hakkında daha fazla bilgi edinin.
Medya sorgusunu güncelleme
update medya sorgusu, kullanıcı arayüzünü cihazın yenileme hızına uyarlamanıza olanak tanır. Bu özellik, farklı cihazların özellikleriyle ilgili olarak fast, slow veya none değerini bildirebilir.
Tasarım yaptığınız cihazların çoğunda yüksek yenileme hızı bulunur. Buna masaüstü bilgisayarlar ve çoğu mobil cihaz dahildir. E-okuyucular ve düşük güçle çalışan ödeme sistemleri gibi cihazların yenileme hızı yavaş olabilir. Cihazın animasyonu veya sık güncellemeleri işleyemeyeceğini bilmek, pil kullanımından tasarruf etmenizi veya hatalı görünüm güncellemelerini önlemenizi sağlar.
Ekran Kaydı'nı güncelleme
Demoyu güncelleme
@media (update) hakkında daha fazla bilgi edinin.
Komut dosyası oluşturma medya sorgusu
JavaScript'in kullanılabilir olup olmadığını kontrol etmek için komut dosyası oluşturma medya sorgusu kullanılabilir. Bu, aşamalı geliştirme için çok iyi bir yöntemdir. Bu medya sorgusundan önce, JavaScript'in kullanılabilir olup olmadığını algılamaya yönelik strateji, HTML'ye bir nojs sınıfı yerleştirmek ve bunu JavaScript ile kaldırmaktı. CSS artık JavaScript'i algılayıp buna göre ayarlama yapabildiğinden bu komut dosyaları kaldırılabilir.
Chrome Geliştirici Araçları ile test için bir sayfada JavaScript'i nasıl etkinleştireceğinizi ve devre dışı bırakacağınızı buradan öğrenebilirsiniz.
Komut dosyası oluşturma ekran video kaydı
Komut Dosyası Oluşturma Demosu
Bir web sitesinde tema değiştirme işlemini ele alalım. JavaScript olmadığı için komut dosyası medya sorgusu, sistem tercihine göre çalışacak şekilde tema değiştirme işlemine yardımcı olabilir. JavaScript kullanılabiliyorsa açma/kapatma düğmesi yerine kaydırma hareketiyle kullanılabilen bir anahtar bileşeni de kullanabilirsiniz. Komut dosyası oluşturma özelliği etkinse kullanıcı deneyimini iyileştirmek için birçok fırsat elde edebilirsiniz. Komut dosyası oluşturma özelliği devre dışıysa da anlamlı bir temel deneyim sunabilirsiniz.
Senaryo hakkında daha fazla bilgi edinin.
Şeffaflığı azaltılmış medya sorgusu
Opak olmayan arayüzler baş ağrısına neden olabilir veya çeşitli görme bozuklukları için görsel bir mücadele olabilir. Bu nedenle Windows, macOS ve iOS'te kullanıcı arayüzündeki şeffaflığı azaltabilen veya kaldırabilen sistem tercihleri bulunur. prefers-reduced-transparency için bu medya sorgusu, kullanıcıları da hesaba katarak yaratıcı olmanıza olanak tanıyan diğer tercih medya sorgularıyla iyi uyum sağlar.
Şeffaflığı Azaltılmış Ekran Kaydı
Azaltılmış Şeffaflık Demosu
Bazı durumlarda, diğer içeriklerin üzerine yerleştirilmemiş içeriklerin bulunduğu alternatif bir düzen sağlayabilirsiniz. Diğer durumlarda, bir rengin opaklığı, opak veya neredeyse opak olacak şekilde ayarlanabilir. Aşağıdaki blog yayınında, kullanıcı tercihlerine uyum sağlayan daha fazla ilham verici demo yer alıyor. Bu medya sorgusunun ne zaman değerli olduğunu merak ediyorsanız bu demoları inceleyebilirsiniz.
@media (prefers-reduced-transparency) hakkında daha fazla bilgi edinin.

Etkileşim
Etkileşim, dijital deneyimlerin temel taşıdır. Kullanıcıların, tıkladıkları öğe ve sanal alandaki konumları hakkında geri bildirim almalarına yardımcı olur. Bu yıl, etkileşimlerin oluşturulmasını ve uygulanmasını kolaylaştıran, sorunsuz kullanıcı yolculukları ve daha iyi bir web deneyimi sağlayan birçok heyecan verici özellik kullanıma sunuldu.
