Başka bir rengin kanallarına ve değerlerine göre yeni renkler oluşturun.
Chrome 119'da CSS Renk Seviyesi 5'ten çok güçlü bir renk özelliği bulunur. Göreli renk söz dizimi, CSS'de renklerle kolayca işlem yapmanızı sağlar. Yazarlar ve tasarımcılar bu sayede şunları yapabilir:
- Açık
- Koyulaştırma
- Doygunluğu ayarla
- Desaturate
- Chroma Boost
- Opaklığı ayarlama
- Tersine çevir
- Tamamlayıcı
- Dönüştür
- Kontrast
- Renk paletleri
Göreli renk söz diziminde önce, bir rengin opaklığını değiştirmek için rengin kanalları (genellikle HSL) için özel özellikler oluşturmanız ve bunları nihai bir renk ve nihai bir varyant rengi olarak birleştirmeniz gerekir. Bu, çok sayıda renk parçasının yönetilmesi anlamına gelir ve bu durum kısa sürede can sıkıcı olabilir.
:root {
--brand-hue: 300deg;
--brand-saturation: 75%;
--brand-lightness: 50%;
--brand-hsl:
var(--brand-hue)
var(--brand-saturation)
var(--brand-lightness);
--brand-color: hsl(var(--brand-hsl));
/* all this work just so I can set the opacity to 50% in a variant */
--brand-color-variant: hsl(var(--brand-hsl) / 50%);
}
Göreli renk söz dizimini kullandıktan sonra, ihtiyacınız olan herhangi bir renk alanı veya söz dizimi ile bir marka rengi oluşturabilir ve çok daha az kod kullanarak yarı opak bir varyant oluşturabilirsiniz. Ayrıca, stil ve sistemin amacını okumak çok daha kolaydır.
:root {
--brand-color: hsl(300deg 75% 50%);
--brand-color-variant: hsl(from var(--brand-color) h s l / 50%);
}
Bu gönderi, söz dizimini öğrenmenize ve yaygın renk manipülasyonlarını göstermenize yardımcı olacaktır.
Videoyu tercih ediyorsanız aşağıdaki makalenin neredeyse tamamı bu GUI Challenge'da ele alınmıştır.
Söz dizimine genel bakış
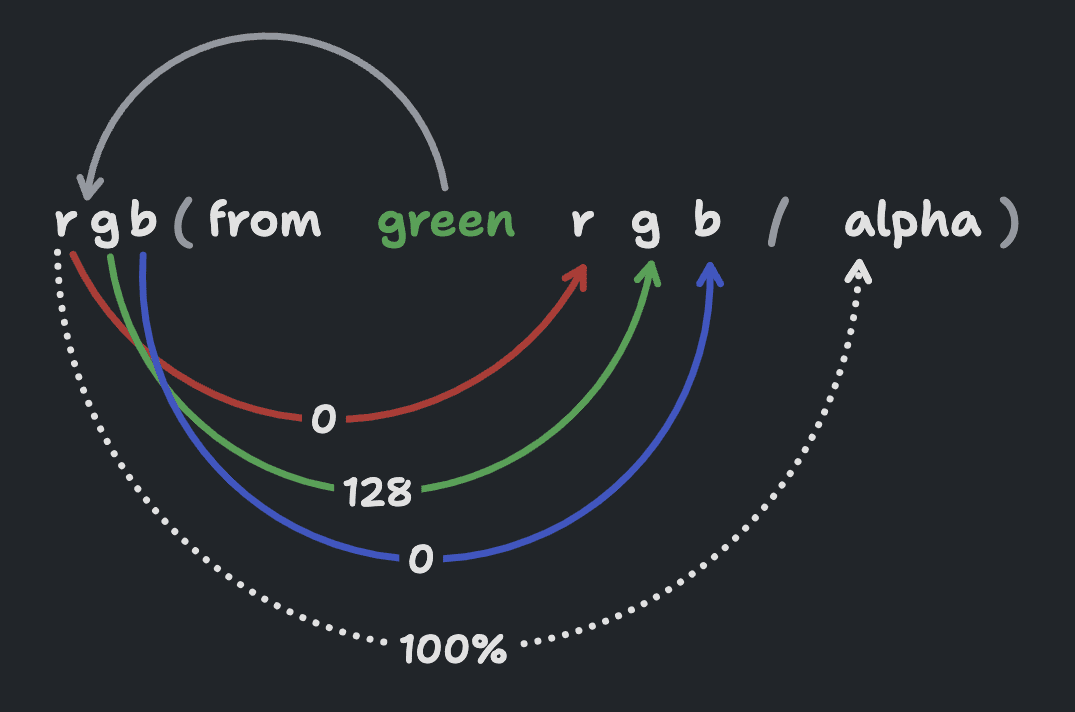
Göreli renk söz dizesinin amacı, bir rengi başka bir renkten türetmektir. Temel renge kaynak renk denir. Bu renk, yeni from anahtar kelimesinden sonra gelen renktir. Tarayıcı, bu orijinal rengi dönüştürür ve parçalara ayırır. Ardından, parçaları yeni renk tanımında kullanılmak üzere değişken olarak sunar.

