为平衡文本块手动添加换行符的经典排版技术已引入 CSS。
text-wrap 的 balance 值属于 CSS 文本级别 4 的一部分。请查看这篇博文中的示例,了解这行 CSS 代码如何显著改善文本布局。
如果没有 text-wrap: balance,设计师、内容编辑者和发布商没有太多工具来更改线条平衡的方式。最佳方案是使用 <wbr> 或 ­ 来帮助指导文本布局,以便做出更明智的换行和换字位置决策。
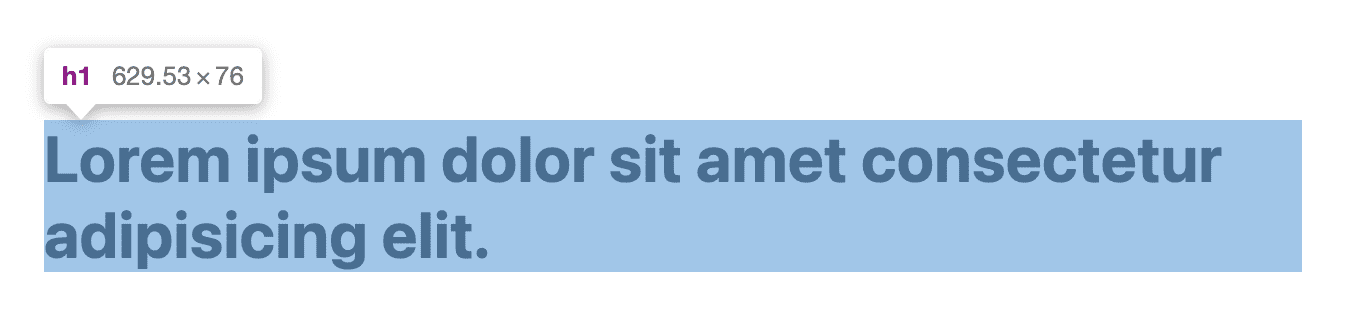
作为开发者,您不知道标题或段落的最终大小、字号甚至语言。浏览器中包含处理文本换行效果所需的所有变量。因此,我们会看到标题换行,如下图所示:

.unbalanced {
max-inline-size: 50ch;
}
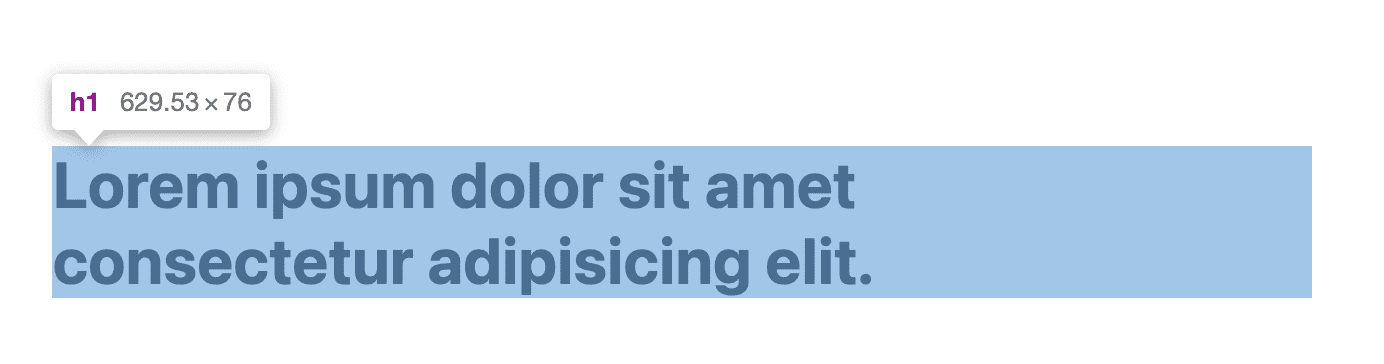
借助 CSS Text 4 中的 text-wrap: balance,您可以请求浏览器为文本找出最平衡的行换行解决方案。浏览器知道所有因素,例如字体大小、语言和分配区域。目前,浏览器平衡文本换行结果如下所示:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
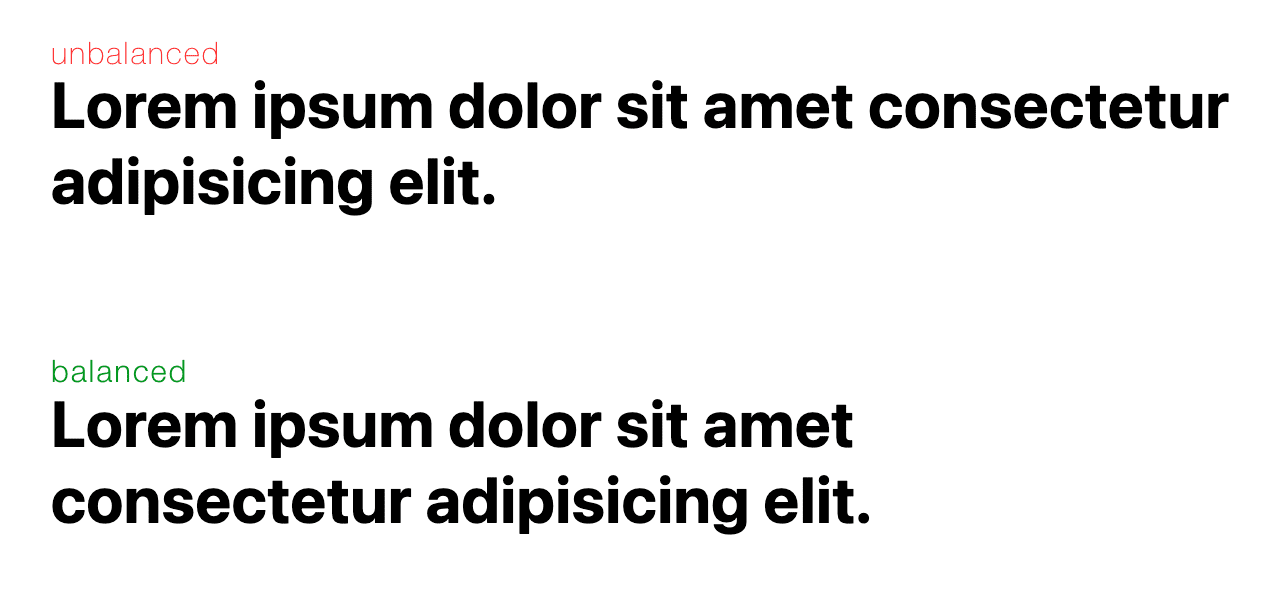
最好能并排查看这两者,并且不叠加调试信息。

现在,看起来更加平衡的文字块应该更能让您满意。这样可以更好地吸引用户的注意力,并且整体上更易于阅读。
寻找平衡点
标题是读者最先看到的内容,因此应具有视觉吸引力且易于阅读。这可以吸引用户的注意力,并给人以优质和放心的感觉。优质的排版能让读者充满信心,从而鼓励他们继续阅读。