Görünüm geçişleri
Görünüm geçişleri, bir sayfanın kullanıcı deneyimi üzerinde büyük bir etkiye sahiptir. View Transitions API ile tek sayfalık uygulamanızın iki sayfa durumu arasında görsel geçişler oluşturabilirsiniz. Bu geçişler tam sayfa geçişleri veya sayfadaki daha küçük öğeler (ör. listeye yeni bir öğe ekleme ya da listeden öğe kaldırma) olabilir.
View Transitions API'nin temelinde document.startViewTranstion işlevi yer alır. DOM'u yeni duruma güncelleyen bir işlev iletin. API, sizin için her şeyi halleder. Bu efekt, önce ve sonra olmak üzere iki anlık görüntü alıp bunlar arasında geçiş yaparak çalışır. CSS kullanarak nelerin yakalanacağını kontrol edebilir ve isteğe bağlı olarak bu anlık görüntülerin nasıl animasyonlandırılacağını özelleştirebilirsiniz.
VT Screencast
VT Demosu
Tek Sayfa Uygulamaları için Görünüm Geçişleri API'si Chrome 111'de kullanıma sunuldu. Görünüm Geçişleri hakkında daha fazla bilgi edinin.
Doğrusal yumuşatma işlevi
Bu işlevin adı sizi yanıltmasın. linear() işlevi (linearanahtar kelimesiyle karıştırılmamalıdır), biraz hassasiyet kaybı pahasına karmaşık yumuşatma işlevlerini basit bir şekilde oluşturmanıza olanak tanır.
Chrome 113'te kullanıma sunulan linear() öncesinde CSS'de sıçrama veya yay efektleri oluşturmak mümkün değildi. linear() sayesinde, bu yumuşatma işlevlerini bir dizi noktaya basitleştirerek ve ardından bu noktalar arasında doğrusal olarak ara değer hesaplayarak yaklaşık olarak elde etmek mümkündür.

linear() işlevi bu noktaları kullanır ve aralarında doğrusal olarak enterpolasyon yapar.Linear-easing Screencast
Linear-easing Demo
linear() demosu.linear() hakkında daha fazla bilgi edinin. linear() eğrileri oluşturmak için doğrusal yumuşatma oluşturucu'yu kullanın.
Kaydırma Sonu
Birçok arayüzde kaydırma etkileşimleri bulunur ve bazen arayüzün, mevcut kaydırma konumuyla ilgili bilgileri senkronize etmesi veya mevcut duruma göre veri getirmesi gerekir. scrollend etkinliğinden önce, kullanıcının parmağı ekrandayken tetiklenebilen yanlış bir zaman aşımı yöntemi kullanmanız gerekiyordu. scrollend etkinliğiyle, kullanıcının hareketi tamamlayıp tamamlamadığını anlayan, mükemmel zamanlanmış bir scrollend etkinliğine sahip olursunuz.
Scrollend Screencast
Scrollend Demosu
JavaScript, kaydırma sırasında ekranda parmak olup olmadığını izleyemediğinden bu, tarayıcının sahip olması gereken önemli bir özelliktir. Bu bilgi, basitçe kullanılamaz. Kaydırmanın sonunu belirlemeye yönelik hatalı kod parçaları artık silinebilir ve tarayıcıya ait yüksek hassasiyetli bir etkinlik ile değiştirilebilir.
scrollend hakkında daha fazla bilgi edinin.
Kaydırmaya dayalı animasyonlar
Kaydırmaya dayalı animasyonlar, Chrome 115'ten itibaren kullanılabilen heyecan verici bir özelliktir. Bu özellikler, mevcut bir CSS animasyonunu veya Web Animasyonları API'si ile oluşturulmuş bir animasyonu alıp kaydırıcının kaydırma uzaklığıyla eşleştirmenize olanak tanır. Yukarı ve aşağı ya da yatay kaydırma çubuğunda sola ve sağa kaydırdığınızda, bağlı animasyon doğrudan yanıt olarak ileri ve geri sarılır.
Aşağıdaki demoda gösterildiği gibi, ScrollTimeline ile kaydırıcının genel ilerleme durumunu takip edebilirsiniz. Sayfanın sonuna doğru kaydırdığınızda metin karakter karakter gösterilir.
