Chrome 119'da select öğesi, Safari 17'de de kullanıma sunulan bir özellikle küçük ama güçlü bir yükseltme aldı. Artık seçili seçenekler listesine
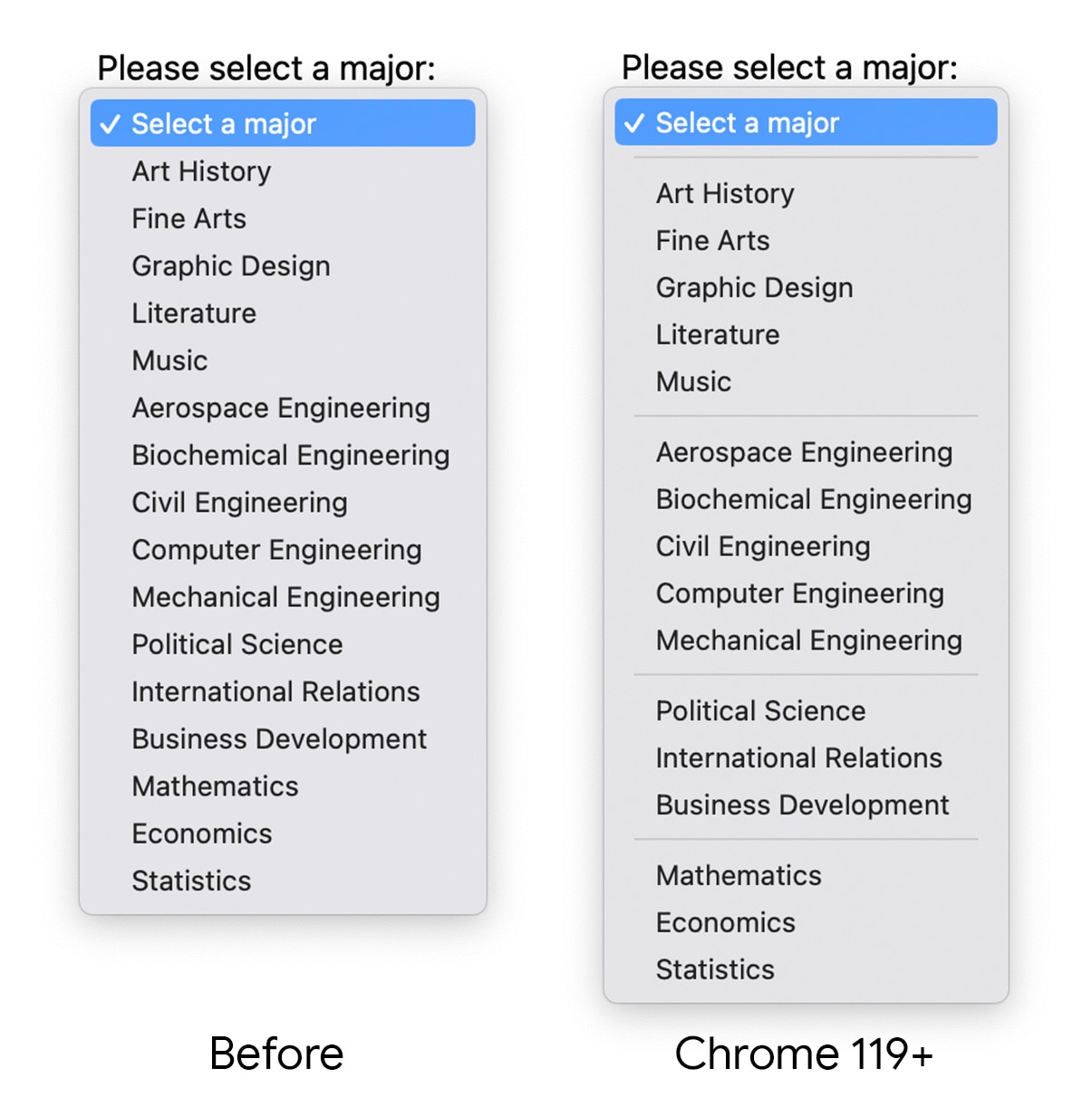
<hr> (yatay çizgi) öğeleri ekleyebilirsiniz. Bu öğeler, daha iyi bir kullanıcı deneyimi için seçenekleri görsel olarak bölmeye yardımcı olacak ayırıcılar olarak görünür.

Bunu yapmak için aşağıdaki HTML'de gösterildiği gibi seçenekler listesine <hr> öğeleri ekleyin:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
Küçük değişiklikler kullanıcılarınız için fark yaratabilir. Form denetimlerinin geleceği hakkında daha fazla bilgi edinmek için (ör. tamamen stillenebilir hale getirme) popover API hakkında bilgi edinin ve gelecekteki selectlist öğesine göz atın.


