Teknik tipografi klasik untuk membuat jeda baris secara manual untuk blok teks yang seimbang, kini hadir di CSS.
Nilai balance untuk text-wrap adalah bagian dari CSS Text Level 4. Lihat contoh dalam postingan ini untuk mempelajari cara
satu baris CSS ini dapat meningkatkan tata letak teks Anda secara signifikan.
Tanpa text-wrap: balance; desainer, editor konten, dan penayang memiliki
beberapa alat
untuk mengubah cara keseimbangan baris. Opsi terbaik yang tersedia adalah menggunakan
<wbr> atau
­ untuk membantu
memandu tata letak teks ke dalam keputusan yang lebih cerdas tentang tempat untuk memisahkan baris dan kata.
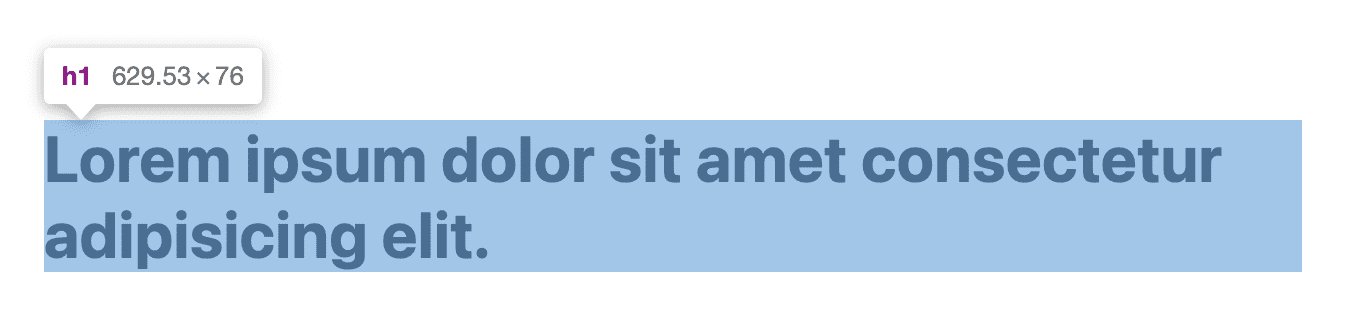
Sebagai developer, Anda tidak mengetahui ukuran akhir, ukuran font, atau bahkan bahasa judul atau paragraf. Semua variabel yang diperlukan untuk perlakuan pengelompokan teks yang efektif dan estetik, ada di browser. Itulah sebabnya kita melihat pengelompokan judul seperti pada gambar berikut:

.unbalanced {
max-inline-size: 50ch;
}
Dengan text-wrap: balance dari CSS Text 4, Anda dapat meminta browser untuk
menemukan solusi penggabungan baris yang seimbang dan terbaik untuk teks. Browser
mengetahui semua faktor, seperti ukuran font, bahasa, dan area yang dialokasikan.
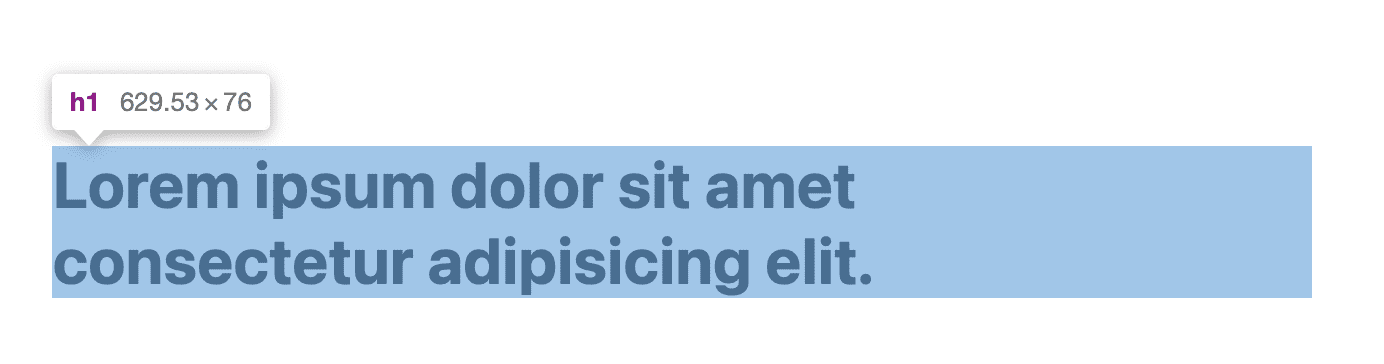
Hasil penggabungan teks seimbang browser saat ini terlihat seperti ini:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
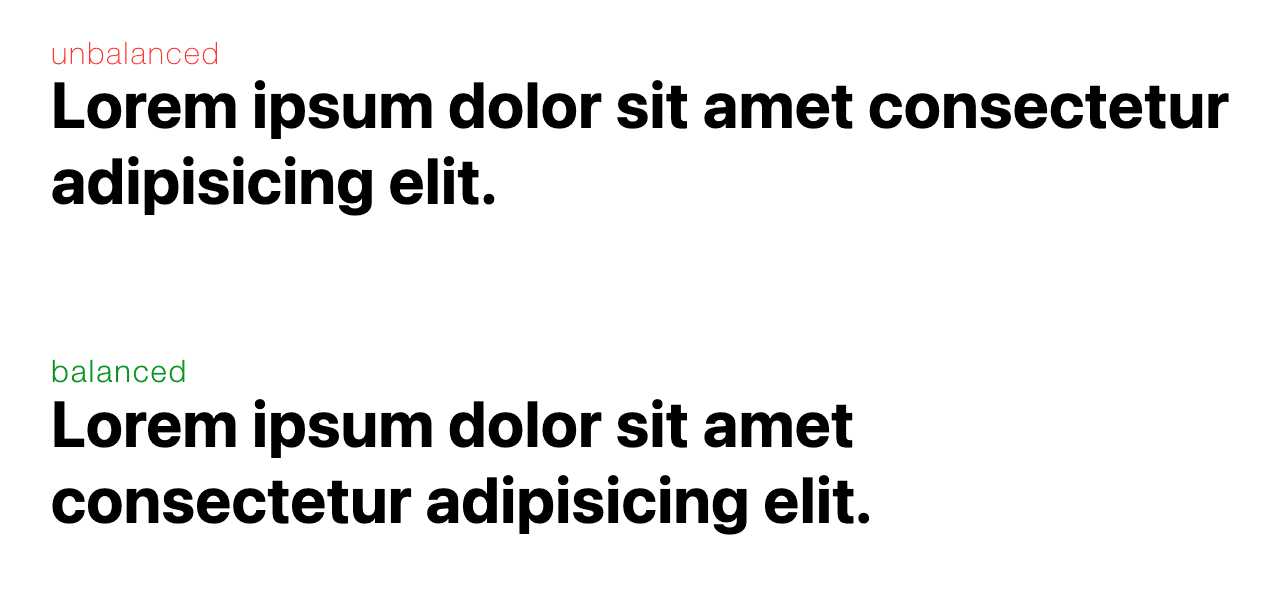