SDA ekran video kaydı
SDA Demosu
ViewTimeline ile bir öğeyi kaydırma alanı boyunca hareket ederken izleyebilirsiniz. Bu işlev, IntersectionObserver'ın bir öğeyi izlemesine benzer şekilde çalışır. Aşağıdaki demoda, her resim kaydırma alanına girdiği andan itibaren ortaya çıkmaya başlar ve merkeze gelene kadar görünür olmaya devam eder.
SDA Demo Ekran Kaydı
SDA Canlı Demosu
Kaydırmaya dayalı animasyonlar CSS animasyonları ve Web Animations API ile çalıştığından bu API'lerin tüm avantajlarından yararlanabilirsiniz. Bu animasyonların ana iş parçacığı dışında çalıştırılması da bu kapsamdadır. Artık yalnızca birkaç satır ek kodla ana iş parçacığından kaydırma tabanlı, akıcı animasyonlar elde edebilirsiniz.
Kaydırmaya dayalı animasyonlar hakkında daha fazla bilgi edinmek için tüm ayrıntıların yer aldığı bu makaleyi inceleyin veya scroll-driven-animations.style adresini ziyaret edin. Bu adreste birçok demo yer almaktadır.
Ertelenen zaman çizelgesi eki
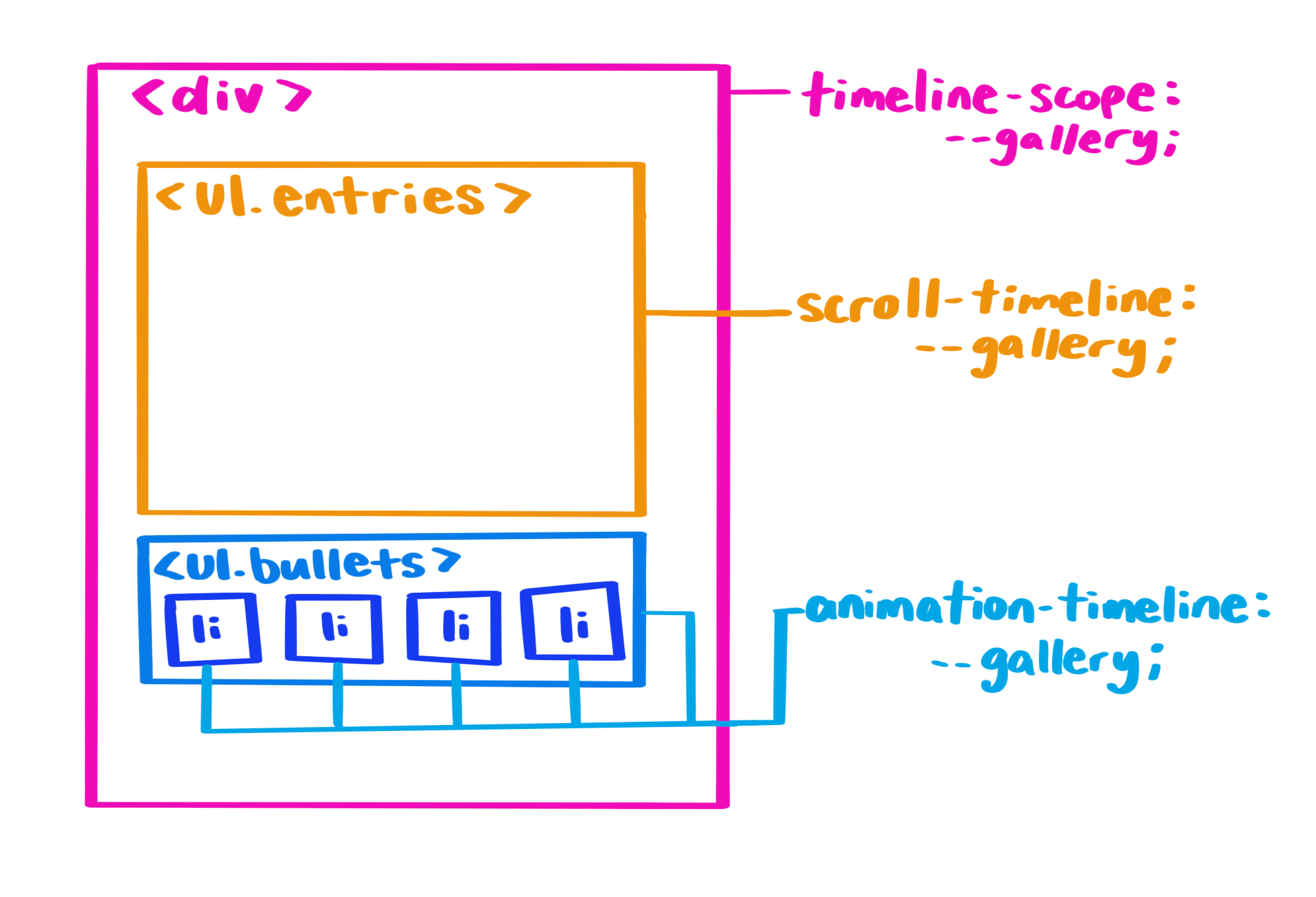
CSS aracılığıyla kaydırmaya dayalı animasyon uygularken, kontrol eden kaydırıcıyı bulmak için kullanılan arama mekanizması her zaman DOM ağacında yukarı doğru ilerler ve yalnızca kaydırma üst öğeleriyle sınırlı kalır. Ancak çok sık olarak, animasyon uygulanması gereken öğe kaydırıcının alt öğesi değil, tamamen farklı bir alt ağaçta bulunan bir öğe olur.