Önceki şemada, kaynak renk green'ün yeni rengin renk alanına dönüştürüldüğü, r, g, b ve alpha değişkenleri olarak temsil edilen ayrı sayılara dönüştürüldüğü ve daha sonra doğrudan yeni bir rgb() renginin değerleri olarak kullanıldığı gösterilmektedir.
Bu resimde döküm, süreç ve değişkenler gösterilirken renk de değiştirilmez. Değişkenler, renge değiştirilmeden geri yerleştirilir. Bu nedenle, renk yine yeşil olur.
from anahtar kelimesi
Söz diziminde öğrenilecek ilk kısım, renk belirtme işlemine from <color> eklenecek kısımdır. Değerleri belirtmeden hemen önce gelir. rgb() değerleri belirtilmeden hemen önce, yalnızca from green değerinin eklendiği bir kod örneği aşağıda verilmiştir.
.syntax-introduction_same-colors {
color: green;
color: rgb(0 128 0);
color: rgb(from green r g b); /* result = rgb(0 128 0) */
}
İşlevsel gösterimde ilk parametre olarak görülen bu from anahtar kelimesi, renk tanımını göreli bir renge dönüştürür. from anahtar kelimesinden sonra CSS bir renk bekler. Bu renk, sonraki renge ilham verecek bir renktir.
Renk dönüştürme
Daha basit bir ifadeyle, yeşili yeni bir renkte kullanmak için r g ve b kanallarına dönüştürür.
rgb(from green r g b) /* r=0 g=128 b=0 */
rgb(from rgb(0 128 0) r g b); /* r=0 g=128 b=0 */
Özel mülklerdeki renkler
rgb from green okuması çok net ve kolay anlaşılır. Bu nedenle, özel özellikler ve göreli renk söz dizimi mükemmel bir uyum sağlar. from renginin gizemini çözebilirsiniz. Ayrıca, istediğiniz biçimde yeni bir renk oluşturduğunuzda genellikle özel mülk renginin renk biçimini bilmeniz gerekmez.
rgb(from rgb(255 105 180) r g b) /* ????? */
rgb(from var(--hotpink) r g b) /* clear */
Tercih ettiğiniz renk uzayında çalışma
İşlevsel renk gösterimi seçiminizle renk alanını seçebilirsiniz.
rgb(from hsl(120 100% 25%) r g b) /* r=0 g=128 b=0 */
hsl(from hsl(120 100% 25%) h s l) /* h=120 s=100% l=25% */
hwb(from hsl(120 100% 25%) h w b) /* h=120 w=0% b=50% */
lch(from hsl(120 100% 25%) l c h) /* l=46 c=68 h=134 */
Göreli renk söz dizimi bu dönüşüm adımına sahiptir; from'ten sonraki renk, göreli rengin başında belirtildiği şekilde renk alanına dönüştürülür. Giriş ve çıkışın eşleşmesi gerekmez. Bu da çok özgürleştirici bir durumdur.
Renk alanı seçmek, tercihten çok renk değişimi türüne odaklandığından renk alanı seçme özelliği de kullanıcılara güç verir. Tercih, renk biçimi veya kanal türlerinde değil, sonuçlardadır. Farklı renk alanları farklı görevlerde başarılı olduğundan bu durum, kullanım alanlarını gösteren bölümlerde çok daha net bir şekilde anlaşılacaktır.