Sebaiknya lihat keduanya secara berdampingan, tetap, dan tanpa informasi debug yang ditumpangkan.

Mata Anda akan jauh lebih senang dengan blok teks yang seimbang. Tulisan ini menarik perhatian lebih baik dan secara keseluruhan lebih mudah dibaca.
Menemukan keseimbangan
Judul adalah hal pertama yang dilihat pembaca; judul harus menarik secara visual dan mudah dibaca. Hal ini menarik perhatian pengguna dan memberikan kesan kualitas dan jaminan. Tipografi yang baik memberikan kepercayaan kepada pembaca, mendorong mereka untuk melanjutkan membaca.
Secara tradisional, tugas ini dilakukan dengan tangan, atau secara optik, karena desainer yang menyeimbangkan teks ingin menyenangkan mata, bukan matematika. Topik ini sering disebut sebagai perataan metrik versus optik. Untuk publikasi besar seperti New York Times, penyesuaian judul adalah detail pengalaman pengguna yang sangat penting.
Menyeimbangkan teks dalam tipografi sudah ada sejak awal pencetakan, saat pencetak akan menempatkan huruf secara manual. Seiring berkembangnya alat dan teknik, begitu juga dengan hasilnya. Saat ini, desainer memiliki warna, ketebalan, ukuran, dan lainnya, untuk menyeimbangkan teks dalam desain mereka.
Namun, di web, kontrol yang tersedia lebih sedikit karena dokumen mengubah
ukuran dan warna berdasarkan pengguna. text-wrap: balance menghadirkan seni
menyeimbangkan teks ke web secara otomatis, dengan memanfaatkan karya dan
tradisi desainer dari industri cetak.