Animasyonlu öğenin, üst öğe olmayan bir öğenin adlandırılmış kaydırma zaman çizelgesini bulmasına izin vermek için paylaşılan bir üst öğede timeline-scope özelliğini kullanın. Bu, tanımlanan scroll-timeline veya view-timeline öğesinin bu ada eklenmesine olanak tanıyarak daha geniş bir kapsam sağlar. Bu ayar etkinleştirildiğinde, paylaşılan üst öğenin tüm alt öğeleri bu adla zaman çizelgesini kullanabilir.

timeline-scope tanımlandığında, kaydırma çubuğunda tanımlanan scroll-timeline, bunu animation-timeline olarak kullanan öğe tarafından bulunabilir.Demo Ekran Kaydı
Canlı Demo
timeline-scope hakkında daha fazla bilgi edinin.
Ayrı özellik animasyonları
2023'teki bir diğer yeni özellik ise display: none'ya ve display: none'dan animasyon oluşturma gibi ayrı animasyonları canlandırma özelliğidir. Chrome 116'dan itibaren, anahtar kare kurallarında display ve content-visibility kullanabilirsiniz. Ayrıca, herhangi bir ayrı mülkü% 0 noktasında değil% 50 noktasında da geçirebilirsiniz. Bu, allow-discrete anahtar kelimesini kullanan transition-behavior özelliğiyle veya transition özelliğinde kısaltma olarak elde edilir.
Ayrık Anim. Ekran video kaydı
Ayrık Anim. Demo
Ayrı animasyonlara geçiş hakkında daha fazla bilgi edinin.
@starting-style
@starting-style CSS kuralı, display: none konumuna ve bu konumdan animasyon oluşturmak için yeni web özelliklerini temel alır. Bu kural, tarayıcının öğe sayfada açılmadan önce arayabileceği bir "açılmadan önce" stili vermenin bir yolunu sağlar. Bu, giriş animasyonları ve popover veya iletişim kutusu gibi öğeleri animasyonla gösterme açısından çok yararlıdır. Ayrıca, bir öğe oluşturduğunuzda ve bu öğeye animasyon eklemek istediğinizde de kullanışlı olabilir. Görüntü alanının dışından görünüm alanına ve üst katmana sorunsuz bir şekilde popover özelliğini (sonraki bölüme bakın) animasyonla getiren aşağıdaki örneği inceleyin.
@starting-style Ekran Kaydı
@starting-style Demosu
@starting-style ve diğer giriş animasyonları hakkında daha fazla bilgi edinin.
Yer paylaşımı
Yeni CSS overlay özelliği, geçişinize eklenebilir. Bu sayede, popover ve dialog gibi üst katman stillerine sahip öğelerin üst katmandan sorunsuz bir şekilde animasyonla çıkması sağlanır. Yerleşimi geçişli hale getirmezseniz öğeniz hemen kırpılır, dönüştürülür ve kapatılır. Bu nedenle, geçişin gerçekleştiğini göremezsiniz. Benzer şekilde, overlay, üst katman öğesine eklendiğinde ::backdrop öğesinin sorunsuz bir şekilde animasyonla kaldırılmasını sağlar.
Ekran video kaydını yer paylaşımı olarak ekleme
Yer Paylaşımlı Reklam Canlı Demosu
Yer paylaşımı ve diğer çıkış animasyonları hakkında daha fazla bilgi edinin.