Değişkenleri karıştırma, eşleştirme, atlama ve tekrarlama
Bu söz diziminde garip ama heyecan verici bir şey var. Değişkenlerin sıraya geri konması gerekmez ve tekrarlanabilir.
rgb(from green g g g) /* rgb(128 128 128) */
rgb(from green b r g) /* rgb(0 0 128) */
rgb(from green 0 0 g) /* rgb(0 0 128) */
Değişken olarak opaklık
Söz dizimi, opaklığı alpha adlı bir değişken olarak da sağlar. İsteğe bağlıdır ve işlevsel renk gösterimindeki /'ten sonra gelir.
rgb(from #00800080 r g b / alpha) /* alpha=50% */
rgb(from rgba(0,128,0,.5) r g b / alpha) /* alpha=50% */
rgb(from rgb(0 128 0 / 50%) r g b / alpha) /* alpha=50% */
Değişkenlerde calc() veya diğer CSS işlevlerini kullanın
Şimdiye kadar yeşil rengi tekrar tekrar oluşturduk. Söz dizimi hakkında bilgi edinme, dönüşüm ve yapı bozma adımlarına aşina olma. Şimdi değişkenleri değiştirme ve çıkışı girişle aynı olmayacak şekilde değiştirme zamanı.
green /* h=120 s=100% l=25% */
hsl(from green calc(h * 2) s l) /* h=240 s=100% l=25% */
Artık koyu mavi. Tonu ikiye katlandı. 120 tonu 240 olarak değiştirildi ve renk tamamen değişti. Bu işlem, tonu renk tekerleği boyunca döndürür. HSL, HWB, LCH ve OKLCH gibi silindirik renk alanlarıyla çok basit bir şekilde uygulanabilen kullanışlı bir hiledir.
Tahmin etmeden veya spesifikasyonu ezberlemeden matematiksel işlemleri doğru şekilde yapabilmek için kanalların değerlerini görsel olarak görmek istiyorsanız bu göreceli renk söz dizimi kanal değerleri aracını deneyin. Belirttiğiniz söz dizimi temel alınarak her kanalın değerini gösterir. Böylece, kullanabileceğiniz değerleri tam olarak bilirsiniz.
Tarayıcı desteği olup olmadığını kontrol etme
@supports (color: rgb(from white r g b)) {
/* safe to use relative color syntax */
}
Kullanım alanları ve gösterimler
Aşağıdaki örneklerde ve kullanım alanlarında, benzer veya aynı sonuçlara ulaşmak için birçok alternatif söz dizimi vardır. Varyasyonlar, renk alanlarından ve sundukları kanallardan kaynaklanır.
Ayrıca birçok örnekte, renk ayarlamaları by ve to ifadeleriyle gösterilir. by rengi değiştirildi, göreli bir renk değişikliğidir. Değişiklik, değişkenin değerini kullanır ve mevcut değerine göre ayarlama yapar. Renk değiştirildi to, mutlak bir renk değişikliğidir. Değişiklik, değişkenin değerini kullanmaz ve bunun yerine tamamen yeni bir değer belirtir.
Tüm demoları bu Codepen koleksiyonunda bulabilirsiniz.
Bir rengi açmak
OKLCH, OKLAB, XYZ veya sRGB renk alanları, renkleri açarken en tahmin edilebilir sonuçları sağlar.
Belirli bir miktarda aydınlatma
Aşağıdaki örnekte .lighten-by-25, blue rengini OKLCH'ye dönüştürür ve mevcut değeri 1.25 ile çarparak l (parlaklık) kanalını artırarak maviyi açar. Bu işlem, mavi açıklığı beyaza doğru %25 oranında iter.
.lighten-by-25 {
background: oklch(from blue calc(l * 1.25) c h);
}
Belirli bir değere göre açma
Aşağıdaki örnekte .lighten-to-75, blue değerini açmak için l kanalını kullanmaz. Bunun yerine değeri tamamen 75% ile değiştirir.
.lighten-to-75 {
background: oklch(from blue 75% c h);
}
Bir rengi koyulaştırma
Bir rengi açmada etkili olan aynı renk uzaylarını rengi koyulaştırmak için de kullanabilirsiniz.