传统上,此任务是手动或光学完成的,因为平衡文本的设计师希望取悦眼睛,而不是取悦数学。此主题通常称为“公制对齐”与“光学对齐”。对于纽约时报等大型出版物,标题平衡是一项非常重要的用户体验细节。
排版中文本的平衡性可以追溯到印刷术的早期,当时打印工人会手动放置字母。随着工具和技术的不断发展,成效也随之提升。如今,设计师可以通过颜色、粗细、大小等元素来平衡设计中的文字。
不过,在 Web 上,可用的控制功能较少,因为文档会根据用户的大小和颜色而变化。text-wrap: balance 基于平面设计行业设计师的工作和传统,以自动化方式将文字平衡艺术引入 Web 领域。
平衡标题
这将是 text-wrap: balance 的主要用例,也应该是主要用例。绘制眼睛并调整大小,使其对称且清晰可辨。使用以下 CSS 将所有标题设置为平衡文本换行:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
仅应用此样式可能无法获得预期结果,因为文本需要换行,因此需要从某个位置应用行长度上限。您会在本文中的示例中看到设置了 max-inline-size,此样式类似于 max-width,但可以针对任何语言设置一次。
限制
平衡文本的任务并非免费的。浏览器需要循环迭代,以发现最佳的平衡封装解决方案。我们通过一项规则来缓解这种性能开销,该规则仅适用于六行或以下的换行内容。
性能考虑因素
最好不要将文本换行平衡应用于整个设计。由于存在 6 行限制,因此这是一个浪费的请求,可能会影响网页渲染速度。
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
此功能的一大优势在于,您无需等待并调整文本换行与字体加载的平衡时间(就像您现在可能在使用 JavaScript 时所做的那样)。浏览器会为您处理!