Bileşenler
2023, stil ve HTML bileşenlerinin kesişimi açısından önemli bir yıl oldu. popover kullanıma sunuldu ve bağlantı konumlandırma ile açılır listelerin stilinin geleceği konusunda çok fazla çalışma yapıldı. Bu bileşenler, ek kitaplıklara güvenmeye veya her seferinde kendi durum yönetimi sistemlerinizi sıfırdan oluşturmaya gerek kalmadan ortak kullanıcı arayüzü kalıpları oluşturmayı kolaylaştırır.
Popover
Popover API, sayfanın geri kalanının üzerinde yer alan öğeler oluşturmanıza yardımcı olur. Menüler, seçim ve ipuçları bu kapsamda yer alabilir. Açılan öğeye popover özelliğini ve id ekleyip id özelliğini popovertarget="my-popover" kullanarak çağırma düğmesine bağlayarak basit bir popover oluşturabilirsiniz. Popover API şunları destekler:
- En üst katmana yükseltme Pop-up'lar, sayfanın geri kalanının üzerinde ayrı bir katmanda görüneceğinden Z-endeksiyle uğraşmanız gerekmez.
- Hafifçe kapatma işlevi Popover alanının dışını tıkladığınızda popover kapatılır ve odak geri döner.
- Varsayılan odak yönetimi. Popover'ı açtığınızda bir sonraki sekme durağı popover'ın içinde olur.
- Erişilebilir klavye bağlamaları
esctuşuna basıldığında veya iki kez geçiş yapıldığında popover kapatılır ve odak geri döner. - Erişilebilir bileşen bağlamaları. Bir popover öğesini popover tetikleyicisine anlamsal olarak bağlama.
Popover Ekran Video Kaydı
Popover Canlı Demosu
Seçimdeki yatay çizgiler
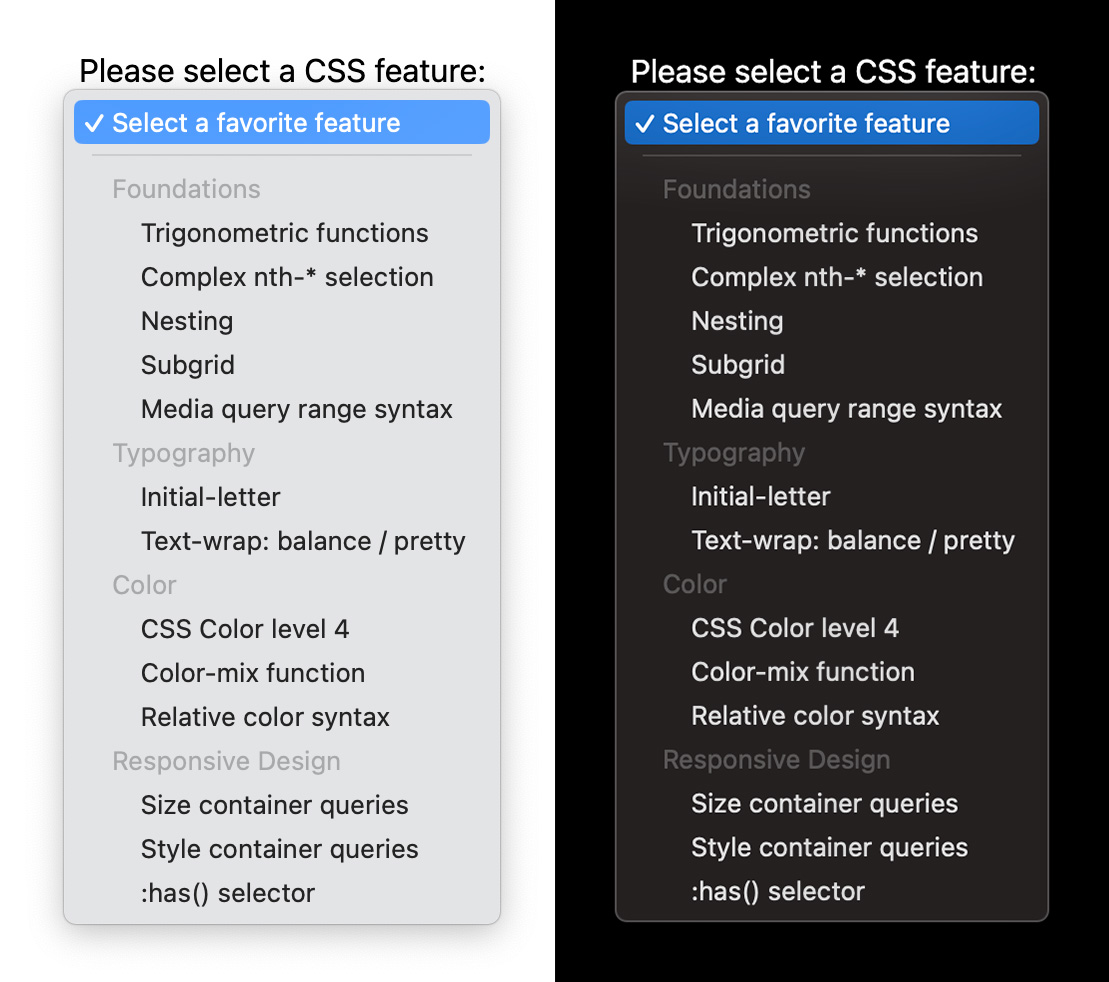
Bu yıl Chrome ve Safari'de kullanıma sunulan HTML'deki bir diğer küçük değişiklik ise içeriğinizi görsel olarak ayırmaya yardımcı olmak için <select> öğelerine yatay çizgi öğeleri (<hr> etiketleri) ekleme olanağıdır. Daha önce, bir seçeneğe <hr> etiketi yerleştirmek, seçeneğin oluşturulmamasına neden oluyordu. Ancak bu yıl hem Safari hem de Chrome bu özelliği destekleyerek <select> öğelerindeki içeriklerin daha iyi ayrılmasını sağlıyor.
Ekran görüntüsü seçin

Canlı Demoyu seçin.
select ifadesinde hr kullanma hakkında daha fazla bilgi edinin.