Belirli bir oranda koyulaştırma
Aşağıdaki örnekte .darken-by-25, mavi rengi OKLCH'ye dönüştürür ve ardından l (parlaklık) kanalını% 25 azaltarak (.75 ile çarparak) mavi rengi koyulaştırır. Bu işlem, mavi rengi %25 oranında siyaha doğru iter.
.darken-by-25 {
background: oklch(from blue calc(l * .75) c h);
}
Belirli bir değere göre koyulaştırma
Aşağıdaki örnekte .darken-to-25, blue değerini koyulaştırmak için l kanalını kullanmaz. Bunun yerine değeri tamamen 25% ile değiştirir.
.darken-to-25 {
background: oklch(from blue 25% c h);
}
Bir rengi doygunlaştırma
Bir tutara göre doygunluk
Aşağıdaki örnekte .saturate-by-50, orchid'ın canlılığını göreli bir 50% değerine göre artırmak için hsl()'deki s değerini kullanır.
.saturate-by-50 {
background: hsl(from orchid h calc(s * 1.5) l);
}
Belirli bir miktarda doygunluk
Aşağıdaki örnekte .saturate-to-100, hsl() kaynağındaki s kanalını kullanmaz. Bunun yerine, istenen bir doygunluk değeri belirtir. Bu örnekte doygunluk 100% değerine yükseltilmiştir.
.saturate-to-100 {
background: hsl(from orchid h 100% l);
}
Bir rengin doygunluğunu azaltma
Bir miktara göre doygunluğu azaltma
Aşağıdaki örnekte .desaturate-by-half, indigo'ın doygunluğunu yarıya indirmek için hsl()'deki s'ı kullanır.
.desaturate-by-half {
background: hsl(from indigo h calc(s / 2) l);
}
Belirli bir değere göre doygunluğu azaltma
Renk doygunluğunu bir miktara göre azaltmak yerine, istediğiniz belirli bir değere göre azaltabilirsiniz. Aşağıdaki örnekte .desaturate-to-25, indigo'a dayalı yeni bir renk oluşturur ancak doygunluğu %25'e ayarlar.
.desaturate-to-25 {
background: hsl(from indigo h 25% l);
}
Bir rengi renk doygunluğuyla artırma
Bu efekt, bir rengi doygunlaştırmaya benzer ancak birkaç açıdan farklıdır. Öncelikle, bu bir saturation değişikliği değil, chroma değişikliğidir. Bunun nedeni, yüksek dinamik aralığa yükseltme yapabilen renk alanlarının doygunluk kullanmamasıdır. chroma içeren renk alanları yüksek dinamik aralığa sahiptir. Bu sayede yazarlar, doygunluğun bile yapamayacağı kadar renk canlılığı artırabilir.
.increase-chroma {
background: oklch(from orange l calc(c + .1) h);
}
Bir rengin opaklığını ayarlama
Bir rengin yarı saydam bir varyantını oluşturmak, tasarım sistemlerinde yapılan en yaygın renk ayarlamalarından biridir. Bu makalenin girişindeki örneğe göz atın. Problem alanını çok iyi özetler.
Opaklığı bir miktara göre ayarlama
.decrease-opacity-by-25 {
background: rgb(from lime r g b / calc(alpha / 2));
}
Opaklığı belirli bir değere ayarlama
.decrease-opacity-to-25 {
background: rgb(from lime r g b / 25%);
}
Bir rengi ters çevirme
Rengi ters çevirme, renk kitaplıklarında bulunan yaygın bir renk ayarlama işlevidir. Bunu yapmanın bir yolu, rengi RGB'ye dönüştürüp her kanalın değerini 1'den çıkarmaktır.
.invert-each-rgb-channel {
background: rgb(from yellow calc(255 - r) calc(255 - g) calc(255 - b));
}
Bir rengi tamamlama
Amacınız bir rengi tersine çevirmek değil, tamamlamak ise muhtemelen ton rotasyonu tam size göre. Tonu açı olarak sunan bir renk alanı seçin, ardından calc() simgesini kullanarak tonu istediğiniz miktarda döndürün.