与 white-space 属性的互动
平衡文本会与 white-space 属性竞争,因为一个要求不换行,另一个要求平衡换行。如需解决此问题,请取消设置空格属性,然后重新应用平衡换行。
.balanced {
white-space: unset;
text-wrap: balance;
}
平衡不会更改元素的 inline-size
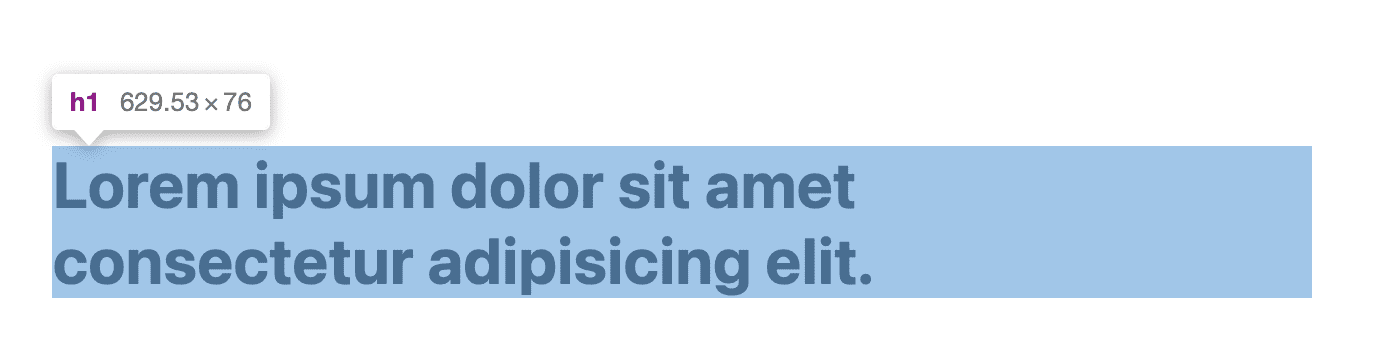
某些用于实现平衡文本换行功能的 JavaScript 解决方案具有优势,因为它们会更改包含元素本身的 max-width。这样做的好处是,可以将其“缩减封装”到平衡块中。text-wrap:
balance 不会产生这种影响,如以下示例所示:

您是否注意到,通过 DevTools 显示的宽度在末尾有大量额外的空间?
这是因为它只是一种换行样式,而不是尺寸更改样式。因此,在某些情况下,text-wrap: balance 的效果并不理想,至少在我看来是这样。例如,卡片(或具有边框或阴影的任何容器)中的标题。
讽刺的是,平衡的文本换行会导致包含的元素不平衡。
简要说明浏览器使用的技术
浏览器会有效执行二分搜索,以找到不会导致任何额外行的最小宽度,并在一个 CSS 像素(而非显示像素)处停止。为了进一步减少二分搜索中的步骤,浏览器会从平均线宽的 80% 开始。