Menyeimbangkan judul
Ini akan, dan harus, menjadi kasus penggunaan utama untuk text-wrap: balance. Gambar
mata dengan ukuran dan buat simetris serta mudah dibaca. Tetapkan
semua judul ke penggabungan teks yang seimbang dengan CSS berikut:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
Hanya menerapkan gaya ini mungkin tidak memberikan hasil yang Anda harapkan, karena
teks perlu digabungkan dan karenanya memiliki panjang baris maksimum yang diterapkan dari
suatu tempat. Anda akan melihat
max-inline-size
yang ditetapkan pada contoh dalam postingan ini, gaya ini seperti max-width, tetapi dapat ditetapkan
sekali untuk bahasa apa pun.
Batasan
Tugas menyeimbangkan teks tidak gratis. Browser perlu melakukan loop pada iterasi untuk menemukan solusi penggabungan yang seimbang dan terbaik. Biaya performa ini dikurangi oleh aturan, yang hanya berfungsi untuk enam baris yang digabungkan dan kurang.
Pertimbangan performa
Sebaiknya jangan terapkan penyeimbangan teks ke seluruh desain Anda. Ini adalah permintaan yang sia-sia, karena batas enam baris, dan dapat memengaruhi kecepatan render halaman.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
Keuntungan besar dari fitur ini adalah Anda tidak perlu menunggu dan mengatur waktu penyeimbangan penggabungan teks dengan pemuatan font, seperti yang mungkin Anda lakukan dengan JavaScript saat ini. Browser akan menanganinya.
Interaksi dengan properti white-space
Teks yang diimbangi bersaing dengan properti
white-space
karena satu meminta tidak ada penggabungan dan yang lainnya meminta
penggabungan yang seimbang. Atasi hal ini dengan menghapus setelan properti spasi kosong, lalu
pembungkusan seimbang dapat diterapkan lagi.
.balanced {
white-space: unset;
text-wrap: balance;
}
Penyeimbangan tidak akan mengubah ukuran inline elemen
Ada keuntungan pada beberapa solusi JavaScript untuk penggabungan teks yang
seimbang, karena solusi tersebut mengubah max-width elemen penampung itu sendiri. Hal ini
memiliki bonus tambahan berupa "shrink wrap" ke blok seimbang. text-wrap:
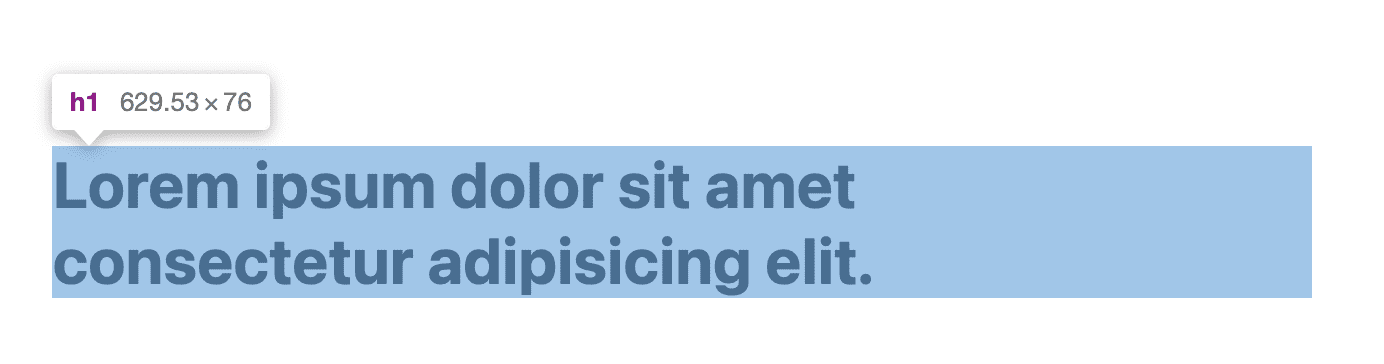
balance tidak memiliki efek ini dan dapat dilihat dalam contoh ini:

Lihat bagaimana lebar yang ditampilkan dari DevTools memiliki banyak spasi tambahan di bagian akhir?
Hal ini karena gaya ini hanya gaya penggabungan, bukan gaya perubahan ukuran. Karena
hal ini, ada beberapa skenario saat text-wrap: balance tidak begitu bagus, setidaknya
menurut saya. Misalnya, judul di dalam kartu (atau penampung
dengan batas atau bayangan).
Secara ironis, penggabungan teks yang seimbang akan menciptakan ketidakseimbangan pada elemen yang dimuat.
Penjelasan singkat tentang teknik yang digunakan browser
Browser secara efektif melakukan penelusuran biner untuk lebar terkecil yang tidak menyebabkan baris tambahan, berhenti di satu piksel CSS (bukan piksel layar). Untuk lebih meminimalkan langkah-langkah dalam penelusuran biner, browser dimulai dengan 80% lebar baris rata-rata.