Bir rengin tamamlayıcısı, yarım tur döndürülerek bulunur. Bu durumda, sonucu elde etmek için h kanalına 180 ekleyebilir veya bu kanaldan 180 çıkarabilirsiniz.
.complementary-color {
background: hsl(from blue calc(h + 180) s l);
}
Bir rengin kontrastını ayarlama
Erişilebilir renk kontrastı oranlarına ulaşmak için L* (Lstar) yöntemini kullanabilirsiniz.
Bu yöntemde, LCH ve OKLCH'den (yaklaşık olarak) algısal olarak tekdüze açıklık (L) kanalı kullanılır.calc() Düşük, orta veya yüksek kontrastı hedeflediğinize bağlı olarak L· deltası yaklaşık 40, 50 veya 60 civarındadır.
Bu teknik, LCH veya OKLCH'deki tüm tonlarda iyi çalışır.
Daha koyu bir renkle kontrast oluşturma
.well-contrasting-darker-color sınıfı, 60 delta değerine sahip L* değerini gösterir.
Kaynak renk koyu bir renk olduğundan (düşük değer açıklık) açıklık kanalına %60 (.6) eklenir. Bu teknik, açık arka planda iyi kontrast oluşturan, aynı tonda koyu bir metin rengi bulmak için kullanılır.
.well-contrasting-darker-color {
background: darkred;
color: oklch(from darkred calc(l + .60) c h);
}
Daha açık bir renkle kontrast oluşturma
.well-contrasting-lighter-color sınıfı, L* değerini %60'lık bir delta ile de gösterir. Kaynak renk açık bir renk olduğundan (yüksek değerde açıklık) açıklık kanalından 0,60 çıkarılır.
.well-contrasting-lighter-color {
background: lightpink;
color: oklch(from lightpink calc(l - .60) c h);
}
Renk paletleri
Göreli renk söz dizimi, renk paletleri oluşturmak için çok kullanışlıdır. Özellikle, mevcut renk alanı sayısı nedeniyle kullanışlı ve güçlüdür. Açıklık kanalı güvenilir olduğu ve ton kanalı yan etki olmadan döndürülebildiği için aşağıdaki örneklerin tümü OKLCH kullanır. Son örnekte, daha ilginç bir sonuç elde etmek için açıklık ve ton rotasyonu ayarlarının bir kombinasyonu gösterilmektedir.
Bu paletlerin ne kadar dinamik olduğunu görmek için örnek kaynak kodunu açıp --base-color değerini değiştirmeyi deneyin. Çok eğlenceli.
Videoları tercih ediyorsanız OKLCH ile CSS'de renk paletleri oluşturma hakkında ayrıntılı bilgi edinmek için YouTube'daki videomu izleyebilirsiniz.
Tek renkli paletler
Tek renkli palet oluşturmak, aynı tondan ancak açıklık ve koyuluk bakımından farklı tonlara sahip bir palet oluşturmaktır. Ortadaki renk, paletin kaynak rengidir. Bu rengin iki açık ve iki koyu varyantı her iki tarafa da yerleştirilir.
:root {
--base-color: deeppink;
--color-0: oklch(from var(--base-color) calc(l + .20) c h); /* lightest */
--color-1: oklch(from var(--base-color) calc(l + .10) c h);
--color-2: var(--base-color);
--color-3: oklch(from var(--base-color) calc(l - .10) c h);
--color-4: oklch(from var(--base-color) calc(l - .20) c h); /* darkest */
}
Göreli renk söz dizimi ve OKLCH ile oluşturulmuş çeşitli paletleri deneyin
Ücretsiz CSS değişkenleri kitaplığı olan Open Props, bu stratejiyle oluşturulmuş renk paletleri sunar ve bunları içe aktarma özelliğiyle kolayca kullanılabilir hale getirir. Ayrıca bunların tümü, özelleştirebileceğiniz bir renkten oluşur. Tek yapmanız gereken bir renk seçmek.
Benzer renkler içeren paletler
OKLCH ve HSL ile ton rotasyonu çok kolay olduğundan analog renk paleti oluşturmak çok kolaydır. Tonu, sonuçlarını beğendiğiniz bir miktarda döndürün ve temel rengi değiştirin. Ardından, tarayıcı tarafından oluşturulan yeni paletleri izleyin.