:user-valid ve invalid sözde sınıfları
Bu yıl tüm tarayıcılarda kararlı olan :user-valid ve :user-invalid, :valid ve :invalid sözde sınıflarına benzer şekilde davranır ancak bir form kontrolüyle yalnızca kullanıcı girişiyle önemli ölçüde etkileşim kurduktan sonra eşleşir. Zorunlu olan ve boş bırakılan bir form kontrolü, kullanıcı sayfayla etkileşime başlamamış olsa bile :invalid ile eşleşir. Aynı kontrol, kullanıcı girişi değiştirip geçersiz bir durumda bırakana kadar :user-invalid ile eşleşmez.
Bu yeni seçicilerle, kullanıcının değiştirdiği girişleri takip etmek için artık durum bilgisi olan kod yazmaya gerek kalmıyor.
:user-* Ekran Kaydı
:user-* Canlı Demo
user-* form doğrulama sözde öğelerini kullanma hakkında daha fazla bilgi edinin.
Özel akordeon
Browser Support
Web'deki yaygın bir kullanıcı arayüzü kalıbı, akordeon bileşenidir. Bu kalıbı uygulamak için birkaç <details> öğesini birleştirirsiniz. Genellikle, bu öğeleri görsel olarak gruplandırarak birlikte olduklarını belirtirsiniz.
Chrome 120'deki yeniliklerden biri, <details> öğelerinde name özelliğinin desteklenmesidir. Bu özellik kullanıldığında, aynı name değerine sahip birden fazla <details> öğesi anlamsal bir grup oluşturur. Grupta aynı anda en fazla bir öğe açık olabilir: Gruptaki <details> öğelerden birini açtığınızda daha önce açık olan öğe otomatik olarak kapanır. Bu tür akordiyonlara özel akordiyon adı verilir.
Özel bir akordeonun parçası olan <details> öğelerinin kardeş öğeler olması gerekmez. Bunlar dokümana dağılmış olabilir.
CSS, özellikle 2023'te olmak üzere son birkaç yılda büyük bir değişim geçirdi. CSS'yi yeni kullanmaya başladıysanız veya temel bilgilerle ilgili hatırlatma yapmak istiyorsanız web.dev'de sunulan diğer ücretsiz kursların yanı sıra ücretsiz CSS'yi Öğrenin kursumuza göz atın.
Mutlu bir yıl sonu sezonu geçirmenizi dileriz. Bu harika yeni CSS ve kullanıcı arayüzü özelliklerinden bazılarını yakında çalışmalarınıza dahil etme fırsatı bulacağınızı umuyoruz.
⇾ Chrome UI DevRel Ekibi,