:root {
--base-color: blue;
--primary: var(--base-color);
--secondary: oklch(from var(--base-color) l c calc(h - 45));
--tertiary: oklch(from var(--base-color) l c calc(h + 45));
}
Üçlü paletler
Bir temel renk temel alınarak oluşturulan üçlü renk paletleri, birbirini tamamlayan renklere benzer şekilde karşıt ancak uyumlu ton rotasyonlarıdır. Komplemanter renk, renk tekerleğinin ortasından çizilen düz bir çizgi gibi bir rengin karşı tarafındayken üçlü paletler, bir taban renginden eşit şekilde döndürülmüş 2 renk bulan çizgi üçgeni gibidir.
Bunu, tonu 120deg döndürerek yapabilirsiniz.
Bu, renk teorisinin biraz basitleştirilmiş bir halidir ancak ilgileniyorsanız sizi daha karmaşık üçlü paletlere yönlendirmeye yeter.
:root {
--base-color: yellow;
--triad-1: oklch(from var(--base-color) l c calc(h - 120));
--triad-2: oklch(from var(--base-color) l c calc(h + 120));
}
Dörtlü paletler
Dörtlü paletler, renk çemberinde eşit olarak bölünmüş dört renkten oluşur. Bu paletlerde net bir baskın değer yoktur. Bunu iki tamamlayıcı renk çifti olarak da düşünebilirsiniz. Akıllıca kullanıldığında çok anlamlı olabilir.
Bu, renk teorisinin biraz basitleştirilmiş bir halidir ancak ilgileniyorsanız sizi daha karmaşık dörtlü paletlere yönlendirmeye yeter.
:root {
--base-color: lime;
--color-1: var(--base-color);
--color-2: oklch(from var(--base-color) l c calc(h + 90));
--color-3: oklch(from var(--base-color) l c calc(h + 180));
--color-4: oklch(from var(--base-color) l c calc(h + 270));
}
Hafif bir ton rotasyonuyla tek renkli
Birçok renk uzmanı bu numarayı kullanır. Sorun şu ki tek renkli bir renk skalası oldukça sıkıcı olabilir. Çözüm, açıklık değiştikçe her yeni renge küçük veya büyük bir ton rotasyonu eklemektir.
Aşağıdaki örnekte, her bir renk paletinde açıklık% 10 azaltılmış ve ton 10 derece döndürülmüştür. Sonuç olarak, bir gradyan gibi sorunsuz bir şekilde harmanlanmış gibi görünen, pembeden çivit mavisi aralığına kadar uzanan bir palet elde edersiniz.
:root {
--base-color: deeppink;
--color-1: var(--base-color);
--color-2: oklch(from var(--base-color) calc(l - .10) c calc(h - 10));
--color-3: oklch(from var(--base-color) calc(l - .20) c calc(h - 20));
--color-4: oklch(from var(--base-color) calc(l - .30) c calc(h - 30));
--color-5: oklch(from var(--base-color) calc(l - .40) c calc(h - 40));
}
OKLCH ve ton rotasyonu ile oluşturulan bu skor tablosunu deneyin
Aşağıdaki liderlik tablosu arayüzünde bu ton rotasyonu stratejisi kullanılmaktadır. Her liste öğesi, belgedeki dizin numarasını --i adlı bir değişken olarak izler. Bu dizin daha sonra renk doygunluğunu, açıklığı ve tonu ayarlamak için kullanılır. Ayarlama yalnızca% 5 veya 5 derecedir ve koyu pembenin kullanıldığı yukarıdaki örnekten çok daha incedir. Bu nedenle, bu liderlik tablosunun her tonda bu kadar zarif görünmesinin nedenini fark etmek için keskin bir göz gerekir.
Liderlik tablosunun altındaki kaydırma çubuğunu kullanarak tonu değiştirin ve göreli renk söz dizesinin güzel renk anları yaratmasına göz atın.
li {
--_bg: oklch(
/* decrease lightness as list grows */
calc(75% - (var(--i) * 5%))
/* decrease chroma as list grows */
calc(.2 - (var(--i) * .01))
/* lightly rotate the hue as the list grows */
calc(var(--hue) - (var(--i) + 5))
);
}


